优化点击后体验的着陆页元素
已发表: 2021-10-23只需一键。
这就是将广告与其对应的着陆页元素区分开来的原因,但大多数广告和与其相关联的着陆页似乎没有任何共同之处。
大多数营销人员在优化时经常忽略一个关键信息,这就是导致着陆页跳出率达到 70-90% 的原因。
许多营销人员忽略了一个事实,即广告前点击与其后发生的事情一样重要,即点击前体验与点击后体验同样重要。
确实,引人注目的广告图片、有说服力的文案和对比鲜明的 CTA 按钮能够激发访问者的点击。 但是,是什么说服他们停留足够长的时间来了解优惠(并通过点击 CTA 按钮实现转化目标),取决于他们在点击广告后看到的着陆页元素。
不想为在运行 PPC 活动时未能转化的广告点击付费? 优化点击后的转化体验。
什么是点击后优化?
点击后优化是通过将访问者引导至与广告信息相匹配的着陆页来确保广告点击产生转化的过程。
当您优化点击后体验时,您会激励已经点击广告的用户也点击着陆页 CTA 按钮。
但在我们解释如何优化着陆页元素以获得更好的点击后体验之前,让我们比较优化的点击后体验和未优化的点击后体验。
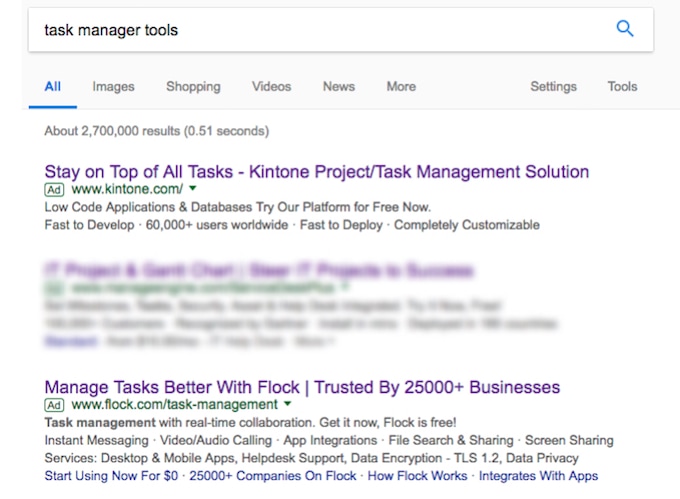
假设您想投资一个任务管理平台。 您进行快速的 Google 搜索:

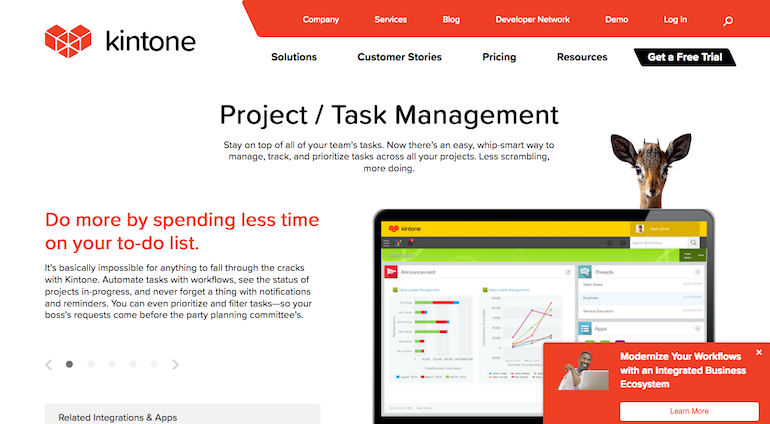
Kintone 的广告谈到了项目和任务管理、免费试用以及该平台的快速部署。 这是广告将您带到点击后的着陆页:

- 导航栏上堆满了许多访问者不一定要寻找的元素。
- 标题“项目/任务管理”与广告标题相关联,但不足以使访问者留在页面上。
- 应该成为页面焦点的 CTA 按钮“获得免费试用”隐藏在右上角。
- 为访问者提供有关集成业务生态系统的“了解更多”的弹出窗口分散了他们定位免费试用的注意力。
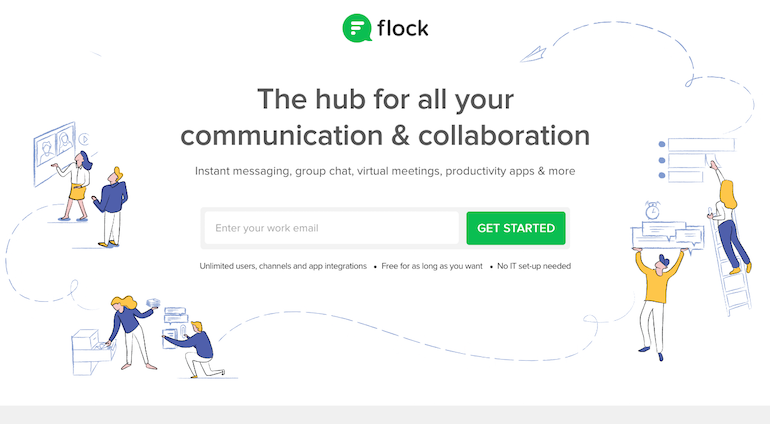
现在,让我们看看 Flock 的广告。 它谈到了更好地管理任务、即时消息以及“群体是免费的”这一事实。 这是您在点击广告后到达的着陆页:

- 着陆页标题与广告信息密切相关,Flock 是协作和交流的枢纽。
- 副标题展示了平台的各种服务,也在广告中提到,如即时通讯、群聊、虚拟会议等。
- 这些图像展示了团队的沟通和协作。
- CTA 按钮是页面的明星,以对比色位于前面和中间。
- 页面上没有干扰,没有额外的元素,也没有导航链接允许访问者在没有先转换的情况下退出。
- 表单和 CTA 下方的文字提醒访问者 Flock 可以免费使用,只要他们愿意,这是广告突出显示的。
那么,您更有可能点击哪个着陆页 CTA 按钮?
着陆页元素可带来优化的点击后体验
撰写引人入胜的广告只是转换战的一半。 为确保您刚刚为其广告点击付费的潜在客户能够完成转化,您应该优化以下着陆页元素以获得完美的点击后体验。
消息匹配
消息匹配是指将广告的主要消息与相应着陆页的消息进行匹配的过程。 它不仅限于广告和着陆页标题,还包括图像(用于展示广告)和主要品牌颜色。
最重要的是,在消息匹配的点击后体验中,广告中宣传的优惠应该是着陆页上突出显示的优惠。
Constellation 的展示广告和着陆页保持消息匹配,激发访问者点击。 这是广告:

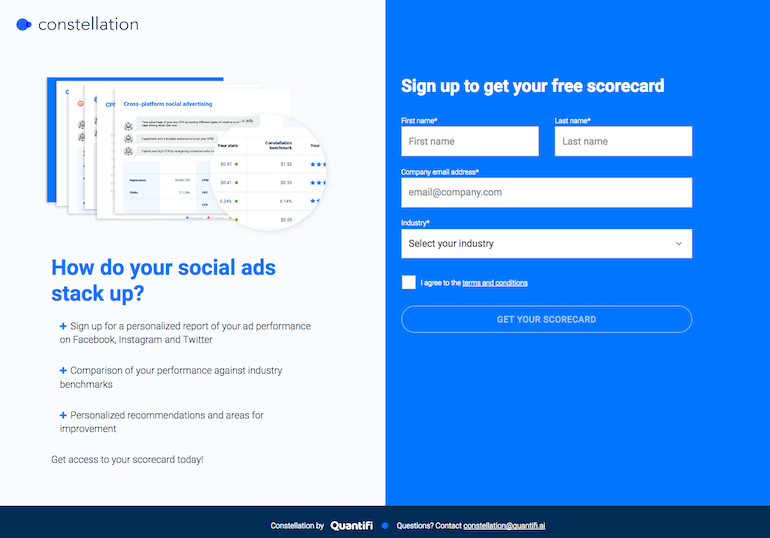
这是相应的登陆页面:

- 广告标题和着陆页标题都在谈论社交广告基准。
- 免费的“星座记分卡”优惠在广告中突出显示并出现在着陆页上。
- CTA 按钮副本是个性化的(“您的”)。
- 广告中的图片和着陆页相似,确保访问者能够获得广告所承诺的内容。
消息匹配对于重新定位营销活动尤其必要。 大约 97% 的网站流量在没有转换的情况下离开,通过使用消息匹配的广告和着陆页来定位过去的访问者,您可以增加他们最终在您的页面上提交的机会。
当您的广告和着陆页保持消息匹配时,您就可以满足用户对广告点击的期望,从而更轻松地获得转化。
1:1 转换率
着陆页是您网站上的一个独立页面,用于宣传一项优惠,从而实现一个转化目标。 转化率是指页面上可点击元素的数量与转化目标的数量之比。
考虑到该着陆页定义,所有着陆页都必须保持 1:1 的转化率,即一个可点击元素对应一个转化目标。 这个可点击的元素通常是 CTA 按钮。
具有多个可点击元素的着陆页允许访问者在转换前点击离开页面,从而分散访问者对转换目标的注意力。 最终,这会不利地重新路由客户旅程,并浪费在广告点击上花费的钱。
为了让访问者将注意力集中在转化目标上,着陆页上应该零干扰。 这只发生在 CTA 按钮是唯一可点击的元素时。
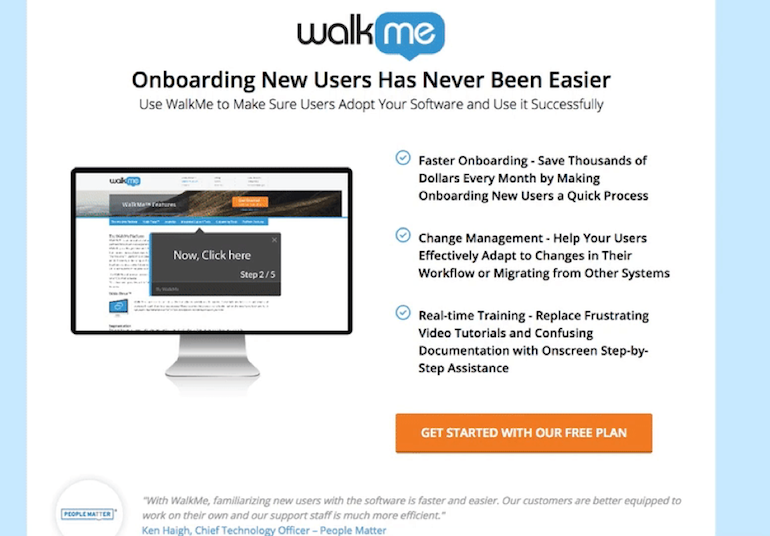
我们以WalkMe的登陆页面为例:

- “免费计划”是整页宣传的唯一内容。
- 红色和橙色 CTA 按钮都会打开潜在客户捕获表单。
- 页面上不存在可能使访问者在转换之前离开页面的页外导航链接。
通过保持 1:1 的转化率并排除所有页外导航链接,让您的访问者只关注您在着陆页上宣传的优惠。
对比鲜明的 CTA 按钮
CTA 按钮的主要工作是吸引访问者的注意力并说服他们点击。 您如何设计着陆页号召性用语按钮决定了他们是否会这样做。
没有可以在所有页面上盲目使用的神奇 CTA 按钮颜色。 相反,最重要的是 CTA 按钮与页面背景形成对比。 由于每个页面背景都不同,因此每个 CTA 按钮都应进行相应设计。
设计按钮颜色时要注意视觉层次,哪种颜色最突出? 该问题的答案是您应该为按钮选择的颜色。 快速查看色轮可以帮助您设计对比色按钮(例如蓝色背景和橙色按钮)。
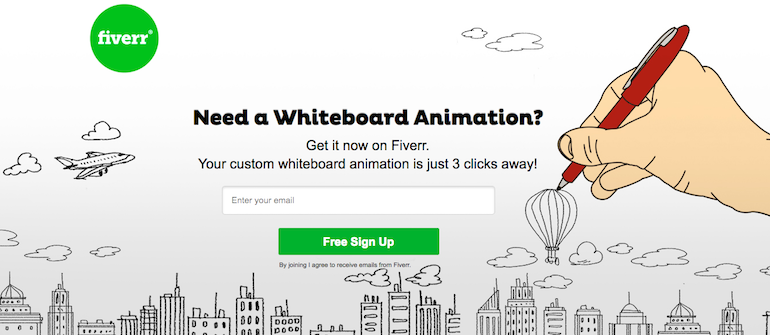
Fiverr 的绿色 CTA 按钮与有助于吸引访问者注意力的页面形成鲜明对比:

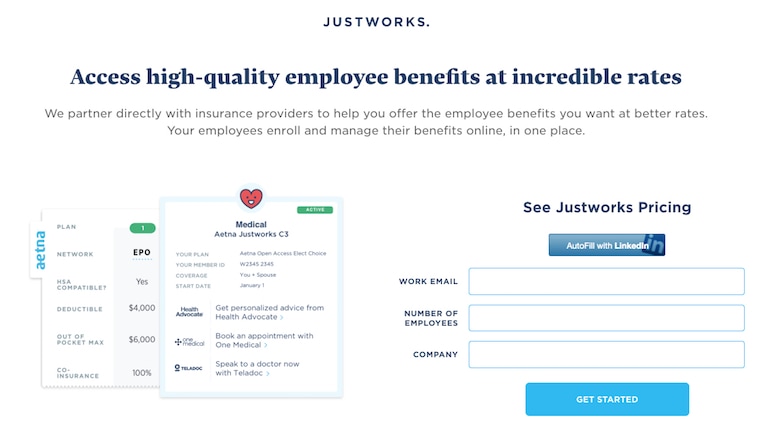
Justwork 的蓝色 CTA 按钮也与页面背景形成对比,并与页面的视觉层次结构联系在一起:

通过将 CTA 按钮设计为美观且在页面上突出的颜色,说服访问者点击。
留白
空白,也称为负空间或空白空间,是登陆页面元素之间和周围的空白区域。 该空间有助于将注意力吸引到特定的着陆页元素,例如 CTA 按钮。
与其名称所暗示的相反,空白不一定是白色的。 它只是通过减少混乱并为页面元素创造更多空间来提供更高质量的用户体验而设计的负空间。
使用充足的空白具有以下优点:
- 提高理解力:对于文案尤其如此,因为当您给它足够的呼吸空间时,访问者可以更轻松地阅读和理解它。
- 分离元素:这会带来更好的视觉体验。
- 集中注意力:通过相互分散元素,您可以吸引更多访客对每个元素的关注。
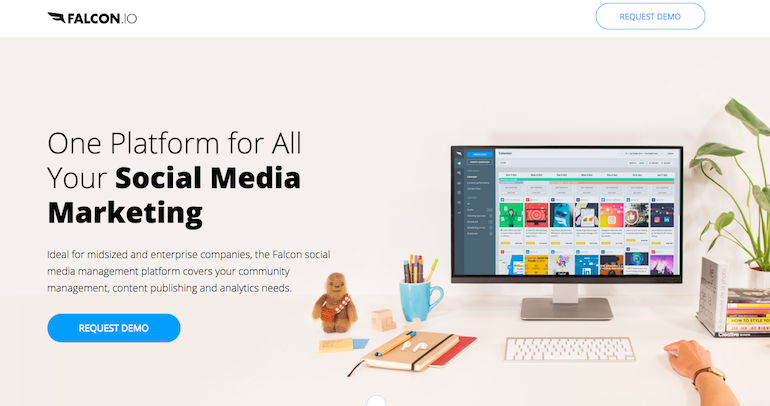
为了演示,Falcon 的登录页面具有充足的空白区域,有助于提高页面理解度并将注意力集中在 CTA 按钮上:

优化的点击后体验可提高转化率
将访问者转化为潜在客户并最终转化为客户不仅仅取决于您制作广告的方式。 点击后将访问者定向到何处与点击前阶段同样重要。
通过设计与广告信息相匹配的着陆页元素来优化访问者的点击后体验,不要将他们的注意力从页面上转移开,并让他们注意到对实现转化目标最重要的元素。
