每月模板工具包 #11:餐厅网站模板工具包
已发表: 2020-06-17网站设计的灵感来自日本文化,即其时尚、精致的风格。 这些餐厅网站模板迎合了希望通过现代、精美的网站建立在线形象的餐厅和在线企业。 模板结构和布局的简单性和直接性本质上是通用的,允许任何业务类型使用它并使其适应他们的独特需求。
我们选择了带有简约背景的干净设计,突出了整个模板中图像的深色和清晰度。 有了这个,我们拥抱了烹饪艺术的世界,展示了餐厅供应的食物菜肴的高度详细的照片。 在这篇文章中,我们将探讨我们在创建模板时使用的设计选择和设计思维,例如摄影方法、我们如何设计网站配色方案和布局以补充图像等等。
主页:设置基调

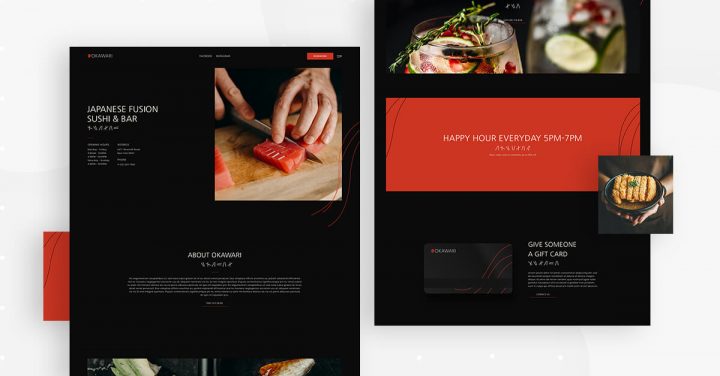
该模板的主页营造出一种宁静、亲密和精致简约的氛围——这一切都归功于它的配色方案。 我们选择了黑色等深色来描绘日本传统的深色调色板,以及白色和红色。 整体设计的目标是营造出与顾客进入日本餐厅时相同的氛围,拥有低调而现代的家具和装饰。
主页(和标题)中最独特、最可操作的设计元素之一是汉堡菜单,这实际上是我们最喜欢这个模板的地方之一。 我们使用了一个小的筷子图标来代表汉堡包,我们可以通过上传一个 SVG 文件来做到这一点。 你还会注意到,当你点击水平筷子时,弹出窗口会打开,它的退出图标也是一个筷子插图,但定位为一个 X。筷子图像是贯穿始终的线状设计的众多用法之一网站。
此处使用的设计方案的独特之处在于模板的整个调色板基于主页英雄图像的细节:深红橙色生鲑鱼片。 这种精确的红色阴影用于“预订”按钮和左上角的 Okawari 徽标。
您还会注意到徽标的红色图形有细而微妙的线条穿过它,这意味着镜像穿过图像中鲑鱼片的线条。 我们将这一设计理念进一步提升了一个层次,您会在整个网站中注意到这一点,我们在页面下方放置了红色弯曲的垂直线,这也表明一旦您向下滚动到折叠下方,就会有更多的内容。
总的来说,考虑到我们使用的配色方案是围绕鲑鱼的红橙色建立的,我们完成的调色板是红橙色、黑色、白色和一种被称为“春天”的灰白色的类似组合。木头。” 我们喜欢这个调色板营造出的诱人、低调的氛围,这是向寻求美味佳肴的人们表达餐厅热情好客和诱人氛围的好方法。
当您选择将主页模板插入您的网站时,请注意该模板是一个“页面”,您可以从以下位置下载:
编辑器 > 打开图书馆弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“日本餐厅”。
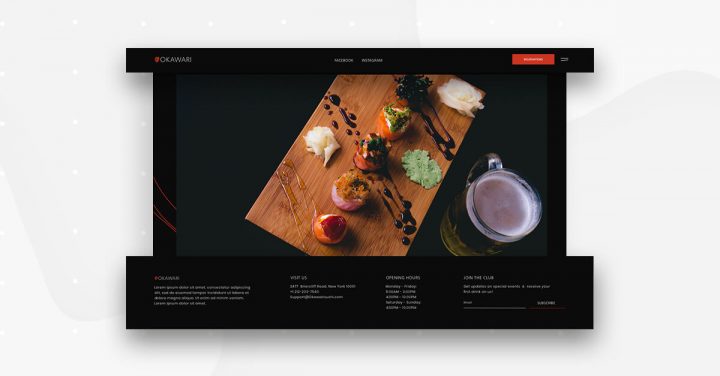
页眉和页脚:对比之美

与我们讨论的主页类似,您会在页眉和页脚中找到的颜色组合营造出微妙的对比,尤其是红色和黑色之间的对比,这是餐厅氛围的清晰表现:将传统美食与现代时尚的餐厅。
在可用性方面,这种对比有助于网站访问者注意到标题中醒目醒目的“预订”按钮。 最终,该网站的主要目标之一是鼓励访问者进行预订,而一个明亮、诱人的号召性用语按钮是实现这一目标的好方法。
事实上,在设计号召性用语按钮时,可见性是最重要的因素之一。 您的按钮在其背景和环境中脱颖而出对其成功至关重要。
页脚的极简设计的特点是为四列中的每一列中的文本选择了独特的字体 - Poppins,一种细而圆的无衬线字体。 在模板中,我们实际上选择了两种不同的字体,都是无衬线字体:Poppins 和 Nanum Gothic。 两者都是纤薄、轻巧、极简的字体,而 Nanum Gothic 的圆润度略低,更直和线性。 这种风格与整个模板中反复出现的细线图像很好地对应。
当您选择将页眉和页脚模板插入您的站点时,您可以通过执行以下操作来实现:
标题:
WP左侧面板>模板>主题生成器>添加新>选择“标题”>库弹出>滚动页面并找到它或搜索“日本餐厅”
页脚:
WP左面板>模板>主题生成器>添加新>选择“页脚”>库弹出>滚动页面并找到它或搜索“日本餐厅”
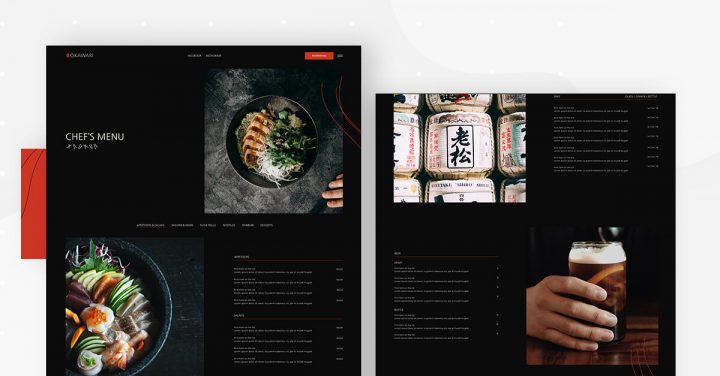
厨师的菜单和酒吧:开始用餐

Chef's Menu 和 Bar 页面突出了 Okawari 正宗日本食品创作中使用的食材的颜色、质地和独特性。 遵循破碎的网格布局,细节丰富的食物和饮料摄影背后的黑色背景给游客一种“如此真实,你可以触摸它”的体验。
当您向下滚动时,开胃菜和沙拉部分由两个宽列组成,在价格列表小部件旁边分别有一个图像小部件。 因为该部分的图像被赋予了 514×795 像素的大尺寸,所以每种成分的细节都栩栩如生,从鲑鱼的质地到黄瓜片的精确度,再到冰霜和松脆的冰糖。
那些探索菜单并考虑在餐厅预订餐桌的人可以获得他们将享受的食物和饮料类型的敏锐视觉样本。
这种生动的图像风格适用于页面上的每个图像,正如我们在主页上看到的那样,描述每个菜单项的轻量级白色文本是一种有效的设计策略,可以增强菜单食品摄影的美感。
Chef's Menu 和 Bar 页面都是页面模板。 您可以通过执行以下操作来插入这些:
编辑器 > 打开图书馆弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“日本餐厅”。
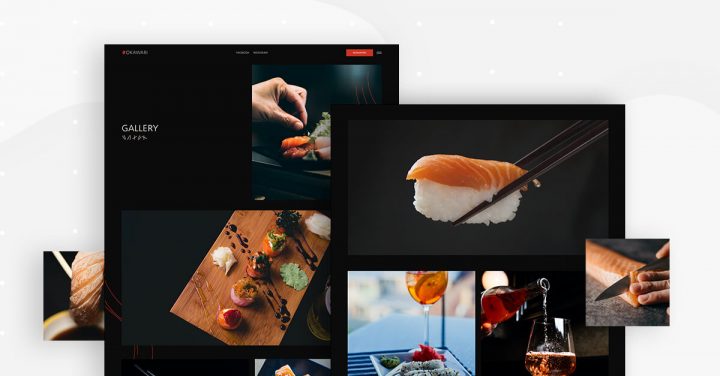
画廊:展示你的作品

此模板套件中的图库页面将烹饪艺术的美感提升到一个新的水平。 它还最大限度地发挥了画廊小部件所提供的潜力。 保持破碎的网格布局,画廊页面通过添加全角图像来混合一些东西,当你向下滚动时,在两列和一列布局之间交替。
我们为图库页面上的每个图像使用的另一种技术是延迟加载,顺便说一下,这是我们在 Elementor 最喜欢的设计策略之一。 延迟加载不仅可以优化页面加载时间以及网站的整体性能,还可以让用户在向下滚动屏幕时保持参与。 从根本上说,延迟加载意味着图像内容不会在页面加载时加载,而是仅在网站访问者滚动到屏幕的该内容部分时才加载。
这加快了页面加载过程,并刺激了用户参与,因为当他向下滚动时,图像会主动出现在屏幕上,从而创建动态的视觉交互。
每道菜的照片中再次使用了彩色图像,每个角落都呈现出充满活力的“多彩饮食”主题。 这是一种包罗万象的体验,您可以想象直接咬入每一卷寿司或握寿司是什么感觉。
图库页面是一个页面模板。 您可以通过执行以下操作来插入这些:
编辑器 > 打开图书馆弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“日本餐厅”。
了解如何使用 Elementor 创建餐厅网站
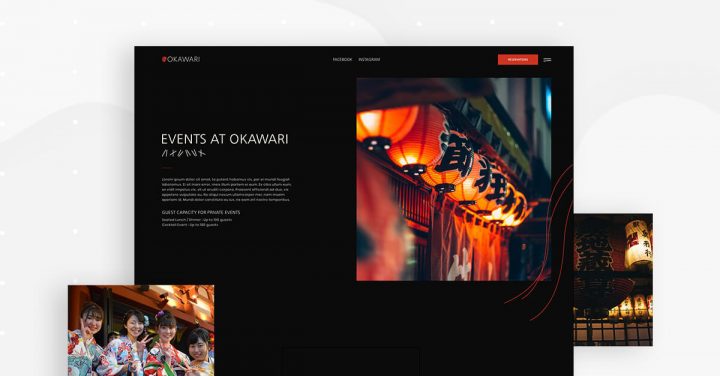
活动:热情好客

活动页面采用“以人为本”的态度,展示了穿着正宗服装的日本女性的详细、清晰的图像。 他们快乐的表情营造出热情、乐观的氛围,就像任何餐厅或活动客人走进餐厅入口或活动室时都想感受的那样。
展示餐厅的灯笼和主题装饰也传达了这样一个信息,即在 Okawari 参加活动或派对是一种真正传统的日本庆祝体验,友好的照明方案让用户对走进门感到兴奋。
与所有其他页面一样,我们使用筷子图像作为不同正文之间的分隔符,以及与鲑鱼的配色方案和网站的整体外观相匹配的红线主题。
事件页面是一个页面模板。 您可以通过执行以下操作来插入这些:
编辑器 > 打开图书馆弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“日本餐厅”。
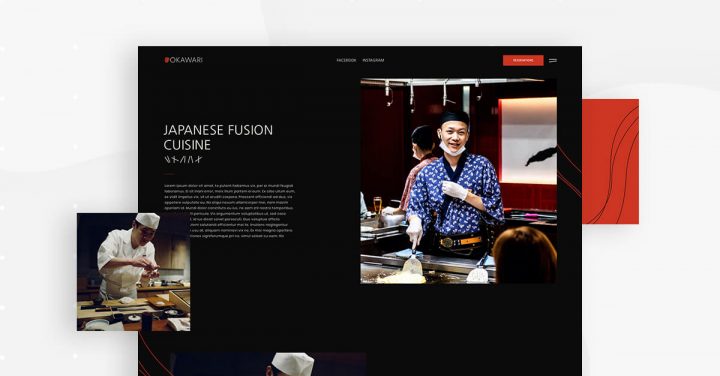
简介:大川里的人们

关于页面进一步采用了“以人为本”的内容设计理念。 寿司厨师在制作过程中与网站访问者进行眼神交流的第一张图片为“关于我们”页面添加了个人联系。 无需访问实体餐厅,潜在客户就可以真实、有形地了解他们将在餐厅与谁互动。
再往下,Okawari 的行政总厨在他的手掌中运用他的专业知识的亲密视图为网站访问者传达了“幕后”类型的体验。 他的整个厨房工作区都是可见的,描绘了一种尊贵而又谦逊的专业氛围。
在图像上放置标志性的红线设计将行政总厨的工作和对餐厅品牌和整体网站体验的贡献联系起来。
关于页面是一个页面模板。 您可以通过执行以下操作来插入这些:
编辑器 > 打开图书馆弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“日本餐厅”。
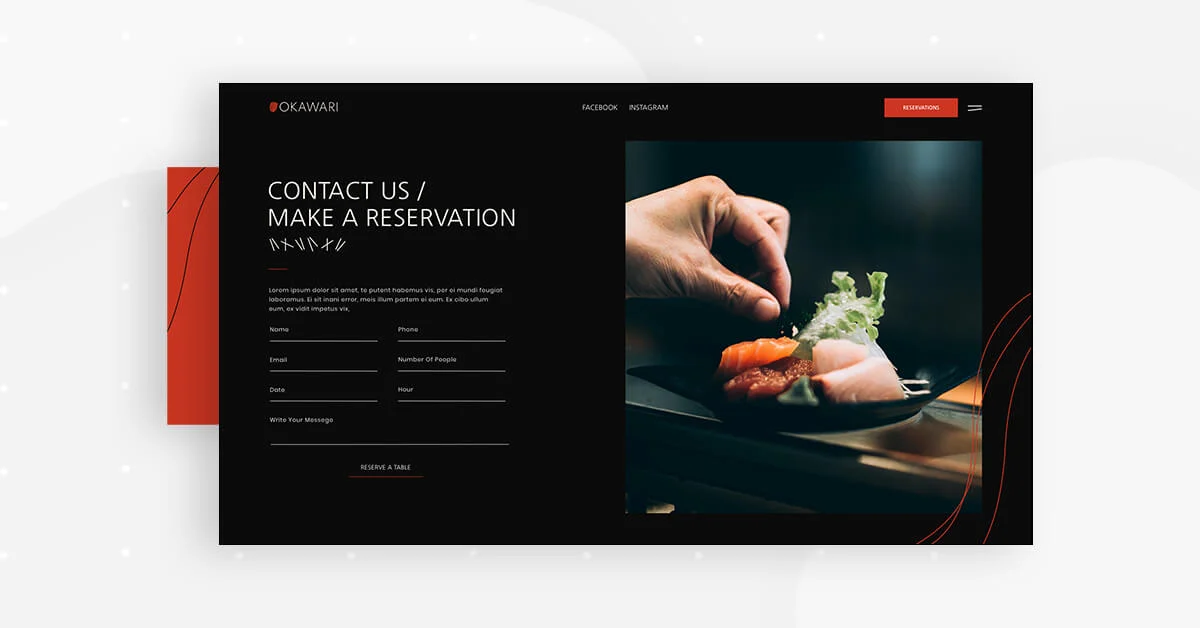
预订:取得联系

Reservations 页面使用表单构建器来创建一个简单的、用户友好的表单。 表格旁边的照片选择具有额外的意义,因为手为页面设计增添了“人性化”。 这里的潜在含义是网站访问者正在开始与餐厅的人际接触,并更接近于品尝他们的美味佳肴。 这只是积极关系的开始。
我们在预订页面上使用的另一个小部件是 Google 地图小部件。 顾客肯定会想知道如何去你的餐厅,没有什么比好的谷歌地图更容易导航了。 就像您让客户更容易找到您一样,您自己也会发现将 Google 地图小部件添加到您的站点很容易。 输入要显示的位置后,您可以完全控制访问者第一次看到地图时的放大程度、大小,并且可以完全自由地根据自己的需要设置地图样式。
预订页面是一个页面模板。 您可以通过执行以下操作来插入这些:
编辑器 > 打开图书馆弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“日本餐厅”。
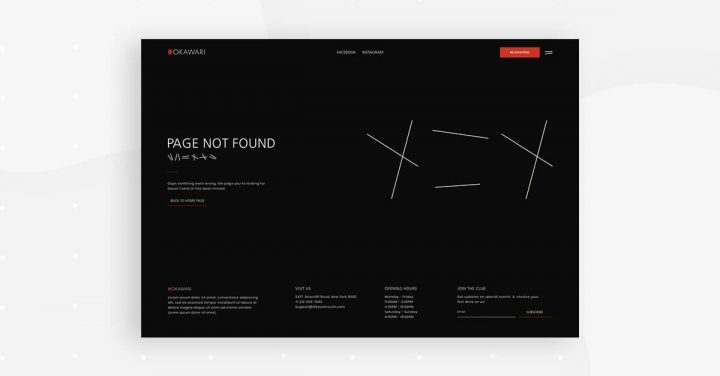
404:重回正轨

404页面利用黑白设计的美感来强调几个简短的词。 在这种情况下,少即是多,因为我们的注意力会立即转向 404 消息,尽管它的字体很小,句子的长度也很短。
当用户最终访问我们的 404 页面时,我们的首要任务是尽快将他重定向回网站,并消除任何可能的干扰或令人困惑的导航。 因此,使用简约、简短的信息和视觉方案是促进这一点的最佳方式。
404页面是一个404模板。 您可以通过执行以下操作来插入这些:
WP 左面板 > 模板 > 主题生成器 > 添加新 > 选择“单 – 404 页” > 库弹出 > 滚动页面并找到它或搜索“日本餐厅”。
导航菜单和欢乐时光弹出窗口:明确的行动方案

导航菜单弹出窗口是模板优雅的红橙色配色方案的扩展。 红色和黑色背景之间的对比在这里很和谐,深红色让精致、轻巧的菜单项文本脱颖而出,尽管它们很薄且大小适中,但完全可见。
欢乐时光弹出窗口遵循与导航菜单弹出窗口相同的配色方案和样式,但将内容重新打包为垂直形式。 我们在这里关注的是精确的信息层次结构,因为我们正在提供折扣优惠,可能会鼓励用户比原计划更早地来尝试这家餐厅。
最后,红橙色背景巧妙地反映了欢乐时光所代表的含义:令人耳目一新、充满活力的体验,旨在振奋精神。 毫无疑问,一小时的寿司和鸡尾酒会奏效。
预订页面是一个页面模板。 您可以通过执行以下操作来插入这些:
WP 左面板 > 模板 > 弹出窗口 > 新增 > 选择“弹出窗口”> 库弹出窗口 > 滚动页面并找到它或搜索“日本餐厅”。
一切都与演示有关
像我们这样的美食家知道让您的食物看起来和味道一样好是多么重要。 您的餐厅网站也是如此。 一旦您创建了一个网站,以吸引人的、视觉上令人愉悦的在线格式展示您的招牌菜和您的整体业务,您未来的餐厅客人将渴望与您一起享用美酒佳肴。
要查看完整的日本餐厅模板套件,请查看此演示。
如果您拥有 Elementor Pro,那么您只需进入 Elementor,打开模板库,然后搜索“日本餐厅”即可享受这款尖端套件。
这是一个简短的 gif,显示了如何搜索套件:
您接下来希望看到哪些模板? 请在下面的评论中告诉我们。
