如何在 WordPress 网站中禁用 Google 字体?
已发表: 2021-10-01使用商业主题时,WordPress 网站看起来很漂亮。 这些高级主题使用缩略图和漂亮的字体来制作吸引人的外观。 然而,酷炫的外观伴随着您作为网站所有者需要承担的一定成本。 在我们之前的文章中,我们已经解释了缩略图的问题。 在本文中,让我们探讨字体问题以及如何在 WordPress 站点中禁用 Google 字体。
在 WordPress 中使用字体
以下是在 WordPress 中使用字体的流行方法,您可以在需要时切换使用字体的方式。
- 使用第三方字体,如 Google Fonts
- 在您的服务器上托管自定义字体
- 使用系统字体
无论您使用哪种方式; 您需要以下三样东西才能使用任何字体系列:
- 具有不同扩展名的字体文件,如 woff、eot、ttf 或 svg。 虽然主要使用一个文件,但其余文件用于备用和兼容性目的。 或者,您可以使用 CSS 字体文件,尤其是从 Google 字体网站加载时。
- 将字体从文件导入您的站点。 CSS 字体导入在早期很流行,现在在标题部分链接外部字体文件很常见。
- 在 HTML 元素中使用 CSS 规则来提及字体系列和其他属性。
这是一个示例 CSS,它使用外部文件链接来使用标题部分中常规 400 权重的 Roboto 系列。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">下面是如何在 HTML 中使用带有 H1 标题的 Roboto 字体系列:
h1 { font-family: 'Roboto', sans-serif; }据说页面上的每个 HTML 元素都需要一个字体系列来呈现它在浏览器上的预期显示方式。
WordPress 中的 Google 字体
通常为 HTML 正文元素声明字体系列,以便整个页面使用相同的字体。 然而,那些好看的主题需要为标题、块引用、预格式化、表格、按钮等元素使用不同的字体系列。为了避免设计多种字体或支付许可费用,许多 WordPress 主题和插件开发人员使用免费的第三方 -派对字体。 谷歌字体的使用伴随着谷歌的流行和 CDN 提供的字体文件更接近您网站访问者的能力。

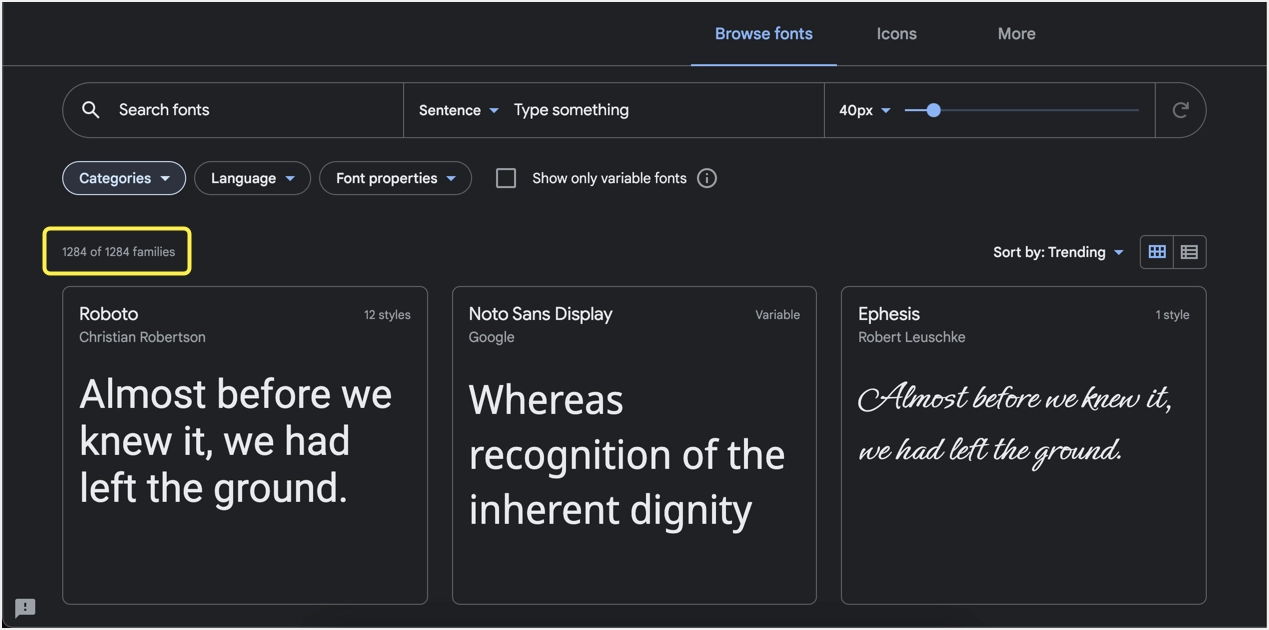
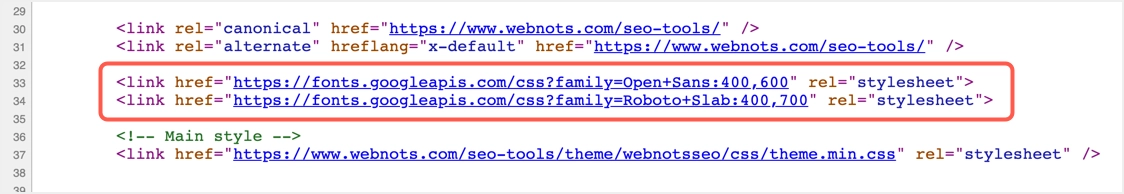
几乎 10 个商业 WordPress 主题中有 7 个使用 Google 字体并提供自定义主题面板。 您可以从 1250 多种可用字体系列中进行选择。 由于有大量可供免费使用的品种,开发人员可以简单地将所需的 Google 字体文件与标题部分中的系列和重量详细信息链接起来。 您可以通过查看站点的源代码来查看站点上的 Google 字体文件。

您可以看到字体是从 fonts.googleapis.com 服务器加载的。 Open Sans 和 Roboto 是字体系列,400 / 600 表示字体粗细。 有时,您可能还会看到字体是从 fonts.gstatic.com 等 Google 域加载的。
使用多种和外部字体的问题
在 WordPress 中使用 Google 字体会产生以下问题:
- 任何第三方资源都会影响您网站的页面加载速度。 示例包括 Google 字体、分析跟踪、Facebook 像素等。
- 使用多个字体系列和字体粗细会增加 Google 服务器所需的外部文件数量。 这将增加从您的站点发送的 HTTP 请求的数量,从而降低页面加载速度。
- 在从 Google 服务器下载所有字体文件之前,浏览器不会加载文本。 这可能需要一些时间,在此期间用户将看到空白页面。 您将在 Google PageSpeed Insights 工具中看到警告,以确保文本在网络字体加载期间可见。
- 您可能需要使用预连接和 DNS 预取来连接到 Google 字体域,以加快您网站的加载速度。
由于速度是 Google 搜索中的官方排名因素之一,因此您没有其他选择可以避免使用第三方 Google 字体。
如何在 WordPress 中禁用 Google 字体?
现在很明显,您必须在 WordPress 中禁用 Google 字体以提高页面加载速度。 但问题是当您的主题和插件使用 Google 字体时,如何在影响或不影响网站外观的情况下做到这一点。 以下是可供您选择的选项。
- 完全禁用 Google 字体,以便您的网站使用浏览器的后备字体。
- 将交换参数添加到 Google 字体文件并继续使用它们。
- 通过添加自定义 CSS 或更改主题来使用系统字体。
我们将在以下部分探讨所有这些选项。
#1 – 在 WordPress 中完全禁用 Google 字体
随着 Google 字体成为速度问题,几乎所有缓存和速度优化插件都提供了从您的网站合并或删除 Google 字体的功能。 我们推荐的最佳选择是使用 Perfmatters 插件,该插件还提供了一套完整的选项来消除膨胀。 例如,如果您使用 WooCommerce 插件,则只需点击几下即可禁用帖子和页面上的 WooCommerce 样式和脚本。
- 在您的网站上购买并安装 Perfmatters 插件。
- 转到“设置> Perfmatters”菜单。
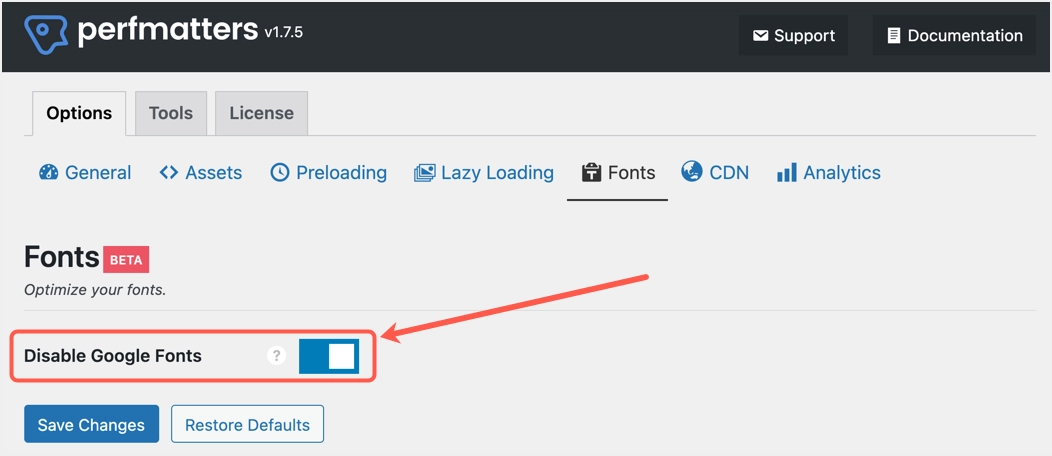
- 导航到“选项”选项卡下的“字体”部分。
- 针对“禁用 Google 字体”选项启用按钮。
- 单击“保存更改”按钮以应用更改。

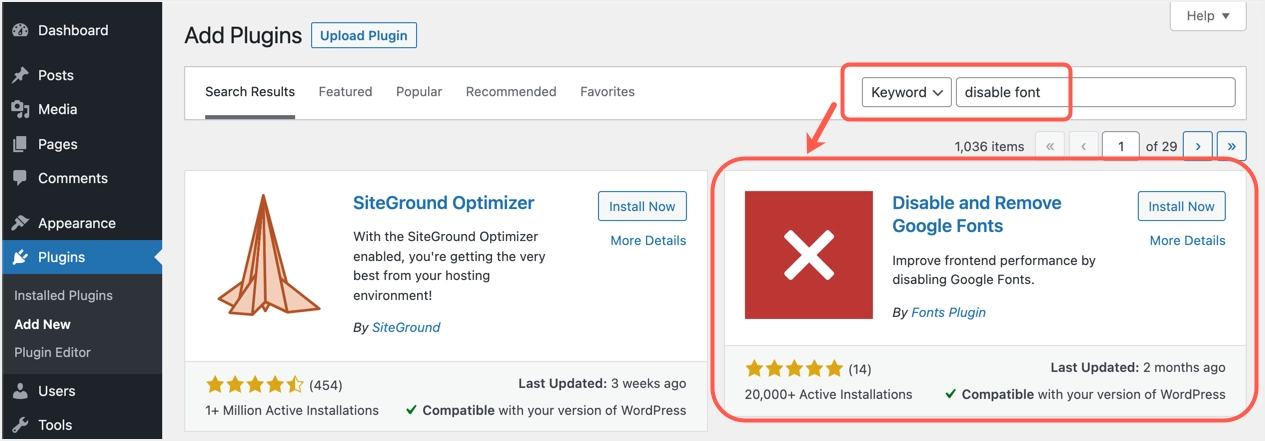
如果您不想使用高级插件,请转到仪表板中的“插件 > 添加新”部分并安装“禁用和删除 Google 字体”插件。 这是一个免费的专用插件,它只做一项工作就可以完全摆脱您网站上的 Google 字体。


令人惊讶的部分是该插件没有任何烦人的设置页面。 您所需要的只是在您的站点上简单地安装和激活它。
其他免费选项包括 Autooptimize,它与缓存选项一起很有用。 如果您使用 SiteGround 托管,请使用 SG Optimizer 插件来组合所有 Google 字体以减少 HTTP 请求的数量。
#2 – 切换谷歌字体显示
如上所述,不使用 Google Fonts 的主要原因之一是它会延迟文本内容的加载。 要处理此问题,您可以使用如下所示的 CSS 属性:
使用外部字体文件:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">与 CSS @import 一起使用:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>最近,谷歌推出了对 CSS font-display的支持:与谷歌字体交换属性。 这实质上意味着您可以指示浏览器首先使用默认浏览器的字体,直到 Google 字体文件可用。 当浏览器下载完 Google Fonts 文件后,它将交换显示并使用 Google Fonts。 这样,查看文本内容不会有延迟。 这将帮助您解决诸如确保在 Google PageSpeed Insights 工具中的网络字体加载期间文本保持可见等问题。
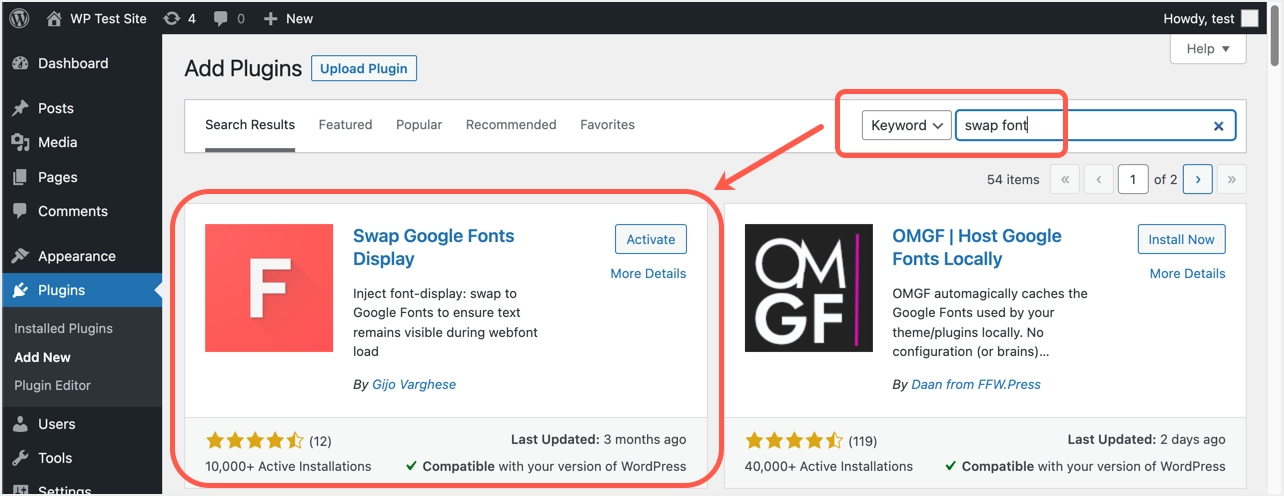
为了实现字体交换,您可以使用 Swap Google Fonts Display 插件。 此插件也没有任何设置,您只需在您的网站上激活该插件即可在所有 Google 字体文件中添加display=swap值。

#3 – 使用系统字体
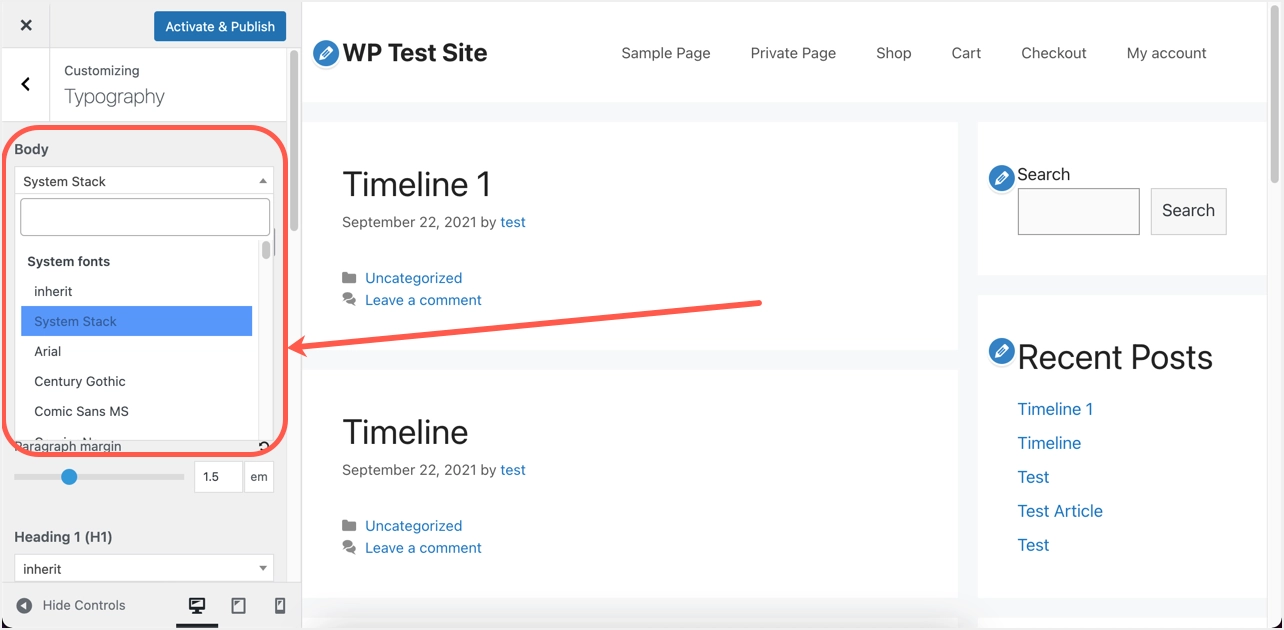
最近,许多 WordPress 主题都提供了使用系统字体堆栈和 Google 字体的选项。 例如,您可以为此使用流行的轻量级主题,如 GeneratePress。 您只需在自定义程序设置中选择系统字体选项即可。

如果您想在您的站点中手动使用系统字体,只需在“外观 > 自定义 > 添加 CSS”部分下添加以下 CSS。 此 CSS 仅适用于 body 元素,如果需要,您可能需要在声明中添加其他元素。 此外,您必须手动删除其他 CSS 导入或文件链接,以避免加载这些字体文件。
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }虽然这是一个简单的选项,但在使用系统字体时,您不会在所有设备中都有固定的字体显示。
最后的话
无论您使用哪种方法,请确保测试该站点的源代码中不包含任何 Google 字体文件。 如果您使用交换选项,请检查字体 CSS 文件包含 display=swap 属性。 此外,使用 Google PageSpeed Insights 工具测试您的网站,以确保没有与字体相关的警告。
