JetMenu 评论 (2021) | 如何在 WordPress 网站中创建超级菜单?
已发表: 2019-11-17JetMenu 是一个插件,可帮助您创建大型菜单并为其设置样式。 使用它,您可以创建和自定义菜单内容和外观、添加徽章和图标以及更改菜单项背景。 在这篇 JetMenu 评论中,我将展示它是如何易于使用的 JetMenu 插件及其直观的界面。
JetMenu 允许您使用各种字体和颜色来设计菜单项的样式。 它具有多种设置,用于更改和修改菜单项阴影以及自定义活动和胡佛模式等内容。
JetMenu 插件与 Elementor 页面构建器协同工作(请参阅 Elementor free 和 Elementor pro 之间的区别),从而可以通过拖放功能将项目添加到菜单中。 JetMenu 插件与 Elementor 和 JetElements 具有一些相同的特征,包括来自 Elementor 的自定义菜单模式。 这允许您将菜单添加到您喜欢的任何页面布局。
喷气插件
JetMenu 是 Crocoblock 多合一工具包的一部分。 有关更多信息,请查看我的 Crocoblock 评论和 Crocoblock 交互式弹出库和动态元素。
您可以单独购买 JetMenu 插件,也可以将其与其他 Jet 插件捆绑在一起。 JetPlugin 套件附带了一系列可与 Elementor 一起使用的插件:
- JetElements :包含 40 多个小部件,旨在满足您的所有 WordPress 需求。
- JetMenu :让您自定义菜单项并为其设置样式,以及添加其他大型菜单项。
- JetTabs :自定义选项卡布局以适合您的偏好,垂直或水平。
- JetBlog :一个小部件,可让您以各种样式显示博客文章。
- JetReviews :提供用于创建引人注目的评级栏和有吸引力的评论部分的工具。
- JetWooBuilder :与 WooCommerce 小部件协同工作以创建独特且有吸引力的产品页面模板。
- JetTricks :为 WordPress 内容提供额外的视觉效果选项。
- JetThemeCore :提供预制的内容块和小部件,用于创建更具吸引力和时尚的网页。
- JetBlocks :允许您自定义或添加徽标、编辑登录、搜索表单、汉堡包和导航菜单等。
- JetEngine :用于编辑和实现动态内容的强大插件
- JetPop-up :提供用于创建一系列具有拖放功能的弹出窗口的工具,以及自定义定位和弹出窗口的事件触发器。
- JetSmartFilters :提供用户友好的 Ajax 过滤器,用于创建自定义术语、帖子和 WooCommerce 产品。
- JetProductGallery :提供用于将您的产品图像和视频作为锚点、画廊或滑块突出显示的所有内容。
- JetSearch :用于向 Elementor 添加搜索框以进行快速搜索。
- JetCompareWishList :它使您可以选择将项目比较和愿望清单添加到您的站点。
- JetStyleManager :在 Elementor 中调整和控制小部件样式设置,创建和应用小部件外观,并提高您的网站性能。
- JetBooking :使用 Elementor 和 JetBooking 插件为您的网站实施预订功能。
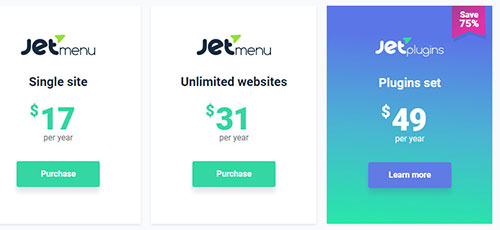
您可以从 CodeCanyon(似乎您不能再从 CodeCanyon 购买)、Template Monster 网站和 Crocoblock 网站购买 Jet 插件。 它们甚至捆绑了一些主题。
Template Monster 和 Crocoblock 的 JetPlugin 价格相同(如果单独购买,每个 15 美元,但 JetMenu 是 17 美元),而在 CodeCanyon 上它们稍微贵一些(每个 22 美元)。
Crocoblock 为您提供捆绑购买所有 JetPlugins 的选项(查看 JetPlugins 评论)。 Crocoblock 网站上有多个计划,并非所有 JetPlugins 都包含在每个计划中。

不幸的是,Template Monster 不允许您捆绑购买 JetPlugins。 您必须单独购买它们。 但是您可以通过 Template Monster 服务将它们全部作为 ONE 的一部分获取。 有关更多信息,请查看模板怪物评论中的一个。
JetMenu 评论
如果您正在使用 Elementor 构建 WordPress 网站并想为其添加大型菜单,那么 JetMenu 是您的完美插件。
JetMenu 是 Elementor 的用户友好、高度可定制的高级插件。 有了它,您可以更改颜色、背景颜色、字体、应用阴影、添加图标和徽章等等!

您可以通过简单地将 Elementor 小部件拖放到其中来创建大型菜单,就像您在创建常规页面时所做的那样。 这意味着您可以根据自己的喜好创建大型菜单,包括列数、部分数,当然还有您喜欢的任何小部件。
JetMenu 功能
用户友好:使用 JetMenu,您不再需要担心学习 HTML 或编码来创建有吸引力的菜单。 JetMenu 为您提供此功能,无需使用技术术语。 该插件的功能与其简单性完美平衡。
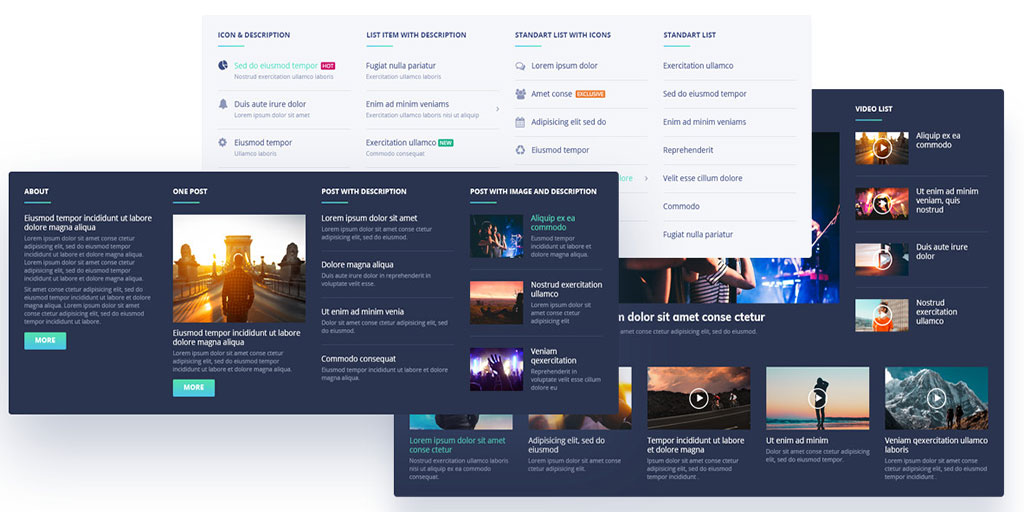
丰富的内容:提供大量内容模块,专为帮助您构建菜单而设计。 它使您可以自由地创建有吸引力的菜单项,使用引人注目的元素对其进行修改,并添加一系列多媒体内容。
完全响应:JetMenu 是响应式的,这意味着您的菜单在任何设备上显示时看起来都很完美,无论是智能手机、平板电脑还是笔记本电脑。

精美的徽章:通过添加有吸引力的徽章使您的菜单更具吸引力。 将菜单项指定为热门、热门或新的。 这将帮助您的访问者轻松浏览您的网站并使其更具吸引力。

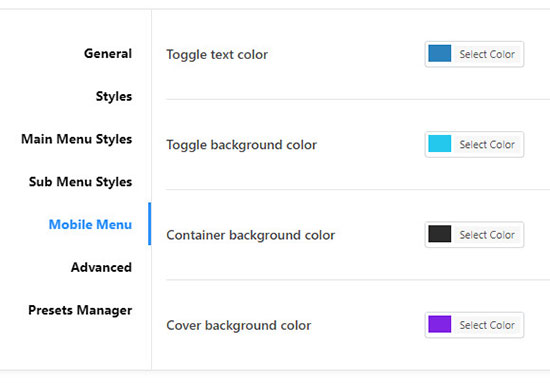
多样化的颜色:想让您的菜单从其他菜单中脱颖而出吗? 使用内置调色板选择异国情调的颜色,让您的大型菜单充满活力。
可定制的背景:JetMenu 的多功能背景让您可以尝试各种选项。 设置宽度,并使用颜色和其他选项,直到您获得所需的惊人效果。
超级菜单模块:体验将超级菜单模块添加到您的网页是多么容易,同时根据自己的喜好自定义它们。

导入/导出选项:需要将菜单设置重置为默认值吗? 或者,导出您的样式设置以在其他地方使用? 只需使用导入/导出选项。
ThemeForest 主题兼容:JetMenu 插件与 Avada(参见 Avada 与 X 主题与 Enfold 比较)、BeTheme 和 Enfold 等 ThemeForest 主题完全兼容,因此您不必担心是否使用这些主题。
与免费主题兼容:如果您使用免费主题(免费与付费 WordPress 主题有什么区别),并打算创建一个超级菜单,请不要担心。 JetMenu 与大多数免费主题兼容。
JetMenu 可定制性
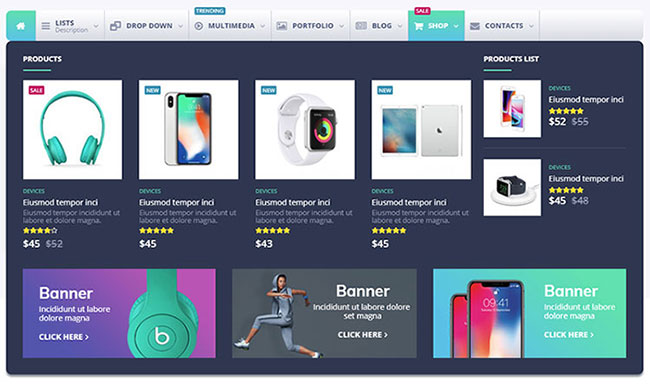
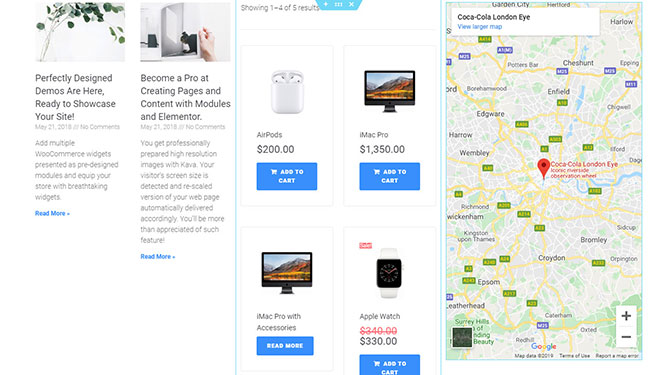
JetMenu 非常适合与商店一起使用。 它允许您使用 WooCommerce 小部件将最畅销的产品添加到您的菜单中。 还可以管理多媒体项目以及地图和高级联系表格。
将最新的提要添加到您的菜单从未如此简单。 想象一下能够将不同的博客文章添加到您的菜单中。 这使访问者可以更轻松地浏览您的博客而不会迷路。

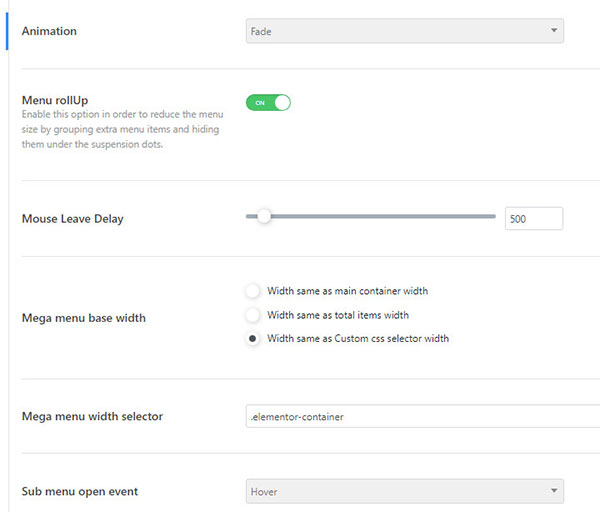
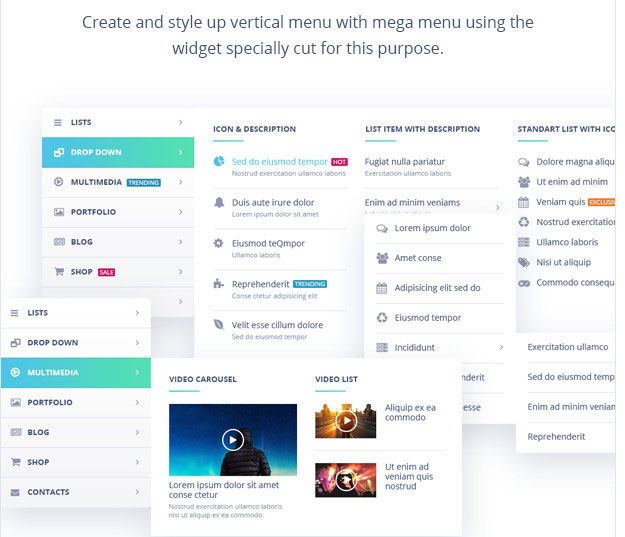
JetMenu 的可定制性为您提供无限潜力。 空间定向是最简单但有效的定制工具之一。 您可以以经典的垂直块排列菜单,或者为其提供更适合移动设备的垂直方向。


通过改变颜色、高光或透明度,您可以通过操纵视力来引发不同的感觉和情绪。 宽度、高度、填充、边距和全局变量都起着重要作用。
但是嵌套呢? JetMenu可以使用嵌套。 您可以使用它将一个大型菜单嵌入到另一个菜单中,或者将带有一个大型菜单的整个页面插入到另一个菜单中。 这可能是 JetMenu 中最具创新性的工具之一,也是最不寻常的。
如何使用 JetMenu 插件创建超级菜单?
友好的导航是每个网站的强项。 多年来,引入了不同的风格,如页脚菜单和汉堡菜单。 但事实证明,没有比超级菜单概念更有趣的了。
创建如此复杂的菜单是一个耗时的过程,即使对于专业人士也是如此。 但是当与其他插件一起使用时,切换到 Elementor 开辟了一系列全新的机会。 一个这样的插件是来自 Crocoblock 的 JetMenu。
要使用 Elementor 和 JetMenu 插件创建大型菜单,请登录到您的 WordPress 仪表板,导航到外观 > 菜单选项卡。 选择现有菜单之一进行编辑,或创建一个新菜单。
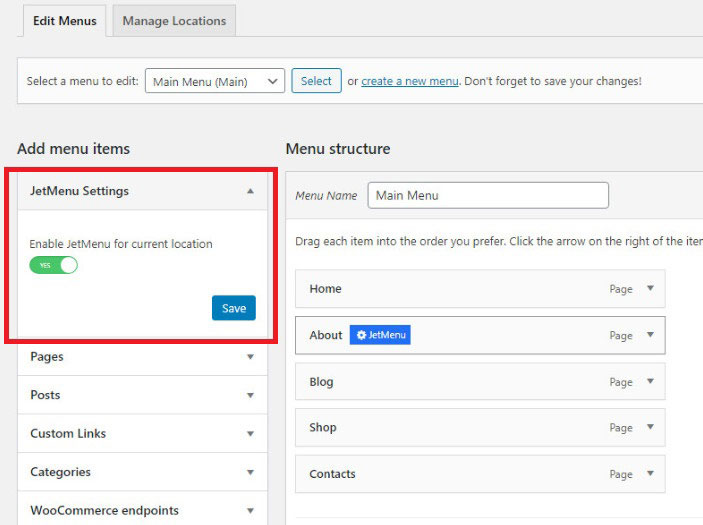
但首先,请确保 JetMenu 已正确安装并在您的网站上运行。 如果您看到 JetMenu 设置块,那么您就会知道它处于活动状态。 切换为当前位置启用 JetMenu选项,然后单击保存。

选择要添加到超级菜单的项目。 将鼠标悬停在它上面,并在出现蓝色 JetMenu 选项按钮时单击它。 将显示其他选项列表。
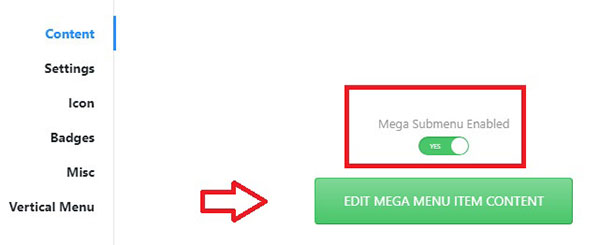
将启用超级子菜单选项切换为是。 然后单击编辑大型菜单项内容选项以进入 Elementor 编辑器。

请注意,当您为一个项目启用超级菜单时,其他子项目将不再自动可见。
使用任何小部件构建大型菜单。 标题、滑块、投资组合、帖子布局、视频,都适用。 应用适合您喜好的样式。 完成后,单击“更新”按钮,然后导航回“菜单”选项卡。

您可以以相同的方式修改任何菜单。 根据您的喜好对它们进行自定义后,单击“保存菜单”按钮并在 Elementor 中打开您的网站页面之一,其中将显示大型菜单。
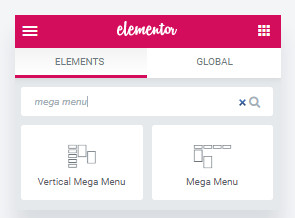
然后,您在要添加超级菜单的页面上的位置,在 Elementor 面板中,找到垂直超级菜单或超级菜单小部件并将其拖动到要在页面上显示的位置。

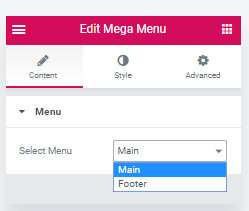
然后从内容块中选择创建的超级菜单并应用首选样式设置。

完成后,单击“更新”按钮并享受您的新大型菜单在您的网站上的效果。
如何使用 JetMenu 创建具有多列的超级菜单?
步骤 1 – 打开您的WordPress 仪表板 > 外观 > 菜单,然后单击页面顶部的创建新菜单链接。 为您的菜单命名,然后单击“创建菜单”按钮。 然后页面将重新加载,您的菜单将出现在下拉菜单中。
步骤 2 – 在显示位置下,将新菜单应用到提供的位置之一。 单击保存,页面将更新。
步骤 3 – 然后,为当前位置启用 JetMenu 选项。 然后点击保存。
步骤 4 – 添加菜单项。 但是请注意,如果您想创建一个包含多个列的超级菜单,您应该首先创建多个菜单。 只需重复前面的步骤即可创建更多菜单。
步骤 5 – 单击保存按钮后,您将在菜单结构块中看到您的选项卡。 您还将看到您的菜单名称。
步骤 6 – 您可以使用拖放更改项目的位置。
步骤 7 – 将鼠标悬停在某个项目上, JetMenu 按钮将变为可见。 点击它。
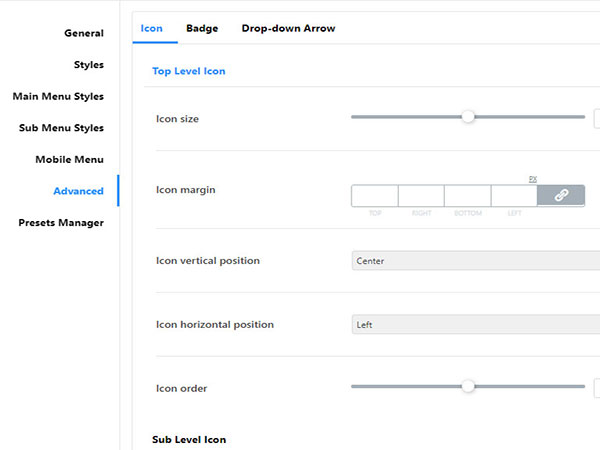
步骤 8 – 在这里,您可以更改多个设置,例如垂直/大型菜单位置、图标、徽章和导航标签。 请记住保存您所做的任何更改。 单击Mega Submenu Enabled ,然后单击Edit Mega Menu Item Content按钮。
步骤 9 – 然后您将被重定向到 Elementor 编辑器。 然后添加多列的选择。
步骤 10 – 将每个大型菜单小部件拖放到它们各自的列中。 从内容 > 菜单选项卡中选择适当的模板。 对每个附加列重复此步骤。
步骤 11 – 自定义菜单外观以适合您的口味。
瞧! 现在您知道如何使用 JetMenu 插件创建具有多列的超级菜单。 如果您感到困惑并且不知道如何执行此操作,请查看此视频。
JetMenu 评论结论
JetMenu 是一个插件,可让您创建大型菜单并为其设置样式。 有了它,您可以为菜单项创建内容并自定义其外观、添加徽章和图标、更改菜单项背景等。
JetMenu 与 Elementor 页面构建器配合使用,可让您使用拖放功能添加内容。 该插件还包括用于 Elementor 的垂直超级菜单和超级菜单小部件,以便您可以将菜单添加到任何页面部分。 用令人惊叹、诱人的大型菜单丰富您的页面,吸引访问者的注意力。
如果您对更多 Elementor 插件感兴趣,请查看 Master Addons for Elementor 评论和 Plus Addons for Elementor 评论。
JetMenu

优点
- 可接受的价格
- 30 天退款保证
- 便于使用
- 创建垂直和水平超级菜单
- 与大多数主题兼容
- 反应灵敏
缺点
- 没有免费版
- 您至少需要有 Elementor 免费版本才能工作
