渐进式 Web 应用程序初学者指南
已发表: 2020-04-21今天,互联网并没有在移动设备和桌面设备之间分开。 随着智能手机的出现,越来越多的用户开始在移动设备上浏览网页。
在数字媒体使用方面,移动应用程序很快就超过了网站。 企业开始将重点从网站转移到应用程序,因为应用程序允许他们提供更多内容并更好地与用户互动。
根据一项研究,从用户第一次与应用程序交互到用户开始使用应用程序之间的每一步,应用程序都会失去 20%的用户数。
但同样重要的是要注意,根据评估各个业务部门数字化转型的思科年度互联网报告,到 2023 年,全球移动设备将从 2018 年的 88 亿台增长到 131 亿台。
因此,很明显,今天的互联网是移动的。 毫不奇怪,如果您想在当今的数字化世界中占有一席之地,那么是时候使用移动设备了。
虽然原生移动应用程序是最受欢迎的解决方案之一,但渐进式网络应用程序正在获得大量关注,这是正确的。 使用 PWA 的公司注意到他们的参与率和收入数据大幅飙升。
Progressive Web Apps 是移动网络的下一件大事,因为它结合了最好的网络和移动应用程序。 这就是为什么人们正在寻找如何构建强大的 React PWA 的指南。 PWA 最初由 Google 于 2015 年提出,由于开发相对简单,并且应用程序的用户体验几乎立竿见影,因此已经引起了很多关注。
Progressive Web Apps 旨在将移动设备的功能与塑造现代互联网基础的可访问性、可发现性和用户友好性相结合。
什么是渐进式 Web 应用程序?
渐进式 Web 应用程序是一个功能类似于本机应用程序的网站。 它具有本机应用程序的所有功能,并且仍然设法提供网站的可用性。
PWA 旨在解决从网络不足到数据阻塞或完全缺乏连接等一系列问题。
Google 将 PWA 描述为 Web 体验:

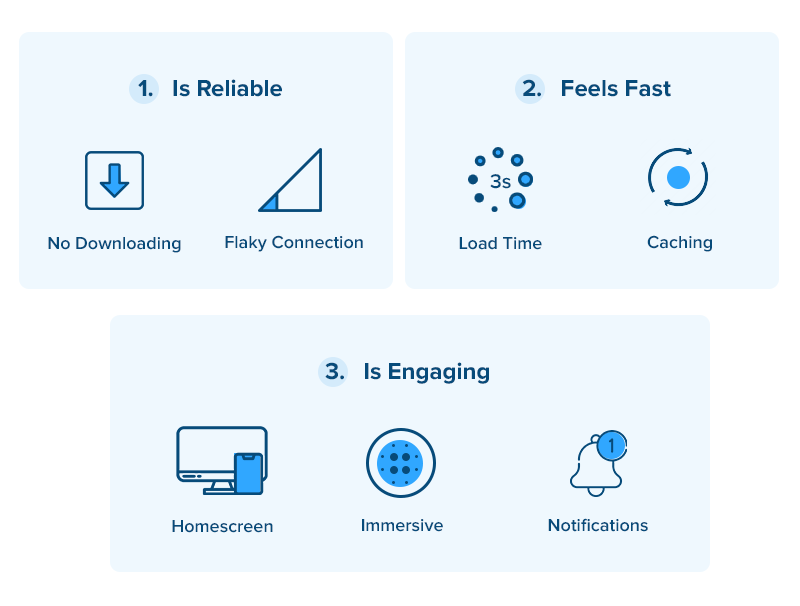
- 可靠:即使在不可预知的网络条件下,也能立即加载并且永远不会显示网站已关闭。
- 快速:轻松响应用户交互,具有丝般流畅的动画效果,并且没有卡顿的滚动
- 引人入胜:感觉就像一个普通的应用程序,具有直观的用户体验。
渐进式网络应用程序利用最新技术融合在线和移动应用程序的精华。 渐进式 Web 应用程序开发正日益成为未来的常态。 对于试图优化用户体验的企业来说,PWA 在预算、功能、开发时间等方面完全符合要求。
在 Appinventiv,我们开发了高质量的渐进式 Web 应用程序,这些应用程序呈现出如此一致和无缝的体验,以至于用户无法真正区分 PWA 和本机移动应用程序之间的区别。
PWA 通过渐进式增强提供增强的用户体验。 强大的 PWA 解决方案有助于加速技术能力、赋予公司权力并为业务增加适当的平衡。
自从 PWA 出现以来,许多企业都利用这个平台的力量来开拓新市场并增强他们的用户体验。 毕竟,渐进式 Web 应用程序易于开发、测试和维护以及部署后。
PWA 对这些企业意味着什么
PWA 和原生应用程序之间的鸿沟日益缩小。 以下是一些有趣的统计数据,描述了 PWA 如何改变企业与客户互动的方式。

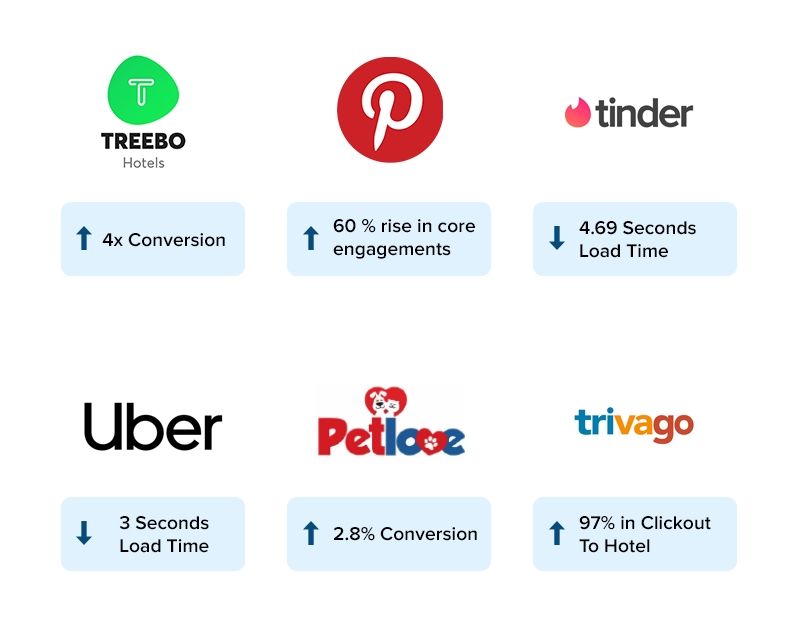
- 与智能手机应用程序相比,Treebo 的 PWA 帮助他们实现了 4 倍的同比转化率。 他们还目睹了重复用户的转化率增加了 3 倍,这进一步证明了与原生移动应用程序相比,PWA 的安全性、快速性和吸引力。
- Pinterest 实际上以 PWA 的形式重建并重新启动了他们的整个移动网站。 这家著名的视觉社交网络见证了核心参与度飙升 60%,用户产生的广告收入增长了 44%。 Pinterest 的示例继续展示了如何通过 PWA 解决方案为您的客户提供他们想要的内容,而不会减慢他们的速度。
- 另一个渐进式 Web 应用程序示例是 Tinder。 Tinder 将其加载时间从 11.91 秒减少到 4.69 秒。 PWA 目前比其原生 Android 应用程序小 90%。
- Uber 实施的 PWA 旨在即使在 2G 上也能快速运行。 主应用压缩后只有 50k,在 2G 网络上加载不到 3 秒。这描述了 PWA 的速度如何帮助企业通过缓慢的移动数据包吸引用户。
- 根据 Google 的说法,PWA 安装横幅的转换频率是原生横幅的 5-6 倍。
阅读更多: PWA 如何为中小企业推动业务

是什么让应用程序成为渐进式 Web 应用程序?
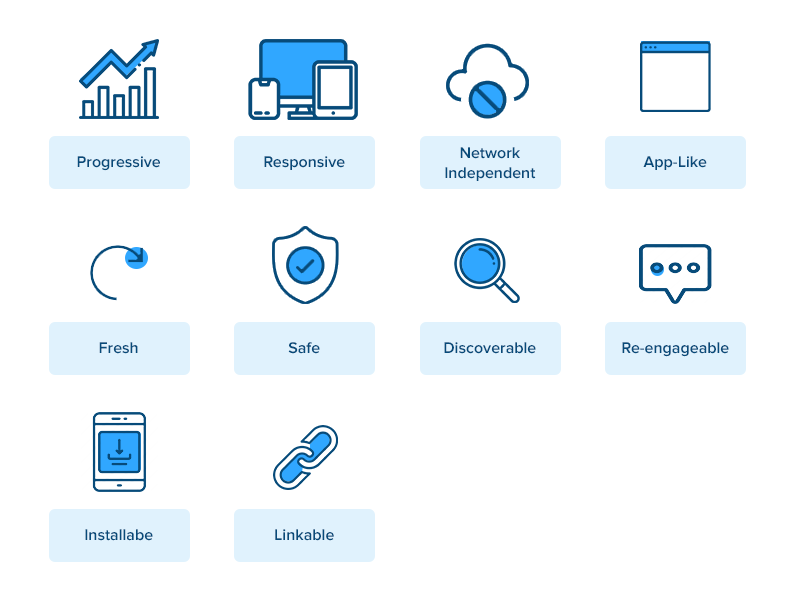
有一些显着的特征和属性使应用程序成为 PWA 。 下面提到的是一些引人注目的渐进式网络应用程序功能:

1. 渐进式:
渐进式 Web 应用程序应该可以在任何设备和操作系统上运行。 该应用程序利用用户设备和浏览器上可用的任何功能逐步增强。 渐进式改进的方法是 PWA 运作的基本原则。
2.反应灵敏
PWA 用户界面必须适合任何外形尺寸和屏幕尺寸。 无论设备如何,渐进式 Web 应用程序看起来都不错,具有接近原生的外观和感觉,并提供跨所有设备的无缝体验。
3. 连接独立
PWA 通过服务工作者逐步增强,使其可以离线运行。
4. 类应用交互
渐进式 Web 应用程序的外观和感觉就像一个原生应用程序,并且建立在具有名义页面刷新的应用程序外壳模型之上。
5.新鲜
这意味着无论何时在应用程序中发布新内容,一旦用户连接到互联网,用户就应该可以访问这些内容。 多亏了服务工作者流程,PWA 可以透明地保持最新状态。
6.安全
由于渐进式 Web 应用程序呈现更亲密的用户体验,因此为了防止数据欺骗和拦截,该应用程序通过 HTTPS 托管。
7. 可发现
由于 PWA 是一个网站,它应该可以被搜索引擎识别,这要归功于 W3C 清单和服务工作者范围注册,允许搜索引擎找到它们。 与原生应用程序相比,这是一个主要优势。
8. 可重新参与
PWA 还通过推送通知提醒用户更多地使用应用程序。
9.可安装
可以在设备的主屏幕上安装渐进式 Web 应用程序,使其易于访问。

10. 可链接
PWA 是零摩擦、零安装且易于共享的。
快速绕道:原生与渐进式 Web 应用程序 (PWA) 谁赢了?
为什么要构建渐进式 Web 应用程序?
构建 PWA 的原因有很多。 下面列出了其中一些:
快速响应用户
PWA 具有高度响应性并与每个设备兼容,因为它们会根据设备调整布局。 PWA 提供平滑滚动,并在用户与其交互时提供快速响应。
尽管存在网络缺陷,但仍然可靠
研究表明,世界上超过 65% 的人使用 2G 互联网连接。 因此,即使网络质量低劣,也可以依赖 Progressive Web Apps,因为它可以离线运行。 由于一种网络工作者-服务工作者,这一切都是可能的。
PWA 立即从缓存中加载数据,并在 2G 和 3G 网络条件下无缝运行。
安全的
PWA 比传统的 Web 应用程序更安全,因为它们始终通过 HTTPS 提供服务。 这意味着该应用程序是防篡改的,不能被破坏。
像原生应用程序一样参与
很难找到 PWA 和原生应用程序之间的区别。 毕竟,PWA 的外观和感觉就像一个原生应用程序,甚至提供类似的功能,例如推送通知、与系统的集成、在主屏幕上显示图标等。它使用户能够像原生应用程序一样参与。
简易安装
让用户下载您的应用程序可能会很痛苦。 通常,用户在下载后立即卸载。 但是 PWA 允许用户通过单击安装应用程序。 这种无摩擦的安装让用户可以轻松享受服务。
轻松更新
PWA 最令人印象深刻的品质之一是易于更新。 由于没有应用商店充当中介,因此用户可以在您从终端更新后立即利用更新版本。
轻的
虽然 PWA 具有出色的功能,但它们非常轻巧。 Tinder 的 PWA 比其原生应用程序小 90%,并将加载时间从 11.91 秒减少到 4.69 秒。
引人入胜的用户体验
PWA 提供了令人惊叹的主屏幕,并利用推送警报来提供高用户参与度。 PWA 通过提供全屏工作区域来提供近乎原生的体验。
高性能网站
有没有想过如果网站过于缓慢,用户要等多久才能点击“关闭 X”按钮? 3 秒。
网站加载不佳是一个常见问题。 如果网站太慢,53% 的用户会放弃网站。 利用 PWA 的强大功能,可以显着提高网站的性能。
两全其美_
PWA 提供了两全其美的优势。 它们是本地移动应用程序的在线对应物,可以离线运行、发送推送通知并呈现接近自然质量的体验。
由于它们作为网站的功能,它们可以比原生或 Web 应用程序更快地开发并立即部署。
PWA 使开发人员可以轻松部署和维护应用程序,同时它还允许用户无缝访问本机应用程序的所有功能。

PWA 的技术组件
为了将 Web 应用程序称为 PWA,它本质上应该具有一些技术组件,这些组件可以改变 Web 应用程序的常规性能。
这些组件是开发成功 PWA 的先决条件:

1. 服务工作者
Service Worker 是 Progressive Web App 背后的技术,可促进其离线功能、推送通知和资源缓存。 Service Worker 是渐进式 Web 应用程序的核心。 Web 开发人员可以构建始终如一的快速网页并与服务人员进行离线交互。
2. Web 应用清单
应用清单文件的目的是定义应用所需的资源。 它包括图标、应用程序的显示名称、背景颜色、主题和其他将网站转换为类似应用程序格式的必要细节。
JSON 文件控制您的应用程序对用户的显示方式,并确保渐进式 Web 应用程序是可发现的。
3. 安全上下文 (HTTPS)
Service Worker 可以拦截网络请求并修改响应。 它们在客户端实现所有操作,因此 Progressive Web App 需要安全协议 HTTPS。
Web 应用程序必须通过安全网络提供服务。 与 PWA 相关的大多数功能(例如地理定位甚至服务工作者)只有在使用 HTTPS 加载应用程序后才可用。
结论
消费者越来越依赖移动设备进行日常活动。 从计算机到移动设备的转变发生得比许多企业准备的要快。 响应式网站已经达到保质期,需要重新思考才能抓住移动存在并增加收入。 构建渐进式 Web 应用程序是一个很好的解决方案。 它针对性能进行了优化,结果反映在增强的客户体验、保留率和转换中。
渐进式 Web 应用程序的常见问题解答
问:进步的网络应用程序将如何在 2020 年改变移动电子商务
Progressive Web Apps 完全基于移动优先的方法。 PWA 可以帮助您的企业以最少的时间、支出和精力在网络和移动设备上覆盖更广泛的受众。
如今,零售商不必面临在为他们的业务构建网站或移动应用程序以获得更多流量之间做出选择的困境,因为 PWA 提供了两全其美的选择。
最著名的渐进式 Web 应用程序示例之一是阿里巴巴。 他们见证了其业务成功的巨大增长,不同浏览器的转化率达到了 76%。
PWA 将改变移动电子商务的面貌。 它提供以下好处:
- 接触更广泛的受众
- 速度和可访问性
- 通过在主屏幕上安装来提高用户采用率
- 通过推送通知提高用户参与度
- 更好的转换
Q. 如何构建 Progressive Web 应用程序
下面提到的是如何成功构建渐进式 Web 应用程序的步骤:
- 通过 HTTPS 提供服务
- 创建应用程序外壳
- 注册一个 Service Worker
- 添加推送通知
- 添加 Web 应用清单
- 配置安装提示
- 分析应用性能
- 审核申请
在 Appinventiv,我们提供端到端渐进式 Web 应用程序开发服务,我们已在全球所有主要垂直行业成功部署了数百个渐进式解决方案。
问:渐进式 Web 应用程序可以在 iOS 上运行吗?
是的,渐进式网络应用可以在 iOS 上运行。 每个主要的浏览器和平台都支持服务工作者,并以某种形式使用 Web 清单文件,其中包括使用 iOS Safari 的 Apple iPhone 和 iPad。
