如何通过迭代设计提高转化率
已发表: 2022-03-12什么是迭代设计?
您可能熟悉术语迭代或迭代,它涉及重复一个过程以产生一系列结果。 迭代网页设计遵循相同的方法,并将客户的数字体验定位为需要持续改进的持续过程。 因为这种方法遵循以用户数据为中心的“随手设计”的口号,所以它已成为设计和开发网站的一种非常普遍的方式。
那么迭代设计如何使您的组织的营销模式受益呢? 根据 Enginess 的说法,迭代设计过程如此吸引人有几个关键原因。
一方面,它涉及通过 UX 测试分析大量用户数据。 成功的营销需要了解您的目标受众。 通过根据用户活动分阶段实施更改,优化您的网站成为一种更加无缝的体验,同时提高可用性并提高您的转化率。
其次,遵循迭代模型有助于检查您网站上的任何问题区域。 在复杂情况发生时对网站进行测试和打磨,使设计过程变得更加高效。 您是否宁愿进行易于保持领先的较小更新,而不是您可能没有考虑时间的大型耗时项目?
最后,没有什么比具有成本效益的方法更能运行成功的商业模式了。 迭代设计过程使您可以将时间花在最重要的事情上:生产! 与其制定策略并花费时间和精力提供有关如何执行设计的文档,不如将重点放在实施设计上。
如果您想了解其他公司对迭代设计的看法,请查看我们的博客“我们在谈论什么......迭代网页设计”。
瀑布 vs 敏捷 vs 迭代
除了迭代营销之外,还有另外两种流行的旧方法:敏捷营销和瀑布方法。
瀑布方法强调在任何实施开始之前完成设计策略的最后一部分。 就像瀑布的运动一样,它包含了从上到下应该有一个合乎逻辑的步骤的想法。 一些公司仍然继续使用这个过程,但大多数公司已经转向采用敏捷或迭代模型。
那么问题来了……是什么让这两个模型不同?
敏捷营销实际上起源于 90 年代中期的软件开发人员,他们相信不需要做更多的计划。 这意味着通过阶段逐步建立在您的设计之上。 听起来很熟悉吧? 嗯,那是因为迭代营销共享并支持许多与敏捷营销相同的价值观。 但是两者之间有一些关键的区别……
敏捷营销包含活动的概念并在更短的时间内运行,通常通过冲刺给出明确的截止日期,而迭代营销倾向于避免活动并包含一个持续的过程,其中改进根本没有时间限制。
自从敏捷营销首先通过软件开发出现以来,它在以技术为中心的公司中一直很受欢迎。 另一方面,迭代可以应用于任何行业,因此具有更广泛的传播采用率。
根据您的行业,找到适合您的方法很重要! 如果您想了解更多关于这两种营销方法之间差异的信息,请查看迭代营销播客中的第 21 集。
迭代设计的 3 个步骤
如果您的公司正在寻求改变齿轮以遵循迭代模型,您可能想知道如何开始。 成功执行设计需要哪些步骤?
虽然这似乎是一个需要大量信息的漫长过程,但大部分迭代网页设计都是重复的。 按照 Business 2 Community 提供的这些一般步骤,您将拥有制定战略所需的基础。
第 1 步:发现阶段
在这个阶段,与公司利益相关者保持一致很重要。 由于您的利益相关者不是您的用户,因此他们为您提供了网站中可能缺少的不同角度或视角。
与您的利益相关者会面时,请务必了解:
- 您预期的可交付成果
- 您的关键联系人
- 关键决策者
- 您选择的沟通渠道
- 会议频率
由于利益相关者可能来自不同的部门,因此有必要与每个部门核对以确定他们希望通过此设计过程实现的目标。
完成此入职流程后,运行内容审核以评估设计网站框架的最佳方式至关重要,因此它尽可能地便于转换。
在创建新设计时问问自己:
- 让我的网站响应移动和桌面的最佳方法是什么?
- 如何让设计保持简单、现代和内容驱动?
- 我可以使用哪些视觉效果和图像来支持我的信息?
- 如何使网站易于浏览?
第 2 步:结构化阶段
在此阶段,确定您的用户在您的网站上进行交互时可能遇到的任何痛点。 请记住,通过这种新结构,您正在创建一个将访问者转化为潜在客户的基础。 确定这一点的最佳方法是通过用户访谈。 首先询问您的用户他们访问您网站上某些区域的过程和/或他们发现当前界面的容易或困难之处。
在用户访谈期间提出的其他有价值的网站问题是:
- 您最喜欢和最不喜欢我们网站的哪个部分?
- 您最后一次在我们的网站上执行操作是什么时候?
- 如果您有问题,您会与我们网站上的实时聊天互动吗?
您的新网站应该专注于根据您的买家角色做出决策所需的信息和层次结构创建以用户为中心的旅程。 虽然在确定目标市场时应该创建买方角色,但每 6 到 12 个月或在业务战略发生重大转变(例如站点范围的重新设计)时重新审视您的角色非常重要。
使用在此阶段和前一阶段获得的信息,您现在可以开始创建 IA,然后是线框,并完成设计。
第 3 步:UX 测试阶段
在这个阶段,报告是你最好的朋友! 为了能够有效地迭代站点,您将需要用户数据以及大量数据。
在此阶段需要注意的一些重要事项是:
- 平均会话时长:您的用户在您的网站上停留了多长时间
- 网站导航:您的用户在您的网站上导航的位置
- 任务完成与效率:用户完成一项任务需要多长时间
由于 UX 测试需要深入评估,因此您收集的信息越多越好。 通过了解您的用户在您的网站上遇到问题的地方,您可以提出替代设计,以找到让他们更有效地从 a 点到 z 点的最佳方法。

如前所述,迭代网页设计是一个持续的过程。 虽然这 3 个步骤包含了迭代模型的基本原理,但第 3 阶段实际上是一个广泛而持久的步骤,旨在推动持续改进。
我们的迭代方法
Campaign Creators 是迭代进展的巨大支持者,并且在过去几年中已经收获了它的好处,仅在去年就实现了飞跃。 为了让我们了解我们从哪里开始到现在的位置,下面是我们主页的两个屏幕截图。
2016 年活动创作者主页:

我们网站的这次迭代并没有给我们的用户太多在滚动浏览主页时导航的机会。 此外,我们的用户并没有收到关于我们服务的大量信息。
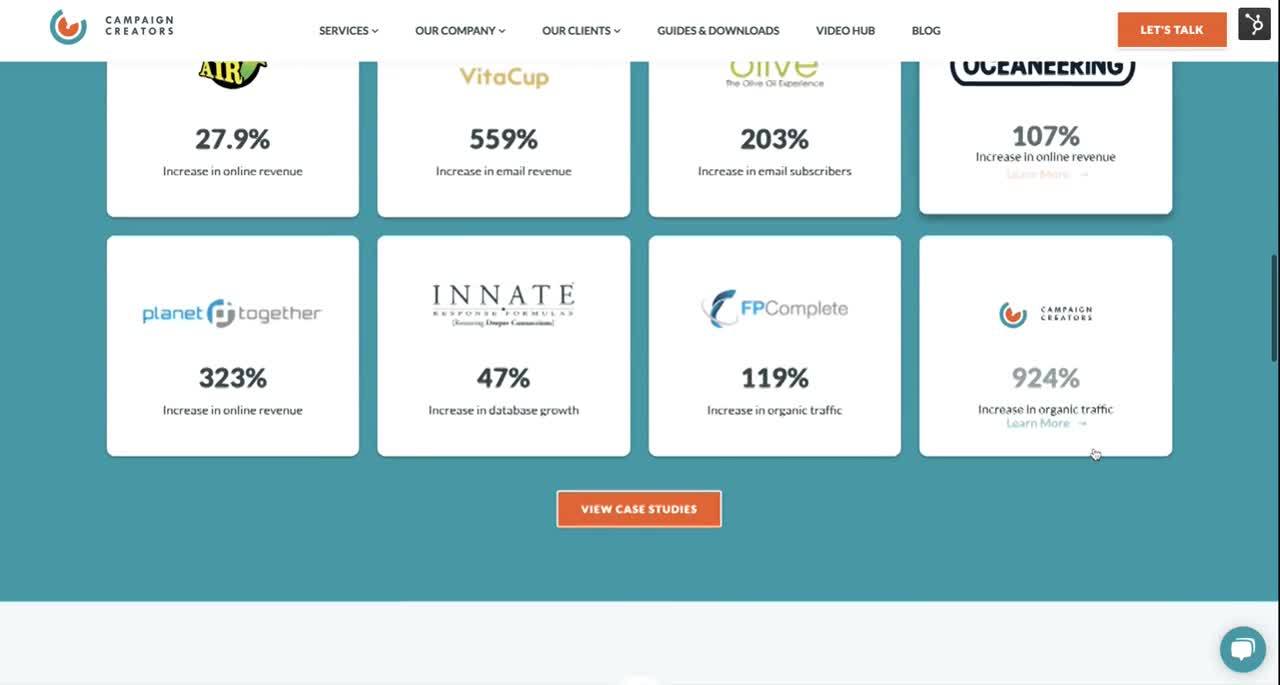
2019 年活动创作者主页:

该网站的当前版本给出了明确的标题,列出了我们的服务,通过使用案例研究和推荐为用户提供以结果为导向的信息,提供教育博客文章,并让用户在滚动页面时有机会浏览网站.
通过实施迭代网页设计,我们构建了一个模型,该模型具有:
- 我们的自然流量会话增加了 744%
- 去年每月带来近 14,000 次页面浏览量
- 在 2 个月内带来了超过 200 万次展示
- 从自然流量中产生 1.26% 的平均点击率
- 去年自然流量增加了 21.04% 的页面平均时间
有关我们增长的更多结果,请查看我们的案例研究页面! 想要更多证据? 我们还在 DesignRush 上被公认为加州顶级网页设计公司。
通过进行广泛的内容审核并生成与我们的买家角色更相关的核心主题,我们对网站进行了微调并进行了 UX 测试,直到我们的设计产生了结果。 同样,HubSpot 去年也进行了大规模的网站重新设计。 通过类似的 3 步流程,他们跟踪了 90 多种不同的转化路径,在实施流程结束时,转化率翻了一番。
有了可追踪和有形的结果,迭代网页设计继续成为整个行业的驱动力也就不足为奇了。 毕竟,迭代可以减轻设计师的压力。 通过寻找一个灵光乍现的时刻,它可以让数据为自己和用户说话。 凭借可靠的数据为转化友好型网站奠定基础,您现在离产生更多潜在客户和更多收入又近了一步。
快乐迭代!
在开始实施 CTA 驱动策略以使您的用户在您的网站上进行转换时需要一些帮助吗? 下载我们的 20 点目标网页审核,以找出目标网页上的薄弱环节,并找出在整个网站上实施更好策略以提高转化率的方法。

