如何在 WordPress 帖子中禁用 WooCommerce 样式和脚本?
已发表: 2021-09-30WooCommerce 是用于设置在线商店的最受欢迎的 WordPress 插件。 由于它来自 WordPress 的同一个开发人员,因此它可以无缝地支持小型到大型的业务需求。 但是,问题以不同的方式出现,WooCommerce 会大大降低您网站的页面加载速度。 最好的选择是在您不需要的 WordPress 帖子上禁用 WooCommerce 样式和脚本。 通过这种方式,您可以利用 WooCommerce 的强大功能并快速加载帖子。
改进方案
WooCommerce 插件旨在拥有支持运输、征税等的实体业务。因此,如果您拥有成熟的电子商务商店,那么您可以做的改进并不多,因为您网站上的每个产品页面都需要该插件。 可能您必须使用 WooCommerce 优化的托管公司来加速产品页面的加载。 您可以查看我们关于如何使用 WooCommerce 插件修复缓慢的页面加载速度的文章。
但是,在本文中,我们将讨论博主面临的不同场景。 许多博主使用为 WooCommerce 插件优化的商业主题。 因此,他们很快就会倾向于使用该插件来销售电子书等简单的数字产品,而不知道该插件的预期用途。 例如,当您有 10 个产品页面和 1000 个常规帖子时,使用 WooCommerce 是没有意义的。 在这种情况下发生的情况是,所有 1000 个帖子都将加载 WooCommerce 插件的 CSS 和 JS 文件,从而降低了整个站点的速度。
这是因为 WooCommerce 插件不提供禁用加载在您打算销售任何产品的页面上的资源的方法。 原因也很明显,许多站点在顶部导航栏上都有购物车按钮,因此需要插件的资源来动态更新订单详细信息。 我们在之前的文章中解释了购物车 AJAX 调用及其对速度的影响。 如果您真的想使用 WooCommerce 但想在常规帖子/页面上摆脱插件的 CSS 和 JS,请遵循以下选项之一。
此外,Google PageSpeed Insights 会警告您删除页面上未使用的 CSS 和 JS,从而降低速度得分。
WooCommerce 样式和脚本
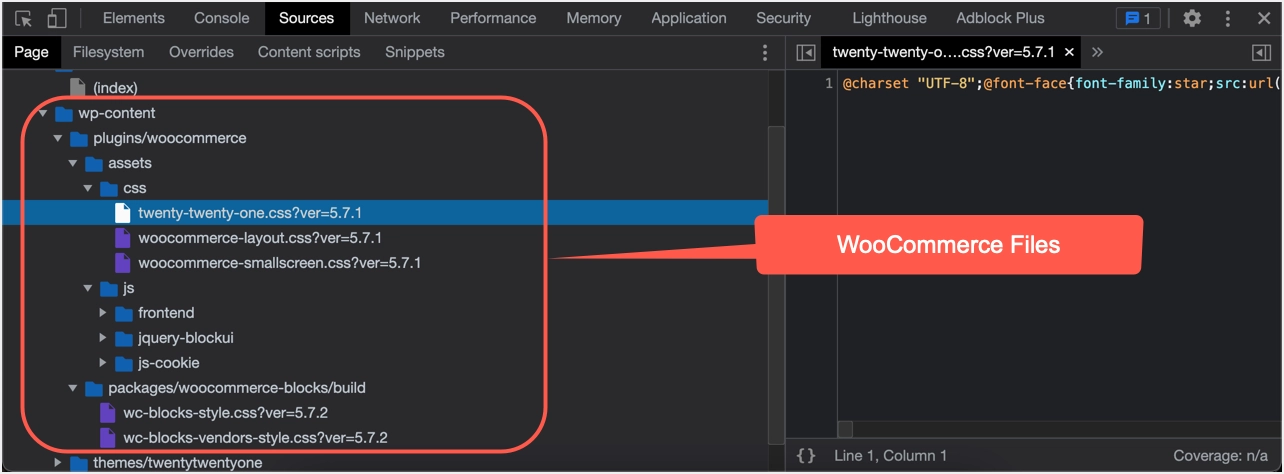
我们首先检查插件加载的资源。 您可以简单地禁用您网站上的任何缓存插件并检查实时页面的源代码。 您可以选择没有购物车、WooCommerce 块或产品的帖子或页面。 它应该在 Chrome 上看起来像下面这样。

该插件从 /wp-content/plugins/WooCommerce/assets/ 加载 CSS/JS 文件,并从 /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build 加载块样式。 由于该页面没有任何打算销售产品的产品或购物车,因此以下所有资源都毫无用处。
| WooCommerce 资源 | 类型 |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
注意:以上文件是221主题的5.7.2版本。 您可能会看到安装在您网站上的插件版本和不同的 CSS 文件,具体取决于您主题的 WooCommerce 设置。 此外,您可能还会看到插件加载的 woocommerce.woff 等字体。
禁用 WooCommerce 样式和脚本
我们将解释以下选项,以在没有产品相关内容的 WordPress 帖子中禁用 WooCommerce 样式和脚本。
- 使用高级插件
- 使用免费插件
- 手动禁用未使用的 WooCommerce 资源
好的部分是 WordPress 有插件可以禁用您网站上未使用的 CSS 和 JS。
选项 #1 – 使用 Perfmatters 高级插件
Perfmatters 是一个高级插件,可以帮助您优化 WooCommerce 插件。 我们提到 Perfmatters 作为第一个选项的原因是,您只需点击几下即可在整个网站的帖子/页面上禁用 WooCommerce 样式和脚本。 对于不想编辑代码或在免费插件上花费太多时间的初学者,强烈建议这样做。 此外,您还可以使用 Perfmatters 中的脚本管理器选项来禁用每个帖子/页面的未使用的 CSS 和 JS 文件。
该插件将花费您 24.95 美元,并提供一年免费更新和支持。 安装插件后激活许可证以接收更新。
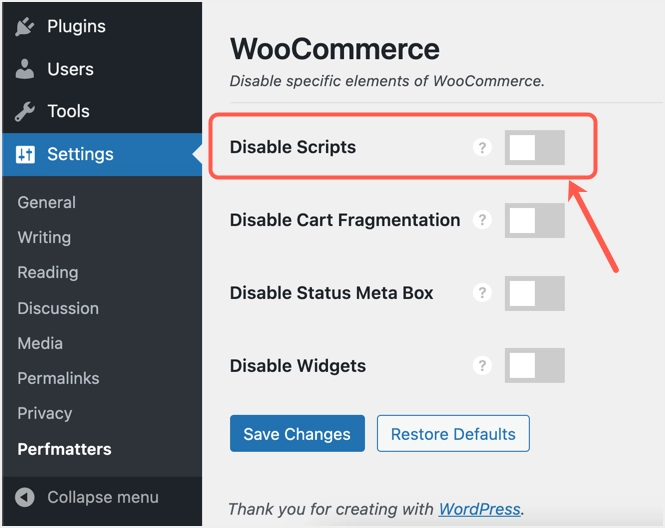
- 转到“设置> Perfmatters”菜单并导航到“选项>常规”部分。
- 向下滚动到底部并在“WooCommerce”部分下查看“禁用 WooCommerce 的特定元素”。
- 打开“禁用脚本”选项以禁用整个网站上的 WooCommerce 脚本,产品页面、购物车和结账页面除外。
- 如果需要,您还可以打开其他选项以禁用购物车碎片、元框和小部件。
- 单击“保存更改”按钮以禁用您网站的帖子/页面中的所有 WooCommerce 脚本。

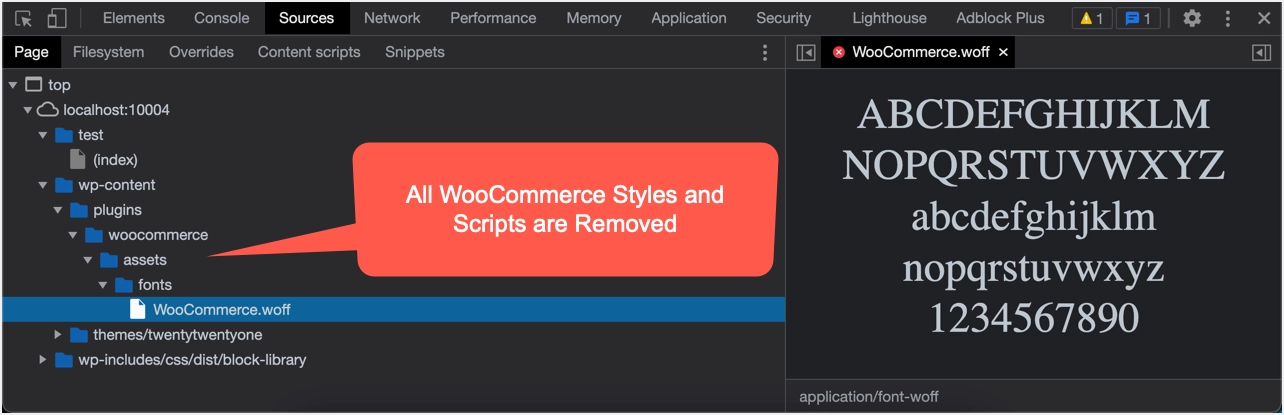
现在,检查您的任何帖子的源代码。 正如您在下面的屏幕截图中看到的,所有样式和脚本都被禁用,仅加载 WooCommerce 字体。

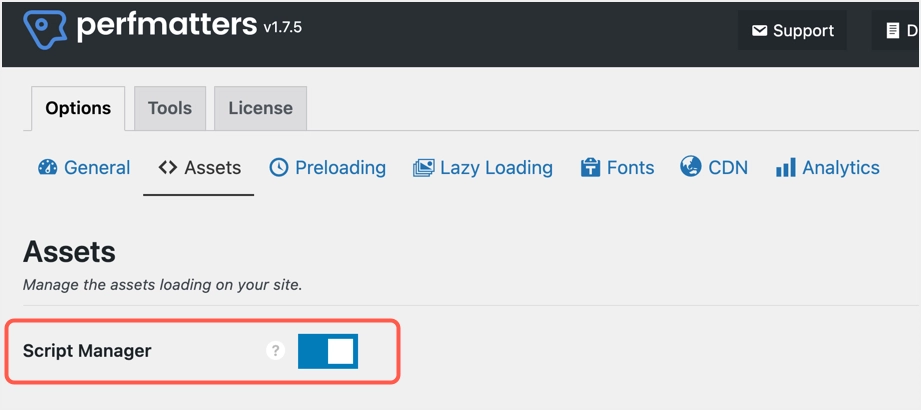
该插件还提供了脚本管理器,当您想删除每个帖子的样式/脚本时,它非常有用。 首先,您必须在“选项 > 资产”部分下启用“脚本管理器”。

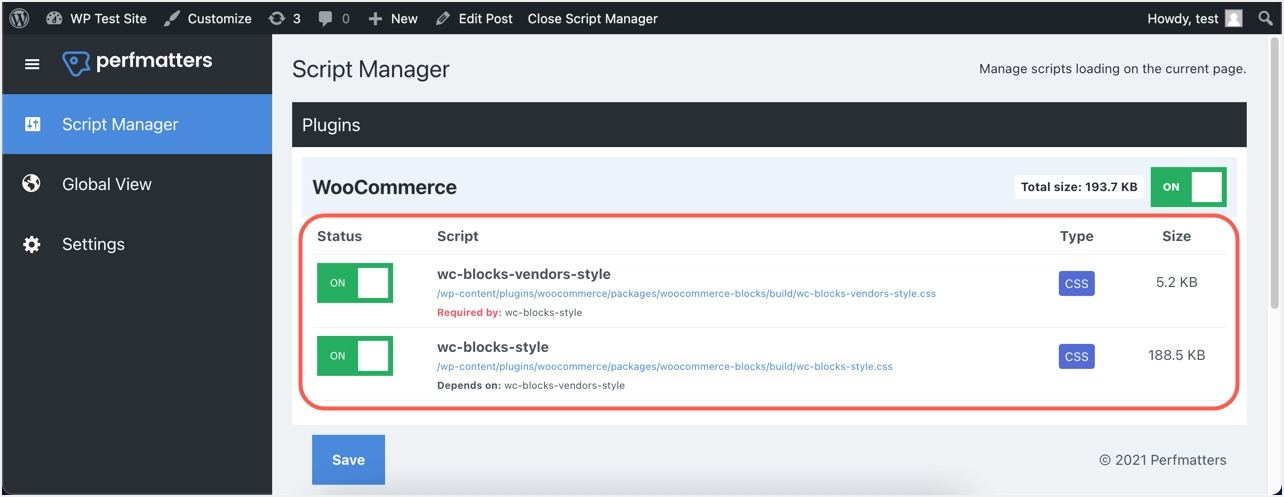
编辑帖子时,单击顶部管理栏中的“脚本管理器”并禁用不必要的样式和脚本。

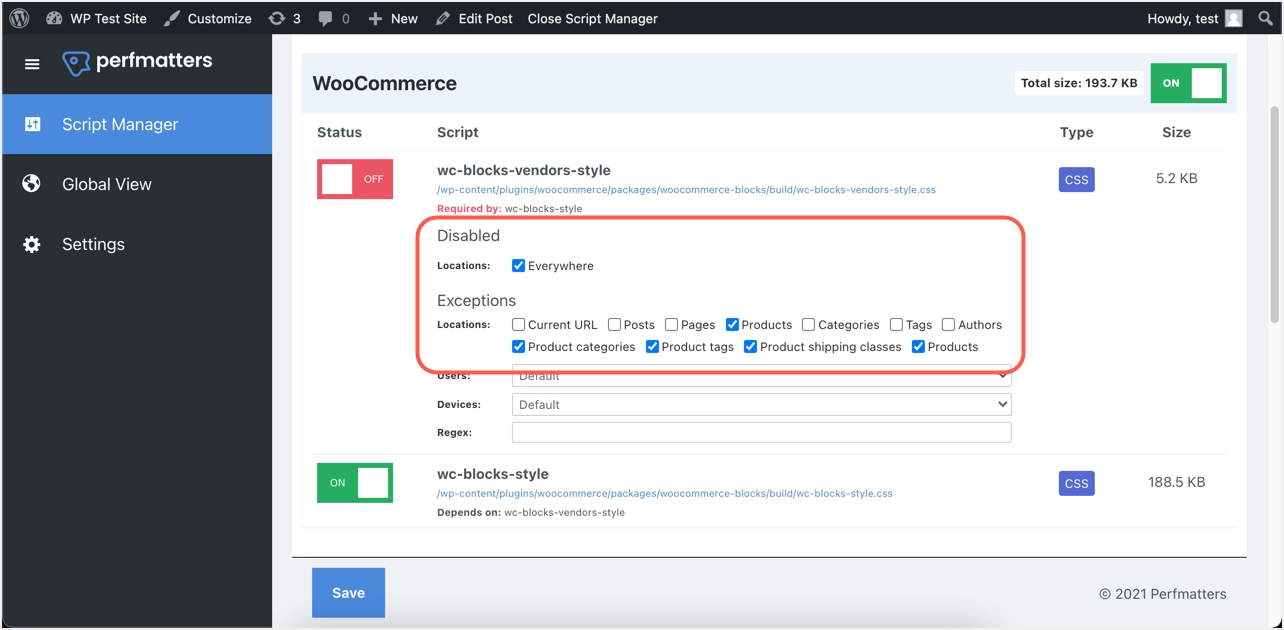
禁用所有 WooCommerce 样式/脚本并将“位置”选择为“无处不在”。 您可以将例外情况作为产品、产品类别和产品标签提供,以便在需要时将这些样式/脚本加载到产品页面上。 否则,您可以完全禁用整个站点上的 WooCommerce 资源。 通过单击管理栏中的选项保存设置并关闭脚本管理器。


现在,您可以检查源以确认除字体外的所有 WooCommerce 样式和脚本(包括块样式)都已删除。 如果需要,您可以在“选项 > 预加载”部分下预加载字体文件,以避免在 Google PageSpeed Insights 中预加载关键请求问题。 请记住,虽然您没有用于禁用 WooCommerce 的脚本管理器,但当您想禁用来自其他插件(如联系表 7)的资源时需要它。
选项#2。 使用免费的资产清理插件
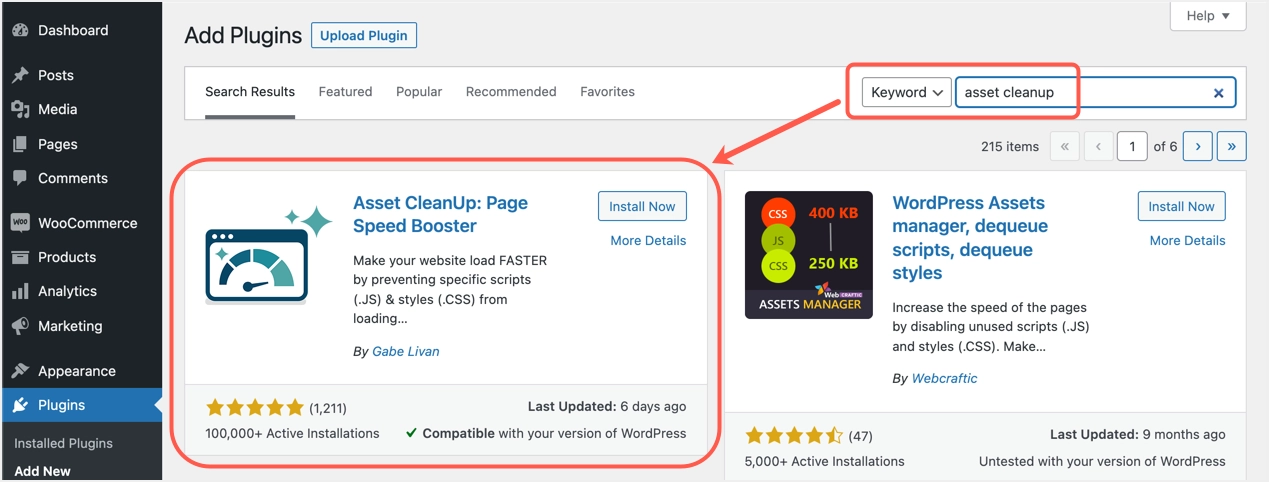
如果您不想使用高级插件,那么您可以尝试 Asset CleanUp:Page Speed Booster 插件。 这是部分免费的插件,提供类似 Perfmatters 脚本管理器的功能。

- 安装并激活插件后,编辑您的任何帖子。
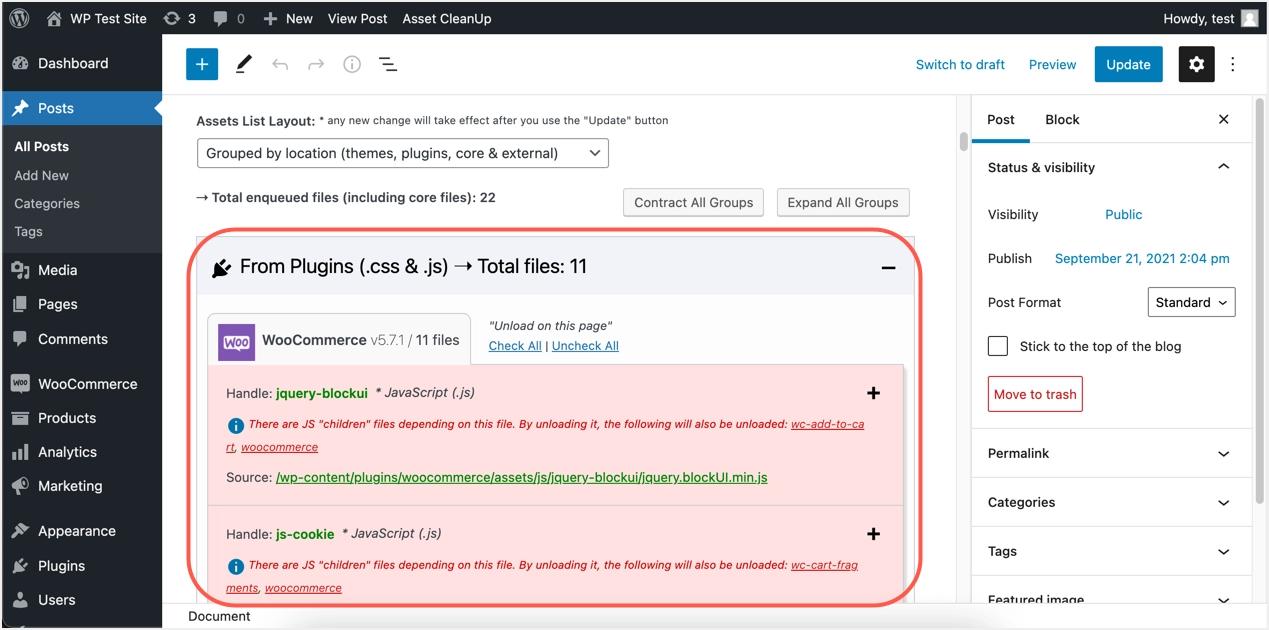
- 该插件将在元框中向您显示加载在帖子上的所有 WooCommerce 样式和资源。
- 向下滚动并单击 WooCommerce 插件的“全部检查”选项。

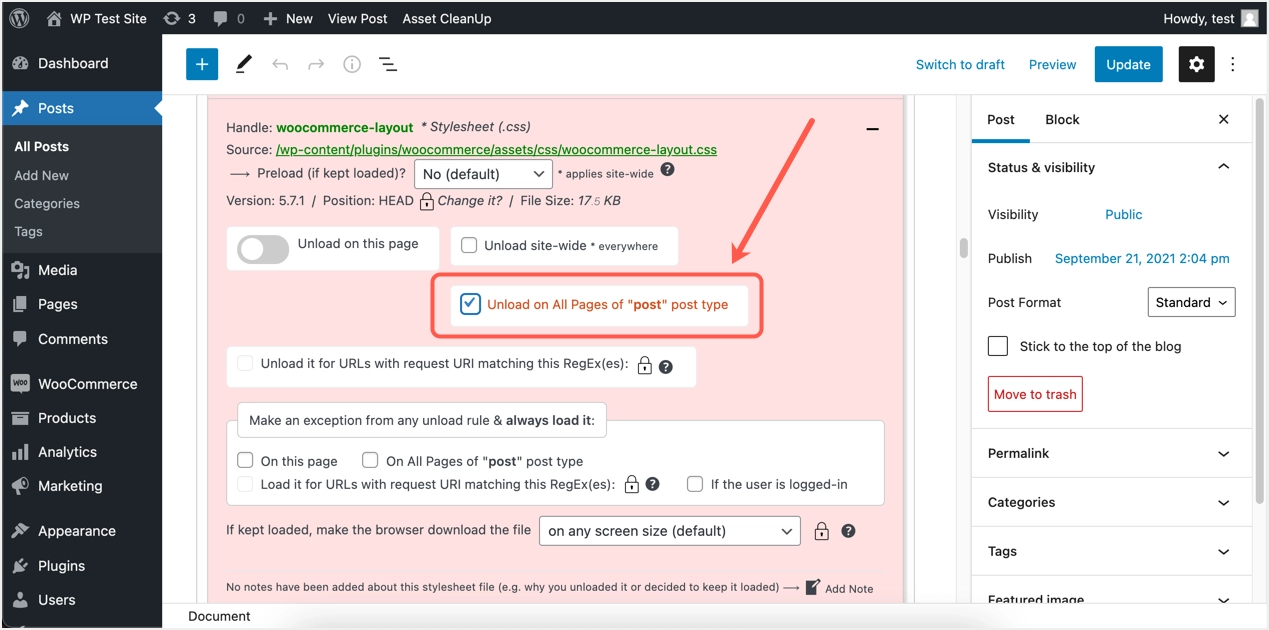
- 在可用的情况下,选择“在“帖子”帖子类型的所有页面上卸载”选项。

- 单击“更新”按钮以禁用帖子的所有 WooCommerce 样式和脚本。 如果需要,您可以对页面执行相同操作以禁用资源。
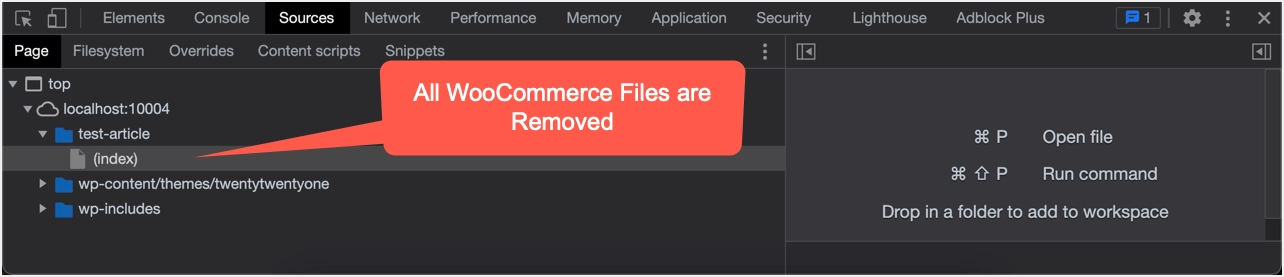
- 现在,打开您的一篇文章并检查开发者控制台。 必须删除所有 WooCommerce 样式和脚本。

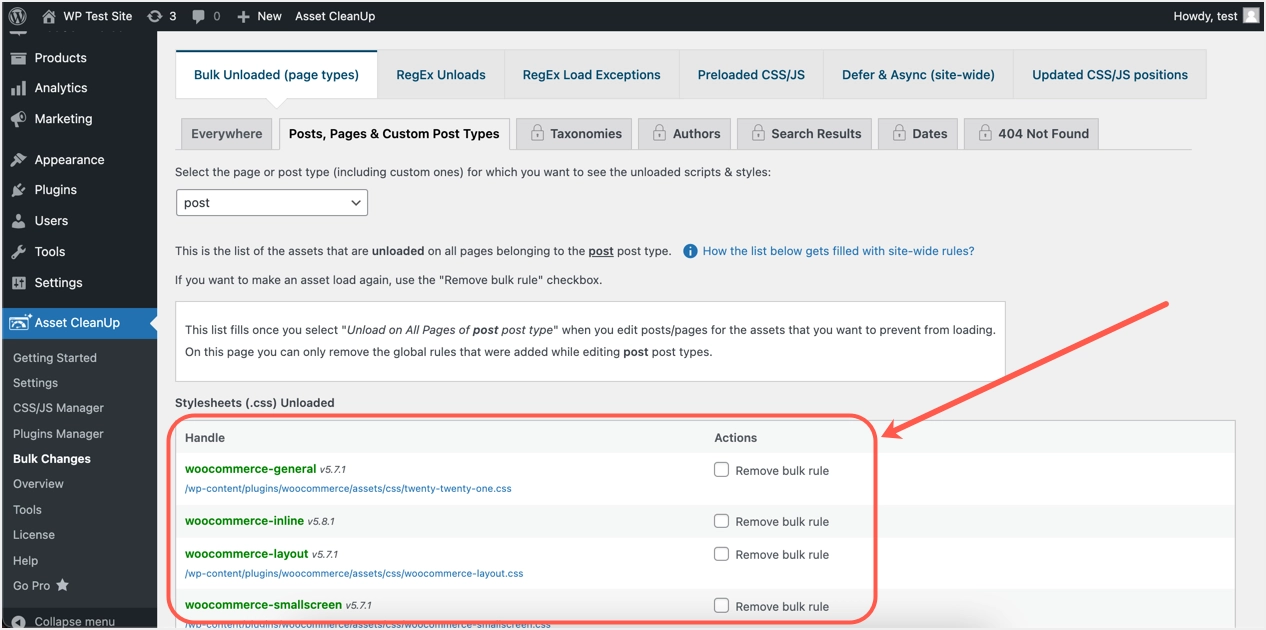
任何时候,您都可以通过导航到“帖子、页面和自定义帖子类型”选项卡下的“资产清理”>“批量更改”部分来删除设置。

选项#3。 手动方式
最后一个选项是手动编辑主题文件以禁用 WooCommerce 样式和脚本。 由于不推荐编辑主题文件,您可以选择使用子主题。
- 当您是 WordPress 管理面板时,转到“外观 > 主题编辑器”。
- 选择您的活动主题(或子主题),然后选择 functions.php 文件。
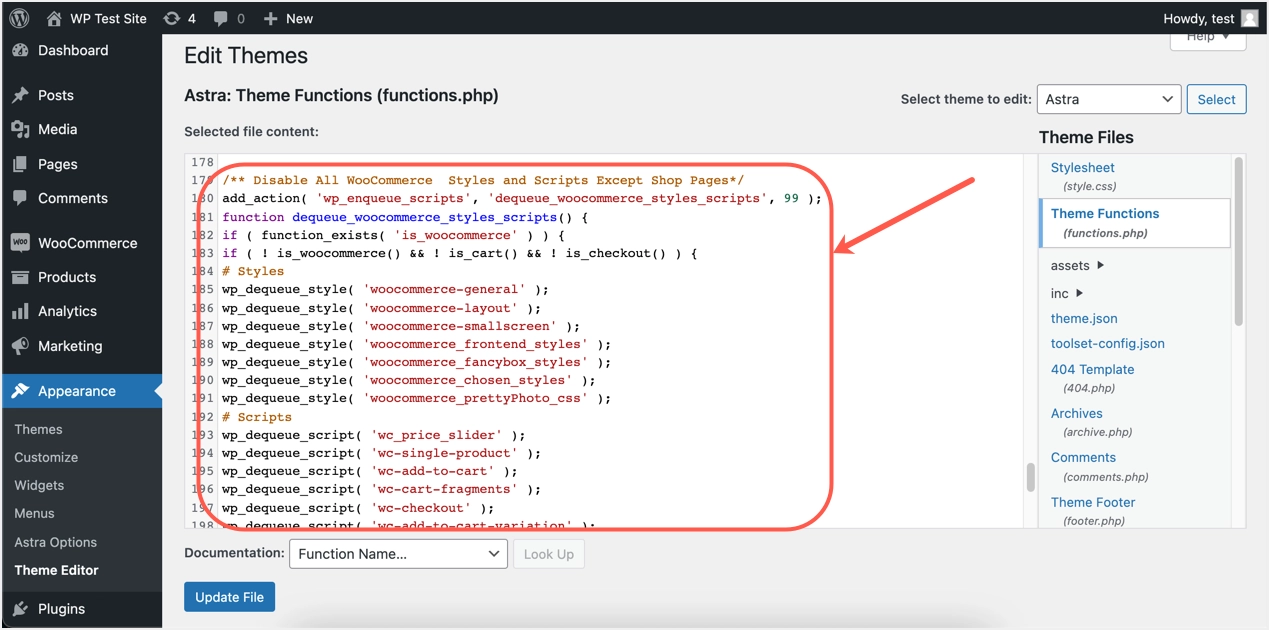
- 粘贴以下包含两部分的代码。 一部分用于禁用所有默认样式/脚本,另一部分用于禁用前端中的 WooCommerce 块。
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- 它应该在主题编辑器上如下所示,然后单击“更新文件”按钮以保存更改。

检查您帖子的源代码以确认所有 WooCommerce 样式和脚本都已禁用。 您只会看到插件加载了字体文件。
最后的话
如您所见,有多种方法可以禁用 WooCommerce 样式和脚本。 虽然使用高级 Perfmatters 插件很容易,但它会单独加载 woocommerce.woff 字体文件。 免费插件和手动选项将帮助您完全摆脱不需要它们的页面上的 WooCommerce 膨胀。 对于所有选项,您可能需要仔细检查设置/代码并定期查看,因为 WooCommerce 会不断更改设置。
