如何加速 WordPress:深入指南
已发表: 2021-03-02如果您想为自己或您的客户创建成功的 WordPress 网站,学习如何加速您的 WordPress 网站至关重要。
虽然许多人理所当然地关注网站的设计和内容,但网站加载的速度同样重要,甚至更重要。 加载时间会影响您网站的用户体验、SEO 排名、转化率、跳出率等。
然而,了解 WordPress 性能的所有来龙去脉可能很复杂,这就是为什么我们创建了这个关于如何加快 WordPress 网站速度的庞大指南。
在这篇文章中,我们将介绍您需要了解的所有内容。 我们将首先解释什么会降低 WordPress 网站的速度,为什么速度很重要,以及如何测试您网站的当前性能。
然后,我们将分享一份完整的可操作策略列表,您可以使用这些策略来提高今天的 WordPress 网站的性能。
目录
- 为什么您的 WordPress 网站很慢?
- 为什么 WordPress 网站速度很重要?
- 如何衡量 WordPress 网站速度
- 测试结果意味着什么? “分数”呢?
- 什么是好的网站加载时间?
- 如何优化 WordPress 网站速度
为什么您的 WordPress 网站很慢?
有两大类问题可能会导致您的 WordPress 网站变慢:
- 后端性能 –从广义上讲,这是您的服务器传送文件所需的时间。
- 前端性能– 这就是您的 WordPress 网站本身的优化程度。
后端性能问题通常来自您的托管。 例如,使用慢速托管是后端性能不佳的最大罪魁祸首之一。 您还可以通过使用页面缓存、使用最新版本的 PHP、优化数据库等策略来提高服务器的效率,从而加快后端性能。
前端性能问题更多地取决于您在构建 WordPress 网站时所做的选择。 这里的一些常见问题包括:
- 使用太多优化不佳的 WordPress 插件
- 使用沉重的 WordPress 主题
- 加载未优化的大型图像
- 有未优化的 JavaScript 或 CSS
- 加载太多第三方脚本
如果您想最大限度地提高网站的性能,您需要优化这两种类型的性能。 例如,即使是具有完美前端优化的站点,如果托管速度非常慢(反之亦然),它的加载速度可能仍然很慢。
我们下面的提示将涵盖解决这两种类型的问题。
为什么 WordPress 网站速度很重要?
如果您曾经使用过加载缓慢的网站,您就会凭直觉知道处理缓慢的网站是多么令人沮丧。 这很烦人,如果您的访问者不得不等待您的内容加载(尤其是在移动设备上),他们会很生气。
因此,在基本层面上,缓慢的 WordPress 网站的一个大问题是它为您的访问者创造了非常糟糕的用户体验,这是您应该始终避免的事情。
但是,网站速度慢也有很多特定的缺点:
SEO 排名——谷歌使用网站速度作为其桌面和移动结果的排名因素。 它还将很快开始使用 Core Web Vitals 指标,其中包括速度指标。 站点速度在具有许多强大站点的竞争利基中尤为重要,它是两个同样强大的站点之间的区别。 这是谷歌的看法。
转换率——加载时间越慢,转换率越低。 据 Akamai 称,即使只是 100 毫秒的延迟也会使转化率降低 7%。 德勤还发现,网站速度每提高 100 毫秒,购物者的支出就会增加 10%。
跳出率——较慢的加载时间会导致较高的跳出率。 例如,Pingdom 发现,两秒内加载的页面的时间相关跳出率为 6%,但五秒内加载的页面跳出率为 38%。 在移动设备上,Google 发现有人弹跳的概率从 1-3 秒时的 32% 跃升至 1-5 秒时的 90%。

网站速度在移动设备上也尤为重要,其中 53% 的移动访问者会离开加载时间超过三秒的页面。
如何衡量 WordPress 网站速度
测试 WordPress 网站性能的最简单方法是使用速度测试工具。 使用这样的工具,您需要做的就是输入要测试的页面的 URL,该工具将为您提供一堆数据来评估其性能。
一些最好的免费速度测试工具是:
- WebPageTest – 提供了很多测试变量来收集更多有用的数据。
- 快或慢——从世界各地的多个地点进行测试,以评估全球加载时间。
- GTmetrix – 如果您注册免费帐户,则非常灵活。
- Google PageSpeed Insights – 提供来自 Google 的真实速度数据以及来自 Lighthouse 的测试。
如果你想要准确的数据,有几个测试变量你需要注意:
- 设备 –尝试同时测试桌面设备和移动设备。
- 测试地点- 理想情况下,您应该在离目标受众最近的地点进行测试。 如果您的受众遍布世界各地,您应该从多个位置进行测试。
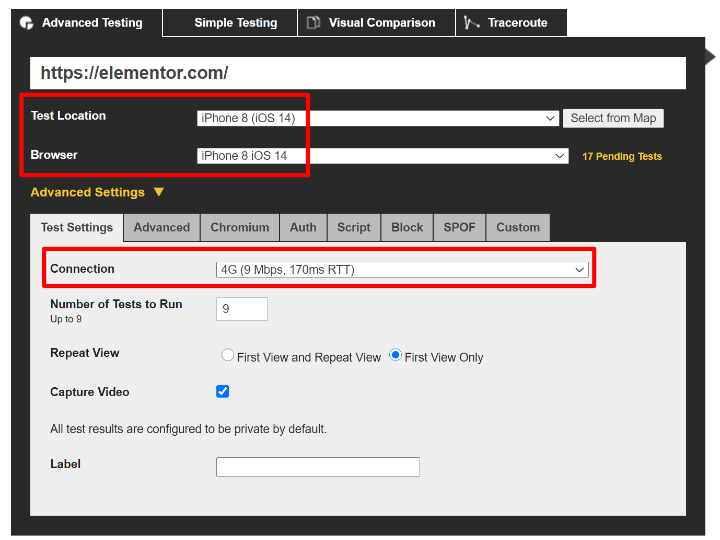
- 连接速度- 访问者的 Internet 连接速度将影响您的网站加载速度。 但是,某些速度测试工具使用超快速连接进行测试,这会使您的网站看起来比实际用户更快。 理想情况下,您希望选择符合用户实际情况的连接速度。
例如,这里有一个测试配置,用于测试您的网站在 4G 连接上为移动访问者提供的速度:

测试结果意味着什么? “分数”呢?
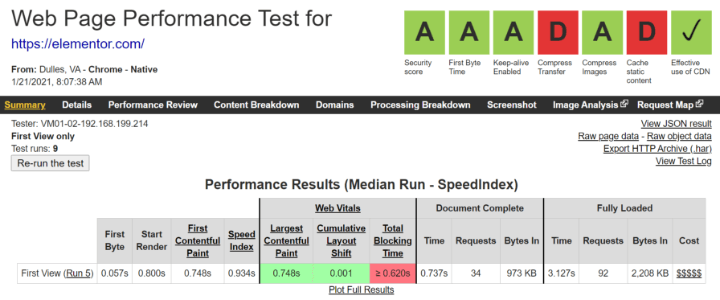
运行速度测试后,您将获得许多不同的数字(确切数字取决于您使用的工具)。
通常,您应该关注实际加载时间,而不是“分数”。 虽然分数可以提供有用的指导来帮助您优化网站,但您的访问者只关心您的网站加载实际需要多长时间。
就实际加载时间而言,您会看到不同的数字。 通常,您需要关注完全加载时间(加载整个网站需要多长时间)和“用户体验”指标,例如最大内容绘制 (LCP),它衡量您网站的加载时间“主要内容”变得可见(即使您的网站仍在加载首屏内容和脚本)。

什么是好的网站加载时间?
一般来说,一个好的网站加载时间在两到三秒以内。 对于移动用户,谷歌推荐三秒以内。 对于电子商务商店,您的目标应该是不到两秒。
但是,请记住,您网站的完全加载时间并不是唯一重要的指标。 您还需要关注网站的“感知”加载时间,即访问者“感觉”您的网站有多快。 用谷歌的话来说:
“Largest Contentful Paint (LCP) 是衡量感知加载速度的一个重要的、以用户为中心的指标,因为它在页面的主要内容可能已加载时标记了页面加载时间线中的点——快速 LCP 有助于让用户确信页面是有用。”
Google 建议您的 LCP 时间低于 2.5 秒,并将在 2021 年开始使用此标准作为 SEO 排名因素。
