何时以及如何使用 HTML 站点地图进行 SEO 和 UX
已发表: 2023-03-24Google 搜索倡导者 John Mueller 一直淡化 HTML 站点地图的价值。 最近,他重申了他对 HTML 站点地图的不满,他说:
“多年来,我改变了对 HTML 站点地图的看法,永远不需要它们。 小型 [和] 大型网站应始终具有清晰的导航结构。”
这比他过去表达的立场略强:
“谈到 SEO ……对于小型网站,您的网站无论如何都应该是可抓取的(如果您使用的是通用 CMS,它几乎总是没问题的);对于大型网站,它们无论如何都不会有用(使用站点地图,使用正常的交叉链接,检查你选择的爬虫)。”
虽然穆勒提出了一个很好的观点,但在我看来,我们不能完全放弃 HTML 站点地图。 链接和网站可用性仍然很重要。
我也喜欢前 Googler、现在流行的 SEO 专家 Pedro Dias 在回应 Mueller 的言论时所说的话,这反映了网络的现实:
“不幸的是,在复杂的大型网站上更改架构并不容易。 通常,像这样的事情,[原文如此!] 可能需要数年时间才能改变,因为它取决于多个团队。 因此,HTML 站点地图通常是一种受欢迎的临时解决方案。 我以前不喜欢它们……现在,我看到了它们的用例。”
HTML 和 XML 站点地图之间存在折衷,因此与 SEO 一样,“视情况而定”。
阅读下文为什么、何时以及如何使用站点地图来使您的网站及其用户受益。
什么是站点地图,为什么要发明它们?
在网络的早期,许多网站都是有机增长的。
信息架构师未根据 UX 最佳实践对网站进行适当规划。
他们从头开始,网站管理员在需要时以通常远非可用的方式添加内容。
那是博客、社交媒体或内容管理系统出现之前的日子。 当您构建站点时,您是使用 HTML 自己完成的。
在大多数情况下,您是在文本编辑器中手动编码 HTML,使用混乱的所见即所得编辑器(如 Dreamweaver)或最早的定制构建且非常笨重的 CMS 工具之一。 无论哪种方式,网站结构很快就会变得混乱。
因此,出于必要,人们开始在他们的网站上添加站点地图,以了解日益严重的混乱情况。 这些站点地图是用纯 HTML 创建的,看起来像任何其他网页,部分原因是它们显示的是地图而不是书面内容。
后来搜索引擎引入了所谓的 XML 站点地图,旨在取代手动“搜索引擎提交”。
25 年后,HTML 站点地图不再受青睐。 但是我们真的可以停止使用 HTML 站点地图,就像我们放弃留言簿或网络戒指一样吗?
HTML 与 XML 站点地图——可见与不可见
简而言之,HTML 和 XML 站点地图之间的主要区别在于 HTML 站点地图通常对网站访问者可见,而 XML 站点地图则不是。 (后者主要用于搜索引擎。)
XML 站点地图标准于 2007 年底由 Google、Yahoo 和 Bing(当时的 MSN)等搜索引擎引入。
默认情况下,它们的格式无法很好地显示或无法供人类阅读。 相反,此类站点地图主要用于确保搜索引擎正确和更快地建立索引。
另一方面,仅仅因为资源在 XML 站点地图上并不意味着 Google 和 Bing 会为其编制索引,或者即使它在索引中也可以找到。
另一位 SEO 同事 Rob Watts 在辩论中添加了一个半开玩笑的第一手资料,他说:
“多年来,我的网站在没有 html 或 xml 站点地图的情况下运行良好。 我摘下了我的锡纸帽子,开始使用 xml 站点地图,并很高兴看到 url 需要多长时间才能出现在 serps 中。 我不认为我看到它们的使用有任何明显的性能改进,但它使一些分析/报告稍微容易一些。”
因此,XML 站点地图仅在理论上确保抓取和索引,我们是否必须专注于它们而忽略可见或可视站点地图?
获取搜索营销人员所依赖的每日时事通讯。
见条款。
为什么我们应该专门为谷歌创建站点地图?
多年来,谷歌发言人告诉我们要为用户而不是搜索引擎创建网站。 为什么在站点地图方面破例,只为谷歌和其他搜索引擎创建它们?
这让我想知道其他 SEO 策略是否对搜索机器人显示一个东西而对网站访问者显示不同的东西也可能是个好主意。
不管怎样,谷歌是这么说的,所以我们必须听,对吧? 并不真地。
Google 不喜欢 HTML 站点地图而更喜欢 XML 肯定是有原因的。
XML 站点地图通常是自动化的,并且包括在线发布的所有内容。
在 WordPress 上,有许多工具可以为您创建站点地图。 Yoast SEO 也涵盖了您,例如,甚至是基本的免费版本。
2020 年,WordPress 终于在其核心中添加了 XML 站点地图支持,因此您甚至不需要外部插件。
XML 代码格式也是机器可读的,而 HTML 则比较乱。 尽管有错误,HTML 仍必须工作,而 XML 会在您忘记字符时中断。
因此,归根结底,XML 站点地图的创建主要在幕后进行,没有容易出错的人工干预。
此外,大多数人永远不会看到您的 XML 站点地图,他们甚至不知道在哪里可以找到它,因为它没有在站点上任何可见的地方链接。
使 XML 站点地图为人们所用
幸运的是,总有一些中间立场。 您不必使 XML 站点地图不可见。
您可以像处理任何 HTML 页面一样使用样式表格式化 XML 站点地图。
只要 XML 出现,这种技术就一直有效。 那里有教程可以帮助您。
确实有一段时间,似乎 XML 将取代 HTML 作为 Web 标准,或者它是一种折衷方案,称为 XHTML。
出于兼容性原因,这没有发生。 尽管 XHTML 格式更清晰且更不容易出错。 当发生错误时,网站确实崩溃了。
相反,随着 HTML5 的引入,浏览器接受了草率编码的网站,以简化发布,但以自动抓取为代价。
现在您已经理想地创建了一个 XML 站点地图,无需编码技能的人也可以阅读该站点地图。 请记住,它仍然是您拥有的所有内容的平淡列表。
您仍然可以考虑为您的网站访问者创建一个可读的 HTML 站点地图。
何时使用视觉或 HTML 站点地图
这不是非此即彼。 你可以:
- 决定将可见和不可见站点地图分开,而不是让您的 XML 站点地图对人们可见。
- 出于不同的原因在您的站点上创建可见 (HTML) 和不可见 (XML) 站点地图。
- 拥有多个 HTML 或 XML 站点地图。
这取决于您网站的外观以及您的目标。

使用这些问题作为做出决定的指南:
- 您想为您的网站创建一个快速概览页面吗? 使用 HTML 站点地图!
- 您想尽快并尽可能深入地建立索引吗? 创建 XML 站点地图。
也就是说,存在边缘情况,许多网站不符合典型标准。
以下是可视化或 HTML 站点地图的示例用例。
遗留和/或硬编码网站
信不信由你,网络上仍然存在几十年前的遗留站点,甚至是硬编码的 使用 HTML、CSS 和/或 JavaScript 手动制作的网站。
事实上,您可能经常使用它。
Amazon.com 与多年前几乎是同一个网站。 多年来不断更新完善,直至今日。
全面重新设计对于底线而言风险太大且破坏性太大。
一些基本的遗留站点可能难以即时创建 XML 站点地图。 因此,当他们使用硬编码的 HTML 站点地图时,这不是问题。
你必须删除它,因为谷歌这么说吗? 当然不是。
大型网站
当 Mueller 说您需要适当的站点导航时,他通常是对的。 但它并不总是适用于较大的站点。
你不可能将一个拥有数千页的高度复杂的网站放入一个菜单中,而不会使它迅速失控。
为了更好地找到网站,人类和搜索机器人都可以使用反映网站整体结构的网站地图。
您不必列出每一页,因为那样会使它太大。
替代大型菜单
许多网站试图尽可能多地适应他们的网站导航,并最终拥有所谓的大型菜单。
你将鼠标悬停在导航上,菜单突然覆盖了整个网站。
用户很快就会被数十种可供选择的选项所淹没。
此外,有时,如果用户没有足够快地指向正确的菜单项,当他们失去一级菜单时它就会消失。
大型菜单很诱人,尤其是对于每个利益相关者都希望处于领先地位的大公司而言。
但它们通常是用户体验的噩梦,正如 Smashing Magazine 创始人维塔利·弗里德曼 (Vitaly Friedman) 清楚地证明的那样。
没有内部搜索的网站
在进行网络外展时,您可能会注意到许多网站很难联系到他们。
没有内部搜索功能的网站通常就是这种情况。 您通常很难找到他们的联系页面。
搜索功能将是一个合乎逻辑的解决方案,但令人惊讶的是,有些网站没有搜索功能,即使是在具有内置功能的 WordPress 上运行的网站也是如此。
一些主题或网站所有者只是删除搜索输入。
当我在您的菜单中找不到标准页面并且没有可用的搜索功能时,可视化站点地图会很好。
孤立页面
当您设法创建一个可用的菜单而不会变得太大以至于不再适合某些屏幕时,您通常会以孤立页面告终。
孤立页面是未从菜单结构或内容内部链接的网页。
当内容被删除和更新,并且一些链接消失时,就会发生这种情况。
通常,应该完全删除孤立页面。
其他人仍然有意义,但可能没有那么重要,无法放在主菜单或页脚链接中。
如果链接到可见、可读的站点地图中,这样的孤立页面就没问题了,这样寻找它们的人就可以找到并访问它们。
更快的索引
说实话! 仅仅因为一个页面或其他资源(想想图像或视频)列在 XML 站点地图上并不意味着谷歌会索引它。
您的网站可能没有足够的权限将其所有内容纳入 Google 索引。
这在过去对于新网站来说是一个相当普遍的问题。 特别是在新创建的网站和谷歌的计算能力更有限的情况下,一些内容没有被故意纳入索引。
现在这不是什么大问题,但您仍然可能希望在内部链接内容以增加获得索引的机会。
将更重要的内容链接到顶部、显着位置和/或更频繁。
更好的链接资产
当我们谈论权威时,我们指的是一些 SEO 仍然称为“链接汁”的链接资产。
在顶部显示一些链接而在底部显示其他链接的 HTML 站点地图在某种程度上调节了链接资产流。
链接在顶部的页面预计比底部页面拥有并获得更多权限。
据我所知,对于 XML 站点地图,没有这样的层次结构。 上面列出的所有资源只是列表中的项目。
最上面的项目只是最新的,不一定是最重要的,也不一定是需要最高权限的。
XML 站点地图上没有固有的层次结构,除非您通过声明某些资源更重要并因此应该比其他资源更频繁地爬网来将其编码到其中。
可见的 HTML 站点地图允许您将那些资源链接到最重要的顶部,从而发送更多用户和权限,就像在您的站点导航中一样。 因此,理想情况下,它不是“最新的”,而是最重要的。
可用性
当我们在这里谈论 SEO 时,站点地图最重要的方面,即提高可用性,在最后出现。
毕竟,这是 Search Engine Land 而不是 UX Collective。 他们提倡为每个网站项目创建一个(内部)用户体验站点地图,至少在建立信息架构时是这样。
HTML 站点地图改善了整体用户体验,尤其是:
- 辅助功能。
- 可发现性。
- 可查找性。
- 可用性。
这些仍然是 HTML 站点地图最强大的用例,就像在 90 年代一样,在 Google 开始使用链接进行索引和排名之前以及引入 XML 站点地图很久之前。
年长的用户(我承认我是其中之一)甚至可能更喜欢清晰的页面式站点地图,而不是当您不触摸它们时就会消失的摇摇欲坠的菜单或显示不相关项目的搜索功能。
一些老年人不能有效地使用鼠标悬停和鼠标单击操作。
残障人士,尤其是视障人士,需要尽可能少的鼠标操作。 因此,一页的概述可能最适合他们。
有用的站点地图示例
纽约时报
我经常以纽约时报为例,因为几乎每个人都知道该刊物,而且它是如此权威。
这次我想以纽约时报为例,因为他们成功地做了一些正确的事情并脱颖而出。
纽约时报以一种对读者、搜索用户和搜索引擎机器人等真正有用的方式使用可见的 HTML 站点地图。
NYT 有几个网站地图,由 LinkedIn 上 Go Fish Digital 的 SEO 同事 Chris Long 突出显示。 这是使用站点地图使网站受益的主要示例。
“60 秒 SEO:《纽约时报》拥有我见过的最好的 HTML 站点地图之一。这是一个示例,说明 1912 年的一篇文章距离 [他们的] 主页仅 5 步之遥:”
我不想在这里过多介绍细节,因为 Long 已经在这方面做得很好。
Apple.com
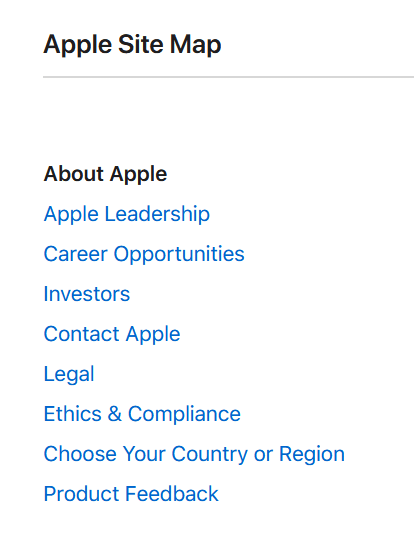
大型站点使用站点地图的另一个很好的例子是 Apple.com。 他们的纯文本站点地图对人们和搜索引擎很有用。
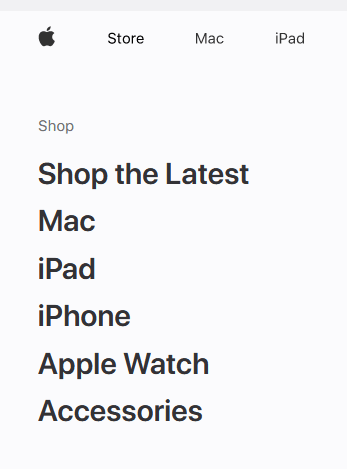
但是,请注意站点地图与 Apple 站点在内容上方的实际顶部导航有何不同。
“Apple 站点地图”以“关于 Apple”(未链接)和以下链接开头:

站点导航从店铺和具体产品对比开始:

显然,SEO 团队决定让网站访问者和搜索机器人更容易看到商店和产品。 同时,页面的真实结构或重要性似乎完全不同。
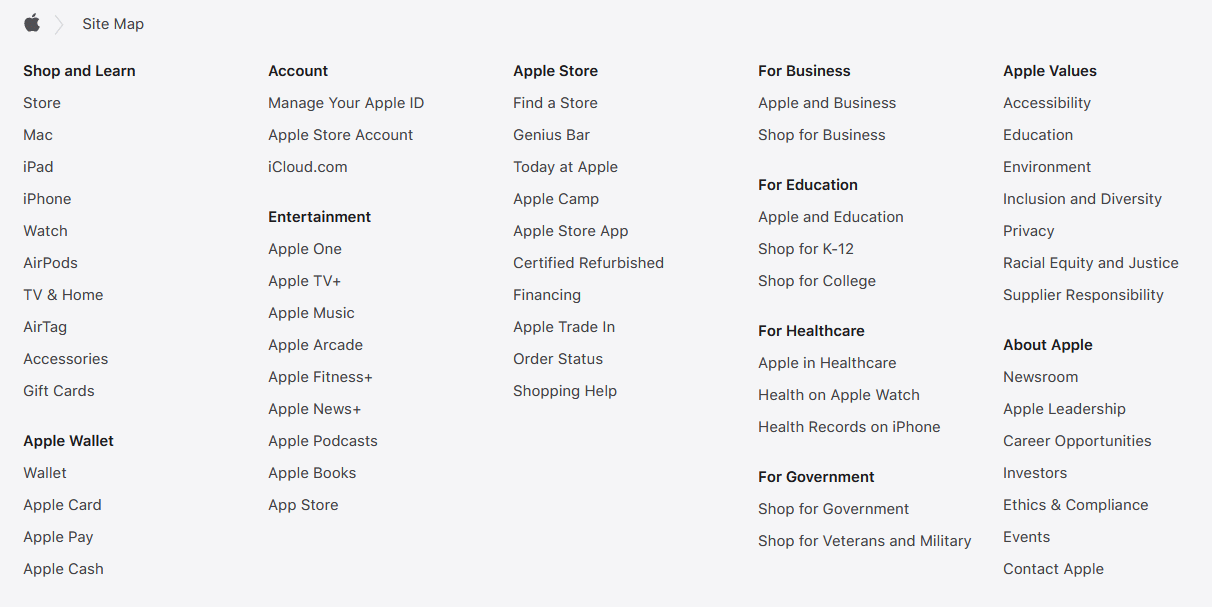
无论如何,尽管有超过一百个链接,巨大的 Apple 站点地图可以让用户很好地了解站点内容,而不会使页面过载。
此外,他们在页脚中有另一个站点地图,反映了顶部菜单结构,而不是专用页面上的独立“站点地图”。
它的字体大小和列出的链接数量都较小,但仍然非常有用。

因此,无论您最终到达哪里,您总有一个站点导航或站点地图可以为您提供帮助。
“一切都很容易找到”的用户体验是 Apple 网站设计的核心。
本文中表达的观点是客座作者的观点,不一定是 Search Engine Land。 此处列出了工作人员作者。
