Elementor 3.3 – 引入完整的网站工具包
已发表: 2021-07-13在我们不断努力丰富网络创建者的过程中,我们刚刚发布了 Elementor 3.3。 这是一个突破性的功能发布,将彻底改变您的工作! 它将加快创建新项目的过程,让您充分利用现有设计,确保整个工作的一致性并提高网站的加载速度。 你准备好了吗? 让我们深入了解吧!
完整的网站套件
为您的网站创建蓝图

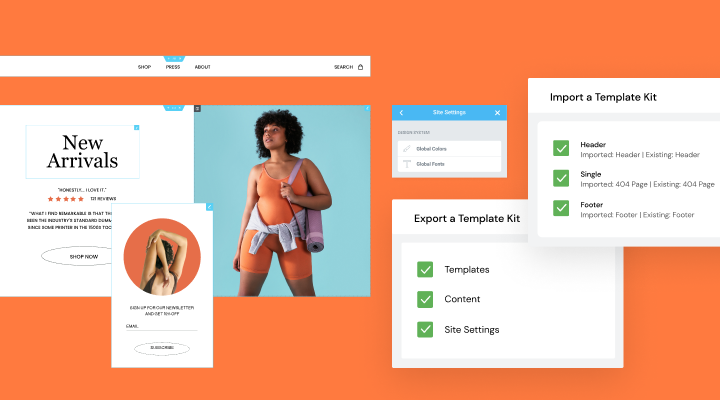
作为 Elementor 3.3 的一部分,我们很高兴推出下一阶段的 Elementor 导入/导出功能。 您现在可以导出整个网站,包括其内容、布局、站点设置和模板。 如果您的网站包含 WordPress 页面和帖子、WooCommerce 产品页面或自定义帖子类型,则这些内容也将全部导出。
如果您正在专业地构建网站,这将改变您启动项目的方式。 想想您在网站的理想设计(页眉、页脚、单页、设计系统、内容等)上花费的时间,以及如果能够将其用作起点,您将节省多少时间和资源您构建的下一个网站。
您的整个网站将被压缩为一个 zip 文件,您可以将其导入任何新的 Elementor 网站,然后使用您自己的、久经考验的套件开始您的下一个设计。 这既适用于全新的网站,也适用于您已经在使用的网站。 如果您要导入已经存在的 Theme Builder 部分,例如标题或 404 页面,您将能够在导入时选择要使用的部分,轻松避免冲突和问题。
当您想为特定类别的网站建立标准,并为商业网站、在线商店、投资组合等保留自己的现成设计库时,导入网站特别有用。您将不再需要从每次都需要从头开始或花时间上传每个页面并重新定义基本设置。 您无需花费时间进行设置,而是可以从一个理想的网站开始,然后将时间、精力和资源用于为您的客户创建可能的最佳产品。
套件库
用套件密封

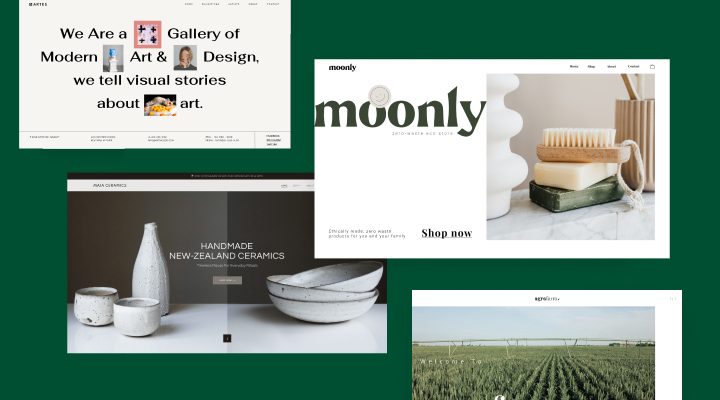
新的导入/导出功能让我们最终推出了一个期待已久的解决方案,用于使用 Elementor 创建新的尖端网站:网站工具包库。
可以在 WordPress 仪表板上的 Elementor 选项卡下访问新的网站工具包库,其中包含数十个完整的、设计师制作的网站工具包。 您可以按广泛的网站类别(如商务、旅游、食品、活动)或特定标签(如非政府组织、服装、私人教练等)进行过滤,将该套件作为实时网站进行演示,并将其应用到您当前的网站只需点击 3 次。
使用由 Elementor 库制作的工具包,只需几秒钟即可启动网站设计,正确的小部件就位和像素完美的设计。 这些工具包是根据最新的设计趋势构建的,包含一个功能齐全的网站所需的每个部分——页眉、页脚、404 页面、弹出窗体等等。 它们是您下一个网页设计项目的最佳灵感起点(甚至是捷径),也是开始您的第一个网站的理想场所。 当您第一次打开新的套件库时,您会发现我们已经用 Elementor 设计的 80 多个套件填充了它,只需单击即可应用。
不仅如此——通过我们与 Envato 的合作,您可以在 Themeforest 上访问超过一千个 Elementor 就绪、完全设计的网站工具包。 浏览数十个类别,演示每个套件,购买后,只需导入套件即可无缝启动新设计。 这消除了对其他插件或附加组件的需要,以便完整地导入网站工具包。
性能改进
仅加载您使用的内容

与每个新的 Elementor 版本一样,我们将使用 Elementor 构建的网站的性能放在一切的核心。 在我们的最新版本中,我们引入了条件资产加载(仅在使用时加载小部件 JS 文件)、JS 库的条件加载以及每次使用更多资产。
在 3.3 中,我们专注于通过减少页面生成的未使用 CSS 的数量来实现更快的页面加载。 现在,只会加载页面上使用的小部件的 CSS 文件,从而使页面的整体大小更加精简。 我们还引入了内联 CSS 加载,它减少了渲染过程和动画库的条件加载。 我们将在我们的开发者博客中分享所有极客的细节。
想了解更多有关优化网站性能的信息吗? 观看我们关于性能优化的课程。 请务必继续关注我们下一个版本中的更多性能更新。
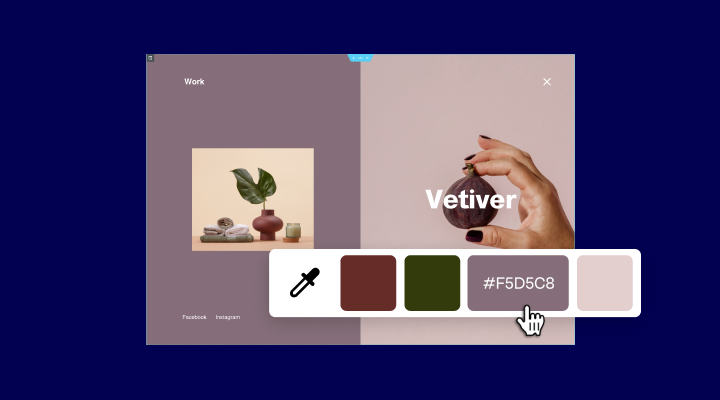
颜色取样器
让您的网站色彩闪耀

最后但并非最不重要的是,认识我们的新颜色采样器! 这将立即从页面上的任何图像或具有预定义颜色的任何其他元素中获取原色。 在您的网站上创建流畅的配色方案,以确保设计的一致性。 Color Sampler 现在是一项内置功能,无需第三方插件。
继续构建您的第一个网站蓝图!
Elementor 3.3 旨在创建更快、更快、更高效的网站。 无论您是在创建蓝图以启动下一个项目,还是从设计师制作的套件中获得灵感,并确保颜色的一致性——您都是在一个更轻、性能更好的网站上进行的。 请继续关注,更多 Elementor 更新即将推出。
