如何开发适合移动设备的电子商务网站
已发表: 2020-06-11最近的许多研究表明,在未来几年,我们将看到网站拥有几乎相等数量的移动和 PC 用户。 多年来,在线市场一直由PC用户主导,但最终,移动用户正在这一领域迎头赶上。
目前,近 50% 的互联网用户正在通过智能手机进行网上购物,如果您现在想创建一个网站,那么将这些智能手机用户考虑在内是不费吹灰之力的。 当您希望设计您的网站或在线商店时,通过开发一个适合移动设备的电子商务网站来为这些移动使用人群提供服务是您的首要任务。
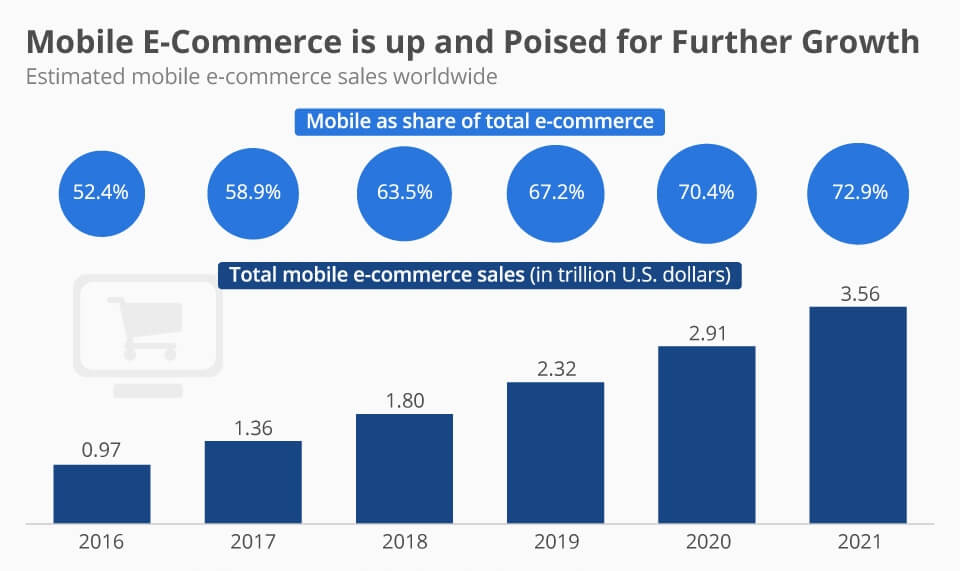
您的数字营销团队需要进行充分的讨论,并决定他们如何吸引移动客户,因为如果您吸引这些人群,那么您的收入就会成倍增加。 吸引移动用户的需求空前高涨,这些统计数据证明了这一点: 
- 大约 77% 的美国人口拥有智能手机
- 超过 1 亿美国消费者使用平板电脑
- 大约 2.3 亿美国消费者携带智能手机
- 2018 年节日期间近 40% 的购买是通过手机完成的
- 79% 的智能手机用户在过去 6 个月内通过手机在线购物
- 80% 的购物狂在实体店内通过手机浏览产品评论、与其他平台比较价格或寻找其他商店位置
- 电子商务美元现在相当于所有零售收入的 10%
- 据调查,目前有超过100亿部智能手机在使用
您可以查看其他一些统计数据,以确保您了解移动用户对不断增长的影响。 在 2019 年繁忙的假日购物季,三分之一的网上购物是由智能手机操作员完成的。 在黑色星期五的节日当天,产生了约 62 亿美元的在线收入,这是这一天的创纪录数字。
然而,引人注目的事实是,40% 的业务是通过手机完成的。 网络星期一当天产生了 92 亿美元的在线收入,令人惊讶的是,总交易的 54% 是由移动用户完成的。
设计适合移动设备的电子商务网站的技巧

1. 响应式方法
这可以定义为您成功的基础。 简单来说,响应式设计意味着无论您在设备、操作系统还是浏览器上打开,您的内容看起来都完全相同。 发生这种情况是因为响应式网页将能够检测访问者的屏幕大小和方向,然后根据它更改布局。
响应式设计确保您无需为您的企业创建单独的移动友好型网站。 它减轻了所有开发人员的负担,最重要的是,您也不必担心因重复内容而受到 Google 的惩罚,因为您在两个不同的网站上拥有两种不同类型的内容。
另请阅读:如何开发电子商务网站 - 完整指南
2.全渠道购物体验
全渠道也可以理解为统一的购物体验。 现在,这只是意味着,如果您的帐户收到促销折扣代码并通过将其生效,您将一些商品从工作场所的 PC 放入购物车,但由于时间紧迫而无法完成结帐过程,那么您您不必担心,因为您到家后甚至可以通过手机完成下订单。
这是零售商世界的普遍趋势,但为客户提供适当的全渠道体验仍然是一个遥远的梦想。 这可能是一个梦想,但它有可能变成现实,因此请确保您保留有关它的所有必要信息并尝试将其转化为现实。
3. 根据最新的 UX/UI 标准创建您的移动电子商务网站
 最近,UX/UI 在决定您网站的成功方面变得至关重要。 在当今世界,UX/UI 已变得比徽标设计和横幅设计更重要。 如果您能够为客户提供有吸引力的界面,那么您将吸引更多的客户访问您的网站。 在创建基于 UX/UI 的界面时,重要的人为因素是:
最近,UX/UI 在决定您网站的成功方面变得至关重要。 在当今世界,UX/UI 已变得比徽标设计和横幅设计更重要。 如果您能够为客户提供有吸引力的界面,那么您将吸引更多的客户访问您的网站。 在创建基于 UX/UI 的界面时,重要的人为因素是:
- 手掌大小
- 色盲
- 可读性
- 胖手指
- 背景
- 友好的
- 触觉
- 跨文化
另请阅读:如何为电子商务开发移动应用程序
4. 只需使用拇指即可轻松导航
客户不想花太多精力浏览网站,他们只想用拇指浏览您的网站。 因此,为了在最喜欢的客户列表中名列前茅,您必须创建仅用拇指或食指即可导航的内容。 如果不是这样,要么您的内容太小,要么与移动设备不兼容。
5. 使用智能手机上的音频搜索进行自定义搜索
那里的用户希望为他们感兴趣的网站找到最简单的版本。 无论哪个网站将使他们的任务更容易,都将获得信任。 为了让访问者轻松完成任务,您可以混合音频搜索选项,这将使浏览您的内容变得更加轻松。 音频搜索是一项罕见的功能,您的竞争对手并不多,但如果您能从中获利,您成功的机会就会大大增加。
6. 清晰可见的号召性用语 (CTA)
号召性用语按钮本身就非常重要。 尤其是非常显眼的“添加到购物车”按钮需要直接引起注意,以提高用户参与度并增加您的收入。 通常,CTA 位于前面和中间的折叠上方,但在其他一些文章中,表明当 CTA 放置在适当数量以下时,可以获得更高的转化率。
7. 用户搜索意图
当用户在搜索引擎中输入某个搜索词时,手头的用户搜索意图识别用户的动机或意图。 用户意图已成为内容和搜索引擎优化的关键方面之一。 用户意图通常分为三种类型,信息性、交易性或导航性。
8.视口元标记和W3C标准
视口可以描述为用户在网页上的可见区域。 它因设备而异,与台式电脑屏幕相比,它在智能手机上显得更小。 W3C 标准意味着一些应用程序开发的开放网络平台,允许开发人员创建一些独特的体验,这些体验由可以在任何设备上找到的各种数据存储提供支持。
9. 允许客人结账
允许客人结账将使客户在有空闲时间时回到应用程序。 没有客户每次决定返回该平台时都希望注册该应用程序。 允许所有访问者获得免费通行证,他们迟早会在您的网站上进行购买。

10.优化图片
JPEG XR、JPEG 2000 和 WebP 是与旧的 JPEG 和 PNG 格式相比具有高质量压缩和经典特征的图像格式的一些主要示例。 以上述格式对图像进行编码将加载得更快,并且消耗的用户蜂窝数据量也更少。 因此,优化的图像会对适合移动设备的电子商务网站的性能产生重大影响。
11. 使用徽标链接您的网站主页
这件事是没有脑子的。 将您的网站主页与一个有吸引力的标志相链接将使您的网站得到认可。 客户需要通过您的独特标志来识别您的网站,这是您的身份。
12. 避免使用flash和过多的弹出广告
事实证明,这些闪烁和弹出窗口通常会让观众大失所望,并且他们对以闪烁和弹出窗口形式面临的持续干扰感到沮丧。 正常数量的这些是可以忍受的,但要尽量避免它们的过多干扰。
13. 使用地理定位改善客户体验
在移动应用程序中启用地理定位选项为所有领域的企业提供了广泛的机会。 它是定位受众的重要工具,也有助于营销。 因此,请尝试在您的应用中加入地理位置,以促进您的业务快速增长。
14. 一键呼叫功能,快速支持
应该为访问您网站的在线购物者提供一键呼叫功能,以防他们在购买前有疑问或想确认某些产品。 当客户想要退回他们购买的东西时,一键呼叫功能非常方便。
15. 使用 Think with Google 等工具检查网站的友好性
将您的网站与 Think with Google 等性能改进工具相结合将使您保持警觉。 借助这些工具,您可以不断检查电子商务网站的性能和速度。 如果您自满,他们会不断提醒您继续做好工作。
16.包括AMP支持的页面
AMP 代表加速移动页面,是谷歌支持的一个开源项目,旨在减少移动设备上的页面加载关系。 AMP 页面在 Google 移动搜索结果中拥有自己的特殊轮播。
17. 实施渐进式 Web 应用程序 (PWA)
渐进式 Web 应用程序是专为移动平台设计的高响应性 Web 应用程序,有可能成为大量本机应用程序的绝佳替代品。 PWA 的几个好处是:
- 它提供了更快的发布时间
- 减少企业与客户之间的沟通差距
- 增强应用程序的可见性
另请阅读:渐进式 Web 应用程序的严肃指南
18. 通过在各种工具上进行测试来优化您的移动电子商务网站速度
您应该借助当今可用的各种工具不断检查网站的速度。 这些工具可帮助您了解您的应用程序目前所处的位置以及您是否需要对其进行处理。 其中一些工具是:
- 谷歌页面速度洞察
- GTMetrix
- Pingdom
- WebPageTest.org
- 核心网络生命体征
19. 在您的移动电子商务网站最终完成所有这些工具之后,您现在需要改进以下技术方面
- 压缩和缩小 JS、HTML、Jquery、CSS
- 利用浏览器缓存
- 最小化重定向
- 推迟 JavaScript 的解析
- 使用良好的托管计划,例如电子商务网站的云托管
- 为高分辨率图像实现延迟加载
- 使用好的 CDN 网络,如

- 云耀斑
- 密钥CDN
- 兔子CDN
- 最大CDN
- 堆栈路径
了解更多:Magento 2 速度优化完整指南
20. 使联系信息易于访问
您的客户应该可以轻松访问通过您的应用程序联系您的服务。 如果客户想就任何问题与您联系,那么联系您的运营商的途径对他们来说应该是轻松的,因为这将在决定您与他们的未来关系方面发挥重要作用。 

一些电子商务公司拥有适合移动设备的电子商务网站的示例
1. 爱奇艺
 这是一个独一无二的网站,您可以在该网站上购买或出售自制物品或古董物品。 本网站兼容智能手机和平板电脑。 他们提供的浏览应用程序的基本选项包括搜索栏和打开应用程序的按钮。 已经实施了带有照片的微调流行网格格式,许多移动网站都使用该格式来确保显示干净且易于使用。
这是一个独一无二的网站,您可以在该网站上购买或出售自制物品或古董物品。 本网站兼容智能手机和平板电脑。 他们提供的浏览应用程序的基本选项包括搜索栏和打开应用程序的按钮。 已经实施了带有照片的微调流行网格格式,许多移动网站都使用该格式来确保显示干净且易于使用。
2.耐克
 耐克在全球是家喻户晓的名字,他们成功的秘诀是其产品的惊人图片与简洁的副本相结合以吸引用户。 他们令人惊叹的设计将整个重点放在产品上,这鼓励用户点击这些图像并向下滚动以查看更多图像。 在屏幕顶部,有三个主要图标,以及搜索栏、购物车和其类别项目的主下拉菜单。
耐克在全球是家喻户晓的名字,他们成功的秘诀是其产品的惊人图片与简洁的副本相结合以吸引用户。 他们令人惊叹的设计将整个重点放在产品上,这鼓励用户点击这些图像并向下滚动以查看更多图像。 在屏幕顶部,有三个主要图标,以及搜索栏、购物车和其类别项目的主下拉菜单。
3.快递
 这是一家为年轻男女提供服务的独特类型的服装店,当观众访问他们的网站时,他们会完全了解。 他们网站上的图片很大,下面有对产品的充分描述。 这种风格为观看者带来了不同的世界,他们不必一直点击产品的图像来收集详细信息。
这是一家为年轻男女提供服务的独特类型的服装店,当观众访问他们的网站时,他们会完全了解。 他们网站上的图片很大,下面有对产品的充分描述。 这种风格为观看者带来了不同的世界,他们不必一直点击产品的图像来收集详细信息。
当您在一件衣服上从左到右滑动手指时,可以看到极好的移动友好方面。 图像完全改变,然后您可以在不加载新页面的情况下看到相同服装的新图像。
4.亚马逊
 虽然一些最受欢迎的电子商务公司可能没有一些最吸引人的设计,但这些大型零售商已经证明,你可以在缺乏可用性设计的情况下取得成功。 在这些服务中,搜索栏下方有一个部门选项,可以将搜索选项缩小到更具体的类别。 这可以确保轻松浏览,从而吸引更多客户在更长的时间内使用该网站。
虽然一些最受欢迎的电子商务公司可能没有一些最吸引人的设计,但这些大型零售商已经证明,你可以在缺乏可用性设计的情况下取得成功。 在这些服务中,搜索栏下方有一个部门选项,可以将搜索选项缩小到更具体的类别。 这可以确保轻松浏览,从而吸引更多客户在更长的时间内使用该网站。
5. 星巴克
 星巴克是咖啡市场上最著名的品牌,为了达到这个目标,他们的经营方式非常不同。 在起步阶段,他们主要只向高级餐厅和浓缩咖啡吧出售高品质的咖啡豆和设备。 在 14 年的时间里,他们没有煮咖啡来出售,而是只提供免费样品来展示他们的商品。 但一年左右后,意大利浓缩咖啡吧在米兰的受欢迎程度得到了认可,星巴克也因此走红。
星巴克是咖啡市场上最著名的品牌,为了达到这个目标,他们的经营方式非常不同。 在起步阶段,他们主要只向高级餐厅和浓缩咖啡吧出售高品质的咖啡豆和设备。 在 14 年的时间里,他们没有煮咖啡来出售,而是只提供免费样品来展示他们的商品。 但一年左右后,意大利浓缩咖啡吧在米兰的受欢迎程度得到了认可,星巴克也因此走红。
6. Justfab
 Justfab 是一家经营女鞋、服装和手袋的在线商业商店。 在很短的时间内,这家网上商店获得了很多名气,这归功于它为女士们提供的产品质量。 除了产品的质量外,他们产品的代表性是他们成为明星的另一个主要因素。
Justfab 是一家经营女鞋、服装和手袋的在线商业商店。 在很短的时间内,这家网上商店获得了很多名气,这归功于它为女士们提供的产品质量。 除了产品的质量外,他们产品的代表性是他们成为明星的另一个主要因素。
设计和开发适合移动设备的电子商务网站需要哪些资源?
选择域名
选择域名总是一个棘手的问题,在得出结论之前,您应该始终认真考虑。 当您建立您的网上商店时,您必须已经知道您要销售什么,这将帮助您为您的网站决定一个域名。
网页设计的电子商务原则
- 想出你自己独特的设计
- 确定您的目标受众并为他们设计
- 确保您的电子商务网站用户友好
- 不惜一切代价确保站点安全
- 保持您的电子商务网站非常轻便
- 考虑使用简约的设计
接触潜在客户的一些方法
- 使用 Facebook 广告
- 在 Linkedin 上联系其他企业
- 利用视频营销
- 在 Pinterest 上建立你的部落
- 在 Instagram 上崭露头角
- 优化 Google 商家信息 (GMB)
- 聘请 SEO 专家
- 使用电子商务网站分析来衡量 KPI
- 运行博客
- 电子邮件营销
- 使用 Google Adwords 获取潜在客户
- 加入在线论坛
- 尝试联盟营销
- 建立销售团队`
- 向客户提供优惠券和折扣
选择和比较不同的电子商务平台
1.购物
 它被认为是从事电子商务网站建设的顶级平台之一。 Shopify 目前为超过 120,000 名店主提供服务。 由于社区支持在设置前和设置后提供帮助,因此它受到高度重视。 计划在每月 14 至 79 美元的范围内变化。
它被认为是从事电子商务网站建设的顶级平台之一。 Shopify 目前为超过 120,000 名店主提供服务。 由于社区支持在设置前和设置后提供帮助,因此它受到高度重视。 计划在每月 14 至 79 美元的范围内变化。
2.WooCommerce
 Woocommerce 是在线企业主的首选之地,他们希望冒险创建一个拥有自己个人风格和感觉的网站。 WordPress 的 Woocommerce 插件是免费的,但并不适合所有人。 Woocommerce 将要求您投入时间、耐心和奉献精神,将其转换为您可以称之为自己的网站。
Woocommerce 是在线企业主的首选之地,他们希望冒险创建一个拥有自己个人风格和感觉的网站。 WordPress 的 Woocommerce 插件是免费的,但并不适合所有人。 Woocommerce 将要求您投入时间、耐心和奉献精神,将其转换为您可以称之为自己的网站。
3. Magento 2
 Magento 的第一个版本于 2008 年推出,并出售给 eBay,但一段时间后被剥离。 Magento 2.0 于 2017 年 11 月发布,目前帮助 200,000 家店主提高用户参与度、平滑网站参与度并提高转化率。 它非常灵活,开发人员将扩展他们的功能以满足您的需求。
Magento 的第一个版本于 2008 年推出,并出售给 eBay,但一段时间后被剥离。 Magento 2.0 于 2017 年 11 月发布,目前帮助 200,000 家店主提高用户参与度、平滑网站参与度并提高转化率。 它非常灵活,开发人员将扩展他们的功能以满足您的需求。
另请阅读:Magento 1 到 Magento 2 迁移的好处
4. Opencart
 这是一个免费的购物车系统。 它是一种基于 PHP 的开源在线电子商务解决方案,为全球大量客户提供服务。 他们的网站还与移动设备兼容,并以 SEO 为导向。 他们还将帮助您解决运输和付款问题。
这是一个免费的购物车系统。 它是一种基于 PHP 的开源在线电子商务解决方案,为全球大量客户提供服务。 他们的网站还与移动设备兼容,并以 SEO 为导向。 他们还将帮助您解决运输和付款问题。
5. 商店用品
 Shopware 是满足客户不断变化的需求的完美解决方案。 他们拥有超过 19 年的经验,在此期间服务过超过 100,000 名客户。 它成立于 2000 年,从那时起,它鼓舞人心、充满活力,并将您的业务提升到一个新的水平。
Shopware 是满足客户不断变化的需求的完美解决方案。 他们拥有超过 19 年的经验,在此期间服务过超过 100,000 名客户。 它成立于 2000 年,从那时起,它鼓舞人心、充满活力,并将您的业务提升到一个新的水平。
在经历了以上几点之后,您必须进行一些反省,并找出您想在那里开设什么样的商业商店。 需要注意以下步骤才能创建出色的应用程序。
找出适合移动设备的电子商务网站的要求
当您负责您的商店时,您必须自己找到这一点。 您需要了解自己希望商店包含的内容。
估算预算
在找出为您的商店建立梦想在线商店所需的东西后,尝试估算一个并非遥不可及且与您的要求处于同一波长的预算。
网页设计师机构
整理完以上两点后,就可以研究一下最好的网页设计公司。 联系他们并告诉他们您的要求和您正在寻找的服务类型。 谈判一个金额并尽快开始您梦想中的项目。
结论
手机、智能手机和平板电脑上与冲浪时间相关的电子商务网站已经占据了桌面屏幕上的时间。 谷歌在这次转变之后,也更加关注与手机相关的用户搜索意图,所以如果你想进入电子商务市场,请尝试创建一个与手机兼容的网站。 此步骤将帮助您吸引广泛的用户并为您的业务带来巨大的推动。
