Android 与 iOS:应用程序 UI 设计差异和比较{信息图}
已发表: 2020-01-22移动领域的两大潮流引领者——Android和iOS也是移动应用UI设计的两大竞争对手。
在市场份额、流行度和人口统计等方面,人们对 Android 与 iOS 的好奇心已经达到了移动 UI 设计的前沿。
所以,在这里,我们的盘子充满了 Android 和 iOS 之间的简单设计差异。
通过此信息图,我们甚至可以评估和分析为任一平台设计的应用程序中的微小差异。 这将帮助我们弄清楚一个与另一个有何不同。 它还将帮助我们弄清楚Android 应用程序开发成本与iOS 应用程序开发公司美国成本的区别。
*由于碎片化,Android 应用程序设计略有不同。

让我们从了解平面设计和材料设计方面的 iOS 与 android 设计模式比较开始。
Android 与 iOS 设计差异
平面/人机界面设计与材料设计-苹果和安卓之间的区别
平面界面设计又名人机界面指南主要基于三个原则:清晰、尊重和深度。 简而言之,该方法支持极简主义,使用清晰的元素,并专注于排版和纯色。
iOS 的设计规则被称为扁平化设计指南。 苹果主要使用扁平化设计,提供更少的阴影,从而进一步赋予元素一种相互叠加的感觉。
简而言之,Android Material Design被认为是平面设计的升级版,带有一丝拟物主义。 Android 最好的 UI,设计规则被称为Material Design语言。 Material Design for android 专注于元素的阴影和运动,以便用户轻松导航。
用谷歌设计副总裁Matias Duarte的话来说就是——

Android Material 设计组件可以被视为平面设计的增强版,带有一点拟物化(一种流行的设计概念,使所表示的项目与现实世界中的对应物相似)。
了解了这些基础知识后,让我们更深入地研究两个平台之间的差异——Android UI 与 iOS UI设计应用程序,因为应用程序中的 UI/UX 设计非常重要。
iOS 与 Android 比较:导航
屏幕顶部导航
说到Android 的设计规则,应用程序通常在抽屉菜单或后退按钮(可选)之后的左上角显示标题。 向右上方移动,总是有一个操作项,如搜索图标(可以是多个,也可以是收藏夹图标),然后是溢出菜单。
对于 iOS 应用程序,前一个选项卡的名称总是在左上角的后退按钮选项旁边提到。 在中间,提到了当前选项卡的名称,而在最右上角,在某些情况下,给出了“编辑”或“完成”(控制按钮)选项。
主要导航
在 iOS 应用程序中,主要的应用内导航模式始终遵循前景和专门用于存储偶尔使用的功能的汉堡菜单。 然而,当您比较Android 与 iOS 的 UI 设计时,您会在汉堡菜单中看到主要导航,或者以搜索栏、浮动操作按钮等形式分布在整个界面中。
二级导航
导航抽屉是一个菜单,一旦按下汉堡菜单图标,就会从左到右打开。 所有选项卡都位于屏幕标题的正下方,允许用户在应用程序的视图、数据集和功能方面之间切换。
Apple 人机界面指南声明没有类似于抽屉式导航菜单的标准导航控件。 相反,您会在所有 iOS 应用程序的选项卡栏中找到全局导航,该选项卡位于应用程序屏幕的底部,提供在应用程序主要部分之间快速切换的能力。 您将在“更多”选项卡下找到辅助导航。
返回导航
在 iOS 应用程序中有四种方法可以使用“后退”操作 -
- 在应用程序中从左到右滑动手势以转到上一个屏幕。
- 只需按“返回”即可。
- 为非编辑模式视图按下“完成”选项
- 在屏幕上向下滑动以获得模态和全屏视图
在某些情况下, Android 应用程序设计中会提供类似后退的操作,您将通过该操作进入上一个选项卡。 但是,最常见和最简单的方法是使用导航栏中的 Material design 后退按钮(现在在 Android 10 中是可选的)。

iOS 与 Android 比较:按钮
android 和 iOS 应用程序在按钮样式设计上最基本的区别在于 iOS 应用程序中的按钮遵循扁平化设计模式,因此支持标题大小写。 然而,最好的 Android 应用程序设计遵循Material Design ,因此它们天生就拥有带有阴影样式的按钮的大写字母。
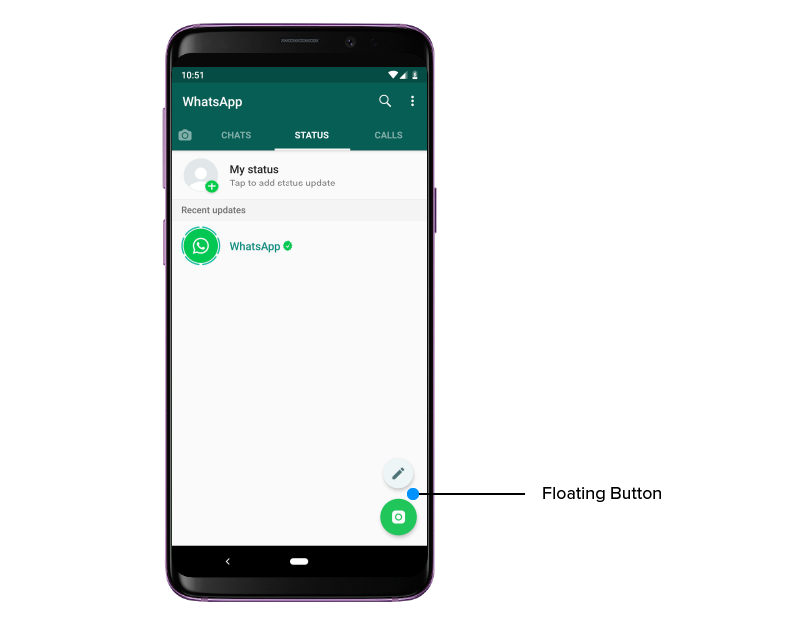
另一个相当流行的按钮是 Android 和 iOS 都采用的浮动操作按钮(用作号召性用语按钮)。 例如,Android 中 Gmail 中的撰写按钮,以及 iOS 中社交媒体应用程序上的新帖子按钮。

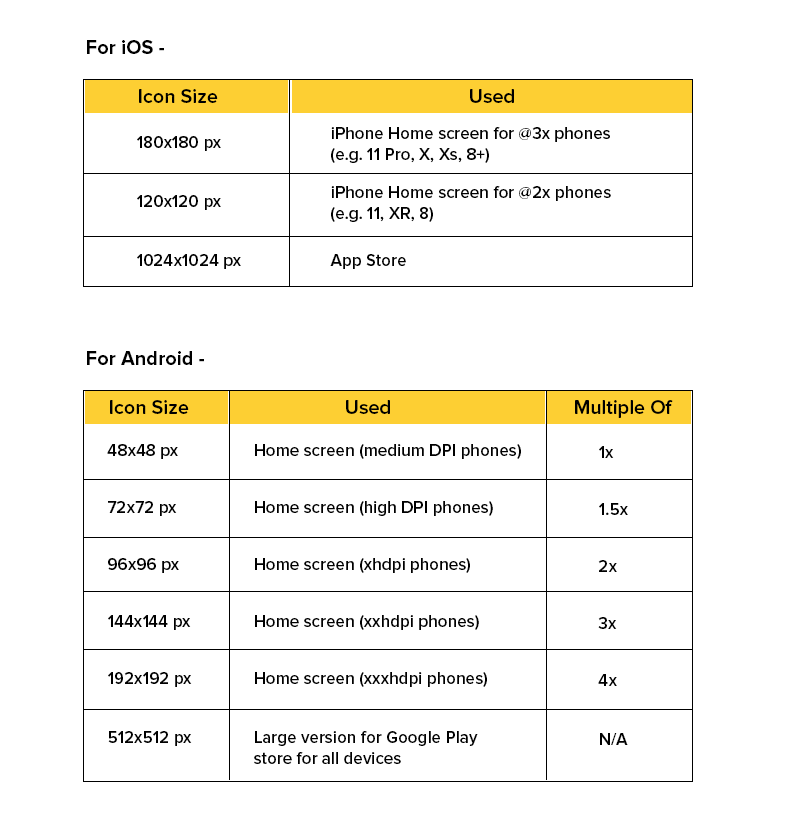
iOS vs Android:应用程序图标和屏幕分辨率
这两个系统都使用 8dp 网格来构建屏幕结构,而最常见的边距是 16dp。
此表显示了为具有不同屏幕分辨率的 iOS 应用程序设计的图标的假定大小。

可以理解的是,这些表格一开始可能看起来有点压倒性,但是,如果您知道基本大小并且能够以许多更大的倍数检查和导出,那么一切都会变得更简单。
应用程序图标是每个应用程序的一种图像,可在 iOS 和 Android 上找到。 用户通常选择他是否需要发现关于应用程序图标的更多信息。 一个像样的图标会引起兴趣,并且是人们下载/购买应用程序的主要原因。

每个 iOS 图标都被塑造成方形,然后在角落处被修圆。 Apple 确认没有透明度和基本背景的平面图像,避免了文字、图像和界面元素等冗余组件。
另一侧的 Android 图标在背景中可以是透明的,并且可以具有适合图标区域的任何形状。
iOS 与 Android:排版
多年来,Apple 一直是 Helvetica Neue 字体的粉丝,但在 2015 年,它发生了动态变化并转移到了 San Francisco ,它更节省空间,非常适合手机、台式机和 iOS Watch。
长期以来,Android 一直使用 Roboto 作为标准系统字体。 在可预见的未来,谷歌并没有计划改变这个深受喜爱的元素。
两种文本的基本大小相似,但材料设计 android 与 iOS 在字体大小和布局上存在巨大差异。 iOS 主要使用粗体来构建文本层次结构,而 Android 在文本之间使用更多的空白。
iOS vs Android:控制设计
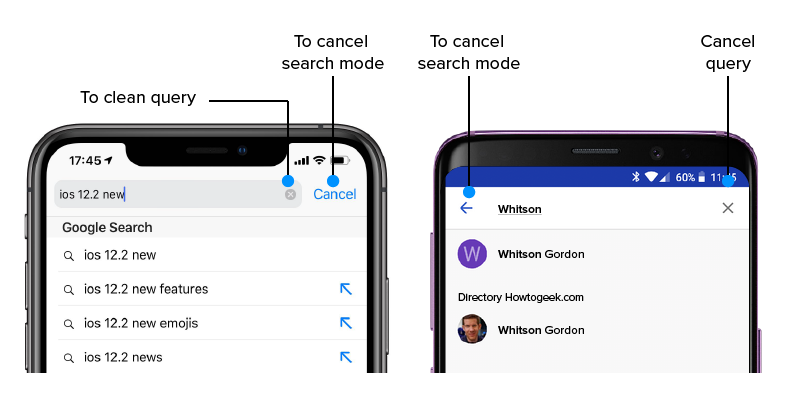
搜索

搜索功能对这两个平台都非常重要,这从 Apple 最近在 iMessage 中包含的“搜索栏”中可以看出这一点。
在 Apple 中,有两种类型的搜索选项——突出的和隐藏的。 通常,搜索图标显示在上方选项卡上,而有时您需要从上到下拖动屏幕以显示搜索栏。 此外,要取消搜索查询,您可以按“取消”并清除它,使用“X”。
在 Android 中,没有隐藏的搜索栏,您始终可以在上方的选项卡中找到一个。 要取消搜索,您只需单击“←”图标即可清除查询,与 iOS 中相同。
主要号召性用语
FAB,浮动操作按钮在 Android 中充当主要的号召性用语按钮,可以出现在顶部应用栏或某些组件的边缘。 然而,iOS 应用程序中的主要号召性用语按钮始终显示在页面的右上角。
但是,看到一些例外情况,一些 iOS 应用程序可能会在底部工具栏中显示 CTA,而在上方工具栏中显示 Android 应用程序。
选择控件
如果需要显示几个选项,可以使用 iOS 平台上的选取器控件。 选择器可以锚定在底部(如 Android 与iOS 应用程序设计信息图所示)。
为了在 Android 平台上显示一些选项,通常会使用下拉菜单(就地出现)或模态对话框(显示为居中并使应用背景变暗)来列出选项。
标签
观察到的是,iOS 没有视觉上类似于“选项卡”的控件。 相反,它要求您使用分段按钮。 相反,Android 使用更“扁平化设计”的方法来显示相同的显示,正如您在 Android 与iOS 应用程序设计信息图中看到的那样。
操作菜单
操作菜单是对手机上的相关内容执行操作的选项。 例如,在查看消息时,您可以选择存档、标记为未读、删除等。
在 iOS 中,操作菜单由尝试执行任何操作的任何按钮触发。 菜单从底部向上滑动,因为它在拇指的范围内。 iOS 的最新趋势有一个上下文菜单,当您点击并按住内容或元素时,它会显示相关操作。 显示上下文菜单时背景模糊。
在 Android 中,当点击一个三点图标(主要位于以“更多选项”而闻名的内容的右侧)时,菜单就会出现。 该选项会弹出一个小弹出框。
iOS 和 Android:卡片
卡片是图像、文本、电影的集合,还包括按钮和评论。
在 iOS 中,卡片没有阴影、全宽和没有圆角。 而在 Android 中,卡片是设计最好的应用程序,具有阴影、排水沟和圆角等功能。
iOS vs Android:用户体验设计
android vs iOS 用户体验设计取决于不同的元素。 如果我们以LinkedIn为例,那么 iOS 和 android在显示上是有区别的。
例如,为了方便地访问重要元素和管理网络,联系人、新联系人、您附近等组件被放置在 android 的屏幕顶部。 在 iOS 中,存在一个框,单击该框会将我们带到包含所有选项的下一个屏幕。 iOS 中还有一个浮动按钮,我们可以选择通过按钮中的快速访问来添加联系人。
内容滚动
在 iOS 中滚动内容时,导航栏的宽度会缩小,工具栏会消失。 但通常,iOS 开发人员可以在滚动期间对齐任何类型的内容和条形行为。
iOS 和 Android:警报
Android 警报采用平面按钮样式,其尺寸可以在材料设计指南中找到。 操作按钮位于警报的右下方。 “按钮”完全基于文本(全部大写),使用户更容易理解。
至于 iOS 警报,操作由分隔线分隔。 它们基本上是在句子或标题大小写中,从单独的块中获得它们的结构。 它们位于弹出窗口的中心和末尾。
常见问题
问:为什么应用程序在 iOS 和 Android 上看起来不同?
品牌和他们的意识形态之间的差异已经影响到他们的操作系统是如何运作的。 两个平台的UI设计都成为了品牌的象征。
Q. 如何设计原生应用?
在设计原生应用时,必须始终遵守 iOS UI 设计指南和 Material Design 指南。 这将使应用程序与其目标平台同步。 另外,这些平台有不同的要求,因此您的应用必须满足这些要求才能在应用商店上发布。
问:iOS 是否比 Android 更易于使用?
这个问题的答案纯粹是主观的。 它基于用户的个人喜好。 有些人可能会发现 iOS 更实用,而有些人则在各个方面宣扬 Android。
加起来
此 Android 与 iOS 应用程序设计信息图涵盖了所有初步差异,可帮助您开始产品设计服务。 我们在 iOS 应用程序与 Android UI 设计之间遇到了所有差异,这将在为 iOS 或 Android 设计移动应用程序时为您提供帮助。 指南总是会进行迭代,因此请确保自己保持更新,以便设计出在这些平台上被选中的应用程序更有可能被选中。
iOS 和 Android 之间的决定取决于我们需要为客户提供的产品。 因为他们每个人都有自己的设计语言,这允许iOS 或 android 用户界面设计师为这两个阶段的用户制作类似的功能。 很难选择其中任何一个,因为每个都有其优点,并且在特定的用户聚集中,这将是最理想的决定。
需要帮助简化您的应用程序开发流程? 联系我们的美国安卓应用开发公司和iOS应用开发服务团队,无论您身在何处,我们都会以最优质的服务为您服务。
