如何设计出色的移动应用程序:应用程序设计的过程
已发表: 2023-03-30有移动应用程序的想法,但不知道从哪里开始?
不用担心; 我们已经为您准备好了。 在与您的业务伙伴或合作伙伴讨论您的应用创意之前,您需要对设计移动应用这个广泛的主题进行自我教育。 无论您是想为拥有十年历史的企业、初创公司还是组织开发移动应用程序,第一步始终是研究。
通过本博客,您将发现以下内容:
- 什么是 UI 和 UX 设计?
- 什么是 UI UX 移动应用程序设计?
- 设计移动应用程序的步骤。
事不宜迟,让我们开始吧。
什么是用户界面设计?
UI 代表“用户界面”。 用户界面 (UI) 是通过计算机化软件设备创建引人入胜的界面的设计过程。 移动应用程序 UI 设计对于确保每个用户体验有趣的应用程序或设备是必要的。
用户界面有三种格式:
- 图形用户界面 (GUI):个人通过计算机桌面或数字控制面板与视觉表示进行交互。
- 语音控制界面 (VUI):像 Siri 和 Alexa 这样的智能助手就是 VUI。
- 基于手势的界面:在此之下,用户通过身体动作参与 3D 设计空间。
什么是用户体验设计?
UX代表“用户体验”。 ” 用户体验是一种专注于提升用户需求的设计策略。 UX 专家的主要目标是确保移动应用程序满足用户期望并为用户提供价值。 成功的用户体验设计的重要支柱是良好的可用性、可访问性、有用性和可靠性。
用户的 UX 有三种格式:
- 交互设计,
- 视觉设计,和
- 信息架构。
什么是应用程序设计?
应用程序设计包括用户体验 (UX) 和用户界面 (UI) 元素。 应用程序设计过程包括构思、定义解决方案以及创建应用程序的流程和结构。 设计师还必须做出从颜色到应用程序字体的风格选择。
移动应用程序设计的关键步骤
- 进行市场调查
毫无疑问,市场调查是创建出色应用程序的第一步。 通过深入研究,您可以确定哪些趋势最受用户欢迎。 您需要探索 Play 商店中可用的各种应用并分析哪些应用表现良好。
您可能想要一款具有多种功能和大胆色彩的应用程序,但您的目标用户可能更喜欢具有简约特性和功能的优雅产品。 归根结底,您想要满足用户的期望 - 了解用户的应用需求必须是重中之重。
以下是一些可以尝试的重要市场研究技巧:
- 竞争对手研究
研究您的主要竞争对手可以让您占上风并深入了解其他企业的业绩。 聪明的公司会投入大量时间和金钱来研究竞争对手的战略。
- 客户细分研究
让每个用户都满意是不可能的; 用户有不同的品味、偏好和特征。 客户细分研究可帮助您确定目标受众。 这种方法根据性别、年龄、行为等将目标受众分成更小的群体。
- 产品开发
这个方法超级重要; 在开始应用程序开发过程之前,您可以节省金钱和宝贵的时间。 产品研究可帮助您确定您的移动应用概念; 利用这一重要的市场研究方法。
- 可用性测试
可用性测试将重点放在产品的可用性上。 通过这种研究方法的帮助,您可以了解用户如何与您的应用程序的各个方面进行交互。 您将需要进行特定于平台的研究(适用于 Android 和 iOS)。 Android 设计指南与 iOS 应用不同。
- 设定您的应用程序的目标
在开始应用程序设计的初始步骤之前,请考虑您希望通过该应用程序完成什么。 我们需要您思考并记下以下问题的答案:
- 您的应用程序具体做什么?
- 您的应用程序的目标是什么?
- 您将如何向用户展示您的应用程序?
- 您想通过您的应用解决什么痛点?
- 人们为什么要使用您的应用程序?
- 是什么让您的应用与众不同?
移动应用程序设计过程
在涵盖了基础知识之后,接下来是移动应用程序设计的以下过程。
- 创建用户流程图
- 创建低保真线框
- 制作高保真线框
- 开发用户界面
- 确定您的产品规格
- 将设计传递给开发人员
- 创建用户流程图
用户流程图表示用户通过您的移动应用程序的旅程。 简而言之,用户流是用户如何从一个屏幕移动到另一个屏幕以完成您应用程序中的任何任务。 以下是订餐应用程序用户流程的示例:
- 用户登录应用程序
- 然后显示特定区域可用餐厅的列表
- 用户选择他们想要点餐的餐厅,它会显示菜单
- 然后他们从菜单中选择项目并将它们添加到购物车
- 最后,他/她结账,输入送货信息并支付订单费用。
用户流对于优化应用程序的用户体验至关重要。 借助移动应用程序用户体验,您可以轻松地将每项任务和功能的步骤可视化。 遵循用户流程可以让您规划设计所需的屏幕和资产,从而节省宝贵的时间。
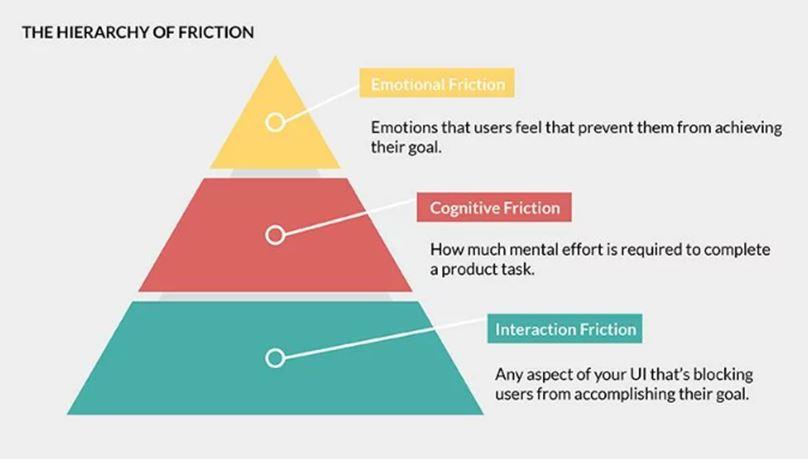
使用用户流程图,您可以发现您的应用程序流程中可能出现的任何问题并导致摩擦。 摩擦是阻碍用户体验的任何障碍。 它出现在三个不同的层面:

电脑:解码
应用用户流的另一个优势是,它们非常擅长检测和修复每个可能级别的摩擦问题。 例如,最常见的用户体验问题是 A 点到 B 点之间不必要的步骤。这种不便会导致交互摩擦,阻碍用户毫不费力地完成任务。
其他可能发生的摩擦是认知上的和情感上的; 两者都令人沮丧——所有这些都可以通过使用计划的用户流来避免。 您的目标是为目标受众提供轻松的应用体验。 用户流是其中很重要的一部分。
如果事情没有按计划进行,那么如果您优化用户流程将会很有帮助。 因此,花尽可能多的时间来创建一个可靠的应用程序流程图。 并且不要期望在第一次尝试时就做对; 它可以进行十次尝试。
- 创建低保真线框
设计移动应用程序的下一步是开始处理线框。

什么是线框?
线框是您的移动应用程序架构的蓝图。 线框可帮助您可视化应用程序从一个屏幕到另一个屏幕的基本流程。 简而言之,您的应用程序将如何运行的粗略草稿。 建议最好从 UX(用户体验)和线框开始,然后再转向应用程序的外观和感觉。
线框必须包括以下内容:
- 页面布局设计
- 应用布局设计
- 导航元素
从制作低保真线框开始。 将低保真线框想象成一张粗糙的纸; 您在您的应用程序中设置每个屏幕的内容、基本布局和用途。 投资低保真线框的主要目的是设想您的应用程序并查看它的外观,以便您可以征求观众/人们的反馈。 在处理线框时,您可以发现以后可能会影响您的设计过程的问题。 一旦获得批准,低保真线框就可以作为最终应用程序设计的基础。
低保真线框很有魅力; 将他们视为您最好的朋友,指导您完成流程的每一步。 它们包括由表示 UI 元素和内容的简单形状组成的线框。 请记住,您希望快速开发线框以修改和优化您的移动应用程序设计。
制作高保真线框
准备好低保真线框并对其感到满意后,下一步就是将其变成高保真线框。
高保真线框是应用程序架构的完美版本。 它必须包含接近最终移动应用程序设计的元素,例如图形、图像、图标、配色方案和内容。 这里的有力目标是评估您的应用程序的每个用户体验问题并修复布局中的细微差别。
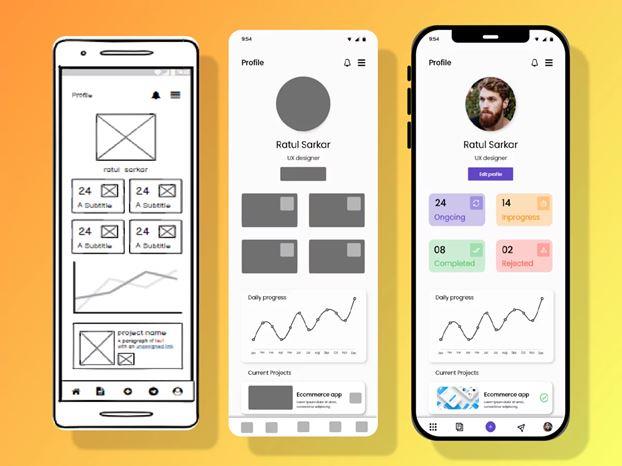
如果您负责向希望查看应用程序布局的外部利益相关者展示您的设计,那么高保真度是最佳选择。 为了给你一个想法,下面是低保真和高保真线框草图的描述:

电脑:运球
开发用户界面
在您批准应用程序的线框后,就该创建“实际”应用程序设计了。 在此阶段,您必须决定重要的设计方面,例如颜色、布局、图标、插图、通知声音和图像。 这是令人兴奋的阶段,您可以在最终的应用程序设计中包含资产。
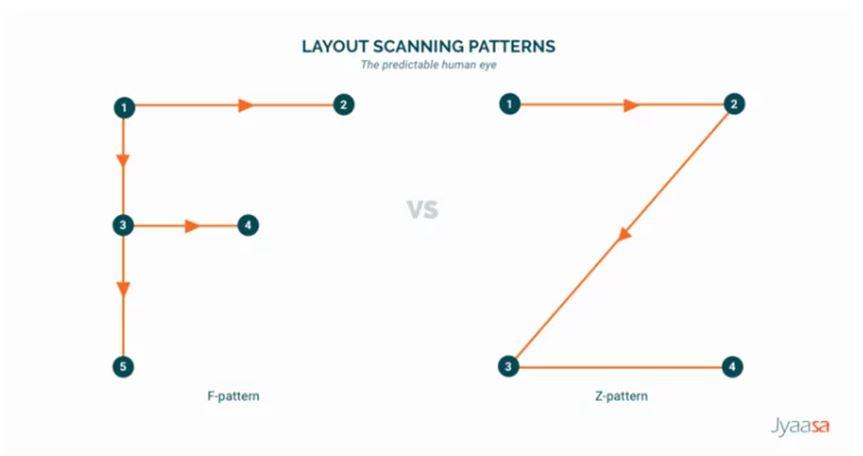
形状模式也在这个阶段被考虑在内。 这背后的主要想法是将关键元素放在注视点上,以便用户可以立即意识到它们。 有两种模式:
- F 形,和
- Z 形。
F 形用于包含大文本块的 UI 布局。 另一方面,Z 形是 UI 屏幕的理想选择。

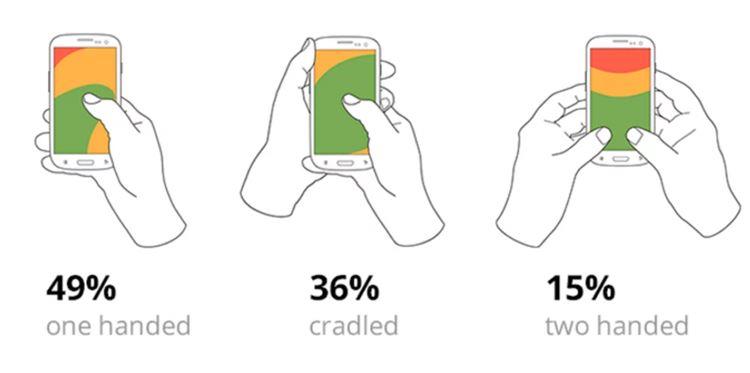
另一个强大的界面是双手操作。 由于大多数人都使用智能手机,双手操作无疑意义重大。 为此,您需要注意拇指区域,这是用户可以毫不费力地用拇指触及的普通区域。 导航等关键元素应该在拇指触及范围内。 您必须找出最适合所有用户的共同点。
这是一个参考:

- 确定您的产品规格
在将 UI 设计传递给开发人员之前,您必须提出产品规格。 产品规范扮演着指南的角色,它与开发人员进行沟通,并为他们提供设计资产的确切要求。 简而言之,制定这些指南将帮助开发人员实施您制作的移动应用程序设计。
产品规格中包含的重要信息有:
- 方面,
- 文件格式,
- 颜色十六进制代码,和
- 字体名称。
您还需要产品规格来展示 UI 组件的不同阶段。 您会惊讶地发现,但在查看您的设计或线框时可能并不明显。 按钮状态是产品规格的一个很好的例子。 精心设计的产品规格指南应该能够说明按钮在激活、按下或禁用时的显示方式。 您可以使用Zeplin等工具来生成特定的产品功能。
- 将设计传递给开发人员
准备好产品规格后,您可以将所有内容提交给开发人员。 成功的交接对于进一步确保顺利的应用程序流程至关重要。 我们建议与开发人员开诚布公地沟通并告诉他们您的愿景。
移动应用程序设计的最后三个步骤
- 测试,
- 反馈,以及
- 迭代
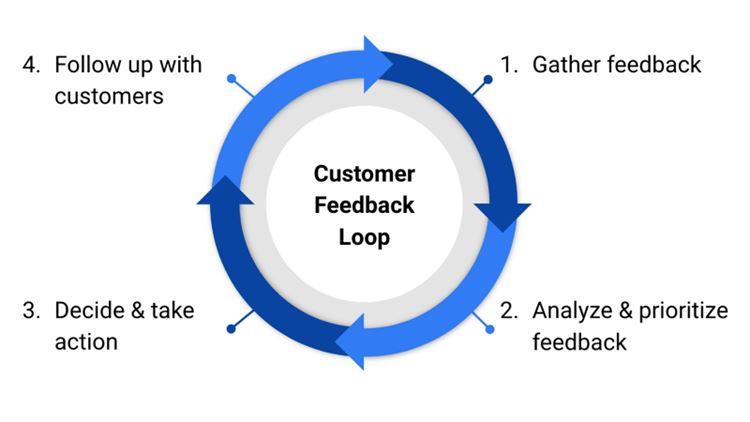
完成上述步骤后,您终于可以开始测试您的移动应用程序的可用性并寻求反馈。 要接收反馈,您应该创建一个用户或消费者反馈循环以了解每一个见解——一旦您获得反馈,就通过重新设计和更新您的应用程序来实施它。
如何创建反馈循环?
创建反馈循环很简单。 这是一个例子:

个人电脑:convas.io
此外,您必须为用户提供大量选择来提供评分和评论。 这可以包括以下内容:
- 应用商店简介
- 社交媒体资料
- GMB(Google 我的商家)页面
- 网站
您还可以进行下面提到的应用程序设计测试,其中包括:
- 专门小组
- 可用性测试
- 质量保证测试
- A/B 测试
要求所有人测试该应用程序,包括您的朋友、同事和家人。 使用您的移动应用程序的人越多,反馈就越好。 将应用程序设计测试阶段视为“始终是测试版”。
有应用创意吗?
良好的设计对于创建引人注目且引人入胜的移动应用程序至关重要。 阅读本博客后,我们希望您对如何设计应用程序有了深入的了解。 应用程序设计是一个创造性且具有挑战性的过程。 要做到这一点,您需要专业设计机构的帮助。
如果您希望身边有一个技术娴熟的机构,请开始寻找经验丰富的 UI UX 设计机构。 确保查看他们的网站和投资组合部分以了解他们过去的项目。
