InstaShow WordPress Instagram Feed 插件评论 优点和缺点
已发表: 2015-12-01如何创建 WordPress Instagram 提要? WordPress 和 Instagram 甚至可以携手并进吗? 是否可以在您的博客/网站上安装适用于 WordPress 的 Instagram 小部件?
是的,所有问题。 使用适当的插件, WordPress 和 Instagram 真的可以完美结合。 您有很多方法可以将 Instagram 提要添加到 WordPress、创建 WordPress Instagram 画廊或使用小部件展示您的照片。
大多数使之成为可能的插件都是免费的。 他们之间存在很大的竞争,因为有很多方法可以在 WordPress 中嵌入 Instagram 提要。 但是,如果您不介意多付一点钱,那么很少有出色的选择。
Instagram在不到 4 年的时间里发展起来真是太神奇了。 它已成为最好的照片和视频共享应用程序之一。 自 2010 年 10 月推出后,仅用了几个月的时间就达到了 100 万活跃用户。 六个月后,该服务拥有超过 500 万用户。 现在这个数字大约是 2 亿用户。
Instagram 非常简单,但非常容易上瘾。 Instagram 应用程序可让您拍摄照片或视频,使用滤镜对其进行增强,然后将其上传到 Instagram、Facebook、Twitter 和其他社交网络。
除了与他人共享您的个人资料页面外,Instagram 还允许您连接到 Instagram API 并在您的网站上显示您上传的图片。 这不仅是分享图片的好方法,还鼓励其他 Instagram 用户关注您。
找到合适的插件以在侧边栏中显示最新 Instagram 照片的小部件、在帖子或页面中显示完整的 Instagram 支持的图库、提供 Instagram 徽章或计数器,甚至将您的 Instagram 照片导入为 WordPress 帖子可能是一项艰巨的任务.
WordPress Instagram 提要插件
Elfsight 展示了全新的产品,用于在 WordPress 中创建独特的 Instagram 照片画廊。 它被称为 InstaShow。 InstaShow 是高级 WordPress Instagram 插件,用于创建用户友好、灵活且完全响应的 Instagram 图片库。
一旦您开始使用,它将很快成为从任何公共 Instagram 帐户或通过您网站上的任何标签上传任何照片的必备工具。 该插件允许您使用悬停样式和单击时弹出覆盖来自定义 WordPress Instagram 画廊小部件的外观和感觉。 它包括 10 种配色方案和 50 多个自适应参数。

WordPress Instagram Feed 可让您按用户名或主题标签或同时使用这两种指标显示照片。 您甚至可以插入多标签和多用户名。
InstaShow 让您可以自由选择画廊的内容。 要指出多少不同的来源取决于您。
使用附加条件过滤 Instagram 照片,甚至排除包含指定主题标签或涉及某些作者的特定照片或照片。
这可以使用“except”过滤器、通过@username、#hashtag 或使用“only”过滤器过滤特定照片来完成。 如果您愿意,您可以指定所需的加载图像数量,以使用“限制”选项限制它们的数量。
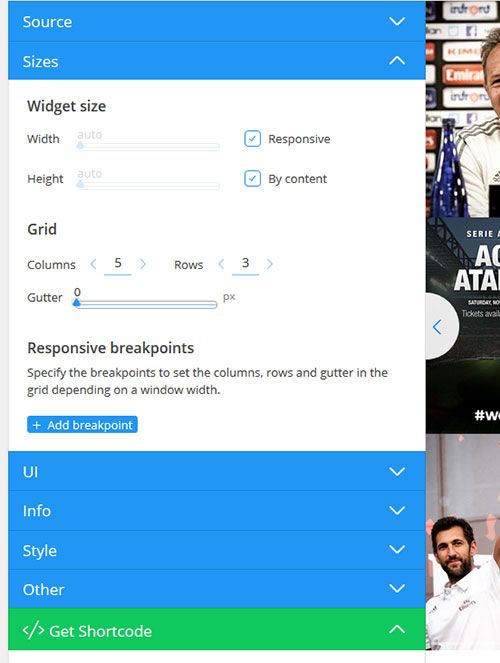
Instagram 提要插件让您有机会设置画廊的高度和宽度以及调整列数和行数。 图像将自动适合所需的空间。
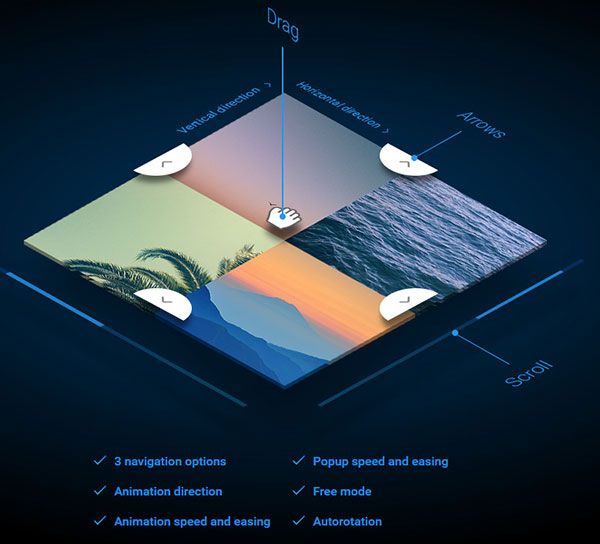
其他选项是控制图库的导航和方向、调整滚动、打开/关闭图库中的图像悬停数据,如评论计数器、喜欢计数器和描述。
WordPress 的 Instagram 小工具
您可以更改小部件元素的颜色,自定义 UI 和小部件的结构,以找到最适合 Instagram 照片的外观。 Instagram 提要小部件包括14 个自适应参数。 此外,您可以更改许多 UI 参数。
不同的导航元素允许您选择滚动画廊的最佳方式。 您可以选择箭头、滚动或拖动。 选择其中之一或包括所有。 还可以使用水平或垂直滚动选项以及自动旋转和动画。 自转速度可以很容易地修改。
您可以手动设置小部件的大小。 控制 Instagram 照片之间的宽度、高度和装订线。 甚至可以设置列数和行数。 所以尝试一下,你可以每天有不同的 Instagram 提要。
使用 InstaShow 创建的 WordPress Instagram 小部件在手持设备上看起来也很棒。 只需单击“响应式”,小部件的宽度将自动调整到任何屏幕。
有10 种配色方案可供选择。 之后,您可以设置 24 个 UI 元素的颜色。
WordPress Instagram 提要弹出数据
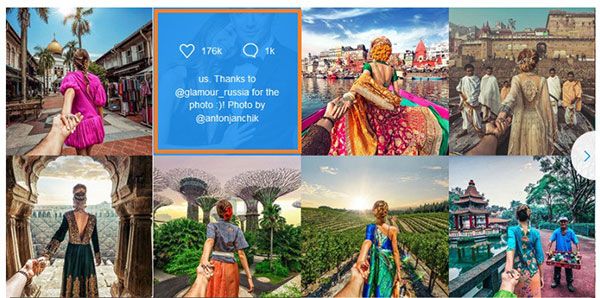
信息是任何图像的重要组成部分。 WordPress 的最佳 Instagram 提要为客人提供来自 Instagram 帐户的各种数据。 使用 InstaShow,您可以选择当有人单击图像时显示哪些数据。 您可以显示用户名、喜欢、评论、描述等。

选择要在弹出窗口中包含并显示给您的观众的数据,以便访问者通过单击来了解有关每张 Instagram 照片的更多信息。
可用于在弹出信息中打开/关闭的设置有:用户名、Instagram 链接按钮、喜欢计数器、评论计数器、位置、经过时间、描述和评论。
Instagram 插件 WordPress 功能列表
以下是 InstaShow 的一些功能:
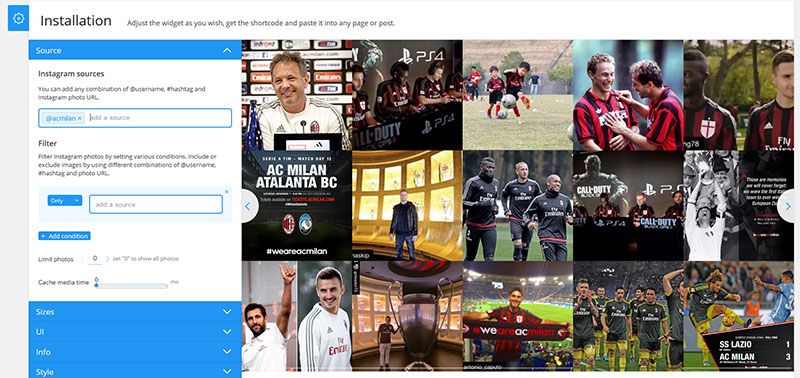
- 来源– 使用用户名和主题标签的任意组合在您的 WordPress 网站/博客上显示 Instagram 照片。 包括多少不同的来源取决于您。
- 过滤器– 通过设置各种条件来过滤 Instagram 照片。 通过使用@username、#hashtag 和照片 URL 的不同组合来包含或排除图像。
- 响应式– InstaShow 在任何手持设备上看起来都不错。 不管屏幕的大小。
- 大小- 您可以设置网格中的列数和行数以及画廊的宽度、高度和图像之间的间距。
- 方向- 您可以配置照片浏览的移动。 它可以是水平的或垂直的。
- 导航– 选择最方便的一组控件来浏览您的 WordPress Instagram 画廊。 它可以是箭头、滚动、拖动或所有这些。
- 语言– InstaShow 被翻译成 16 种语言。
- 动画- 图像有两种动画。 那些是滑动和淡入淡出。 您还可以选择动画速度。
- 样式– 您可以设置所有画廊 UI 元素的颜色。 有 24 种可调颜色和 10 种配色方案。
- 弹出窗口- 让您的访问者有机会仔细查看任何图像并发现其所有数据,就像在 Instagram 中一样,而无需离开您的网站。
- 实时预览- 所做的所有更改将立即显示在实时预览中
InstaShow 有什么特别之处? - 这个怎么运作?
安装并激活插件后,将出现名为“InstaShow”的新菜单。 要连接 Instagram,您需要 Instagram 访问令牌。

连接起来非常容易。 您将被重定向到 Instagram,登录后您将收到消息,说明您已成功连接到 Instagram。
然后,您可以通过输入要搜索的用户名或主题标签来开始配置您的 Instagram 画廊。 然后图像将加载到右侧。

在下一个选项卡上,您可以设置尺寸。 您可以设置高度和宽度或将它们保留为自动大小并启用响应选项。 您可以设置网格中的列数和行数,还可以设置图像之间的间距宽度。

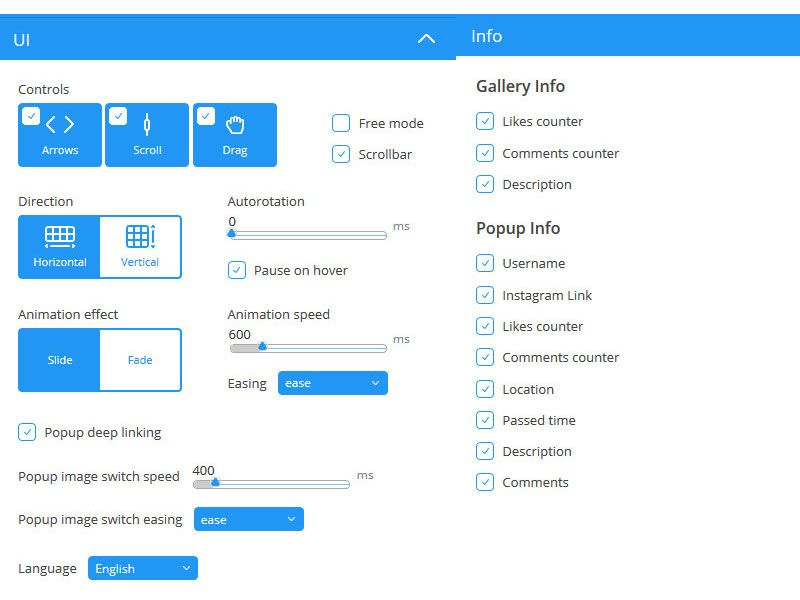
UI 选项卡是您可以设置导航图像的控件的地方。 您可以设置方向、控件、动画效果、弹出图像切换速度、弹出图像切换缓和和语言。
在“信息”选项卡中,您可以配置将鼠标悬停在图像上时显示的“图库信息”和用户触发弹出窗口时显示的“弹出信息”。

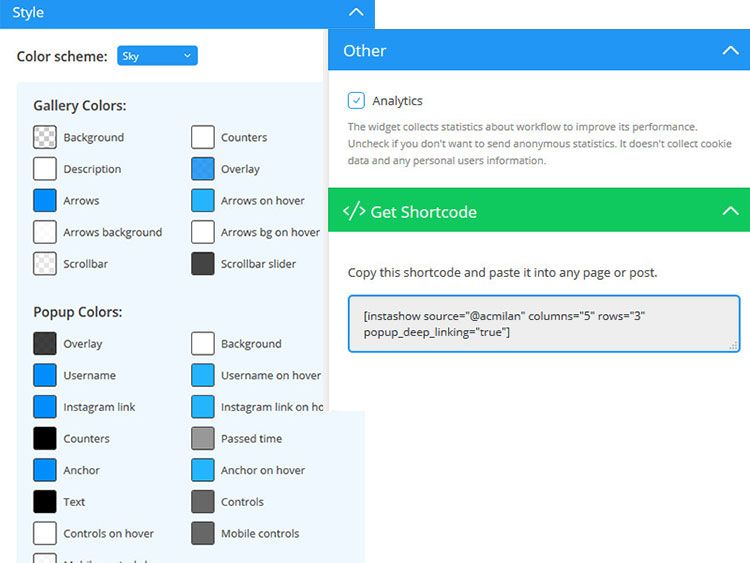
在“样式”选项卡中,您可以从 10 种不同的配色方案中设置要使用的配色方案,或者您可以单独自定义每个元素以使其与您的网站相匹配。
其余部分用于启用Analytics 。 这会将有关其插件使用情况的信息发送回开发人员。 如果您愿意,您可以禁用此功能。 最后一部分是“获取简码” ,您需要将其复制并粘贴到帖子或页面中才能显示小部件。

您还可以将 InstaShow 与最流行的 WordPress 页面构建器插件之一 – WPBakery(查看 WPBakery 评论)一起使用。 WPBakery InstaShow 元素可用于所有定制机会。
InstaShow 会自动检查新的更新。 只需输入您的 CodeCanyon InstaShow 购买代码,如果有新版本可用,您将收到通知并能够在 WordPress 管理面板中更新小部件。
InstaShow 评论的优点和缺点
优点
- 实时更新
- 反应灵敏
- 过滤 Instagram 照片
- 选择要显示的内容(用户名、评论...)
- 您可以限制网格中加载的图像数量
- 您可以发布非方形照片
- 您可以同时拥有多个 Feed
缺点
- 根据您设置的选项,短代码可能会变得很长
WordPress Instagram Feed InstaShow 最后的话
有时,即使是免费插件也太贵了,不值得安装。 有这么多选择,不得不回到插件库来了解插件是如何工作的,这既烦人又不可接受。
特别是如果您需要提供您的 Instagram 用户名和密码。 您应该始终选择一个能满足您需求的插件。 对于 Instagram,这一点尤为重要。
例如,如果您只想在侧边栏小部件中显示您的最新照片,那么请获取一个可以做到这一点的插件。 否则,您可能会发现一切都开始变得复杂 如果您确实使用了使用 Instagram API 的插件,请记住 Instagram 的 API 使用条款。
特别是对可以在页面上显示的照片数量的限制,更重要的是尊重您可能从您自己的帐户以外的帐户中提取的照片的权利。
我认为任何插件都应该设计得简单直观。 如果用户可能需要额外帮助,则应在设置屏幕中提供。 InstaShow 插件在使其可配置功能易于理解和设置方面表现出色。
使用简码将 Instagram 提要放置在网站上的任何地方。 如果需要,您甚至可以在同一页面/帖子上同时拥有多个提要。 但是,如果您决定对 Feed 进行更改,则需要生成新的短代码并将其放置在网站上所需的位置。
InstaShow 绝对是在任何 WordPress 网站上共享 Instagram 提要的简单方法。 您不会为花 19 美元而感到遗憾。 我建议在官方网站上试用或测试演示。
如果您需要显示社交分享按钮的插件,那么我建议使用 ESSB(检查 Easy Social Share Buttons 评论)或 Monarch 插件(检查 Monarch 评论)。 为了自动将已发布的内容分享到各种社交媒体网站,不错的选择是 Blog2Social 和 SNAP(查看 Blog2Social 与社交网络自动海报比较)。
InstaShow Instagram Feed 插件

优点
- 实时更新
- 反应灵敏
- 过滤 Instagram 照片
- 选择要显示的内容(用户名、评论等)
- 您可以限制网格中加载的图像数量
- 您可以发布非方形照片
- 您可以同时拥有多个 Feed
缺点
- 根据您设置的选项,短代码可能会变得很长
