如何使用 Figma 进行网站设计
已发表: 2022-03-03Figma 是一个 SaaS UI 设计软件,它使视觉项目的协作比以往任何时候都更容易。 基于云,它使用户能够从世界任何地方的任何具有互联网连接的设备继续他们的工作。
此外,项目负责人可以为团队成员提供不同级别的访问权限,以便他们可以实时查看设计、进行更改和发表评论。 该工具使用直观,使新合作者的入职变得轻松而轻松。
多亏了这些和许多其他资产,在过去的几年里,Figma 在许多设计师的心中迅速取代了 Adobe XD 和 Sketch。
那么如何使用 Figma 进行网页设计呢?
在本文中,我们提供了一个由我们自己的 UI 设计师在 DevriX 开发的便捷工作流程。 它已经过长时间的测试,效率高且易于遵循。
继续阅读并做笔记!
1. 网站类型
在深入研究如何使用 Figma 进行网站设计之前,让我们先来看看最常见的网站以及它们的定义:
- 商业。 企业网站通常由较少的页面组成,甚至可以以单页网站的形式开发。如果您对单页选项感兴趣,可以在 Onepagelove 社区找到灵感和资源。
- 产品。 这些类似于商业网站,但具有额外的营销和销售目的。 这就是为什么在设计这样的网站时欢迎布局和图形方面的创意。产品网站可以连接到具有多种产品的电子商务商店,也可以是独立的。这种网站的一个很好的例子是 Apple 的
- 新闻和博客。 这些类型的网站每天都有不同的人群访问,因此必须认真应用布局和设计规则。此外,Wired 和 Yahoo 等门户网站也属于此类,需要特定的方法因为它们通常允许用户根据自己的喜好配置内容。
- Web 应用程序和 SaaS。 此类产品的网站通常包含庞大的功能和应用程序生态系统。 通过遵循原子设计原则组织良好的设计系统,您可以显着缩短其开发时间。此外,使用可重用的组件和库,以及设计一个经过深思熟虑的结构对于开发过程的速度和质量至关重要.这些网站提供了更高的生产力和协作,因此它们的设计和构建完美无瑕非常重要。这个类别中的好例子是 Facebook、Asana、Discord、Slack 和 Figma 本身。
- 在线商店。 电子商务网站是最古老的网络内容类型之一。 与前两个类似,这些网站包含大量信息。 但是,它们也有数十万个(几乎)完全相同的产品页面。这里真正重要的不是前端和设计,而是包含整个系统的强大而干净的后端代码启动和运行。流行的电子商务平台的示例是 Amazon、Etsy、Aliexpress 等。
2. 设计网站的步骤是什么?
无论您是使用 Figma 还是其他工具,在设计网站时,您的工作都是做一个简单的简短介绍,无论是几行内容还是整个研究文档,并在视觉上为它注入活力。 这个过程从一个想法开始,然后变成一个结构计划和信息架构。
把它想象成建筑物的混凝土基础和柱子——没有结构或“骨架”,整个东西都会倒塌。
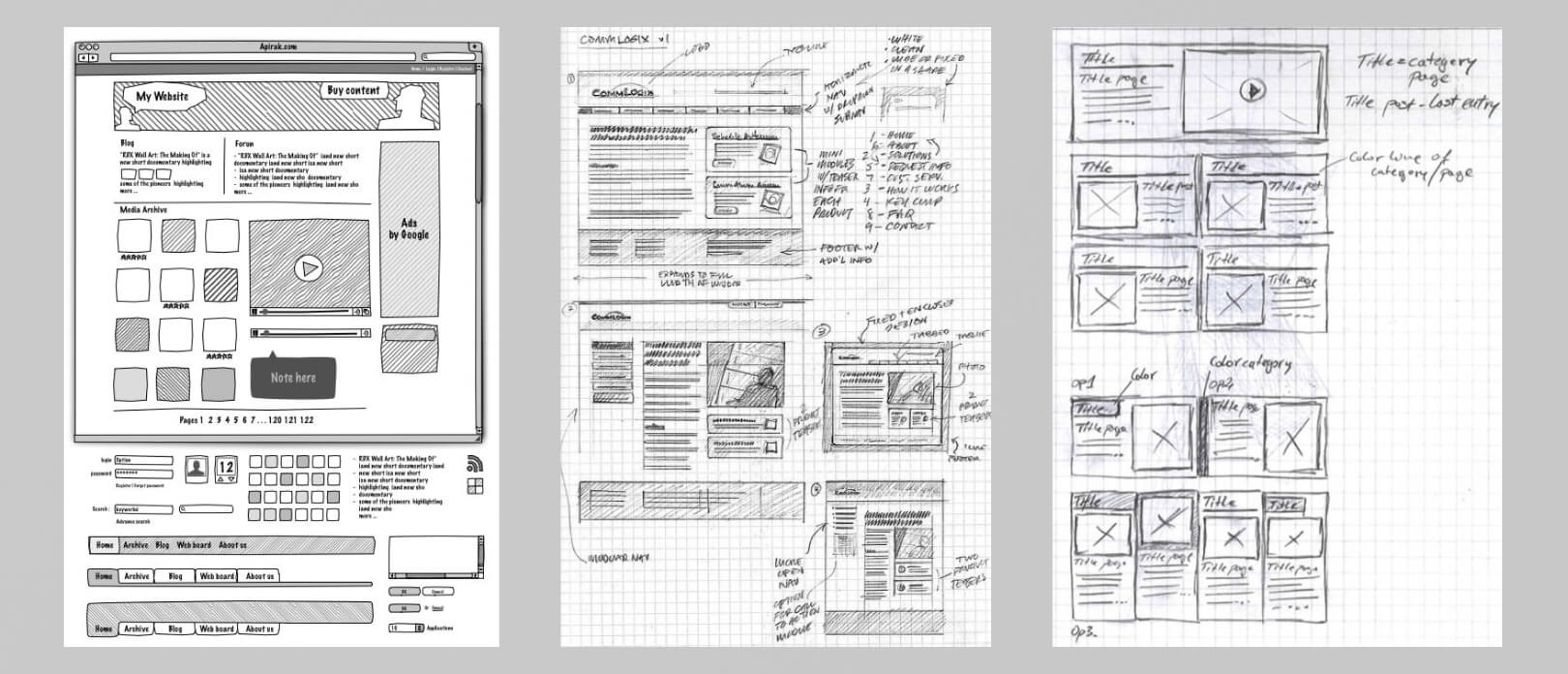
在定义了单独的页面将是什么以及整体内容将是什么样子之后,您可以绘制一些没有细节或保真度的草图。 这些被称为线框。
在 Figma 中,您可以从头开始设计线框,也可以在与您的设计相匹配的模板上进行构建。
无论是哪种情况,这些都将帮助您在动手创建出色的新设计之前了解全局。

在与您的项目经理和/或客户就布局达成一致后,您可以通过将这些粗略想法转换为中分辨率原型来开始了解这些粗略想法的更详细版本。 如果您有多个重复布局,您只需要设计一次,然后根据需要将它们相乘和更改。
但是,请注意,我们还没有处于实际内容和炫酷视觉效果的阶段。 在您将时间投入到像素完美的最终变体之前,需要明确定义网站的设计。 此外,重要的是不要浪费开发人员的时间,让他们做一些非最终的事情。
为确保结果符合要求,请始终在每个步骤中寻求团队的反馈和审查。
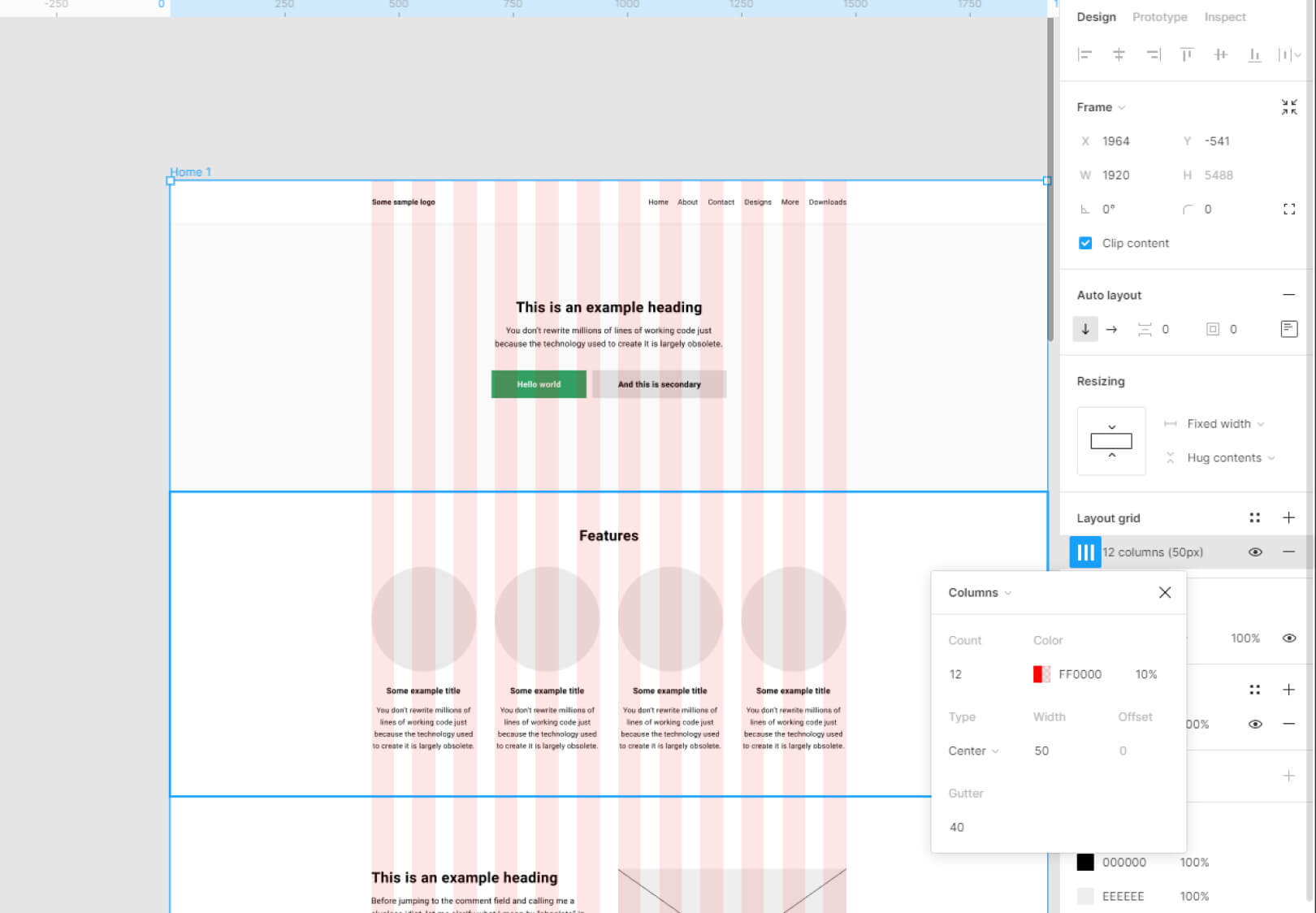
3. 网格和布局
Figma 有一个“对齐网格”功能,在网格和布局方面非常有用。
网页设计的最佳和最常用的指南是垂直列网格系统。 它允许您以一致的顺序放置设计元素,并使审阅内容的协作者更直观地访问布局。
最佳做法是使用宽度在 50 到 100 像素之间的 12 列。 它们之间的排水沟可能会有所不同。 此外,一个好的经验法则是将所有内容除以 8 或 10。

始终遵循网格限制和元素之间的填充,同时留出空白,以便可以轻松区分内容。
4. 网站的组成部分是什么?
在 Figma 中设计网站的下一步是关注各个组件。
首先,设置您的屏幕。 在宽度为 1920 像素的框架中工作。 然后你可以开始添加:
标题区域或导航栏
标题和导航栏部分应该简单易读,并且所有页面的大小始终相同。 它包括徽标、导航按钮,有时还包括地址、社交媒体图标等。
由于人们倾向于从左到右阅读,最常见的顺序是先添加徽标,然后添加其余元素。 这可能会根据特定的业务类型或客户的需求而有所不同。

您可以在此处和此处找到有关该主题的有用资源。
“英雄”部分
英雄部分是任何设计良好的网站的房地产! 这是你给人留下第一印象的地方。 通常,它可以是全幅插图或带有吸引人的简短业务描述的照片。
请记住将英雄图像中的所有重要元素保留在“折叠”(屏幕底部的假想线)上方。 800-900px 应该足够了。 考虑图像的不同尺寸,并测试如何在更小或更大的屏幕上裁剪或调整其大小。
当前的趋势是使用 3D 图像和对悬停作出反应的交互式最小图形元素。 但是,无论您为此部分选择什么图像,都尽量避免使用库存照片和静止插图。
您可以查看本文以深入分析变体和最佳实践
文本、字体和大小
网络最重要的元素之一是实际的书面内容。
所有的排版都必须具有可读性和易读性。 对于不同的字体,您的部分标题可以从 40 像素到 60 像素不等,而您的正文可以下降到 16 像素到 18 像素。
但是,请始终牢记标准。 谷歌最近推出了他们的字体知识,这可能有助于扩展你的技能。
表单和输入字段
表单和输入字段旨在满足访问者需要编写内容并与站点进行文本交互的目的。
确保始终将这些左对齐并使用最多两列(尽量坚持一列)。
为了更好的用户体验,将你的字段从“更容易”到“更难”排列,并设计摘要通知和帮助框来指导用户。 您还可以考虑将进度条添加到具有多个字段的较长表单中,这样用户将知道它们的距离以及预期的步骤数。
您可以在此处找到有关表格的更详细研究。
按钮和控件
一个按钮可以引导用户到一个新页面或打开另一个弹出窗口。 按钮的应用可以是多种多样的,但定义它们的是它们总是需要引人注目。
要关注的最重要的按钮是所谓的号召性用语 (CTA)。 当涉及到登陆页面时,这个按钮就是整个页面的意义所在。 它应该与其余内容保持一致,并迫使用户点击它。
表
表格通常被视为网页设计中的一大挑战,尤其是在移动布局中。 它们显示大量文本数据,而且通常它们的目的是使用户能够并排比较信息。
在 Figma 中,创建表格变得很容易。 您可以使用表格创建器插件来更快地设计和可视化信息。
为了获得更好的用户体验,请考虑对每隔一行使用稍微不同的背景填充,并避免使用边框,因为这会给您的表格添加不必要的混乱。
您可以在此处找到更多有用的提示。
牌
卡片最常用于博客和在线商店。
设计元素通常包括图像和简短标题或描述。 这些用作在单独的新页面上显示的更详细信息的入口点。
要模拟组件的交互性,您可以应用阴影。 此外,请始终牢记层次结构,仔细对元素进行分组,并遵循您的基本网格。
您可以在此处和此处找到有关设计卡片的更多信息。
模态或弹出对话框
模式和弹出对话框是浮动在主网站窗口上方的窗口。 这些内容与 cookie 免责声明、错误消息、特别促销等不同。
在考虑设计时,您应该将它们视为具有超级重要 CTA 的浮动卡。 但是,请确保提供一个清晰可见的按钮,使用户能够关闭弹出窗口并继续访问主要内容。 否则,这会导致用户体验非常不愉快。

资源
您可以在此处阅读有关设计此类网站组件的更多信息。
5. 有效使用 Figma 的技巧
以下是有关如何使用 Figma 进行网站设计的其他一些实用技巧:
- 使用自动布局。 努力使用尽可能多的自动布局,并使您的框架保持良好的工作顺序和层次结构。 这样,您的团队成员、开发人员和任何其他合作者都可以轻松访问您的设计工作。此外,以可识别的方式相应地命名您的框架和层,以便每个团队成员都可以了解下一步该做什么或要做什么.
- 压缩您的图像。 请记住,在导入光栅图像时,Figma 会进行一些常规压缩。 避免使用高分辨率屏幕截图和 JPG 使您的页面超载。当然,情绪板和纸质草图的照片可能很有用,但也要考虑 PC 速度较慢和 GPU 卡较弱的人。
- 使用评论功能。 Figma 中的评论使与队友实时协作变得容易。 您可以给他们留言以征求他们的意见并讨论紧急问题,查看他们对设计的评论,并跟进可能出现的任何问题。
- 避免占位符文本。 占位符文本,也称为 LOREM IPSUM,通常用于设计,尤其是在使用模板和库存图形时。 但是,完成设计中的剩余部分可能会导致非常不愉快的用户体验。相反,您可以使用 Wikipedia 中与主题/上下文相关的文本。 如果你时间不够,有一个 Figma 插件可以让你快速填满你的页面。
底线
Figma 是当今最直观、最灵活的 UI 设计解决方案之一。 它使固定和远程团队能够更有效地协作,并有助于提高 Web 开发过程的生产力。
我们提供的工作流程可以作为初学者的强大且易于遵循的 Figma 指南,并概述了设计 Web 项目所涉及的步骤。 遵循这些,您不仅可以设计不同类型的网站,还可以在此过程中提高您的技能。
