如何在 WordPress 中使用 Prefetch 和 DNS-Prefetch?
已发表: 2021-10-07如今,您有很多机制可以加快 WordPress 网站的加载速度。 但是,仅关注加载当前网页的内容是不够的。 您还必须改进链接页面所需的资源以及从第三方网站加载到您网站上的资源。 您可以通过在标头部分使用带有链接元标记的 Prefetch 和 DNS-Prefetch 属性来做到这一点。 这将提示浏览器在需要时主动加载资源以提高加载速度。 在本文中,我们将解释 Prefetch 和 DNS-Prefetch 是什么以及如何在 WordPress 中使用它们。
相关:什么是预连接以及如何在 WordPress 中使用预连接?
预取与 DNS 预取
让我们举一个简单的例子来更好地理解这一点。 您有一个 WordPress 帖子,其中包含以下两件事:
- 链接到您网站上的重要页面 - 重要页面包含一个非常大的信息图图像。 您希望几乎每个登陆当前页面的用户都会点击链接并访问您的重要页面。 在这种情况下,您可以使用 prefetch 属性来指示浏览器开始下载用户访问重要页面所需的信息图图像。 它将提高重要页面的加载速度,因为大图像已经下载并保存在浏览器的本地缓存中。
- 链接到外部网站 - 您当前的帖子使用 Google 字体,通常从 Google 服务器 fonts.gstatic.com 和 fonts.googleapis.com 加载。 当用户加载页面时,浏览器需要对谷歌服务器进行主机名解析并获取其IP地址。 这很容易延迟字体的加载,尤其是当您的互联网连接速度较慢时。 在这里,您可以使用 DNS-Prefetch 来加速您站点上所需的外部域的域名解析过程。
我们希望这两个案例能够清楚地说明 Prefetch 和 DNS-Prefetch 的使用。 让我们继续了解如何在 WordPress 站点中使用 Prefetch 和 DNS-Prefetch。
在 WordPress 中使用 Prefetch
如前所述,使用 Prefetch 将告诉浏览器获取您认为稍后需要的资源,作为后续用户交互的一部分。 这将利用浏览器的空闲时间来主动下载 CSS、JavaScript 和图像等资源。 您可以在站点的标题部分手动添加以下链接标记以使用 Prefetch。
<link rel="prefetch" href="my-big-important-image.png">或者,您也可以使用“next”属性代替“prefetch”来执行相同的功能。
<link rel="next" href="my-next-page.html">但是,这里的问题是您需要像在页眉和页脚中插入代码这样的插件来插入链接元标记。 取而代之的是,您可以使用专用的 Pre* Party Resource Hints 插件来创建各种类型的浏览器提示。
- 转到“插件 > 添加新”部分并找到 Pre* Party Resource Hints 插件。 在您的网站上安装并激活插件。
- 要在您的网站上实施 Prefetch,请单击“Pre* Party”菜单。
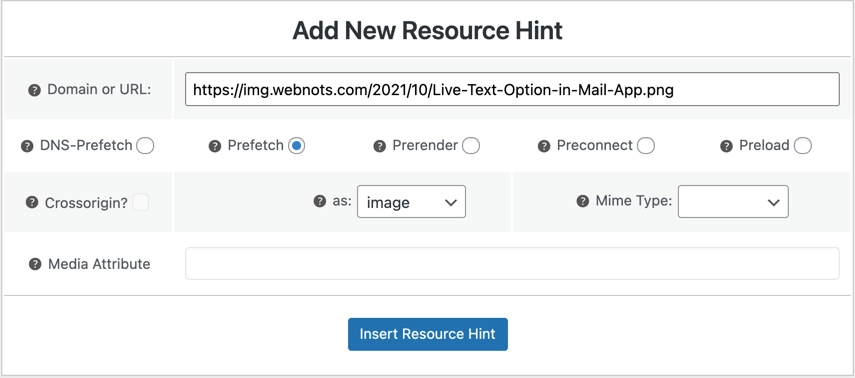
- 转到“插入提示”选项卡并向下滚动到“添加新资源提示”部分。
- 在“域或 URL”框中,输入要预取的资源文件的完整 URL。
- 选择“预取”单选按钮,插件会自动禁用预取应用程序以外的字段。 例如,将禁用不适用于预取的跨域和媒体属性选项。
- 单击“as”属性下拉列表并选择适用的文件类型。 例如,我们选择图像,因为我们在“域或 URL”框中提供了图像 URL。
- 将 MIME 类型字段留空。
- 单击页面底部的“插入资源链接”按钮以应用更改。

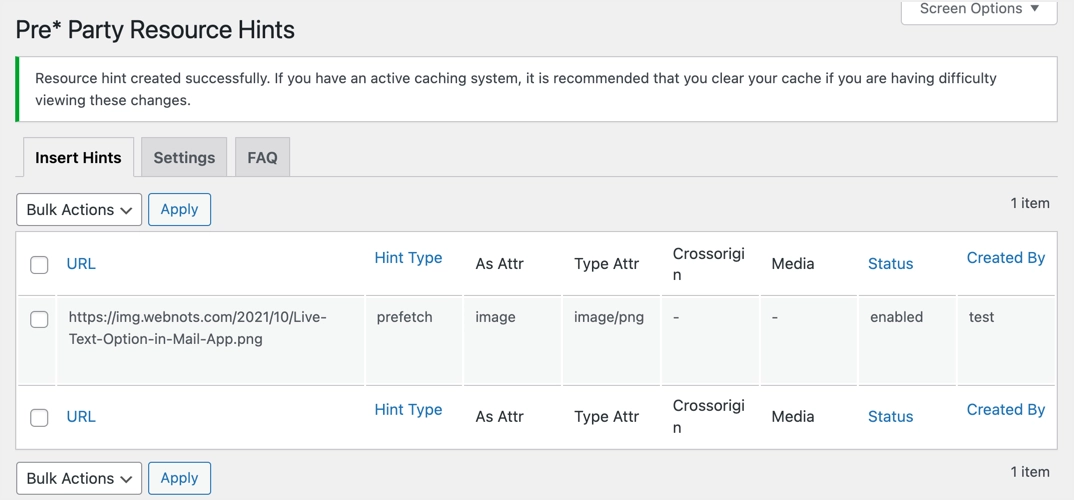
就是这样,插件会自动在您的网站上插入所需的标题链接标签。 您可以查看在“添加新资源提示”部分上方创建的所有资源提示,并在以后随时更改或删除它们。

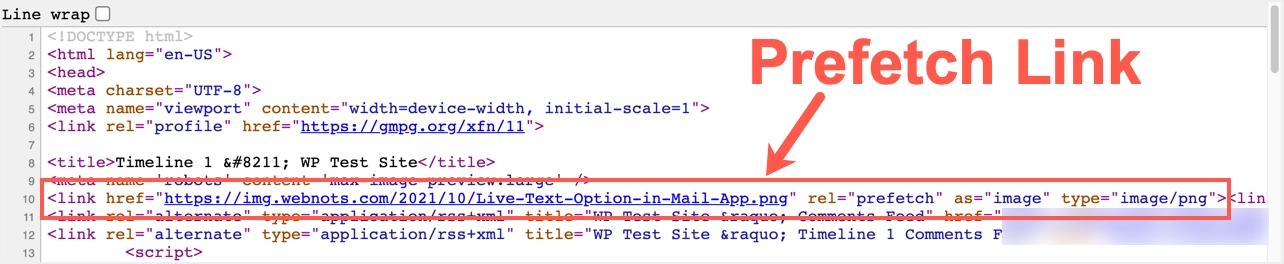
正如您在成功消息中看到的那样,如果您在站点上使用服务器端或缓存插件,请清除缓存。 在浏览器中打开任何页面并查看页面源代码。 它应该在标题部分显示 Prefetch 链接以及您提供的资源。 您可以注意到,尽管您将 MIME 类型留为空白,但插件会根据给定的输入自动添加 type=image/png。


使用预取时的注意事项
- 您可以将 Prefetch 用于外部域,以连接所有页面所需的图像或 CSS/JS。 另一种情况是,如果您单独托管媒体文件,则使用您自己的子域,如 CDN 子域或媒体子域。
- 由于页眉标签将加载到所有页面上,预取链接也将插入页眉。 如果您只想在某些页面上使用 Prefetch,请使用任何提供挂钩的插件或主题,以在带有过滤器的标题中插入代码。 例如,您可以使用 GeneratePress Premium 或 Astra Pro 主题仅在您网站上所需的页面上插入代码。
- 如果您获得不错的流量并托管在 Bluehost 等共享托管公司,请避免使用预取功能。 当启动多个预取请求影响实时流量时,它可能会减慢您的服务器的速度。 此外,浏览器可能会在慢速网络加载当前页面内容时延迟预取,而不是预取可能根本不使用的预期资源。
相关:如何在 WordPress 中预加载字体?
在 WordPress 中使用 DNS-Prefetch
DNS-Prefetch 会在用户点击链接之前指示浏览器在后台将外部域名解析为 IP。 当用户点击一个链接时,它会因此缩短浏览器解析域的时间,从而提高加载速度。 这是主动连接 Google Fonts、AdSense 和许多其他第三方资源的理想选择。 与 Prefetch 类似,您可以在 header 部分手动添加以下代码以使用 DNS-Prefetch。
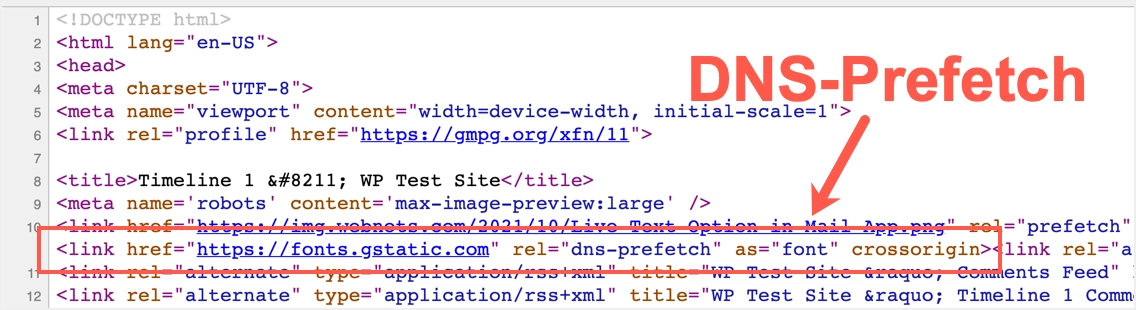
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >为此,您还可以使用相同的 Pre* Party Resource Hints 插件。
在您的站点上实施 DNS-Prefetch;
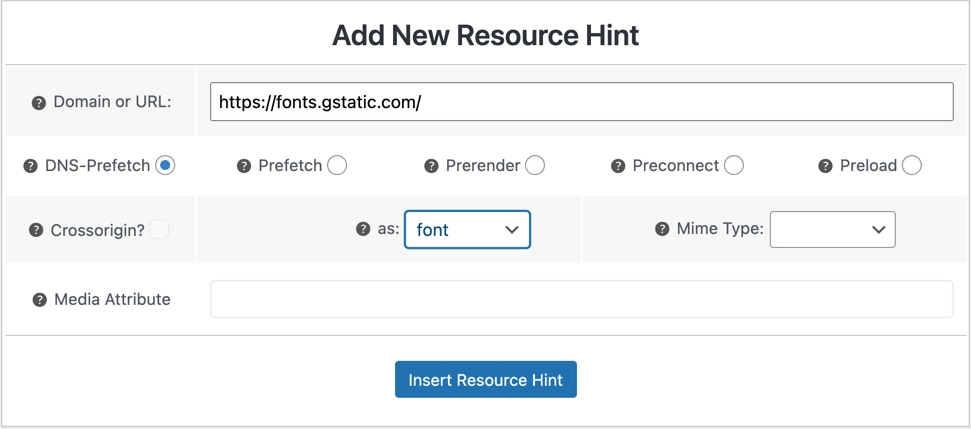
- 当您在插件的“添加新资源提示”部分时,在“域或 URL”字段中输入外部域 URL。
- 选择 DNS-Prefetch 单选按钮。
- 从下拉列表中选择“as”属性。 例如,您可以为 Google Fonts 选择字体。
- 单击“插入资源链接”按钮以应用更改。

您可以随时编辑或删除条目。 检查页面源代码以确认您的 DNS-Prefetch 条目是否作为标题部分中的链接标记存在。

最后的话
Prefetch 和 DNS-Prefetch 是浏览器改进外部资源加载的两个提示。 为了更好地理解,我们在本文中对两者进行了解释,尽管它们用于不同的目的。 DNS-Prefetch 只进行主机名解析,而 Prefetch 会主动解析域并下载资源。
