介绍 Adobe DTM 调试器
已发表: 2023-03-21在 Disruptive Advertising,我们喜欢 Adobe DTM。 它确实是(在我看来)最好的营销分析标签管理器。 我已经使用了几乎所有的东西,当我使用另一个工具时,我一直希望它使用的是 Adobe DTM。
尽管 DTM 非常棒,但如果不使用开发人员工具(Chrome 开发人员工具、Firebug、Firefox Inspector 等),就不可能知道实际触发了什么。 我知道可能有更好的方法可以轻松调试并查看 Adobe DTM 在任何页面上发生了什么,所以我最终构建了一个简洁的小工具来提供帮助。
认识 Adobe DTM 调试器! 在我们进入细节之前,让我们安装它! 如果您曾经使用过 Adobe DigitalPulse Debugger,那么使用它非常相似。 在您喜欢的浏览器中创建一个新书签,并将该书签的位置设置为以下代码:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));你看到我在那里做了什么吗? 我在 Adobe DTM 中托管了可帮助您调试 DTM 的工具!
现在,关于功能:
设置
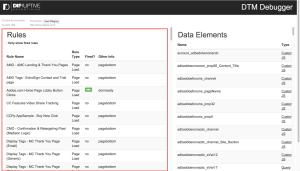
规则的最顶端是一些基本设置。 您会看到以下内容:
很简单。 向您显示加载了哪个 DTM 环境(生产环境或暂存环境),它会给您一个按钮,您可以单击该按钮重新加载页面并加载新环境。 但是等等,还有更多!
一件可能令人困惑的事情是,如果您处于已在页面上加载暂存库的开发环境中。 您不能在登台库上加载生产库; 因此,为避免混淆,您不会看到加载生产库的选项。
规则
以前了解规则是否在页面上触发的方法是打开 DTM 调试模式,然后在浏览器中搜索控制台。 如果那句话甚至没有意义,请不要担心,只要知道很难看到页面上发生的事情即可。
现在,当您打开 DTM 调试器时,您将看到所有规则的列表、规则是否在当前页面上、规则是否已触发以及它是什么类型的规则。

它不仅显示规则何时触发或未触发; 但是,如果该规则在初始页面加载后触发,例如基于事件的规则或直接调用规则,则该规则将在触发时突出显示并显示已触发的绿色小标签。
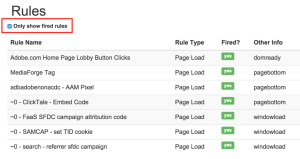
查看您的所有规则可能会让人不知所措并且涉及大量滚动,因此我们还提供了一个很好的功能来仅显示已触发的规则。 只需选中该框,您的规则就会自动过滤。 在初始页面加载后触发的新规则甚至会在触发后出现。

目前仅此而已,但有一些计划可以扩展它的功能,包括:
- 列出各种条件及其详细信息。
- 列出为规则配置的工具,以及设置是什么。
- 列出第 3 方标签; 并且,如果可能,链接或显示每个标签的代码以便于访问。
数据元素
如果您过去使用过 DTM,则必须使用浏览器的控制台来检查数据元素的值。 这涉及:
- 在控制台中使用 use _satellite.getVar
- 知道数据元素的确切名称,包括是大写还是小写
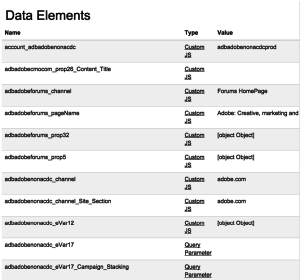
看起来相当容易,但这是一件很麻烦的事。 该工具将自动向您显示所有数据元素的列表,以及该数据元素的当前值!

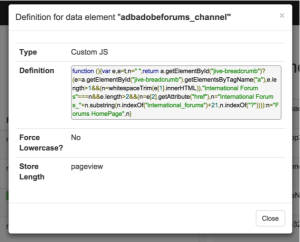
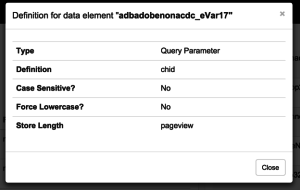
您甚至可以单击数据元素的带下划线的“类型”,它会显示数据元素的定义。



与自动显示数据元素值一样好,我们计划让它成为可选的,您可以在其中单击以获取值,因为可能有一些实现让数据元素做的不仅仅是返回一个值。
DTM 通知
以前,调试 DTM 的方法是打开调试模式并查看浏览器的控制台。 现在,DTM 在加载工具、触发规则以及许多其他事件时自动将信息放入调试器。
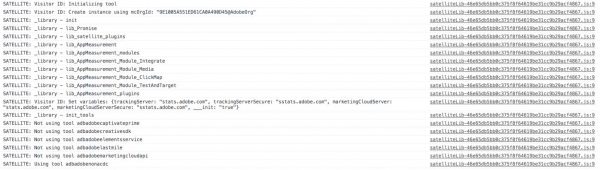
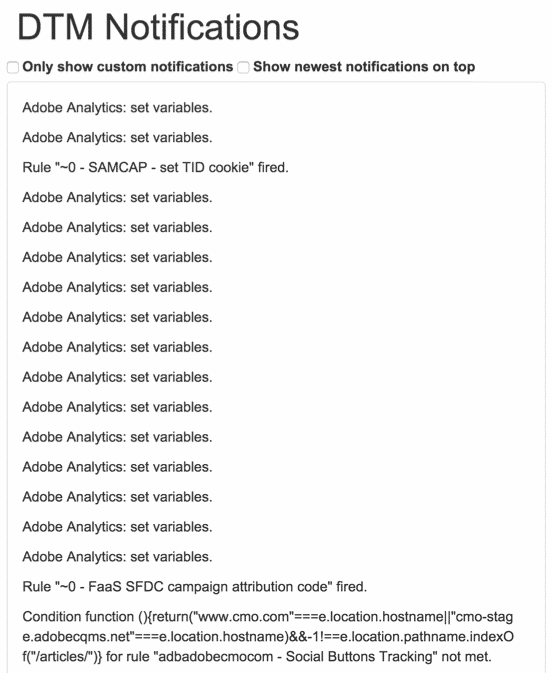
您还可以使用 _satellite.notify 函数将您自己的内容放入调试器中。 以下是调试消息和通知的典型视图:

由于我是从 adobe.com 运行我的例子,这里有很多信息,所以这只是一个预览。
在 DTM 调试器中,您无需打开控制台即可查看相同的列表,并且可以排除消息上的前缀“SATELLITE:”以及打印到控制台的任何非 DTM 消息。

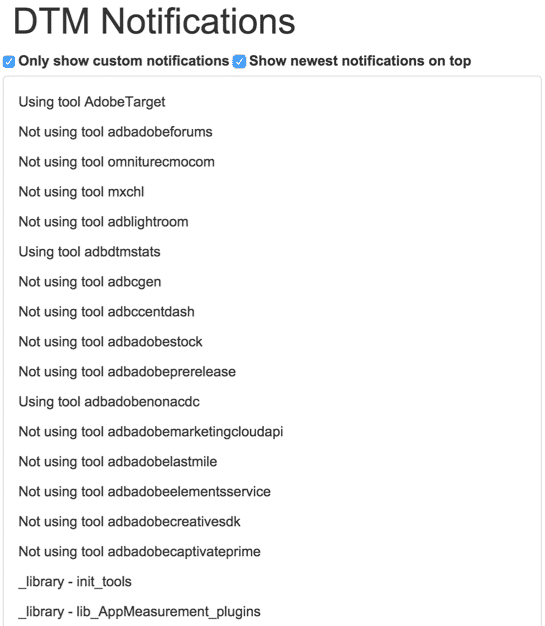
但是等等,还有更多! 此列表将在新项目打印到页面时自动更新,并且它有 2 个非常方便的复选框。
1.只显示自定义通知
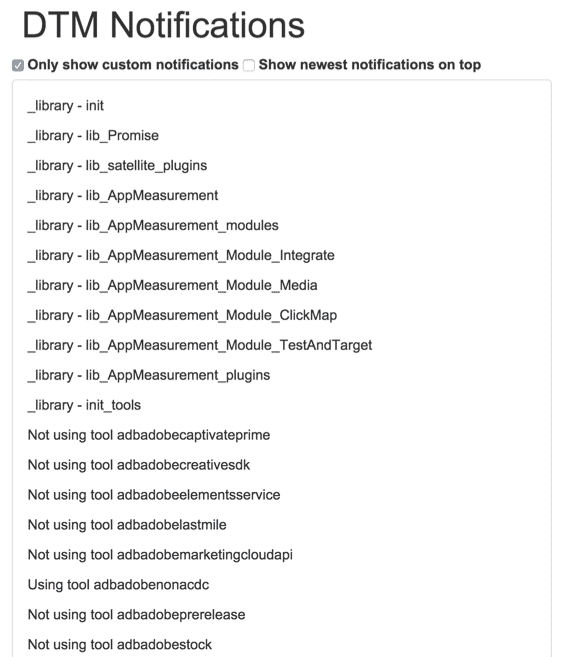
如果您在代码中使用 _satellite.notify,并且您的消息与任何默认 DTM 消息都不匹配,它们将是唯一显示的消息。
这对于查看您有意编码的内容非常方便,而无需费力浏览大量通知。 查看上面的屏幕截图与过滤自定义通知后的外观之间的区别。

2.在顶部显示最新的通知
通过选中此框,您无需滚动到最底部即可查看页面上的新内容,它会在顶部列出最新的通知。 使这真的很容易调试!

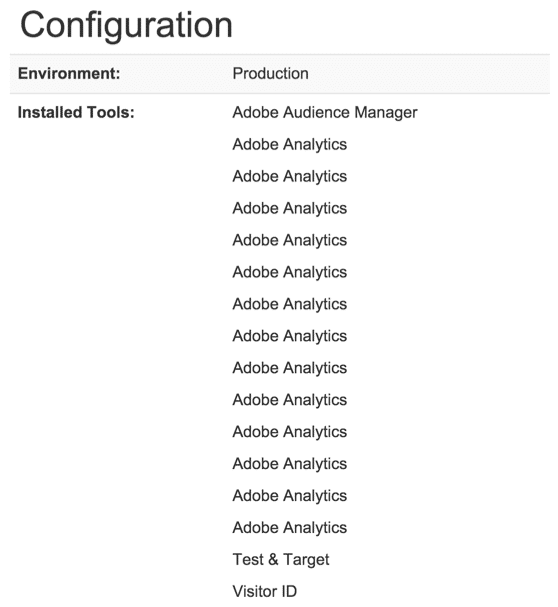
配置
DTM 调试器的最后一个特性是配置。 它显示了加载的环境(是的,它也显示在顶部)。 目前只显示环境和安装的工具。 就 adobe.com 而言,安装了很多分析工具。 
为此的计划是能够单击一个工具并查看该工具的配置/设置。
未安装 DTM?
这可能是我最喜欢的部分。 在 2015 年 Adobe 峰会上,DTM 团队穿着这些 T 恤,这些 T 恤是 Run DMC 标志上的一个戏剧,上面写着“RUN DTM”。 他们很天才。 作为对这件衬衫(我仍然没有)的致敬,如果您在没有安装 DTM 的站点上打开 DTM 调试器,它将显示:

贡献! (你的时间和想法,而不是金钱)
尽管这个工具很棒,但可能会弹出一些错误,以及一些更好的功能,这将使它更加出色。 拜托,请以我们的方式发送任何错误或建议! 在 DTM 调试器的最底部有一个链接可以自动起草电子邮件,但您也可以在此帖子上提交评论。
