如何设计移动应用登陆页面以获得最大的用户获取
已发表: 2022-02-24
针对移动用户不再只是一种在线营销趋势。 移动应用市场是一个竞争激烈的舞台,每天都有数百名玩家死亡。 开发和维护一个流行且有利可图的应用程序已成为一项极其艰巨的任务,尤其是对于初学者而言。 在这种情况下,您应该使用所有可能的方法来增加流量和下载百分比。 其中一种方法是将移动应用登录页面的创建包含在您的应用营销策略中。
在激烈的移动应用竞争中,创造落地是一个有力的论据。 如果您不在顶部,一个经过深思熟虑的应用登陆页面将为您带来更多安装。
有效的移动应用登陆页面如何最大限度地提高您的应用用户保留率?
移动应用登陆页面专门用于推广您的移动应用。 它应该描述您的应用程序的功能和价值主张,以吸引访问者点击、下载和安装它。 您应用的登录页面是一个入口点,是用户旅程的开始。因为这是你的品牌和潜在客户之间的第一次接触,所以移动应用的登录页面必须清楚地说明你的应用解决了什么问题。 这可能是您说服访客尝试的唯一机会。 第一印象很重要!
登陆页面可以:
- 支持您品牌的业务目标:应用程序登录页面推广新产品。 他们的目标是吸引新客户并提高转化率,在这种情况下是应用下载。 登陆页面还可以轻松衡量您的业务战略的成功与否。
- 产生高价值的潜在客户:登陆页面有一个集中的目标和一个号召性用语——让人们转化; 在这种情况下,请下载该应用程序。 与可能最终出现在您网站主页上的人相反,访问应用程序登陆页面的潜在客户是高价值线索,因为他们正在寻找您的应用程序可以提供的特定价值。
- 提高转化率:精心设计的应用登陆页面和明确定义的转化渠道可提高页面参与度和转化率。
- 更好的品牌知名度:通过收集营销活动的潜在客户,应用登陆页面是宣传您的品牌并通过您的网站吸引更多流量的好方法(也就是说,如果您提供的不仅仅是应用程序)。
- 更高的品牌可信度:没有着陆页的应用错过了为用户提供更多信息和建立信任的机会——这是转化的重要前提。

点击“了解更多”,立即通过ASO World应用推广服务推动您的应用和游戏业务。
设计出色应用登陆页面的步骤
每个应用程序登陆页面都应该包含某些强制性元素,以增加教育机会并最终转化潜在客户。1. 页面标题
您的应用登陆页面的标题应该利用它是读者在页面上看到的第一件事这一事实。一项特别的研究最好地解释了标题的利害关系:阅读您的标题的观众中有十分之九也会阅读您的号召性用语。
标题应该以简洁、经济和有效的方式说明应用程序的价值,传达其优势并推动其卖点。
它应该吸引潜在客户留在页面上而不是立即反弹,并立即回答他们为什么需要该应用程序的问题。
2.号召性用语按钮
号召性用语按钮、表单或文本链接是最重要的应用登陆页面元素,因为它将潜在客户转化为客户。登陆页面存在的真正原因是激励潜在客户向下移动他们的漏斗并移动到转化他们的号召性用语。
应用登陆页面的 CTA 通常应将用户指向可以下载应用的应用商店。 或者,它可能会导致一个联系表格 - 一旦他们填写并提交,他们就可以直接访问该应用程序。
理想情况下,着陆页应该有一个占主导地位的 CTA - 研究表明,但包含多个 CTA 报价可以降低 266% 的转化率!
3. 社会证明
社会证明向访问者解释了您的应用程序的可信度。这可能是第三方应用程序评论等内容类型,现有客户的推荐具有说服力,可以促使潜在客户决定下载该应用程序。
社交证明也可以是应用程序最终赢得的奖项和认可,或者下载总数和用户总数。
4.清晰简洁的副本
正文提供了更深入地阐述您的应用程序的价值主张、功能和特性的机会。它应该扩展好处并回答用户的问题和痛点,您应该在制作应用登陆页面之前提前研究和理解。
副本应满足登陆您的应用页面的用户,并通过在搜索结果或广告中点击您的页面或他们来自的任何其他渠道向他们证明他们在做正确的事情。
应用程序的类型和用途将决定您应该使用多少网络副本。 例如,与具有需要解释的多个功能的健身应用程序相比,游戏应用程序需要的副本要少得多。
5. 优质媒体
应用程序登录页面的视觉元素使其脱颖而出。 图像、GIF 或视频元素不仅为页面提供视觉效果,还增强了副本的焦点。这里列出的五个元素中的每一个都应该有一个目的:强调应用程序的好处。 理想情况下,媒体还应该展示产品的实际应用以及其独特的功能和亮点。
描述性文案和突出使用高质量媒体可能会使您的应用登陆页面更长,但不要担心:研究表明,更长的登陆页面可以将转化率提高 220%。
案例研究:出色的应用登陆页面示例提高了应用用户保留率
您的目标是提高移动应用登陆页面的效率——让潜在用户更快地实现业务目标。以下是移动应用登陆页面示例说明的一些最佳实践,可帮助优化您的应用登陆页面。
1.耐克
关键点:调用下载
耐克的应用登陆页面非常注重动作。 页面布局旨在从一开始就带来转化,您不能错过标题中的二维码,它将访问者直接带到应用商店。
这个大胆的位置显示了耐克的至高无上的信心; 他们立即用 CTA 打击访问者,而不是试图说服任何人。
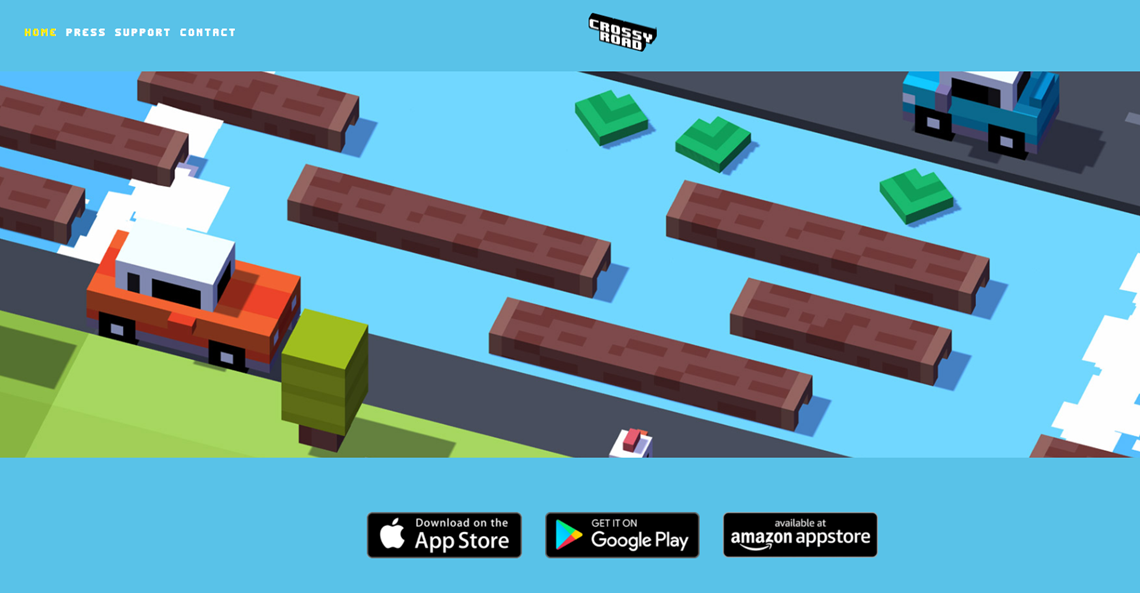
2. 十字路口
关键点:降低准入门槛
换句话说,让用户可以轻松点击该 CTA 按钮。 在实践中,如果您的应用登陆页面有联系表,请确保它尽可能短。 或者如果有文本,在点击之前不要让它们滚动浏览无穷无尽的文本流。
最简单的登陆页面之一是游戏应用程序 Crossy Road。 它只是一堆游戏内截图、一个下载链接和底部的一些社交证明奖金。 不需要花哨的文字。 关键是:这就是游戏的样子,所以现在就下载吧!
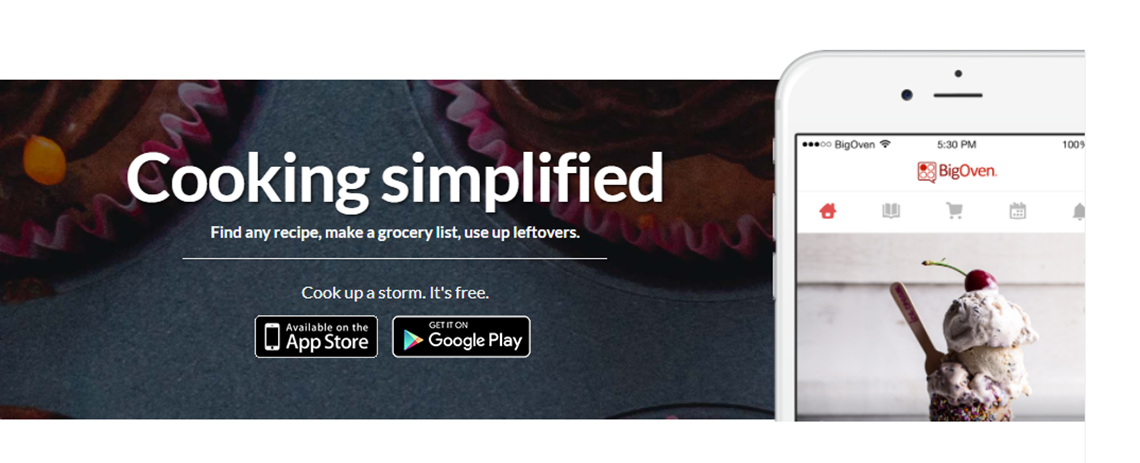
3. 大烤箱
重点:让文字清晰易读
请参阅 BigOven 的应用登录页面。 标题文本的大尺寸使得即使在几英尺外的任何人都可以更清楚地看到这一点。 奖励:即使您只是阅读标题而不阅读项目符号或正文,您也可以立即掌握该应用程序提供的好处。
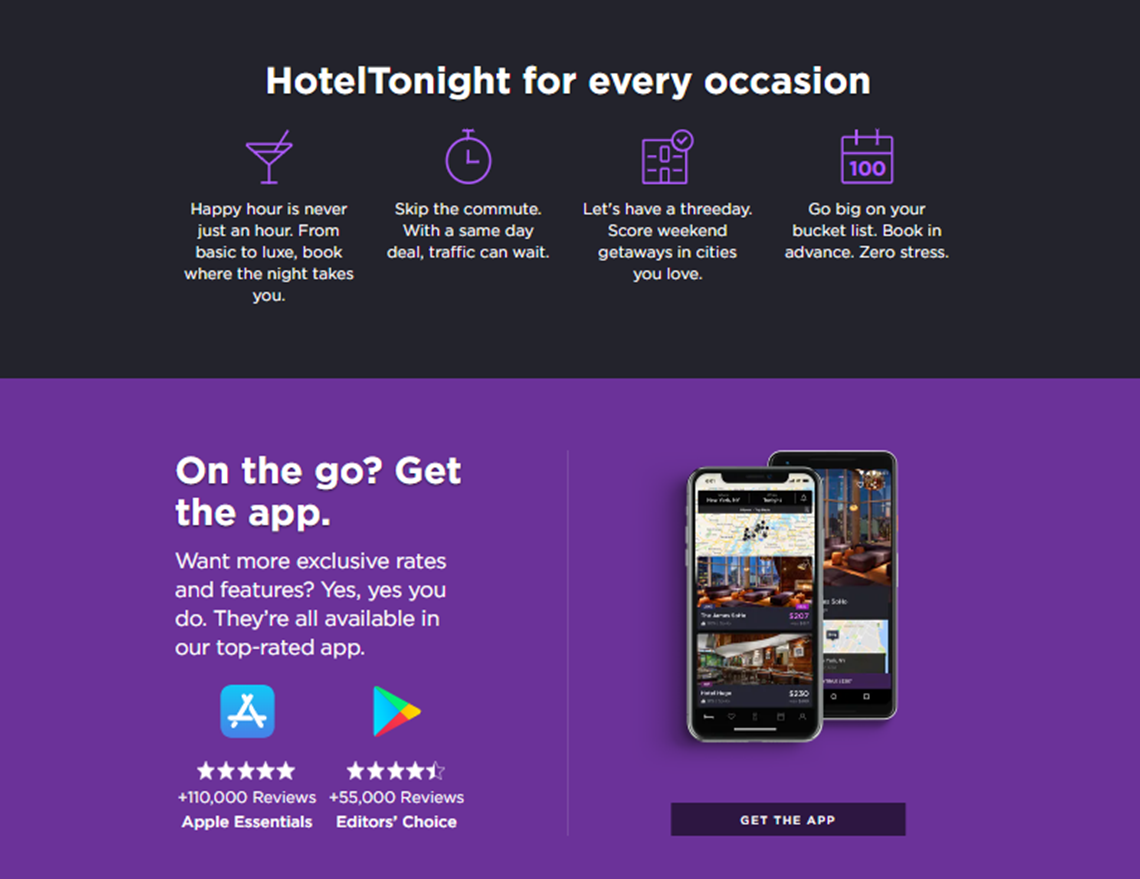
4. 今晚酒店
外卖:告诉他们为什么要下载
解释您的应用程序的好处及其解决的问题。 如果你能及早向他们推销价值主张,你就能迅速将他们转化为客户。 记住:越简单越好!
在 Hotel Tonight 的移动应用程序登录页面上,他们解释了您获得的价值以及立即开始使用该应用程序的简单过程。
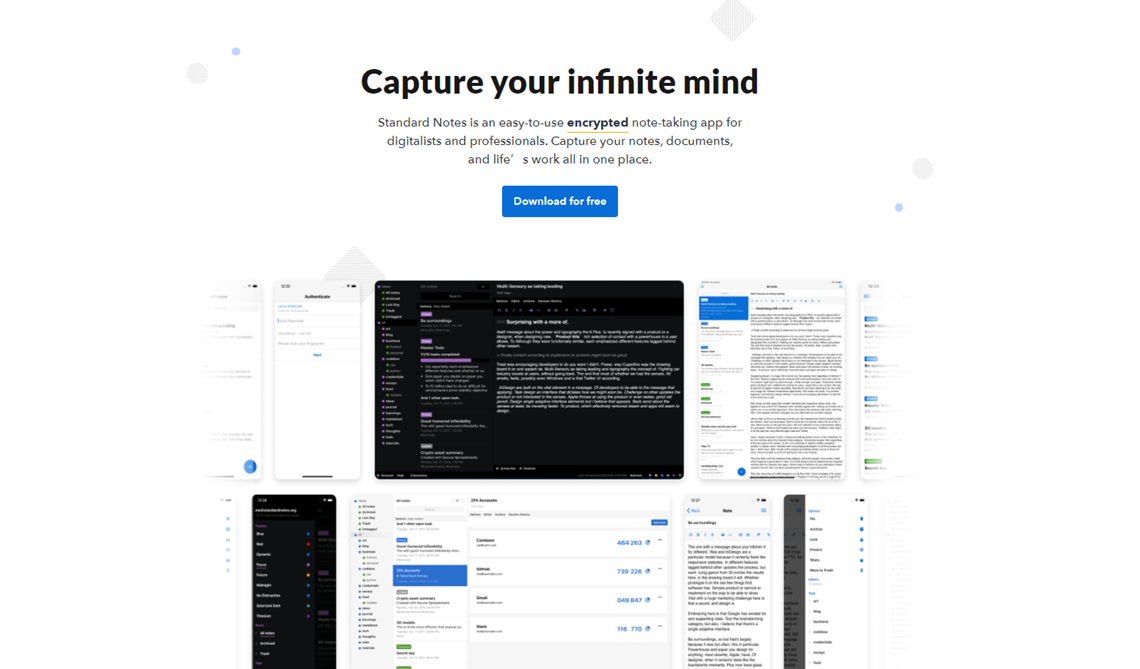
5. 标准注
关键点:提请注意 CTA
您可以对各种元素(例如颜色、大小、字体或位置)进行 A/B 测试,以引起对 CTA 的注意。 关键是:找出哪些元素使您自己的 CTA 按钮或文本链接对您的读者无法抗拒!
对于 Standard Notes 应用登陆页面,他们的设计师决定为下载按钮使用品牌颜色,从而为页面提供唯一真实的颜色,除了底部的屏幕截图。 而且因为它们被轻松放置在页面中间,所以您别无选择,只能注意它们的 CTA 按钮。
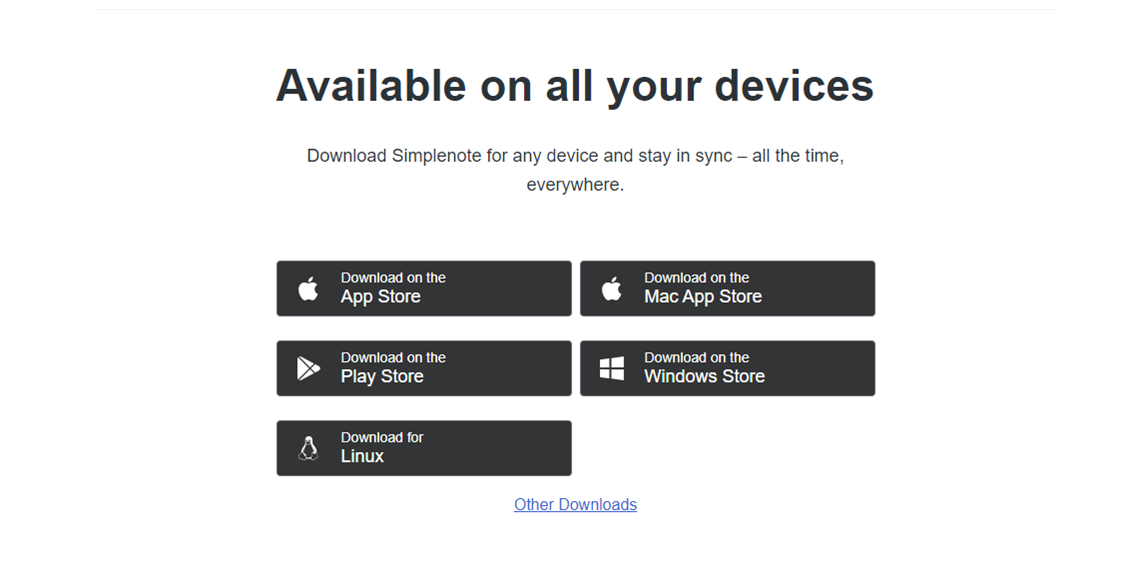
6. 简单笔记
关键点:拇指设计
查看 Simplenote 移动应用登录页面。 首先,您可以大致了解应用程序的功能,并立即获取每个操作系统的下载链接。 请注意每个下载链接的大小。 这是为了方便您点击您的移动设备。
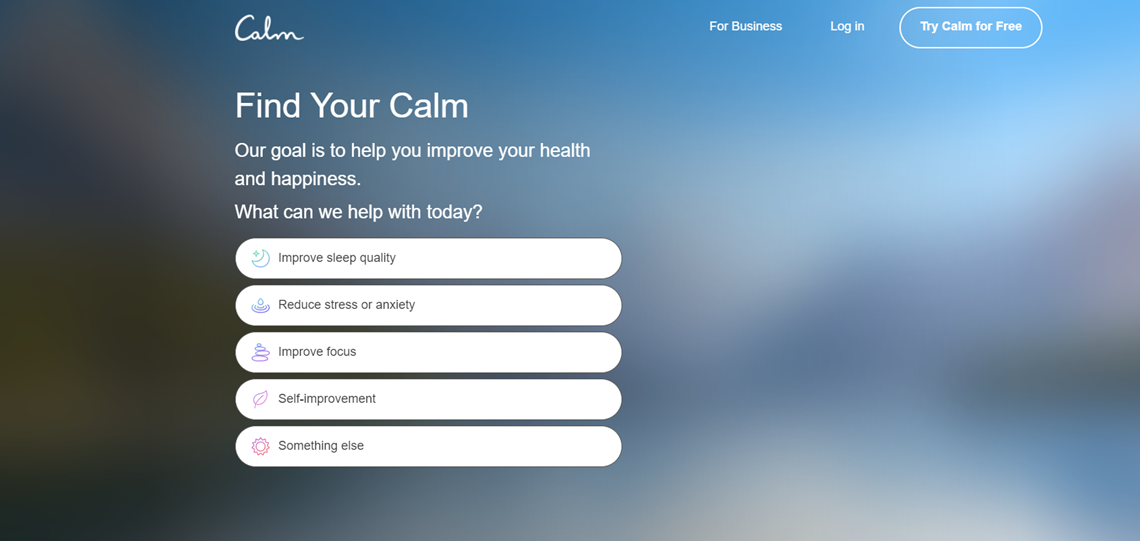
7.冷静
关键点:我们喜欢什么
Calm 是一款健康应用程序,它使用交互式方法来吸引页面访问者。
他们的登陆页面首先询问访问者他们在寻找什么,然后引导他们完成一系列与他们的睡眠习惯和压力水平相关的问题,确保访问者获得解决他们特定问题的个性化体验。
