使用 Elementor 在没有 CSS 的情况下掌握图像设计
已发表: 2017-08-13当用户访问您的页面时,他们会有某种反应。 无论是积极的还是消极的,在很大程度上取决于他们所看到的。 由于视觉是人类最强的感觉,因此图像是吸引用户注意力的最快方式之一。
图像胜于雄辩
视觉传达具有在瞬间与用户直接联系的至高无上的力量:大胆、图形和有意的图像有助于吸引用户。
在本文中,我们将逐步引导您使用 Elementor 中提供的 2 个小部件添加、设置和自定义图像:图像和图像框。 此外,在最后一节中,我们将了解如何在图像上添加文本覆盖。
布局
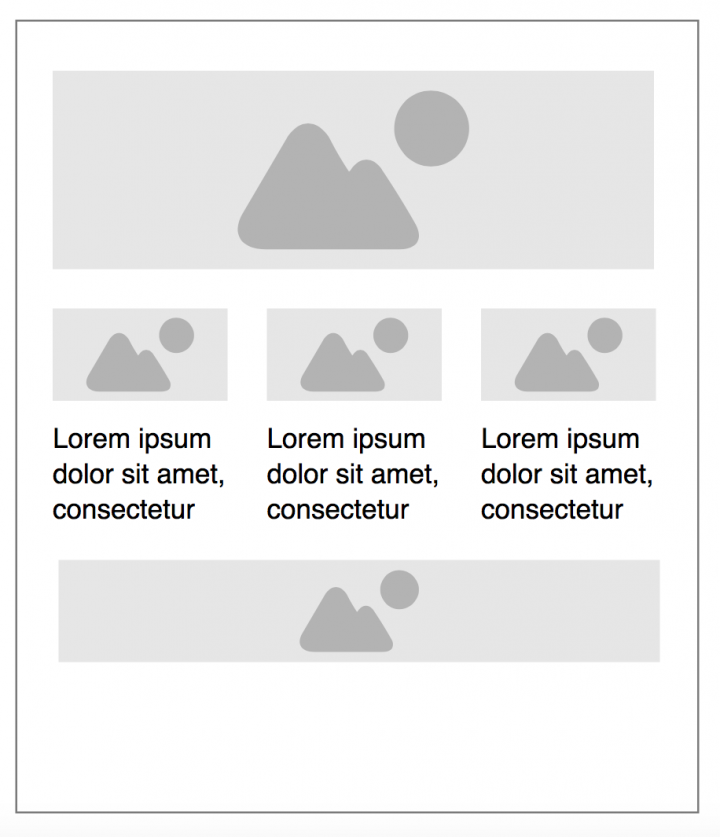
出于本教程的目的,我们将为包含 5 个图像的页面创建一个简单的布局:
- 1 张主图位于顶部
- 3 张带有说明和网站部分链接的次要图片
- 1 张带有文字叠加层的营销图片
此页面的目的是讲述一个关于增强现实和虚拟现实的故事,并让观众为下一步做好准备。 我们页面的线框将如下所示:

页面的顶部区域专用于主图像。 主图像具有强大的沟通工具的作用,因为它假设创建一个上下文。 3 个支持图像为主图像创建的上下文添加了更多细节。 最后,位于页面底部的营销图片具有号召性用语文本。
1. 使用图像小工具添加主图像
毫不夸张地说, Image小部件对您的设计至关重要。 很难想象不包含至少一张图像的布局。 这就是为什么这是一个基本的小部件,您在设计网站时很可能会经常使用它。
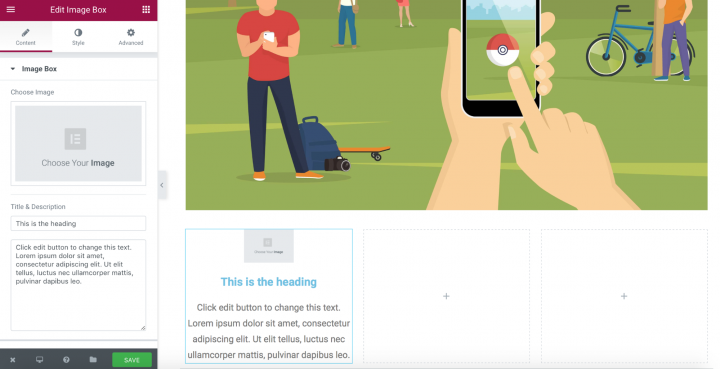
要将新图像添加到您的布局,您只需添加一个新部分并将图像从 Elementor 的小部件面板拖动到该部分。

在布局上拖放小部件后,您将看到Content 、 Style和Advanced选项卡。 单击内容部分,然后从 WordPress 媒体库中的一组可用图像中选择图像。 我们将选择我们需要的一种。


就这样! 现在我们已准备好进行下一步。
风格定制
在设计页面布局时,小细节确实会对用户体验产生很大影响。 这些小细节可能包括图像大小、不透明度或任何与样式相关的内容。 Elementor 为图像属性修改提供了极好的可能性——您可以对图像的每个细节进行广泛的控制,并且由于所见即所得的编辑器,您将能够立即看到调整的结果。
虽然我们不会过多地自定义我们的主要图像,但重要的是要完成所有重要的自定义选项,以便准备在您的下一个项目中使用它们。 下面您将看到一些自定义图像的流行方法。
图片尺寸
这是可以更改图像大小的基本功能之一。 尺寸比例从 1% 和 100%(全尺寸图像)开始。

如果我们希望图像只跨越列的一部分而不是全部列,我们可以使用它的显示百分比。在我们的例子中,我们想让我们的图像成为页面上最突出的元素(用户看到的第一个元素)当他们进入页面时),这就是我们为它选择 100% 的原因。
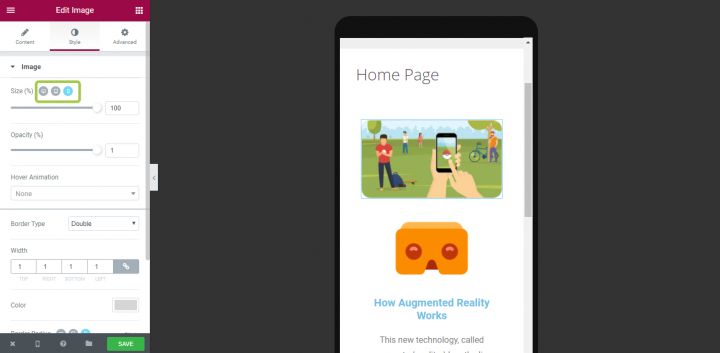
Elementor 中的Size功能的优点在于,它可以检查您的图像在不同屏幕上的外观。 如今,访问者使用多种不同类型的设备访问您的网站,确保您的图像大小适合显示和跨平台非常重要。 只需单击一下,您就可以检查您的图像在台式机、平板电脑和手机上的外观,并根据需要更正尺寸!

确保图像采用正确的格式比例将大大提高可用性。
结盟
对齐属性在内容选项卡中可用。 当您有几个元素并且需要创建强大的视觉层次结构以引导用户注意屏幕(例如 F 布局或 Z 布局)时,此功能很重要。 网站的访问者更有可能快速浏览屏幕而不是阅读那里的所有内容。 因此,如果访问者想要查找内容或完成任务,他们将进行扫描,直到找到需要去的地方。 您可以通过更改图像的对齐方式来设计他们的眼睛应该首先聚焦、第二聚焦等,从而帮助他们前进。

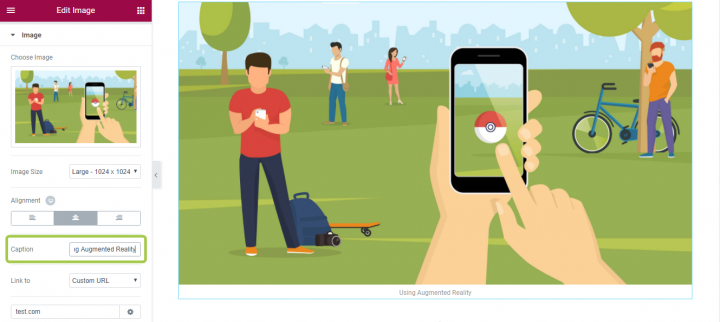
标题
值得大声说:可访问性很重要! 图像可访问性对于使您的网站可供尽可能多的人使用至关重要。 这就是为什么所有包含重要信息的图像都应该有一个描述性标题,传达与图像相同的信息。 感谢 Elementor,您可以为每张图片添加标题,为访问者带来价值。

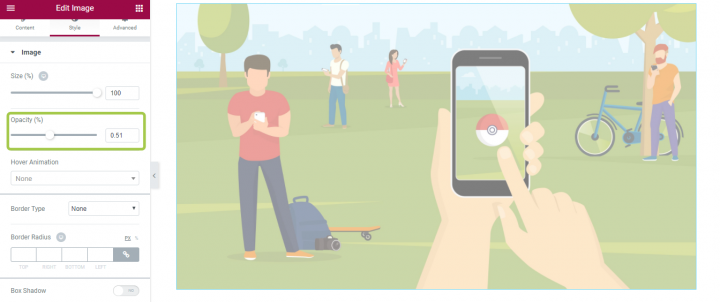
不透明度
使用 Elementor,您还可以自定义图像的不透明度。 当您想让图像不那么突出时,此样式属性很有用。 在我们的例子中,我们将此设置保留为 1 (100%)。

悬停动画
如果您的图像是一个交互式元素,那么为您的用户提供可点击性的视觉标志非常重要。 虽然仍然可以通过在悬停时更改鼠标指针来为用户提供提示,但我们可以使用动画获得更好的结果。 感谢 Elementor,您可以使用不同类型的动画创建交互式悬停效果。 我们将在次要图像中使用此功能(在第 2 节中)。
在样式部分,您将有一个设置悬停动画,其中包含不同类型的动画效果。
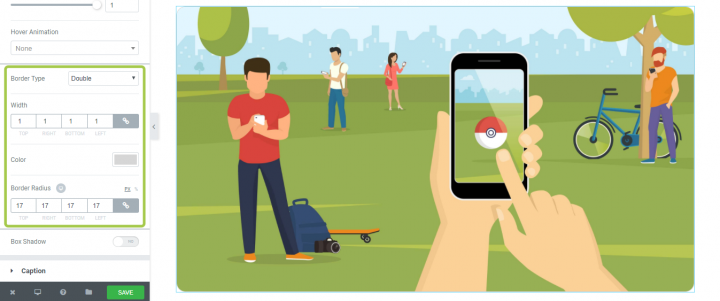
边界
众所周知,圆角对眼睛来说更容易。 使用 Elementor 的边框功能,您可以为图像制作美观的圆角。 该功能可以自定义边框的颜色,以及它的宽度和半径。

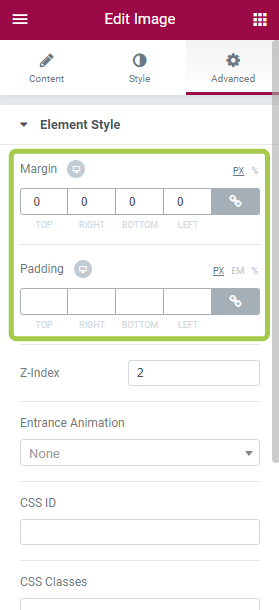
边距和填充
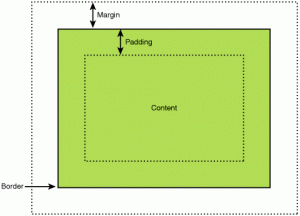
人们经常问“padding 和 margins 有什么区别?” 因此,在我们深入研究细节之前,指定差异很重要:
- 边距将项目从其他项目移开。
- 填充将元素内的项目从元素的边框移开。

以适当的间距放置元素会对用户体验产生巨大影响。 使用 Elementor 为 UI 使用边距和填充有两种最流行的方法:
- 创造一个垂直的节奏。 当您的网站包含许多不同的元素并且必须创建统一的垂直节奏以使布局更易于使用时,这一点尤其重要。
- 对齐容器中的元素。 我们将在营销图像的定制过程中看到这在实践中是如何工作的(第 3 部分)。

Z-索引
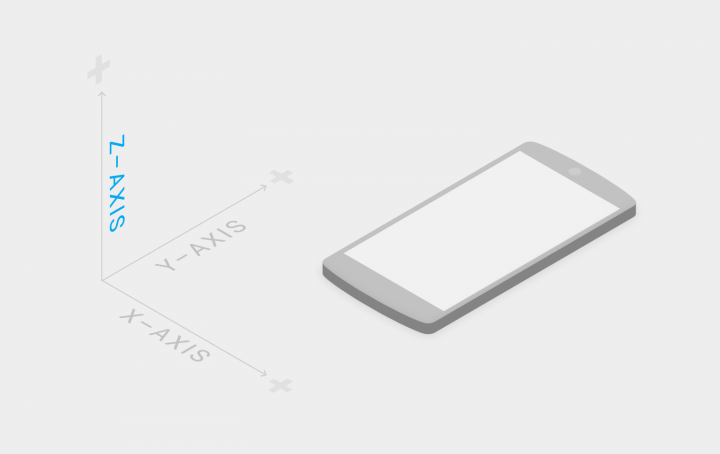
我确定您熟悉 3D 坐标空间。 我们有一个 x 轴,通常用于表示水平,y 轴表示垂直,z 轴用于表示进出页面或在我们的例子中的屏幕。

我们实际上看不到 z 轴,因为屏幕是一个 2D 平面。 我们以透视的形式看到它,当它们共享相同的二维空间时,一些元素出现在其他元素的前面或后面。

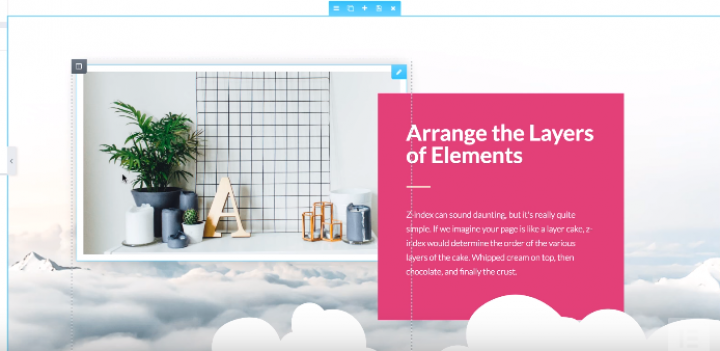
Z-index 可以以层的形式在另一个小部件的顶部显示一个小部件。 例如,我们可以将图像用作背景图像并放置一个叠加元素(例如下面示例中的卡片)来创建分层布局。


自定义可见性选项
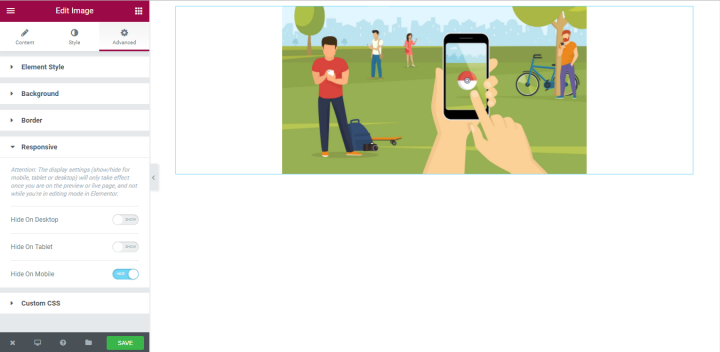
我们大多数人可能都熟悉为移动设备隐藏某些元素的任务。 当我们需要这样做时,我们通常使用自定义 CSS 设置。 这需要我们深入编码。 使用 Elementor,您只需单击一下即可隐藏元素(字面意思!)。 借助响应式设置,您可以根据设备类型自定义元素的可见性设置——您可以仅在宽桌面屏幕(例如桌面)上显示特定图像,并在屏幕空间有限的移动设备上隐藏它。

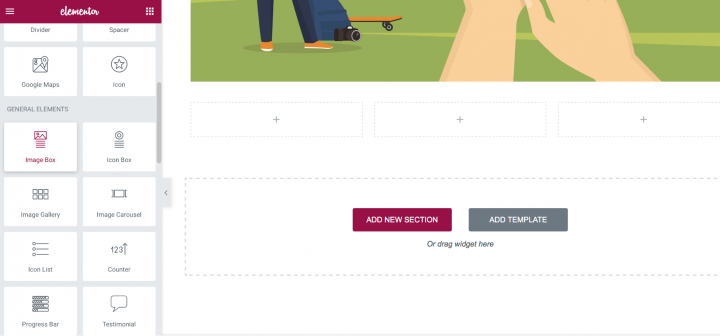
2. 使用 Image Box Widget 添加次要图像
现在是时候在标题图像下方添加 3 个图像了。 他们将提供有关该主题的其他信息。 为此,我们将使用图像框小部件。 使用 Image Box Widget,您可以在页面上以整洁的布局显示图像及其标题和描述。
首先,我们将添加一个具有 3 列结构的新部分。
接下来,我们应该将 Image Box 小部件从 Elementor 的小部件面板拖放到第一列。

您应该具有以下布局:

是时候自定义我们的图像框了。
风格定制
由于小部件是相同的图像控件图像框的大多数属性,我们只注重那些对我们的布局很重要的属性。
图像、标题和描述、位置
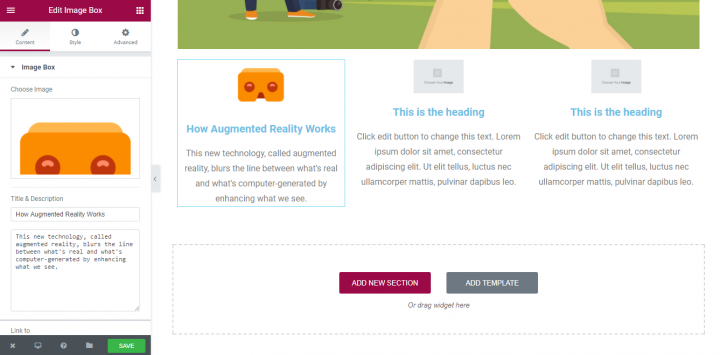
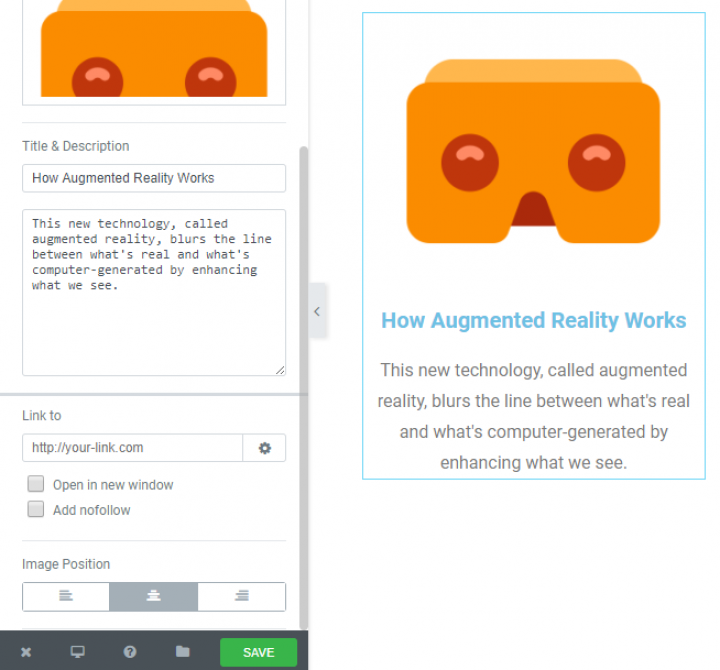
首先,我们需要为我们的图像框小部件定义最重要的设置——选择图像并添加标题和描述。 这一切都可以在一个地方完成 -内容区域。
这是添加真实数据后我们将拥有的内容。

链接和悬停效果
我们的次要图像的目的不仅是提供信息,它们也是导航元素。 使用链接到功能,您可以定义一个 URL,当用户单击/点击图像时,该 URL 将用作目标目的地。

由于每个Image Box都是一个交互元素,我们需要添加一个悬停动画效果。 转到“样式”部分并选择最合适的样式。 我建议选择Grow动画,因为它是用户最熟悉的。
现在,当悬停在图像上时,它会变大,这样用户就会明白它是一个交互式元素。
间距
正确使用元素之间的空白可以显着提高对信息的理解。 您可以使用Image Spacing设置图像和内容之间的空间。

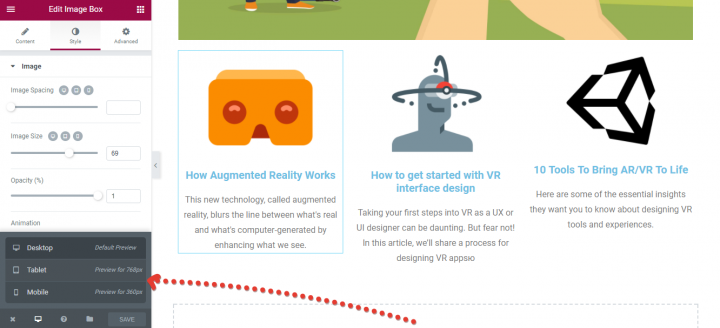
图片尺寸
您可以为您的图像自定义图像大小属性。 它从 5 一直到图像的全尺寸。
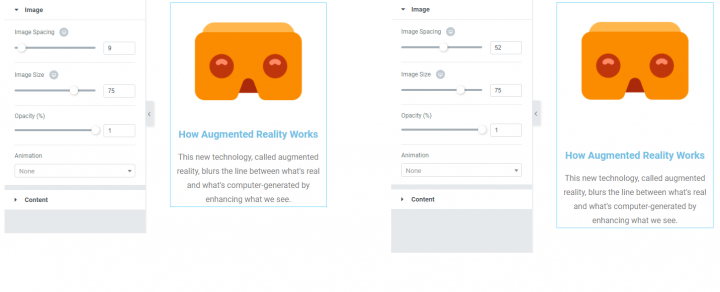
Elementor 是一个非常灵活的工具,可以为桌面、平板电脑和移动设备选择不同的图像大小。 在下面的示例中,桌面版(左)的图像大小为 70,移动版(右)的图像大小为 31。
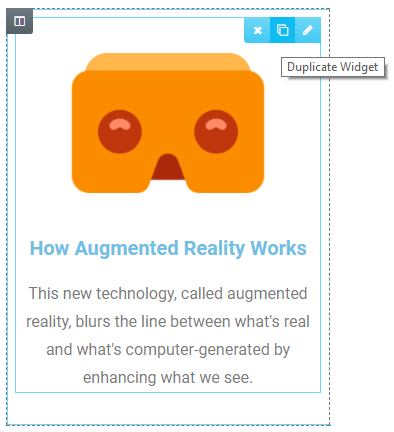
重复小部件
完成小部件的自定义后,您可以复制其属性。 这将为您节省大量时间。 您需要做的是选择一个图像并单击“复制小部件”

现在您需要做的就是为每个框选择合适的图像和文本副本。
3. 添加带有文字叠加的营销图片
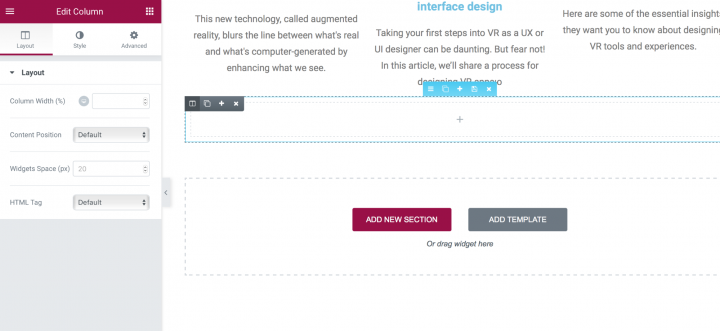
最后,是时候添加带有促销信息的营销图片了。 我们将在带有图像框的部分下方添加一个新部分。

添加该部分后,我们需要更改背景图像。 您可以在Style → Background → Classic 部分进行操作。
我们将从媒体文件夹中选择一个图像。 选择图像后,您可能想知道什么也没发生。 但是别担心,这没关系,因为我们在这个部分没有任何元素(除了选择的背景图像)。 一旦我们添加了一个元素,你就会看到图像。
添加文本叠加
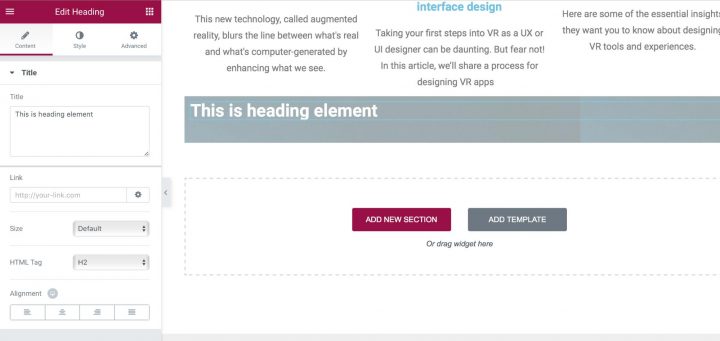
现在是时候为该部分添加营销副本了。 为此,我们将转到小部件面板并选择“标题”小部件。
只需将其拖放到该部分,您就会看到在上一步中选择的图像最终变得可见。

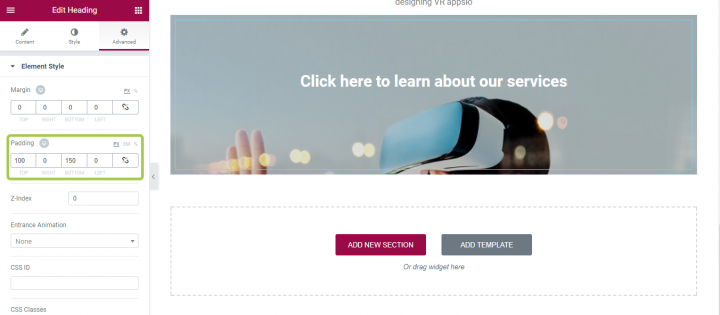
让我们将默认文本副本更改为“单击此处了解我们的服务”。
对齐文本
是时候对齐我们的文本副本了。 为此,我们将使用 Padding。 我们将在图像的顶部和底部添加 150px。 我们的工作结果可以在下面的屏幕截图中看到。 我们还将将内容位置设置为列到中心。

虽然这个文本覆盖乍一看可能看起来不错,但它有一个严重的问题——白色文本副本“单击此处了解我们的服务”在移动设备上几乎不可读。
添加颜色叠加
如果原始图像不够暗(就像我们拥有的图像),您可以用半透明的黑色覆盖整个图像。 为此,您应该转到文本部分,选择背景 → 正常并选择不透明度为 50% 或更高的颜色。 这是我们现在所拥有的:
或者,您可以在图像上添加叠加层。 为此,您需要选择背景图像,并使用样式部分中的背景叠加属性添加背景。
结论:预览您的工作结果
因此,您成功添加了所有图像并根据线框创建了视觉层次结构。 现在是时候测试您的布局在不同屏幕尺寸下的外观了。 您可以为此使用页面预览功能。

页面预览功能
确保测试您的布局以适应不同的屏幕。 用户应该能够在不缩放或水平滚动的情况下看到主要内容,包括图像。
