如何设计您的商店以实现最大转换:初学者指南
已发表: 2021-07-02建立 Shopify 商店需要考虑许多因素。 幸运的是,我们在这里为设计指南提供帮助! 这篇博文将总结一些在 Shopify 上设计在线商店的提示和技巧。 我们将介绍您的主页、产品页面、结帐等方面的设计注意事项,以便比以往任何时候都更容易从头到尾建立一个成功的商店。
如何为您的 Shopify 商店选择合适的主题

要设计您的商店,您首先需要选择一个主题。 Shopify 主题是带有布局和设计元素的独立设计模板; 它们将帮助您的网站快速启动和运行,同时仍允许根据需要进行自定义。
不知道搭配哪个设计主题? 我们建议选择与您的品牌相匹配的设计。 一个很好的方法是问自己这些问题:
– 我希望我的客户了解我以及我在我的商店销售什么信息?
– 我的设计是为谁销售或针对谁?
– 我想用我的设计唤起什么样的设计风格?
一旦您有了设计,就该添加主题了。 您可以在 Shopify 后台中查找和安装主题,或访问 Web 上 Shopify 应用商店的主题部分。
Shopify 的设计团队创建了多个预先设计且易于定制的主题。 它们带有您商店所需的所有设计元素、布局、颜色、字体等。 您还可以使用这些预制模板作为灵感,从头开始创建您的设计,而无需从零开始。
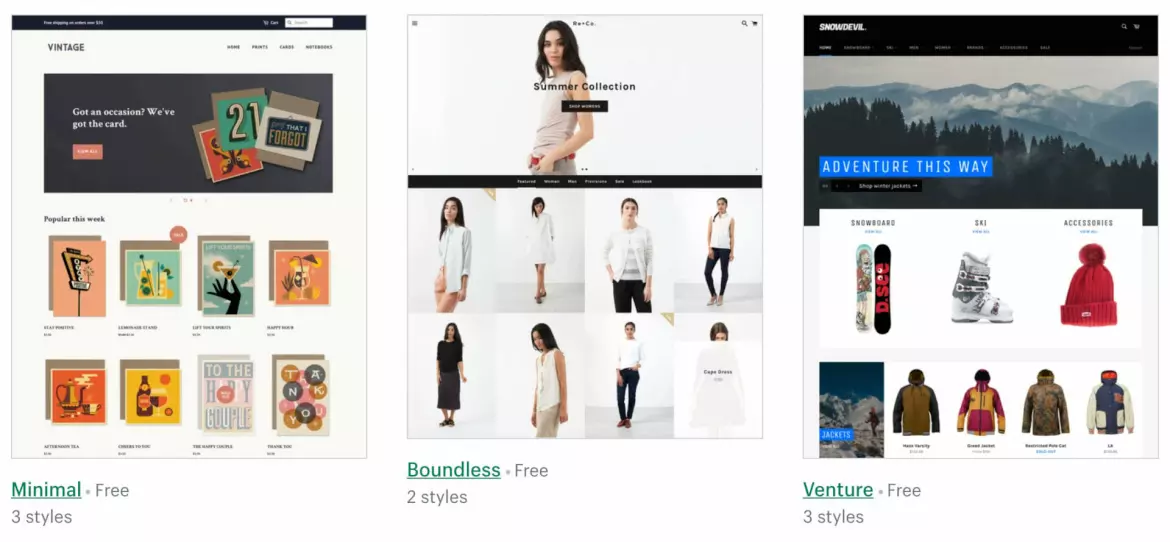
主题是您商店的设计和布局; 如果您刚刚开始使用 Shopify 设计,我们建议您使用与每个新 Shop 捆绑在一起的默认免费主题之一:
- 最小的主题
- 无限主题
– 创业主题
- 简单的主题
– 供应主题
– 布鲁克林设计
如何设计您的商店主页

设计您的主页是您商店最关键的设计元素之一。 此页面将是客户登陆您的网站时首先看到的内容; 这是在查看设计的其他部分之前建立他们的期望和心态的原因。
下面,您将了解每个部分的设计注意事项
- 标题
- 导航菜单
– 号召性用语设计元素
标题
标题是吸引客户注意力并吸引他们的地方。此设计应概述或介绍您网站的主要目的,可以使用徽标、图像横幅、标语或三者兼用。 你的设计还应该包括任何。
导航菜单
导航菜单设计将使您的客户知道他们可以在网站上做什么。 此设计应包括指向所有主要网站区域的可点击链接,包括每个部分中产品的集合、类别和部分。
此设计必须易于导航,带有清晰的标签和视觉提示,以便您的客户可以快速找到自己的方式,而不会感到不知所措或困惑。
您还需要一个设计,您可以根据需要快速轻松地进行编辑 - 一些主题提供拖放编辑,这比以往任何时候都更容易!
设计注意事项:确保您的设计中没有隐藏菜单; 让它们以人们可以理解的顺序清晰地排列,而无需考虑如何从一页转到另一页。 如果您有很多页面,请设计您的导航菜单,以便客户通过按人们最有可能首先查看的顺序放置链接(即,在部分之前的集合)轻松找到他们正在寻找的内容。
标志设计
标志设计可以是展示您的设计技巧和品牌的好方法。 我们建议在设计时考虑以下几点:
– 保持简单但独特
– 使用与商店设计调色板相匹配或互补的颜色
– 确保您有一个透明的图标,以便客户立即知道他们正在查看的公司。
标志设计是任何在线商店最重要的设计决策之一; 想想人们每天花多少时间看徽标! 一位优秀的平面设计师会确保在处理其他任何事情之前涵盖所有这些要点。 这个小细节最终可以通过确保一切从头到尾匹配来为您节省金钱——不仅在这里,而且在您的设计和品牌的其他领域。
号召性用语设计元素
号召性用语的设计将决定您商店的转化率有多成功,因此不要忽略这个细节很重要! 一种设计 CTA 设计的好方法,该设计既能吸引注意力,又能满足那些不想在每一个转折点都被报价困扰的客户的微妙之处:
– 奖励或折扣(例如,免费送货)
– 在优惠或交易中将产品捆绑在一起
– 促销活动(今天所有商品减半!)
在决定您将在您的网站上使用哪种类型的 CTA 时,请牢记这些设计注意事项——它们可以发挥作用。

横幅图像
吸引注意力并吸引人们的设计对于任何格式都很重要,尤其是带有图像横幅的设计。 这种设计将是您的客户在登陆您的网站时看到的第一件事; 它设定了他们对您作为公司的期望。
该设计应包括:
- 引人注目的图像
– 带有明确信息或提供有关您所售商品的设计
保持您的设计简单且切中要害——如果客户不了解您希望他们做什么,他们会很快离开。
精选收藏
为您的特色系列设计是展示您所售商品的独特品质、推荐最受欢迎或最新商品以吸引客户注意力并鼓励他们购买的好方法。
除此之外,与性质相似的其他产品相比,您的特色系列应位于一行内。
您可以在轮播中展示您的收藏并使用超过 4-5 种产品。
退出弹出窗口
退出弹出窗口设计是确保即将离开您的网站而不进行购买的客户这样做的好方法。
这个设计必须在他们退出之前弹出,它应该包括:
– 如果他们现在购买,则提供奖励(例如,免费送货)或折扣
– 计时器告诉他们距离交易到期还有多长时间; 例如,在 30 秒后,如果有些人没有立即注意到,请尝试给他们另一个警告!
此设计元素将帮助您在最后一刻转换更多销售额,并吸引可能一直在考虑离开的潜在买家。 这种设计是增加销售额的最佳方式之一。
顾客评论

客户评论是您网站上最重要的设计元素之一——它们可以帮助客户就他们想要购买的产品做出更明智的决定。
您可以突出显示以下任何客户评论设计注意事项:
– 来自满意客户的积极反馈,以绿色字体强调他们对您的商店设计的满意度(这是最有效的设计功能之一)
– 来自不满意客户的负面反馈以红色字体强调需要改进的设计元素(这也是一个重要的设计特征)
– 审核日期和可找到更多相关信息的链接
添加客户评论将帮助您将潜在买家转化为回头客。
您可以通过 LAI AliExpress 评论让您的商店对客户更加可靠。 使用 LAI,您可以将真实人的真实评论导入您的在线商店。
如何设计您的产品页面
产品页面的设计将为决定购买的访问者奠定基础。 客户需要看到他们对产品的所有需求,同时还被设计元素所吸引,这些元素使他们足够想要采取行动并购买它。
该设计应包括:
- 带有描述性说明的每个产品的照片(让客户知道他们可以从设计中得到什么)
- 产品名称和价格
- 产品描述
- 社会证明
- 尺寸和颜色选项,包括便于客户选择合适尺寸或设计选项的设计。
- 添加任何其他设计元素、促销或特别优惠,以帮助访问者快速决定是现在购买、以后购买还是根本不购买。
如何设计结帐

结帐页面的设计应该与其他页面的设计一样引人注目和鼓舞人心。 下面,您将了解每个部分的设计注意事项:
- 轻松导航,让人们在结账流程中始终准确地知道他们在哪里。
- 使用安全套接层 (SSL) 技术或我们的商店等安全支付方式让客户感到安全的设计元素
- 快速结帐流程
- 送货信息,包括所有可用的送货方式、价格等,以及省钱的方式(例如,购买 100 美元或更多的免费送货)
- 购物车设计包括客户购物车中有多少商品以及用于添加其他产品的设计元素。
- 确认设计应包括您的抬头设计元素以及与订单交付相关的所有信息,例如装箱单设计、跟踪号设计等。
结论
总体而言,设计是商店成功的关键。 客户受到每一页设计的影响,设计在转化率中起着至关重要的作用——不可否认!
这篇博文教您如何设计 Shopify 主题的每个部分以实现最大转化:
– 主页设计 – 产品页面设计 – 结账设计
此外,我们还提到了退出弹出窗口作为在最后一刻通过奖励或折扣增加销售额的一种方式。 我们希望本指南能帮助您做出更明智的决定,了解哪些设计元素最适合您的电子商务商店。
