最新的 Adobe XD 更新包括免费的 UI 套件,以改善无处不在的 UX 设计
已发表: 2018-03-02Adobe 深知用户体验的重要性。 作为众多顶级设计工具的制造商,他们每天都在探索如何让漂亮的设计变得简单易行。 因此,今天 Adobe XD CC 发布了五款免费 UI 套件来激发世界各地的设计师的灵感并促进全面的创新设计并增加 Adobe 的 Creative Cloud 体验也就不足为奇了。
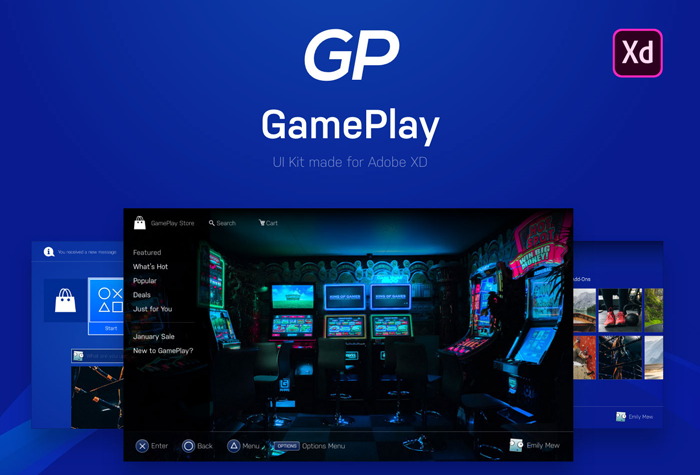
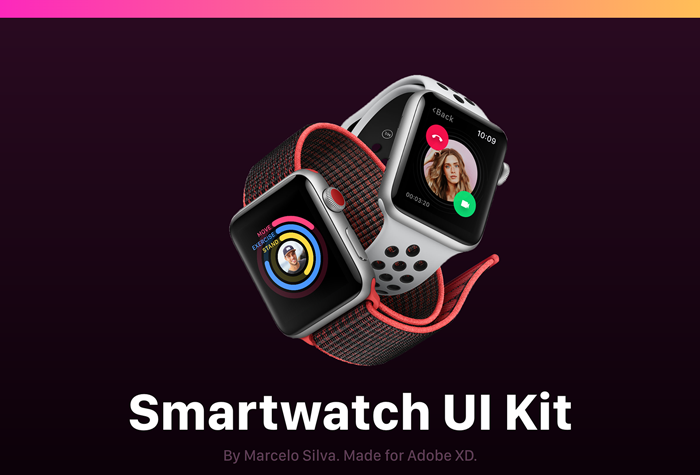
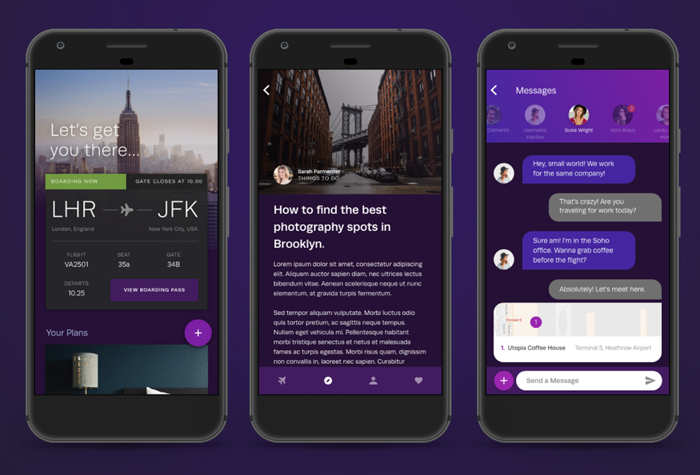
Adobe UI 套件包括游戏设计、智能手表、Apple Dashboard 以及交通和旅行应用程序的选项。 它们是与各种知名设计师合作设计的,可以在此处免费下载。

什么是用户界面设计工具包?
用户界面 (UI) 工具包是分发的文件(通常为 PSD),以帮助设计人员处理项目和设计元素(例如滑块和头像)的工作流程。 它们最终提供了创建无缝体验的指南,从解决常见问题到确定直观导航。 将 UI 套件视为用户界面设计的备忘单。
想要将更多设计行业新闻直接发送到您的电子邮件?
注册您的 DesignRush 每日剂量!
那么,UI 设计和 UX 设计之间有什么区别?
用户体验设计和用户界面设计是豆荚中的两颗豌豆。 最终,用户体验设计会直接影响用户在浏览您的网站、应用程序或其他交互设计时的感受。
UX 设计对 Web 和移动应用程序很重要。 您希望在 iPhone 和 Android 设备上导航应用程序的过程既简单又愉快。
同时,用户界面设计巧妙地处理了 UX 设计师正在创造的那些体验,处理美学并确保体验令人愉悦,而不仅仅是使用。 在某种程度上,用户界面设计更像是平面设计师而不是网页设计师,因为 UI 设计师必须确保他们的材料设计布局在美学上令人愉悦。

UI 套件如何改善整体用户体验?
网站设计中对整体用户体验(又名 UX 和 UI)的依赖正在上升。 据 Adobe 称,这是科技行业增长最快的领域,预计需求增长高达 73%——这就是为什么他们如此迅速地将其添加到其 Creative Cloud 产品中。 这种急剧的增长需要更简化的流程,这些流程仍然可以产生消费者喜欢的令人惊叹的设计,从而使精心设计的 UI 套件成为世界各地设计师的天赐之物。
与任何事物一样,UI 套件也有其优点和缺点。 与任何模板一样,与从头开始相比,您的个性化和定制能力受到更多限制。 此外,UI 套件越受欢迎,其他品牌就越有可能与您具有相似的审美。
然而,尽管存在上述缺点,UI 套件为设计社区带来了大量价值,这就是它们越来越受欢迎的原因。 由于它们是由主要设计师和公司开发的——就像 Adobe 的一批 UI 工具包——它们通常具有有限的错误并且经常更新。
使用 UI 套件还可以让您探索自己可能没有尝试过的设计元素,因为它将大部分工作流程简化为模板,从而腾出大量时间和脑力来专注于设计中最重要的组件,例如交互和用户流。
更重要的是? 用户体验设计师也可以使用 UI 套件,这使得它们对于小型团队、预算有限或希望扩展技能的设计师特别有用。
设计师对 UX 设计、UI 设计和 UI 套件的流行有什么看法?
为了更好地了解所有这些设计元素如何协同工作,以及这些 UI 套件如何帮助扩展设计过程,我们采访了 Live Planet 的设计总监 Marcelo Silva,他创建了 Adobe 的 Apple Watch UI 套件。

用户体验设计师的需求正在上升。 您认为为什么如此重视用户体验?
“关于技术的事情是,几年前的奢侈品现在已经成为标准。例如汽车。几年前,拥有触摸屏是一种奢侈品,现在甚至一些基本车型都有某种很酷的触摸屏系统。随着视觉上令人惊叹的产品越来越成为一种标准而不是奢侈品,公司需要找到新的方法来区分他们的竞争对手。用户体验就是差异化因素。仅仅创造一些看起来不错的东西是不够的,你必须创造一些东西无缝使用,这将使人们继续使用它。”
技术如何影响用户体验设计,您认为未来几年用户体验将走向何方?
“UX 过去关注人们如何与显示器交互,但随着技术的进步和产品变得越来越‘隐形’,我们作为设计师必须更加灵活地适应。但 UX 的原则需要保持不变——我们如何确保人类与技术之间的交互(无论技术采用什么形状或形式)尽可能无缝?很难预测技术将我们(用户体验设计师)带到哪里,但我认为正如我们已经看到的那样“非常关注虚拟现实和人工智能。不同的媒介,但相同的概念——让互动变得无缝、有趣和引人入胜。”
对于我们这些不太了解的人,什么是 UI 套件?
“查看 UI 套件的方式有多种。我个人认为它们只是一系列组件,用作您的应用程序或网页设计的起点。如果您的截止日期很紧或需要创意提升,UI 套件尤其有用开始你的项目。当我为 Adobe XD 创建智能手表 UI 套件时,我尝试创建尽可能多的组件/屏幕以确保我涵盖了很多用例。你拥有从不同类型的图表到一堆列出样式和其他东西。”

它们是为年轻设计师、有经验的设计师还是两者兼而有之?
“不过,出于不同的原因,我会说两者兼而有之。这对年轻设计师来说是件好事,因为一个套件相当于在 YouTube 上观看数小时的关于如何设计的视频。尤其是对于视觉学习者,当你开始研究一种设计时一个更有经验的设计师创造出来,看看他们是怎么做的,就像去设计学校一样。你可以从这些设计中学到很多东西。如果你已经是一个有经验的设计师,这个工具包可以帮助你节省时间。它可以让你专注于更细微的细节,通过消除最初的繁重工作,使您的设计流行起来。我最近为客户项目使用了 UI 套件,因为我们没有时间从头开始设计。特别是如果您为初创公司工作转机非常重要。”

UI 套件对特定公司的签约设计师有好处,还是对自由职业者更好?
“它们在这两种情况下都会有所帮助,但我想说总的来说,全职设计师比自由职业者有更多的时间可以支配。因此,虽然这对两者都有帮助,但自由职业者尤其可以从 UI 工具包中受益,因为您可以节省时间在一个项目中将允许您从事其他项目(这意味着发送更多那些甜蜜的发票)。”

告诉我们为 Adobe XD CC 集思广益和设计个性化 UI 套件的过程?
“Adobe 的人一直在寻找为设计社区提供价值的方法(Adobe XD CC 本身就是一个不断追求授权的例子。他们向我提出了为社区创建 UI 套件的想法,我们一起工作在一个主题上。我从那里开始设计本身。我们在 12 月中旬开始 UI 套件,用铅笔和纸为每个屏幕绘制线框。我希望该套件具有非常实用的应用程序,而不仅仅是许多无用的组件(不幸的是,就像那里的许多 UI 套件一样)。”
设计师如何使用 UI 套件来改进他们的工作流程或设计?
“您可以通过节省时间和精神开销来改善您的工作流程。如果您正在设计智能手表应用程序,您很有可能会在此套件中找到适用于您的应用程序的组件。如果您有一个巨大的领先优势您可以随意使用智能手表 UI 套件(它也是免费的,因此您实际上没有什么可失去的)。使用该套件的最佳方式是疯狂使用它。将其作为您惊人的创意思维的起点,创造出神奇的东西。享受解剖组件并创建自己独特的设计的乐趣。”
设计师可以创建自己的 UI 套件吗?
“是的!这就是设计系统的创建方式(这是一个完全不同的主题)。如果您将产品设计视为小 UI 套件,您可以保存这些组件,以便团队可以随着公司的发展和产品的发展重复使用它们。我认为这是 UI 套件最酷的事情。为您的产品团队提供可重复使用的组件,他们将永远爱您。”
Adobe XD 更新中还包含哪些内容?
这些前所未有的 Adobe UI 套件并不是 Adobe XD Creative Cloud 本周为用户提供的唯一项目。 他们最近的程序更新也于今天发布,包括一系列新功能,其中之一是与文件托管和共享程序 Dropbox 的集成。
这项与 Dropbox 的合作计划支持在移动设备、网络和桌面设备上进行原生 XD 文件预览。 要访问此功能,用户只需将 XD 文件保存到 Dropbox。 自动地,每个有权访问该特定 Dropbox 的人都可以看到预览,从而确保客户和设计师可以更快地协作并共同创造体验。
“Adobe XD 是一款面向 UX 设计师的创新一体化工具,我们很高兴将 Dropbox、Adobe XD 和 Creative Cloud 的强大功能带给我们的联合用户,”Dropbox Previews 工程主管 Daniel Wagner 说。 “我们的目标是通过不断扩大的合作伙伴生态系统释放创意能量,并将 Adobe XD 等设计工具与核心 Dropbox 移动、网络和桌面产品连接起来。”

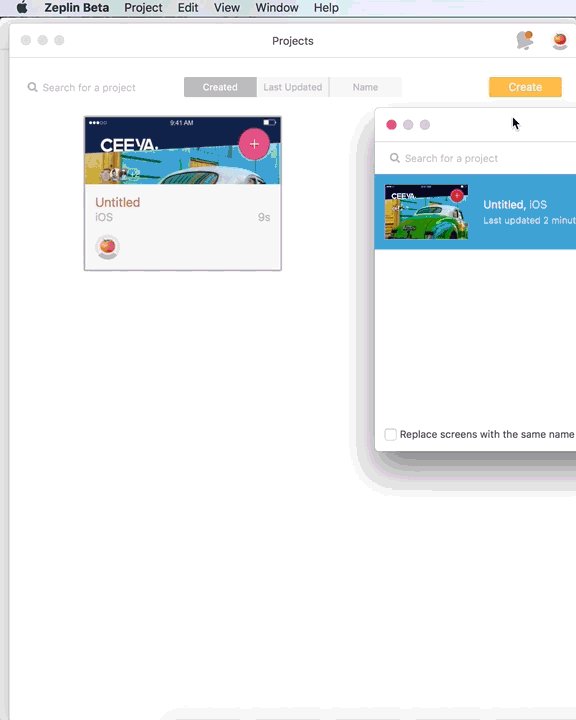
Dropbox 并不是 Adobe XD 添加到程序功能的唯一工具。 用户还可以将项目导出到第三方程序中,例如 Zeplin、Avocode 和 Sympli。 虽然不是 Adobe 生态系统的一部分,但设计人员经常使用这些其他程序。 将它们集成到 XD 中可以确保更简化的工作流程 - 显然,这是本周的主题 - 通过确保设计师可以顺利通过各种生产状态的设计项目。
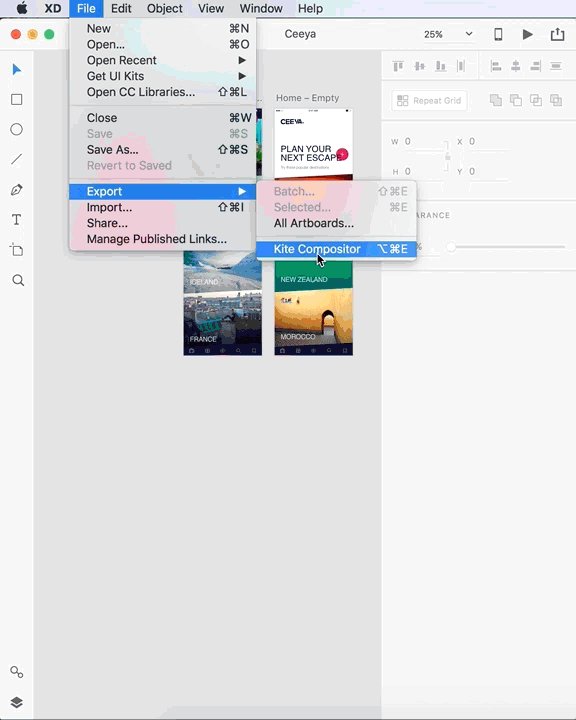
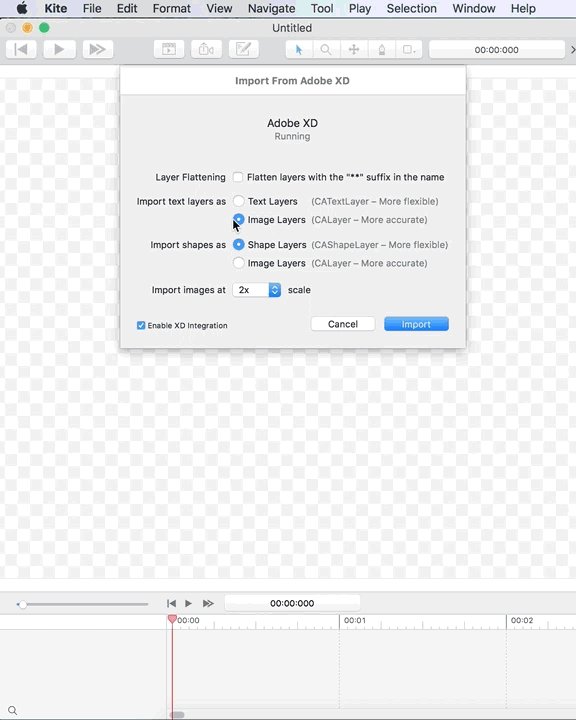
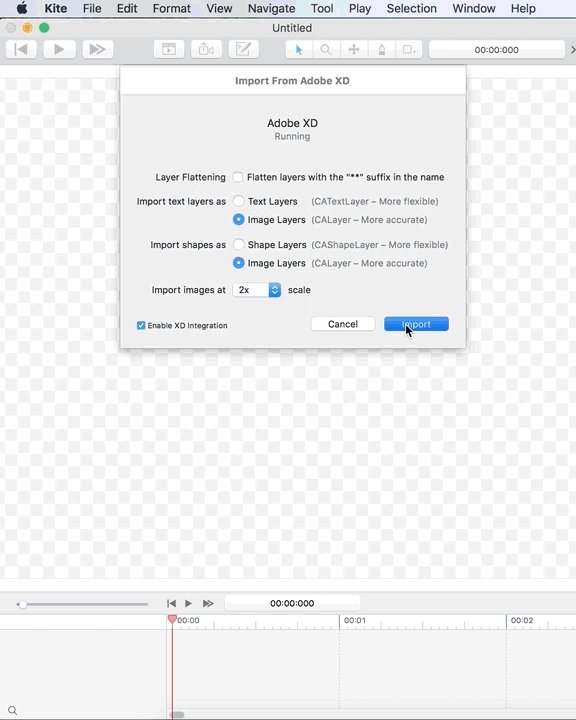
更重要的是? Adobe XD 通过与 ProtoPie 和 Kite Composer 协调改进了高级动画元素,并将这些改进添加到程序中:
- 设计规范 (Beta) 的可用性改进,使用户可以更轻松地在浏览器中导航设计规范并轻松处理蒙版图层。
- 能够在颜色选择器中在 HEX、RGB、HSB 之间切换。 用户可以从下拉菜单中选择上述任何选项,从而可以轻松地在屏幕设计中的颜色模型之间切换。
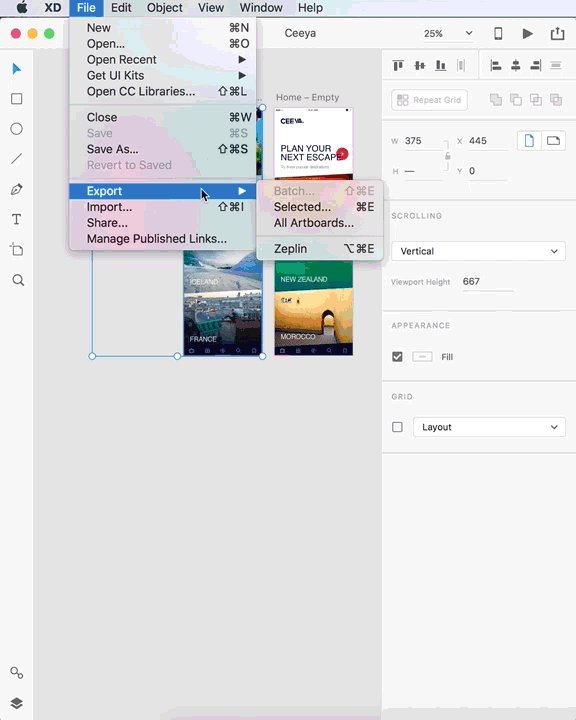
- 批量导出,一个新的导出选项,可以通过文件菜单访问。 用户只需在“图层”面板中单击鼠标右键即可标记应包含在批量导出中的任何对象。

结论
总而言之,Adobe XD 的许多更新加上五个免费的 UI 套件使这个版本成为迄今为止最好的版本。 新的 Adobe UX 更新提供:
- 五个免费的 UI 套件
- Dropbox 集成
- 其他第三方应用程序集成,包括 Zeplin、Avocode 和 Sympli
- 设计规范的可用性改进
- 能够在颜色选择器中在 HEX、RGB、HSB 之间切换
- 轻松高效的批量导出
通过与外部程序的完美集成和改进的工作流程,远近的设计师肯定能够最大限度地利用他们的时间并创造创新的设计,使他们在未来的大量需求中处于完美的位置。
想了解更多设计新闻? 注册我们的通讯!
