如何制作好表格(确保您的表格不会吓跑人们)
已发表: 2018-12-20表单是您让人们在您的网站上做事的方式。 无论您使用哪种类型的表格,您都需要确保您的表格易于使用,以便人们填写。
如果您的表单给用户带来不好的体验,人们不会填写它们。 这意味着他们离开您的网站,永远不会成为客户——这一切都是因为您将表单字段的格式设置得有些不妥!
这意味着你需要知道如何制作一个好的表格。
哪些类型的表单将受益于良好的表单设计?
- 潜在客户生成表格- 当您希望人们选择加入您的电子邮件列表或下载免费优惠时
- 联系表格——当您希望人们取得联系时
- 注册表格——当您希望人们注册您的服务或活动时
- 登录表单——当您想让人们轻松登录时
- 结帐表格——当您想确保人们不会放弃购物车时
- 通用电子邮件捕获表格——在您需要获取某人的电子邮件地址的任何杂项时间
不幸的是,那里有很多不好的形式。
幸运的是,设计一个简单、有效且具有良好 UX 的表单并不难。
以下是如何制作一个好的表格。
要遵循的表单设计原则(良好表单设计的 4 C)
当你需要制作一个好的表格时,你需要两件事:
- 简单的最佳实践,例如在哪里放置字段标签以及如何堆叠字段
- 指导如何制作好表格的原则
你可以从其他人已经测试过的东西中学到很多东西——接下来我将列出一堆表单设计的最佳实践,它们会让你更容易设计表单。
但有时您需要为尚未测试的内容使用表单。
或者,无论出于何种原因,您与大多数填写表格的人都不同。
了解表单设计的原则为您提供了在任何情况下创建良好表单的工具。
[博客订阅标题=“此表单遵循原则”描述=“当您输入电子邮件时,您将每周收到 1 封电子邮件,其中包含我们最好的营销建议。”]
所以。 以下是帮助您处理常见表单用户体验错误的快速、具体的提示:
- 将标签放在字段上方,而不是在字段中消失的文本。 否则,当有人开始打字时,他们可能会忘记您要求的信息。
- 当字段超过两个时,垂直堆叠字段。 垂直场比水平场更容易扫描。
- 明确需要哪些字段。 星号很常见(或者您可以专门调出可选字段)。
- 如果表单的选项超过 6 个,请使用下拉菜单。 听说过 7 法则吗? 人们可以记住大约 7 个项目,因此如果您有这个数字或更多,请不要一次将它们全部显示为单选按钮。
- 如果您有大量字段,请使用多步骤表单——它可以减少摩擦
- 根据您期望的答案长度使您的表单字段大小不同。 邮政编码的形式应该比电话号码的形式短。
- 如果您有错误消息,添加内联验证可能是个好主意
- 不要让你的提交按钮说“提交”。 通过引人注目的微文案使其在视觉上与众不同。
来自 Oli Gardner 的快速提示——索要商务电子邮件

有时人们会密切关注他们被要求做的事情——他们是否累了,或者只是喜欢明确的指示。 在我多次运行的实验中,我发现通过将字段标签更改为“工作电子邮件地址”或“企业电子邮件地址”,您可以收集更多公司品牌的电子邮件(例如 name@companyname.com 而不是名称@gmail.com)。
这样做的好处是,当您进行后续电子邮件营销时,您的通信将进入他们的工作收件箱,通常是在工作时间,当他们做出业务决策时。 一个简单但功能强大的 hack。”
– Oli Gardner 是著名的营销发言人和 Unbounce 的联合创始人,Unbounce 是一个让构建和测试登陆页面变得更容易的平台
然后是良好形式背后的原则。 这些是良好的表单设计的四个 C:
- 清除
- 简洁的
- 聪明的
- 合作社
(注:感谢 Formulate 团队开发此 4 Cs 模型)。
1.清晰的表格更易于使用
清晰的表格不会让人思考(这是一件好事)。
 这就像网页设计的圣经(亚马逊)是有原因的
这就像网页设计的圣经(亚马逊)是有原因的
有一个清晰的表格是什么意思? 这意味着填写您的网络表单的人应该能够以尽可能少的努力完成它。
必填字段显然应该是必需的。 输入字段应该清楚他们要求哪些输入。
如果您的表格很长,则这些字段会被清楚地标记并且尽可能轻松。
表格的清晰性至关重要。 如果表单的任何部分令人困惑,您将失去转换!
我的意思是你表格的任何部分。 包括:
- 哪些部分是可选的或必需的
- 填写什么信息
- 哪些表单字段与哪些信息一起使用
- 表单提交后会发生什么
- 为什么他们甚至应该首先填写您的表格!
除非您的表格是法律要求人们填写的疯狂强烈的东西(例如税务文件),否则您需要让人们想要填写您的表格。 这意味着您需要一个好的、明确的报价以及好的、明确的选择加入副本。

这意味着让您的表格尽可能轻松无痛地完成。
设计表单时,请提出以下问题:
- 表格想要某人做什么很明显吗?
- 要求哪些信息很明显吗?
- 信息需要采用什么格式是否很明显?
- 每条信息需要输入的位置是否明显?
- 如果有错误,错误消息是否说明如何更正?
- 输入信息后,下一步该做什么很明显吗?
2. 简洁的表格获得更多的转化
简洁并不意味着简短! 这意味着不再需要。
是的,短格式通常会比长格式获得更多的转化。 但:
- 有时,长格式实际上比短格式转换得更好
- 有时你确实需要更多信息
- 有时您想确保只有最感兴趣的人才能联系到您
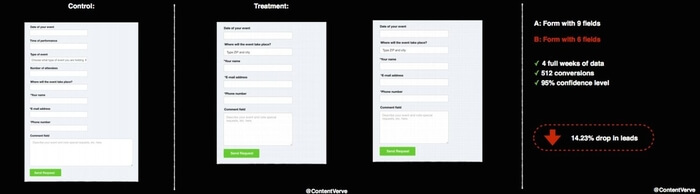
当转化率优化专家 Michael Aagaard 将表格缩短三个字段时,他认为转化率会上升。
没有。 转化率下降了 14%。
 “结果? 转化率下降 14%。 我删除了人们真正想要与之交互的所有字段,只留下了他们不想与之交互的糟糕字段。 有点傻。” – Michael Aagaard,ConversionXL
“结果? 转化率下降 14%。 我删除了人们真正想要与之交互的所有字段,只留下了他们不想与之交互的糟糕字段。 有点傻。” – Michael Aagaard,ConversionXL
某些表单字段(例如“电话号码”)本身就比其他表单字段(例如“名字”)具有更高的摩擦力。
当然,您希望尽可能多地了解有关您的潜在客户的信息。 你只需要平衡人们愿意提供给你的信息。
另一方面,您可能想要制作更长的表格有两个非常好的理由:
- 您确实需要所有这些信息才能将潜在客户转化为客户
- 您有很多网站访问者,并且想吓跑那些对您的报价不认真的人
当您销售更昂贵的服务时,长表格更常见,尤其是当您向企业销售时。
即使您的表格很长,请确保您只询问您需要的信息。
请记住——您可以将长表格变成多步骤表格,以使其更容易完成。
3.巧妙的形式帮助人们
聪明并不意味着你的表格应该有一堆双关语。 正如我们之前所写的,清晰比聪明更重要——至少当聪明意味着“有趣”时。
在这种情况下,“聪明”的意思是“聪明”。 聪明的表格是足够聪明的表格,可以帮助您的访问者完成它们——通过采取不相关的步骤或使访问者更容易完成需要执行的步骤。
其中一些步骤是什么?
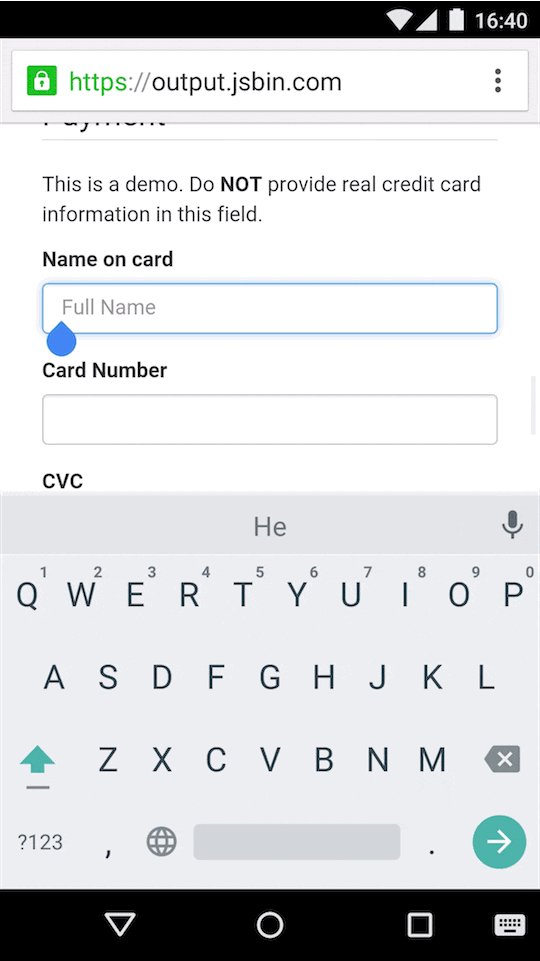
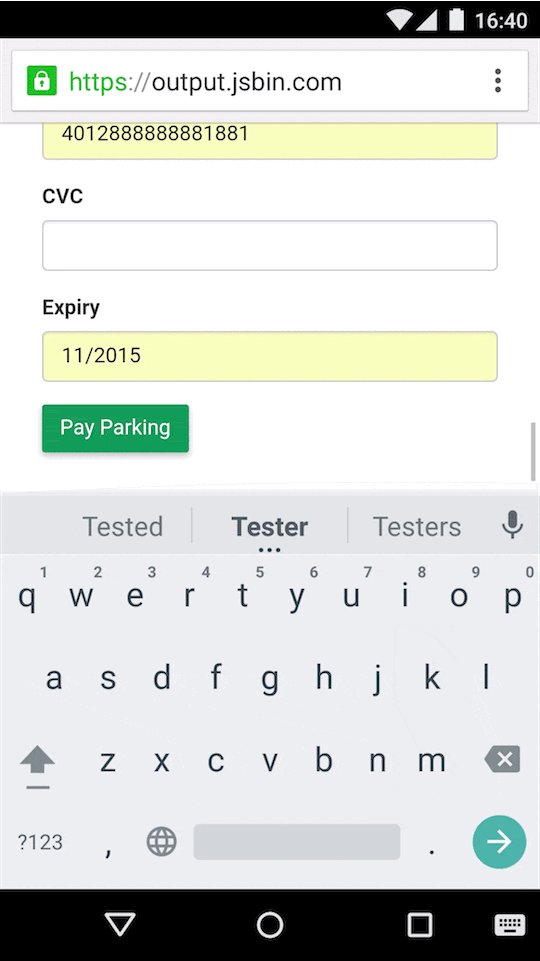
- 自动完成的表单字段——因此您的访问者可以更快地填写他们的信息
- 隐藏您已有信息的表单域
- 隐藏表单字段,直到填写先决条件字段
- 仅接受某些表单字段的某些输入(例如,电子邮件地址必须包含 @)
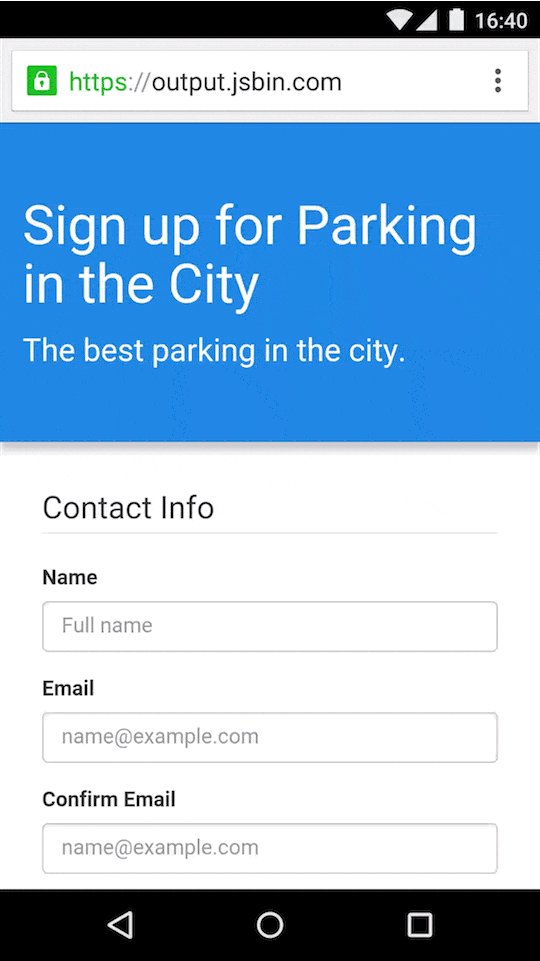
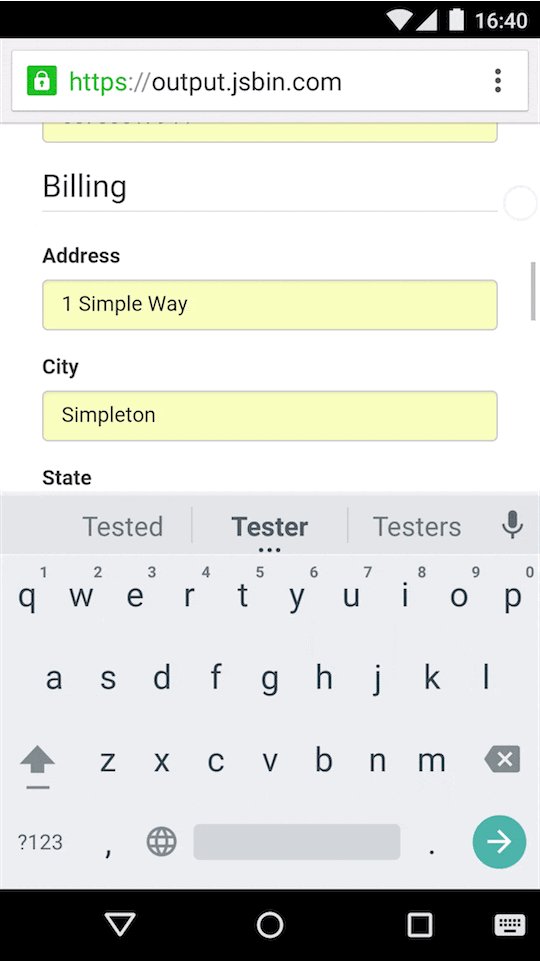
 Google 允许您自动填充您的信息。 这个例子(来自developers.google.com)说明了自动填充的速度有多快。
Google 允许您自动填充您的信息。 这个例子(来自developers.google.com)说明了自动填充的速度有多快。
使您的表单更智能使人们更容易提交您的表单。
4.合作形式不会让人沮丧
“合作”是比其他三个更普遍的原则。 如果表格是合作的,这意味着它与您的访问者一起工作,以便更容易填写。
合作原则包含了一系列最佳实践。 例如合作形式:
- 使用表单填写者在接近表单时使用的心理框架
- 必要时定义术语并提供上下文
- 使用提交表单的人熟悉的术语
- 使错误显而易见并给出修复它们的步骤
- 适应输入中的一些小错误(拼写错误,多种格式)
- 确保所有表单字段都有有效、准确的响应
- 提出具有有效答案的问题,以消除不能反映填表者真实信念/状态/信息的“最合适”答案
- 明确填写表格的期望,以及填写表格的期望
不确定性使人们感到沮丧。 沮丧的人不会填写表格,也不会成为客户。
最近一项关于不确定性影响的荟萃分析说明了它如何影响决策。
“不确定性在日常生活中通常是不可避免的,可能既紧张又令人兴奋……最近的研究表明,生物有机体试图解决和最小化不确定性,作为优化对外部世界的推断和预测的一种手段,并最终促进生存成功。”
当您遇到令人困惑的形式时,“解决和最小化不确定性”的最快方法是什么?
不填表!
这就是合作表格如此重要的原因——它们可以防止填表者感到沮丧。
他们让更多的人填写您的表格。
结论:好的形式之后会发生什么?
一个好的表格只是访客与您的业务互动的开始。
良好的表单设计和强大的选择性加入副本可以让更多人提交您的表单。 之后,您将需要方法来继续吸引新的潜在客户和订阅者。
以下是一些保持人们参与的方法:
- 将他们发送到自定义感谢页面。 自定义感谢页面可让您将人们引导到他们可能感兴趣的更多资源(并将它们保留在您的网站上)
- 明确下一步所需的步骤。 你要打电话给他们吗? 发送确认电子邮件? 他们现在还需要做其他事情吗? 让他们明白这一点。
- 跟进(您可以自动执行此操作)。 发送欢迎电子邮件。 触发自动跟进。 表单提交后,参与度最高——所以趁热打铁,现在就伸出手。
学习如何制作一个好的表格。 做了。 然后,跟进。 只需将更多访客转化为潜在客户和客户,即可发展您的业务。
