如何通过优化间隙焦虑来改善用户体验设计
已发表: 2018-06-30
今天,我们谈论的是让我们都畏缩的事情:间隙焦虑——是的,这听起来很可怕,而且说实话,从设计师的角度来看,这真的不是很好。 但是,我们将通过讨论您需要知道的一切,包括您可以在整个设计过程中实现优化间隙焦虑的方法,尽我最大的努力来扭转这些皱眉。
间质性焦虑是指您在与网页或应用程序设计交互时感到恼火,并且有些东西似乎有些不对劲。 它没有加载,它滞后或只是没有像它应该的那样执行。 我稍后会详细介绍这个短语,但重要的是要知道它是什么以及它在 UX 设计中的重要性。
在设计方面,品牌需要牢记消费者及其数字体验。 他们必须创建令人兴奋和引人入胜的平台,并为他们的观众提供他们正在寻找的东西。
这不仅体现在内容上,还体现在设计的外观和感觉上。 这是用户如何从一个内容块的一页转到下一页。 如果它令人困惑或滞后,那么用户就会开始感受到这种间隙焦虑,从而将他们从您的页面和整个品牌中拒之门外。
营销人员和企业主——听着! 这份间隙性焦虑指南可以帮助改变您的网站和应用程序设计,以促进整体转化、销售和品牌识别。
什么是优化间隙焦虑?
首先,在我们开始优化它之前,间隙性焦虑是指用户在动作和响应之间体验到的瞬间紧张状态。 例如,如果我在一个网站上并且我选择单击一个按钮(操作)以导航到另一个页面,则该页面必须加载(响应)才能查看。
如果您出生在使用宽带之前,您将非常熟悉缓慢加载的网页 - 最终的焦虑构建者! 那,连同滞后的反馈和延迟问题通常是用户在他们的行动和预期响应之间经历延迟背后的核心原因。
你可能认为这些想法和感受是转瞬即逝的——但它们对用户产生了深远的影响,即使是潜意识里也会坚持下去。 用户不可避免地会注意到您网站的缓慢,并将其等同于您的整体品牌效率低下。
这对未来的转换、潜在客户、销售和增长来说意味着灾难。
优化的间隙焦虑对用户体验重要吗?
如果您希望有快乐的人返回您的网站,那么是的! 拥有以用户为中心的设计对于减少 UX 设计焦虑和推广您的品牌和业务至关重要。 严肃地说,不幸的是,间隙焦虑会对您的网站或应用程序的性能产生深远的影响。
在 2006 年的 Web 2.0 大会上,时任 Google 副总裁的 Marissa Mayer 透露研究表明,加载时间延迟 0.5 秒会导致 Google 搜索页面的流量下降 20%。
五分之一的用户离开了网站,因为他们停顿了半秒钟……就让它沉下去吧。
现在想想这对您的网站可能意味着什么。 如果您选择不理会速度和性能问题,您的用户需要多长时间才能体验到类似的焦虑并最终被疏远? 不久,根据梅耶的说法。
这样看。 您的网站可能充满了所有正确的答案。 您的社交活动可能会与您的目标受众产生完美的共鸣。 您的创意设计可能会吸引完美客户的眼球。 但是,如果这些人无法访问您在网站上花费数小时制作的信息,那将毫无意义。
人们不仅想要好的内容,还想要效率。 他们想要他们想要的东西,在他们想要的地方,但最重要的是,在他们想要的时候。 如果您的网站在该过程中出现延迟,消费者可能会在别处寻找他们最初寻找的信息、产品或服务。
使用优化的间隙焦虑来增强用户体验设计
您最不想要的是 UX 设计,它会对您的网站访问者的体验产生负面影响。 因此,使用优化的间隙焦虑是减少用户遇到加载速度缓慢或过渡问题的可能性的好方法。
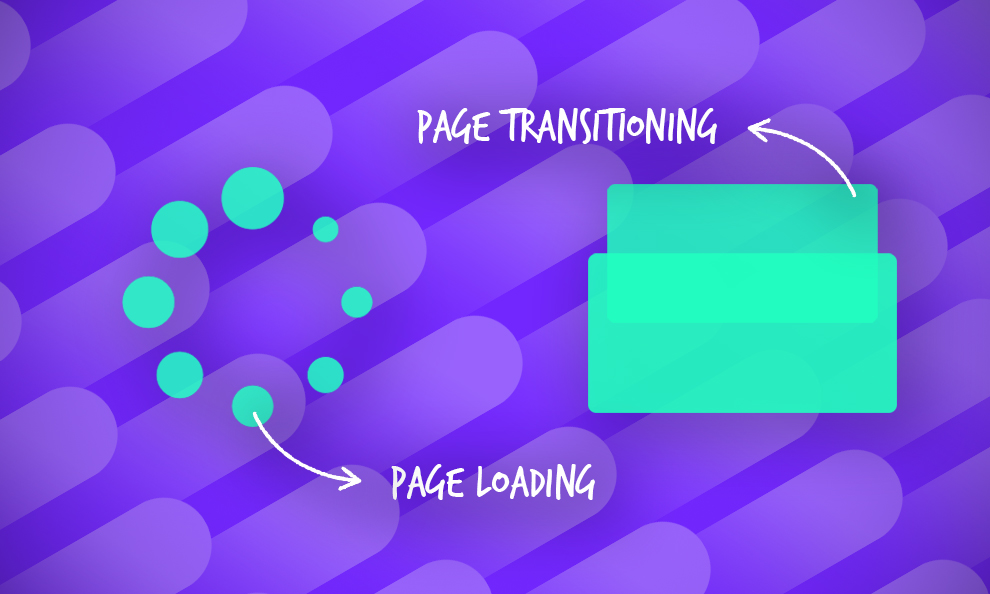
在我们实际概述可以做到这一点的方法之前,重要的是要了解形成间质性焦虑的两个相互关联的组成部分:过渡性焦虑和时间性焦虑。

过渡焦虑
首先,让我们考虑一下人们可能经历的过渡性焦虑。 这是序列的第一步,指的是从过渡到另一个屏幕或页面的过渡期产生的焦虑。 这种从站点或流程步骤的一个部分到另一部分的过渡必须是完全无缝的。 如果用户遇到任何摩擦,最终会阻碍流程并破坏本应持续的体验。
过渡性焦虑的一个很好的例子是在用户正在进行的在线交易的结账阶段。 例如,假设您已将希望从亚马逊购买的所有商品添加到您的购物车中。 您已准备好为您的订单付款并开始执行检查购买的步骤。
一切似乎都在计划之中,但是,您注意到当您单击“完成购买”时,您将被重定向到亚马逊的主页。
“我的订单完成了吗?”
“我被起诉了吗?”
“确认我的订单的电子邮件在哪里?”
如果您没有收到预期的过渡屏幕或页面,这些都是您可能会在疯狂恐慌中问自己的潜在问题。 突然的变化会加剧焦虑——这只是我们的本能。
即使有一个简单的解决方法——即使只是一个短暂的小问题——也足以让人们失望并让他们充满消极情绪,让他们继续前进。 甚至可能导致他们离开您的网站并完全结束购买。
时间焦虑
第二种形式的间隙焦虑集中在用户尝试访问页面所花费的时间所引起的紧张。 这发生在用户转换到新页面或屏幕之后,但特指加载所有页面内容所需的时间。
自然,这花费的时间越长,您就会变得越焦虑,在特定情况下,压力可能会很大——再次考虑购买过程。
例如,您正在尝试购买 Ed Sheeran 音乐会的门票。 您预计很难获得门票,并且网站可能会比平时慢,但如果您有幸有机会购买门票,您仍然希望通过正常的预订流程。
您已进入预订流程的付款阶段——您几乎已经拿到票了! 但是,当您单击“立即付款”时,屏幕会转换为仅加载 25% 左右的屏幕。 您无法判断您是否已支付门票费用,并且屏幕似乎冻结了。
“我应该刷新页面吗?”
“如果我必须支付两次呢?”
“我在队列中失去了我的位置吗?”
这是时间焦虑的一个主要例子,也是一种常见的经历。 对于您是否已获得门票,您实际上处于不确定状态。
这也是我们都可以理解的。 你不确定该怎么做,你不确定你是否做错了什么——你只知道这个过程有延迟,你的最终结果可能永远无法实现。
然而,在较小的范围内,当任何页面无法加载时,都会感受到这种焦虑。 您不必处于交易的最后阶段。 如果您真的想购买一件新衣服,但您最喜欢的在线零售商上的产品图片无法加载,您将不得不寻找其他地方,简单明了。
而你的品牌不希望那样。
如何通过优化间隙焦虑来改善用户体验
为简单起见,让我们再次将其分解为先前确定的间质性焦虑类型。 从...开始…
如何减少过渡性焦虑
减少过渡焦虑的最佳方法是使用微妙的动画和屏幕之间的过渡。 为什么? 嗯,这应该可以帮助用户逐渐适应页面或屏幕之间的变化,否则这些变化看起来会大不相同。
正如在线企业已经意识到的那样,学习如何将过渡焦虑转化为优势是比试图完全消除它更好的方法。 通过创建过渡元素——比如提供一个片段预览或对下一部分将要发生的事情的一瞥——用户可以预测接下来会发生什么,而不是担心。
在某些情况下,加载时间和缓慢是不可避免的。 试图解决这些问题可能需要比品牌想要的更多的时间并引起更多的刺激。 但结合这些动画是创建无缝过渡的一种简单而有效的方法,可以增加积极性和兴奋度。
使用现实生活中的实际示例,想象一下当您在早上 6:00 被闹钟吵醒时(我知道这不是一个好主意!)。 现在,想象一下如果您的卧室灯同时意外亮起,您会如何反应,让这种体验变得更糟。 你会感到震惊、慌乱、愤怒、沮丧,甚至可能感到困惑。
但是,如果您的卧室灯在您的贪睡闹钟开启的过程中逐渐亮起,那么您将有 9 分钟的时间来适应灯光,而不是措手不及并处于震惊状态。 这与应用于网页渐变过渡的原理相同。

在您的在线目的地方面需要帮助吗? 这些网页设计和开发机构可以帮助您将您的网站从单调变为出色!
如何减少时间焦虑
您可以使用两种关键方法来解决时间焦虑的问题,这两种方法都侧重于使用视觉效果来提供比空白屏幕更有趣的东西:加载动画和占位符动画。
加载动画
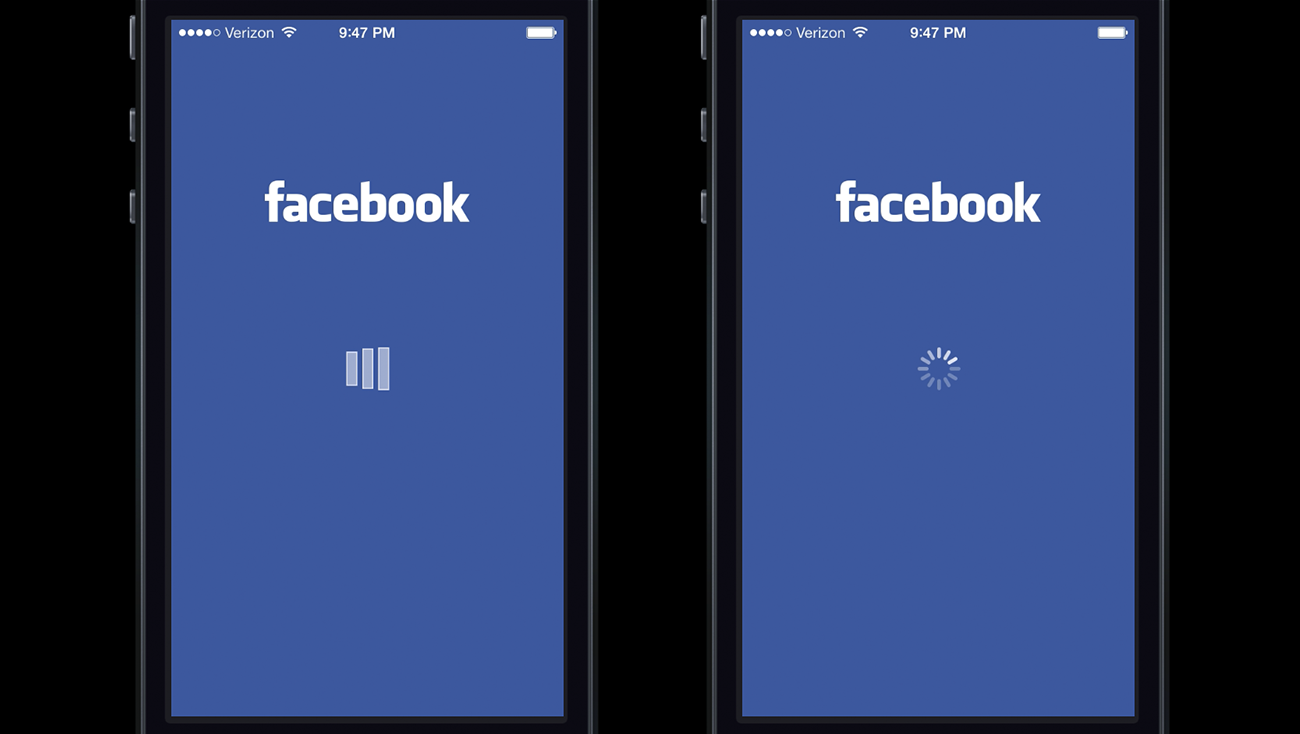
只需使用诸如旋转轮或加载条之类的加载动画即可将令人困惑的页面加载顺序转变为令人满意的用户体验。 您可能知道并可能体验过 Facebook 的加载动画。
您可能没有意识到,根据用于动画的图形类型,用户会有不同的感受。 例如,有人建议“当用户在 Facebook iOS 应用程序(左)中看到自定义加载动画时,他们将延迟归咎于应用程序。 但是当用户看到 iOS 系统微调器(右)时,他们更有可能责怪系统本身。”

再一次,将这种技术置于某种环境中——想想你上次在电梯里的时候。 假设你在 20 楼,想在四楼下车。 当电梯开始移动时,您显然会意识到这一点。
但是,如果您不知道自己在哪个楼层,该怎么办。 你怎么知道什么时候下车? 当您在电梯中等候时,您通常可以看到显示的楼层编号。 当您下到四楼时,您就知道电梯何时会停下来。
这不仅让您有机会稍微振作起来,而且最终会带来愉快的旅行——或者换句话说,这是一种无摩擦的用户体验!
你甚至可以在这里加入一些品牌内容和动画,让它看起来像是故意完成的! 这可以为您的品牌和身份添加趣味性和创造性的角色,使用户更乐于互动和参与。
品牌塑造很重要,而设计对品牌塑造有着巨大的影响。 如果您遇到用户体验焦虑的问题,那么利用这个问题来发挥您的优势并巩固一个令人兴奋和创新的品牌标识作为回应可能对您有利。
占位符动画
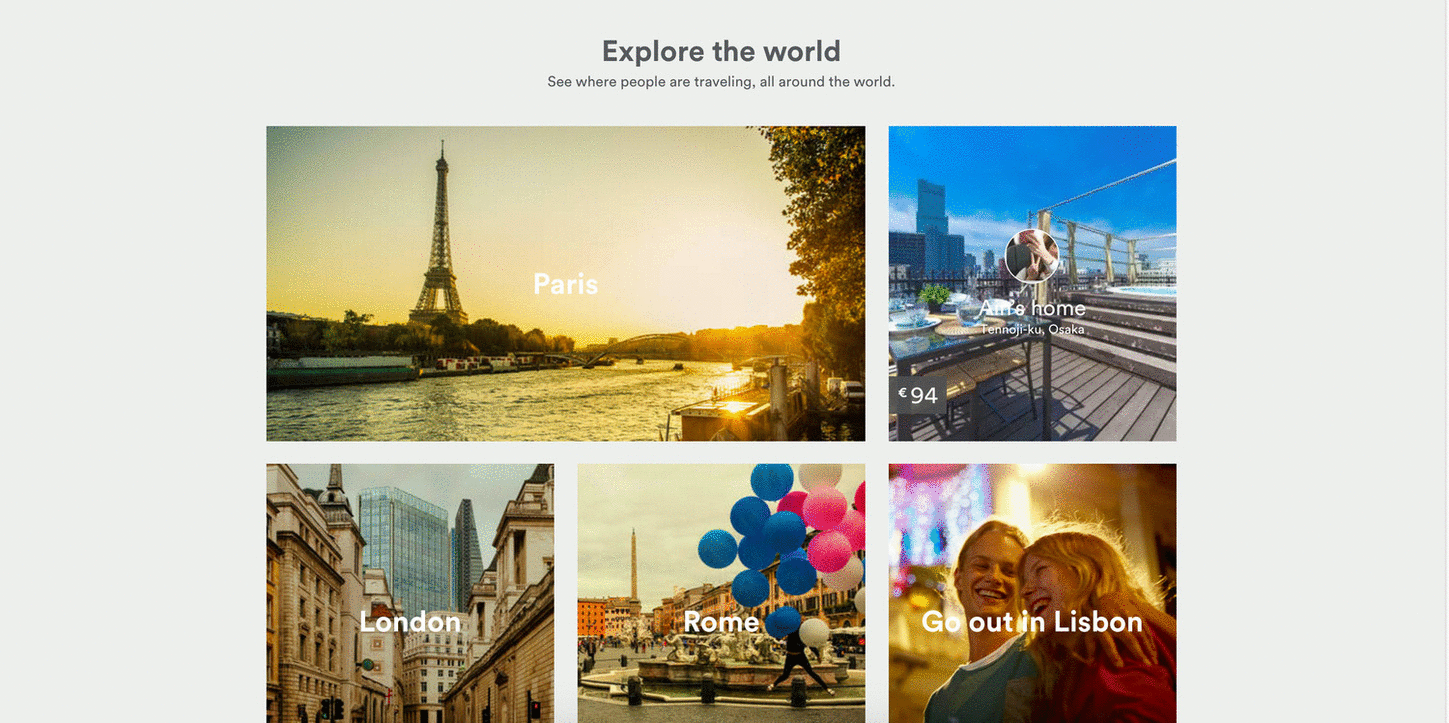
或者,您可以选择占位符动画来模拟实际内容加载时的外观。 下面的示例来自 Medium,他们使用简单的图像线框作为占位符,同时加载实际图像。
这是解决焦虑问题的一种更简单、更优雅的方法。 它非常适合那些不需要也不想要来自创意和复杂动画的所有花里胡哨的品牌。
它营造了一种优雅和精致的感觉和氛围,赋予您的品牌权威,否则会因加载时间滞后和充满焦虑的设计而失去权威。

使用优化的间隙焦虑来创建设计
现在我们已经了解什么是间隙焦虑,它与用户的关系以及我们如何将其最小化,我们可以开始拼凑设计师可以采取的步骤,以确保他们的设计满足人们设定的用户体验期望重要的是——用户!
根据针对过渡性和暂时性焦虑概述的潜在解决方案,很明显,运动在减少间质性焦虑方面起着重要作用。 来自 UX in Motion 的 Issara Willenskomer 整理了一份“UX in Motion Manifesto”,其中概述了 12 个特定机会,可以使用 Motion 支持您的 UX 项目的可用性。
在间质性焦虑的情况下,这意味着:
- 减少页面或屏幕加载所需的时间
- 尽量减少空白屏幕和页面的数量
- 减少由停滞过渡引起的任何摩擦
因此,品牌可以使用这 12 个概述的选项来创建动态且直观的设计。
您也可以将动态元素融入企业网站! 查看这些顶级专业网站以获取灵感!
UX In Motion 的 12 条原则
上图让我想到了两件事。 首先,动作非常微妙,其次,12 个简单的动作如何构成大多数动画的基础非常有趣。
这些只是基础知识,但可以以动态和创造性的方式构建它们,以创建促进交互性、参与度甚至有望促进销售的设计。
Willenskomer 详细介绍了这些元素中的每一个,但总而言之,它们如下:
- 缓动:当时间事件发生时,对象行为与用户期望一致
- 偏移和延迟:在引入新元素和场景时定义对象关系和层次结构
- Parenting:在与多个对象交互时创建空间和时间层次关系
- 转换:当对象效用发生变化时,创造一种连续的叙事流状态
- 价值变化:当价值主体发生变化时,创造一种动态的、连续的叙事关系
- 掩蔽:当实用程序由对象或组的哪一部分显示或隐藏时,在界面对象或对象组中创建连续性
- 叠加:当分层对象与位置相关时,在视觉平面中创建叙事和对象空间关系
- 克隆:在新对象产生和离开时创造连续性、关系和叙事
- 遮蔽:允许用户根据对象或场景而不是主要视觉层次在空间上定位自己
- 视差:当用户滚动时在视觉平面中创建空间层次
- 维度:提供新对象产生和离开时的空间叙事框架
- Dolly & Zoom:在导航界面对象和空间时保持连续性和空间叙事
牢记这 12 个动作选项是一个很好的指南,可确保您的设计处于最佳状态,并在必要时加入动作,以减少焦虑并在您的网站和应用程序设计中营造一种兴奋感。
在线业务需要了解的关于优化间隙焦虑的一切
总之,我们已经研究了间隙焦虑,它是什么以及它如何影响网站和应用程序的用户体验。 这不仅仅是另一个过往的设计趋势。
作为快速回顾,以下是您在未来回顾该主题时需要牢记的一些快速关键点:
- 间质性焦虑是用户在操作和响应之间体验到的瞬间紧张状态,例如单击按钮并等待页面加载
- 间质性焦虑有两个阶段:过渡期和暂时性
- 过渡涉及从一个屏幕或页面到另一个屏幕或页面的转换
- 时间是页面或屏幕加载所需的时间以及它如何影响用户的行为
- 引入渐进的页面过渡和加载屏幕动画将帮助您实现优化的间隙焦虑,从而更好地执行 UX 设计
- 动态用户体验的 12 条原则定义了使用动画来提高可用性的方式
间隙焦虑经常被忽视,它最近才成为设计、品牌和营销领域的一个讨论话题。 但在您自己的设计中理解和修复它是一个重要的概念。
用户根据网页和应用程序设计做出判断。 他们对您的品牌做出自己的结论,以回应您的设计给他们的感受。 如果他们感到沮丧、困惑或激怒,他们就不会回来了。
希望您在阅读本文后对这个概念有更好的理解。 如果您认为我们遗漏了任何关键点,或者您想向我们询问有关优化间隙焦虑的任何问题,您可以随时在评论中分享。
想要更多的设计见解? 注册 DesignRush 每日剂量!
用户体验在应用程序设计中也是必不可少的。 DesignRush 列出了一些优秀的应用程序设计和开发公司,可以为您的品牌构建有效的移动目的地。
