如何修复浏览器中未显示的 WordPress Favicon?
已发表: 2021-09-13Favicon 是一个显示在浏览器标题栏中的小图标。 当您固定网页时,浏览器使用此图标显示选项卡。 一些搜索引擎还在搜索结果中显示网站图标,从而使其成为网站的品牌图标。 Google 就是一个很好的例子,我们大多数人都可以找到简单的 G 图标表示 Google 搜索网站。 但是,您的 WordPress 网站图标在 Google Chrome 等浏览器中不可见的原因有很多。 如果您正在努力解决问题,这里有一些您可以尝试的输入。
浏览器中的 WordPress 网站图标
以下是图标在 Google Chrome 桌面浏览器中的显示方式。

当您固定选项卡时,Chrome 将使用该选项卡的图标,如下所示。

当您尝试打开网站时,Chrome 还会在地址栏中显示缓存中的图标。 同样,您可以通过查看所有打开的标签页来查看移动 Chrome 应用程序中的网站图标或站点图标。

几乎所有桌面和移动浏览器也使用网站图标作为新标签页上的快捷方式图标。 请注意,早期的 Google 搜索在结果页面中显示网站的图标。 然而,谷歌从搜索结果的最新设计中删除了网站图标。
修复 WordPress Favicon 未在 Google Chrome 中显示的问题
如果您无法在 Google Chrome 或任何其他浏览器中看到您网站的网站图标,请按照以下解决方案解决该问题。
1. 检查 WordPress 网站图标设置
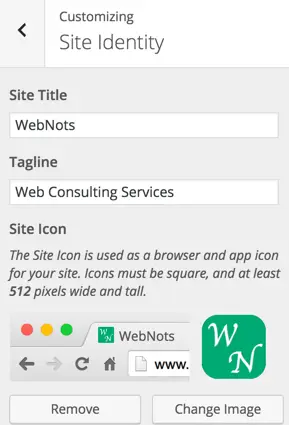
WordPress 允许您向网站添加网站图标。 登录到您的管理面板后,导航到“外观 > 自定义 > 站点标识”部分并上传您的网站图标图像。 与标准的网站图标图像尺寸不同,WordPress 网站图标需要为 512 x 512 像素。

您可以为您的站点图标上传 .PNG 图像,并在上传图像后检查它是否在管理面板中正确显示在浏览器中。 如果它工作正常,则打开已发布的站点以查看图像是否显示在标题栏中。
2. 删除您的主题的 Favicon
许多商业主题提供自定义主题面板来上传徽标和网站图标。 如果您已经在使用 WordPress 默认站点图标功能,请确保禁用您的主题设置图标。 这将有助于避免在不同地方重叠使用相同的功能,这可能会混淆浏览器而不显示图标。
3. 使用 Favicon 插件
建议在浏览器标题栏中显示的网站图标大小为 16 x 16 或 32 x 32 或 48 x 48 像素。 但是,WordPress 建议使用 512 x 512 像素,因为 WordPress 使用与移动应用程序图标相同的图标。 不幸的是,这种较大的图像尺寸可能会导致无法正确显示图像。 由于不同设备需要不同的图像大小,因此您可以尝试使用像 RealFaviconGenerator 这样的图标插件。
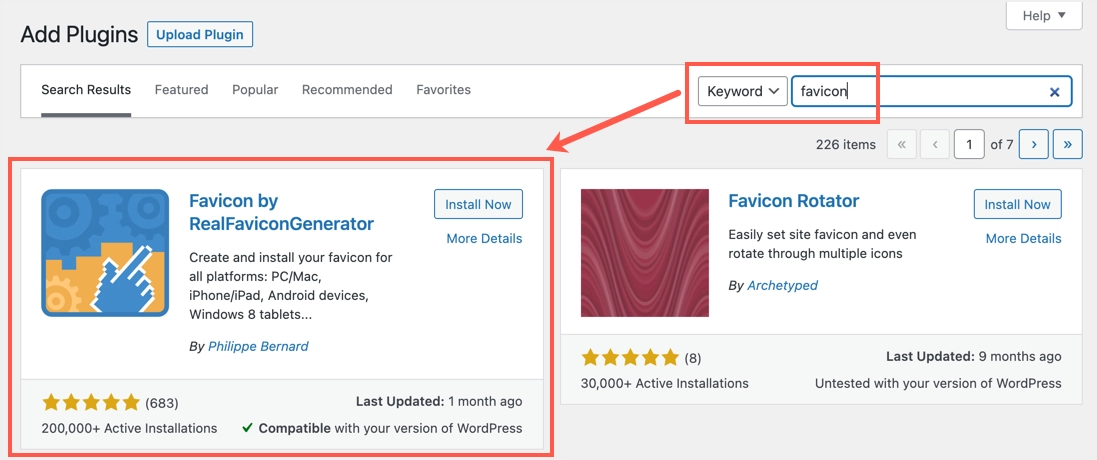
- 首先,在您的站点中安装并激活插件。

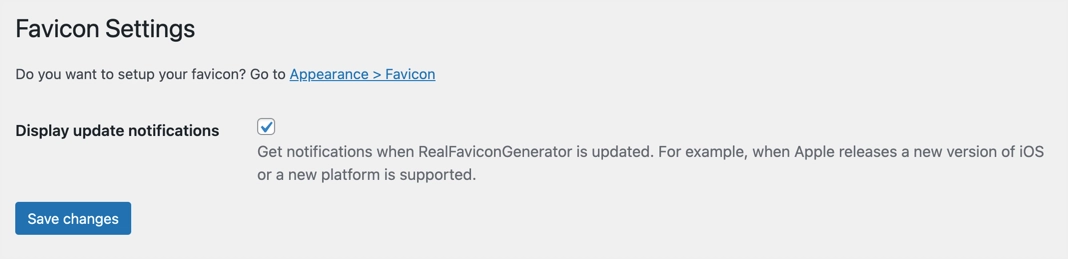
- 转到“设置> Favicon”菜单并启用“显示更新通知”以在有插件更新时接收信息。

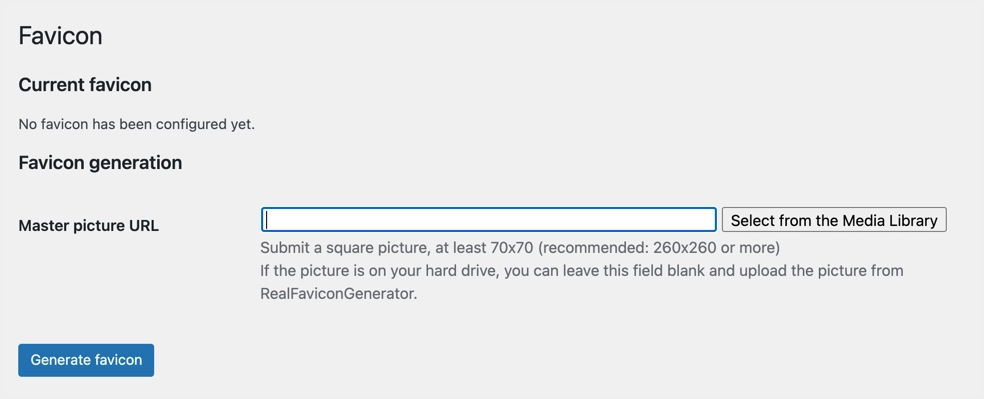
- 转到“外观 > 网站图标”部分,然后从媒体库中选择您的网站图标。 如果您没有图标,请将“主图片 URL”留空,然后单击“生成收藏夹”按钮。

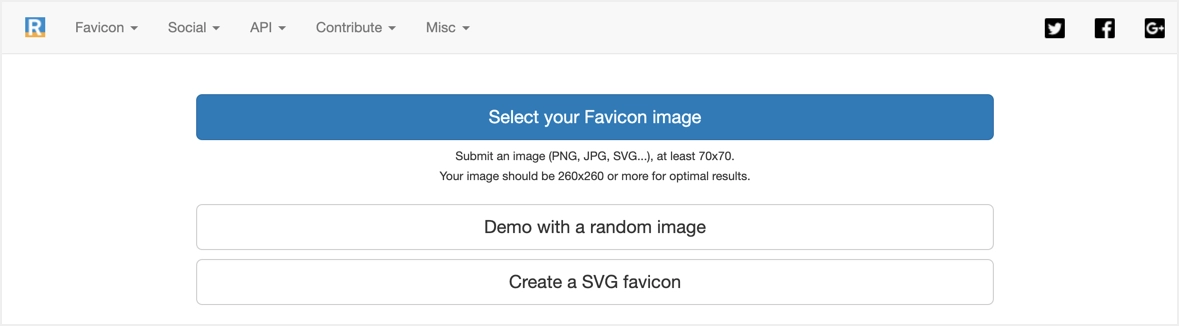
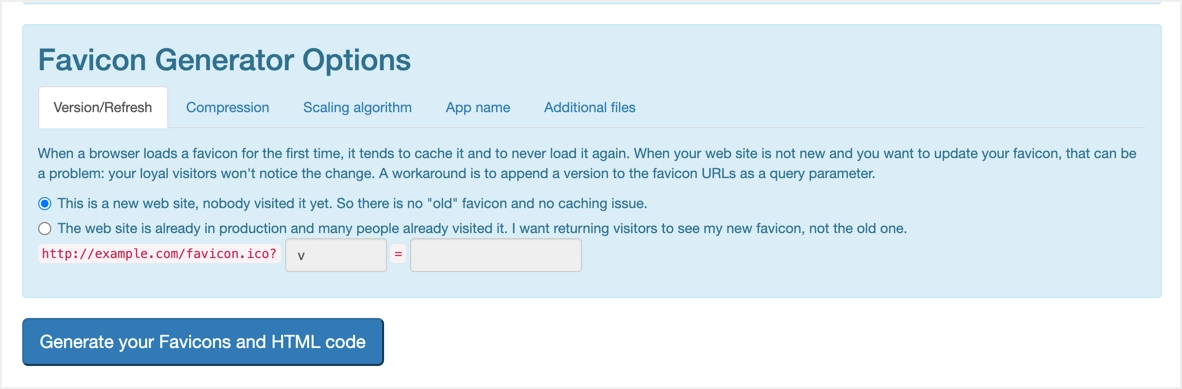
- 这将带您进入开发人员的网站,您可以在其中使用不同的选项生成网站图标。 我们建议使用免费的 favicon 生成器工具生成一个图标并上传使用它作为您的主图像。

- 向下滚动到底部,然后单击“生成您的网站图标和 HTML 代码”按钮。

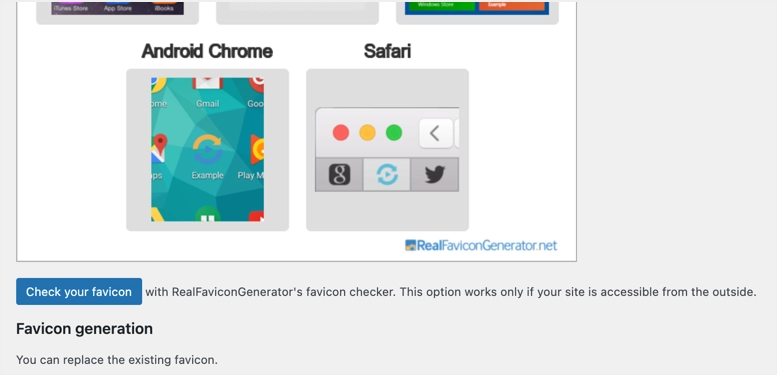
- 您将被自动带回管理面板,并在不同平台上查看您的图像预览。 您还可以立即检查您的网站图标以查看它在浏览器上的外观。

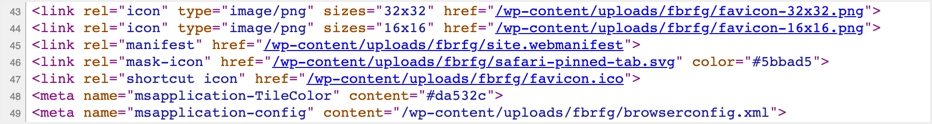
当您查看站点的源代码时,该插件会添加许多链接元标记以支持不同的设备。


如果默认的 WordPress 站点图标在您的站点上不起作用,您可以尝试使用此插件添加 48 x 48 像素的 favicon.ico 文件。 此外,该插件将帮助您为 iOS 和 macOS Safari 等不同设备生成图标。 唯一的问题是您需要保持插件处于活动状态,以便在您的网站上持续使用 favicon。
注意:与您可以在浏览器的开发者控制台中看到的所有其他图像请求不同,您不会看到网站图标图像请求。 因此,您必须查看页面源并找到链接在页眉元标记中的图标图像。
4. 手动上传 Favicon
如果默认的 WordPress 网站图标选项不起作用,并且您也出于任何原因不想使用插件,那么您可以尝试手动上传您自己的网站图标。
- 从免费的网站图标生成器工具准备您的网站图标图像。 确保图像为 .ico 或 .gif 或 .png 格式,大小为 16 x 16 像素。
- 使用 FTP 登录到您的 Web 服务器或使用托管面板中的文件管理器应用程序,并在 WordPress 安装的根目录中上传网站图标图像。 如果要从管理面板中的媒体库上传图像,请确保使用正确的文件路径。
- 如果您有任何疑问,请在浏览器中打开图像文件。 您应该能够访问与您网站上的任何其他图像类似的图像。
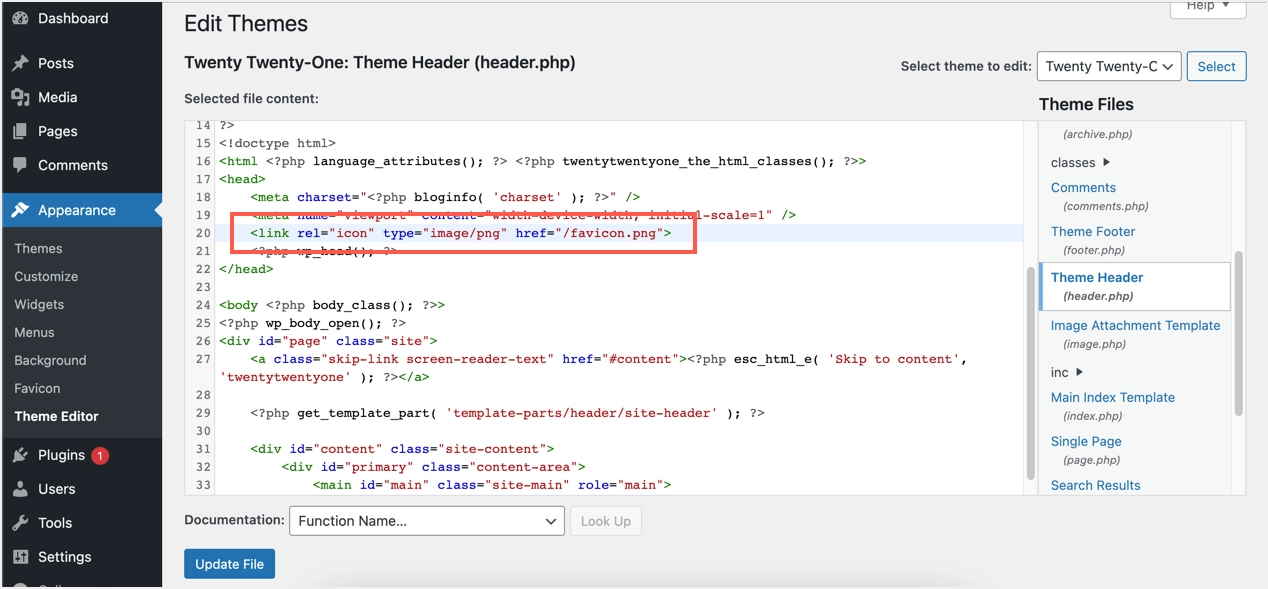
- 现在,转到“外观 > 主题编辑器”并找到您的主题的 header.php 文件。
- 将以下代码与其他元标记一起粘贴到 header.php 文件中。
<link rel="icon" type="image/png" href="/favicon.png">- 它应该如下所示,并记住为您的网站图标图像使用正确的 URL。

- 单击“更新文件”按钮保存更改。
- 如果您不想为此目的编辑主题文件,您可以使用插入页眉和页脚等插件并将上述代码粘贴到页眉部分区域。
现在打开您的网站并检查网站图标是否在标题栏中可见。
5. 删除默认主机图标
favicon 的其他问题之一是许多托管公司(如 Bluehost 和 HostGator)在某些页面上使用自己的图标。 例如,当您查看图像或查看源代码时,您将看到 HostGator 和 Bluehost 图标,而不是您站点的图标。

SiteGround 和其他托管公司不会发生这种情况。 您可以做的是检查根安装以查看是否有任何可用的图标并将其替换为您自己的图标。 否则,请联系托管支持以检查是否可以解决此问题。
另一个可能发生的问题是由于网站图标位置。 在我们的站点中,我们使用单独的子域来保存所有媒体文件。 如果您没有在元链接 href 值中提供正确的图像路径,这可能会产生问题。 因此,请确保提供正确的路径并在您提供的位置测试您的图像是否可访问,以避免出现任何问题。
6. Mac Safari 中的 Favicon
某些浏览器(如 macOS 中的 Safari)的工作方式有所不同。 您可以根据需要启用或禁用网站图标。 查看我们关于如何在 Safari 中启用 favicon 的文章,如果您的浏览器提供此功能,请确保您已启用此设置。
7. 清除您的站点和浏览器缓存
如果您要更改图标或使用具有相同文件名的不同图像,请确保清除缓存。
- 如果您使用 WP Rocket、W3 Total Cache 等缓存插件,请清除您网站上的缓存。
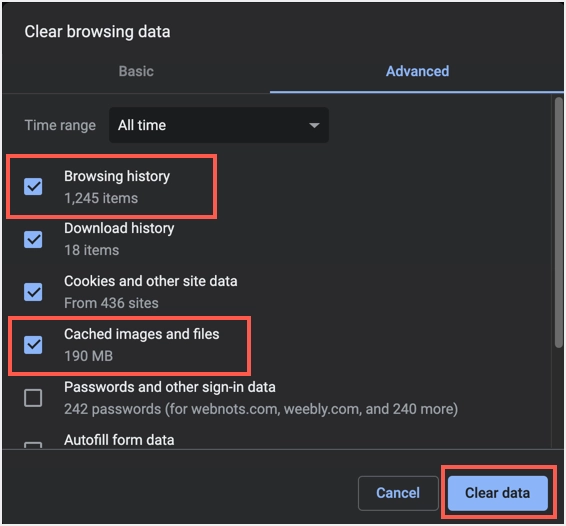
- 接下来,退出您的管理面板并在 Windows 中按“Control + Shift + Delete”或在 macOS 中按“Command + Shift + Delete”。 这将打开清除浏览历史记录弹出窗口。 选择“浏览历史记录”和“缓存的图像和文件”选项并删除它们。
- 现在,打开您的网站并检查它是否在浏览器中显示了正确的图标。

在移动设备上,您需要转到设置或历史记录部分并清除浏览数据。
最后的话
早期的 favicon 仅由浏览器使用。 但是,相同的元链接标签用于不同的图标,例如 iOS 的 apple-touch-icon。 因此,最好在您的站点上使用所有必要的图标并测试它们在浏览器和其他设备中的工作情况。 在这种情况下,默认的 WordPress 站点图标可能不够用,您需要使用自己的元标记或使用提供此功能的主题或插件。
