如何提高网站加载速度以获得更好的用户体验
已发表: 2023-05-04这是一个有趣的事实:Portent 的一项研究发现,在五秒内加载的网站获得最佳转化率。 同样,随着加载时间的增加,每增加一秒,转化率将平均下降 4.42%。
这项研究表明,网站加载速度与用户体验之间存在巨大的相关性。 那是因为人们讨厌等待网页完成加载。 他们变得不耐烦,点击页面,然后寻找提供相同类型内容的不同站点,而无需等待。
不幸的是,由于各种原因,大多数网站所有者无法将速度从 15 秒降低到 5 秒或更短。 其中一些因素包括繁重的 CSS 文件、视频内容和高清图像。
如果您正在努力提高网站加载速度,请查看我们为获得更好的用户体验而收集的这些提示和技巧。
1.摆脱不必要的插件
当您刚开始创建或拥有网站时,很容易被带走并添加任意数量的插件。 您总是认为这些插件很快就会派上用场——但事实并非如此,对吗? 相反,那些不必要的插件最终会破坏您网站的加载速度。
因此,请尽快删除所有未使用的插件。 大多数网站建设者都会有一个常见问题解答或支持页面,指导您如何删除不需要的插件。
2.优化图片
优化图像有两个好处:提高您的 SEO 分数和提高网站速度。 优化后的图片加载速度也更快,因此用户不会因为等待图片出现在屏幕上而感到不耐烦。
因此,这是优化图像的方法:
- 使用最适合您的文件格式(例如 JPEG 和 PNG)。
- 在不破坏质量或丢失任何数据的情况下压缩图像(提示:选择具有无损优化的中等压缩率)。
- 缩放图像大小。
- 尝试使用可让您创建、添加、编辑或调整图像大小的优化工具。
3.压缩代码
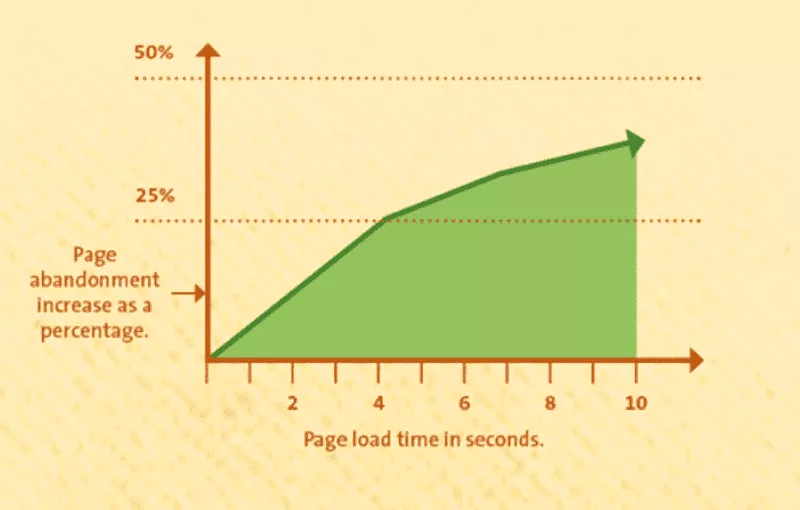
快速加载的网站可提供更好的用户体验,从而带来更高的转化率、更长的页面停留时间和更低的跳出率。

图片来源
这些因素对于转化率直接与其成功相关的电子商务网站尤为重要。 客观地说,加载时间仅 100 毫秒的延迟就会导致亚马逊销售额下降 1%(约 2.45 亿美元)。 这是九牛一毛。
这些数字突出了网站加载速度对企业利润的重大影响。 不用说,较小的文件加载速度更快。
因此,无论您使用哪种代码——Java、HTML 或 CSS——您都应该压缩它以缩短加载时间。
压缩代码时需要注意以下几点:
- 使用压缩工具:利用一些流行的代码压缩工具(包括 Gzip 和 Deflate)的强大功能,更聪明地工作,而不是更努力地工作。 这些工具通过压缩您的代码并创建您的浏览器可以快速加载的较小的压缩文件来工作。
- 缩小代码:缩小会从代码中删除不必要的字符,例如空格和注释,从而显着减小代码文件的大小。
- 使用较短的变量和类名称:在命名变量和类时,请使用简短的描述性名称。 例如,您可以将变量命名为“CartItemCount”,而不是命名为“NumberOfItemsInShoppingCart”。
4.减少重定向
重定向不利于加载速度和 SEO。 重定向让访问者浏览多个页面,向他们展示他们需要的内容。 想象一下,如果加载一个页面需要 5 秒,那么加载 3 个页面将导致 15 秒的加载时间,对吗?
为避免这种情况,请定期扫描您的网站,看看它是否在网站页面或插件上有任何重定向,或者它是否链接到任何带有重定向的网站。
您可以使用 Google PageSpeed 查看哪些重定向影响了您的网站。
5.提供缩放图像
重申我们之前的观点,使用适合比例的图像始终是最佳实践。 如果图像没有准确的尺寸,您的浏览器将不得不下载图像并调整其大小,这可能需要几秒钟。
为防止这种情况,请分析您的网站以查看是否有任何不合适的图像,仅使用高质量且适合您的显示尺寸的图像,并利用对您有利的图像大小调整插件或工具。
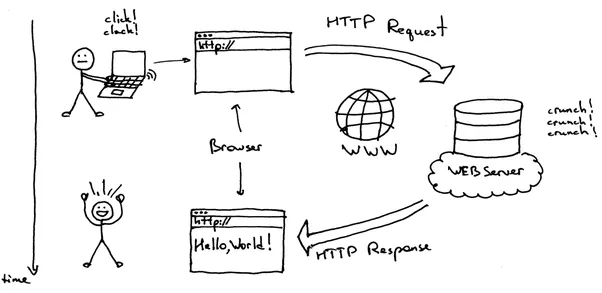
6. 尽量减少 HTTP 请求
如果您使用多个文件或大文件,您的浏览器将返回多个或更长的 HTTP 请求。 在这两种情况下,您网站的加载速度都会受到影响,因此目标是坚持使用最佳数量的文件。
根据 HubSpot 的产品经理 Jeffery Vocell 的说法,理想情况下,您应该坚持使用 10 到 30 个文件。

要开始减少 HTTP 请求,首先审核您的网站以查看您收到了多少请求,然后查看哪些文件加载时间最长。

图片来源
然后,分析是否要优化这些文件或完全删除它们。
要获得完整的演练,请查看博客文章如何减少网站的 HTTP 请求。
7.启用浏览器缓存
缓存存储网页数据,以便将来访问时轻松访问。 当用户访问您的网站时,他们的浏览器会在其缓存中存储某些文件,例如图像、样式表和脚本。
然后,当用户再次访问您的网站时,浏览器可以快速从其缓存中检索这些文件,而不是再次从服务器请求它们。 结果? 显着减少加载时间。
以下是启用浏览器缓存的一些提示:
- 设置文件的到期日期:告诉用户的浏览器在需要再次从服务器请求文件之前将文件存储在缓存中的时间。
- 使用 Cache-Control 标头:指定浏览器可以缓存文件的最长时间。 浏览器只会在指定的时间过去后再次从服务器请求文件。
- 尝试 ETag: ETag 或实体标签是唯一标识符,允许浏览器知道文件自上次缓存以来何时发生更改,以防止浏览器缓存文件的过时版本。
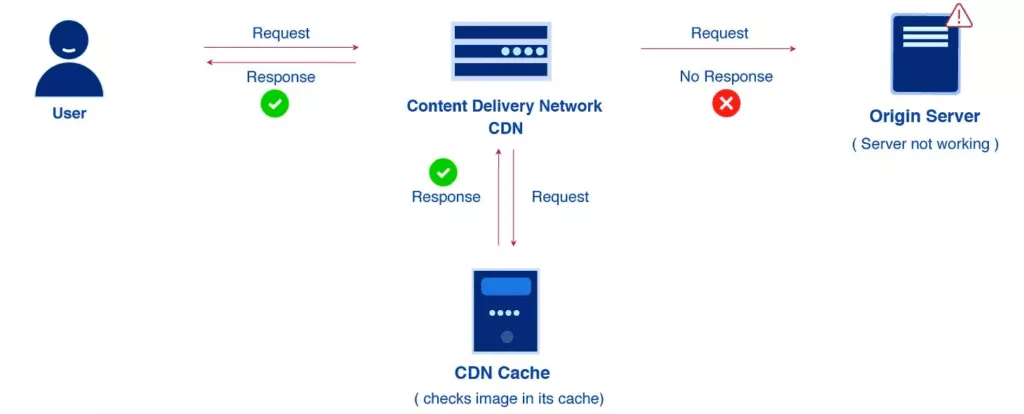
- 使用内容交付网络 (CDN): CDN 可以将您网站文件的副本存储在不同地理位置的服务器上,从而可以更快地将这些文件交付给用户。

图片来源
8.选择一个简单的网站设计
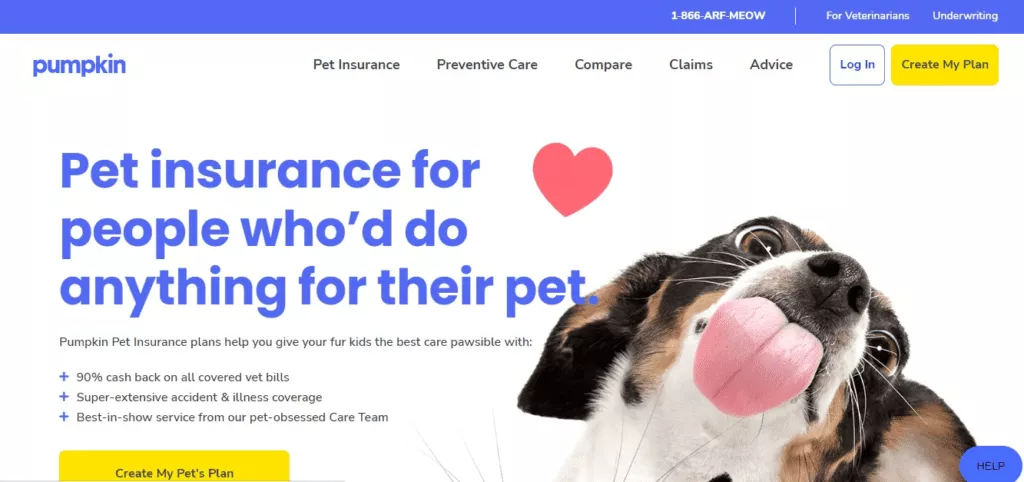
丰富多彩、充满活力的网站设计可以真正吸引人并令人难忘。 但是,如果您真的希望提升用户体验,我们建议您坚持基本原则并保持您的网站简单。
例如,宠物保险公司 Pumpkin Care 在其主页上没有什么特别之处。 但是,该网站传达的信息响亮而清晰,易于浏览,并且具有吸引目标受众的设计。 另外,它加载速度快如闪电。

图片来源
9.消除404错误
损坏的文件或错误 404 文件会给您的服务器带来压力,从而降低加载速度。 此外,404 错误会大大降低您转换客户的机会,因为他们不知道在哪里或如何继续他们的信息或购买之旅。
为减少 404 错误,我们建议使用检测工具(例如 Google 搜索中心)或可以找出哪些链接不再有效并生成消息的插件。 从那里开始,您可以保留链接(如果页面上没有流量)、重定向它们或完全删除它们。
我们还建议使用客户服务软件为遇到 404 链接的用户排查问题。
更快的网站 = 更高的转化率
网站加载速度的任何提高都必然会提高流量保留率、提高 SEO 分数并转化潜在客户。 这对您和您的访客来说都是双赢的局面。
如果您希望获得更多这样的“胜利”,请关注 Spiralytics 博客,因为我们会定期发布有关提高网站性能和实现业务目标的方法的信息。
