您的网站是您自己最大的敌人吗?
已发表: 2021-10-23我最喜欢的东西之一是晦涩的外国俗语,它们准确地描述了普通的情绪或行为,违背了英语的定义。 目前,丹麦语Hygge风靡一时,描述了享受生活中简单快乐的温暖满足感。 幸灾乐祸,从别人的不幸中获得快乐的行为,是另一个例子,这让我想到:当你的网站导致你失去客户时,必须有一个词。
您几年前投资的那个美丽而昂贵的网站正在密谋反对您的 SEO 和 PPC 努力,在这篇文章中,我们将深入探讨如何消除一些背叛。 具体来说,我们将研究以下背叛领域:
- 网站速度
- 图像和媒体内容
- 损坏或过多的代码
- 移动体验
网站速度和加载时间
站点速度是 Web 浏览器从托管站点下载网站内容所需的时间长度。 而加载时间是指用户点击或输入网站内容的 URL 后加载和可见的时间长度。 2010 年,Google 将网站速度作为其 SERP 算法的排名因素,此外还有许多其他因素,例如着陆页相关性、页面的外部链接和小动物照片的数量。
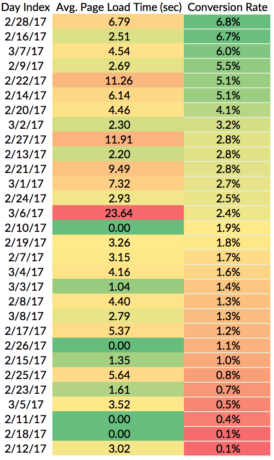
网站速度和加载时间是影响潜在客户和电子商务企业在线性能的关键因素。 例如,数字绩效管理公司 Soasta 发布的一项分析表明,即使页面加载时间减少 1 秒,转化率也可以提高 27%。
那么,什么才是“好时光”呢? 大多数研究中最普遍的答案是大约 2 到 6 秒,但这可能不是一个普遍的答案。 您的产品可能没有时间弹性。 这是一个经济术语的扭曲,价格无弹性,通常是指当价格波动时需求变化很小的商品或服务。 在我采用这个术语时,时间无弹性意味着您可能有一段加载时间宽限期,因为您拥有在其他地方无法获得的独特产品,或者您的受众习惯于长时间等待,或者您拥有始终如一的高质量内容值得花时间加载。 例如,我有一个修理重型机械的客户,他们的网站显示更大的加载时间窗口对于迫切需要这些服务的用户来说仍然被认为是可以接受的。

然而,这个理论只适用于少数企业。 许多统计数据表明消费者越来越不耐烦:40% 的人放弃加载时间超过 3 秒的网站,52% 的在线购物者表示网站速度快是品牌忠诚度的一个因素,79% 的在线购物者表示如果他们的网站体验不佳,将不会返回网站再次购买。
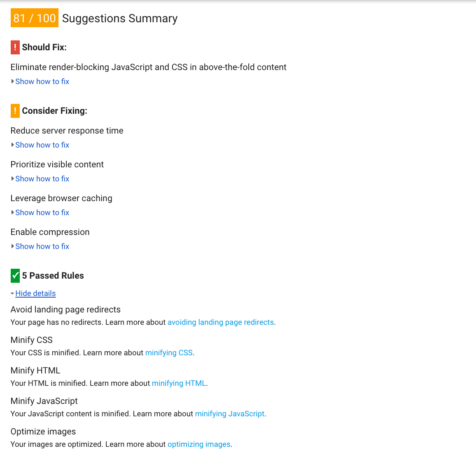
幸运的是,Google 有一个强大的免费工具,可以识别您的网站阻碍您前进的多种方式以及如何解决问题的提示。

其他工具包括 Pingdom 和 WebPageTest。
Web 开发人员熟悉导致延迟的复杂脚本、第三方工具和插件等非常技术性的问题。 此外,您的网络主机的响应能力可能存在问题。 一般来说,如果您具有编程语言的工作知识,可以对站点进行很多改进。 不过,我们将重点介绍一些更容易理解的网站速度欺骗的基本和常见来源。
优化图像和其他媒体
这对企业主来说是一个敏感话题,因为网站是一种视觉媒体,很难抗拒在页面上放置尽可能多的令人惊叹的彩色图像的诱惑。 这些漂亮的图像和视频需要大量带宽来加载它们的许多像素和大文件,这为站点速度增加了多余的秒数。 解决方案是压缩图像的文件大小并重新评估站点上所有视觉效果的必要性。
网上有许多免费的图像压缩网站,例如 Compressor.io,但请注意,您将专有图像上传到免费的在线工具,无法保证您的图像不会成为库存图片。 如果你想投资一些更私密的东西,你可以试试 Kraken。
减少杂乱的代码
有大量出色的工具和插件可以帮助使网站看起来更好或使社交分享更容易。 有一些工具可以帮助您定位哪些文件最大,因此需要最多的加载时间,例如 OctaGate Site Timer。
如果您使用其中一些插件并发现它们很有价值,请继续! 但偶尔,我们会添加一个新的闪亮功能,但不会评估最终结果。 每年对您网站的所有小部件、插件和特殊功能进行审核是一项有益的锻炼,可确保您的网站不会加载不必要的代码。
另一种可能阻碍网站性能的混乱是联属网络营销广告。 启动广告所需的代码可能会为您的客户增加加载时间,但也会降低网站本身的体验。 由于网站导航速度较慢,因此必须评估通过联属网络营销广告产生的收入可能造成的收入损失。
减少重定向次数
还记得在奥斯卡颁奖典礼上 LaLa Land 被宣布为最佳影片,但真正的赢家是 Moonlight,随着剧情的展开,我们观众在 3 个多小时的节目后感到困惑、困惑和疲倦? 这有点像重定向到浏览器的感觉。

重定向是指当您的站点给出指示以带您自动带您到另一个网址时。 重定向的常见原因包括当您更改 URL 时,或者您想重定向忘记输入“www”的人。 进入 URL 栏,或者如果您有多个域来保护您的品牌。 然而,重定向可能需要额外的时间让浏览器阅读和处理。 建议包括删除重定向链,减少指向其他 URL 的内部链接的数量(您今天在这里看到了很多!),并消除不需要的重定向。 可在此处找到应用这些建议的进一步指南。
创建移动友好页面
2015 年,虽然我们仍在尝试从 Adele 专辑的多次播放中恢复,但 Google 正在调整他们的搜索算法,以优先对待适合移动设备的网站。

谷歌的温和推动是必要的,因为 65% 的美国公民拥有移动设备,良好的移动体验让大众感到高兴。 移动友好网站需要缩小到移动设备的屏幕大小,所有表单和小部件必须更易于使用,无需滚动、缩放或捏合。 有许多幕后因素可以带来良好的移动体验,例如压缩代码、使用浏览器缓存以及移动网站上的图像较少。 其中一些建议可以在 Google 生成的测试移动网站速度的报告中找到,可在此处找到。
结论
您的网站通常是您的客户与您的品牌的第一次互动,没有人愿意等待了解更多信息。 这是违反直觉的,但用户宁愿离开一个包含正确内容的慢速站点去检查其他质量较低但速度较快的站点。 与您的 Web 开发人员的对话可以使您的网站更高效、更易于访问,最终会导致更多的客户参与。
