不是你,而是 Outlook:电子邮件营销人员的完整指南
已发表: 2019-02-22几乎每一位电子邮件营销人员都去过那里:您的电子邮件在您的 iPhone、Android 设备或 Gmail 上显示精美,但在 Outlook 中打开时会爆炸。 投入大量精力来制作令人惊叹的电子邮件活动是多么令人沮丧,结果却充斥着诸如“链接不起作用”和“看不到图像”之类的消息,而不是装满订单的收件箱!
二十多年来,微软经久不衰的电子邮件客户端安装在全球数百万台设备上,一直是营销人员和设计师眼中的眼中钉——它的当代对手 Windows Mail 也好不到哪里去。 两者都使用 Microsoft Word 呈现 HTML(尽管某些旧版本的 Outlook 使用 Internet Explorer),并且都忽略了在其他电子邮件客户端中完美运行的代码约定。
我们去过那里,我们已经学会了如何驯服 Outlook,我们在这里为您提供帮助。 下面列出了 Outlook 的一些最常见问题以及如何解决这些问题。
注意:本文适用于无需图形界面即可编写和阅读 HTML 的中高级编码人员。 如果您不是编码专家——而且你不想付钱——你可以使用 VerticalResponse 的一套工具采取简单的方法。 除了我们广受欢迎的电子邮件生成器之外,我们还提供电子邮件测试套件,它可以准确地向您展示您的电子邮件在您点击“发送”之前在近 60 种不同的应用程序、浏览器和设备中的外观。 这样您就知道您的电子邮件将在包括 Outlook 在内的所有平台和设备上完美显示。 您还可以使用我们的高级报告工具来深入了解客户行为,包括他们使用的设备和浏览器,这样您就可以确保设计出能够在这些平台上正确呈现的电子邮件。

常见的 Outlook 问题已解决
以下是解决 Outlook 中一些最常见的电子邮件呈现问题的方法。
背景图像不显示
Outlook 不会显示使用传统 HTML 应用的背景图像。 如果您使用重复的背景图像,请将其保持为单色并应用背景颜色作为备份。 或者,您可以使用矢量标记语言 (VML) 强制在 Outlook 中显示背景图像。

链接以错误的颜色显示
Outlook 会自动将所有链接变为蓝色(或紫色,如果它们已被单击),这可能与您预期的电子邮件设计相冲突。 通过在线定义链接字体颜色来解决此问题。
图像无法正确显示
您无法控制收件人是否自动阻止或允许电子邮件图像,但您可以确保您的图像尽可能有效——即使它们没有显示。 请务必为所有图像添加描述性替代文字。 即使图像不呈现,替代文本也会呈现,并告诉人们您的图像是关于什么的。 它可以作为号召性用语,激发点击,甚至产生影响收件人允许您的图像的愿望。
您还应该通过使用两倍于预期尺寸的图像来考虑视网膜显示。 这将有助于避免可能导致图像出现颗粒状的缩放问题。

显示错误的字体
Outlook 将仅显示安装在用户计算机上的字体,因此最好坚持使用通用字体,例如 Arial、Times、Helvetica、Verdana 和 Trebuchet。 如果您确实想使用独特的字体,请务必指定仍然适用于您的设计的后备字体。
链接无法正常工作或显示不正确
创建链接时,请务必使用完整的 URL(包括 http:// 或 https://),以确保它们在 Outlook 中正常工作和显示。
动画 GIF 不起作用
动画 GIF 在 Outlook 中的第一帧冻结。 不幸的是,您对此无能为力,因此如果您的受众由 Outlook 用户组成,最好避免使用它们。 请注意,现代版本的 Windows Mail 确实支持动画 GIF。
CSS 无法正确呈现
与许多电子邮件客户端一样,Outlook 难以呈现在 <head> 标记内编码的 CSS。 通过内嵌 HTML 元素的样式来解决这个问题。
圆角按钮无法正确显示
CSS 可用于通过border-radius 属性显示圆角按钮; 但是,Outlook 无法识别此属性并将圆形按钮显示为方形按钮。 不幸的是,这是目前没有解决方案的限制。

表格填充问题
Padding-top 将应用于一行中的所有 <td> 标记,即使您只为一个 <td> 添加填充。 最简单的解决方法是避免在行上使用顶部填充,而是向包含在表格单元格中的元素添加边距以控制间距。 一定要写 margin 简写(margin: 0 0 0 0)而不是简写(margin-top: 0px); 否则,您可能会遇到其他错误。 另一个不太优雅的解决方案是添加一个单元格嵌套表,然后添加 padding-top。

1,800 像素错误
时事通讯等长电子邮件的长度可能会达到 1,800 像素左右。 这是一个 Outlook 错误或错误,直接源于其使用 Microsoft Word 作为 HTML 呈现引擎:长电子邮件被视为多页 Word 文档,Outlook 正在尝试添加分页符。 修复? 将您的电子邮件长度保持在 1,800 像素以下。
布局不正常
如果您使用具有 CSS 属性(如浮动和位置)的 div 创建电子邮件,您可能会发现您的布局在 Outlook 中完全关闭。 这是因为 Outlook 无法识别这些属性,因此最好使用表格来组成布局。
表格单元格错误
对于图像小于 12 像素的表格单元格,请务必对它们应用高度,否则将面临 Outlook 的愤怒。 无论如何,您都应该指定表格高度。
表格笔划无法正确显示
如果将笔划添加到包含其他元素的表格中,Outlook 可以添加额外的空间/填充。 尽可能避免使用笔画。
行高差异
Outlook 可能会遇到行高问题,尤其是如果您使用 1.3 等数字指定行高或将行高设置为小于 1,在这种情况下,Outlook 会以奇怪的方式裁剪您的排版。 参考本指南以避免行高问题。
如何为所有平台设计电子邮件
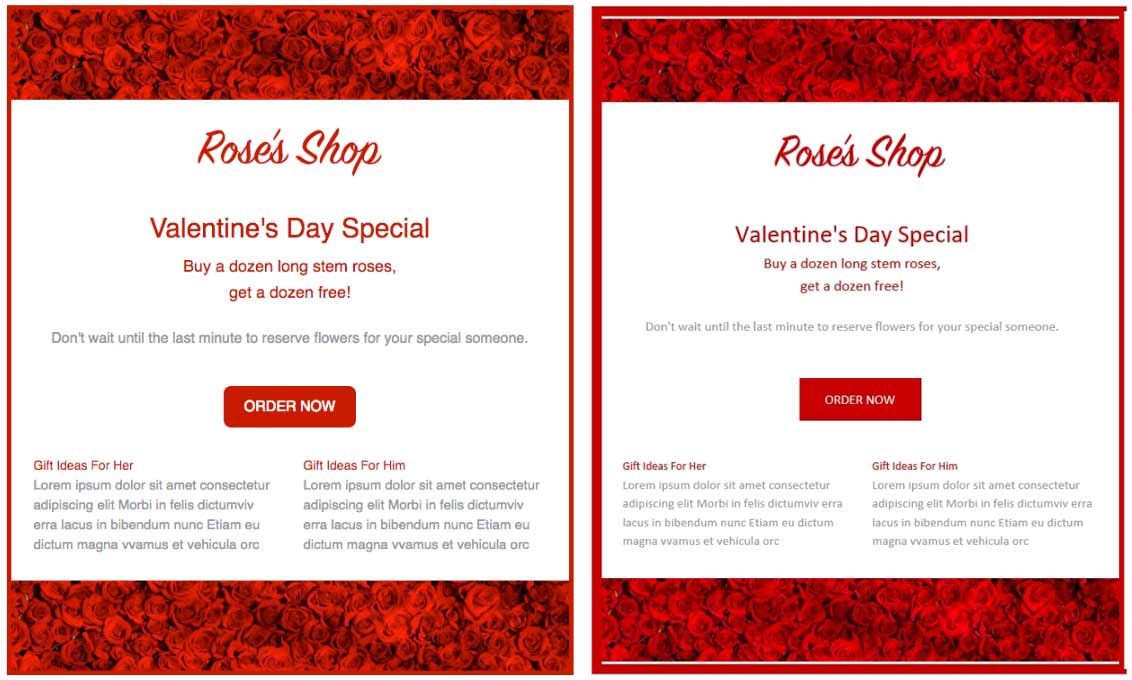
即使对于经验丰富的编码人员来说,解决 Outlook 问题也可能是一件令人头疼的事情。 您不仅需要解决 Outlook 的问题,还需要确保所做的任何更改不会对您的电子邮件在其他流行的电子邮件客户端(如 Gmail、Apple Mail 和 Yahoo)中的呈现方式产生负面影响。
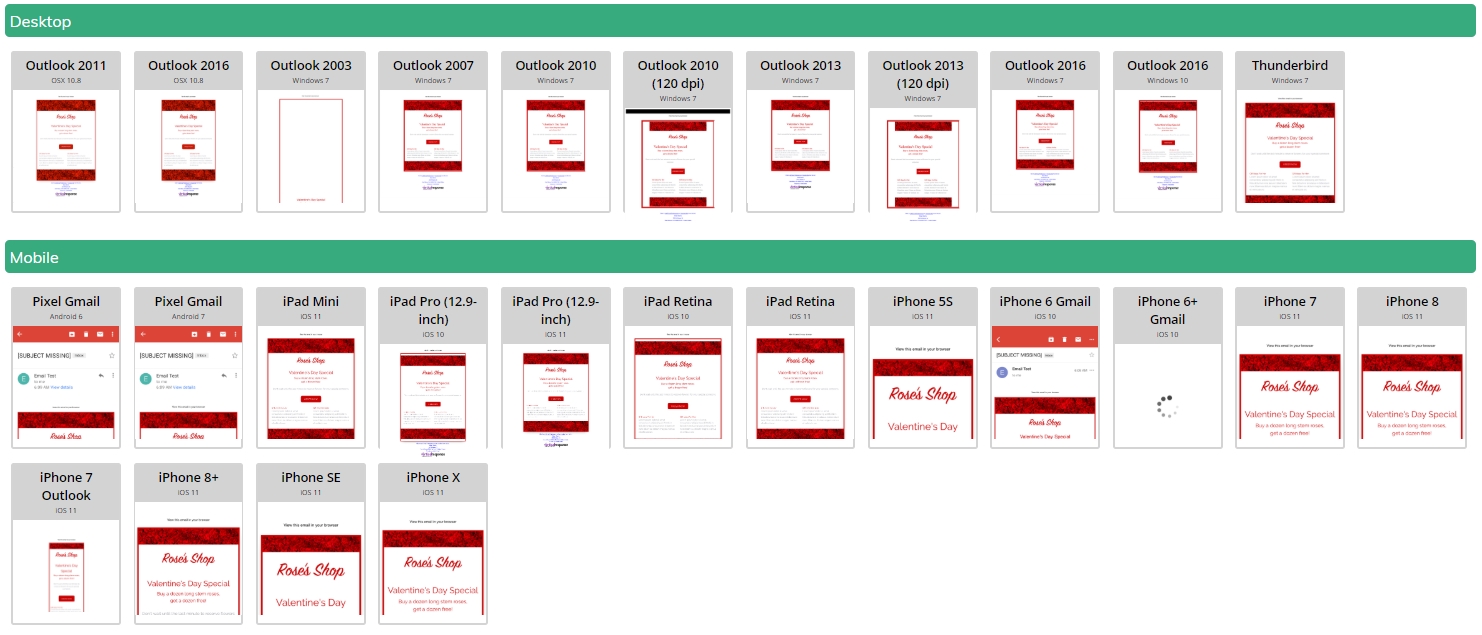
好消息是您可以避免头痛并使用电子邮件测试套件快速设计适用于所有平台的电子邮件。 只需在 Vertical Response 电子邮件构建器中创建一个新电子邮件,然后单击“运行测试”即可针对近 60 个不同的电子邮件平台检查以下内容:
- 收件箱预览
- 主题行预览
- 链接
如果您发现问题,无需离开电子邮件编辑器即可进行更改 - 并自信地发送电子邮件,因为他们知道它们会在所有平台和设备上完美显示。

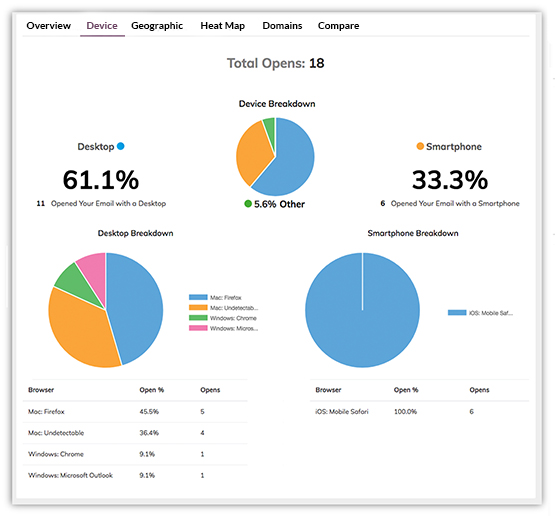
您还可以使用 VerticalResponse 的高级报告工具来节省时间,该工具会显示您的客户使用哪些浏览器和设备,这样您就可以确保您的电子邮件在这些平台上完美呈现。
有了这样的工具,电子邮件营销曾经非常令人沮丧的方面变得快速而简单。 如果您不想为繁琐的测试和在 HTML 编辑器和各种电子邮件客户端之间来回切换而烦恼,您可以通过使用 VerticalResponse 创建和测试电子邮件来节省时间、金钱和麻烦。
构建、发送和跟踪在任何设备上看起来都很棒的电子邮件
 开始你的免费试用
开始你的免费试用编者注:本指南最初于 2012 年出版,为了准确性和相关性已经过更新和修订。
