如何使用运动效果为图像制作动画(旋转、缩放、滚动和透明度)
已发表: 2019-05-06在我们的 Motion Effects 教程之后收到了巨大的积极响应之后,我们决定将它们收集到一篇文章中,以帮助您非常轻松地制作更多交互式网站。
我们将涵盖:
- 旋转、水平和缩放效果
- 图像透明效果
- 旋转和缩放图像
- 奖励技巧:动画文本重叠效果
所以让我们开始吧……
图像动画:旋转、水平滚动、垂直滚动和缩放
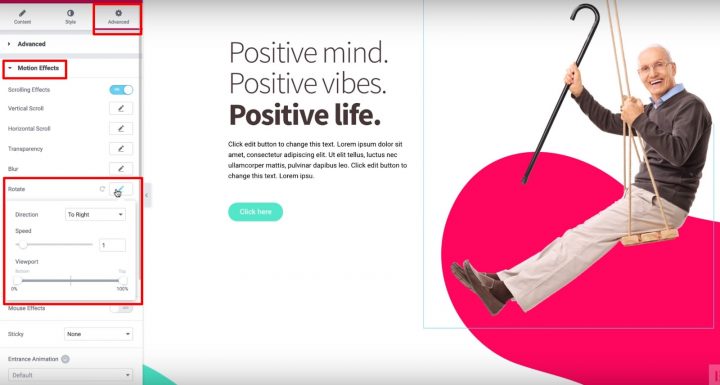
1. 图像旋转:使图像摆动
要使图像摆动,请单击“高级”选项卡,打开“运动效果”部分,然后打开“滚动效果” 。
然后,单击旋转选项并选择旋转图像的方向。
为了使动画流畅,还将速度滑块设置为1 。
最后,您可以将视口设置为默认值 - 0% 和 100%:

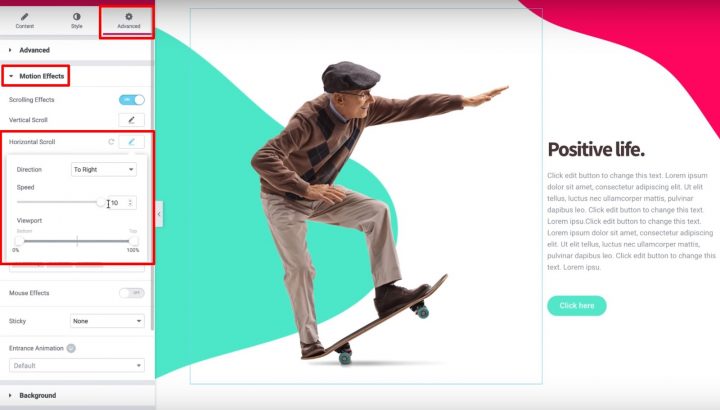
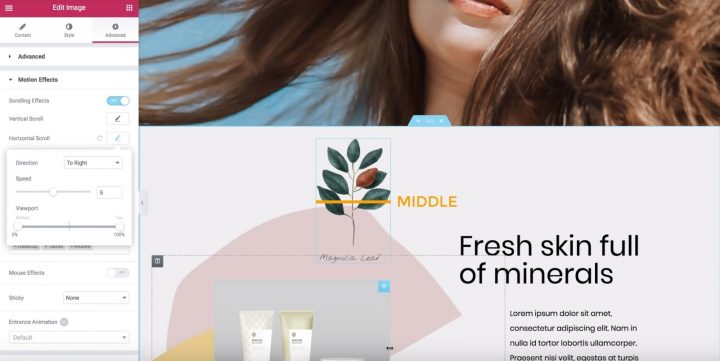
2. 图像水平滚动:如何制作图像幻灯片
- 选择您希望图像滑动的方向
- 将速度设置为10

就是这样! 当访问者向下滚动页面时,您的图像将滑动。
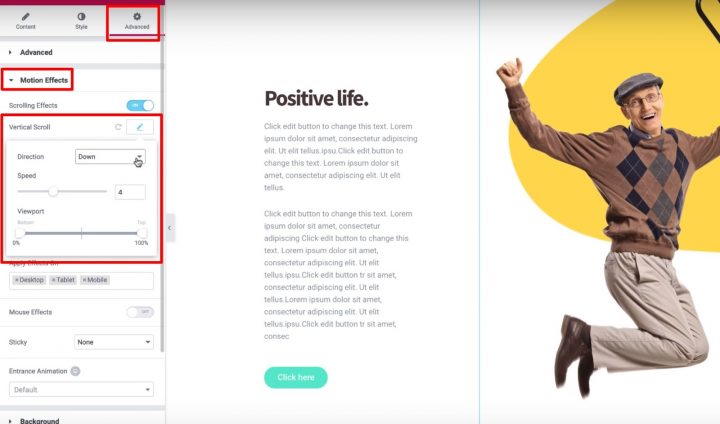
3. 图像垂直滚动:如何使图像浮动
要使图像浮动,请启用滚动效果。 然后,启用垂直滚动并将方向设置为向下

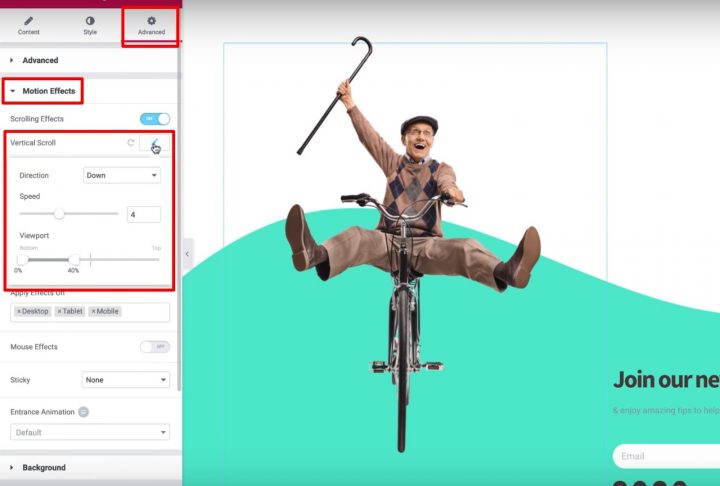
4. 图像比例:如何创建图像缩放
使用最后一个,当访问者向下滚动时,它看起来好像图像正在向访问者移动。 另一种思考方式是图像“下沉”。
首先,打开滚动效果。 然后,启用垂直滚动并:
- 将方向设置为向下
- 将视口设置在0%到40% 之间

然后,单击Scale选项并将Speed设置为6 。 此外,使用视口设置使底部20%和顶部80%。
既然您知道如何使用滚动效果,请尝试使用您自己的设计来创建一些很棒的东西!
图像透明度:使图像和背景在滚动时消失
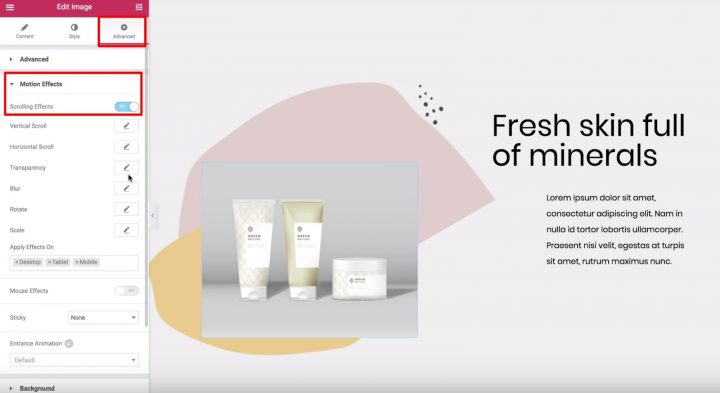
- 选择图片
- 转到高级选项卡
- 找到运动效果部分
- 打开滚动效果

接下来,让我们深入研究视口选项,看看它是如何工作的。
首先,定义术语很重要——访问者的视口是用户设备屏幕的可见大小。
视口选项让您可以根据访问者的视口选择何时开始和停止您选择的滚动效果:
例如,如果您将视口的底部设置为 0%,将顶部设置为 100%,则图像将在访问者视口底部可见时立即开始移动。 更重要的是,当图像位于访问者视口的中间(或 50% )时,图像将到达其“原始”位置,并且将继续移动直到到达顶部(100%)。
所以这里是整个效果的详细信息:
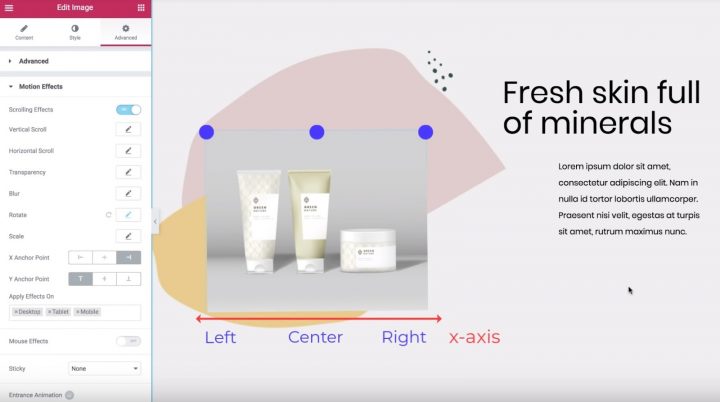
- 当图像第一次出现在访问者的视口中时,图像将从原始位置的左侧开始(访问者的视口在 0% 处)
- 它将到达访问者视口中间的原始位置(访问者视口为 50% )
- 随着访问者不断滚动(直到达到 100%) ,它将继续滑动到其原始位置的右侧

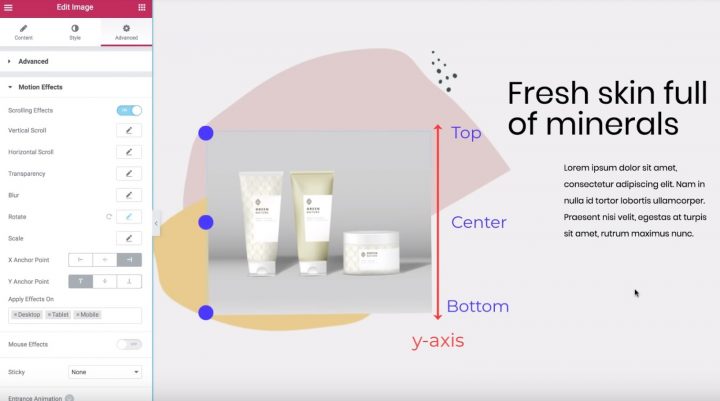
另一方面,如果将视口底部设置为 50%,将顶部设置为 100%:
- 图像将从其原始位置开始。
- 一旦图像位于访问者视口的中间 (50%),它将开始向右移动,直到图像到达访问者视口的顶部 (100%)。
让我们看看另一种类型的滚动效果,以了解视口的工作原理......
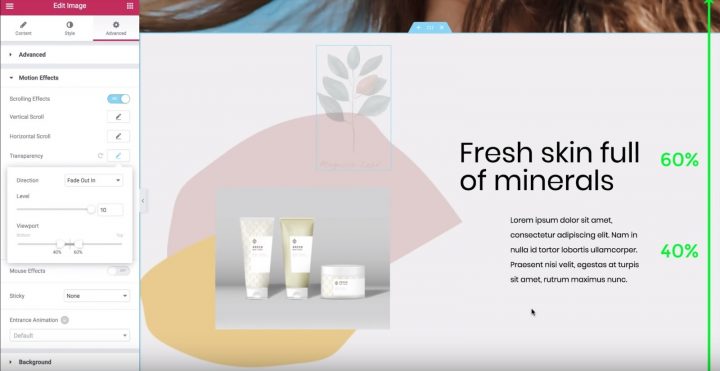
透明效果示例
- 将方向设置为淡入
- 将级别设置为10 (这使图像开始时非常透明)
- 图像将从 0% 淡出到 40%
- 它会在 40% 到 60% 之间保持淡出
- 一旦达到 60%,它将在 60% 和 100% 之间再次开始淡入

现在您知道视口设置的工作原理,您可以尝试使用不同的设置来找到您喜欢的效果。

在旋转和缩放效果中使用 X 和 Y 锚点
在本视频中,您将了解 Elementor运动效果中旋转和缩放效果的X和Y锚点。
最后,您将知道如何应用这些设置在您的站点上创建一些很酷的运动效果。
首先,选择要添加效果的图像,然后:
- 转到高级选项卡
- 找到运动效果设置
- 打开滚动效果

旋转效果中的锚点



比例效应中的锚点
现在您了解了基本概念,让我们看看这个相同的想法如何与Scale效果一起使用。
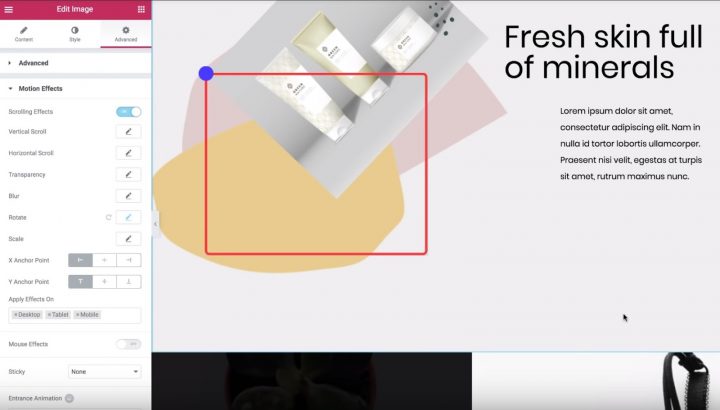
首先,禁用旋转效果,打开缩放效果,然后:
- 设置向上扩展的方向
- 将速度设置为-5
默认情况下, X 锚点和Y 锚点都设置为Center ,这意味着图像向图像小部件的中心缩小。
另一方面,如果您将锚点设置为Left和Top ,则图像将向左上角缩小。
这与旋转效果完全相同。
既然您知道 X 和 Y 锚点的工作原理,请继续使用这些设置来创建您想要的确切效果。
奖励技巧:动画文本重叠效果
在本视频中,您将学习如何使用 Elementor Motion Effects 中的水平滚动功能在您的网站上创建简洁的动画文本效果。
当访问者滚动时,您将能够在页面上移动文本。 通过一些调整,您甚至可以让文本在移动时改变颜色。
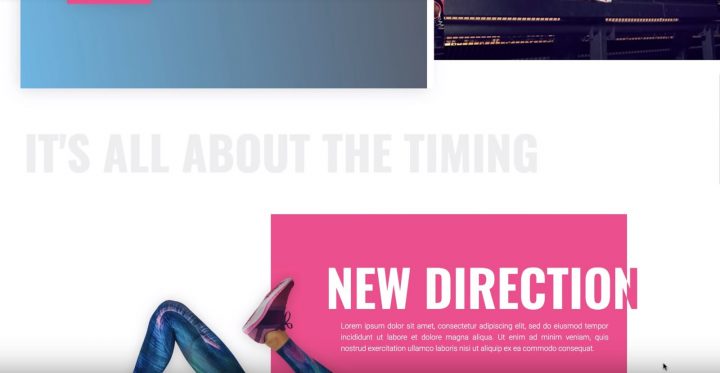
在本例中,我们将介绍如何创建多个动画标题:
- 一个简单的灰色标题,向右移动并保持相同的颜色
- 向左移动的白色和粉红色标题,一旦穿过粉红色背景,就会从白色变为粉红色

创建第一个标题 - Just Motion
让我们从纯灰色标题开始。
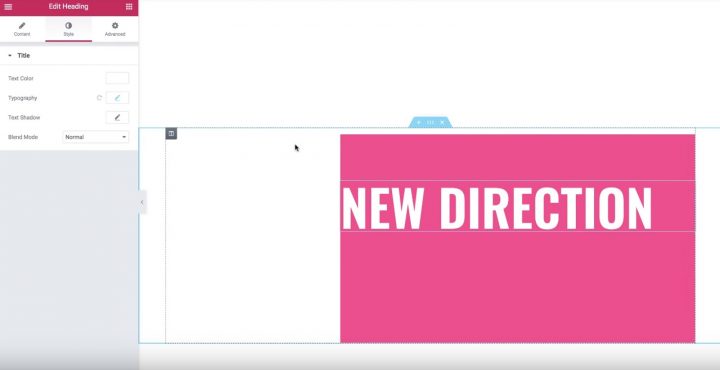
选择标题,然后:
- 转到高级选项卡
- 找到运动效果部分
- 打开滚动效果
然后,单击水平滚动效果旁边的铅笔以输入其设置:
- 将方向更改为您希望文本滚动的方向(在我们的示例中为“向右”)
- 将速度和视口设置保留为默认值
就是这样! 当访问者向下滚动页面时,您的标题将向右滑动。
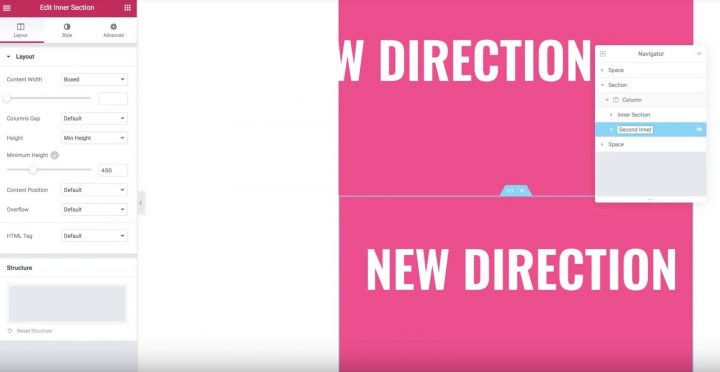
创建第二个标题 - 运动和颜色变化
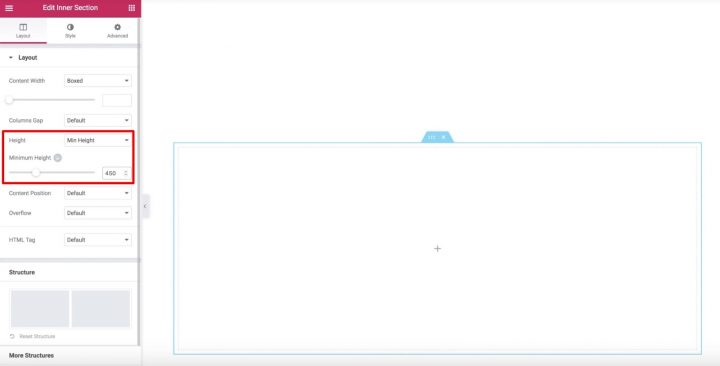
- 创建重复的内部部分
- 使用溢出:隐藏选项隐藏其中一个部分的标题,一旦它超出内部部分


现在,编辑标题小部件并在高级选项卡中打开滚动效果。 然后,启用水平滚动设置并将选项保留为默认值。
现在,您的标题将向左移动,但还不会改变颜色。 即使在白色背景上,您也可以看到它仍然是白色的。
让我们解决这个问题……
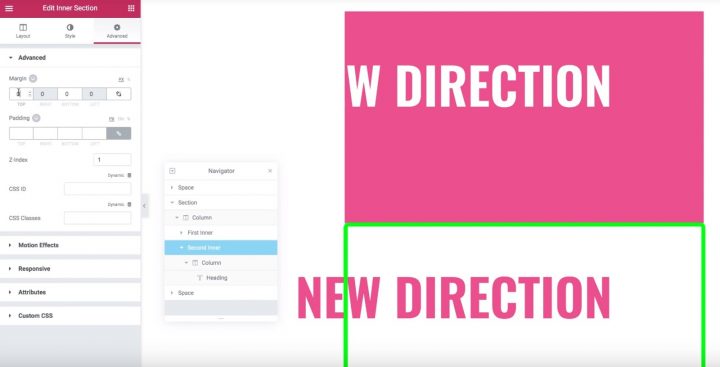
接下来,复制内部部分。 现在,您将拥有两个相同的内部部分和标题。 您可以使用导航器重命名这些部分以帮助您记住哪个是哪个:


要实现此效果,请转到原始内部部分的设置。 在Layout选项卡中,找到Overflow选项并将其设置为Hidden 。
就是这样! 现在,只有重复部分的标题在滚动经过内部部分时才会出现,这会创建整洁的变色文本效果。
