如何撰写关于我们的页面(模板和示例)
已发表: 2021-04-02在构建网站时,“关于我们”页面是您可能会设计的第一个支持页面之一,无论您从事哪个行业。在本指南中,我们将逐步向您展示如何编写关于我们的页面为您的业务。
它们可能带有不同的标签——“关于”、“故事”、“使命”——但这些类型的页面通常具有相同的关键目的:成为品牌说“这就是我们是谁”的首选页面。”
当访问者想要了解有关您或您的业务的更多信息时,“关于”页面是他们要查找的页面。
不幸的是,关于我们页面通常被视为一种义务,而不是建立信任、讲述您的故事和分享使您成为您的原因的机会。
分享你的故事️
- 关于我们的页面如何工作
- 如何撰写关于我们的页面
- 关于我们页面模板
- 关于我们页面示例
- 通过“关于我们”页面建立信任
- 关于我们页面
关于我们的页面如何工作
大多数“关于我们”页面的问题在于它们是事后才想到的——隐藏在页面底部的链接会导致一些关于公司的匆忙撰写的段落。
关于我们页面应该是一个以目标为导向的销售页面,专注于突出您的故事和品牌的最大卖点,给好奇的客户留下强烈的第一印象
在 Shopify 的客户信任研究中,我们发现购物者导航到“关于我们”页面以了解有关品牌和产品背后人员的更多信息。 您的“关于”页面应该解决购物者必须帮助做出决策的这两个好奇心。
购物者也对公司的使命感兴趣。 他们将使用“关于我们”页面来确定他们是否与企业共享核心价值观,并决定他们是否想与企业一起购物。
与登录页面相比,您的“关于我们”页面是容纳多个目标的理想场所:
- 传达您的业务故事以及您开始创业的原因。
- 描述您的企业所服务的客户或事业。
- 解释你的商业模式或你的产品是如何制造的。
- 为您的企业树立形象,以创始人或团队成员为特色。
- 包含有说服力的内容(例如,解释视频、数据可视化、博客文章链接),否则可能会使您的主页变得混乱。
简而言之,您的“关于我们”页面是您的创始故事的所在地,是展示您的业务胜利的地方,也是一个销售页面,可以回答新客户对您的业务提出的最紧迫的问题,而不是他们为什么应该购买其产品:
他们为什么要向你购买?
如何撰写关于我们的页面
最好的“关于我们”页面通过讲述品牌故事来实现其目标。
每个故事都需要一个主角,每个关于我们的页面也是如此。
在某些情况下,这可能是您或您的创始团队。 在其他情况下,您可能会将您的业务视为具有独特故事的自己的角色。
无论哪种方式,故事都是关于代表变化——从一个地方开始,到另一个地方结束——这也是你的关于我们页面在访问者滚动浏览时应该做的事情。
您可以使用以下公式为“关于我们”页面制作叙述:
- 设置场景。 介绍角色或背景,并为您、您的目标客户或您的行业建立现状或“事物的本来面目”。
- 介绍问题。 描述要求你(主角)采取行动的问题。
- 迎接挑战。 解释您如何着手寻找解决方案(即开始您的业务)以及您在此过程中遇到的障碍。
- 得出一个解决方案。 分享您的企业如何追求其目标以及您所达到的里程碑的详细信息。
- 设想接下来会发生什么。 为您的公司描绘未来的图景或陈述其使命和目标。
以下是您可能希望纳入“关于我们”页面的其他一些组件,不仅可以充实您的叙述,还可以定义您的品牌并向客户传达您公司存在的原因。
你的商业模式
对于一些公司来说,他们的商业模式是他们独特的价值主张,并且可以成为值得包含在他们的关于我们页面上的卖点。
这方面的一些例子可能包括:
- 您如何削减中间商并将节省的费用转嫁给客户。
- 您在哪里为您的产品采购材料(例如,在特定国家/地区进行制造或通过向特定社区提供工作)。
- 用于慈善事业的收入部分的明细。
如果透明度可以增强您的品牌,您的“关于我们”页面是总结您的供应链、您的业务如何运作并将其与驱动您的使命联系起来的好机会。
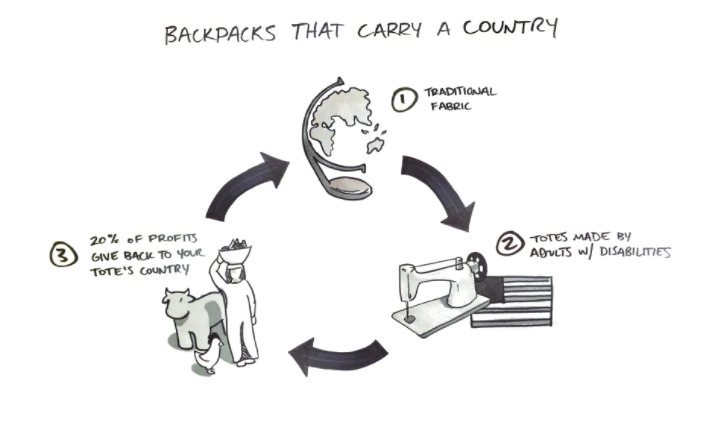
这通常通过以易于理解的方式展示您的商业模式的插图或信息图来完成,例如 Taaluma Totes 使用的这张图,它解释了他们如何为其产品采购材料以及捐赠如何帮助支持原产国。

媒体提及、推荐、奖项
评论、新闻提及或用户生成的内容可以包含在您的“关于我们”页面中,以分享您如何影响您的客户或您的行业。
有多种方法可以将社交证明整合到您的“关于我们”页面中,从嵌入客户内容的 Instagram 画廊到展示涵盖您的出版物的徽标,再到突出显示您从客户评论中提取的报价。
媒体提及、奖项和其他胜利是里程碑的常见示例,可用于帮助讲述您的故事。

具体数字
数字给你可信度,特别是当你在说明你试图解决的问题或你作为一个企业取得的进展时(例如,销售的物品数量或你从事业务的年限)。
考虑一下您可以在“关于我们”页面上使用的统计数据,以说明您的公司使命或量化您作为企业的影响。
无论您是在解释故事早期出现的行业问题,还是在故事高潮时突出里程碑,将引人注目的人物融入您的叙述中都可以帮助您更有效地传达您的信息。

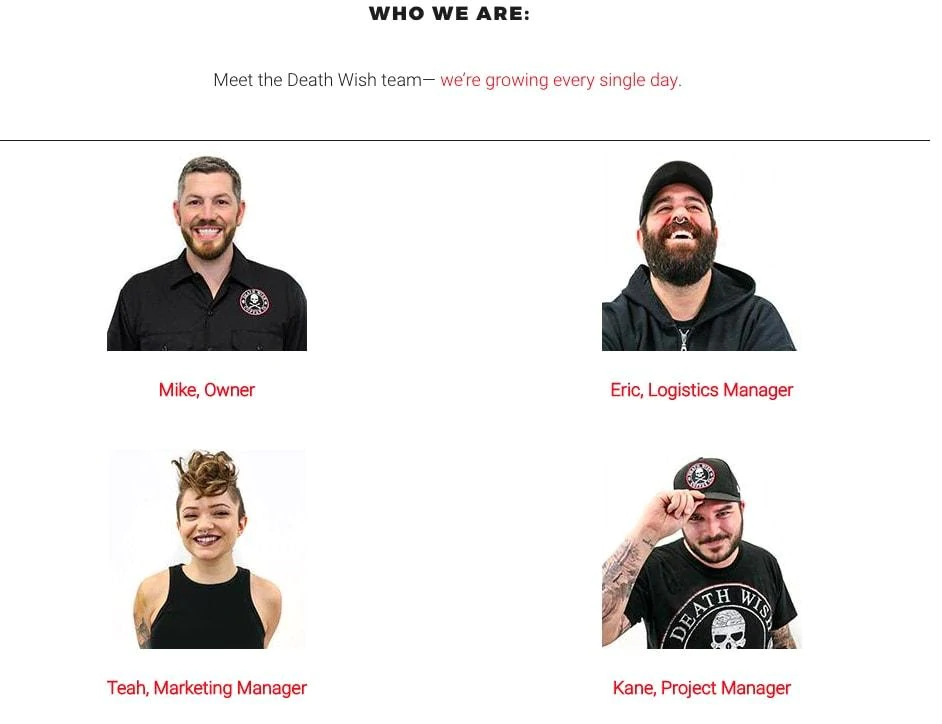
介绍您的团队
为您的品牌树立形象有助于使其人性化,传达您的公司文化,并照亮为您的业务提供动力的人。
即使您只突出创始人,您的“关于我们”页面也可以成为建立您的个人品牌并分享您的故事和经验如何使您和您的公司非常适合为您的市场服务的机会。

视频或照片库
如果可以,您应该在“关于我们”页面上混合媒体,以增加多样性并分解页面设计中的文本。
至少,您可以包含高质量的幕后照片,拉开帷幕,让访问者一睹您的业务。 或者,如果您投资了视频或案例研究等内容营销资产,那么您的“关于我们”页面也是一个不错的选择。
社交媒体链接和号召性用语
您的“关于我们”页面还可用于将访问者引导至其他网页或在线状态,无论是博客文章还是社交资料。
请务必将任何相关的 CTA 链接合并到您的副本中,并考虑如何通过鼓励访问者来继续他们的旅程:
- 关注您的社交帐户
- 选择加入您的电子邮件列表
- 查看您的产品
- 申请贵公司的工作
- 阅读你的博客

关于我们页面模板
请记住,以第一人称(例如,我、我们)编写您的实际副本将有助于与您的目标受众建立更加个人化的联系。 您的 About Us 页面是关于您的,所以不要回避。
达到以下几点,您应该拥有可以合并到“关于我们”页面叙述中的故事结构(不一定是您将使用的副本)。
[FOUNDERS] 创办 [COMPANY] 是因为 [解释您的行业中的问题]。
这就是为什么[描述解决方案之旅]。
一路走来,[分享里程碑和胜利]。
我们想成为[陈述您的使命]。
其他一些鼓舞人心的模板是:
- Oberlo 的关于我们的电子商务页面示例和模板
- CoSchedule 的关于我们页面模板
- PageFly 的关于我们的电子商务模板
然而,一个故事只是一个开始。 一个好的“关于我们”页面不仅讲述了公司背后的故事——它还展示了它。
许多电子商务网站建设者将在您的入门模板中包含一个关于我们的页面。 例如,Shopify 的 Parallax 主题提供了一个关于我们的页面模板,您可以将故事复制并粘贴到其中。

如果您真的停留在关于页面上,您可能会想使用付费或免费的关于页面生成器。 问题是,没有生成器可以创建您的业务背后的故事。 关于我们页面对您的业务来说是独一无二的,在编写时应该考虑到这一点。
另一种选择是使用上面的关于我们页面模板。 如果您时间紧迫或找不到单词,请聘请撰稿人。 他们将能够采访您和您的团队成员,并为您的企业撰写精美的“关于我们”页面,您可以使用它与潜在客户建立联系。
免费阅读清单:企业家的文案写作策略
您的网站内容是否会影响您的销售? 了解如何通过我们免费的、精选的高影响文章列表来改进您的网站副本。
将我们的文案写作策略阅读列表直接发送到您的收件箱。
快到了:请在下面输入您的电子邮件以获得即时访问权限。
我们还将通过 Shopify 时事通讯向您发送有关新教育指南和成功案例的更新。 我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
关于我们页面示例
您的 About Us 页面将是关于您的,但这并不意味着您不能从其他人那里借鉴一些想法,尤其是在结构和设计方面。
以下是您可以处理“关于我们”页面设计的不同方法的示例。 我已经包含了整个页面的屏幕截图,因此您可以查看信息和图像的完整布局,以便规划您自己的页面。
- 雪人
- 40色
- MVMT
- 玛丽·弗雷奥
- 科托帕希
- 可湿性粉剂标准
- 邮件黑猩猩
Yeti 专注于使命的公司
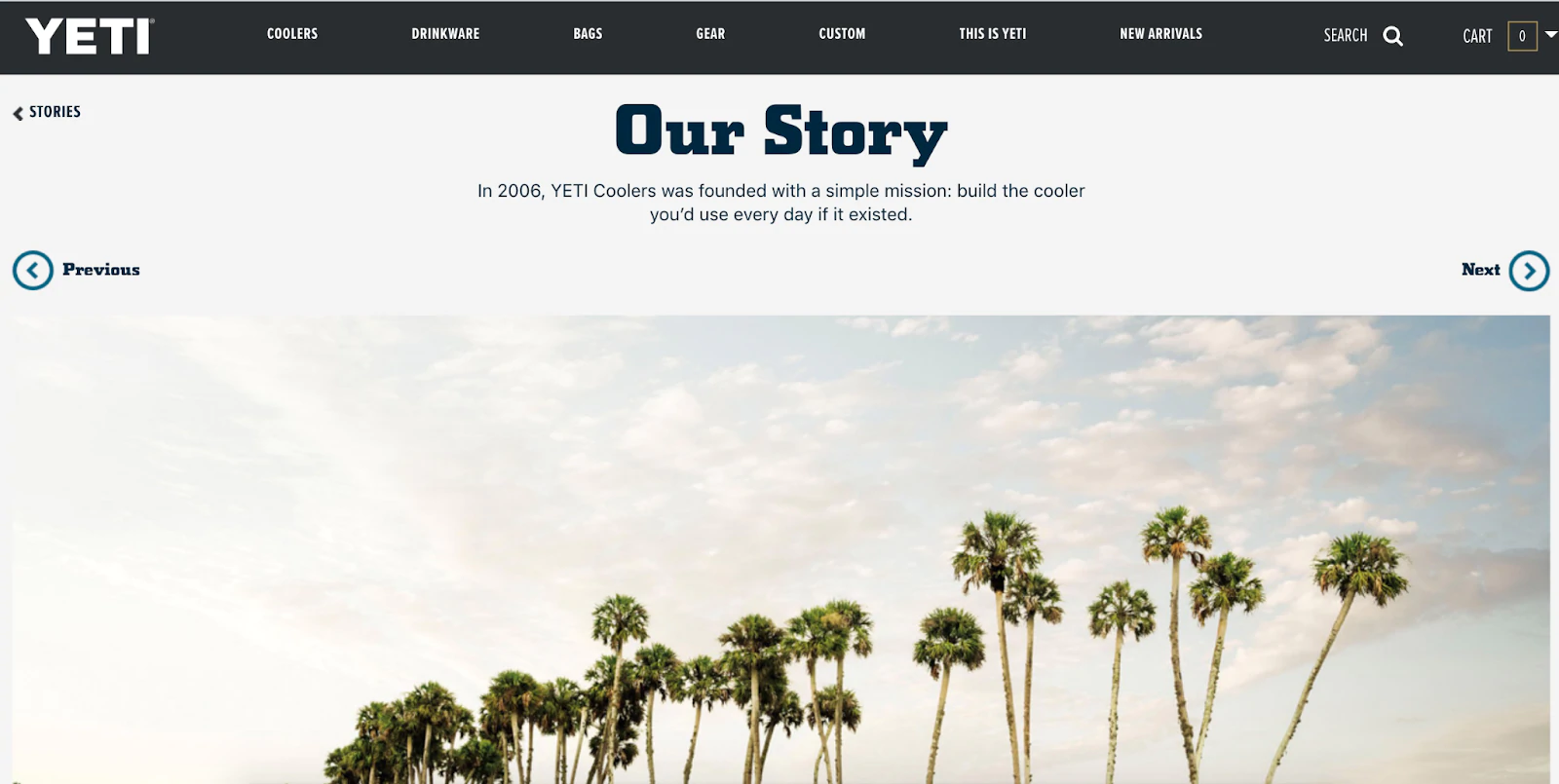
Yeti 的 About Us 页面设计有助于讲述创始人的故事。 乍一看,您会通过图像和清晰的使命宣言获得对公司价值观的印象。


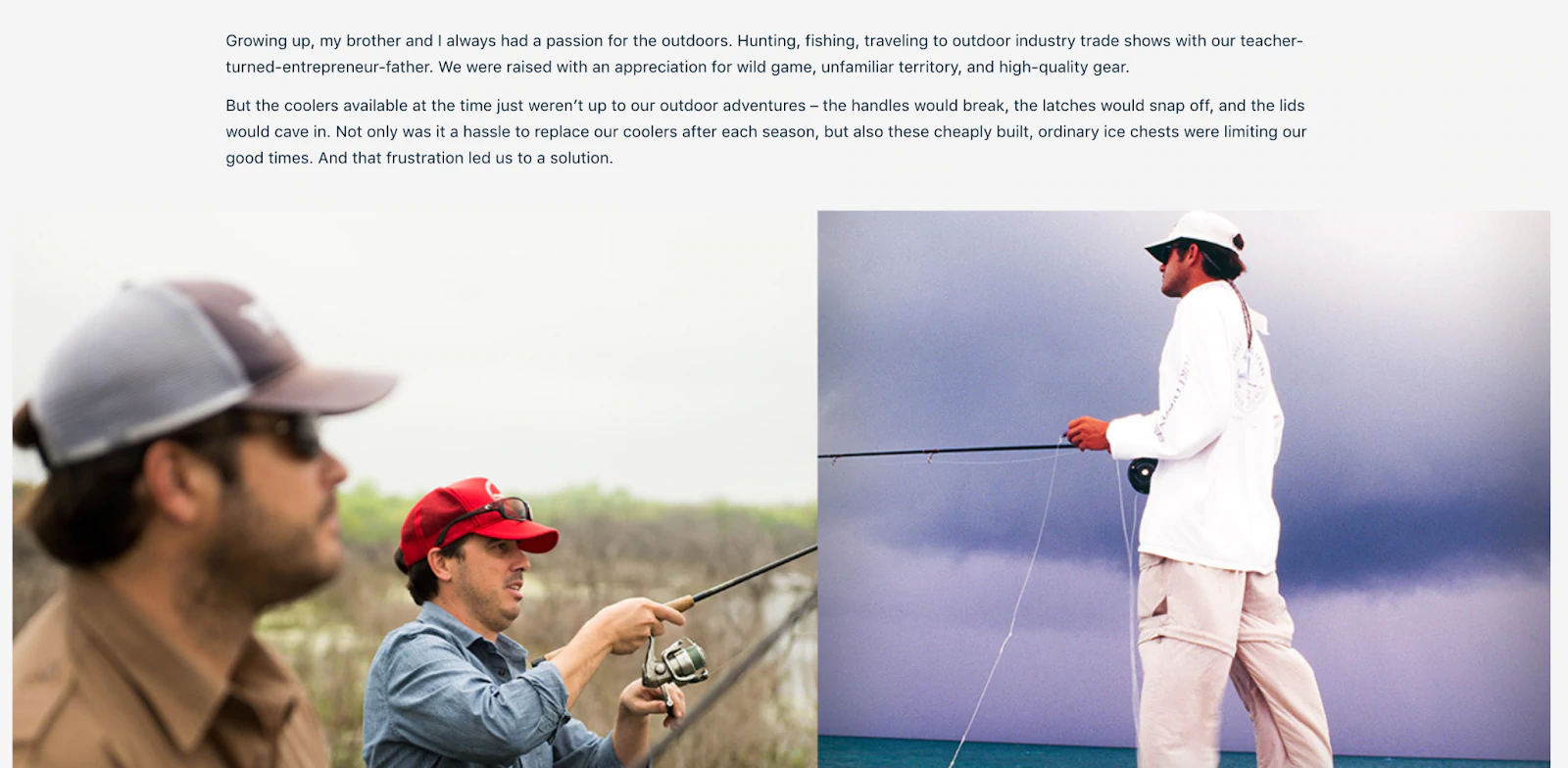
向下滚动页面:您可以看到经营业务的人和他们钓鱼的照片。

当网站访问者访问该品牌的“关于我们”页面时,他们会获得确定是否与该公司互动所需的所有信息。
Yeti 在其“关于”页面上将讲故事提升到了另一个层次。 参观者可以点击有关品牌赞助的不同故事,例如为英雄和马匹提供装备。 它还展示了从户外场景中激发人们灵感的故事,例如科罗拉多/新墨西哥地区的传奇钓鱼向导 Mark Engler 背后的故事。
雪人讲述了它的故事。 它还具有品牌的主要亮点,可以让访问者受到启发并创造良好的用户体验。 这些摘要有助于展示 Yeti 的独特品质并赢得潜在客户的信任。
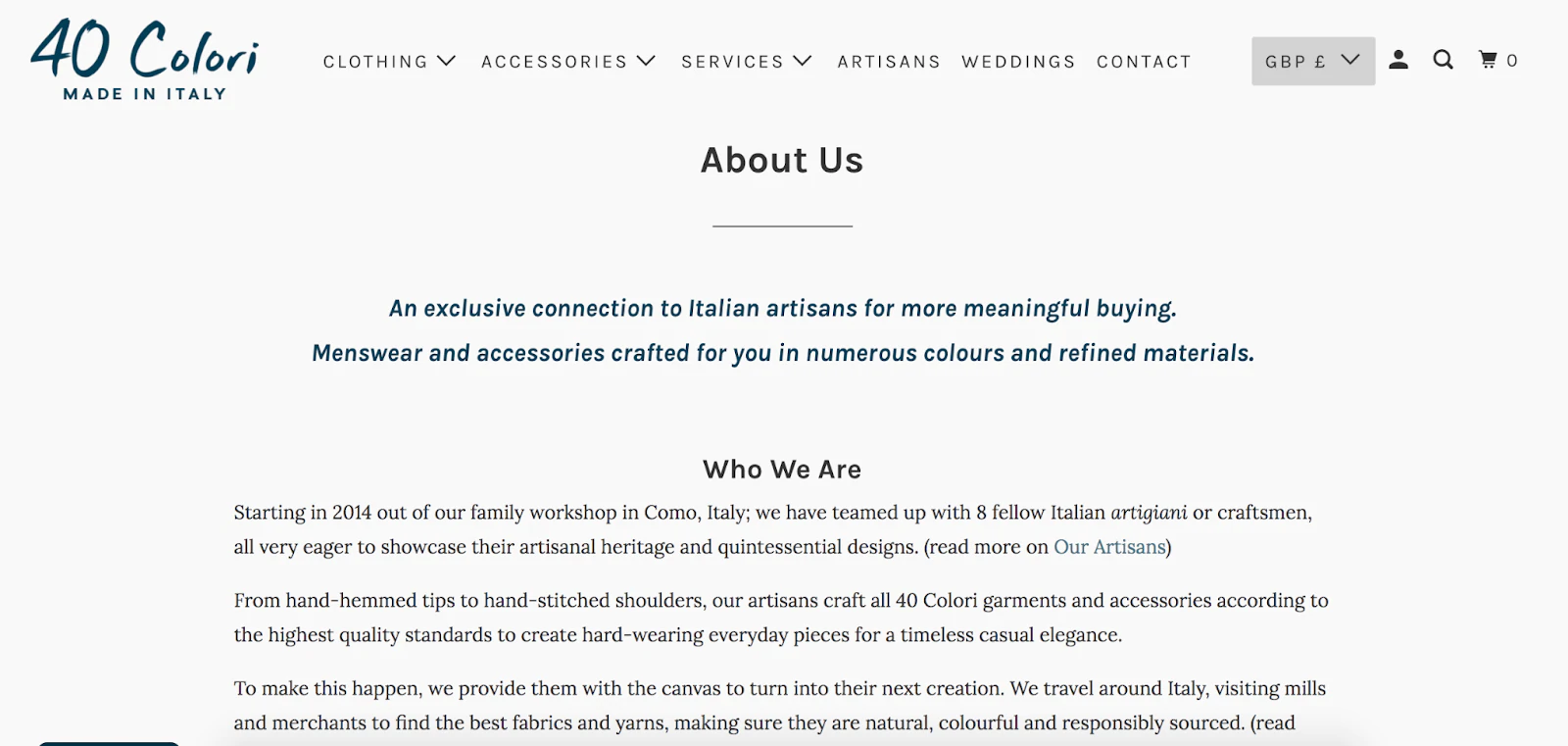
40 Colori 对工艺的颂歌
40 Colori 是适用于小型企业的 About Us 页面的绝佳模型。 它提供了一个很好的公司概述,包括我们如何工作,让网站访问者深入了解运营情况。 40 Colori 的页面向读者承诺,讲述一个连贯的故事,增加信任和透明度。

它的摘要解释了公司是谁,它的品牌价值,以及它与其他意大利男装品牌的不同之处。 文案清晰明了,这使得 40 Colori 听起来可信且友好。
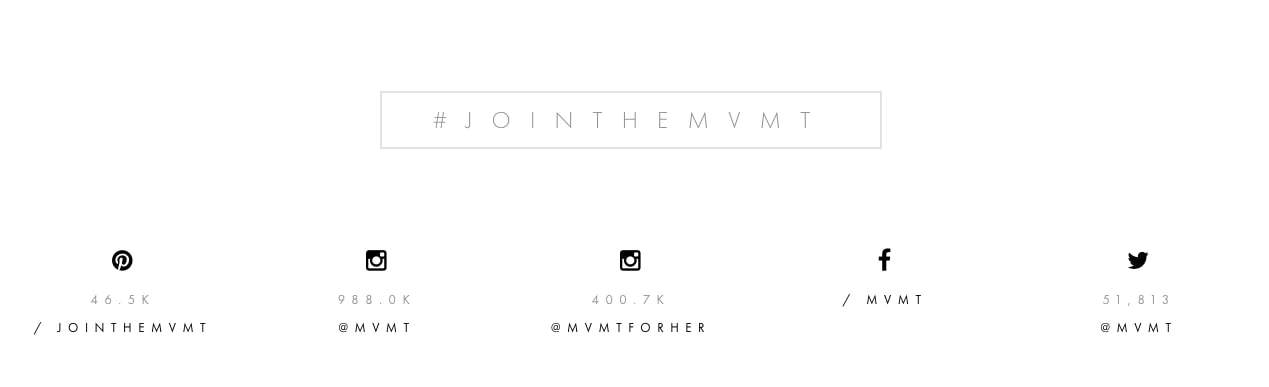
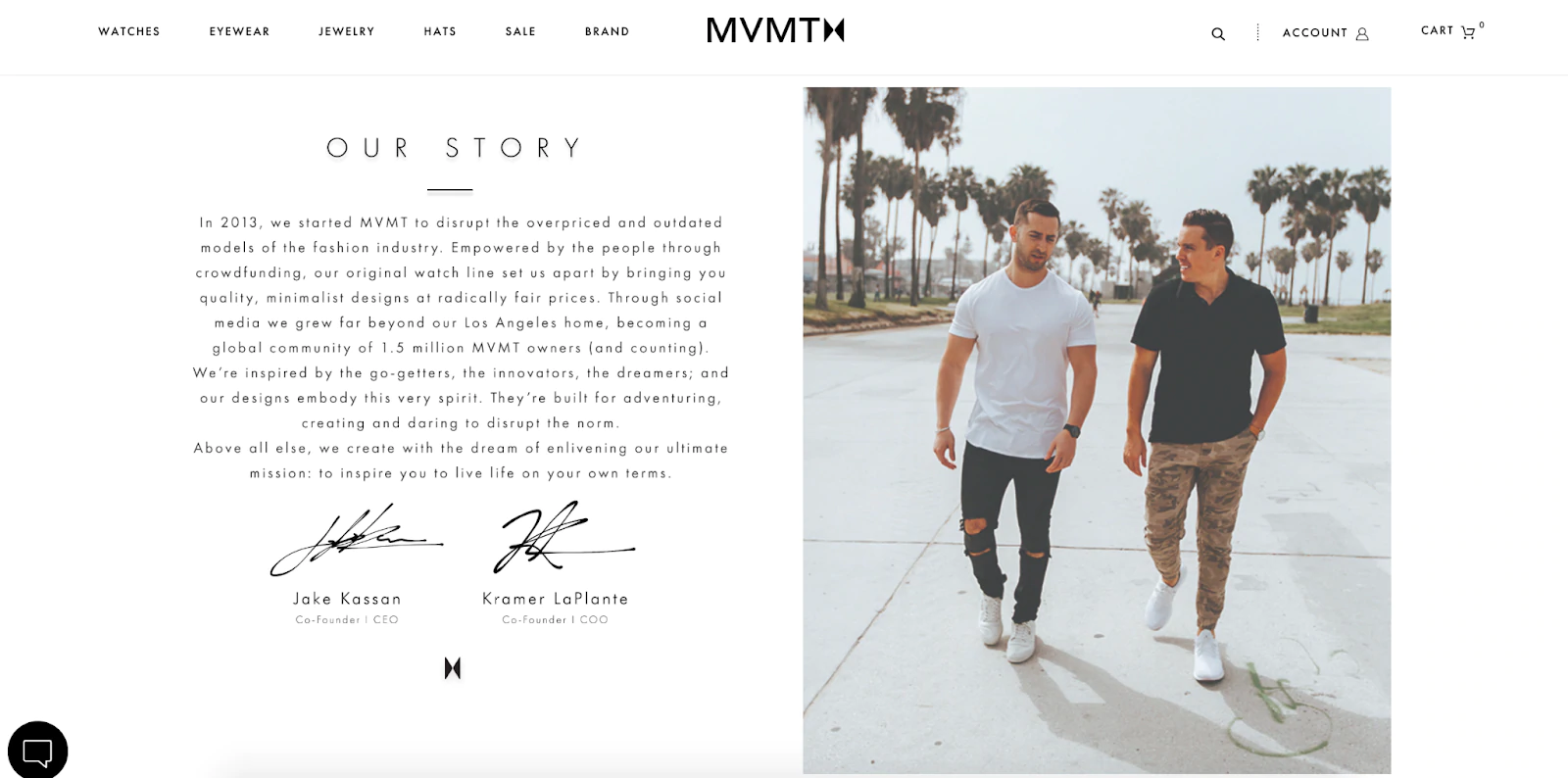
MVMT 的创始团队故事
MVMT About Us 页面利用部分来讲述其故事的不同部分。
它以公司的两位联合创始人为中心,他们从大学辍学,并在介绍他们的产品承诺和最终的公司理念之前,包括他们的照片以显示他们的名字。
但是这里的页面设计值得注意的是,您可以将其分为三个部分,您也可以使用这些部分来组织您自己的“关于我们”页面:
- 你是谁
- 你卖什么
- 你为什么这样做

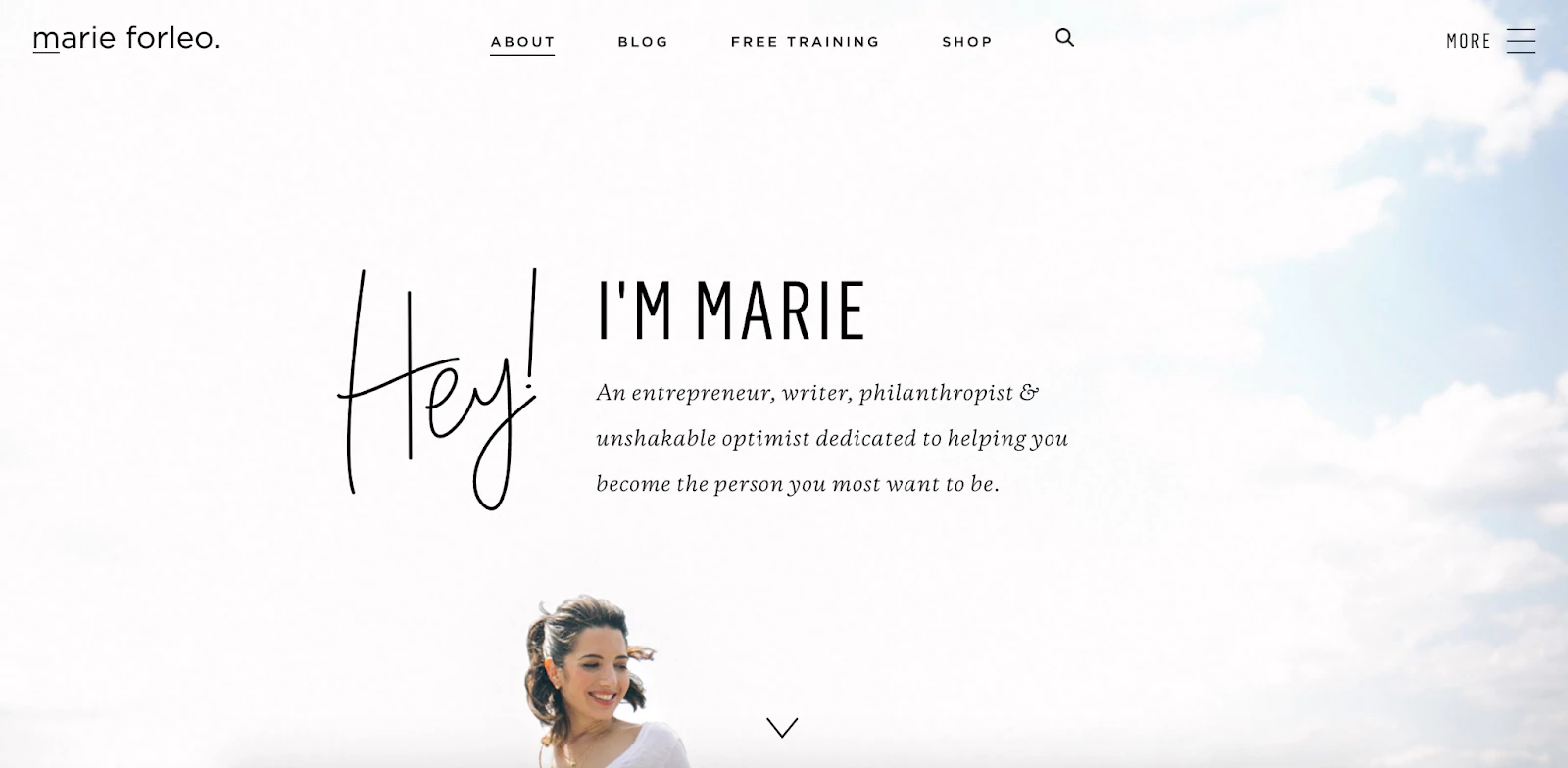
像 Marie Forleo 这样的个人品牌
Marie Forleo 将她的“关于”页面构建为给读者的长篇信。 它以精简自传的形式讲述了她的故事,然后用一个恰当地标题为“我来找你”的部分重新关注读者。
对于拥有与其业务相关的个人品牌的企业家来说,这种风格的关于我们页面可能会更好。 您可以将您的业务视为更大系列故事中的一个重要章节,从开头到结尾,您的理想读者被介绍为一个角色。

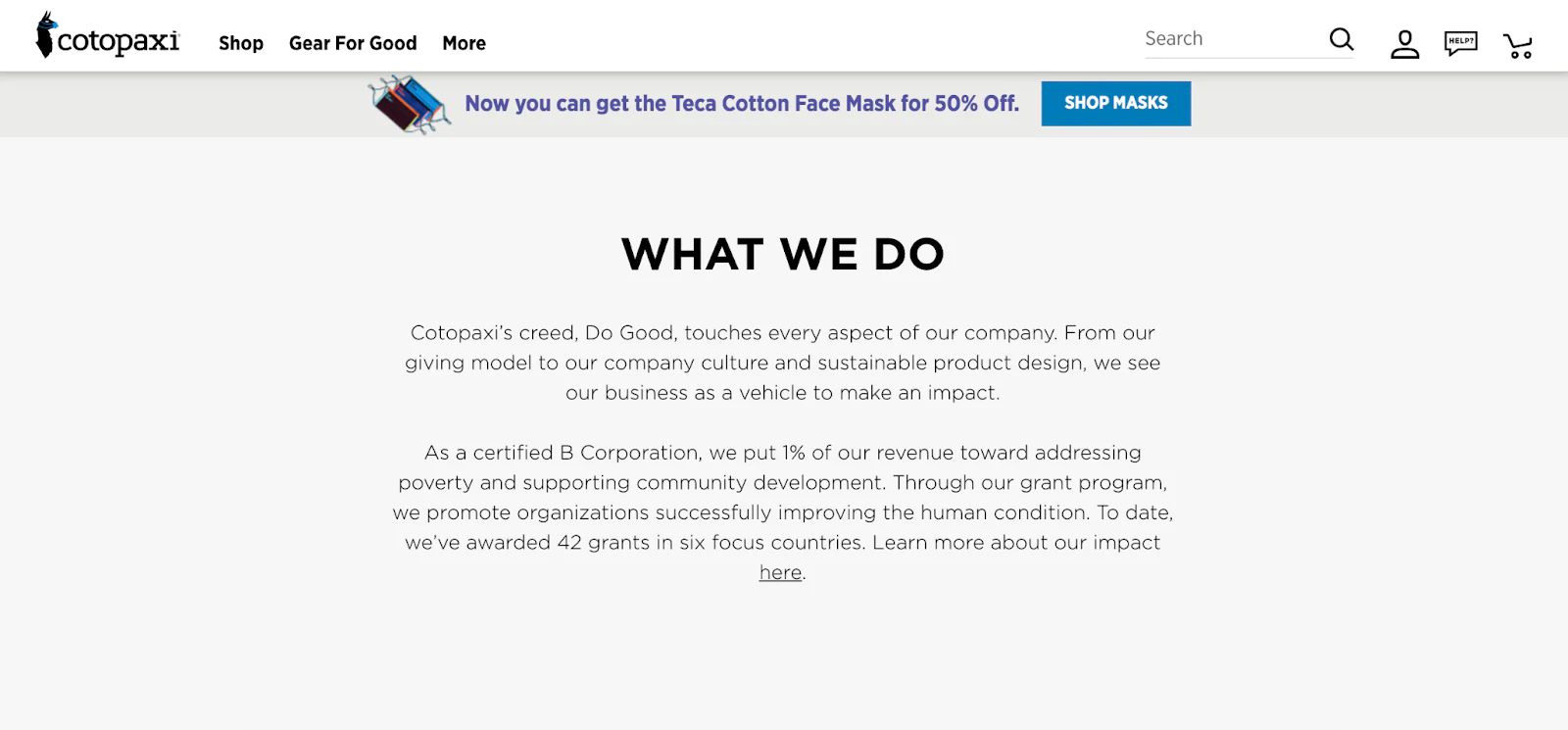
从“为什么”开始,例如 Cotopaxi
一个品牌的精髓在于它的名字所唤起的感受和意义。 因此,另一个开始您的故事的好地方是您的企业为何具有特定名称。
Cotopaxi 采用这种方法,通过解释品牌名称与其创始人的个人相关性,然后通过他们在建立业务和追求事业方面所采取的行动继续讲述他们的故事的其余部分。

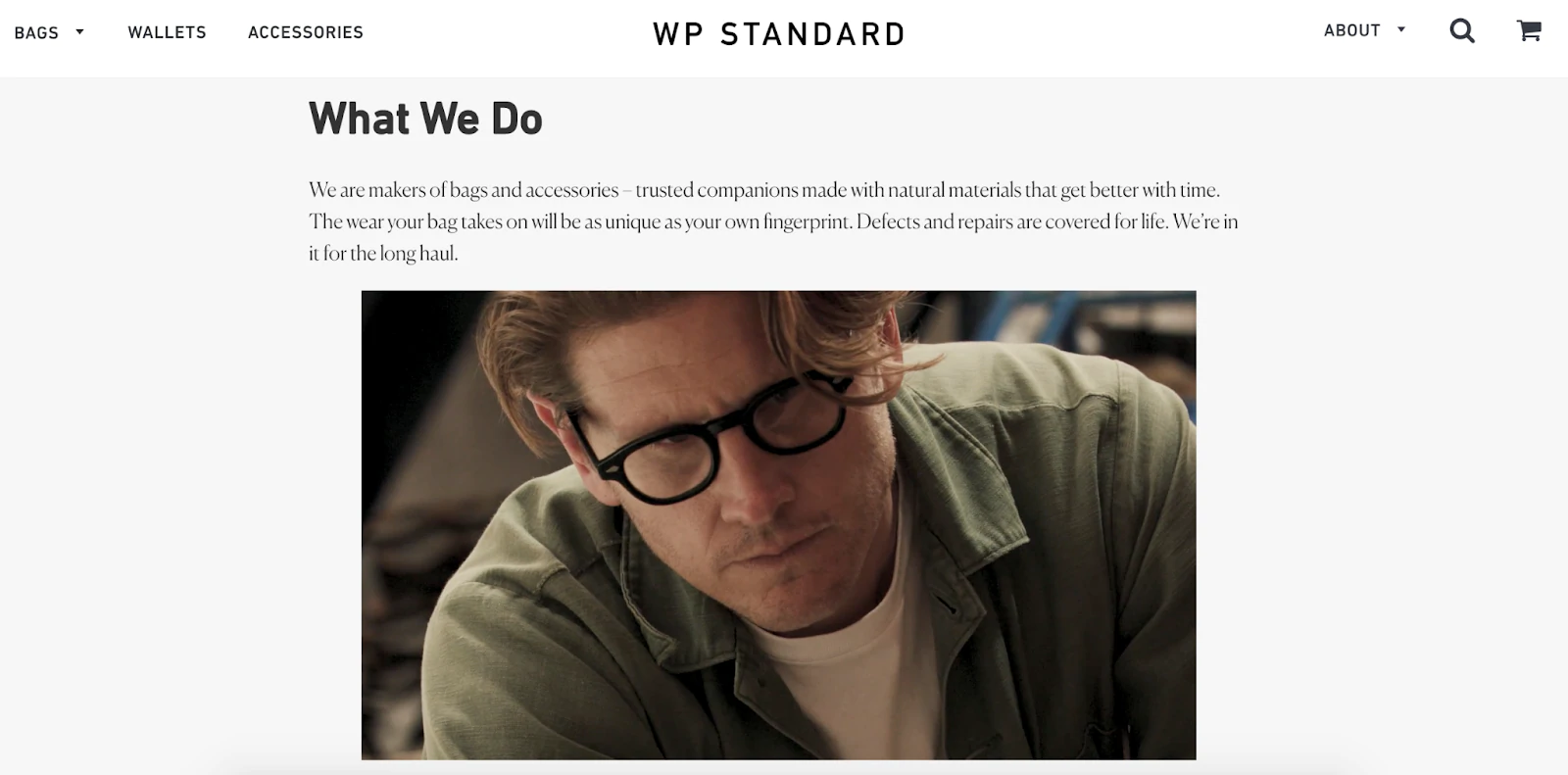
通过 WP Standard 等媒体讲述您的故事
WP Standard 的 About Us 页面几乎就像一本外观书,其中包含最少的副本或有关其来源的详细信息。 相反,这个故事是通过视频、图像和稀疏的副本来讲述的,这些副本唤起了韧性、探索和拥抱本质的想法。
在某种程度上,它的“关于我们”页面更像是一个“关于客户”的页面,它将购物者作为视频中的探索主角,然后将其带回其作为一家公司的承诺。
这与我们上面介绍的复制驱动页面有所不同,但它有利于 WP Standard 作为一个少言寡语的品牌,或者对于想要说很多话而说得很少的品牌。

免费工作表:品牌故事
使用这个方便的练习作为指南,帮助您制作引人入胜的品牌故事,并通过讲故事的力量建立忠实的受众。
将我们的免费品牌故事讲述工作表直接发送到您的收件箱。
快到了:请在下面输入您的电子邮件以获得即时访问权限。
我们还将通过 Shopify 时事通讯向您发送有关新教育指南和成功案例的更新。 我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
使用 Mailchimp 推动积极变化
Mailchimp 的关于我们页面表达了该品牌对小型企业和社区的承诺。 它首先概述了创始人的故事,展示了他们在网页设计和电子邮件方面 20 年的经验。
该页面继续解释 Mailchimps 的公司文化。 在这里,它讨论了 Mailchimp 对学习和教育员工了解小型企业的承诺,以便他们雇用的每个员工都是团队的完美补充。

Mailchimp 关于我们页面上突出的一个元素是其关于企业公民的部分。 您将了解该品牌如何通过 Big Change Starts Small 投资超过 1200 万美元来帮助小型企业起步和运营,以及它如何与当地组织和大学合作,在其家乡亚特兰大创造积极的社会影响。
总体而言,Mailchimp 的 About Us 是真实的、诚实的,并展示了它如何履行其在现实生活和在线支持小企业的使命。
通过“关于我们”页面建立信任
当您刚开始时,您的“关于我们”页面上似乎没什么可说的。
但是,如果您有自己的观点并知道为什么要为客户服务,那么您就足够开始了。 随着您的成长,您可以扩展您跨越的里程碑,随着时间的推移改进您的“关于我们”页面。
对于那些已经深入了解自己的故事的人来说,可能值得看看您的分析,看看新访问者是否经常在您的“关于我们”页面停留。
也许是时候重新审视它,并开始将您的“关于我们”页面视为对您的业务而言有价值的在线资产。
爱丽丝·莫伦的插图
准备好创建您的业务了吗? 开始 14 天免费试用 Shopify — 无需信用卡。
关于我们页面
什么是关于我们页面?
如何撰写关于我们的页面?
- 通过介绍人物和现状来设置场景。
- 介绍导致你采取行动的问题。
- 解释您如何找到解决方案以及您面临的挑战。
- 分享您的业务达到的里程碑。
- 描述贵公司的未来或陈述其使命和目标。
