推出 Elementor Beta 开发人员版:开发人员影响 Elementor 的新方式
已发表: 2020-12-17Elementor 团队一直致力于改进我们的发布流程,提高我们平台的稳定性,并确保新版本在各种站点配置中无故障运行。
作为这一持续努力的一部分,我们很高兴推出新的 Elementor Beta 插件,AKA Developer Edition 。 该插件将允许高级用户和开发人员在新功能正式推出之前对其进行测试,并与 Elementor 开发团队分享他们的反馈。 使用 Developer Edition,您将可以访问一系列功能、实验性功能和不同开发程度的改进。 我们将使用这个插件来验证开发中的功能,在尽可能多的实时站点和用例上测试它们,并在它们稳定到可以发布之前获得反馈。
它使我们能够更频繁地测试和发布新功能,在出现问题时快速解决问题,并在我们的开发人员社区和高级用户首先尝试和测试后最终发布版本。
Developer Edition 是 WordPress 存储库中提供的单独插件,需要主动安装核心 Elementor 插件(Elementor Pro 不是先决条件)。 目前,Developer Edition 将不包含 Elementor Pro 版本,我们正在努力尽快添加此功能。
开发者版 VS 标准测试版
标准 Beta版本内置于 Elementor 中,并包含一个可供发布的指定版本。 它不包括正在进行和未来的功能,它通常包括与正式发布版本相同的功能。
Beta Developer Edition是 Elementor 的一个单独插件,包括更具实验性的版本,并具有用于测试目的的额外功能。 并非 Elementor Developer Edition 中提供的所有功能都将合并到更高版本的正式 Release 版本中。 我们甚至可能会根据实验状态不时从该版本中删除功能。
这是给谁的?
Developer Edition 允许您在不同的完成阶段访问实验性功能和能力,专门用于尝试和测试。 这个插件最适合有经验的 Elementor 用户、开发人员和任何了解 WordPress 的人。
当然,它还为 Elementor 插件开发人员提供了理想的测试平台,以确保他们的插件与最新开发兼容,并为未来的版本做好准备。
重要的提示! 我们强烈建议仅在登台环境中使用 Developer 插件,并在更新前备份您的整个网站。 您可以随时利用 Elementor 的回滚选项并恢复到早期更稳定的版本,或者单击 Developer Edition 页面上的“立即重新安装”。
底线:如果您刚刚开始使用 Elementor,我们建议您将其保存以备后用。
网页设计师与网页开发人员:有什么区别?
这个怎么运作
基本设置
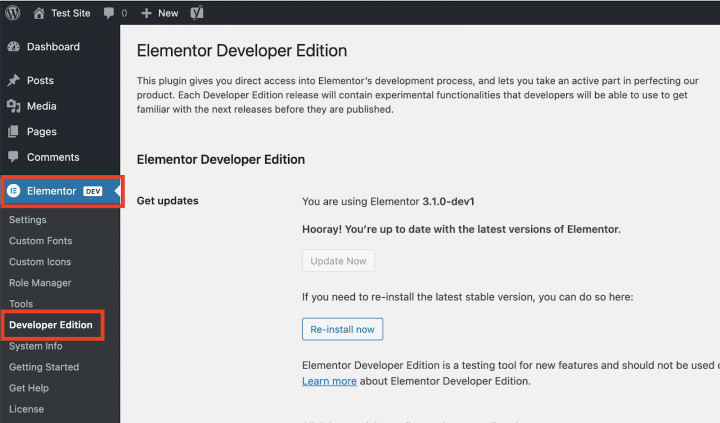
首先,搜索并添加新的“Elementor Beta(开发者版)”插件。 安装并激活它后,您将在 Elementor 仪表板菜单旁边看到一个新的“DEV”标签,以及一个“Developer Edition”菜单项:

设置此插件后,您将收到一条通知,要求您在其中一项可用时立即激活开发人员版功能、修复、调整或版本。 如果您的 WordPress 安装开启了自动更新,新的 Developer Edition 更新将自动激活。
激活插件后,会自动激活最新的开发者版。 要返回最新的稳定版本(并退出“开发人员模式”),请单击“立即重新安装”按钮。 您可以从此屏幕在稳定版和开发者版之间来回切换。
向我们发送您的反馈
我们希望开发人员能够探索我们通过 Developer Edition 发布的不同实验,并就与实验相关的问题提供建设性的反馈。
要对 Developer Edition 的功能或错误提供反馈,请转到顶部栏,然后单击“报告问题”。
单击此链接将在 Github 上打开一个特刊,我们的产品团队会对其进行标记和查看。 提交问题仅作为提供产品本身反馈的一种方式很重要,而不是作为联系支持或获得技术帮助的一种方式。
对于 Beta 测试者:如果您想从 Developer Edition 切换回 Beta 版,只需关闭 Developer Edition 插件即可。 对于那些有兴趣成为 Elementor Beta 测试员的人 - 在此处了解如何加入。
我们邀请您参与并测试我们 Developer Edition 的功能。 成为更大的全球努力的一部分,帮助扩展 Elementor 完善我们的产品和生产实验性和开创性功能的能力。 在此处阅读完整的发行说明。
