如何在 Microsoft Edge 中查看网站源代码?
已发表: 2021-09-20在 Windows 11 中,微软终于摆脱了他们臭名昭著的标志性 Internet Explorer 浏览器。 您将只拥有基于 Google Chromium 代码库的 Edge。 因此,您会觉得 Edge 浏览器在很多方面都与 Google Chrome 相似。 当您想分析网页的源代码时,您可以在 Edge 中轻松完成,而无需寻找 Chrome 或 Firefox。 在本文中,我们将解释如何在 Microsoft Edge 浏览器中查看 HTML、CSS 和 JavaScript 等网站源代码。
网站源代码
通常,网页是用 HTML 编写的,并使用不同类型的文件,如 CSS、JavaScript、图像、视频等。Edge 等浏览器会处理这些 HTML/CSS/JavaScript,并且只向读者展示可读的文本和媒体内容。 但是,在许多情况下,您可能需要分析源代码以获取更多详细信息。
- 您是一名开发人员或博主,希望检查源代码以进行故障排除。
- 您正在查看的网页很有吸引力,您想找到页面上使用的颜色和字体。
- 您希望在实时浏览器中编辑源代码并测试结果,而无需实际修改原始代码。 例如,您想对标题应用不同的颜色或检查字体大小。
- 测试页面的移动响应能力或查找页面上加载的元素。
在某些情况下,您还可以通过查看源代码找到网站上使用的主题和插件。 无论是什么原因,您都可以通过两种方式分析源代码。
- 通过直接查看完整的源代码
- 将检查元素选项与 Microsoft Edge DevTools 结合使用
让我们详细解释这两种方法。
查看完整的源代码
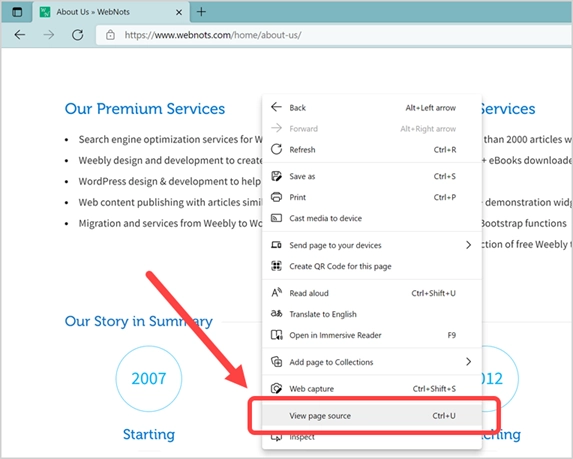
假设您想查找页面上使用的 CSS 和 JS 文件。 您可以通过查看完整的源代码轻松完成此操作。 在 Edge 中打开页面,右键单击任何空白区域,然后从上下文菜单中选择“查看页面源”。

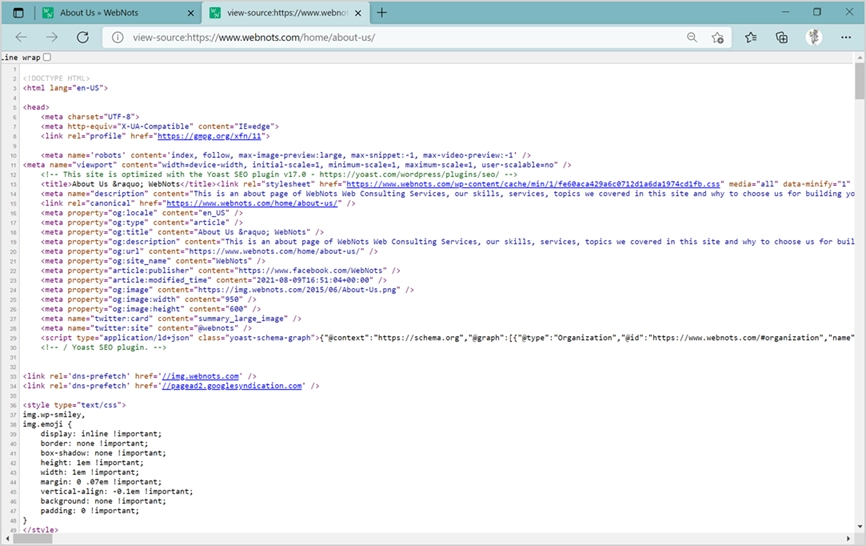
这将打开一个新页面,显示您正在查看的页面的完整源代码,如下所示。

您可以找到每个元素的 HTML 代码、<head> 和 </head> 部分之间的链接 CSS 文件、元标记、关闭 body 标记 </body> 之前的链接脚本。 尽管这在许多情况下很有用,但您不会找到将哪些 CSS 样式应用于页面上的哪些 HTML 元素的详细信息。 例如,通过查看完整的源代码,您无法找到标题元素的字体系列。 您必须单击 .css 或 .min.css 文件链接并在该文件中搜索以查找用于标题的样式。 这是一项艰巨的任务,因为您不知道标题属于从 H1 到 H6 的哪个 HTML 标题标签。 此外,您可能无法通过单独查看 CSS 来找到为标题标签应用的自定义 CSS 类。
如今,许多网站将所有 CSS 文件组合在一起,以减少 HTTP 请求的数量并改进缓存。 因此,当页面的 CSS 文件组合为单个文件时,查看完整的源代码将无济于事。 解决方案是将元素的 HTML 和 CSS 一起查看,以便为您提供该特定元素的完整图片。
检查 Edge 中的元素选项
您可以使用此选项分析网页上的任何元素以获取其 HTML 和 CSS。 要使用它,请启动 Edge 浏览器并打开您要分析的网页。 您必须打开 Microsoft Edge DevTools(或 Edge Developer Tools)才能开始分析网页上的元素。 有多种方法可以打开 Edge DevTools。
- 只需右键单击任何空白区域,然后从上下文菜单中选择“检查”。
- 您可以在 Windows 中按 F11,这适用于大多数台式机和笔记本电脑型号。 或者,按“Control + Shift + I”键打开 Edge 开发人员工具部分。
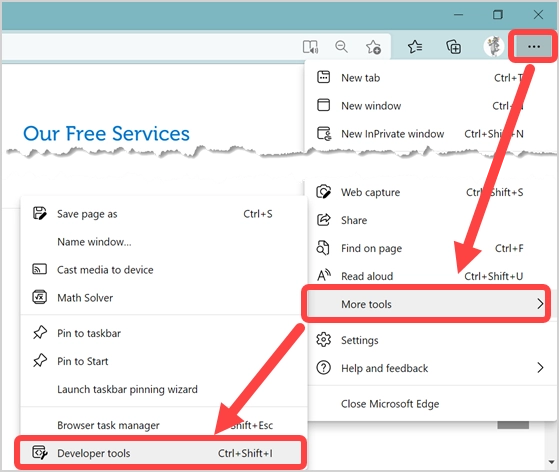
- 按“Alt + F”打开菜单并转到“更多工具>开发人员工具”。

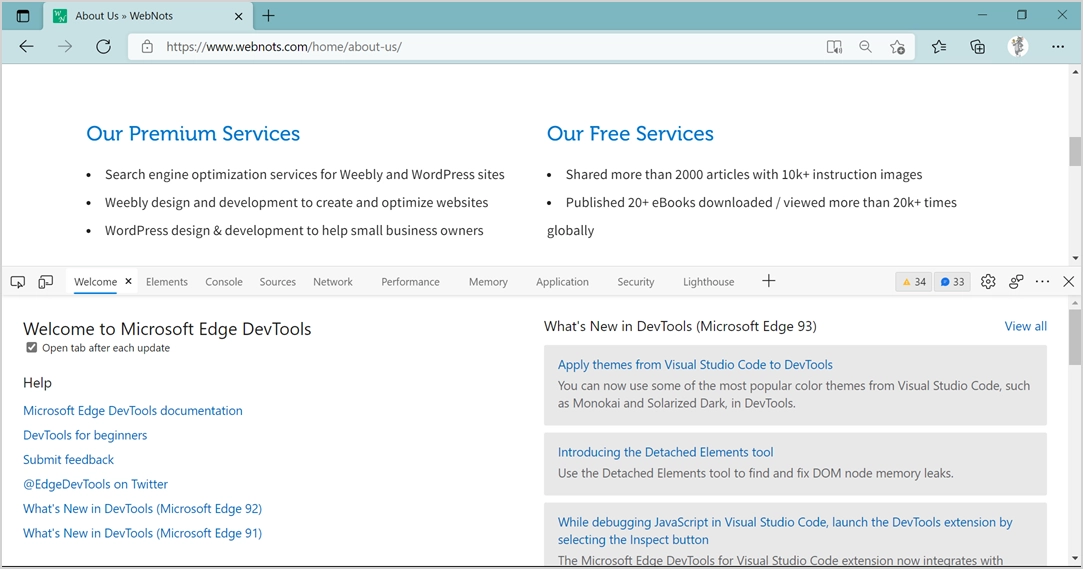
默认情况下,Edge 将打开浏览器底部的开发人员工具部分,如下所示。

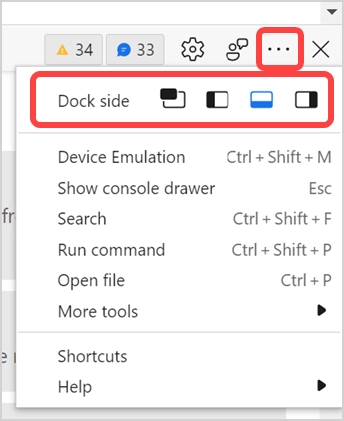
您可以通过拖动并单击开发人员工具菜单栏上的三点水平图标来调整高度,以将位置更改为顶部/底部或在新窗口中打开它。

虽然 DevTools 有很多菜单项,但你只需要使用其中的几个来分析 Edge 中的网站源代码。 首次打开 DevTools 时会出现一个“欢迎”选项卡,您只需将其关闭即可。
查看源 HTML 和 CSS 代码
如前所述,网页上的每个元素都包含带有 CSS 样式的源 HTML 代码。 要查看源 HTML 和 CSS,您必须选择元素。
- DevTools 菜单中的第一个图标是元素选择工具。
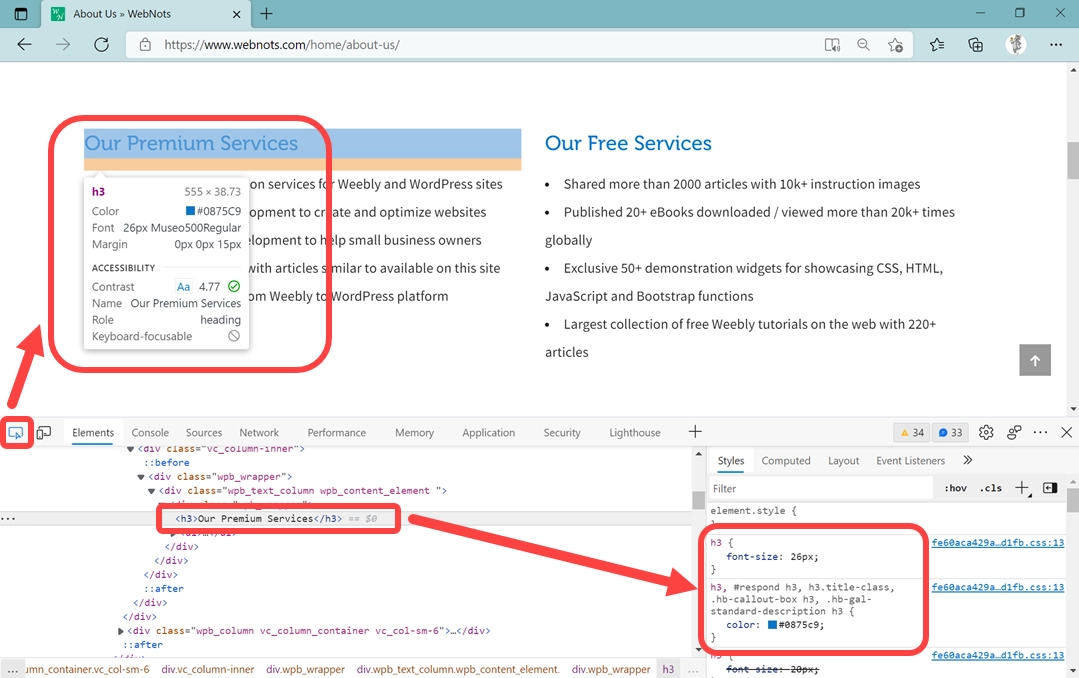
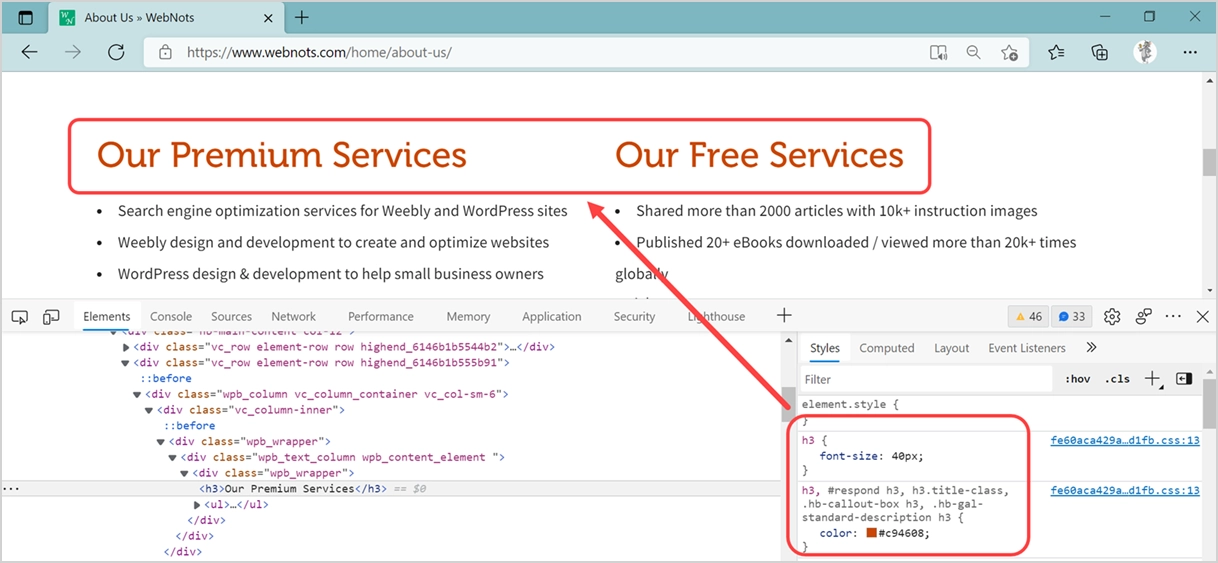
- 单击图标并将鼠标悬停在要查找源 HTML 的元素上。 例如,让我们找到“我们的优质服务”标题的详细信息。

将鼠标悬停在该标题元素上时,Edge 会向您显示一个包含大部分所需详细信息的浮动弹出窗口。 你可以发现标题是h3,字体大小是26px,字体系列是Museo500Regular,颜色是#0875c9。 您还可以单击“元素”选项卡下显示的元素,并在右侧窗格的“样式”部分下查看类似的 CSS 详细信息。 使用选择元素工具,您可以获得任何元素的 HTML 和 CSS 的完整详细信息。

在“样式”部分下,您可以看到每个样式的 CSS 文件链接。 您可以单击文件链接在“来源”选项卡下打开它,我们将在下面的部分中进行解释。
网页内容的实时编辑
现在您想对标题应用一些更改并查看它在实时站点上的外观。 为此,您必须登录网站的管理员面板并更新源内容。 但是,您会遇到诸如使用不同颜色或字体大小可视化元素等问题。 简单的方法是编辑“元素”部分下的源 HTML 或“样式”部分下的 CSS 样式。
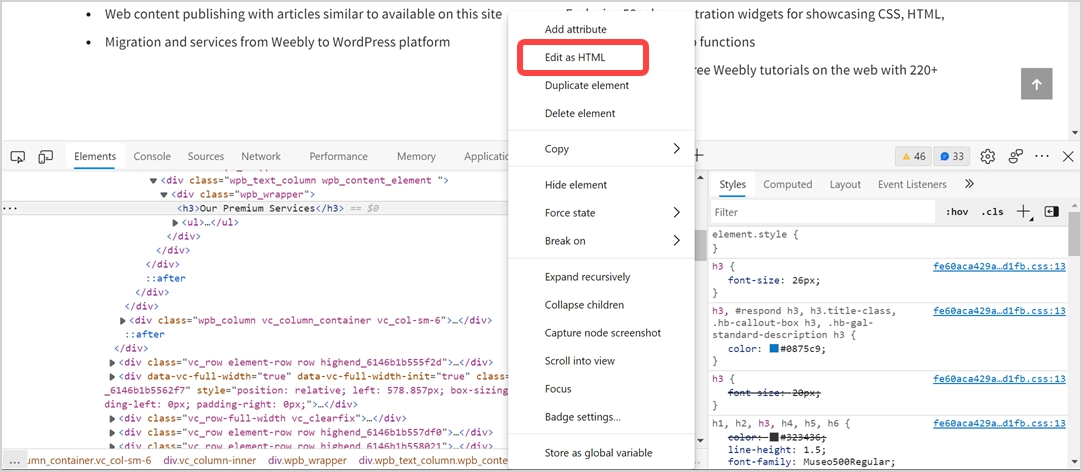
要编辑 HTML,首先选择“元素”选项卡下的元素并右键单击它。 或者,您可以单击显示在所选元素最左侧的三点图标。 您可以通过从上下文菜单中选择该选项来简单地删除或隐藏元素。 如果要编辑,请选择“编辑为 HTML”选项。

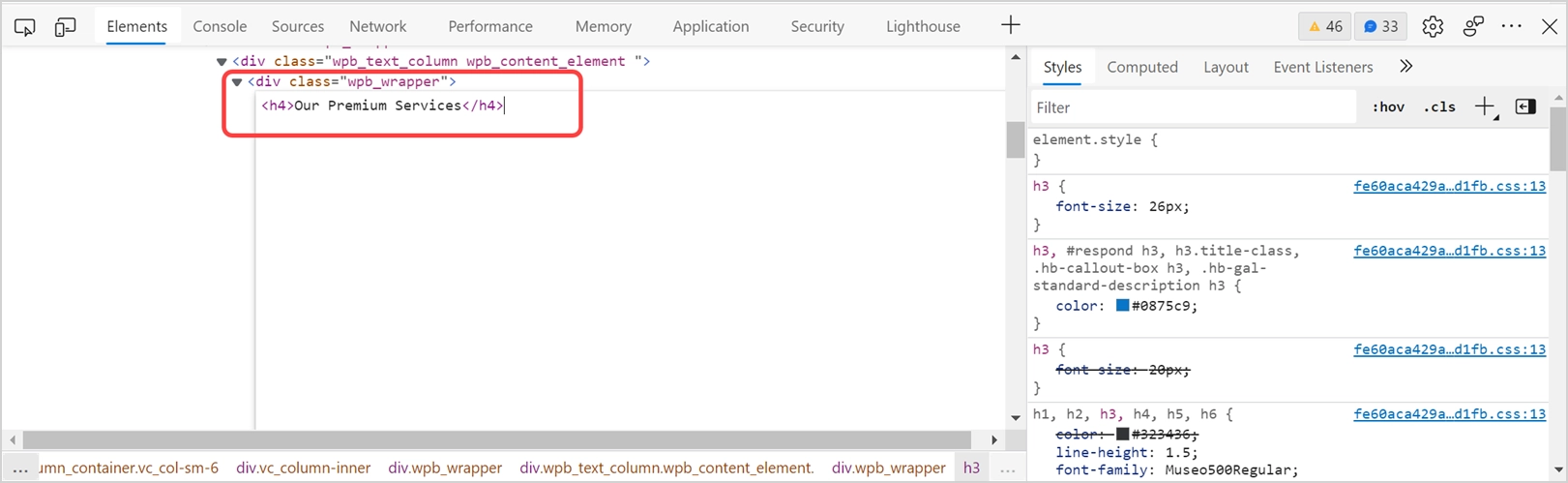
这将打开文本编辑器,您可以在编辑器中更改 HTML 标记或向元素添加其他 CSS 类。 编辑完成后,在 DevTools 中点击任意空白区域退出编辑。 编辑器将自动验证和更正标签。 例如,如果您将起始标签更改为 <h4> 并忘记更改结束标签并保留为 </h3>,它将自动变回原来的 <h3>...</h3> 标签。

同样,您可以在“样式”选项卡下更改 CSS 样式。 例如,将h3标题的字体增加到40px并将颜色更改为#c94608。

您可以在页面上看到即时预览,让您了解修改后的 CSS 和 HTML 的外观。 但是,更改是暂时的,刷新或重新加载页面将恢复原始内容。 您可以在后端进行更改以将它们永久应用到网页上。
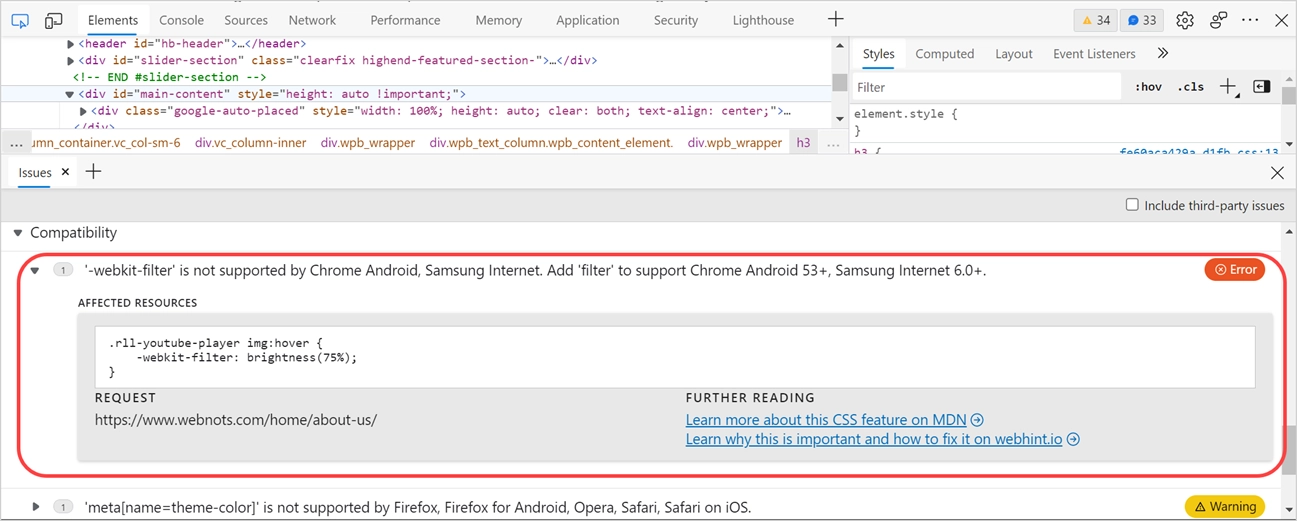
网页错误故障排除
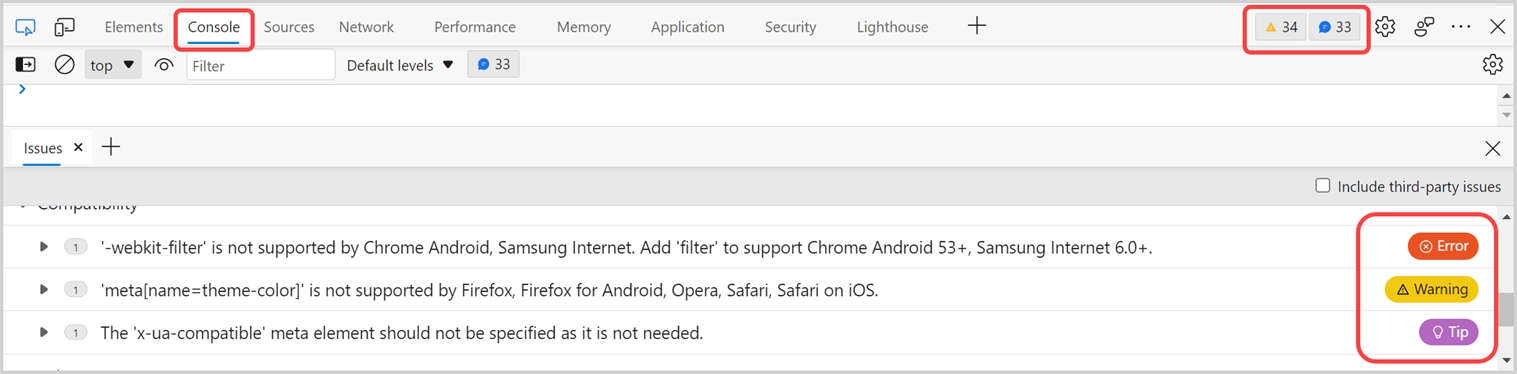
DevTools 的主要目的之一是找到阻止页面正常显示的浏览器问题。 正如你在上面的截图中看到的,Edge 在 DevTools 菜单栏中显示了两个数字(34 和 33)。
- 第一个数字图标显示您可以在“控制台”选项卡下看到的浏览器控制台错误和警告。
- 第二个数字将在 DevTools 内的单独窗口中显示未解决的问题(如果有),您可以独立关闭。

错误、警告和提示与标签一起显示,以帮助您了解问题。 单击每个项目可在您的页面上获取有关问题和受影响资源的更多详细信息。 您必须修改代码并再次重新测试以检查错误是否已修复。

独立查看源文件
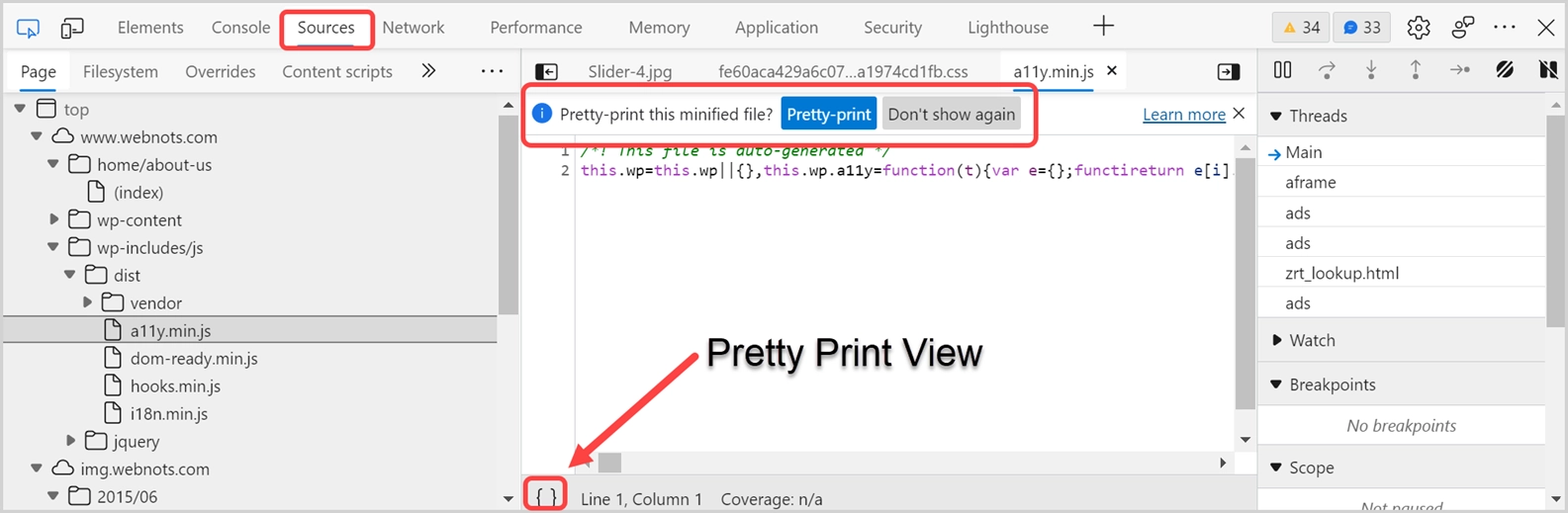
Edge DevTools 中的“Sources”选项卡类似于查看完整的源代码。 但是,它在结构中分别显示了从域的每个部分和从外部域加载的资源。 您可以选择任何文件并在 DevTools 中预览内容。

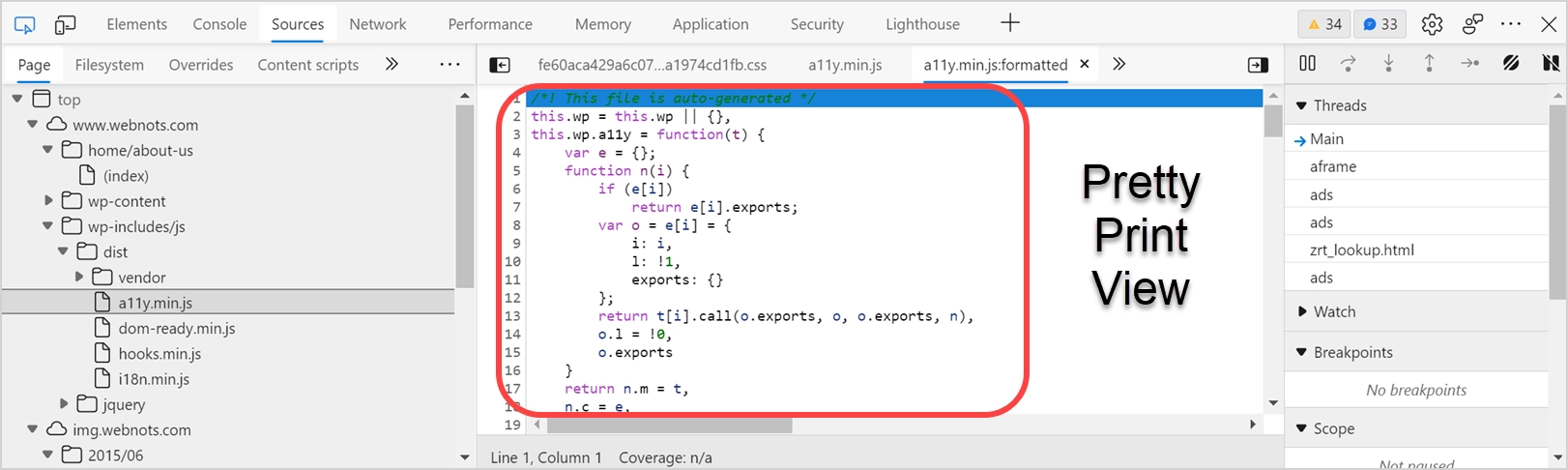
当你选择一个缩小的文件时,Edge 会提示你一个问题“漂亮地打印这个缩小的文件?”。 缩小将删除文件中的所有空格和换行符,并使其对用户不可读。 您可以使用漂亮的打印将缩小的文件转换为带有换行符和空格的可读模式。 您可以单击“Pretty-print”按钮或单击状态栏中显示的 { }。

网络、性能等所有其他项目对于页面加载时间的高级分析、检查 HTTP 标头、查找安全问题和测试 SEO 性能分数都很有用。 完成分析后,您可以关闭 DevTools。
最后的话
最新的 Edge Chromium 版本比任何其他浏览器都强大。 您可以使用 Microsoft Edge DevTools 查看网页源代码以进行故障排除和设计。 也可以获得完整的源代码查看页面上使用的文件。
