Elementor 的 9 种导入/导出方式可帮助 Web 创作者更快地完成项目
已发表: 2021-07-27几周前,我们启动了导入/导出功能的第二阶段。 这使网络创建者能够创建网站蓝图,将其导出为套件,并将其用作未来项目的起点。
通过导出整个网站,您可以跳过构建 WordPress 网站所需的许多“第一步”。 所有重大决策,例如全局设置、网站部分、页面、弹出窗口等,都在蓝图中一次性做出。
想想看——这个工具可以改变你的工作流程,让你把时间花在技术设置上。
以下是一些可以激发您在工作流程中实施此功能的用例。
目录
- 如何实现 Elementor 的导入/导出 - 用户案例
- 1. 实施您的设计系统
- 2. 添加您的个人风格
- 3. 为特定行业创建站点蓝图
- 4. 创建营销包
- 5. 建立 WooCommerce 网站
- 6. 花更少的时间设计页眉和页脚
- 7. 转移您的自定义代码
- 8. 附加页面预设
- 9. 销售您的网站工具包
如何实现 Elementor 的导入/导出 - 用户案例
1. 实施您的设计系统
设计系统有助于简化网站设计过程,并根据特定标准重用各种页面上的组件,使其更具可预测性。
在 Elementor 3.0 中,我们引入了设计系统功能,网页创建者很快学会了如何使用全局颜色、字体和站点设置来实现客户的设计指南。
现在,您可以更进一步,将您创建的设计系统导出到其他网站项目。
您可能希望在许多情况下实现这一点。 例如,您可能会为教育机构开发一个项目,并且需要在多个领域定义相同的设计系统。 此外,您可能具有对您实施的不同设计系统通用的特定设置。 在这两种情况下,现成的设置将有助于减少设置设计系统所需的时间。
2. 添加您的个人风格

网站就像人——每个人都是独一无二的。 创建网站时,您的选择通常反映您自己的风格,并为每个项目赋予个性化风格。 通过打包您的蓝图网站并将其作为起点重复使用,您可以使用系统中已内置的个人元素开始每个项目。
这种个人风格可能是一个突出的特征,比如鲜艳的色彩,或者更微妙,比如他们对白色空间的使用。
一个很好的例子是 Loomo——一个原始的 Elementor 设计工作室。 我爱上了他们的网站和作品集,并继续访问了他们网站上的一些特色网站。
诚然,我在工作中最喜欢做的事情之一就是发现鼓舞人心的工作室和像 Loomo 这样的自由职业者。 探索他们的工作很有趣,了解他们如何将个人风格添加到每个项目中。
我建议构建一个网站工具包,它不仅包括网站的基本设置,还包括小的设计元素和个人风格,这表明您是其背后的网络创建者。 通过将您的标志性风格融入您的网站蓝图中,您可以确保在您的整个工作中都能看到这种风格。
3. 为特定行业创建站点蓝图

每个人都知道切入点的重要性。 通过专注于特定行业,网络创建者可以更轻松地销售他们的服务。
您为特定行业构建的网站可能共享相似的页面、功能和元素。 一些例子是:
- 餐厅网站——这些网站通常包括菜单页面、餐桌预订系统和地图。
- 活动网站——所有这些网站都将包含一个倒数计时器和可能的某种购买页面。
- 作品集网站——画廊和案例研究对于这些网站来说是必不可少的。
使用 Elementor,您可以制作适合您所服务行业的自定义网站工具包。 现在,当新客户敲门时,您只需应用该套件并调整内容即可创建一个全新的、独特的网站,从而节省您的时间和精力。
4. 创建营销包

与网站不同,营销资产旨在产生可衡量的结果。 表单、弹出窗口、hello bar 和登录页面等资产主要关注点击率和转化率等指标。 这就是为什么营销资产在不同行业和类别之间具有许多相似之处。
随着您测试越来越多的网站设置,您会发现哪些元素会产生最有效的结果。 使用此信息开发一个“营销工具包”以用于各种项目。 所有这些超级英雄设置都需要进行一些小的调整以适应特定的活动,然后你就可以开始了。
5. 建立 WooCommerce 网站

对于 WooCommerce 网站,我们很少满足于 WooCommerce 提供的基本设置。
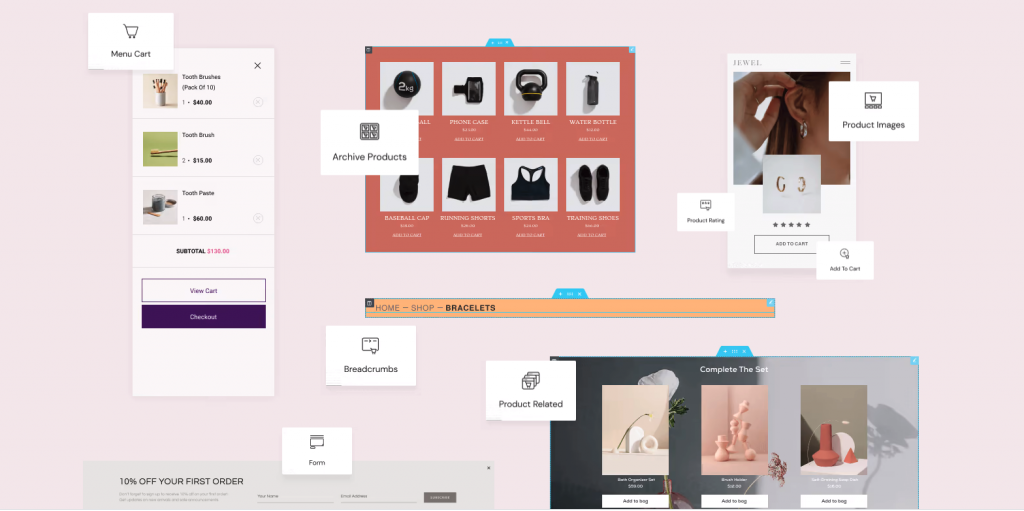
自定义产品页面和单个产品页面的设计和布局可以成为设置 WooCommerce 的一部分,就像填写运输详细信息一样。
您不能跳过整个设置,但您可以使用 Elementor 的强大功能来创建您的 WooCommerce 网站工具包。 在使用 Elementor 的 WooCommerce Builder 对其进行自定义后,该套件将包括在线商店各个部分的通常外观和感觉。
6. 花更少的时间设计页眉和页脚
您是否注意到大多数商业网站都有相似的页眉和页脚设计? 虽然我喜欢发现有创意的页眉,但不可否认的是,您可能会为为客户构建的页眉和页脚使用类似的设计。
许多网络创建者都有他们用于各种客户端的结构。 一位自由职业者告诉我,他主要与小型企业合作,喜欢在顶部栏显示业务详细信息,在其下方是包含站点菜单和徽标的另一部分。 对于页脚,他也使用了类似的结构,包括版权声明。
通过创建标准网站工具包,您可以通过导入和导出这些设置跳过页眉和页脚设置阶段。
7. 转移您的自定义代码
当我们谈论标题时,有一个流行的自定义代码,许多网络创建者使用它来帮助在用户滚动时缩小标题。
这段代码只是网络创建者经常跨项目使用的许多片段的一个例子。 几个月前,我们发布了自定义代码功能,允许您将使用的所有自定义代码放在一个地方。
通过构建您的网站工具包蓝图,您将能够保存您经常使用的所有自定义代码片段,并将它们合并到您创建的每个新网站中。
8. 附加页面预设

几乎每个网站都有页面,只是因为它们必须存在。
条款和条件、隐私政策等——这些页面在整体客户体验方面没有太大作用,但必不可少,即使只是出于法律原因。
通过将这些页面包含在您的网站工具包中,您会记得将它们包含在您创建的每个新网站中,从而节省您的时间和压力。
顺便说一句,我们的一些模板工具包已经带有这些页面,例如这个 Eco Shop。
9. 销售您的网站工具包
最后但并非最不重要的一点是,您可以通过将您的网站工具包打包为产品并将其出售给其他 Elementor 用户来为您的业务创造额外的收入来源。
在实施上述所有想法后,您可能会发现您的网站工具包需要超越您的客户。 假设您已经创建了一个网站工具包,它将作为您未来所有餐厅客户的蓝图。 您现在可以将该套件出售给想要创建网站的餐厅或同一细分市场中的其他网络创建者。
有两种方法可以销售您的网站工具包作品:作为作者加入 Envato 或在您自己的网站上销售。 寻找一个例子? 看看来自 AnalogWP 的 John Fraskes 做了什么,提供他自己的网站套件出售。
Web 创作者的绝佳机会
本文包含一些旨在激励您改进工作流程的想法,但可能性确实是无穷无尽的。 作为网络创建者,您应该渴望为每个客户建立一个程序系统,并通过将它们整合到您的网站工具包中来优化它们。
我们很乐意听取您的意见并发现您计划利用网站工具包简化业务的新方法。
