直观的搜索规范,将最好的与其他的分开
已发表: 2020-09-25有时你会听到人们说出“我有直觉”这句话,这时你可能会怀疑他/她是否有能力预见未来。 但事实并非如此。 直觉是人们基于本能而获得的感觉,而这种本能不是基于有意识的推理。
这种潜意识的大脑概念在移动应用程序设计领域具有巨大的意义。 毕竟,我们为什么要将一个符号与一个特定的动作联系起来呢? 它是一种自然趋势,还是我们日常经验中出现的一种趋势? 今天,我们将寻找这些问题的答案,并确定哪些功能和方面构成了移动应用程序中最佳的直观搜索功能。
什么是直观设计?
直观的应用程序设计包含定义应用程序中 UI/UX 设计重要性的所有内容。 它的组件,无论是排版还是内容流,都允许猜测来指导行动,比如搜索信息。 直观的设计巧妙地传达了它的含义,同时凝视着用户的脸,毫不夸张地说。 它的象征意义如此明显,以至于用户不能也不能想到除了该功能的预期用途之外的任何其他事情。 直观的设计架构必须产生以下被认为是本能的特征:
可发现性是移动应用程序设计搜索的第二天性。 从菜单栏到配置文件部分,您只需单击一两次即可探索所有内容,而不会迷路。
可供性是感知的另一个词。 直观的 UI 使用一连串的视觉提示来告诉用户单击按钮会产生什么结果。它的元素牢记用户想要/期望从按钮中得到什么。 这将我们带到了下一点。
用户的期望应辅以视觉提示。 铃铛通常表示通知,竖起大拇指等。直观的 UI 设计集成了吸引常识的散居图标。
效率应该从极简主义的角度来考虑。 极简主义设计是非对抗性的,因为用户准确地完成了完成任务所必须的步骤。
应用程序的响应性传达用户执行的操作是否成功。 Intuitiveness 向前迈进了一步,并阐述了在 boo-boo 情况下的纠正措施。
直观 UX 设计的重要性
手机几乎在我们生活的方方面面都占据了主导地位。 对于许多人来说,它们已经完全取代了台式机。 事实上,40% 的人使用手机进行在线搜索。 在全球所有视频浏览量中,超过 50% 来自智能手机。
考虑到人们在手机上投入的时间和实用性,直观的设计元素是任何移动应用程序设计机构都会首先进行的一项练习,也是每个人在阅读移动应用程序设计指南时都应该知道的。
创建直观的移动应用搜索
搜索可能是大多数用户在任何应用程序中执行的第一个操作。 这是一个虫洞,可以让用户快进到他们选择的领域。 然而,您会发现优秀应用程序的搜索功能与优秀应用程序的搜索功能之间存在显着差异。
自我们成立以来一直是一家移动应用程序设计公司,我们的 DNA 就是以直觉为先,正如我们在很多场合所做的那样。 因此,我们能够与您分享我们对如何设计用户友好的应用内搜索选项的想法。 为了更好地理解,我们将过程分为 4 个阶段。
1. 搜索栏
让我们从搜索栏的物理属性、形式和屏幕定位开始。
搜索栏大小
UX 搜索最佳实践的圣经建议使搜索栏足够大。
如果您的设计允许,理想情况下,搜索字段应该是放置在用户视图中的扩展框。 通常,您会遇到搜索图标,单击它会展开搜索字段。 虽然它看起来很有趣,但从用户体验的角度来看,它会产生负面结果,因此可以被视为你应该避免的 UI/UX 错误。
来源
不建议
在上下文中,该图标应该简化输入查询,但仅图标搜索在用户可以这样做之前增加了一个额外的步骤。 选择开放的文本字段将为用户指明正确的方向。
来源
受到推崇的
搜索图标
搜索字段必须用放大镜表示。 由于所有刻板放大镜寻找东西的飞贼电影,人们已经默认接受了这个标志。 使用最简单的放大镜图像,几乎没有图形添加。 这是一个你做的越少,它就越能说明问题的地方。
2.输入搜索查询
我们大多数人多年来一直在谷歌搜索栏中输入内容。 然而,我们犯了错别字。 拼写错误惹恼了用户,因为并非每个人都是语法纳粹,并且通常想匆匆完成整个步骤。 因此,移动应用程序设计公司有责任使输入搜索输入尽可能容易。
基于关键字的搜索
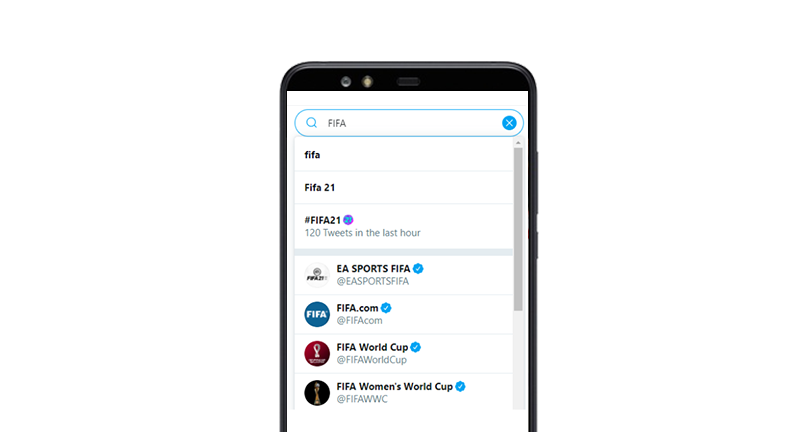
没有什么过分的。 您在搜索字段中输入搜索查询,下方会显示与您的关键字匹配的搜索结果列表。 单击最接近您的预期信息的选项,然后就可以了。 相当多的应用程序继续采用这种机制。 Twitter for one 会显示与您的查询相关的两个主题标签,然后是社交句柄(如果有)。

但这样的系统有其缺点。 这取决于消费者每次输入正确的输入。 由于人工智能在搜索中的新兴部署,一些更具创新性的解决方案可以解决这个问题,正如我们将在接下来的部分中看到的那样。
过滤搜索
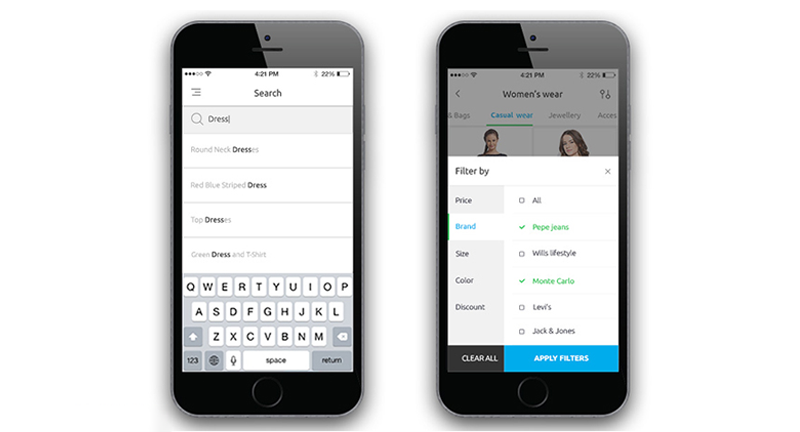
拥有数千个产品目录的网站集成了繁重的过滤搜索,以在应用程序中提供精细的搜索功能。 示例包括电子商务、教育技术和旅游等领域。 鉴于有数以千计的结果与输入的关键字匹配,明智的做法是让用户将与他们的搜索最密切相关的选项归零。
虽然一些应用程序提供了在点击放大镜之前添加过滤器的选项,但还有一些应用程序会用总的结果吓倒用户,然后让它们进行排序。

来源
预测搜索
对于涉及大量数据输入的应用程序,例如会话应用程序(如 Whatsapp)或生活方式应用程序(如 Pinterest),加入自动完成选项是一个好主意。 该功能是人工智能可以帮助开发下一代应用程序的方式之一。 承担应用程序开发的应用程序设计公司必须构建应用程序内功能,将最近的搜索记录为搜索历史的一部分。 重新输入关键字后,用户在自动建议下拉列表中看到的第一件事就是他/她最近输入的关键字。
如果您的不是电子商务商店,那么自动建议应该完美融合,因为用户所做的每件事都有一个模式,而您的工作是发现它以简化应用内搜索。


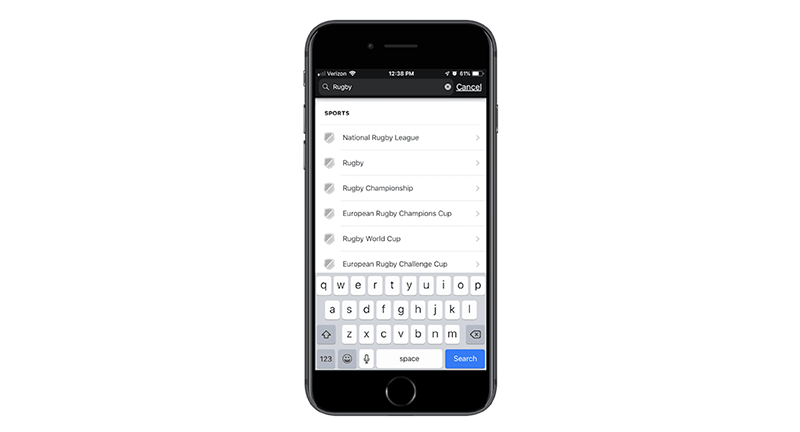
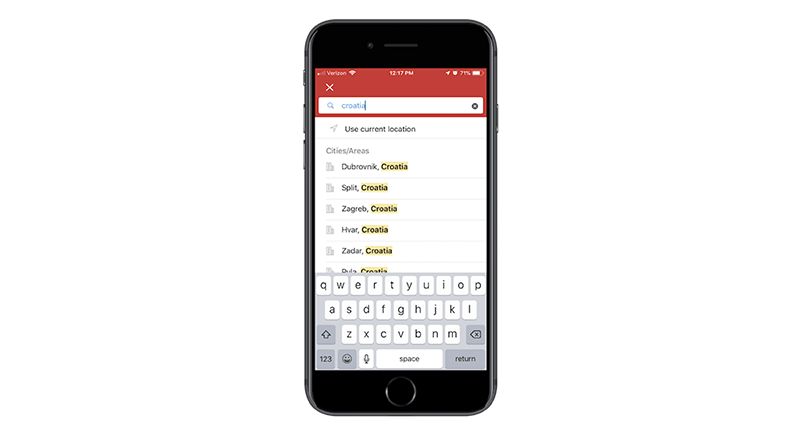
有限搜索
加载具有各种复杂性的应用程序可能并不总是正确的选择。 网站希望延长用户会话以最大化页面访问量。 应用程序的运行与此主题背道而驰,并专注于用户的重复访问,即使会话持续几秒钟。
设计搜索考虑可以考虑限制应用程序中的搜索功能。 只保留将用户带到他们想去的地方的数量,例如,将您的内容划分为不同的类别,就像在 Hotels.com 中所做的那样。

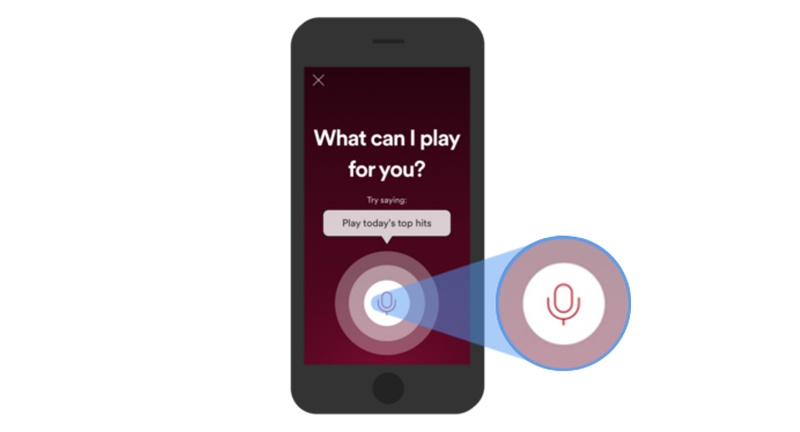
声音搜索
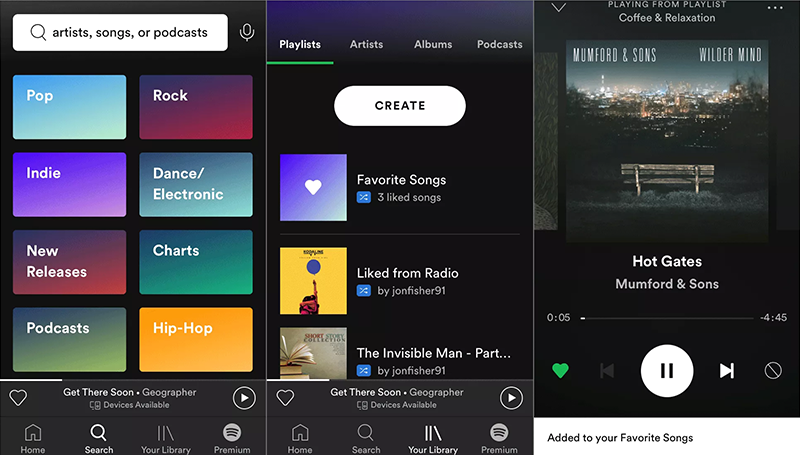
语音搜索专为在使用该应用程序时提供不干涉的体验而设计。 满足这种功能的应用程序往往是那些用于交叉连接和多媒体广播的应用程序。 谷歌提供了最好的语音搜索功能之一,市场开始设计语音搜索友好的内容。 Spotify 是另一个例子,它允许您按住一个按钮来搜索歌曲。

来源
3. 获取结果
拇指规则规定,只要手指敲击输入,搜索结果就会出现。 但是,您很少会遇到网络延迟,在这种情况下,用户应该知道会出现延迟。
这个速度测试指示器就是一个很好的例子。 它使用速度计动画来转移人们对应用程序花费时间来计算实际网络速度这一事实的注意力。 如果在动画旁边,您可以显示用户应该等待的总时间(希望是秒),那就更好了。
4.显示结果
大多数情况下,搜索结果应该是准确的。 但作为一家移动应用程序设计公司,Appinventiv 也密切关注容易出错的导致死胡同的查询。 接下来的事情不应该是任何人的猜测,而是一种合理的逐步方法,可以从用户那里获得正确的输入,正如我们在接下来的部分中所发现的那样。
解决“未找到匹配项”
永远不要让客户盯着墙壁。 即使代码没有找到合适的结果来显示,也向查看者提供一些东西。 当没有相关结果可显示时,显示替代产品或远程相关产品或最受欢迎的搜索类别。 你永远不知道这是否是用户的意图。 在这种情况下,空白页面会在用户口中留下不好的味道,他们可能会认为应用程序效率低下。

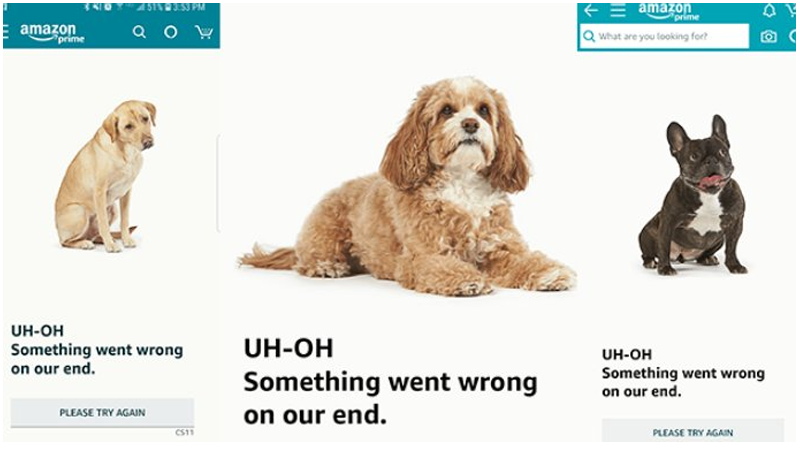
对应正确的信息
虽然显示相关产品是安抚用户的一种方式,但如果问题比这更深,该怎么办。 后端实际上可能发生了故障,向用户承认和强调遇到的问题并不羞耻。 但请确保您希望问题早日得到解决。
亚马逊在这个领域做了最好的噱头之一,而且很巧妙。 每个人都喜欢狗,所以亚马逊开发人员想为什么不利用它们来发挥自己的优势。 看看那个错误信息。

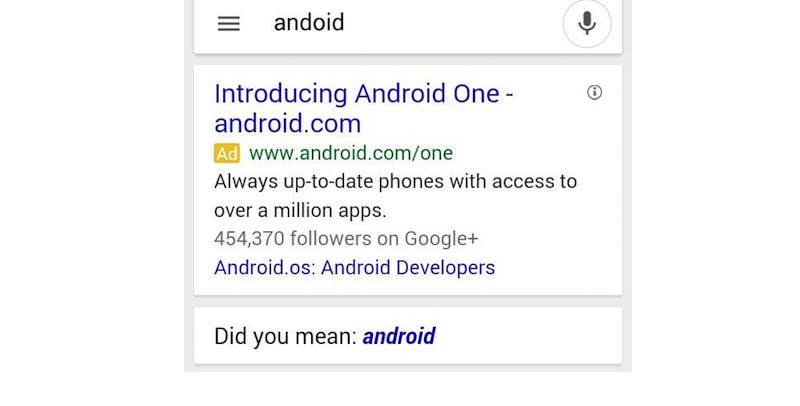
帮助用户更正我们都会打错字。 这是正常的。 当算法指出错误时,大多数人都会明智地接受他们的错误。 在谷歌搜索的情况下,我们大多数人都很高兴引擎知道我们的搜索意图,因为它纠正并建议正确拼写的单词。 这不会随着应用程序而改变,但它可以变得更好。
毫无疑问,无论您是在内部构建应用程序还是将工作外包给移动应用程序设计和开发公司,都要确保算法经过培训以纠正拼写错误。

创建类别标题
当内容高度多样化时,最好将其定位在父类别下。 以 Spotify 为例。 它有数百万首歌曲,并且他们已经划分了特定的搜索类别来对它们进行排序。 他们的父标签是艺术家、歌曲、播客,如果用户知道他们的流派,那么他们可以直接进入。 想想如何同样分发您的内容。

选择布局模板
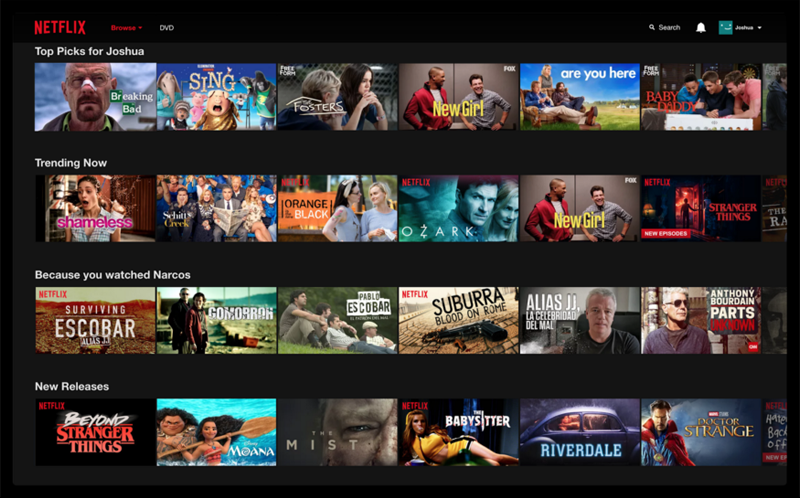
演示文稿与您对内容的表达方式有很大关系。 Netflix 是一个典型的例子,双关语旨在显示侧滑搜索功能。 它证明了含氧空气可以对抗陈旧、久经考验和过度使用的内容流风格,包括轮播和分页。 无限卷轴也被证明是令人上瘾的并且同样有效。

按需加载
也称为延迟加载,它是一种内容优化技术,用于显示首先要显示的内容,而不是在一个实例中批量加载页面。 它可以节省时间并消耗更少的网络带宽,并为用户带来即时的满足感。 延迟加载允许开发人员避免代码执行延迟到用户需要更多信息的时候。
画到最后
Appinventiv 始于一群朋友的直觉决定,如今在移动应用程序开发领域的地位越来越高。 尽管获得了赞誉,但我们仍然脚踏实地,愉快地接受可以包裹在床单下的项目,并礼貌地承认是否有超出我们能力范围的事情,谢天谢地,这从未发生过。 如果直观的设计让您来到这里,我们敢打赌,您会惊讶地了解我们服务的全部范围。 立即了解。
