图像 SEO:图像优化的 15 个技巧
已发表: 2023-10-13在 SEO 世界中,我们都花费了大量时间来优化我们的内容。
但您是否知道优化网站图像也非常重要?
好吧,让我告诉你一切。
在本指南中,我将介绍:
- 图像 SEO 到底是什么
- 它的好处
- 我的 15 个优化图像的重要技巧
- 如何使用各种工具来识别网站图像的问题
- 如何针对 Google Lens 优化图像
最后,您应该充分理解为什么图像搜索引擎优化对您的网站至关重要,以及它如何帮助提高您在 SERP 和 Google 图片上的排名。
了解图像搜索引擎优化及其好处
如果您在网站上使用大量图像,那就太好了——您应该这样做。 人类是视觉导向的生物,没有什么比引人入胜的图像更能吸引我们的注意力了。 事实上,根据 Optinmonster 的说法,包含图像的在线内容比不包含图像的内容获得的浏览量高出 94%。
简而言之,您需要在内容中包含图像以吸引用户并提高排名。
那么,如何确保图像有助于您的 SEO 工作呢? 好吧,这就是图像 SEO 的用武之地。
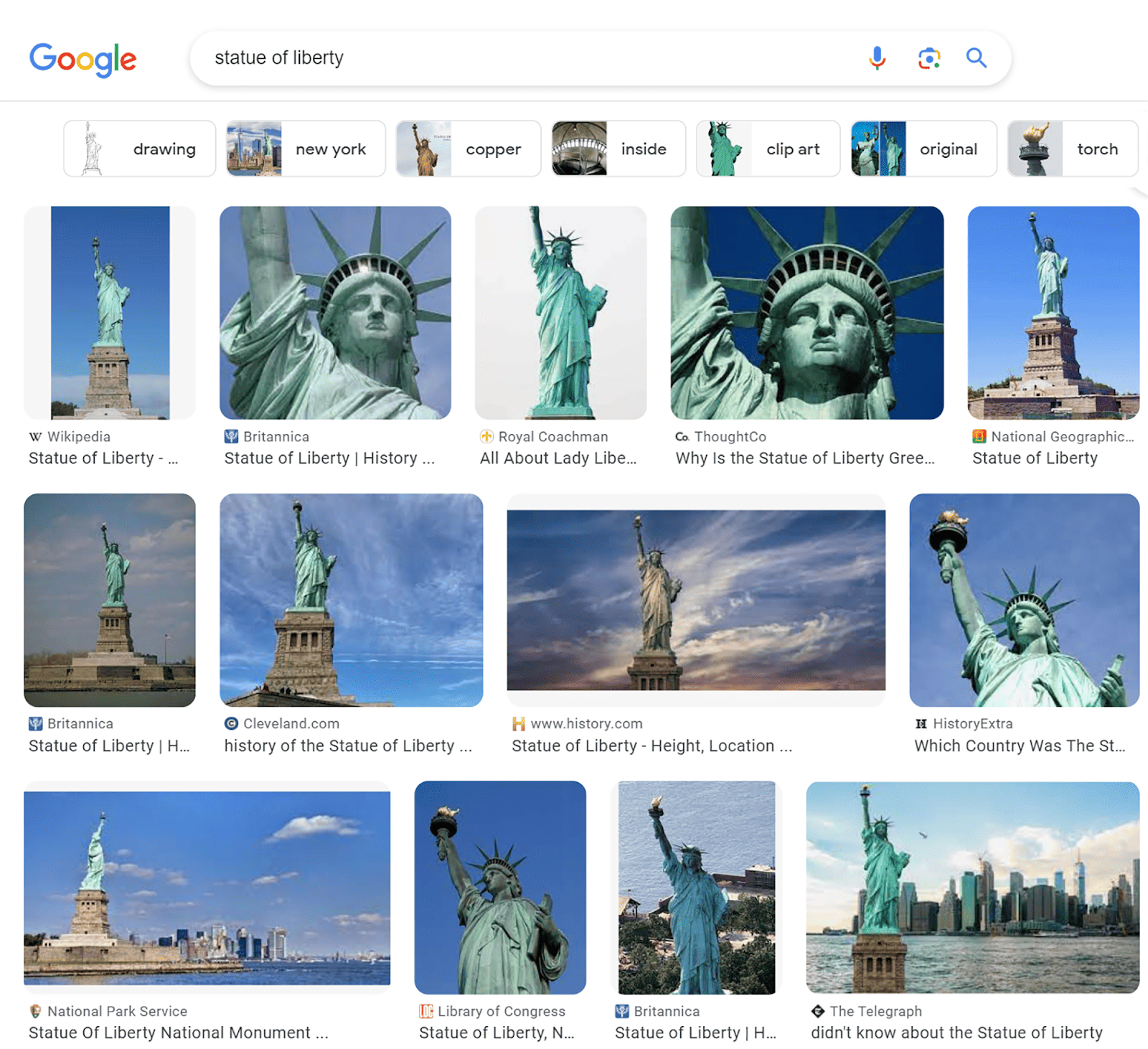
图像搜索引擎优化涉及优化图像以增强其在 Google 图片和 SERP 中的可见性。 这意味着它们可能会出现在 Google 的图像包中……

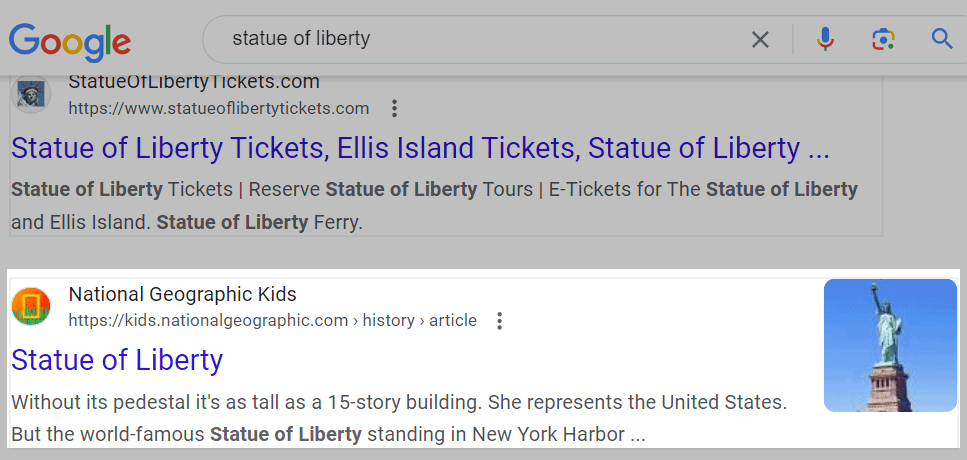
...以及常规搜索结果中链接旁边的较小缩略图版本。

全面优化图像有很多好处,例如:
- 缩短停留时间:如果您的页面包含引人入胜的图像,则用户更有可能希望消费更多内容并在其上花费更多时间。 这会导致更长的停留时间,从而对您的搜索引擎优化产生积极影响。
- 增强的可访问性:将 Alt 文本(替代文本)添加到图像中,以便为搜索引擎提供额外信息,并使他们更容易理解图像的内容。 当图像无法呈现时,搜索引擎也会显示它。
另外,包含替代文本可以提高依赖屏幕阅读器的用户的页面可访问性。 屏幕阅读器是一种软件应用程序或硬件设备,可将数字文本转换为盲文输出或合成语音,供无法自行查看图像或阅读替代文本的用户使用。 这不仅对这些用户有帮助,对您的搜索引擎优化也有好处。 - 更好的用户体验:无缝渲染的优化图像可带来增强的用户体验。 它减少了超大图像占据屏幕并遮盖其他元素的可能性。 优化不佳、体积庞大或格式错误的图像会大大增加页面的加载时间。 这不仅会导致负面的用户体验,还会开始影响您的排名。 通过优化图像,您可以实现更快的页面加载时间并增强网站的用户体验。
图像优化的 15 个重要技巧
正如您所看到的,图像搜索引擎优化非常重要并且有很多好处。 您需要确保您的图片经过优化,以帮助您寻求更好的排名。
为了帮助您做到这一点,以下是我的 15 条图像优化技巧。
1. 选择正确的图像文件类型
使用正确的图像文件类型(通常也称为图像格式)对于确保图像正确显示、不模糊且用户清晰可见至关重要。 您还需要确保您使用的是 Google 可以正确索引的图像格式。
Google 可以索引的图像格式有:
- JPEG
- 巴布亚新几内亚
- 网络P
- 静止无功发生器
- 骨形态发生蛋白
- 和 GIF
那么,哪种图像格式最适合 SEO? 在做出决定之前,您需要了解不同的格式:
- JPEG :此格式与几乎所有设备兼容,并且可以呈现多种颜色。 它也非常擅长保留图像色调。 但是,它使用有损压缩,这意味着压缩过程中会丢失一些数据。 因此,JPEG 并不适合数码照片等详细图像。
- PNG :这种格式也是普遍兼容的。 与 JPEG 不同,PNG 使用无损压缩,因此压缩过程中不会丢失数据。 主要缺点是 PNG 文件的大小往往比 JPEG 文件大,这意味着它们可以提高页面加载速度。
- SVG :这种格式使用矢量而不是像素来构建图像。 这对于照片来说不太好,因为文件太大。 然而,它非常适合徽标、图表和动画元素。
- WebP :这种格式正变得越来越流行和广泛使用,原因很容易理解。 WebP 非常适合减小图像尺寸,同时仍保持图像质量。 据 Google 称,WebP 有损文件比 JPEG 文件小 25-34%,WebP 无损文件比 PNG 文件小 26%。
一个缺点是 WebP 仍然不受所有浏览器支持,但这种情况肯定很快就会改变。
那么您应该使用哪一个呢?
- JPEG 适用于屏幕截图、博客文章图像以及对网站速度至关重要的内容。
- PNG 的质量和分辨率更好,但这些文件通常较大,这可能会导致页面加载时间较慢。 如果您愿意牺牲一点速度来获得更高的质量,那么 PNG 可能是适合您的格式。
- WebP 比前两者具有更强的压缩能力,并且您不必牺牲太多图像质量。 当您想要优化页面的加载速度并减少带宽使用时,它是理想的选择。 另外,WebP 支持 GIF 的动画功能和 PNG 的透明背景。 你真的不会出错。
- 当涉及到图标和徽标等内容时,SVG 是更好的选择,因为这些文件可以缩放到任何大小而不会损失分辨率。
最终,适合您的格式取决于您自己的喜好。 您在网站上使用的图像类型以及您想要达到的速度和质量将决定您选择哪种格式。
顺便说一句,如果可以避免的话,我真的不建议在您的页面上使用 GIF。 它们可能看起来很酷,但它们往往会降低加载速度。
2. 调整图像大小以供网络使用
重要的是要记住图像大小和文件大小是两个不同的东西。 图像尺寸是指图像的宽度和高度的大小(例如,1050 像素 x 1000 像素)。 文件大小是其占用的存储空间(例如350 KB)。
大尺寸(宽度和高度)的图像确实会降低页面的加载速度。 这是因为浏览器必须加载完整图像,即使它大于网站显示的最大宽度。
例如,如果您的博客的最大宽度设置为 650 像素,并且您上传宽度为 5,500 像素的图像,则浏览器仍需要下载全尺寸图像。 这会显着降低页面加载速度。
因此,需要调整图像大小以匹配预期的显示尺寸。
当然,这意味着您需要检查预期显示尺寸的最大宽度和高度。 要了解如何执行此操作,请查看我链接到的有用指南。
一旦确定了图像的正确尺寸,就可以调整它们的大小了。 我最喜欢的调整图像大小的工具之一是批量调整照片大小。
您所需要做的就是在浏览器中打开它,然后拖动图像或从设备上传它们。

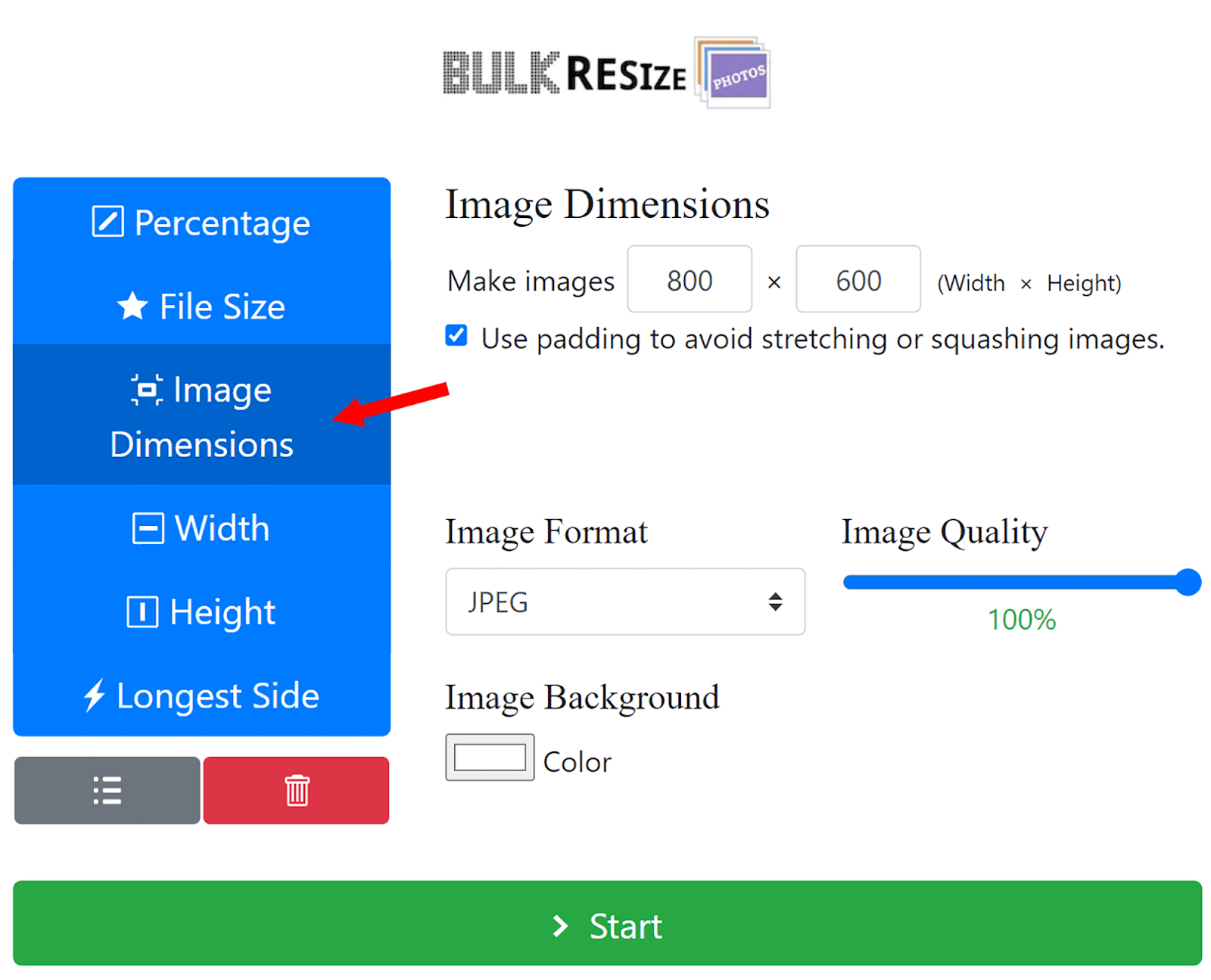
然后,您可以使用该工具调整图像的尺寸。 单击“图像尺寸”并设置宽度和高度。

调整图像大小后,您可以将它们下载到您的页面。
高分辨率图像也会阻碍页面加载速度。 诚然,这些图像看起来很棒并且非常适合打印,但是当将它们上传到您的网页时,您必须牺牲一些质量才能获得更快、响应更快的页面。
在线图像的标准分辨率是每英寸 72 像素 (PPI)。 像素 (px) 是构成桌面和移动屏幕上图像的单个点。 PPI 是指屏幕上一英寸空间内出现的这些点的数量。
大多数移动和桌面屏幕以 72 PPI 显示图像,因此使用更高分辨率并不一定会使图像看起来更好。
总而言之,请始终调整图像大小以适合预期的显示尺寸,并将图像分辨率保持在 72 PPI 或更低。
3. 压缩图像以加快加载速度
图像压缩可减小图像文件的大小。 这使得它们更适合在各种设备上快速加载和高效存储。
图片文件的大小直接影响页面的整体加载速度。 因此,如果页面包含文件大小较大的图像,那么用户可能需要比平常等待更长的时间才能开始与其交互。 这可能会让用户感到沮丧,甚至可能使他们离开您的网站。
大图像也会导致更高的带宽消耗。 这是您的网站与其用户之间传输的数据量。
如果用户访问包含较大图像的页面之一,则需要传输更多数据。 这会导致带宽使用量增加,从而使您的网络托管资源紧张。
由于许多网络托管提供商根据传输的数据量或使用的资源量收费,这可能会增加您的托管成本。 这意味着您应该在将图像放置到页面上之前对其进行压缩。
但是,压缩图像可能会导致质量下降。 这一切都取决于您选择的图像格式。 正如我之前提到的,JPEG 使用有损压缩,PNG 使用无损压缩。 因此,虽然 JPEG 通常可以比 PNG 压缩得更多,但它会损失质量。
这就是 WebP 的用武之地。请记住,它可以比 JPEG 和 PNG 进行更多压缩,同时仍然在一定程度上保留图像的质量。
根据经验,您的目标应该是将图像压缩到 100 KB 或更小。 如果您要压缩非常大的图像,则可能无法在不严重降低质量的情况下将其压缩到这么低。 如果是这种情况,请尽可能压缩它,同时确保图像仍然可用。
TinyPNG 是可用于图像压缩的最佳免费图像优化工具之一。 在浏览器中打开它后,您最多可以将 20 个 JPEG、PNG 或 WebP 文件放入其中。

TinyPNG 显着压缩图像,压缩过程完成后,您可以轻松下载它们。

使用压缩图像是降低页面加载速度和改善网站用户体验的好方法。 它还可以减少带宽使用并降低托管成本。
4. 编写描述性替代文本
正如我之前提到的,替代文本在帮助谷歌和其他搜索引擎理解图像的内容和上下文方面发挥着至关重要的作用,特别是因为它们无法直观地解释它们。 屏幕阅读器还使用它向视障用户描述图像。 因此,这对于页面的可访问性和增强用户体验至关重要。
另外,当图像本身无法呈现时,浏览器会显示图像的替代文本。
这意味着您的替代文本需要具有描述性,并且您应该在其中使用相关的关键字。 通过这样做,您可以为搜索引擎提供必要的上下文,并使您的图像与用户搜索查询保持一致。 这可以增强它们在 SERP 和 Google 图片中的相关性。 现在,让我们更深入地研究并探索使用它的最佳实践。
替代文本最佳实践
创建替代文本时使用的一个好技巧是想象有人在您闭上眼睛时向您朗读该文本。 如果您可以在脑海中清晰地描绘出图像,那么替代文本就发挥了作用。
现在,让我们看一下不良替代文本和良好替代文本的示例。
坏的:
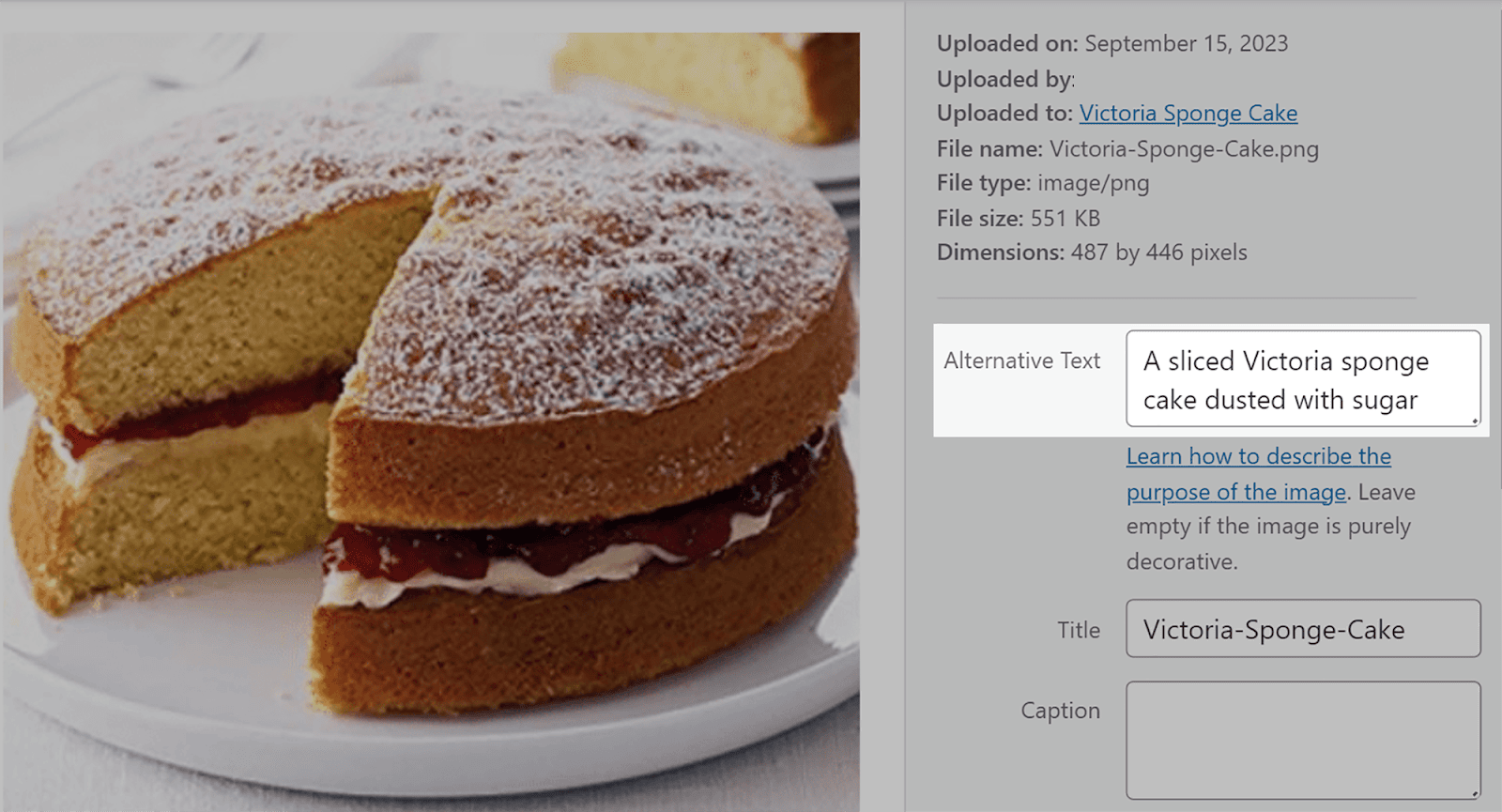
下图的替代文本较差的一个例子是“维多利亚海绵蛋糕”。

是的,它确实是维多利亚海绵蛋糕,但它并没有很好地描述图像,不是吗?
好的:
更好的替代文本描述是“一块撒有糖的切片维多利亚海绵蛋糕”。 这可以更好地在用户脑海中想象出图像并向谷歌描述该图像。
如果您不确定要为替代文本使用哪些关键字,那么您应该使用 Semrush 的关键字魔术工具进行一些关键字研究。
该工具有一项功能可以帮助您找到用于替代文本的关键字。 要使用它,请登录 Semrush 并单击左侧菜单中的“关键字魔术工具”。

接下来,输入图像的关键字,例如“维多利亚海绵蛋糕”,然后点击“搜索”。

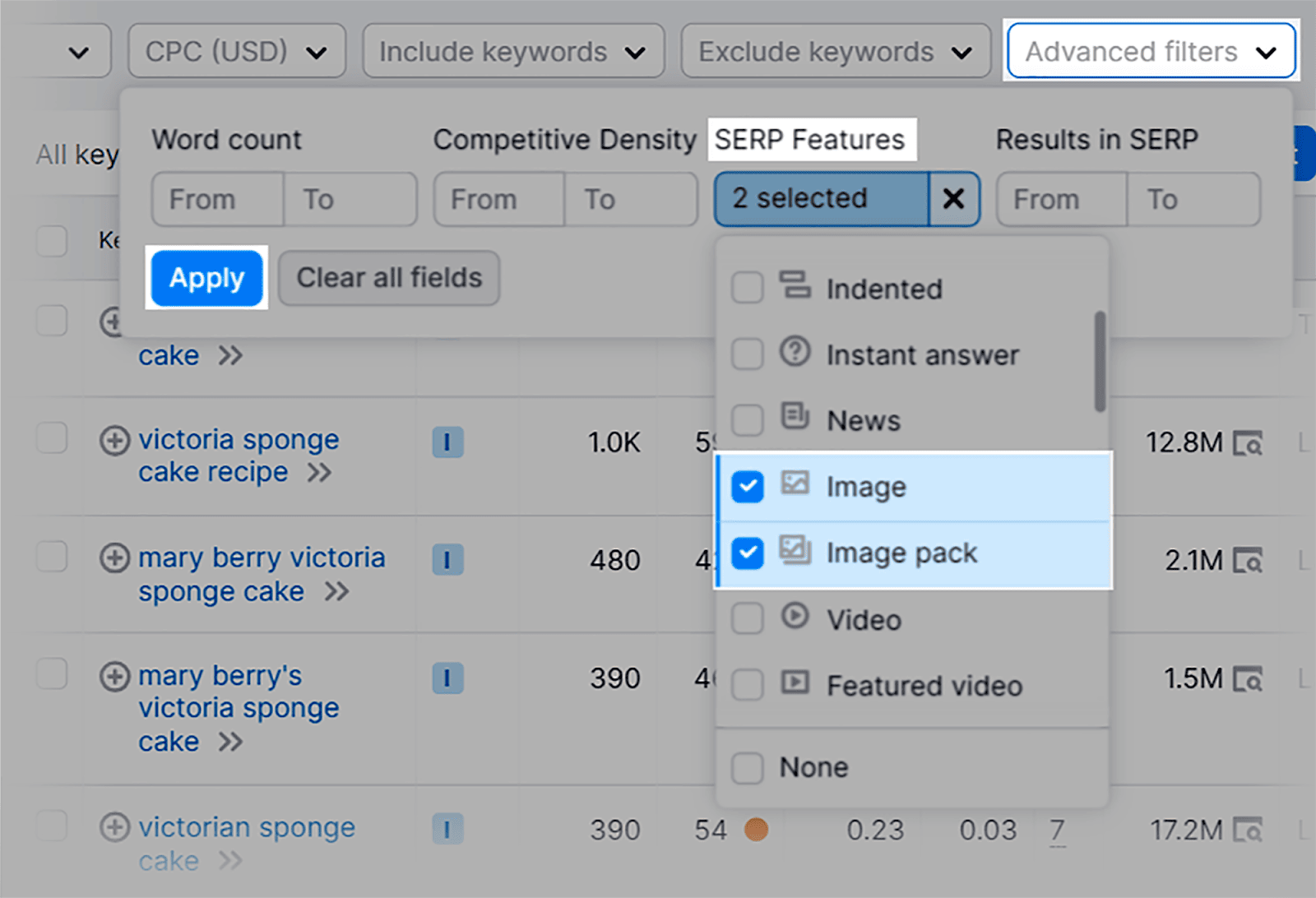
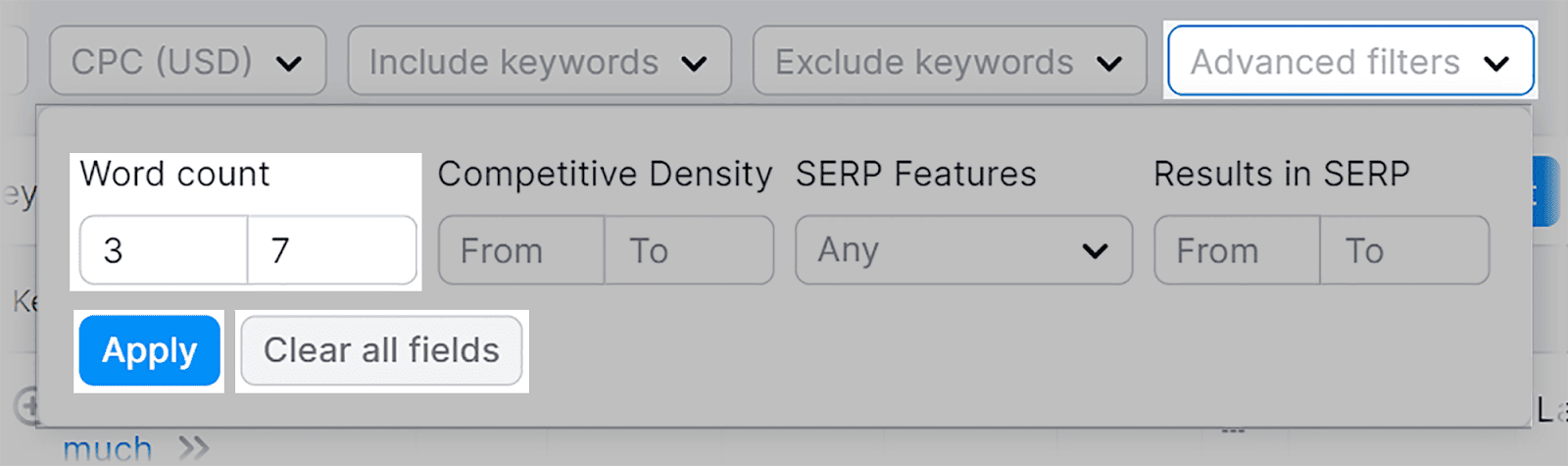
然后,单击“高级过滤器”和“SERP 功能”。 从下拉列表中选择“图像”和“图像包”,然后单击“应用”。

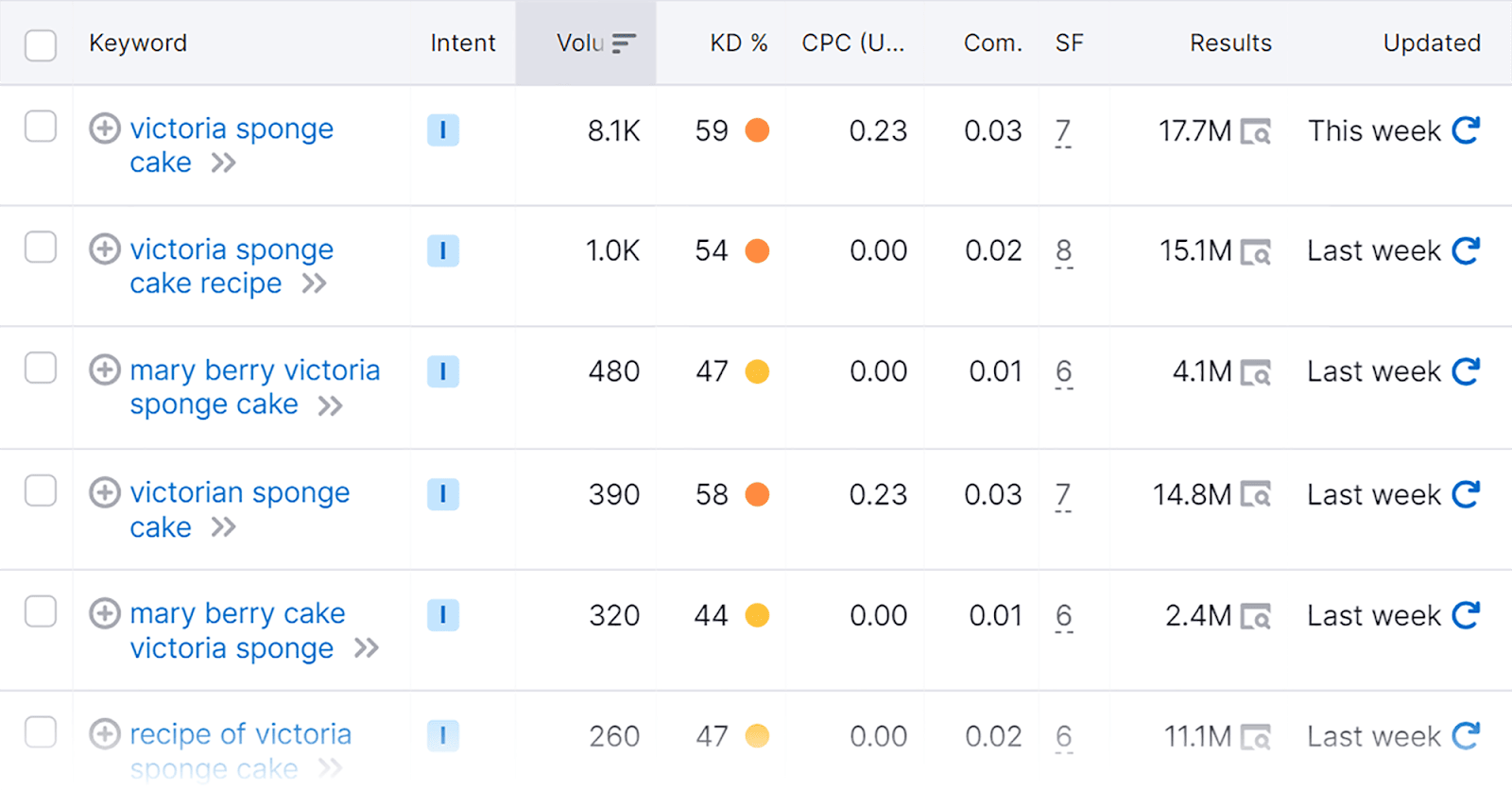
现在,您将获得大量关键字变体,可将其用于图像的替代文本。

现在,选择相关关键字后,如何向图像添加替代文本?
如果您使用 WordPress,那么将它们添加到您的图像中非常简单。 有两种方法可以做到这一点。
方法一:
只需从存储的媒体文件中选择图像,您就可以选择将其添加到屏幕右侧。
首先,单击屏幕左侧菜单中的“媒体”选项卡。

然后,从媒体库中选择图像,然后在“替代文本”框中输入替代文本。

方法二:
这是一种向已上传到您的页面或帖子的图像(即使它们已发布)添加替代文本的更快方法。
在左侧菜单中,单击“页面”或“帖子”。

接下来,选择您的帖子:

单击帖子中的图像,您将看到图像上方出现选项。 单击铅笔图标:

接下来,在框中输入替代文本并点击“更新”。
就这样吧。 就那么简单。

5. 使用相关的图像文件名并包含关键字
图像文件名在帮助搜索引擎理解图像的内容以及图像与用户搜索查询的相关性方面发挥着至关重要的作用。 因此,您应该使用描述性名称保存图像,而不是仅仅使用默认名称上传图像。
例如,假设您将此图像放置在页面上,其默认名称为“IMG_785432.jpg”。

当 Google 抓取您的页面时,不会为其提供任何图像上下文。 这意味着当用户搜索您的关键字时,此图像几乎不可能出现在 Google 图片或常规 SERPS 中。
相反,您应该为其指定一个描述性文件名,例如“red-ford-mustang-1967.png”。 请记住,图像文件名也应该很短,并且您应该用连字符分隔标题中的单词,以便 Google 更容易理解。
您还应该将关键字纳入图像标题和描述中,以确保您的图像出现在相关搜索结果中。
例如,假设您经营一个电子商务网站,您销售的产品之一是棕色克什米尔毛衣。 当然,您的网站上会显示此图像。 您不应将图像命名为“毛衣”,而应选择更具描述性的名称,例如“棕色克什米尔毛衣”。 这可以提高您的图像在相关用户搜索查询中出现的机会。
编写图像描述提供了一个很好的机会来包含您无法在内容中的其他位置包含的长尾关键字。
要查找长尾关键词,您可以使用我们已经讨论过的工具——Semrush 的关键词魔术工具。
导航到该工具,然后输入种子关键字,就像我之前向您展示的那样。 我将搜索“领衬衫”作为示例。
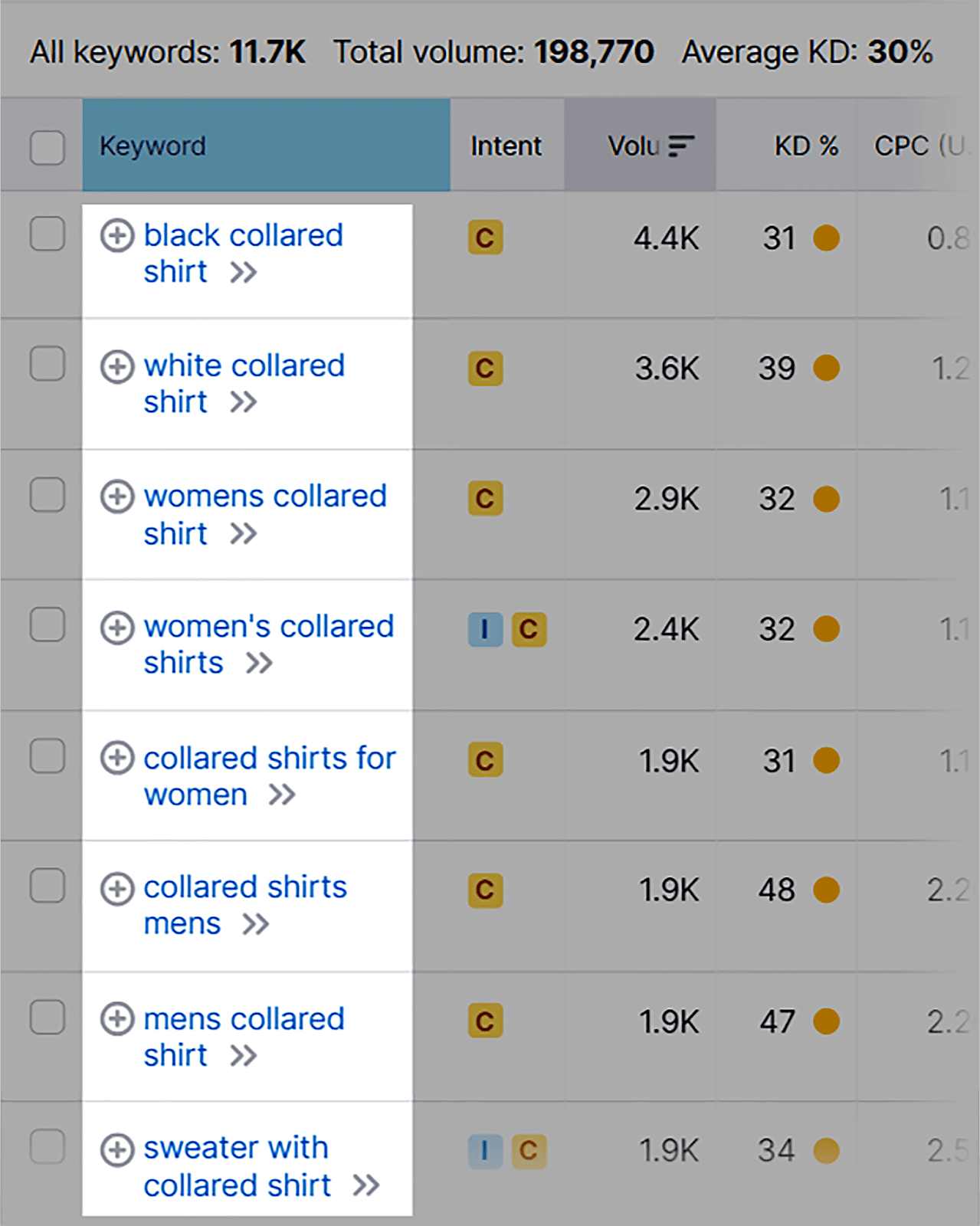
确保您获得的结果都是长尾关键字的一个好方法是单击“高级过滤器”,然后将最小字数设置为三个及以上。 这是因为长尾关键词包含三个或更多单词。

点击“应用”后,您将看到一个可供选择的长尾关键字建议列表。

选择与您的需求相关的内容并将其合并到您的图像描述中。
6.使用响应式图像
在抓取页面并为其建立索引时,Google 会从移动浏览器的角度对其进行抓取。 然后它根据移动版本对页面进行排名。 这被称为“移动优先索引”,它的出现是因为过去几年移动设备的搜索量大幅增加。
事实上,2023年第一季度移动流量占全球互联网流量的58.33%。 这意味着针对移动设备优化您的网站从未如此重要,其中包括您的图像。
由于移动屏幕比桌面屏幕小,因此必须利用响应式图像技术,使您的图像能够无缝适应响应式设计。 这意味着浏览器可以根据正在查看的设备以适当的尺寸显示图像。
一些内容管理系统 (CMS) 带有内置的响应式设计或提供响应式主题和模板。 这消除了确保您的网站适合移动设备的麻烦。 其中一些 CMS 包括:
- WordPress
- 乔姆拉
- 德鲁帕尔
- 维克斯
- 方空间
但是,您仍然需要选择图像文件类型并压缩图像,就像处理桌面站点一样。
如果您使用 WordPress,有大量插件可帮助您压缩图像和调整图像大小。 这些是我的前 3 个选择:
- Smush :这是一个广泛使用的图像优化插件,可以在保持质量的同时自动压缩图像并调整图像大小。
- ShortPixel :该插件提供无损和有损压缩选项。 它可以批量压缩图像,甚至可以提供 WebP 图像以加快加载速度。
- Imagify :这是另一个用户友好的图像优化插件,可让您轻松压缩图像和调整图像大小。
如果您打算编写自己的 HTML 代码来使图像具有响应能力,那么它可能会变得非常复杂,因此我建议您聘请 Web 开发人员或查看 Google 的响应式图像指南。
7. 通过字幕增强用户体验
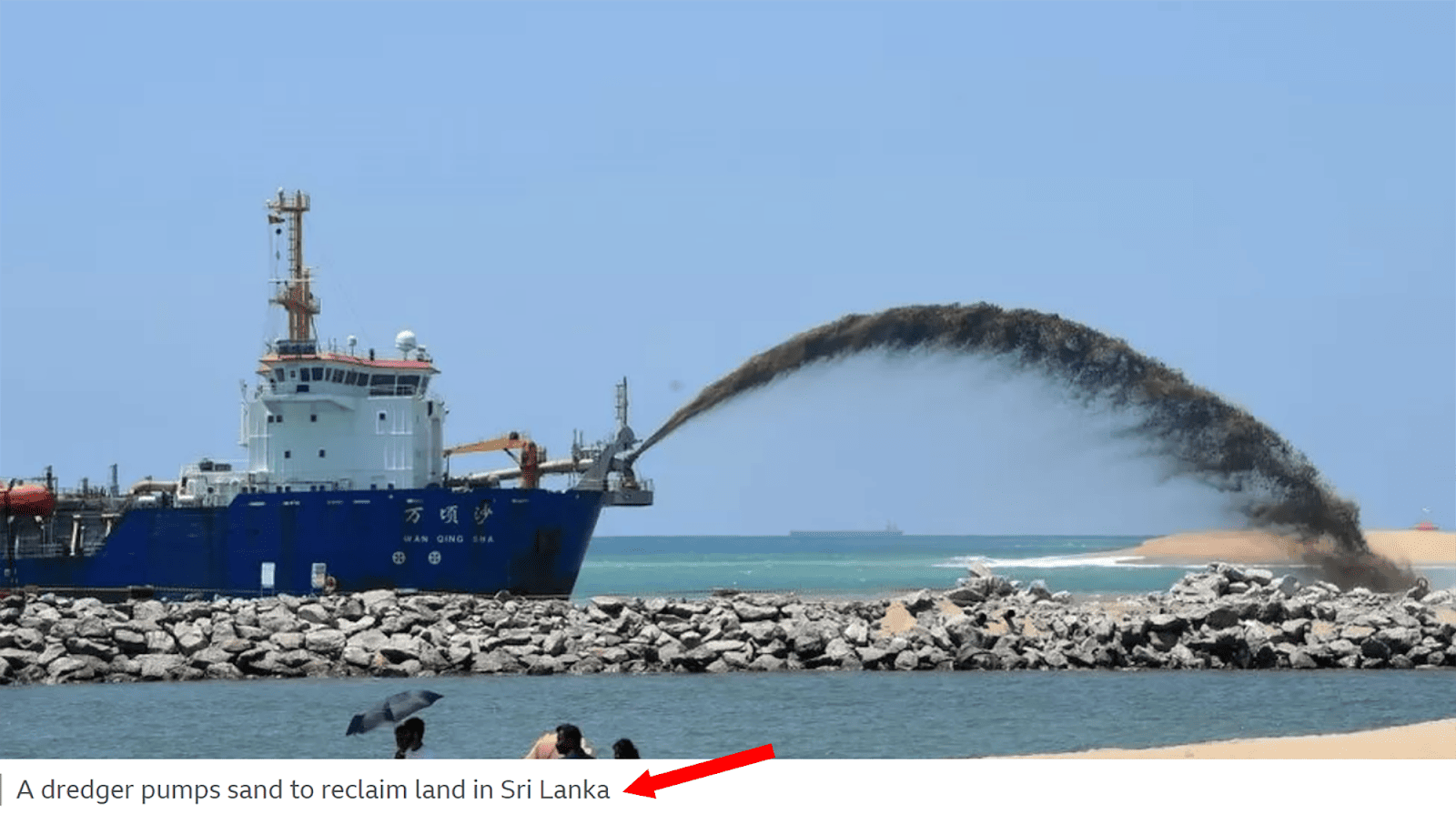
标题是直接出现在图像下方的文本。 它通常不仅仅描述图像,而是提供更多上下文,如下图所示:

我知道您在想什么:“这对 SEO 有多重要?”
答案是图像标题不会直接影响您的排名,但它们可以通过吸引访问者并鼓励他们在您的页面上花费更多时间来改善您的用户体验。
当用户在您的页面上花费更多时间时,它会向 Google 发送信号,表明您的页面正在提供积极的用户体验,并且它对用户来说是令人愉快且有价值的。 这可能会带来更好的排名。
以下是一些帮助您编写有效标题的提示:
保持简洁但具有描述性
您的标题应该简短、清晰、切题。 避免任何可能让用户不知所措的不必要的细节。
例如,假设您有一张托斯卡纳美丽风景的图像。 你可能会想写一些类似“意大利托斯卡纳郁郁葱葱的绿色山谷和山丘的令人惊叹和迷人的景色。 它展示了明媚夏日里风景如画的蓝天和古朴的村庄”。
然而,尽管对这个场景进行抒情描述可能很诱人,但你需要保持它的美观和简洁。 像这样的东西会更合适:“意大利托斯卡纳的风景,阳光灿烂的日子”。
此标题不会让用户因为不必要的图像细节而感到不知所措。
但是,您仍然应该使用生动的描述性语言为用户描绘清晰的心理图景。 我知道我知道。 我刚刚告诉你标题要简洁,现在我要告诉你要生动且具有描述性。
嗯,两者并不相互排斥。 您仍然可以编写引人注目但不过分华丽的标题。
让我们看两个例子:
- 示例 1:“一辆带有有色车窗和空气动力学特征的时尚银色汽车沿着蜿蜒、阳光普照的沙漠高速公路行驶。 两边都是大片的金色沙丘,头顶是蔚蓝的天空。”
- 示例 2:“一辆银色汽车滑过风景秀丽的沙漠景观”。
看? 第二个示例为用户描绘了一幅生动的图像,同时避免了过多的细节。 第一个例子太冗长并且没有增加太多价值。
增值
您的标题应该为用户提供额外的信息,以增强他们对图像的理解。 这可能包括有趣的事实、历史背景或个人轶事。
例如,“法国巴黎的埃菲尔铁塔。 它建于 1887 年至 1889 年,是 1889 年世界博览会的核心。
您不需要为页面上的每个图像添加标题。 仅添加您认为可以改善页面用户体验并为读者提供附加价值的标题。
添加关键词
您还应该通过在标题中加入关键字来优化标题。 这有助于搜索引擎将您的图像与与用户搜索查询相符的特定关键字相关联。
它可以增强内容的相关性,并增加用户搜索关键字时图像出现在 SERP 和 Google 图片中的机会。
要查找标题的关键字,您可以使用我们的老朋友关键字魔术工具。 使用我之前列出的步骤导航到该工具,输入关键字,然后选择最相关的关键字将其合并到标题中。
8. 利用图像的模式标记
有一种特定类型的架构标记,称为 ImageObject。 这是一种结构化数据格式,允许您向搜索引擎提供有关您网站上图像的详细信息。
它可以帮助搜索引擎了解图像的上下文和内容,从而提高搜索结果的索引和可见性。
这意味着您的图像可能会提供给正在积极搜索与您的利基市场相关的视觉内容的用户。
实现 ImageObject 架构标记可以产生丰富的结果,其中可能包括图像缩略图、标题和其他视觉增强功能等功能。
图像缩略图是由搜索引擎根据各种因素自行生成的,包括页面内容、页面包含的图像以及与搜索查询的匹配程度。
这些引人注目的添加内容可以使您的列表对用户更具吸引力并提高点击率 (CTR)。
它允许您提供详细信息,例如:
- 图片的名称或标题
- 图片内容的描述
- 图像文件的 URL
- 图像缩略图版本的 URL
- 图像的作者或创建者
- 创建或发布图像的日期
当您实现架构标记时,您可能会看到的丰富结果类型包括:
- 图像缩略图:图像的小预览或缩略图。
- 标题:与图像相关的标题或描述。
- 作者或来源:有关图像来源或创建者的信息。
- 发布日期:如果适用,图像发布或上传的日期。
- 描述:与图像相关的简短描述或标题。
- 其他链接:指向网站上相关内容或页面的链接。
- 评级和评论:如果相关,图像的用户评级或评论。
- 图像许可信息:有关图像许可或使用权的详细信息。
目前,Google 图片支持以下类型的结构化数据:
- 产品
- 视频
- 食谱
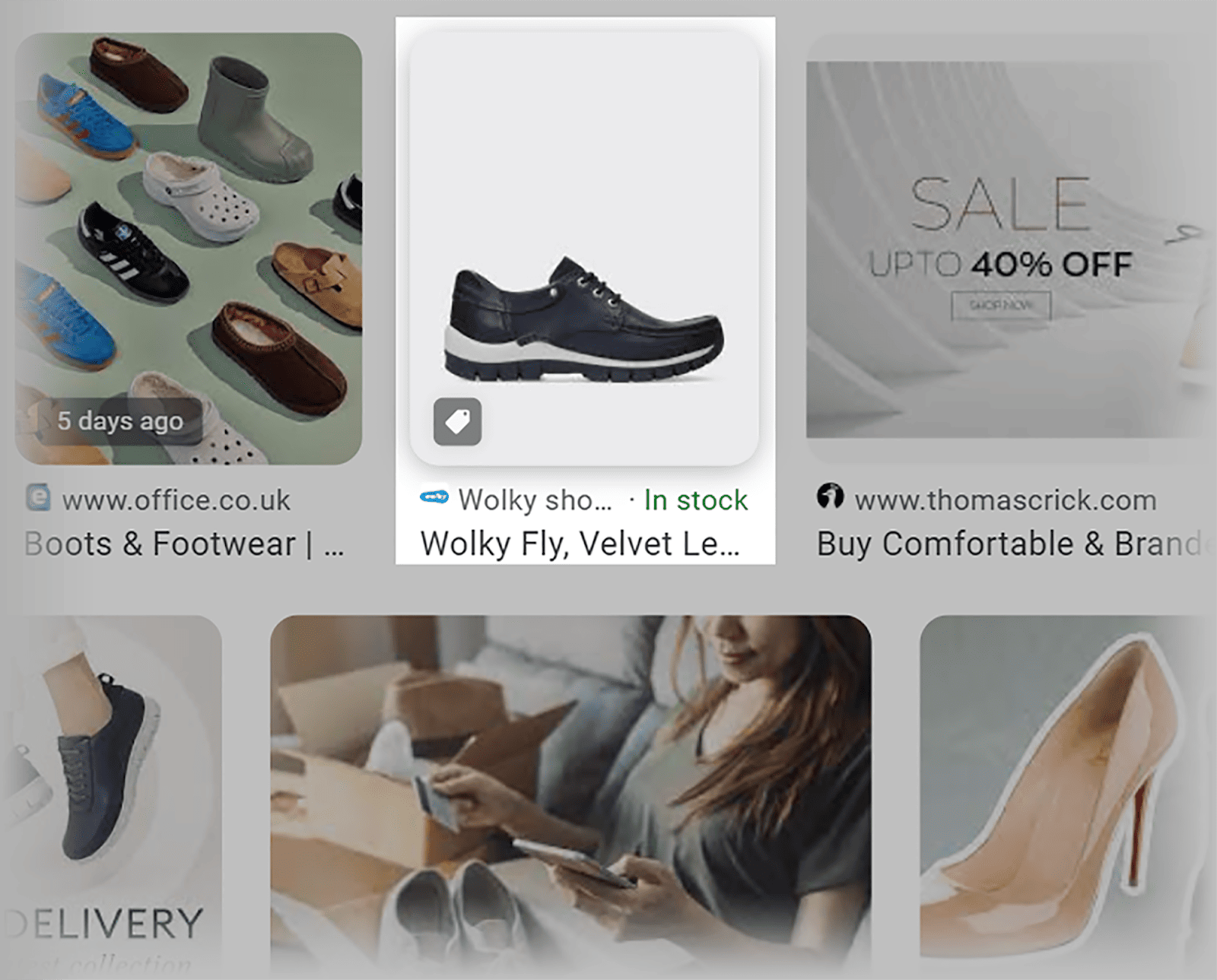
假设您经营一个销售鞋子的电子商务网站。 如果您使用架构标记将图像定义为产品,Google 可能会在 SERP 上的图像包和 Google 图片中显示带有价格标签图标(通常称为“徽章”)的图像。 为此,您需要将产品结构化数据添加到您的页面。

这意味着用户可以快速判断您的图像是否是他们正在寻找的结果类型。 如果他们打算购买鞋子,那么产品徽章会让他们知道他们可以通过点击您的图片来购买鞋子。 如果没有显示徽章,那么他们可能会认为您的图片与有关鞋子的博客文章之类的内容相关。
如果您运行菜谱站点,则可以将菜谱模式标记添加到您的页面。 当您执行此操作时,您的图像可能会显示为页面链接旁边的缩略图。

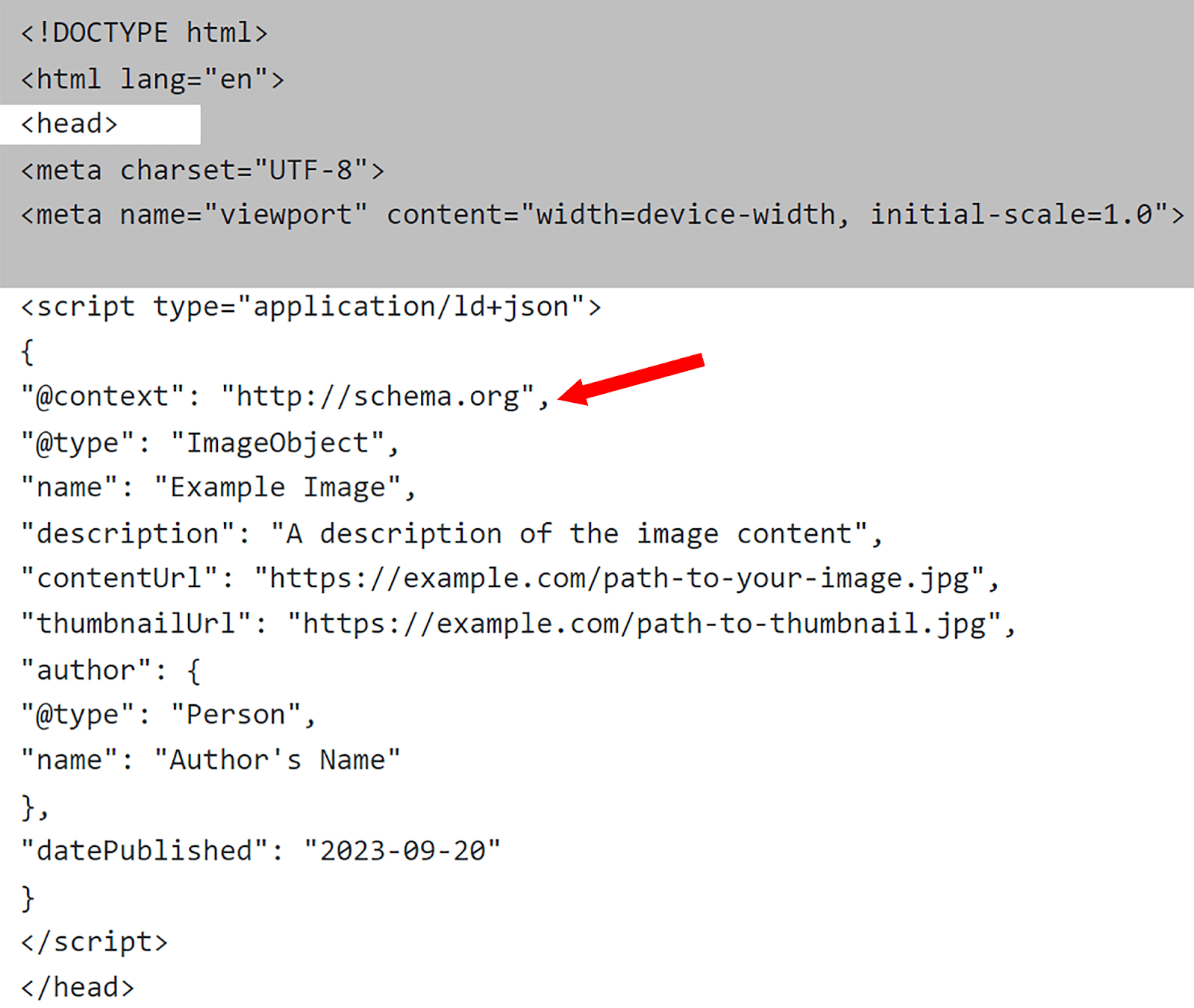
要将 ImageObject 架构标记添加到图像中,您可以使用 Schema.org 上提供的结构化数据代码轻松完成此操作。
该代码是预先构造的,这意味着您所需要做的就是输入特定的图像详细信息,例如图像 URL、尺寸和描述。 完成后,您可以将代码集成到 HTML 文件的 <head> 部分。

9.使用独特的原创图像
您应该始终致力于使用原始图像而不是库存图像。 如果您的网站使用与您的利基市场中的许多其他网站相同的图像,那么您将不会脱颖而出。 另外,您不会向 Google 发送有关您网站可信度的良好 EEAT 信号。
您应该使用与您正在讨论的主题高度相关并符合您的利基市场的图像。
例如,如果您的博客是关于巴黎旅行的,那么您应该避免使用您在数百个其他博客上看到的埃菲尔铁塔的图像。
想一想 - 您会更信任使用巴黎库存照片的博客文章还是包含作者参观这座城市最著名地标的图片的博客文章? 显然,第二篇文章展示了更多的经验和可信度。
这是另一种思考方式。
当您尝试提高排名时,您不会简单地将其他网站的内容复制并粘贴到您的网站上。 您需要花时间制作为用户提供价值的独特原创内容。
同样,库存图片不太可能对您的排名有太大帮助。 另一方面,原始图像可能会获得其他相关网站的链接。
例如,如果您创建一个包含有关特定主题的有用信息的信息图,其他网站在创建有关该主题的内容时可能会想要链接到该信息图。 这有助于您的网站改善其反向链接配置文件,并可能带来更高的排名。
10. 创建图像站点地图
XML 站点地图可帮助搜索引擎发现您的页面以进行索引,同时还帮助他们了解您网站的结构。 我喜欢将它们视为搜索引擎的路线图。 图像站点地图很相似,但也有一些关键区别。
XML 站点地图是站点上每个页面的综合列表。 它包括所有类型内容的 URL,包括博客、文章和产品页面。 您还可以将图像 URL 添加到 XML 站点地图,以允许 Google 对其进行抓取和索引。 这称为添加图像站点地图标签。 如果您想了解更多相关信息,请查看 Google 的站点地图指南。
图片站点地图向 Google 提供您网站上所有图片的列表。
这意味着它们出现在特定于图像的搜索结果(例如 Google 图片)中的机会增加,因为 Google 可以找到它们并为其建立索引。 这有助于将您的覆盖范围扩大到专门搜索视觉内容的用户。
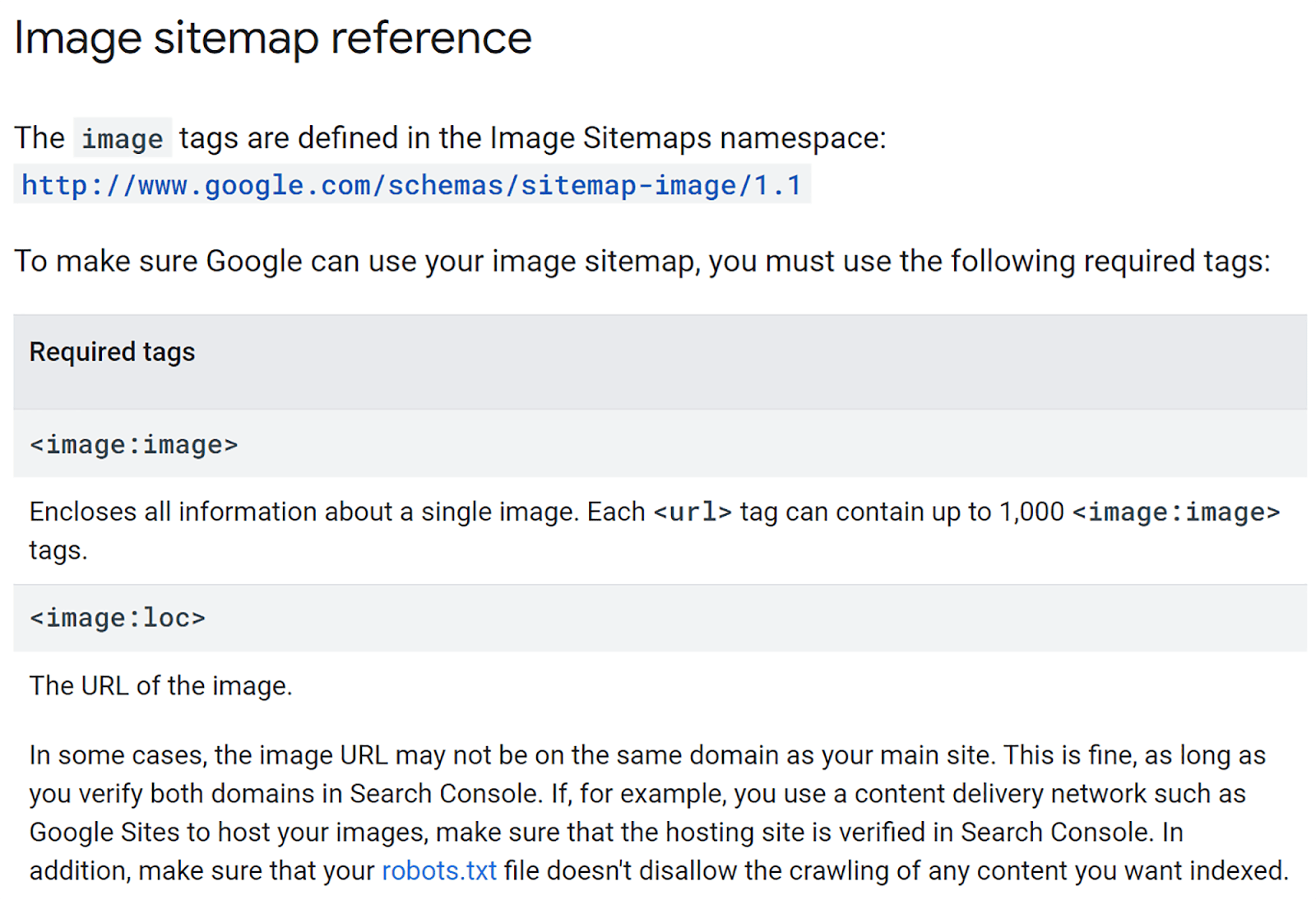
创建包含图像 URL 的常规 XML 站点地图或图像站点地图时,必须包含特定的图像标记。 以下是直接来自 Google 的建议:

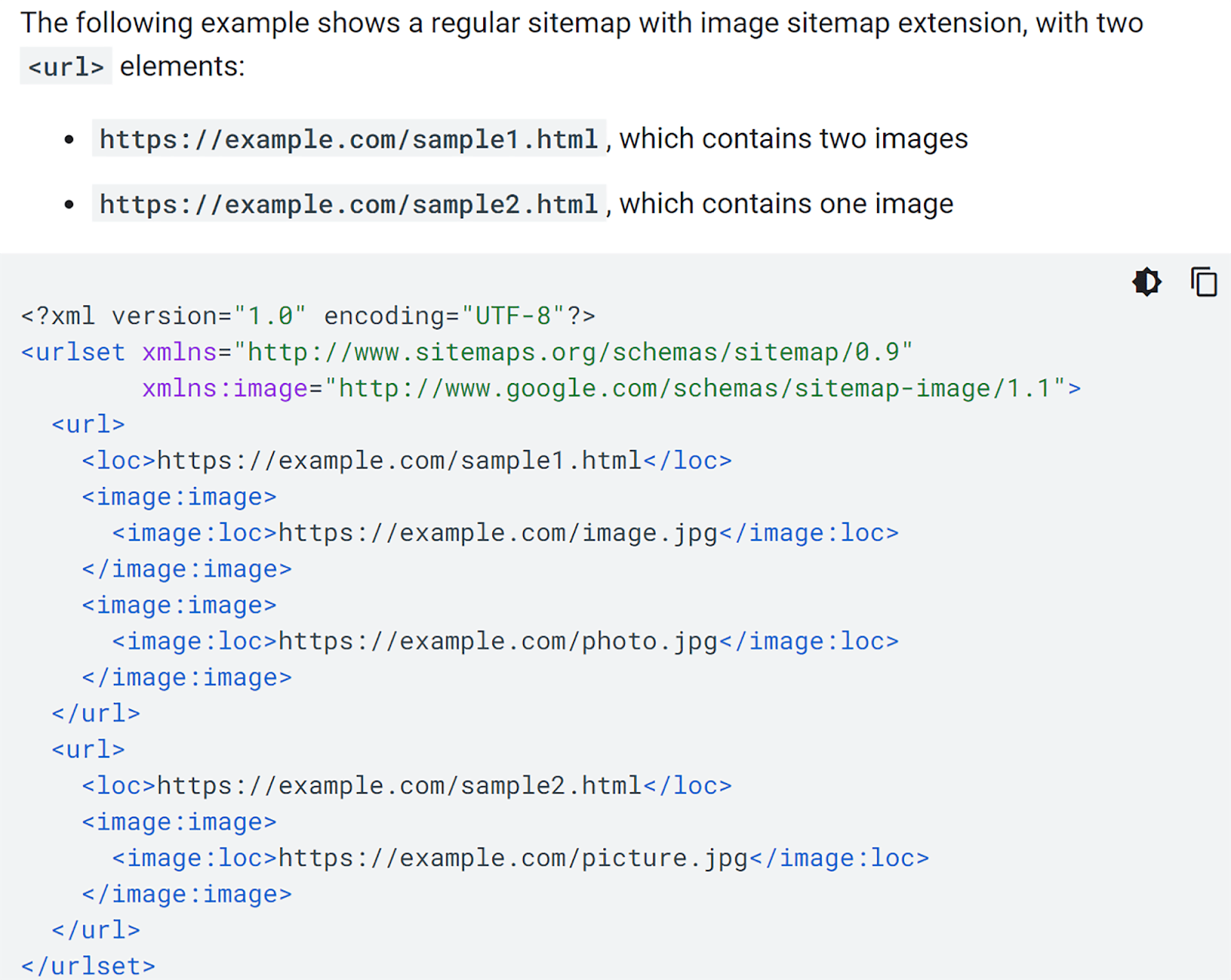
那么,图像站点地图实际上是什么样子的? 这是谷歌的一个例子:

如果您想手动创建图像站点地图,那么最好遵循 Google 的说明。
如果您不想手动执行此操作,则可以使用像我的站点地图生成器这样的工具。 这是一个免费的在线工具,可以为您生成图像站点地图。 但是,如果您的图像托管在 CDN、子域或外部服务器上,则您需要获得付费计划才能启用它们。
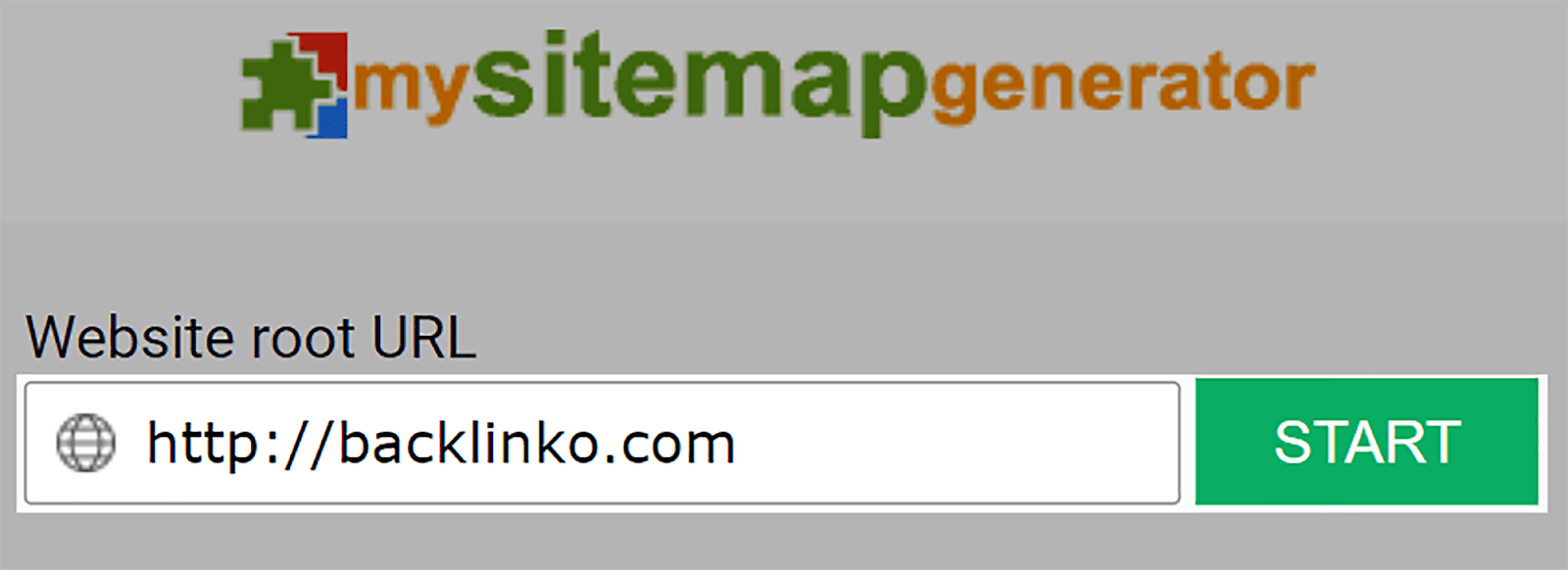
首先,前往我的站点地图生成器,输入您的域名,然后单击“开始”。

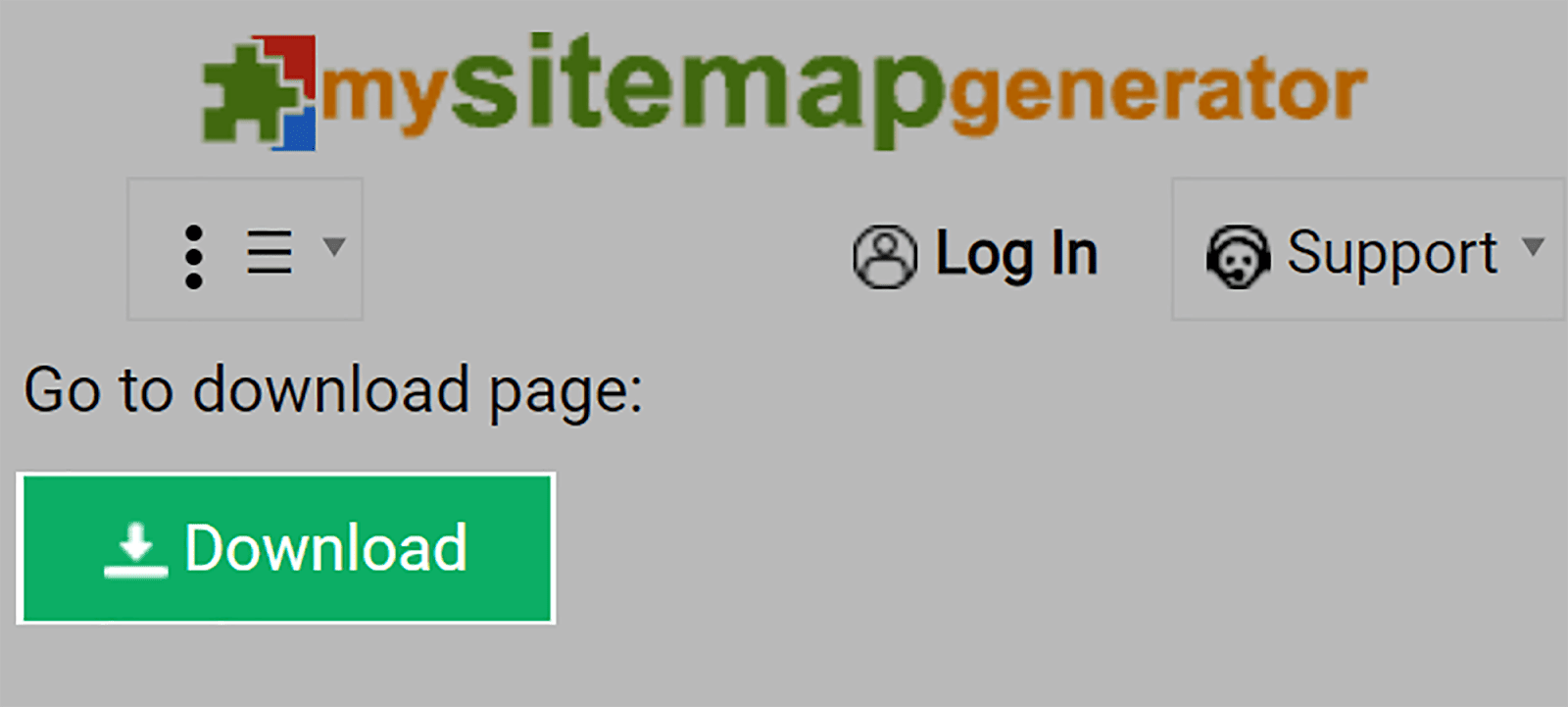
根据您的网站有多大,生成可能需要一段时间。 完成后,单击“下载”按钮。

然后,将该文件上传到您的域的根文件夹。 域的根文件夹是服务器上存储站点文件夹和文件的主目录。 它的位置取决于您的网络托管环境。 如果您不确定在哪里可以找到它,那么最好联系您的网络托管提供商。
将其上传到根文件后,您就可以将其上传到 Google Search Console。

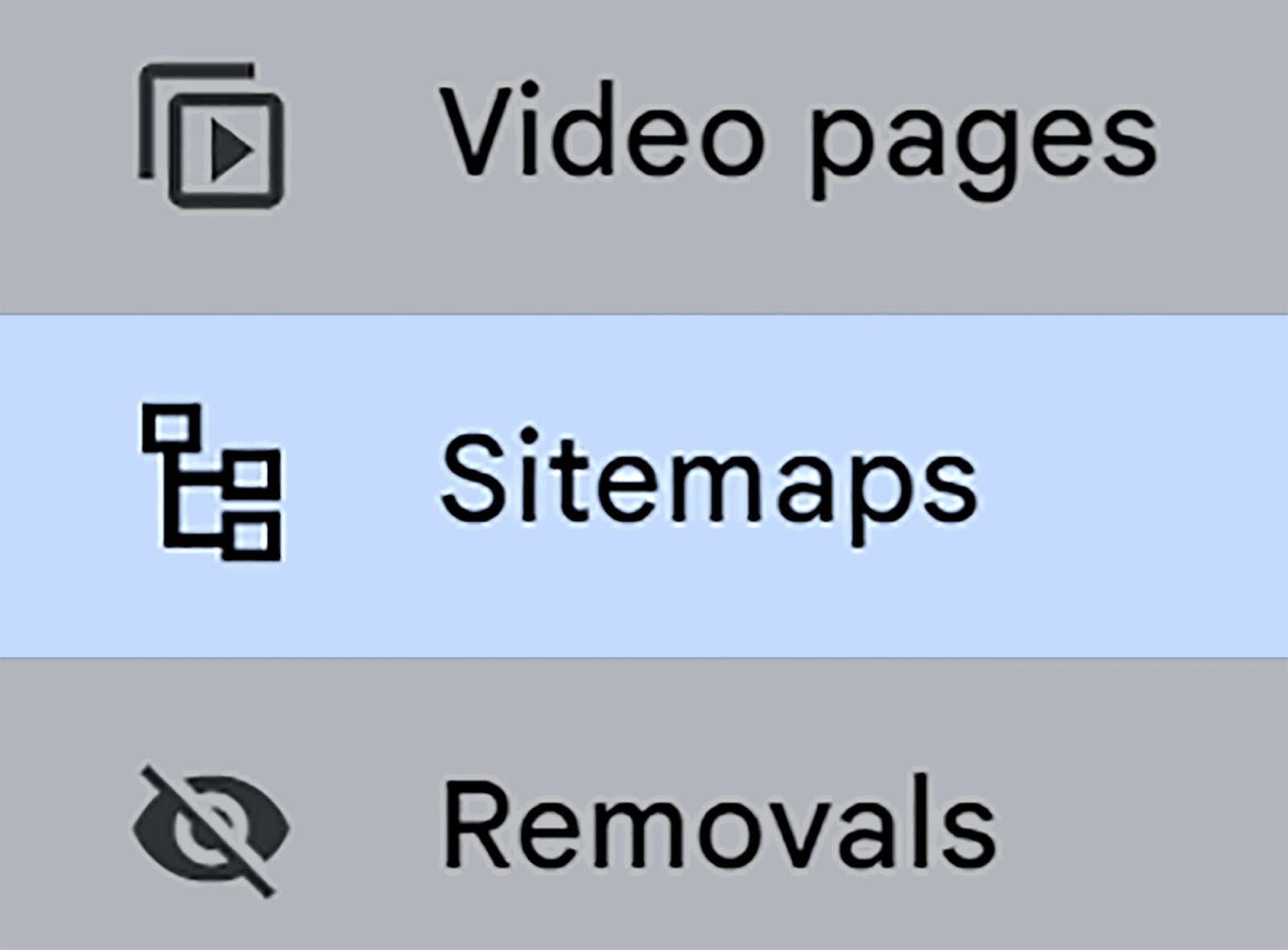
因此,登录您的 GSC 帐户,然后单击页面左侧的“站点地图”。

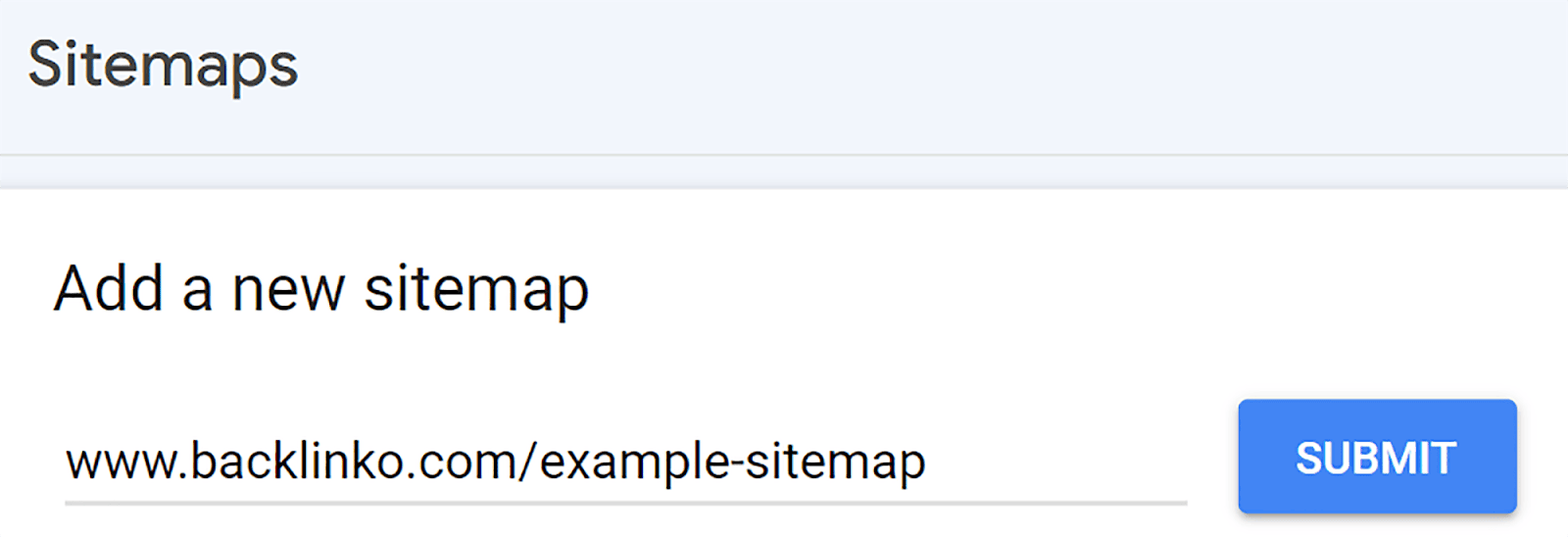
然后,粘贴您的站点地图 URL 并单击“提交”。

11.使用开放图元标签
开放图谱 (OG) 元标记是控制 URL 在 Facebook、LinkedIn 和 Pinterest 等社交媒体平台上共享时如何显示的代码片段。
它们可以使共享内容更加可见和可点击,从而增加社交媒体平台对您网站的流量。 造成这种情况的主要原因是:
- 它们使社交媒体内容在视觉上更具吸引力
- 它们让用户快速了解内容主题
- 它们帮助社交媒体平台理解内容的主题和背景,从而提高您的品牌在 SERP 中的可发现性
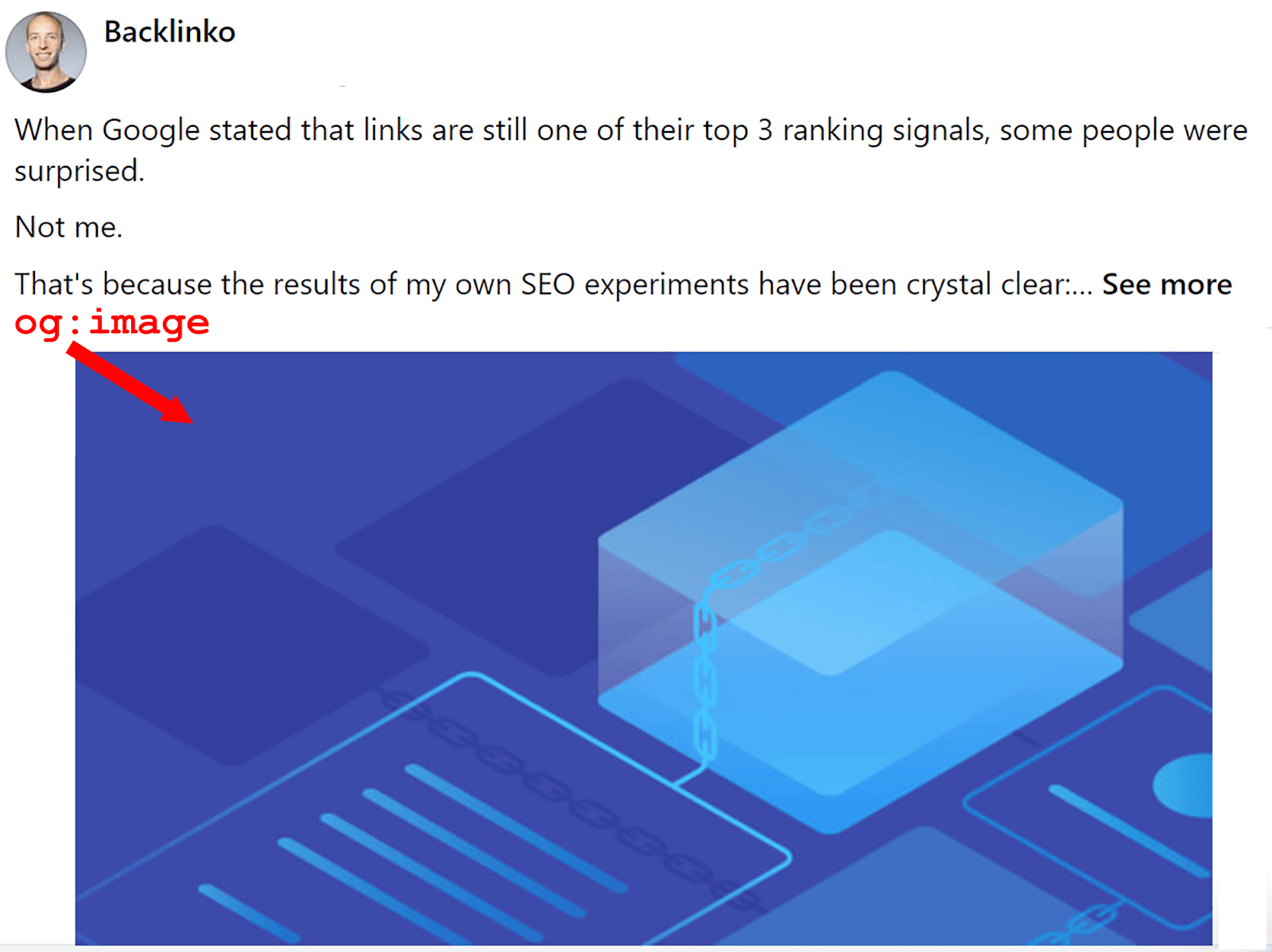
当您实施 OG 标签时,它们允许您指定当您网站的 URL 在社交媒体上共享时应突出显示哪些图像和信息。

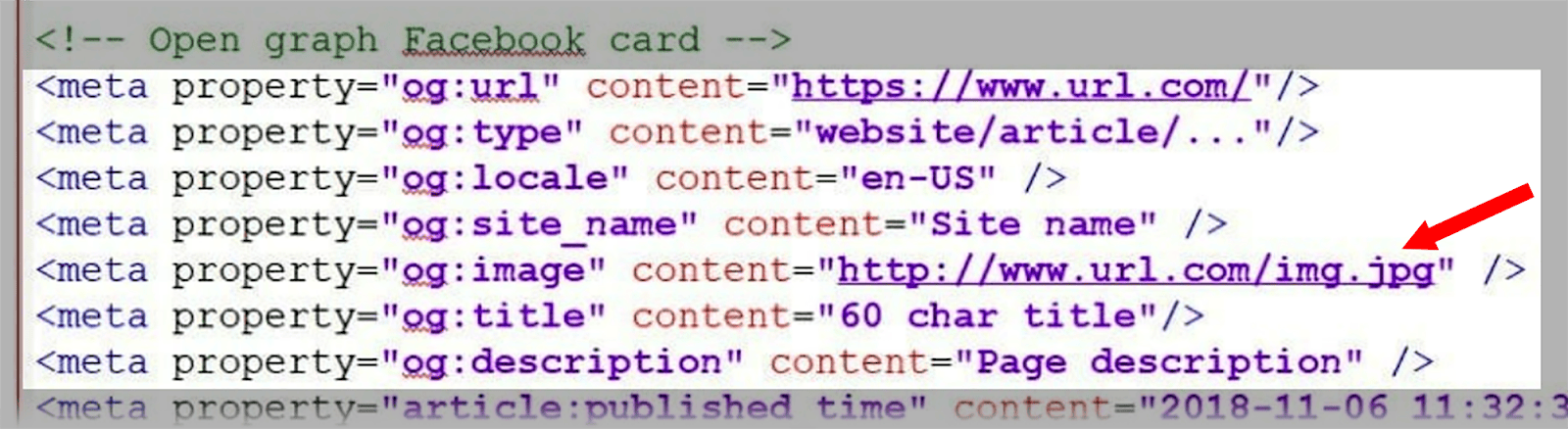
OG 元标记通常位于页面 HTML 的 <head> 部分,并在属性名称之前有前缀“og:”。 例如,Open Graph Facebook 卡片如下所示:

为了确保您选择的图像在社交媒体上分享帖子时正确显示,请确保包含图像标签。
开始使用:
- Facebook OG 标签,
- Pinterest OG 标签,
- 和 LinkedIn OG 标签,
请按照我链接到的便捷指南中列出的说明进行操作。
对于 Twitter(现在称为 X),该平台不使用 Open Graph 协议。 它使用自己的版本,称为 Twitter 卡。 如果您想了解如何设置它们,请查看此 Twitter 卡片指南。
在 WordPress 中添加 OG 标签
如果您使用 WordPress,那么添加 OG 标签会更容易。 您可以使用 Yoast SEO 插件来执行此操作。 如果您尚未安装 Yoast SEO 插件,请安装。 然后,单击屏幕左侧的“帖子”。

接下来,单击要添加 OG 标签的帖子下方的“编辑”。

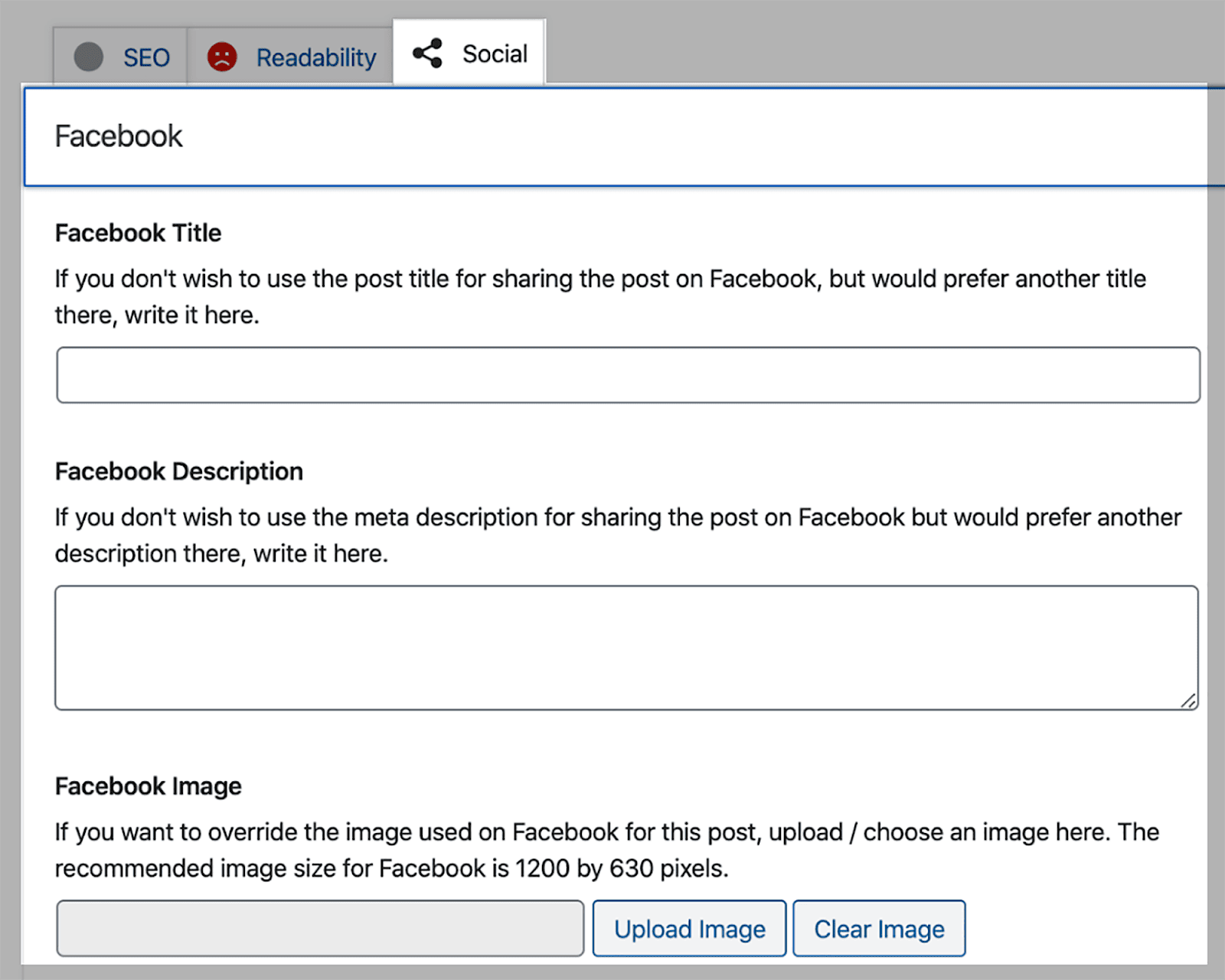
现在,向下滚动,直到看到“Yoast SEO”框。 单击顶部的“社交”选项卡,然后选择您要为其创建 OG 标签的社交媒体平台。 Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
又好又简单!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. 这有助于:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI :由AI驱动的图像优化工具能够自动分析和优化图像。 这包括微调压缩设置和删除不必要的元数据。
- AR(增强现实) :随着AR的应用越来越广泛,优化AR图像也将变得更加重要。 这涉及密切关注长宽比、缩放比例、一致性和响应能力等因素。
虽然您可能还不需要完全掌握所有这些技术,但它们可能会在不久的将来对图像搜索引擎优化产生重大影响。 因此,您应该密切关注这些进展。
如何识别图像的问题
那么,如何跟踪与网站上的图像相关的任何问题并确定需要改进的领域? 嗯,首先,它有助于了解要分析什么以确保您的图像处于良好状态。 需要注意的一些事项是:
图片链接损坏
损坏的图像链接意味着无法显示您的图像,因为它们的 URL 拼写错误、它们不再存在或文件路径无效。 为什么这对您的 SEO 不利? 出色地,
- 搜索引擎倾向于青睐内容维护良好的网站。 因此,拥有大量损坏的图像链接可能表明您的网站维护不佳且质量低下。 这可能会导致排名下降。
- 损坏的图像链接会造成糟糕的用户体验。 您的访问者会认为您的网站不专业且不太可靠,这将导致跳出率增加和用户参与度降低。
- 当谷歌等搜索引擎遇到损坏的图像链接时,它们可能无法正确甚至根本无法索引您的图像。 这意味着您的图像可能不会显示在与图像相关的搜索中。
但是您怎么知道您的图像链接是否已损坏? 识别这些问题的最佳方法是使用 Semrush 的站点审核工具。
首先,您需要对您的网站进行审核。
因此,登录 Semrush 并单击屏幕左侧的“站点审核”。

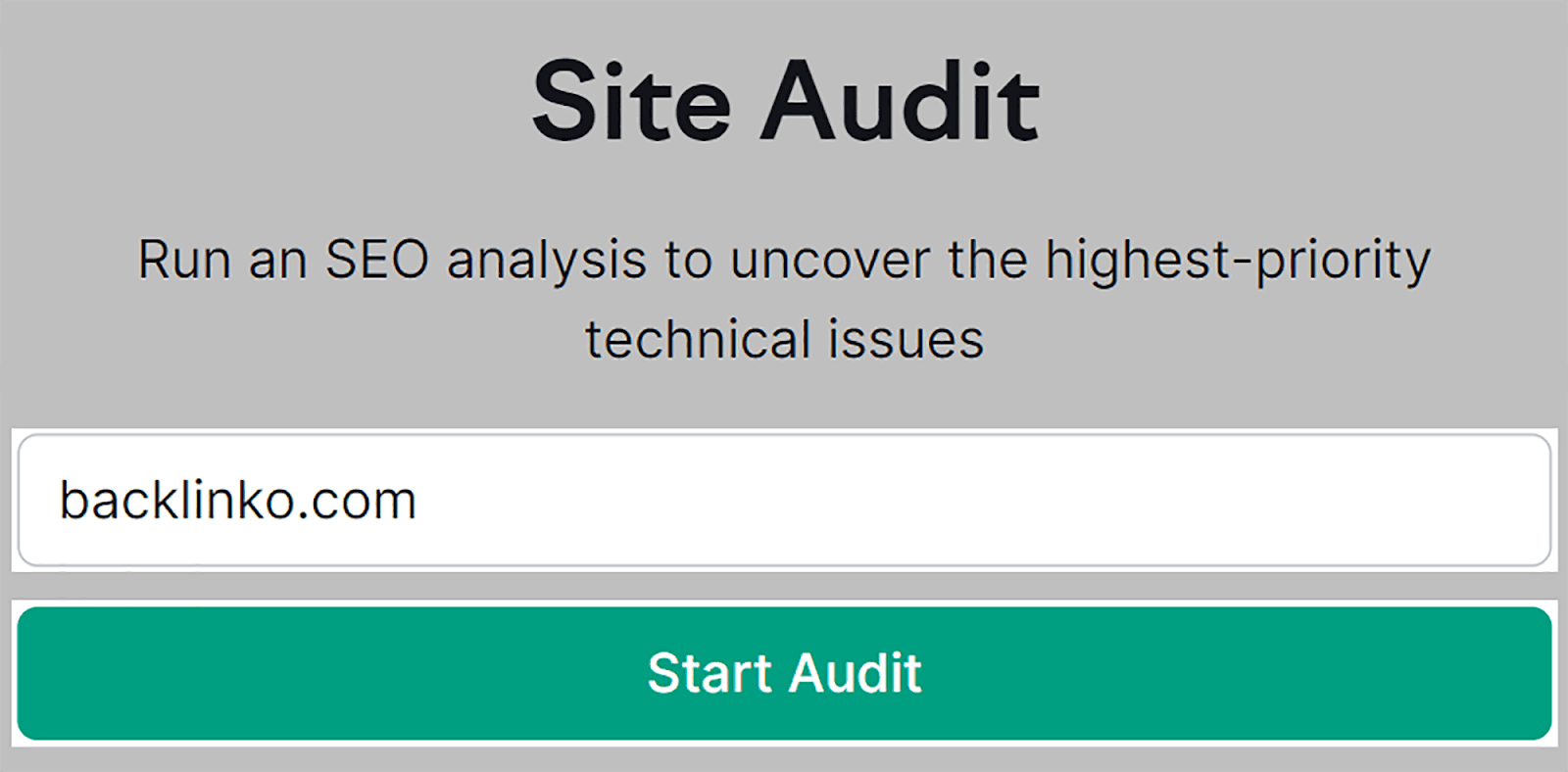
然后,输入您的域名并单击“开始审核”。

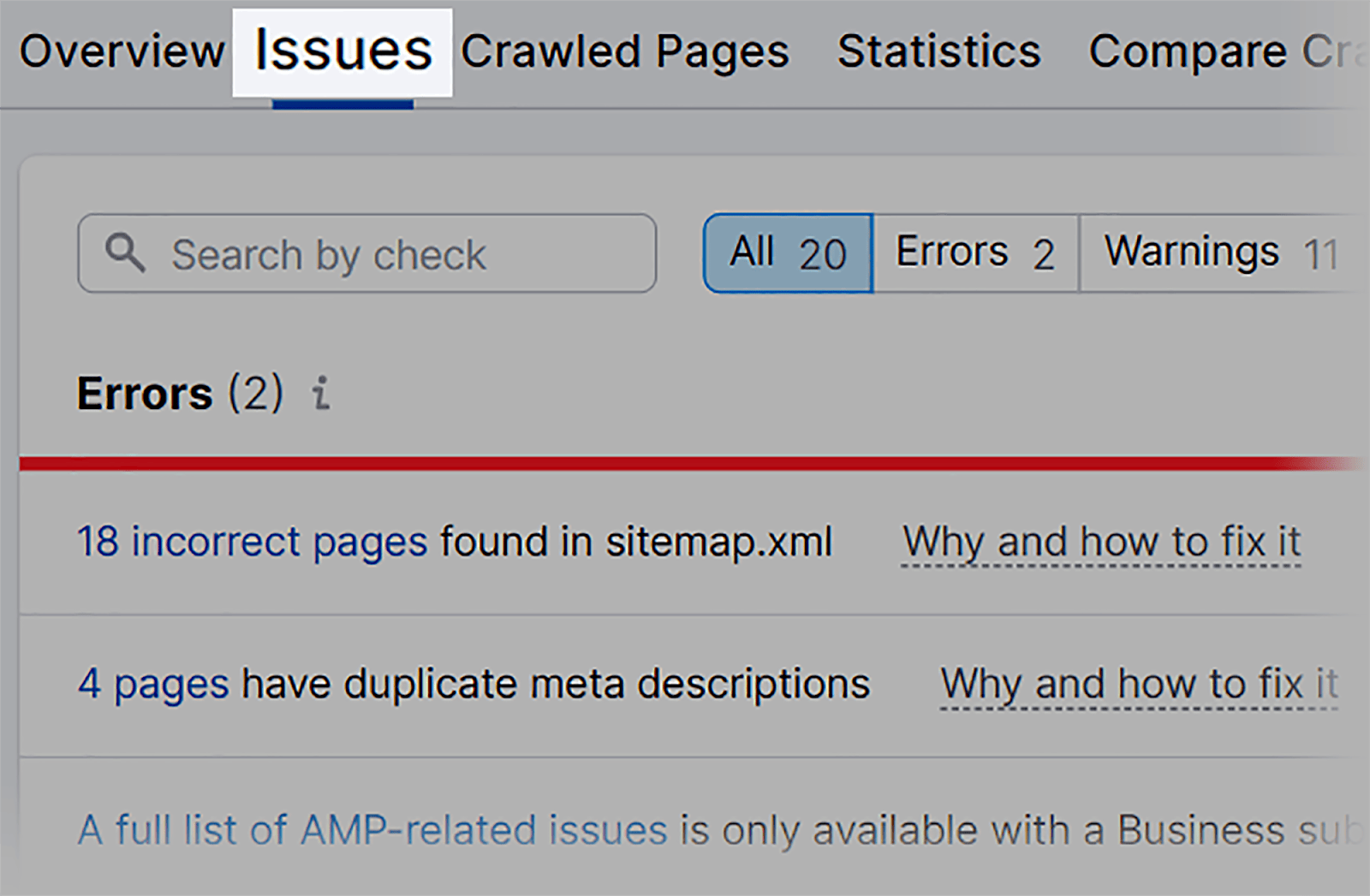
审核完成后,单击页面顶部的“问题”选项卡。

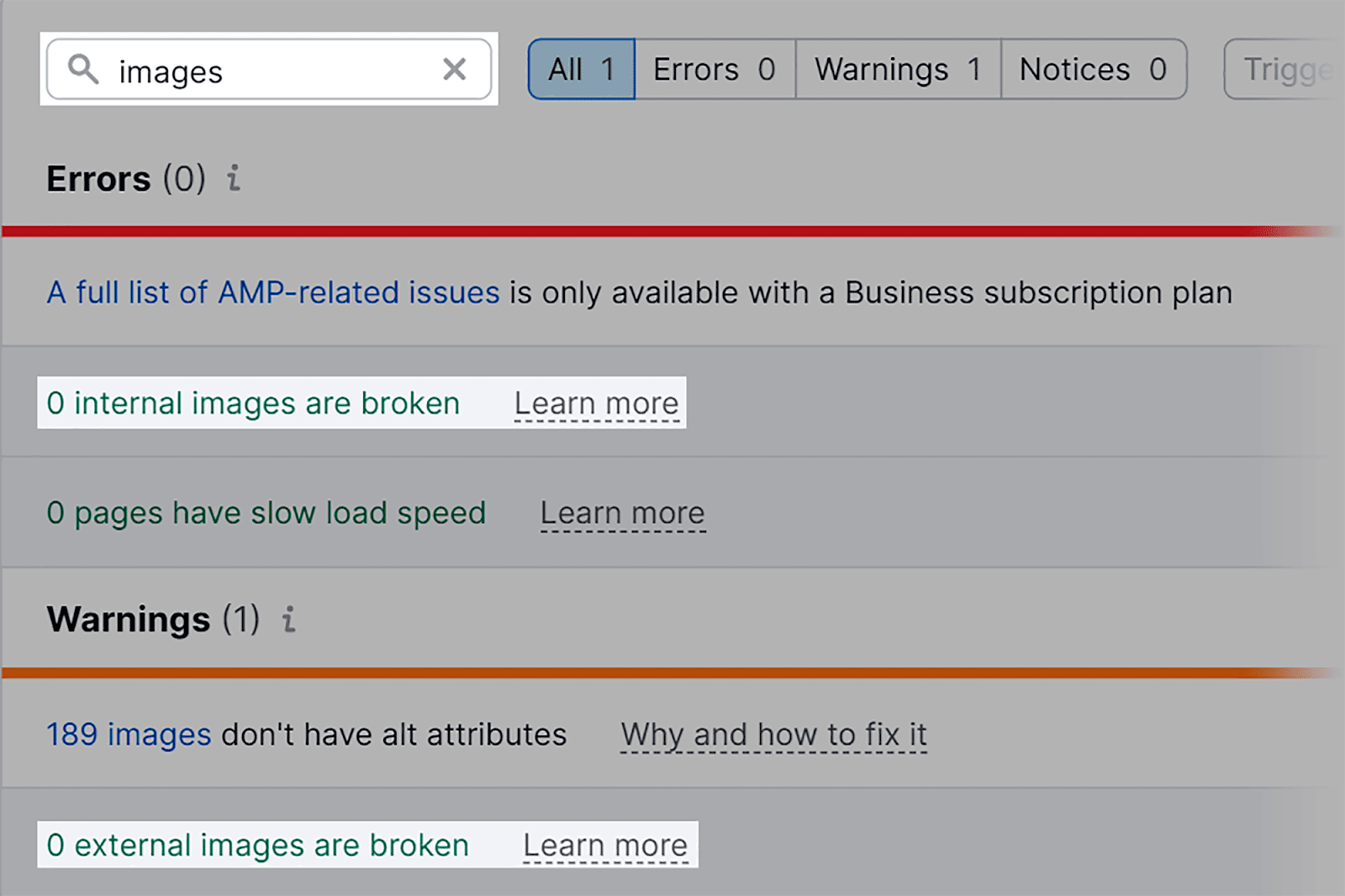
然后,在搜索栏中输入“图像”。 您现在将在您的网站上看到任何与图像相关的问题。

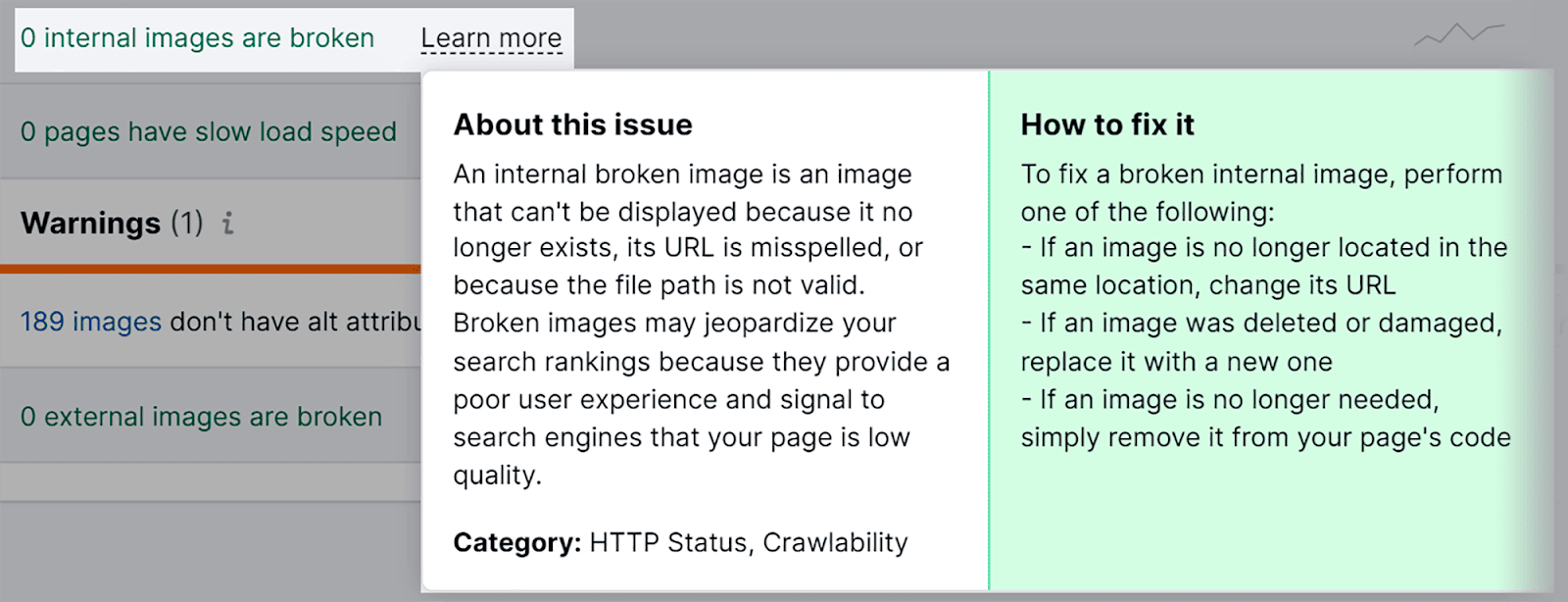
我可以看到我的网站目前没有损坏的内部或外部图像。 如果出现问题,Semrush 会给我这些损坏图像的 URL 列表。 我还可以单击“了解更多”以查找有关问题以及如何解决这些问题的更多信息。

缺少替代文本
我已经提到为什么替代文本非常重要,所以我不会再浪费时间再次谈论它。 不过,我想向您展示的是如何找到图像上丢失的替代文本。
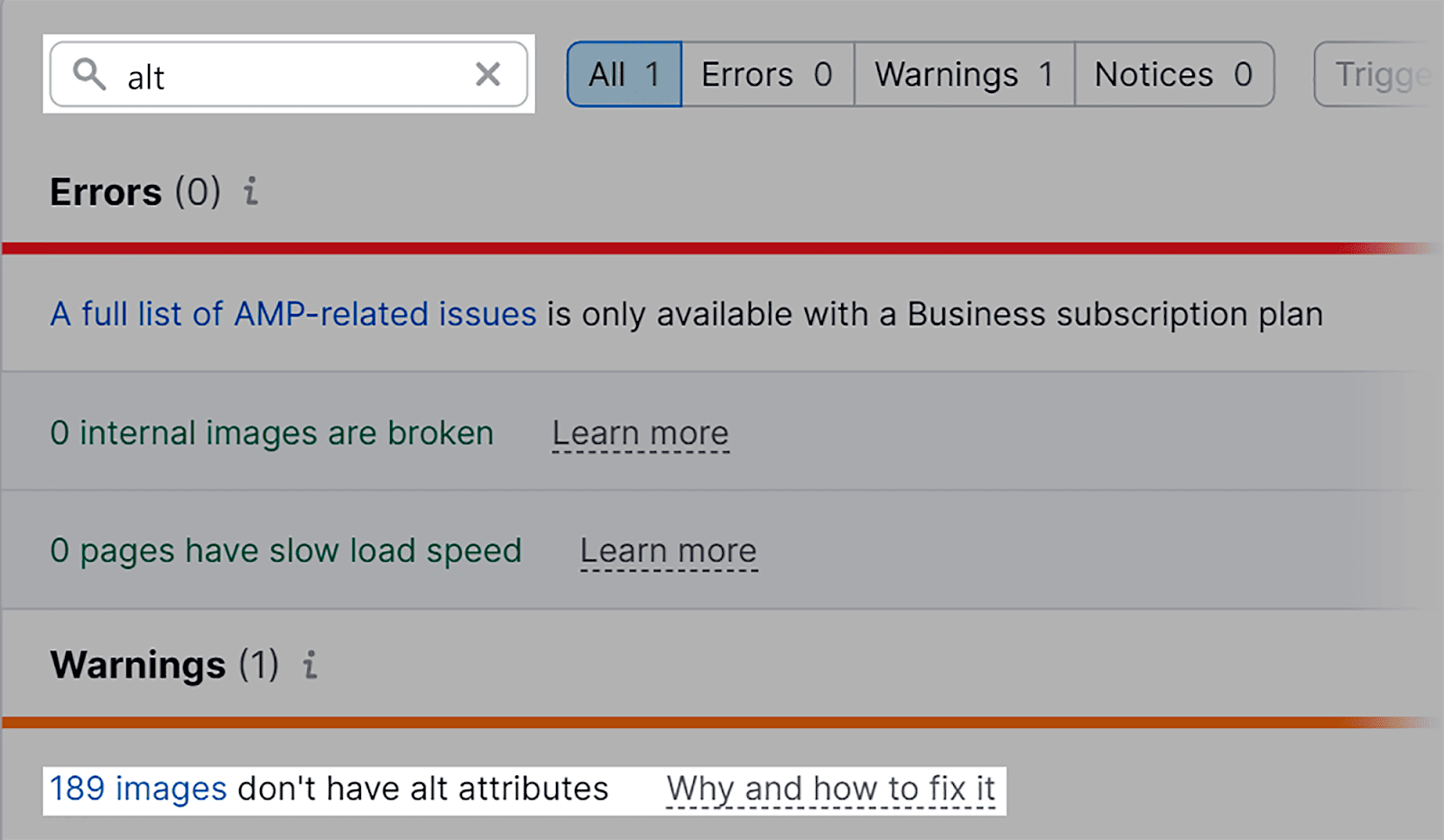
因此,坚持使用站点审核工具和“问题”选项卡,在搜索框中输入“alt”。

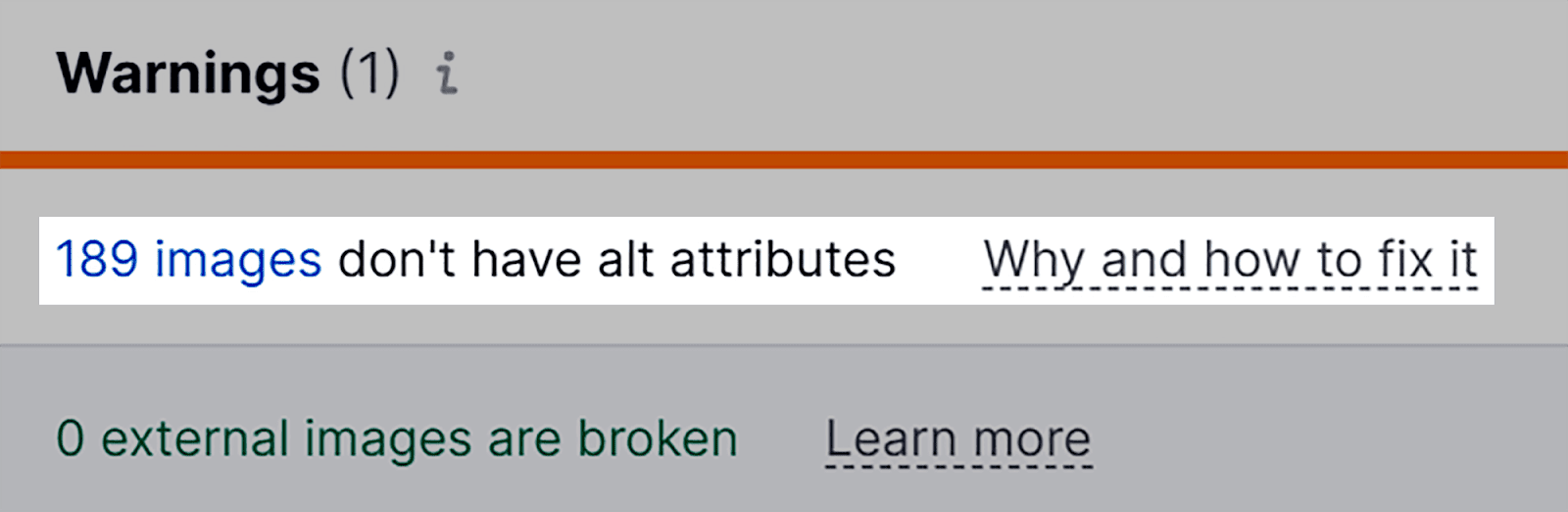
我可以看到我的网站有 189 张缺少 alt 属性的图片。

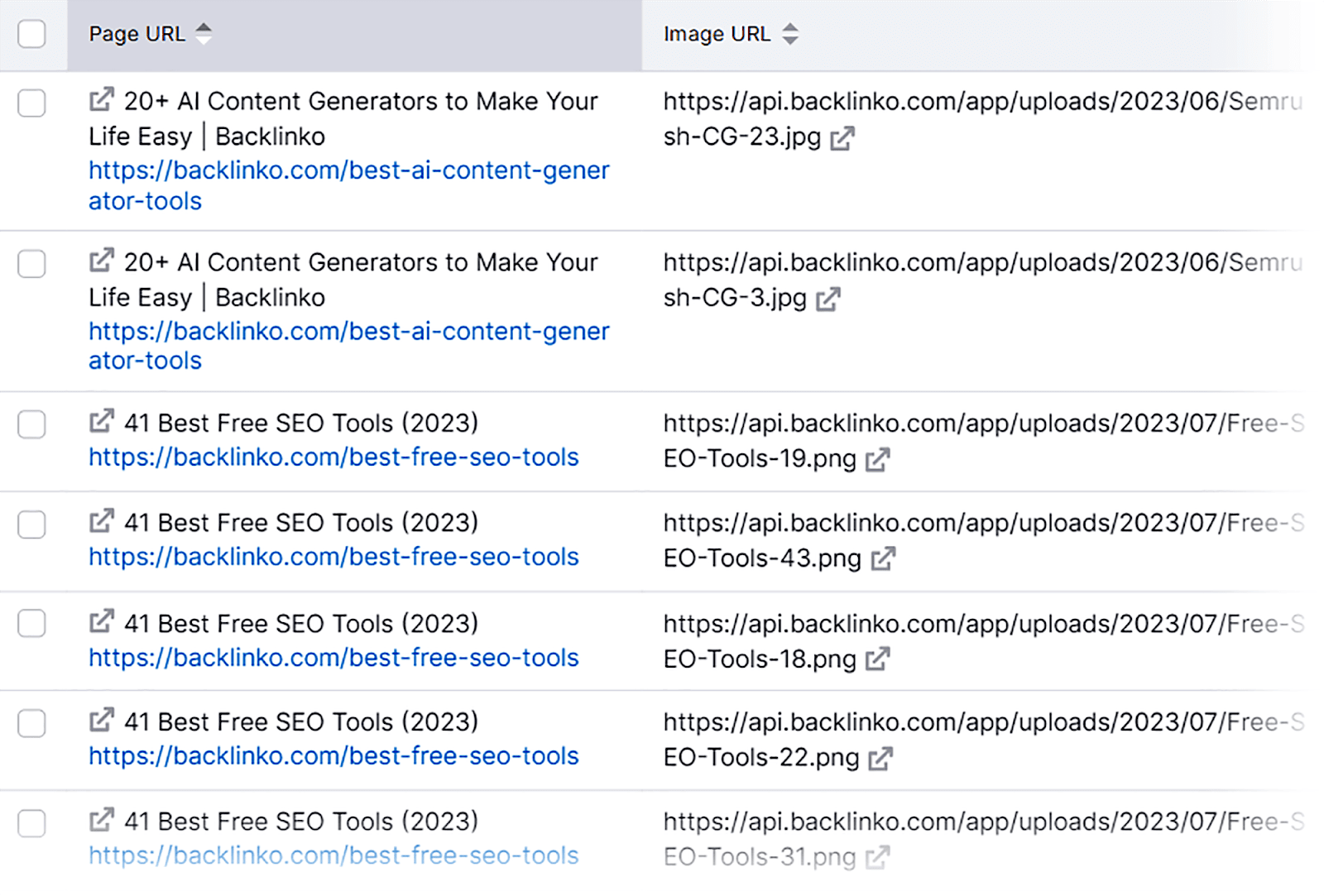
如果您单击该问题,您将看到受影响的页面和图像 URL。 页面 URL 是图像所在的位置,图像 URL 是缺少替代文本的实际图像。 现在,您可以继续开始将缺少的替代文本添加到图像中。

图像尺寸不正确
识别与图像大小相关的问题的最简单方法之一是使用 Google PageSpeed Insights。
首先,在浏览器中打开它并输入您的 URL。 然后,单击“分析”。

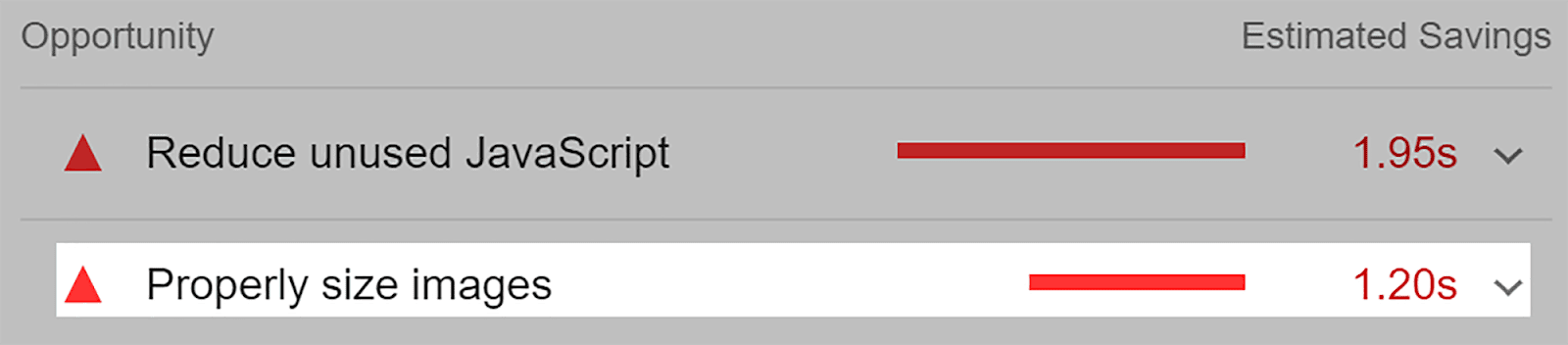
接下来,向下滚动到“机会”部分。 我可以看到我的网站确实存在与图像尺寸相关的问题。 如果我单击“正确调整图像大小”,我将获得有关此问题的更多信息。

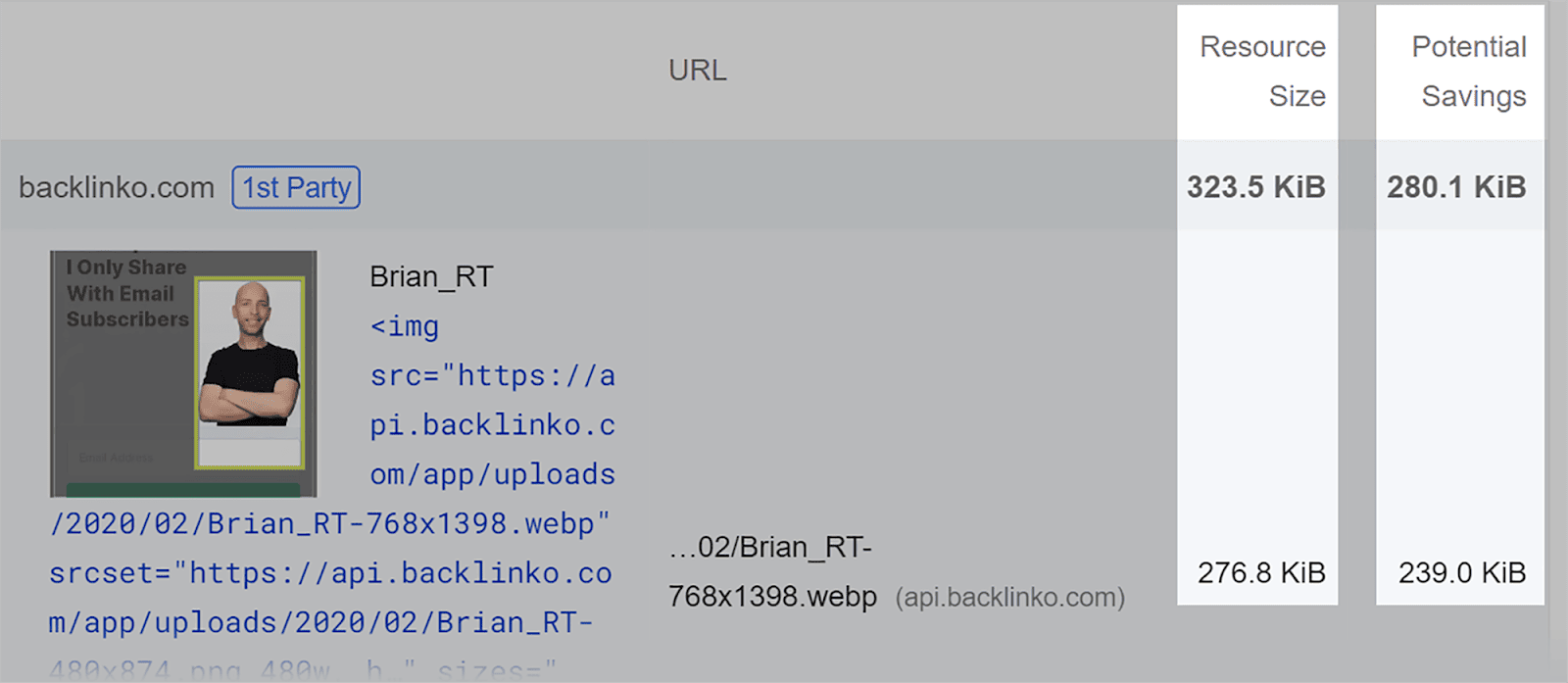
该工具将显示尺寸不适合显示设备的特定图像。 在这里,它向我展示,通过将此图像调整为正确的尺寸,我可能会节省 280.1 KB 的带宽。

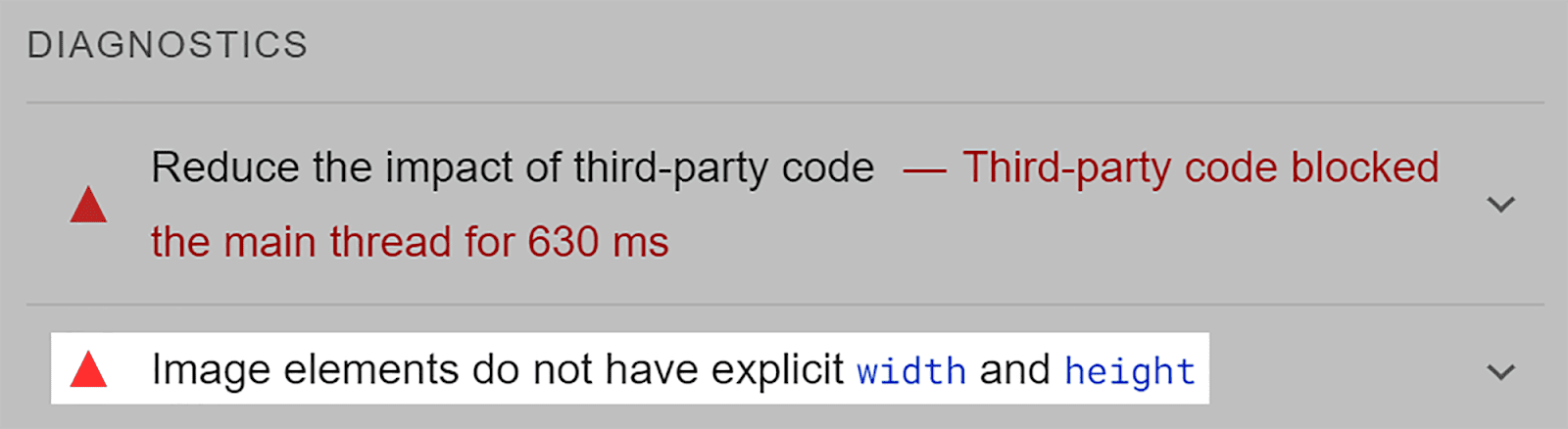
如果您稍微向下滚动,您会找到“诊断”部分。 在此报告中,您可以了解是否有任何图像没有明确的宽度或高度。 这意味着我的网站的 HTML 代码中未指定这些图像的宽度和高度。

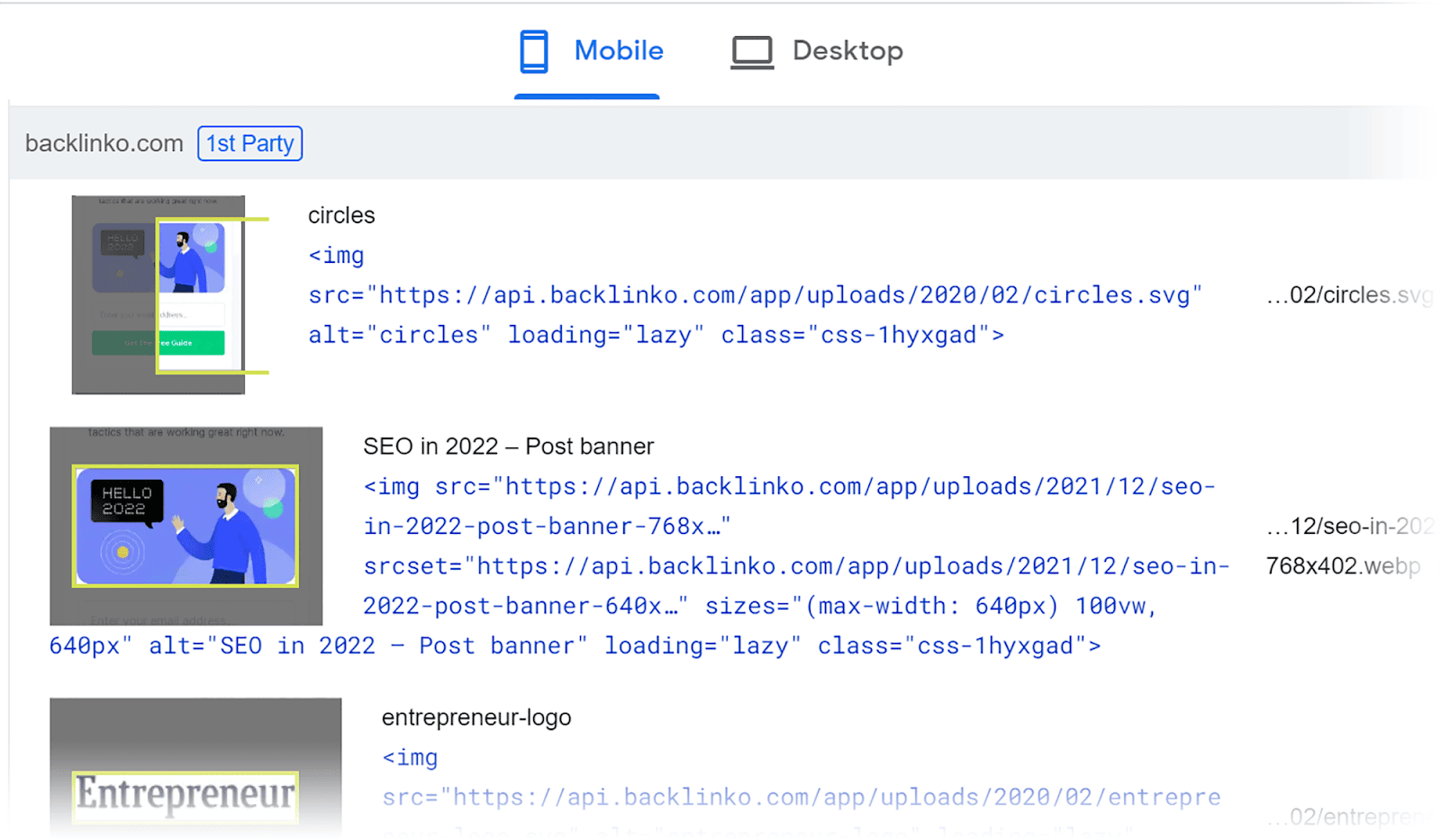
通过单击此问题,我可以看到每个受影响图像及其 URL 的缩略图。 这非常有用,因为我现在需要做的就是确保设置这些图像的宽度和高度。 这将确保我的页面在不同设备上高效加载,从而带来更积极的用户体验,并最终获得更好的排名。

移动设备友好性
Google 的移动设备友好测试是检查网站移动性能的最简单方法。
这个免费的浏览器工具的功能正如其包装上所说的那样。 它会告诉您您的网站是否适合移动设备,并提醒您网站存在任何影响其移动性能的与图像相关的问题。
要使用它,只需在浏览器中打开它,输入您的 URL,然后单击“测试 URL”。

然后,该工具会告诉您该页面是否可以在移动设备上使用。

如果存在任何影响页面移动设备友好性的图像相关问题,您可以在此处进行识别。 幸运的是,该页面上的图像没有问题。
总图像请求和总图像字节
总图像请求数衡量浏览器在呈现网页时尝试加载的图像文件的数量。 如果减少此数字,可以缩短页面加载时间。
总图像字节表示浏览器请求加载页面的所有图像文件的组合大小。 例如,如果有 5 个图像文件,每个文件大小为 100 KB,则总图像字节将为 500 KB。 通过减少这一点,您可以加快加载时间并减少带宽使用。
GTmetrix 是一个免费的浏览器工具,您可以使用它来识别这两个问题。
首先,输入您的 URL 并点击“测试您的网站”。

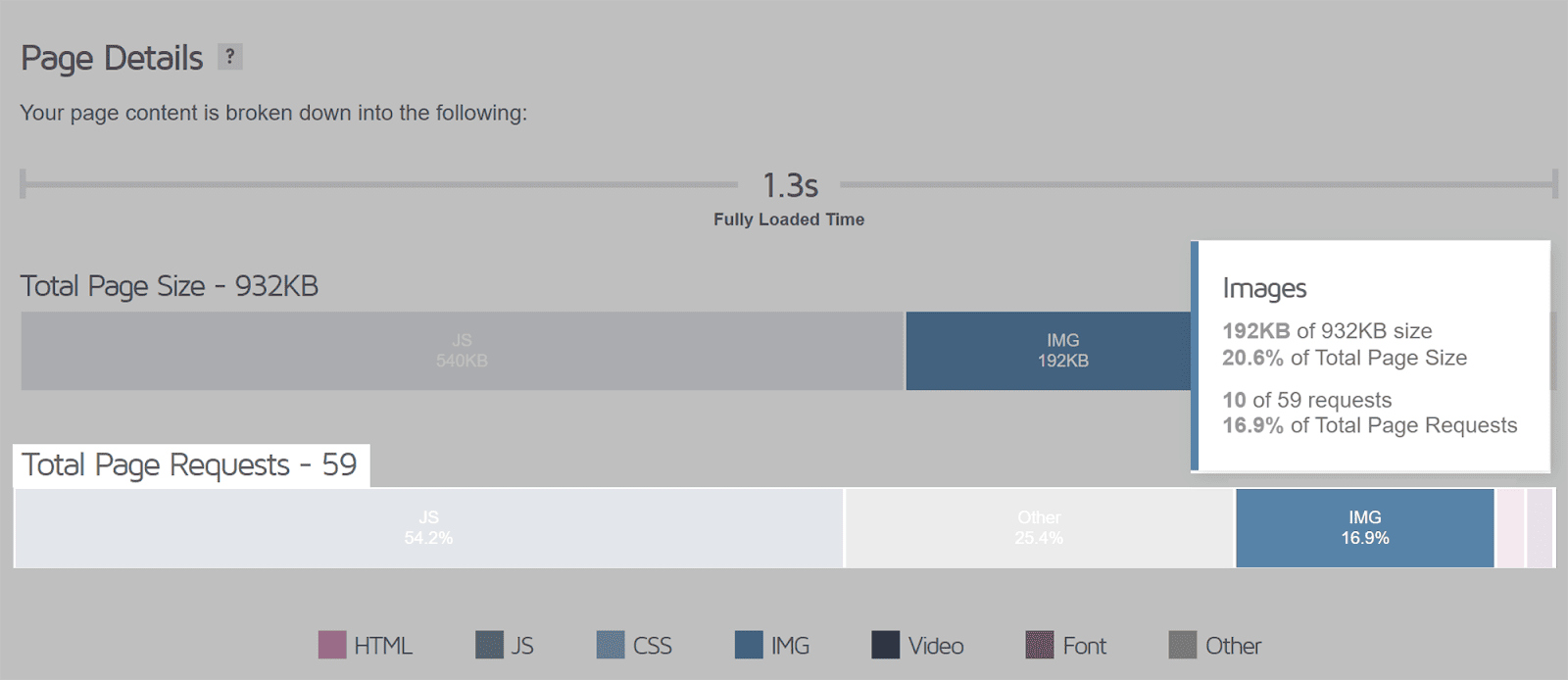
在下一页上,向下滚动到“页面详细信息”部分。 在这里,您将看到一个栏,代表您输入的 URL 的“页面请求总数”。
如果将光标悬停在栏的“Img”部分,您可以查看总页面请求中的图像请求数。 您还可以确定总页面大小中由图像组成的部分。

减少页面上图像请求数量的最佳方法之一是使用我们的老朋友延迟加载。 这意味着只有当用户向下滚动且图像在视口中可见时才会发出图像请求。
您还应该限制页面上的图像数量,仅使用绝对必要的图像。 如果图像不能增加价值或改善用户体验,那么最好不要包含它。
要减少图像占用的页面大小百分比,您需要确保选择正确的图像格式并压缩所有图像。
FCP 和加载时间
FCP(首次内容绘制)指标衡量网页首次加载时第一个可见内容显示在网页上所需的时间。 如果图像是页面上显示的第一个内容,这非常有用。 如果您的图像未优化,那么它们可能会对 FCP 产生重大影响,从而导致负面的用户体验。
加载时间是指图像在页面上加载和呈现所需的时间。 正如您可能已经猜到的,越快越好!
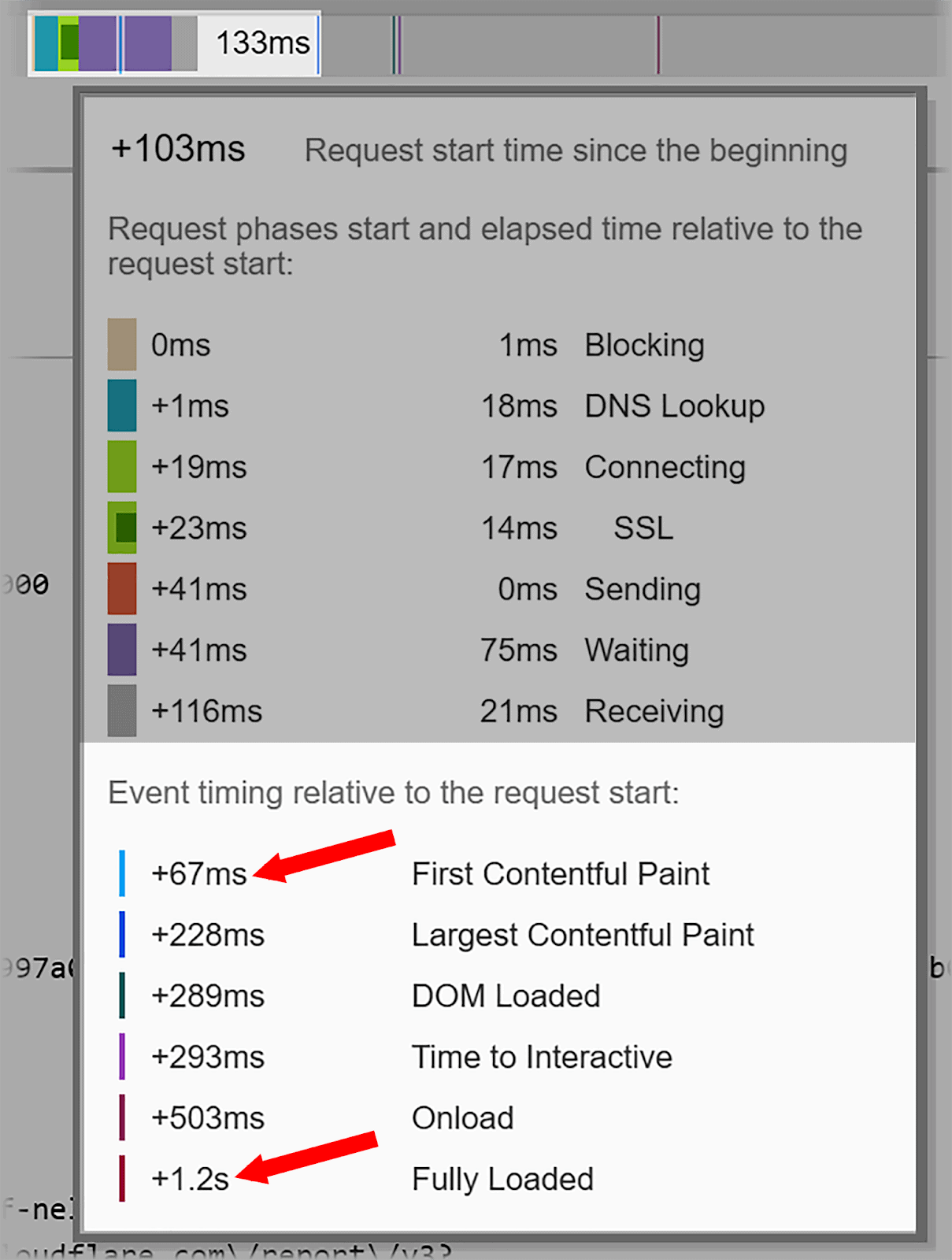
您可以使用 GTmetrix 查看 FCP 以及所选页面上图像的总加载时间。 在屏幕顶部附近,单击“瀑布”选项卡并选择“图像”

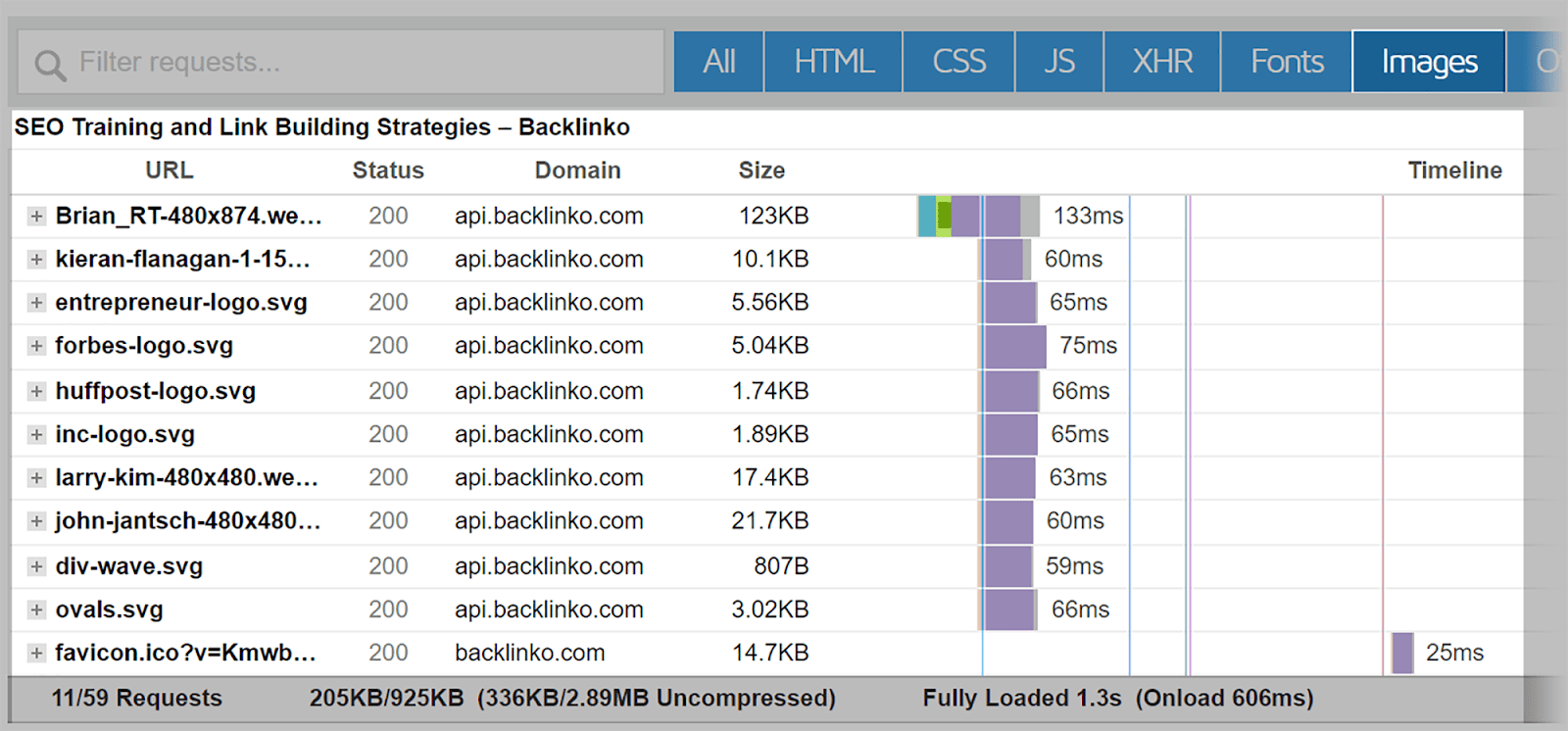
然后,您将在页面上看到图像列表及其 URL 和大小。

如果单击图像旁边的蓝色、绿色和紫色块,您将获得更多详细信息,包括该图像的 FCP 和“完全加载”时间。 我可以看到该图像的 FCP 为“+67ms”,“完全加载”时间为“+1.2s”

现在,良好的 FCP 时间被认为在 1.8 秒左右。 因此,该图像不需要任何工作,因为它不会显着降低整体页面加载速度。 但是,如果超过 1.8 秒,那么我可以考虑通过减小图像文件的大小来解决此问题。
一般来说,图像在页面上完全加载的最佳时间不超过两秒。 同样,如果图像完全加载所需的时间超过此时间,则最好的选择是减小文件大小。
优化 Google Lens 的图像
Google Lens 是一个创新的视觉搜索程序。 它将搜索功能与 AR、AI 和计算机视觉相结合。 它使用人工神经网络来分析图像并破译其内容。
所有 Google Pixel 手机均配备 Google Lens,您还可以通过 Google Photos、Google Assistant 和 Google Map 等平台访问它。 或者,您只需单击 Chrome 搜索栏右侧的 Google Lens 图标即可。
针对 Google Lens 进行优化非常重要,因为当用户进行视觉搜索时,这有助于您的图像出现在 Google 图片中。 与传统的基于文本的 SEO 一样,如果您针对 Google Lens 进行优化,则可以提高网站的可见度并带来更多的自然流量。 这是因为用户通过图像更容易找到您的产品或服务。

那么,你实际上如何使用它呢?
假设您在一家餐厅,想要了解有关酒单上葡萄酒的更多信息。 您可以使用 Google Lens 扫描列表,Google 将为您提供有关所提供的不同葡萄酒的详细信息。
或者,使用 Google 地图时,您可以扫描街道标志并查看有关该地区商家的信息。
你也可以:
- 扫描衣服或其他产品,谷歌会给你推荐要买的东西。
- 扫描图像中嵌入的文本,将其翻译成 100 多种语言。
- 拍摄植物和动物的照片,Google Lens 会为您识别它们。
谷歌镜头变得越来越流行,您需要确保您的图像针对它进行了优化。
为此,您应该遵循我已经提到的提示,例如添加替代文本、减小图像文件大小(包括标题)以及使用响应式图像。
但我们还可以看看您可以采取的一些其他步骤,以确保您的图像准备好用于 Google Lens。
提供大量图片
如果您运营电子商务网站,请提供每种产品的多个图像。 您需要确保可以从各个角度查看您的产品。 不要只依赖单一图像。
例如,如果潜在客户使用 Google Lens 扫描商品的背面,那么您希望您网站上的相关产品的背面照片出现在搜索结果中。 如果您只有产品的正面照片,您最终可能会失去领先地位。
通过提供大量产品图片,您可以获得更多潜在客户,并可能提高转化率。
使用高质量图像
为了确保 Google 可以将您的图片与用户的搜索相匹配,您的图片需要具有高分辨率。 如果您使用模糊、低质量的图像,那么 Google 可能无法识别您的图像与用户扫描的项目相匹配。
此外,低分辨率图像使用户很难正确分析您的产品。
如果可能,请使用高分辨率图像,但请记住,您可能必须在质量上稍微妥协才能缩小图像的尺寸。 您可能需要尝试一些图像,看看在不降低页面加载速度太多的情况下可以保留多少质量。
高分辨率图像可以让您的用户保持参与,并给他们对您的产品留下最好的印象。 因此,在质量和尺寸之间找到中间立场非常重要。
包括 IPTC 照片元数据
IPTC(国际新闻电信理事会)照片元数据是用于描述照片的标准。 它很重要,因为它是构建和定义元数据属性的最普遍使用的标准。 它允许您添加有关图像的可靠且准确的数据。
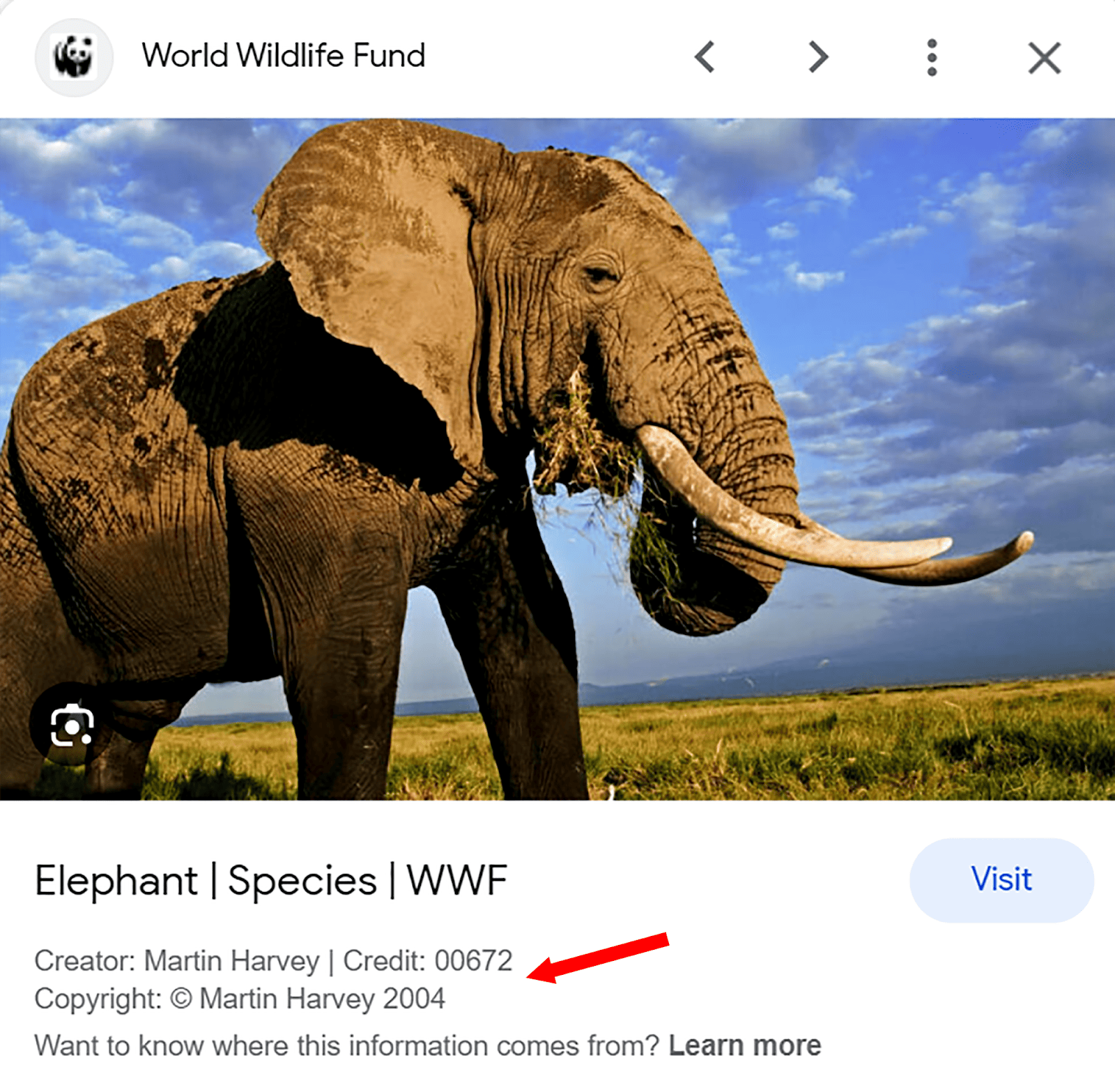
当图像出现在 Google 图片中时,如果已包含此信息,则在选择图像时,出处、图像创建者和版权声明会显示在图像旁边。 它看起来像这样:

IPTC 元数据可以帮助提高您网站的可信度。 当用户可以看到图像创建者的姓名和注明日期的版权信息时,就表明该图像是原创的。 它还可以让用户了解照片的拍摄时间,从而增加其与特定查询的相关性。
将 IPTC 元数据添加到图像的最佳方法是使用 Photoshop。 如果您想了解如何在 Photoshop 中添加 IPTC 元数据,请查看指南。
使用 Google Merchant Center
如果您经营电子商务网站,那么您应该充分利用 Google Merchant Center 中的 Google 免费产品列表。 这样,当用户使用 Google Lens 扫描与您的产品相关的商品时,您的产品就会出现在 Google 图片中。
如果您想设置 Google Merchant Center 帐户,请按照 Google Merchant Center 文档中的说明进行操作。
常见问题解答
我需要版权许可才能在我的网站上使用图像吗?
如果您在网站上使用受版权保护的图像,则必须获得适当的许可以避免潜在的法律问题。 或者,您可以使用不受版权保护的图像或创建您自己的原创图像。
是否存在在页面上使用过多图像的情况?
绝对地。 如果页面中的图像过多,可能会导致布局混乱且毫无吸引力。 这对用户体验不利,并且也可能导致页面加载速度缓慢。 确保优先考虑能够真正为您的内容增加价值的相关图像。
我应该为社交媒体创建可共享的图像吗?
是的,为社交媒体平台创建可共享的图像是提高内容可见性和参与度的好方法。 图像在社交媒体上吸引用户的注意力,并使他们更有可能点击您的内容。
优化的图像可以快速传达有关内容的信息并吸引用户。请务必使用高质量的图像并为每个平台使用正确的图像尺寸。
