介绍文本路径和蒙版图层功能!
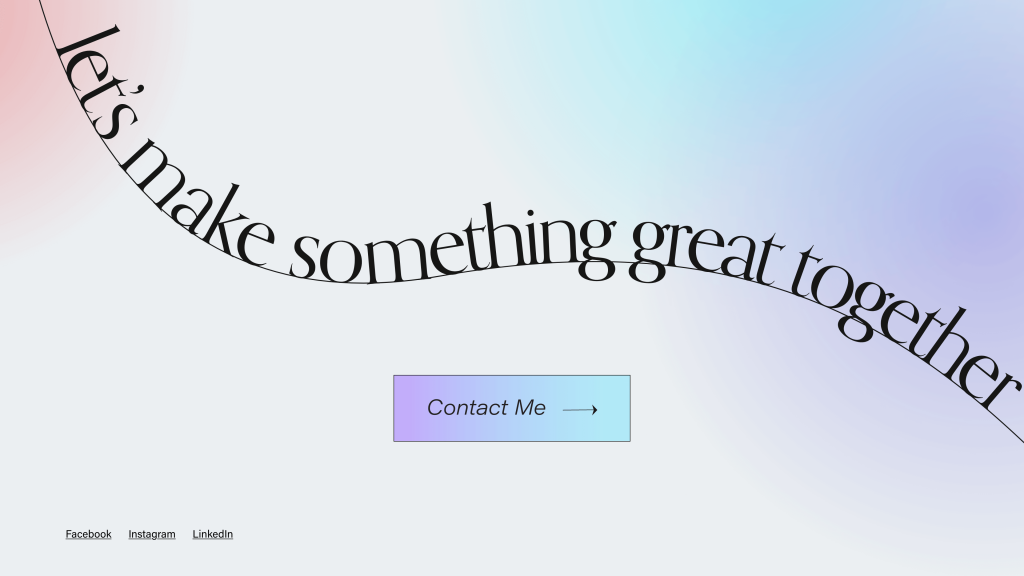
已发表: 2021-04-22文本路径小部件
为您的网站创建独特的文字设计


我们一直在寻找更多方法来帮助您为您的网站制作专业、创意和精美的设计。 这意味着添加更多设计工具以减少对第三方插件的需求,并使您无需一行代码即可创建像素完美的创意设计。 使用新的文本路径小工具,您可以通过将文本附加到预定义或自定义形状来生成独特的文本设计,例如波浪文本或漩涡标语。


为您的网站添加新维度

文本路径小工具可让您使用网站上的任何文本无缝创建独一无二的设计。 此工具可让您更好地控制和灵活选择您的创意选项,并且可以完全自定义以适合您的设计愿景。
无论您是否是专业设计师,只需将“文本路径”小部件拖到编辑器上,即可获得具有专业外观的设计。 文本的每个功能都是可调的,因此您可以获得与网站主题相匹配的完美结果。
塑造你的文字,你的方式

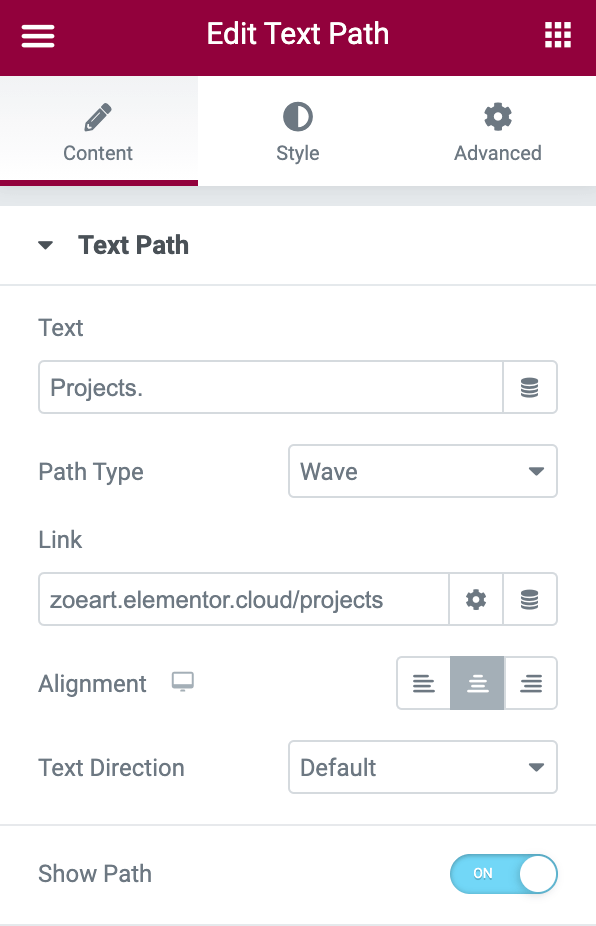
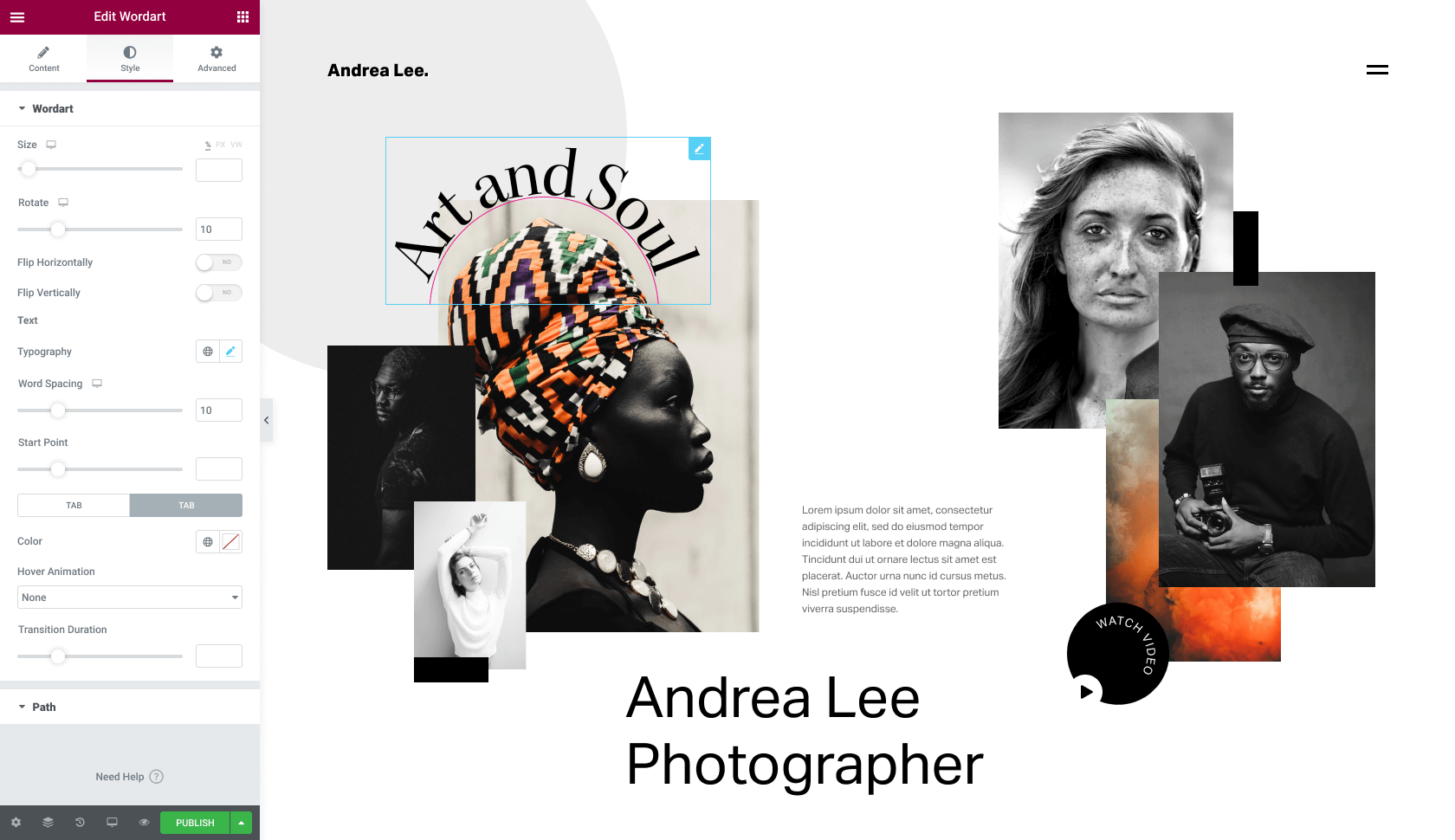
使用“文本路径”小部件时,您可以从我们选择的形状中进行选择,例如:波浪形、弧形、椭圆形、圆形或螺旋形。 有一个特定的愿景吗? 上传您自己的 SVG 形状,将您的想象力变为现实。 沿着与您网站主题相匹配的路径发送您的文本,使用它来吸引对特定部分的注意等等。 无论您是希望文本呈星形以匹配您的占星术网站,还是希望出现在箭头中以指向新产品,文本路径小部件都能为您提供完全的创作自由。 你的形状,你的方式,你决定。 我们还提供额外的自定义选项来帮助您设置文本路径的风格。
您可以选择显示或隐藏您的文本路径,并个性化所有内容,包括大小、形状、颜色、位置、方向和间距。 调整您的文本以匹配您网站的颜色主题,突出显示某些区域,并使用文本路径在 Elementor 中为您的页面创建深度和维度。
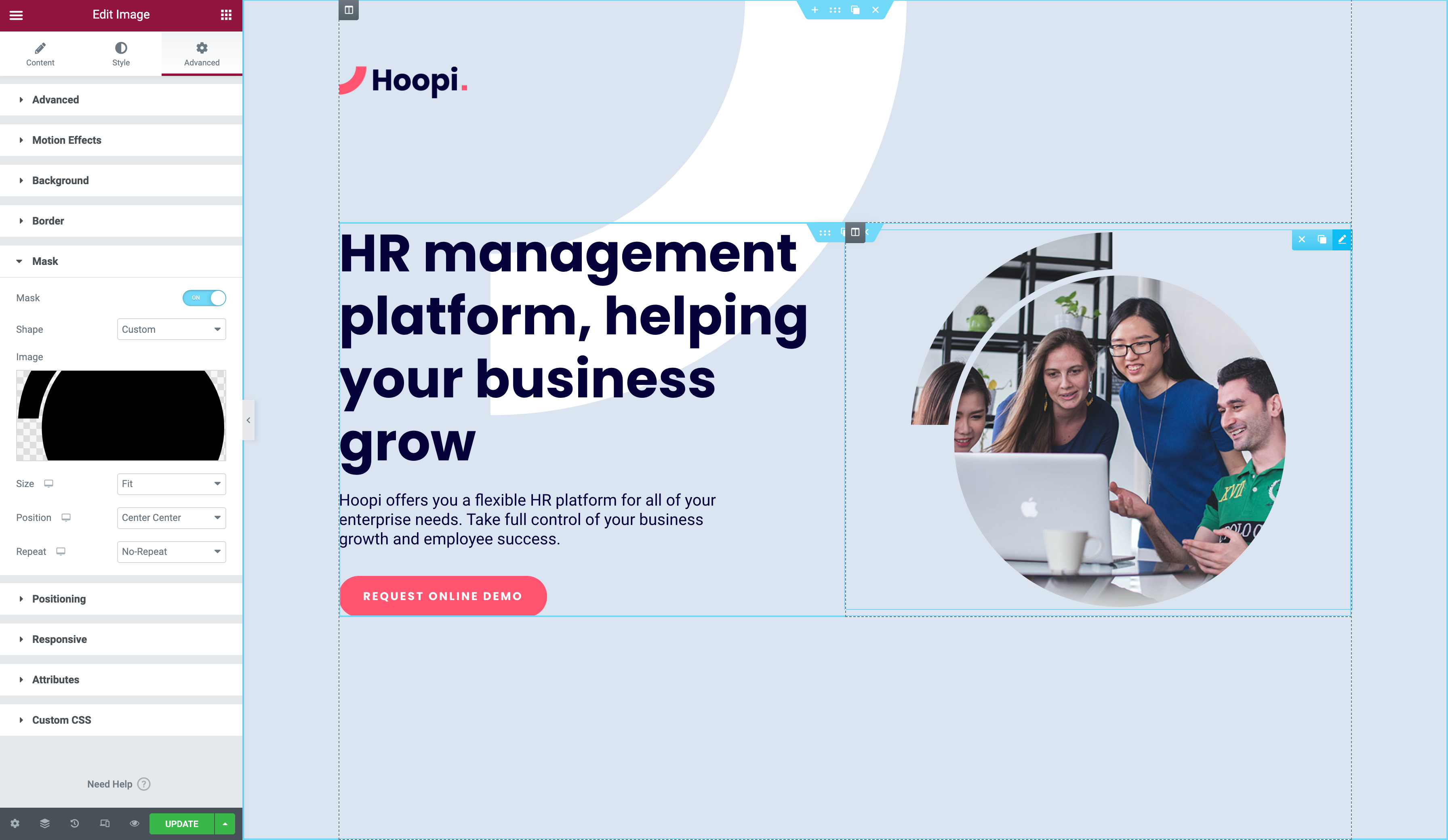
掩码选项
将任何元素裁剪成任何形状

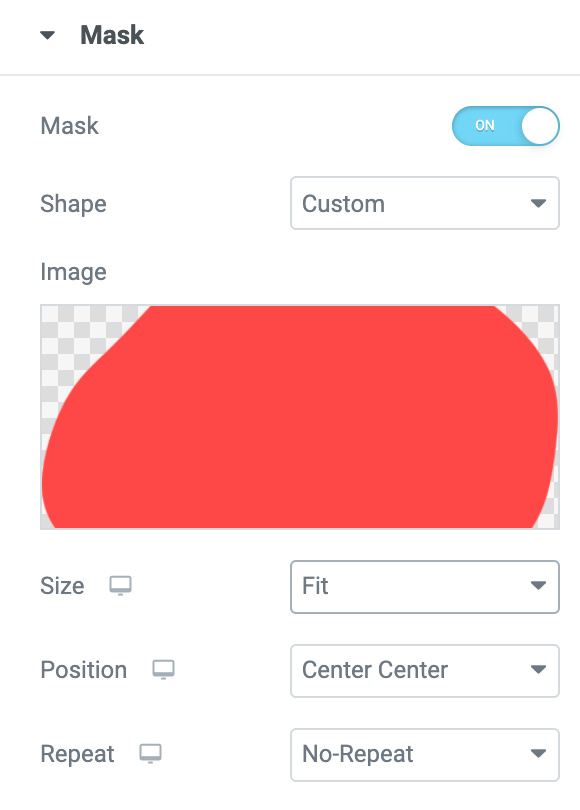
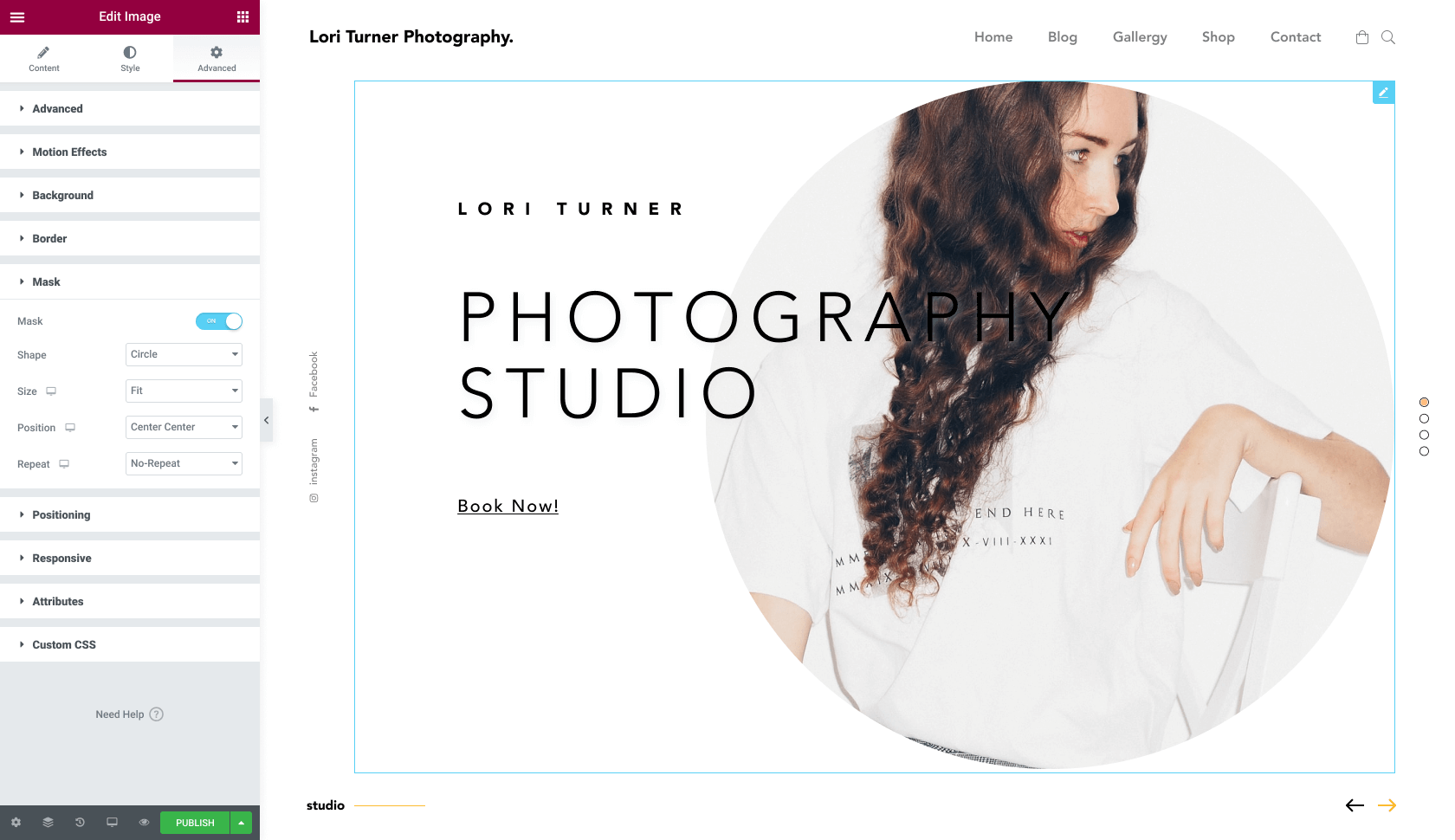
使用新的遮罩选项为您网站上的任何元素添加遮罩,并创建与您的创意愿景相匹配的令人兴奋的设计。 将您网站上的任何元素转换为基于蒙版的对象,并将对象转换为您选择的形状,以创建令人惊叹的效果。
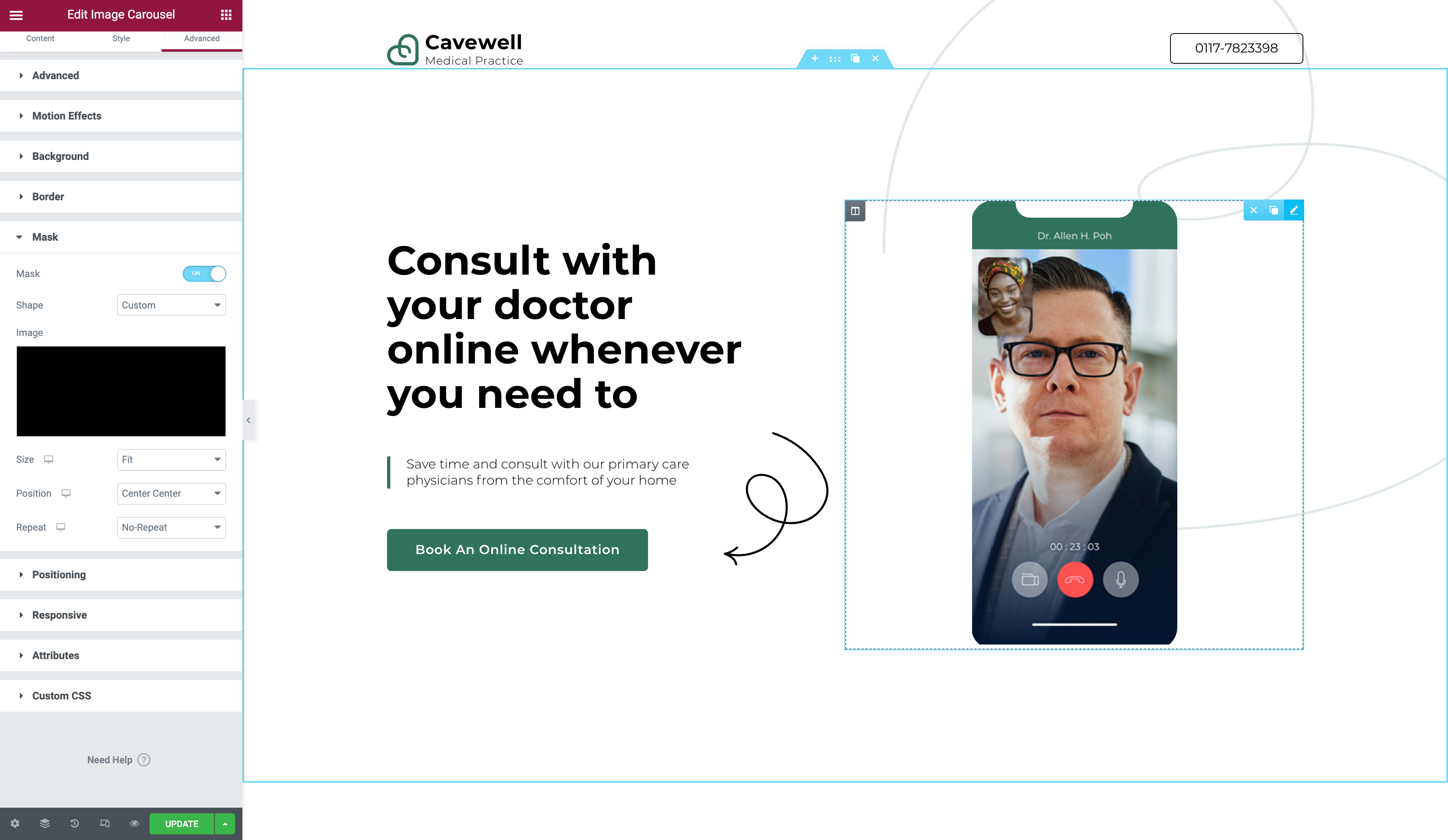
通过使用新的遮罩选项,您可以根据您选择的形状隐藏元素的一部分。 与裁剪图像类似,蒙版允许您仅显示您希望看到的对象部分。 拥有一家植物店,想以花的形状展示不同的产品图片? 没问题! 使用遮罩覆盖图像的其余部分,仅显示形状内所需的部分。 您还可以使用蒙版在视频、图片等之上添加一个独特的图层,为您的图像创建独特的效果和尺寸。

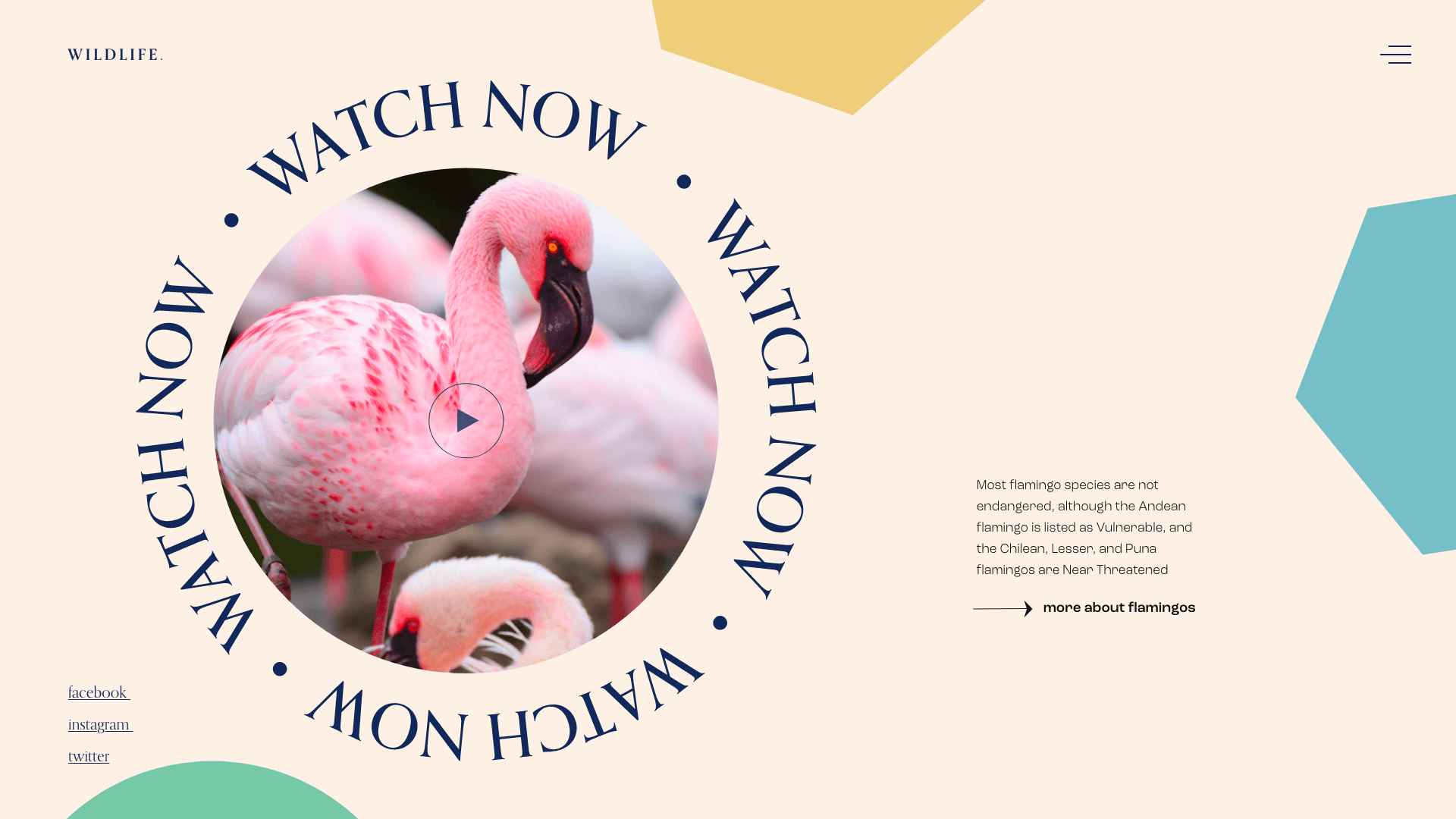
享受完全的创作自由

新的遮罩选项允许您使用 SVG 或 PNG 图像为您想要的任何元素创建复杂的设计,例如图像、视频、谷歌地图等。

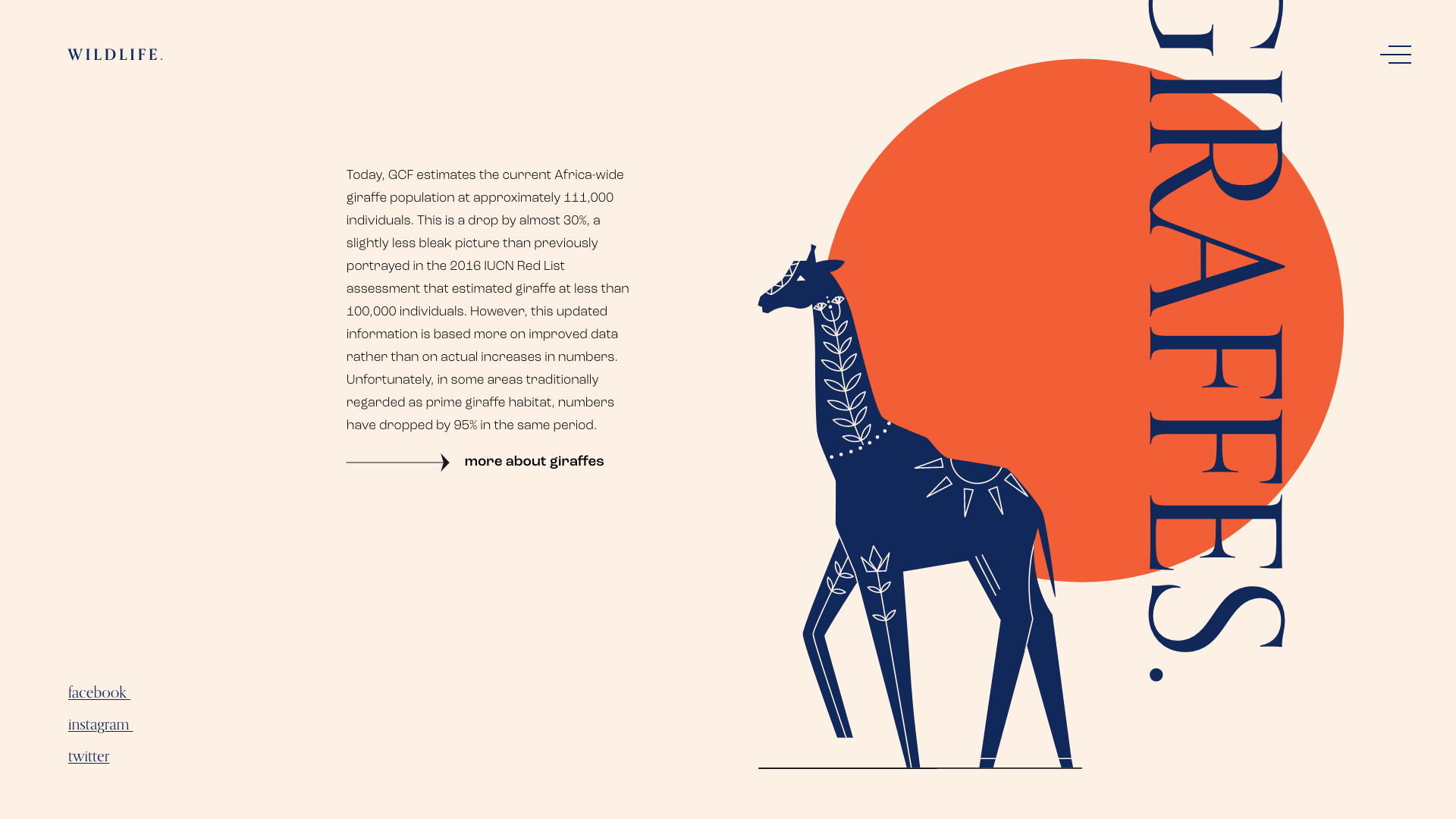
我们提供多种形状供您选择,例如圆形、方形、三角形、箭头等! 但是,选项并不止于此。 上传您自己的形状以获得完全原创的设计。 创建一个关于野生动物保护的网站? 上传一张动物形状的图像并屏蔽您的视频以适应该形状,从而创建独特的设计来吸引用户的注意力并使您的网站脱颖而出。
您可以完全自由地自定义设计,并可以定义蒙版形状的大小、比例和位置,或者使用我们的重复控制选项创建一个重复的形状。 尽情发挥您的想象力,并使用这种新的设计功能将您的创意变为现实。 我们迫不及待地想看看你想出了什么。

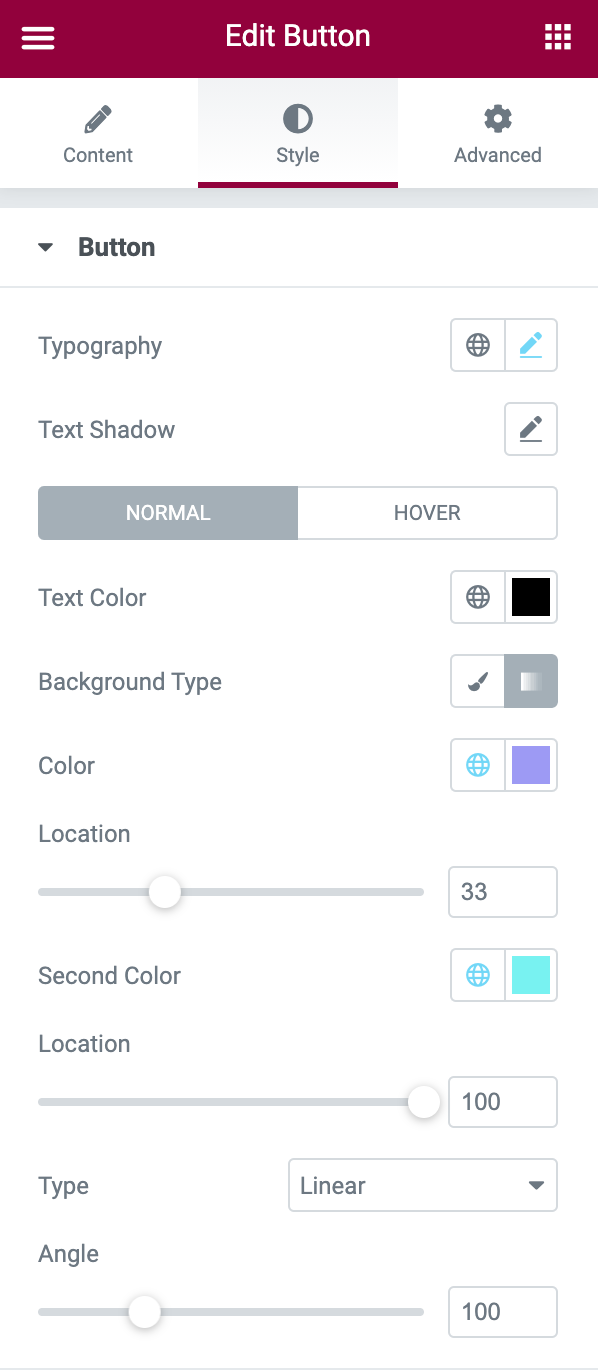
渐变按钮
创建引人注目的按钮设计


你问,我们答! 能够为按钮添加渐变颜色是我们许多设计师高度要求的功能,我们很高兴满足这一要求,为您提供更多的设计灵活性。
现在,当向您的网站添加按钮时,您可以选择添加与您网站的外观和感觉相匹配的漂亮、醒目的渐变色,并吸引访问者的注意力。 无需代码、解决方法或第三方插件! 为您的按钮设计增添活力并使其脱颖而出,您的访问者除了单击之外别无选择;)。
性能改进
通过条件资产加载实验加快页面加载速度
我们已经讨论了设计特性,现在让我们来谈谈速度。 我们 2021 年的主要目标之一是加倍进行性能优化。 在这个版本中,我们通过添加到我们的条件加载资产实验中,在每个页面加载时减少了多达 50KB。 此外,我们拆分了电子图标 CSS 库,大大减少了它,并添加了进行字体加载调整的功能,允许您修改 Elementor 加载 Google 字体的默认方式。
想了解更多有关优化网站性能的信息吗? 观看我们关于性能优化的课程。 请务必继续关注我们下一个版本中的更多性能更新。
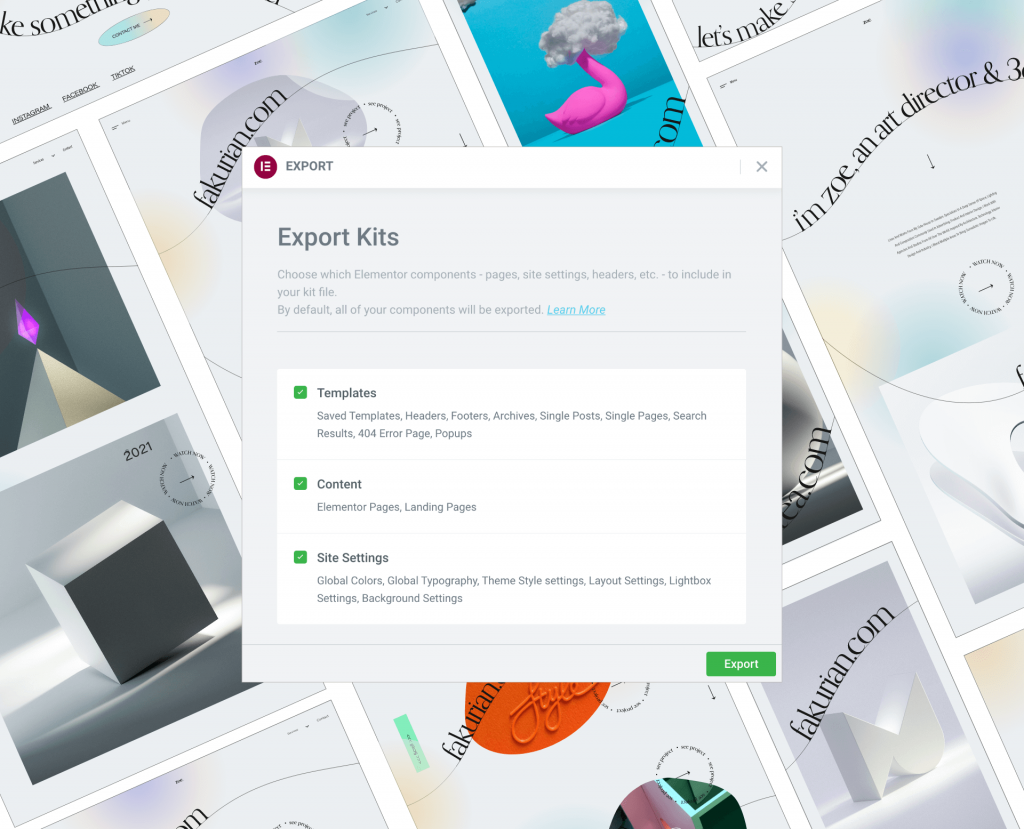
进出口实验
更快地创建网站

我们一直在努力帮助您的网络创建过程无缝且高效。 其中很大一部分是寻找新方法来节省您的时间,以便您可以专注于创建专业网站。 现在,您可以通过我们新的导入/导出实验将现有 Elementor 内容从一个站点导入和导出到另一个站点,从而更快地创建网站。
工作得更快,而不是更难
通过我们新的导入/导出实验,您将能够更快、更高效地设计您的网站。 从一个网站导出 Elementor 内容,如全局颜色和字体、模板、主题生成器元素、弹出窗口、登陆页面和 Elementor 创建的页面,并将它们导入到另一个网站。 此功能对于在多个网站或大型项目上工作并需要能够调动和利用现有设计的自由职业者和机构非常有用。 通过创建网站基本项目的“蓝图”来节省时间,并在新项目中重用某些现有的 Elementor 元素以轻松创建多个网站。
响应式用户界面
在每台设备上可视化您的网页设计
我们知道能够创建响应式设计对您来说有多重要。 在为多种设备设计时,您需要一个简单、友好且易于使用的 UI。 这就是我们对响应式 UI 进行改造的原因。 现在,当使用我们的响应式模式时,您将能够即时导航和浏览您的响应式设备,并查看您的设计的外观。 您还可以根据断点设置拖动预览并调整其大小,从而获得更多控制权。
结论
Elementor 3.2 旨在为您提供更快、更高效地创建专业设计网站所需的工具。 我们希望您喜欢并记得继续关注更多更新!
请务必继续访问博客以了解我们的最新功能和更新。 还不是 Elementor Pro 的会员? 立即注册以开始使用。
