每月模板套件 #8:室内设计模板套件
已发表: 2020-04-07本月的模板套件是由一家小型企业创建的极简主义网站的典型例子,这次是一家名为 DESIGNFORM 的精品室内设计公司。 企业主杰克逊米勒选择了一种网站风格,它包含大量空白和细字体的视觉力量,并微妙地强调细节照片。 网站的每个元素都呈现出干净轻盈的氛围,反映了设计公司独特的精致和宁静风格。
认识模板
我们的室内设计模板套件不仅是室内设计和建筑企业的资产,也是整个领域的任何小型企业的资产。 任何想要创建一个网站,将他们的图像和视觉资产置于中心位置的小型企业或自由职业者,所有这些都在一个干净简约的生态系统中。
一般来说,丰富的白色空间和黑白配色方案也不限于设计或特定于艺术的业务。 相反,由于它是“无颜色”配色方案(仅限黑色和白色),因此该模板非常适合任何想要简单直接的网站的个人或企业。
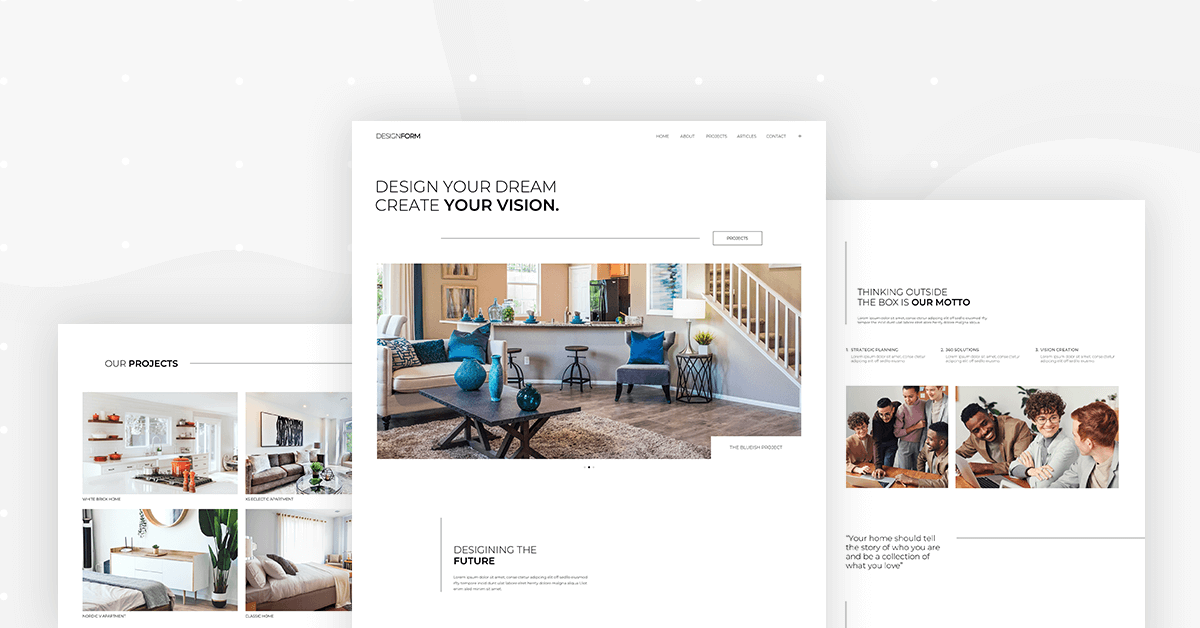
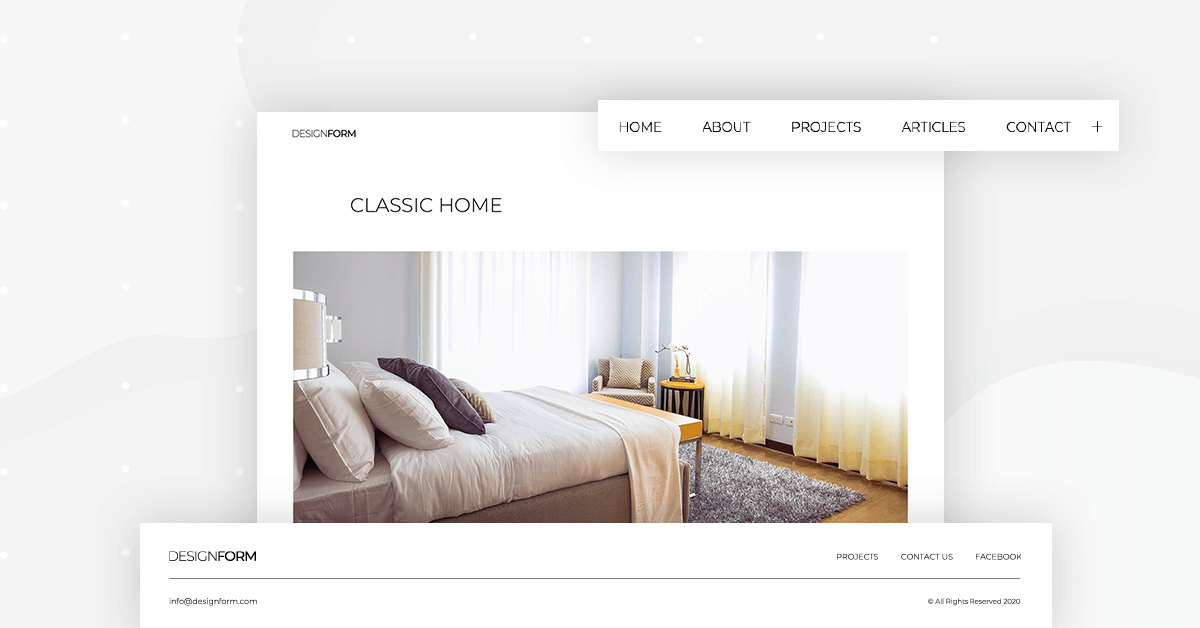
主页

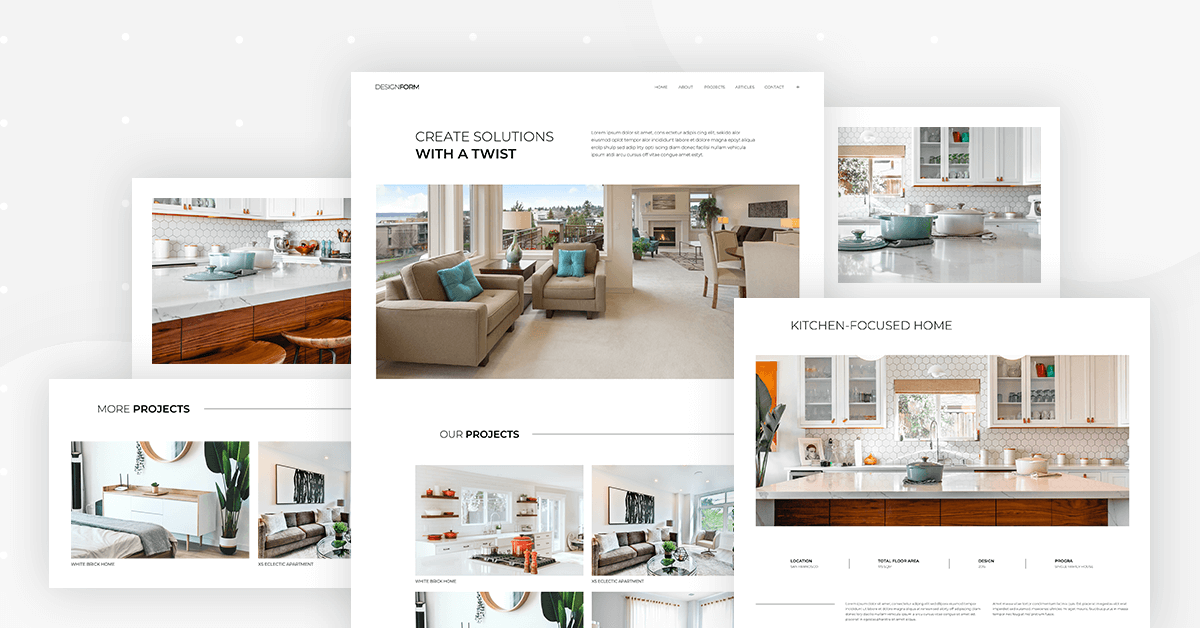
项目 + 单个项目

该模板的项目页面真正包含了摄影艺术。 这里真正重要的是图像布局——在一列内,项目中一个房间的广角视图使整个网页都能感受到建筑师创造的每一个细节的存在。
在前往设计现场并亲自进入房间后,这几乎就是我们所说的“下一个最好的事情”。 确实,它可能仅限于屏幕上的浏览器。 尽管如此,由于生动的摄影和谦虚、简单的呈现之间的平衡,视觉体验是如此真实和有形。 这都是关于项目的。
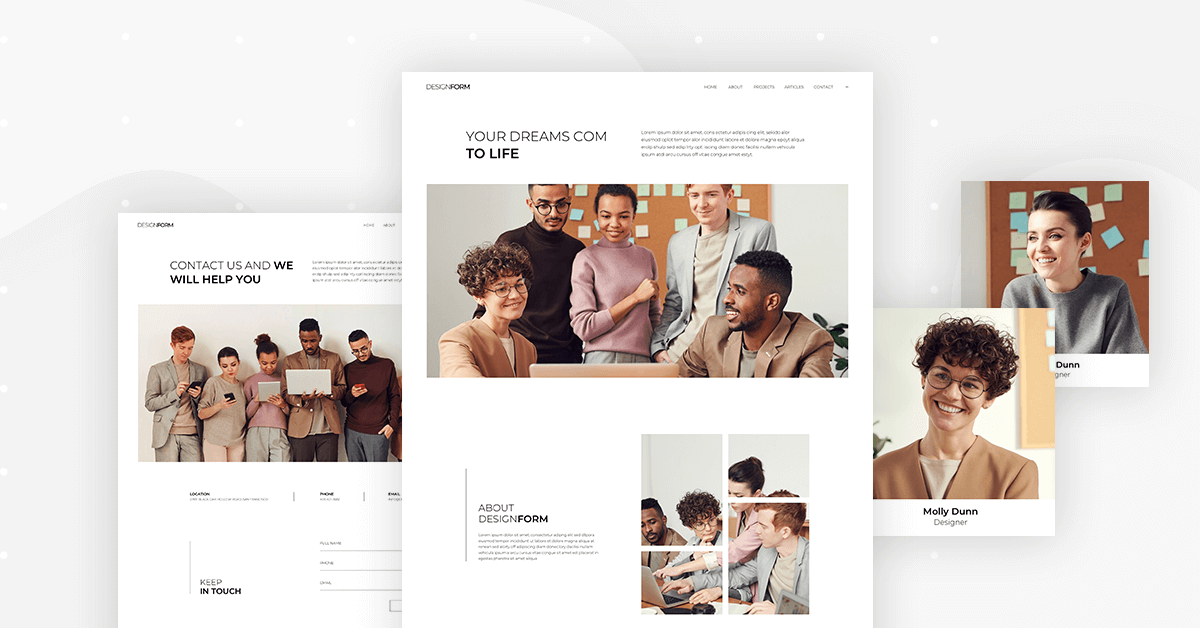
关于 + 联系我们

“关于”页面与“项目”页面一样,以一列图像布局开始,宽度很大,让访问者可以详细、近距离地了解与每个客户合作的设计公司团队。
就像以前一样,由于访客还没有坐下来与室内设计师进行友好的握手和面对面的会面,接下来最好的事情是公司团队的集体形象,以了解他们的专业氛围充满活力,彼此融洽。
再一次,该页面完全是关于网络创建者向每位访问者传达的重点。 但仅仅因为第一个图像是一列,并不意味着整个页面需要被限制为单列布局。
当您向下滚动页面时,列数变为 2、3、2 和 3。 这使用户体验有趣且多样,但始终如一且流畅——完美的平衡。 图像之间非常和谐,访客有机会从他们自己的角度了解每个团队成员:企业主和他的员工。 它尽可能真实,沉浸在一个屏幕中。
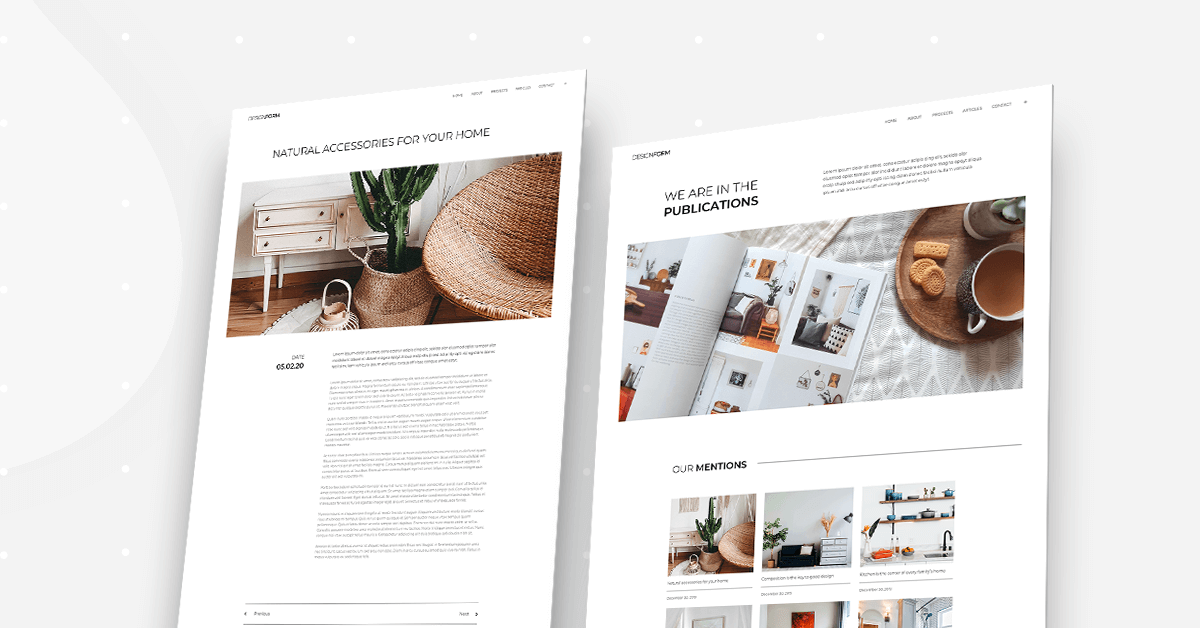
存档和发布

如果您注意到,档案页面的一个独特特征是它真正传达了与读者的对话。 这家设计公司栩栩如生,兴奋地向参观者介绍他们的成就,并向他们展示他们在杂志上发表的最佳作品。
遇到博客或存档页面的标准方式是您的眼睛直接进入迷人的图像,而不是帖子列表或画廊。 这是网站设计成功地主持网站所有者和访问者之间的对话的另一种方式,就好像他们坐在一起喝茶和吃饼干一样(如“存档”页面特色图片所示)。

该页面设计所创造的动态不仅仅是实现友好对话,还鼓励用户继续向下滚动并阅读有关该设计公司的各种文章。
页眉和页脚

此模板中使用的页眉和页脚代表了某种视觉上的讽刺。 我们对带有细黑色字体的纯白色标题的最初反应是“无聊、不吸引人或复杂。 但恰恰相反,低调、朴素的菜单将注意力吸引到了设计公司网站每个页面的大而生动的图像上。
这个模板实际上使用了极简设计,让每张照片都传达出最大程度的细节。
404页

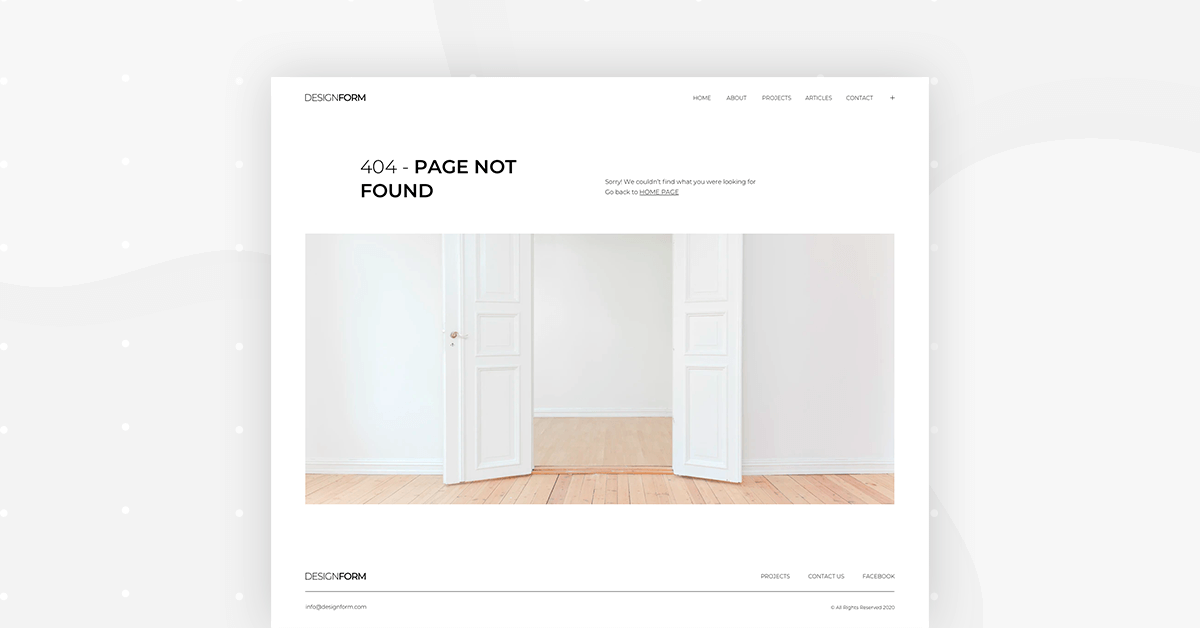
404 页面是一个很好的例子,说明一个简单的图像如何处理设计网站页面的所有艰苦工作。
之所以如此,主要有两个原因:
- 使用大图像可以满足设计需求,无需在图形或图案上花费更多时间来说明 404 页面。
- 图像内容说明了一切——信息很明确:“在我们向您展示的所有房间中,这个房间是空的”。 可以对网站上的页面说同样的确切声明!
图像的这种巧妙使用不仅限于展示不同房间照片的建筑相关网站。 有很多方法可以用其他照片或大图像捕捉“404 消息”,不需要超过一两句话。
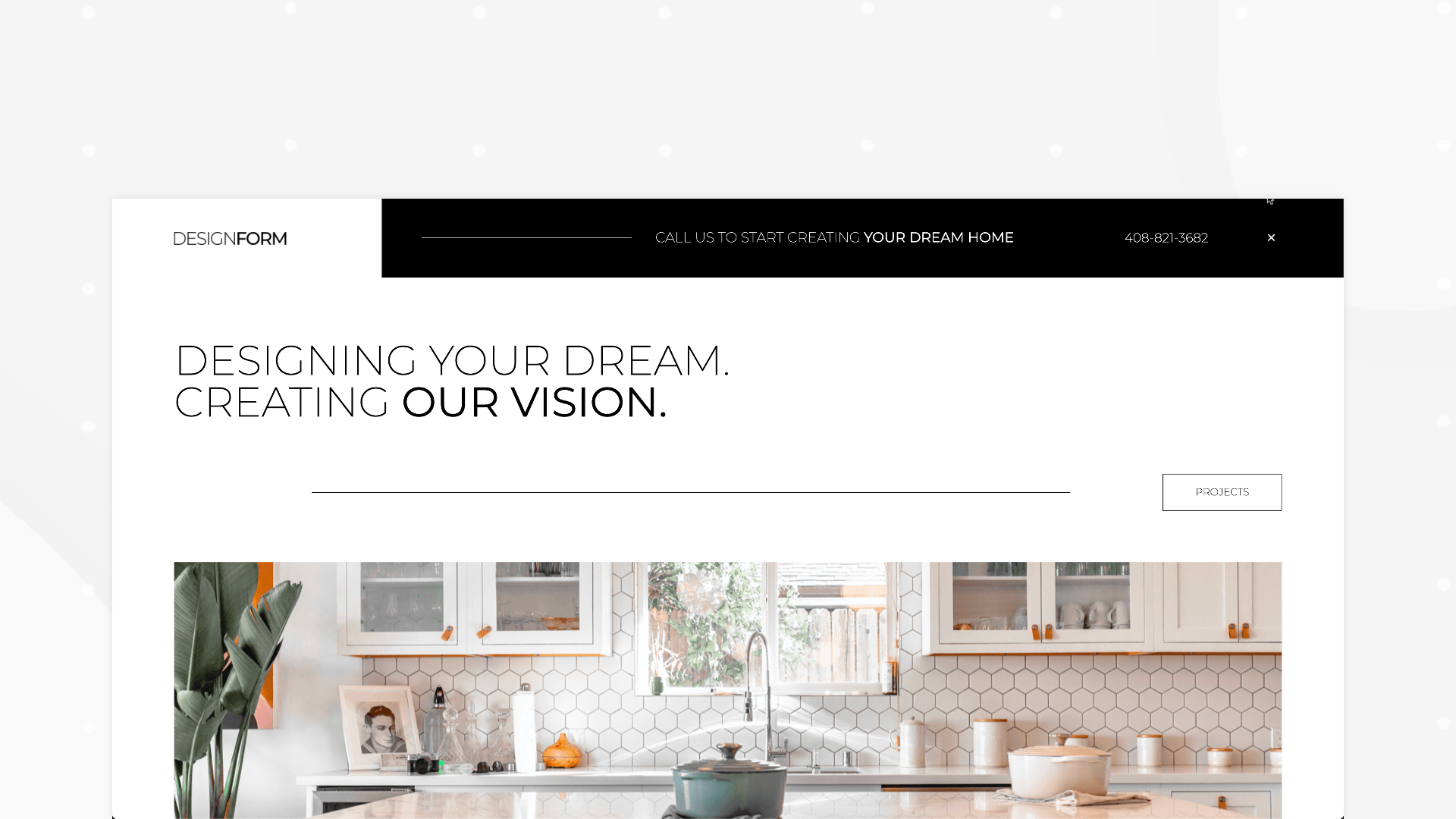
弹出

位于标题右侧的弹出窗口也是一个微妙、低调的设计元素。 查看弹出窗口的按钮是导航栏菜单项旁边的一个小的黑色“加号”。
它为设计公司和网站访问者之间的动态提供了额外的个人接触,因为直接致电室内设计师变得非常容易,而不是花时间在页脚中寻找他们的联系信息(这是显示业务联系的标准方式网站上的信息)。
从逻辑上讲,让网站访问者可以访问公司的电话号码会增加他们接电话和打电话的可能性。 这是产生潜在客户并与潜在客户互动的好方法。
建立您的梦想网站
与您可以使用合适的室内设计师构建梦想之家的方式相同,您也可以使用正确的模板构建您梦想中的网站。
我们知道小型企业选择最能代表其业务的网站主题和风格是多么具有挑战性。 更不用说所涉及的时间和资源。
这就是为什么我们强烈鼓励您,无论您是自由职业者、小型企业还是真正的任何人,都可以探索我们的室内设计模板套件或其他适合您的套件。
我们构建我们的模板套件时考虑到了多功能性,因此它们可以轻松应用于您的网站,并且仍然具有超级多功能性,可用于您可能想要进行的任何更改。
正如我们所讨论的,极简设计对每个网络创建者都有很多好处。 我们迫不及待地想看到您最大限度地发挥您的设计潜力!
