如何执行全面的网站 QA 测试
已发表: 2021-05-11当您为自己或客户创建网站时,您不仅希望它在表面上看起来不错,而且还希望保证它现在和将来都能完全按预期运行。
执行网站 QA 测试可以帮助您做到这一点,让您系统地测试您的网站,以在网站上线之前发现错误或其他潜在问题。
在这篇博文中,我们将向您展示如何为您的网站执行网站 QA 测试,并包含此博文的清单版本,您可以使用它来测试您的所有网站。
目录
- 什么是网站质量保证 (QA)?
- 为什么需要对网站进行 QA 测试?
- 如何执行网站 QA 测试
- 1. 表单输入和验证
- 2. HTML/CSS 验证
- 3. Cookie 测试
- 4. 链路测试
- 5. 网站安全
- 6. 移动响应
- 7. 可访问性
- 8. 功能测试
- 9. 支付网关(如适用)
- 10. 界面测试
- 下载此网站 QA 指南作为检查清单
什么是网站质量保证 (QA)?
质量保证 (QA) 是测试您的网站以发现您在网站开发和设计阶段可能遗漏的错误、问题或其他疏忽的过程。
QA 的重要之处在于它是一项全面且持续的任务,而回归测试、需求测试、用户测试和其他常见类型更侧重于单一问题。
您还应该在启动网站之前执行 QA 测试,而其他测试(如用户测试)仅在网站上线后执行。
为什么需要对网站进行 QA 测试?
QA 测试可帮助您确保您的网站已准备好迎接黄金时段,并确保您网站的访问者从第一天起就拥有出色的体验。
如果您正在为自己构建网站,QA 测试对于确保良好的访问者体验非常重要。 但是,如果您正在为客户构建网站,那么确保您移交给客户的网站正常运行就显得尤为重要。
在更具体的层面上,实施详细的网站 QA 测试将:
- 通过检测潜在问题来改进您网站的功能。
- 帮助您看起来更值得信赖并建立您的品牌(因为有缺陷的网站会让您看起来很糟糕)。
- 从长远来看,可以节省您的时间和金钱,因为您可以在问题发展为更大的问题之前及早发现它们。
如何执行网站 QA 测试
现在,让我们深入了解如何执行网站 QA 测试。 为此,我们将检查一些最重要的领域以进行检查,以及一些您可以在适用时使用的工具。
如果您的站点尚未上线,您可以在临时站点上执行这些测试。
1. 表单输入和验证
如果您有表单(大多数网站都有),那么测试表单的配置以验证输入、字段验证和表单功能非常重要。
例如,如果您有一个“名称”字段,您不想让用户在该字段中输入数字(反之亦然)。 您还需要确保将“必填”字段标记为必填。 检查:
- 数据输入有效性。
- 每个字段中允许的值。
- 当存在无效输入时会发生什么(例如,用户是否收到消息以便他们知道出了什么问题?)。
通过这样做,您可以确保表单收集它需要的所有数据,并且数据的格式正确。
2. HTML/CSS 验证
创建经过验证的 HTML 和 CSS 代码对于调试问题、确保面向未来、简化未来维护以及通常保持良好的最佳实践非常重要。
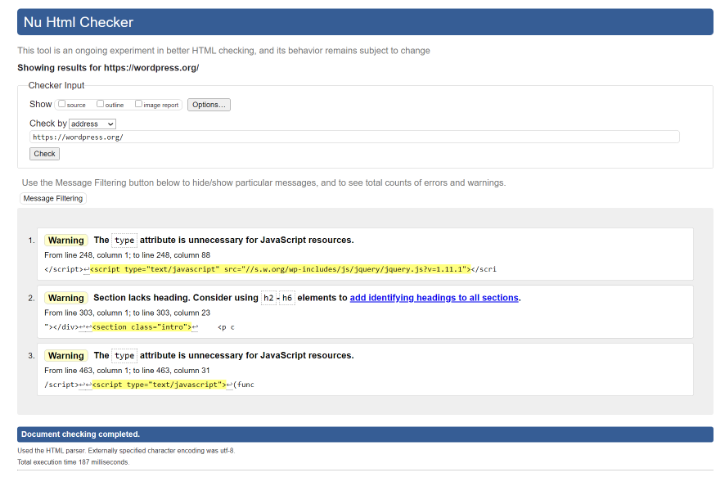
要验证您网站的代码,您可以找到许多免费的在线工具,这些工具可让您通过输入其 URL 来验证页面。 一些流行的选项是 W3C 的标记验证服务和 CSS 验证服务。
这两种工具都将提供验证问题列表供您修复:

或者,您还可以找到可以更轻松地验证多个页面的浏览器扩展。 一个流行的选项是 Chrome 和 Firefox 的 HTML 验证器扩展。 它根据相同的 W3C 标准进行验证,但嵌入在您的浏览器中,不需要建立外部连接(这意味着您也可以使用它来测试本地 HTML 内容)。
3. Cookie 测试
Cookie 是访问者访问您的网站时存储在其浏览器上的文件。 例如,如果您登录到某个站点,该站点将为您的登录会话添加一个 cookie。
要对您网站的 cookie 进行 QA 测试,您应该在各种情况下测试您的网站,例如在启用 cookie 和禁用 cookie 的情况下进行测试,以确保一切仍然有效。 您还应该测试 cookie 的安全性——Geekflare 的工具可以帮助您发现潜在的 cookie 安全问题。
注意 – 如果您使用 WordPress,WordPress 应该会自动为您处理大多数 cookie 问题。
4. 链路测试
断开的链接对用户体验来说很糟糕,对 SEO 也不利——双重打击使得避免它们变得非常重要。
要测试断开的链接,您可以使用免费插件(例如 Broken Link Checker),也可以使用基于云的工具(例如免费的 Ahrefs 断开链接检查器)。
找到违规链接后,如果由于某种原因无法更改链接,您可以更改链接或设置重定向以将用户发送到正确的位置。
除了测试损坏的链接之外,您还应该确保关键链接转到正确的页面(即使它们没有损坏)。 例如,测试关键导航区域中的所有链接,以确保它们到达正确的目的地。
5. 网站安全
网站安全 QA 很重要,这样您就可以评估您的网站是否存在潜在的安全漏洞并防止未来出现问题。
这里有几个不同的问题需要检查:
- 测试您的 SSL/HTTPS 连接以确保其正常工作——您可以使用 Qualys 的免费工具进行验证。 此外,请确保所有 HTTP 流量都重定向到您网站的 HTTPS 版本。
- 确保用户无法下载文件或访问本应受到限制的页面。
- 检查 CAPTCHA 是否正常运行。
- 确保用户无法使用无效的用户名或密码登录。
要了解有关 WordPress 安全性的更多信息,您可以浏览我们的 WordPress 安全检查表和我们的 WordPress 安全插件集。
6. 移动响应
移动响应式设计在当今至关重要,尤其是考虑到超过一半的互联网流量发生在移动设备上,并且谷歌已转向移动优先索引。
但是,响应式设计也会引入一些 QA 问题,例如难以点击的按钮/链接。
要测试您的网站是否存在问题,您可以使用 Google 的移动友好测试。 它将列出您可以解决的特定问题。
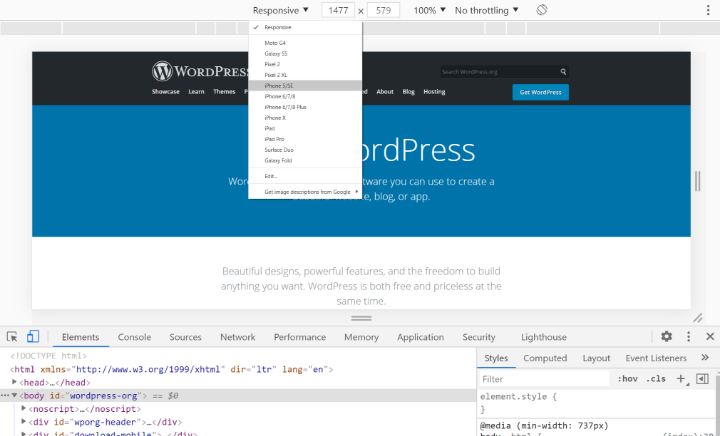
Chrome 开发者工具在这里也很有用,因为它可以让您在不同设备上快速预览您的网站:

对于更繁重的测试,您可以使用像 BrowserStack 这样的付费工具
我们还有一些使用 Elementor 设计响应式 WordPress 网站的技巧。
7. 可访问性
创建一个可访问的网站对于为所有访问者创造更好的体验以及某些司法管辖区的法律合规性都很重要。
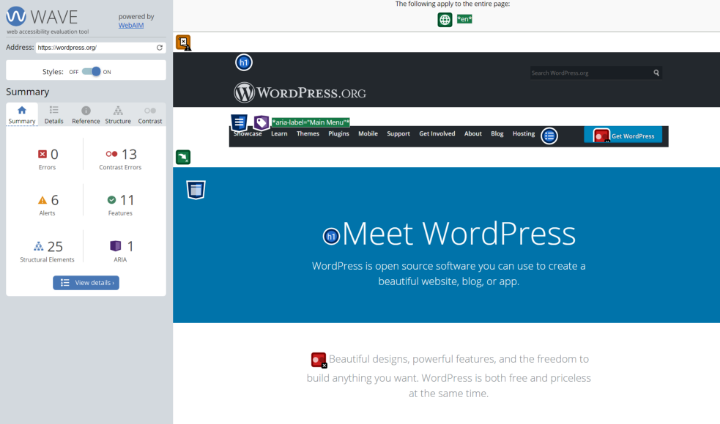
谈到可访问性,根据 Web 内容可访问性指南 (WCAG) 验证您的网站是一个很好的起点。 W3C 维护了一个 Web 可访问性评估工具列表,您可以使用这些工具来帮助您测试您的网站。 WAVE(Web 可访问性评估工具)也可以是一个有用的工具——它具有适用于 Chrome 和 Firefox 的浏览器扩展,因此您也可以轻松地在浏览器中测试可访问性:

或者,对于 WordPress,您还可以使用Accessibility Checker 之类的插件,它可以帮助您测试整个站点的可访问性问题,并提供大量文档来帮助您解决问题。
网站可访问性是一个重要而复杂的话题,因此我们还提供了一些专门的指南来帮助您。 您可以按照我们的提示来设计 Web 可访问性,以及我们改进 WordPress 网站可访问性的一般指南。
8. 功能测试
我们已经讨论了一些通过检查链接和表单的功能测试,但检查其他关键功能以确保它们运行正常也很重要。
例如,如果您有一个带有产品过滤器的 WooCommerce 商店,您需要确保产品过滤器按预期运行。
在功能测试方面要检查的其他一些常见问题包括:
- 下拉菜单。
- 纽扣。
- 流程——您的访客能否完成您希望他们完成的整个旅程? 对于电子商务商店,这可能是为了确保访问者可以从“单个产品 -> 添加到购物车 -> 购物车 -> 结帐 -> 订单确认”。
对于小型站点,您可以手动执行此操作。 对于更繁重的测试,您可以考虑使用 Selenium 之类的工具来自动化您的测试。
9. 支付网关(如适用)
如果您的电子商务商店或其他网站接受任何类型的在线支付,那么测试支付网关以确保它们正常工作非常重要。
大多数支付处理器都包含某种类型的“测试模式”,可让您使用虚拟数据执行交易。 例如,Stripe 维护了一个测试页面,可以让您测试一般事务以及各种调试情况(例如用户的地址验证失败)。 Braintree(来自 PayPal)也是如此。
这些测试沙箱非常适合 QA – 请记住在您的网站上线时启用实时交易。
10. 界面测试
UI 测试涉及测试您网站的设计和界面,以确保它是一致的,并且在所有浏览器和情况下看起来也是正确的。 在这方面,您应该测试:
- 设计一致性——整个网站的颜色、字体、字体大小、布局、按钮等是否一致?
- 屏幕分辨率– 您的网站在所有分辨率下看起来都好吗? 这不仅仅是小分辨率 - 许多访问者现在拥有 2K 甚至 4K 屏幕,因此您的网站也需要以高分辨率工作。
- 浏览器 –您的网站在所有浏览器中看起来都正确吗? 您可以使用 BrowserStack 或 CrossBrowserTesting 等工具快速测试变量。
- 本地化——如果你有一个多语言网站,关键的界面元素还能正常工作吗? 翻译内容时,布局和界面设计很容易搞砸,因为翻译可能会占用更多或更少的空间。
下载此网站 QA 指南作为检查清单
想要这些技巧的清单版本以供将来使用? 只需单击下方即可下载此帖子的 PDF 清单版本:
通过 QA 测试最大限度地提高您网站的质量
如果您想确保您的网站功能齐全且无错误,执行网站 QA 测试非常重要。 QA 测试不仅可以帮助您解决当前的问题,还可以为防止将来出现问题奠定坚实的基础。
在这篇文章中,我们向您介绍了运行成功的网站质量检查的一些最重要的步骤。 为确保您对所有网站都实施了此功能,您可以将此帖子下载为 PDF 清单,以便将来使用。
有关让您的网站准备好发布的其他一些提示,请查看我们的完整网站发布清单。
您对运行网站 QA 测试或将这些原则应用于 WordPress 和 Elementor 仍有任何疑问吗? 请在评价部分留下您的意见!
