如何在发布前实时预览 WordPress 网站?
已发表: 2021-10-18WordPress 是最大的用于创建网站的内容管理系统。 虽然它声称使用 WYSIWYG(所见即所得)编辑器界面,但事实并非如此。 旧的经典编辑器无法与 WYSIWYG 编辑器相媲美,而新的基于古腾堡块的编辑器是视觉和技术的混合。 使用此设置,您必须始终预览帖子和页面以避免布局问题。 在本文中,我们将解释如何在发布内容之前预览 WordPress 网站。
为什么要在发布前预览内容?
根据情况有不同的预览场景。
1. 预览帖子或页面
由于以下一个或多个原因,需要预览单个帖子、页面或自定义帖子。
- 许多功能不会出现在帖子编辑器中,您只能通过预览或发布后查看它们。 例如,您在“外观 > 自定义 > 附加 CSS”部分添加的任何 CSS 代码仅适用于预览或实时内容。
- 同样,如果您在编辑器的文档侧边栏中为任何元素添加自定义 CSS 类,则仅在您查看内容时才有效。
- 侧边栏和页脚中的内容只能在完整页面中看到,而不能在编辑器屏幕中看到。
- 由于与您的主题不兼容,可能存在布局问题。 例如,对于图像的全宽和宽宽选项,许多主题将无法正常工作。 您需要检查预览以避免图像在侧边栏内容上重叠。
- 使用插件插入页眉、页脚或正文部分的代码在编辑器中不起作用。 例如,您可能有广告或社交图标的标题代码,这些代码仅适用于预览或实时内容。
- 您的缓存插件可能无法正确显示修改后的内容。 在这种情况下,如果有任何问题,您必须预览并清除缓存。
- 几乎每个 WordPress 网站都通过插件或主题设置使用短代码。 这些短代码都不适用于 Gutenberg 或 Classic 编辑器。
说了这么多,靠编辑器里看到的内容,不预览就发布出来,简直就是傻逼。
2. 预览别人的帖子
以上所有原因都适用于查看您网站中的单个帖子或页面。 但是,这些是网站所有者或发布内容的人的情况。 但还有另一种情况,您或您的编辑想要在发布前分享帖子。 例如,您可能需要在内容上线之前将内容分享给您的客户以获得批准。 这也可以在 WordPress 中将帖子链接发送给任何人以进行审查或预览。
3. 主题更改预览
预览整个站点或随机页面还有另外一个原因。 WordPress 有数以千计的免费和高级主题,您无法激活每个主题来测试站点的布局。 解决方案是测试 WordPress 存储库中可用的任何主题的实时预览,或者在不激活的情况下安装在您的站点上。 这将有助于在不影响实时用户的情况下识别布局问题并了解外观。
SEO 优惠:使用 Semrush Pro 14 天特别免费试用优化您的网站。
如何在发布前预览 WordPress 网站?
让我们解释所有可能的解释,涵盖上述所有场景。
预览单个帖子或页面
好的部分是您可以在 WordPress 中预览帖子或页面内容,而无需额外的插件。
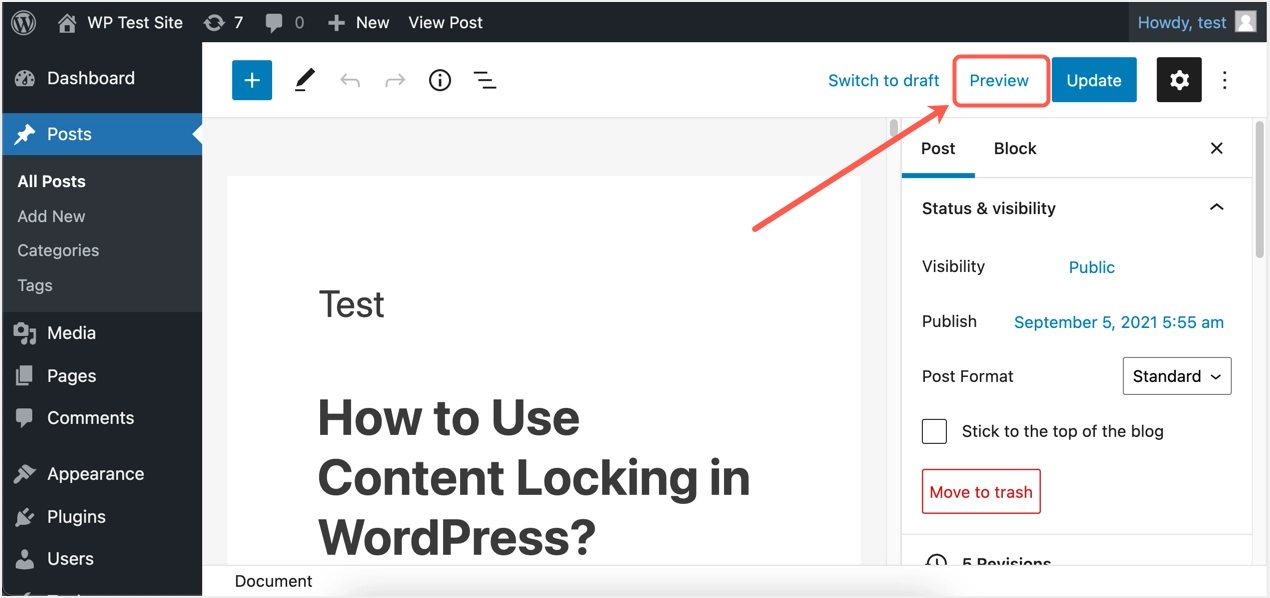
- 当您在 Gutenberg 块编辑器中时,单击“发布”或“更新”按钮旁边显示的“预览”链接。 创建新帖子时您会看到“发布”按钮,编辑已发布的帖子时会看到“更新”按钮。

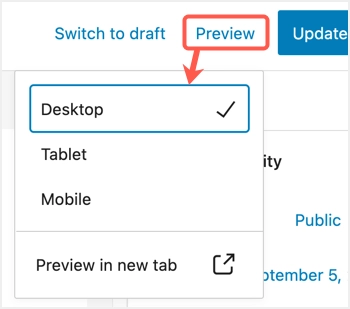
- 您将看到一个下拉列表,其中显示了多个预览选项 - 桌面、平板电脑或移动设备。

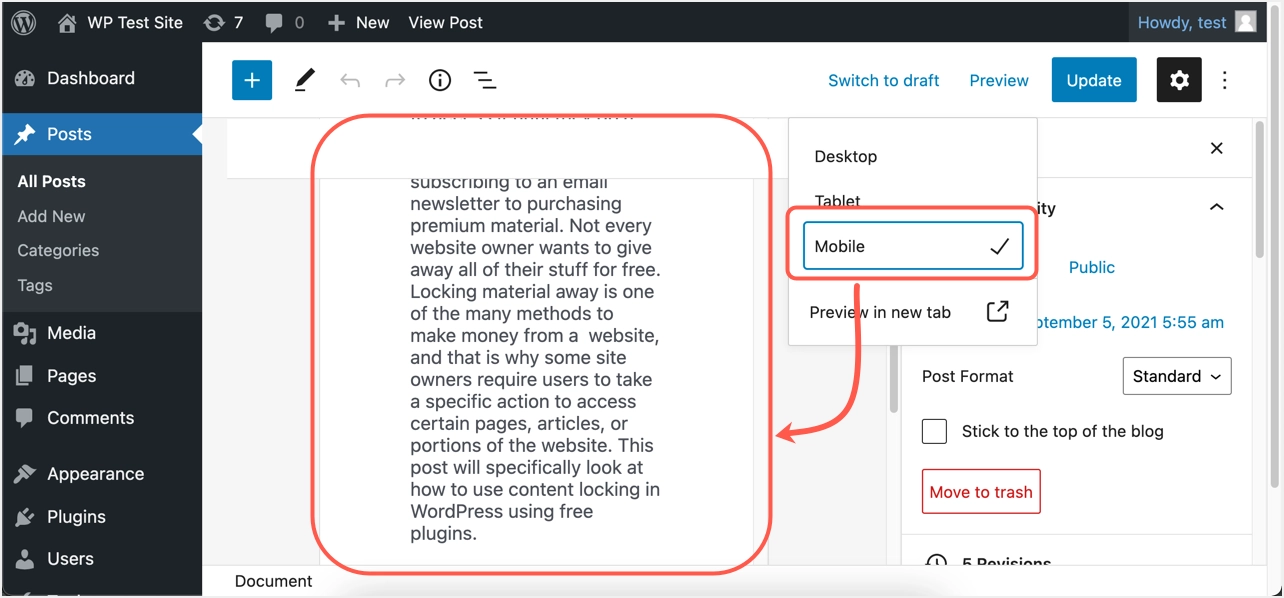
- 默认情况下,编辑器中的预览将显示为“桌面”模式,您可以选择平板电脑或移动视图来立即更改编辑器中的视图。 您可以仅将其用作初步预览以检查文本/图像内容,因为其他代码和布局在编辑器中将无效。

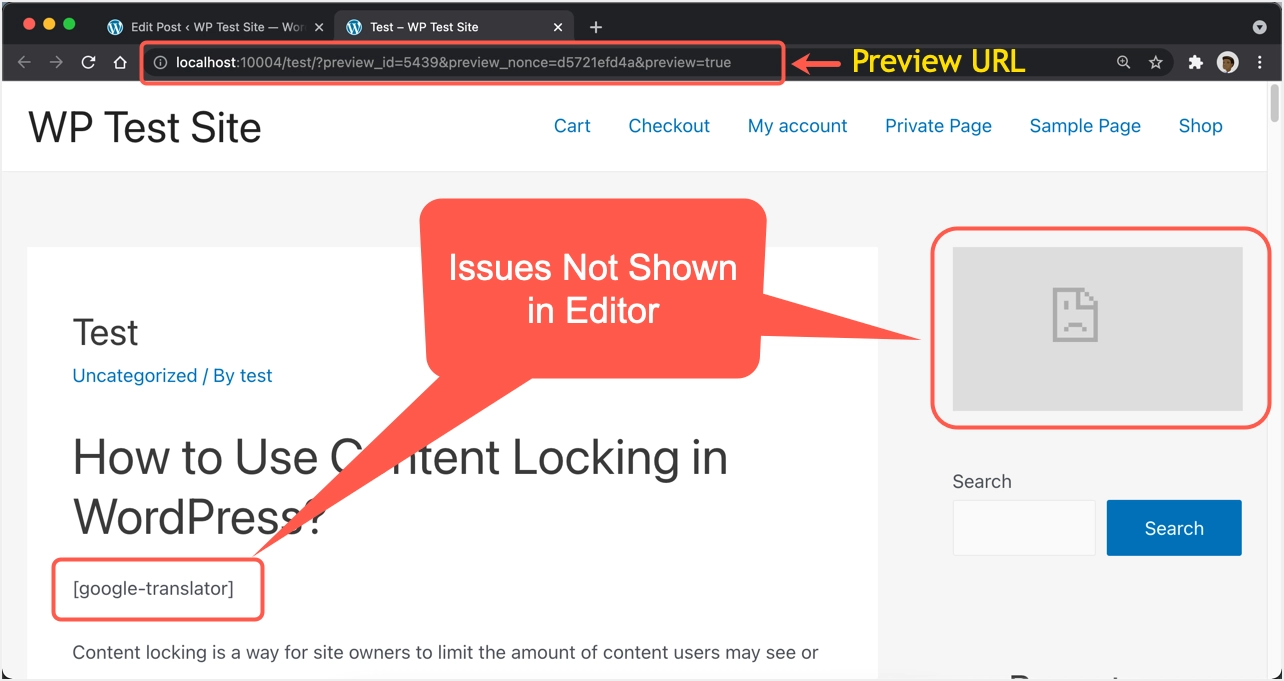
- 要查看完整预览,请选择设备模式并单击“在新选项卡中预览”选项。 这将在新的浏览器选项卡中打开帖子并应用您在模板其他地方应用的所有代码、短代码和布局更改。

请记住,预览包括所有效果,如 CSS、脚本、短代码,并应用带有侧边栏、页脚等的全局布局。您可以在上面的实时预览屏幕截图中注意到在编辑器中找不到的多个问题。 [google-translator] 短代码和第一个侧边栏小部件不起作用。 您可以在点击“发布”或“更新”按钮之前解决问题并修复它们。
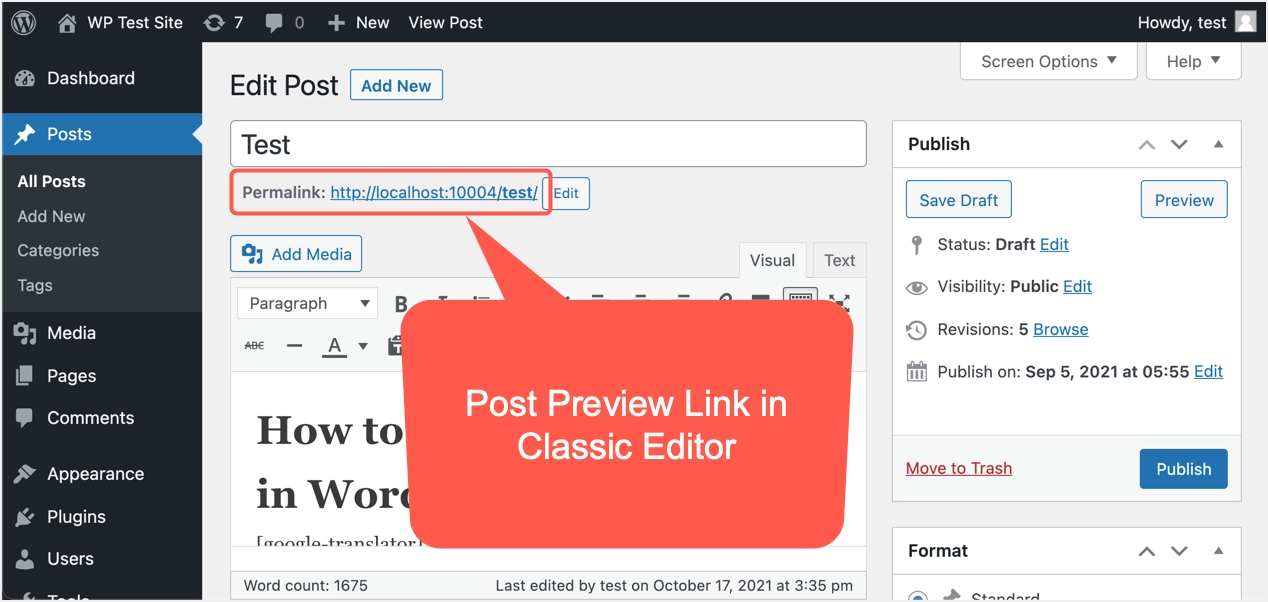
如果您仍在为帖子和页面使用经典编辑器或在经典编辑器界面使用自定义帖子类型,请先单击“保存草稿”按钮。 现在,您将在帖子标题下方看到一个永久链接,然后单击它。

这将在新的浏览器选项卡中打开实时帖子预览。 您可以让预览选项卡保持打开状态并继续更新页面内容。 每当您再次单击永久链接时,它都会更新已打开的预览选项卡。
允许通过与任何人共享链接进行预览
当您在浏览器地址栏中看到预览 URL 时,它具有 preview_id、preview_nonce 和 preview=true。 正如 StackExchange 文章中所述,WordPress 有一种机制可以根据帖子的状态来拉取预览。 有一些插件可用于创建带有自定义帖子 URL 的过期随机数,您可以与任何人共享。
- 转到“插件> 添加新”部分并在搜索框中搜索“预览”。
- 这将过滤许多插件,找到公共帖子预览插件并在您的网站上安装/激活它。

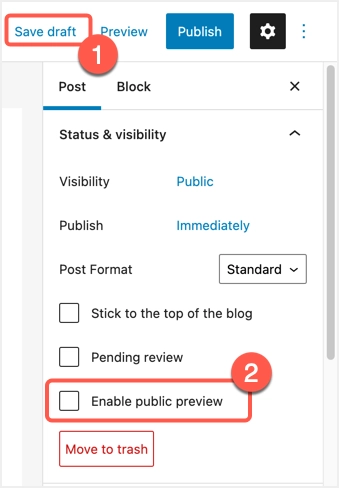
- 创建一个新帖子并将其保存为草稿,以便在侧边栏中看到一个额外的“启用公共预览”选项。 请记住,此选项仅在自动保存运行或单击“预览”链接左侧的“保存草稿”链接后才会出现。

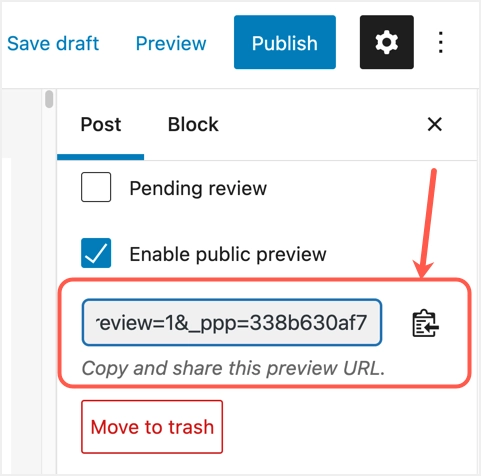
- 选中“启用公共预览”框以查看显示的预览 URL。

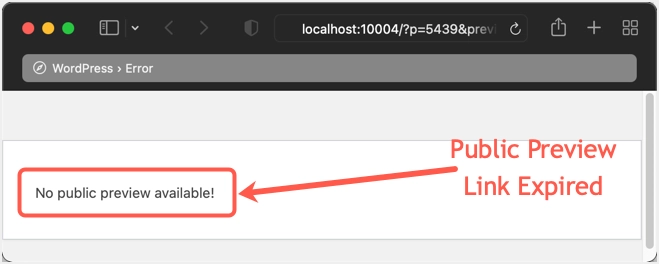
- 单击显示在 URL 旁边的“复制预览 URL”按钮将链接复制到剪贴板。 现在,您可以与任何您想查看帖子预览的人共享此 URL。 当您想限制访问时,只需转到您的帖子并禁用“启用公共预览”复选框。 或者发布帖子也会使公共预览 URL 无效,因为您已经发布了帖子。
- 限制访问或发布帖子后,任何查看预览 URL 的人都会收到 WordPress 错误消息,提示“没有可用的公共预览!”。

WordPress SEO:使用免费的 WordPress SEO 指南优化 WordPress 网站。

用不同的主题预览整个网站
这是 WordPress 的默认功能,您不需要任何额外的插件。 当您想预览几个主题而不在您的实时站点上激活它们时,它也是最有用的选项。 但是,您需要安装主题才能使用主题预览功能。 您可以通过 WordPress 管理面板以两种方式使用主题预览。
如果您想从 WordPress.org 存储库安装/预览主题或在您的站点上预览已安装的主题,请按照说明进行操作。
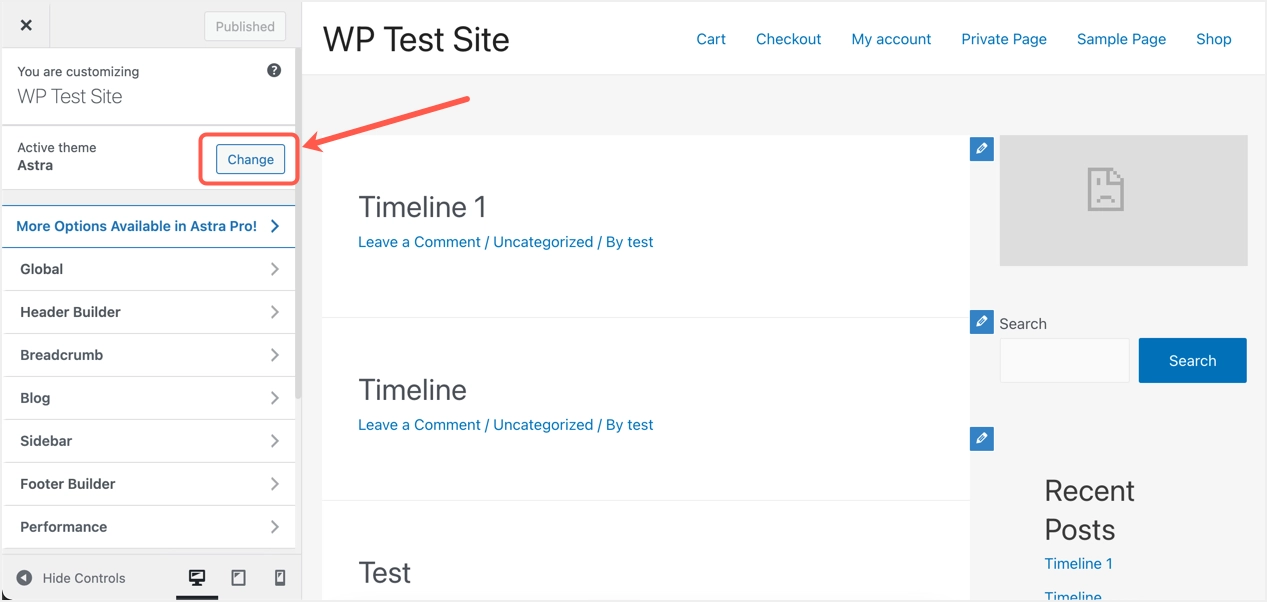
- 当您在 WordPress 管理面板中时,转到“外观 > 自定义”部分以打开自定义程序。
- 它将使用您当前的主题显示您网站主页的实时预览。 在下面的示例中,您可以看到定制器正在显示 Astra 主题的实时预览,然后单击“更改”按钮。

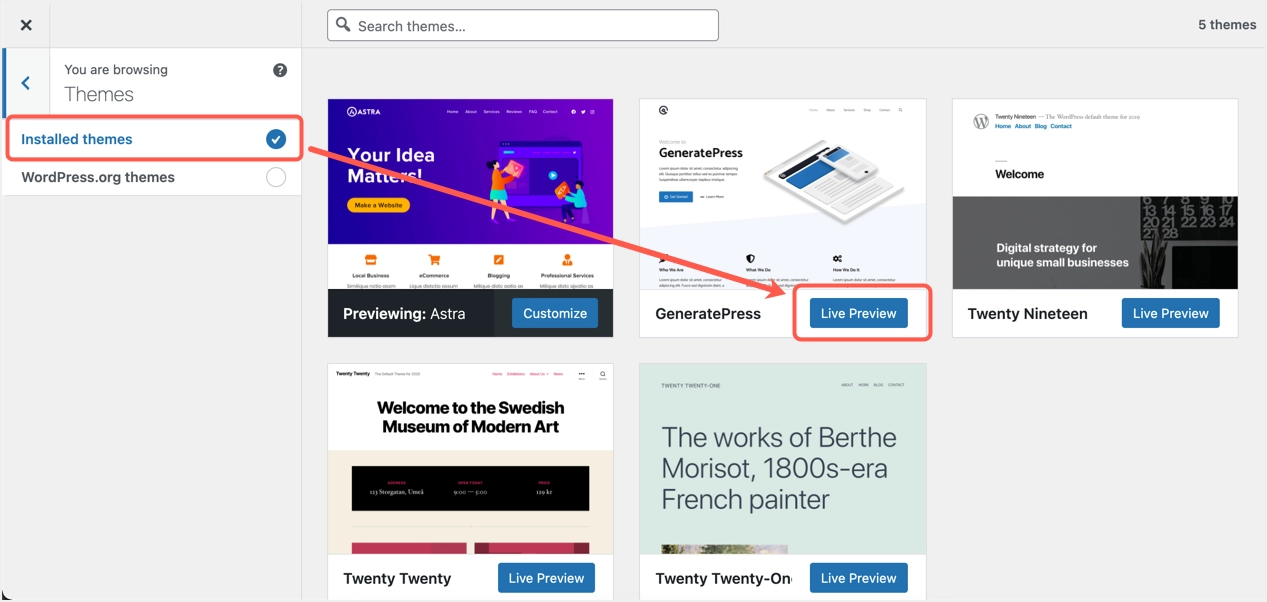
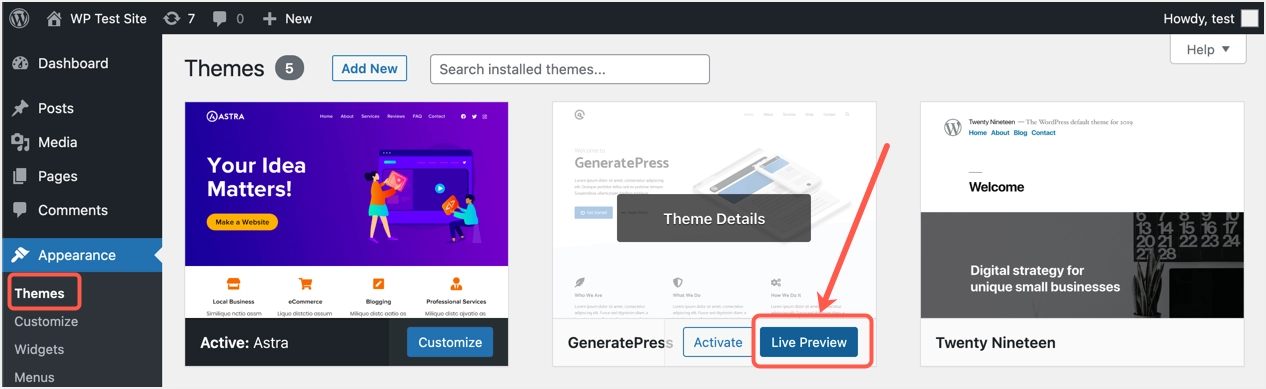
- 您将看到如下所示的屏幕,其中显示了您网站上所有已安装的主题以及切换到 WordPress.org 主题的选项。
- 对于已安装的主题,单击“实时预览”按钮进入预览屏幕。

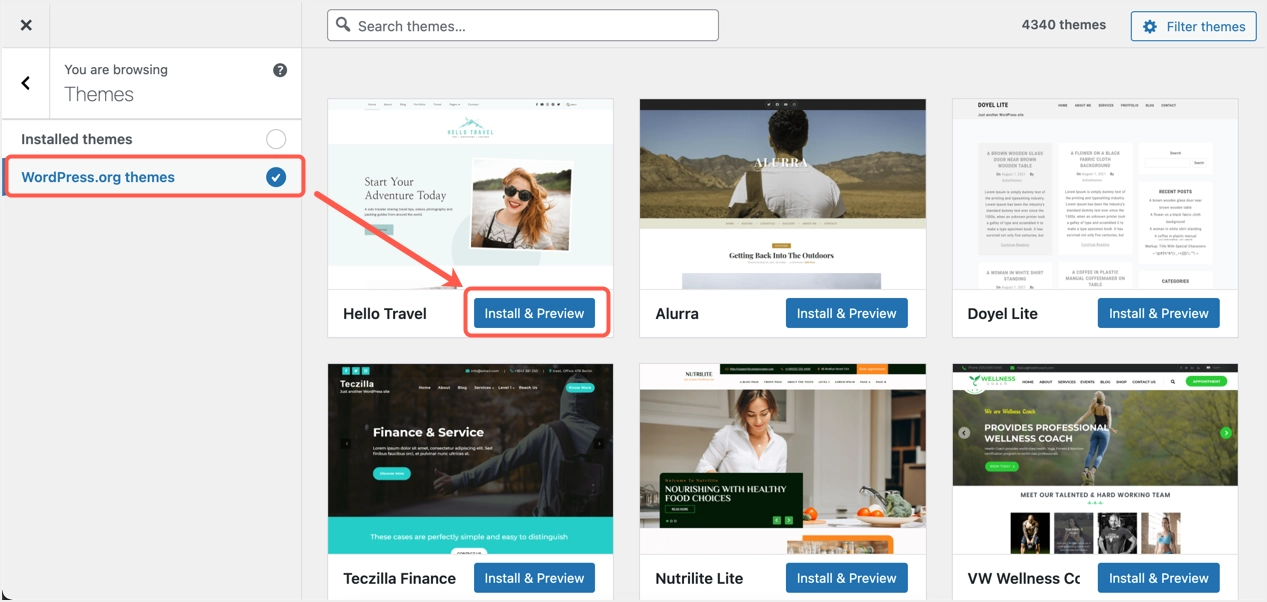
- 如果您想测试任何 WordPress.org 主题,请从侧边栏中单击该选项以查看主题。 您可以使用搜索框来过滤您的主题,然后单击“安装和预览”按钮。

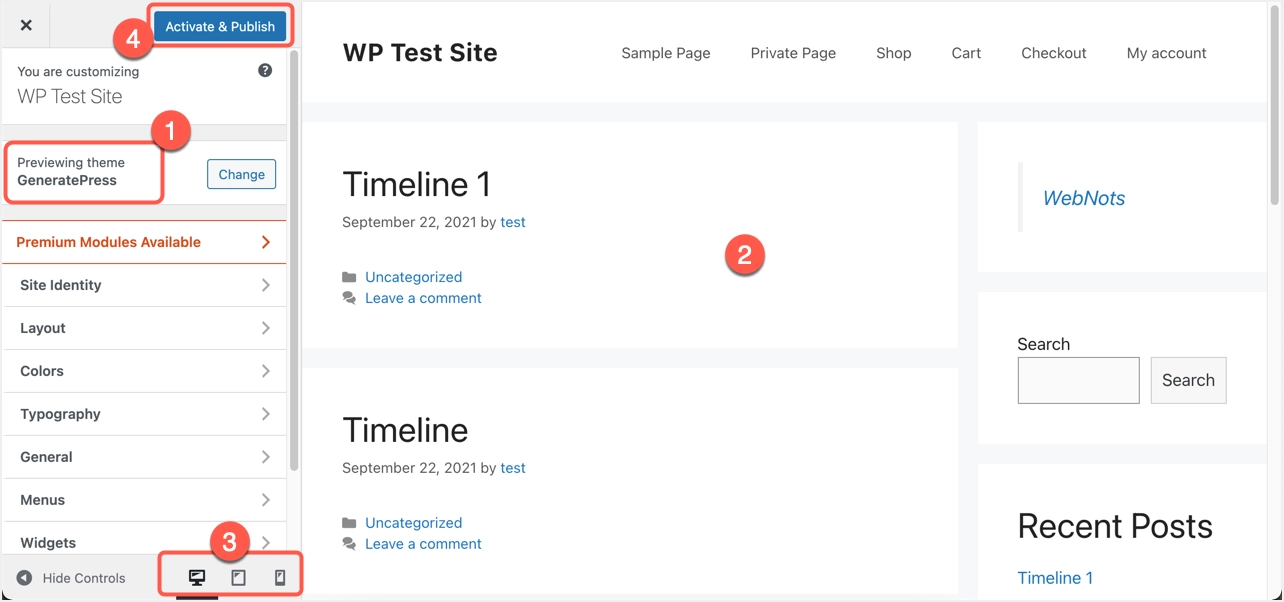
- 例如,我们将主题更改为 GeneratePress 并在不激活的情况下进行如下预览。 您还可以通过单击显示侧边栏底部的图标将设备显示切换到桌面、平板电脑或移动设备。

- 这种方法的一大优点是您可以单击预览页面上的任何内部链接,并使用新主题查看该页面的预览。
- 预览后,您可以关闭定制器或改回原来的主题。 或者,单击“激活并发布”按钮在您的网站上应用新主题并使其生效。
下一个选项是通过转到“外观>主题”部分来预览仅安装在您网站上的主题。 将鼠标悬停在鼠标上,然后单击显示在要预览的主题上的“实时预览”按钮。 这将带您进入定制器屏幕,您可以在其中预览上述方法中所述的任何链接。

最后的话
许多用户不知道 WordPress 中提供的各种预览选项。 我们希望本文能帮助您在发布新主题之前预览 WordPress 网站,或者仅预览和共享单个帖子 URL。
