如何使用 Elementor 优化您的网站布局
已发表: 2021-05-05网站性能优化是其用户体验最重要的方面之一。 加载缓慢的网站会让任何用户感到沮丧,通常会导致高跳出率,从而损害我们的业务成功。
网站性能可能受多种因素影响,例如:大图像尺寸、服务器配置、插件过多、主题臃肿等。
网站性能是我们作为网络创建者最重要的价值观之一。 这就是我们创建这门由 5 部分组成的课程的原因:Elementor 中的性能优化。
现在,您可以学习如何使用最佳技术创建页面和帖子布局。 这些知识将确保您的网站不会包含根本不需要的冗余部分、列或小部件。 我们还将探索一些用于改进加载时间的内置小部件功能。
在本教程结束时,您将做好充分准备来优化您构建的每个 Elementor 网站的性能,并立即获得回报。
完整的 5 部分课程包括五个视频课程:
- 第 1 课:布局优化最佳实践
- 第 2 课:优化图像
- 第 3 课:额外的性能提升
- 第 4 课:选择合适的 Web 主机
- 第 5 课:使用第三方工具进行优化
目录
- 第 1 课:布局优化最佳实践
- 测试不良做法
- 测试和查看性能结果
- 优化页面元素
- 重新测试站点性能
- 您能相信我们的新性能评分吗?
第 1 课:布局优化最佳实践

在我们的第一课中,我们将介绍在 Elementor 编辑器中创建页面和帖子的最有效方法。 我们经常看到使用太多的部分、列、内部部分和小部件,而使用更少的元素就可以实现相同的布局。
使用过多的元素会降低网站的性能,因此让我们深入了解并学习如何以最有效的方式使用 Elementor 构建网站。
我们将涵盖以下主题:
- 仔细看看正确的页面结构
- 查看和测试您网站的性能
- 优化页眉、页脚和页面内容
- 好的和坏的实践网站布局的例子
- 正确使用小部件、定位和全局样式
- 防止负载转移、改进 SEO 和增加加载时间的提示
- 优化可访问性
- 最小化 DOM 元素的数量
- 以及更多!
为了更好地理解 Elementor 中的最佳布局,我们将探索一个 Elementor 模板,该模板展示了一些常见的部分、列和小部件误用。 在本课结束时,我们将通过减少列和小部件的数量来完全重建整个页面。 我们的初始页面由 9 个部分、31 列、5 个内部部分和 44 个小部件组成。
在教程结束时,我们优化的页面将最小化为 6 个部分、7 个列和 16 个小部件。
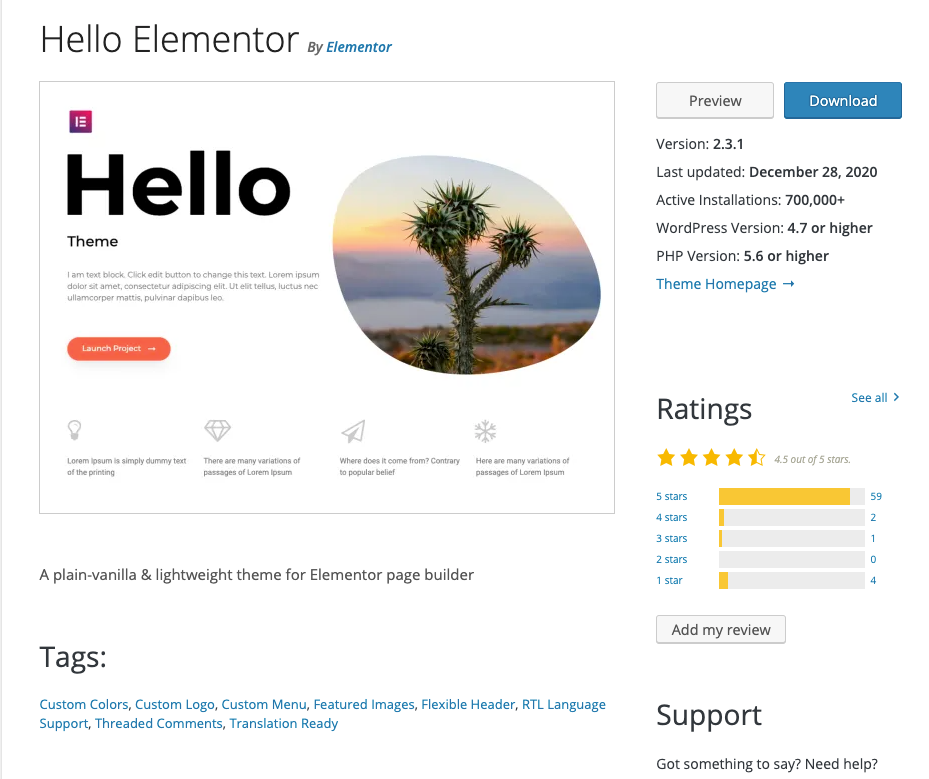
我们将使用免费的轻量级 Hello 主题,我们将重新创建模板的每个部分,并通过使用最佳实践技术提高整体网站性能。

测试不良做法
在我们深入优化网站布局之前,我们将在我们的页面上运行一个测试,以充分了解当有人访问我们的网站时发生了什么。 完成所有优化后,我们将重复测试并比较结果。
第 1 步:在隐身窗口中检查您的网站
- 在“隐身模式”下打开一个新窗口,然后输入您正在测试的网页的 URL。
步骤 2:验证您使用的是直接 URL 路径

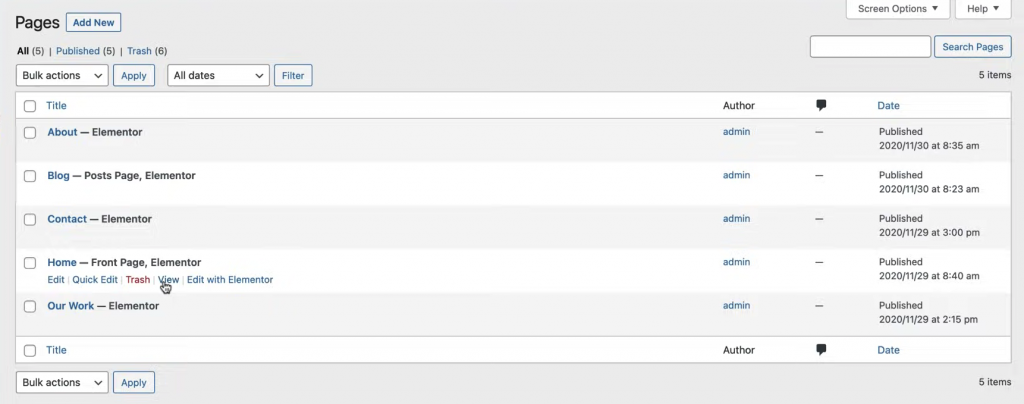
如果您不确定您的页面链接是什么,您可以通过导航到您的 WP 仪表板轻松找到它:
- 单击“页面”以查看您网站的所有页面。
- 将光标悬停在页面上,然后单击“查看”选项。 这将带您直接进入您的页面。
- 将此 URL 复制并粘贴到隐身窗口中,一旦站点加载,您就可以对其进行测试了!
测试和查看性能结果
步骤 1:测试性能结果

您过去可能使用过 Chrome 开发者工具。
如果没有,为了检查和查看页面的 HTML 和 CSS 内容:
- 右键单击页面上的任意位置,然后单击选择“检查”。
您将看到几个选项卡,您可以在其中阅读 HTML 和 CSS、查找错误、获得 SEO 结果以及执行各种测试。
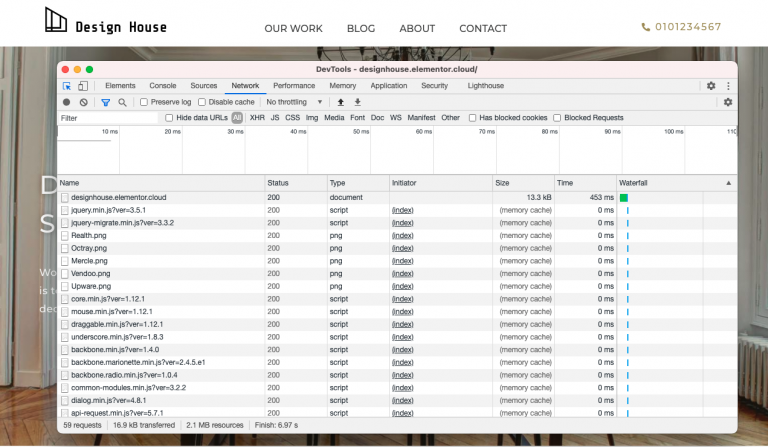
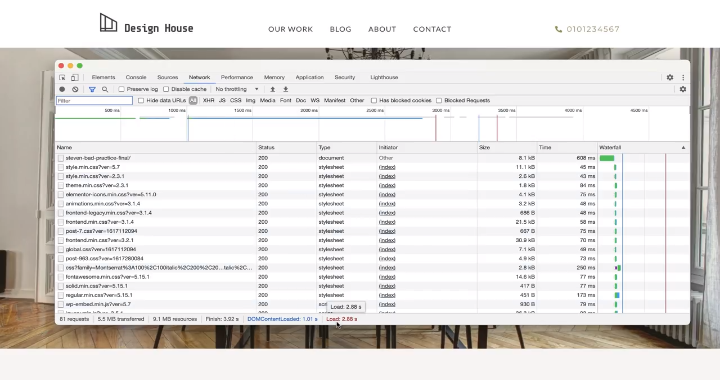
- 选择网络选项卡并点击 cmd 或 ctrl + R 按钮以加载结果。
如您所见,我们当前的页面布局加载时间为 2.88 秒,并且正在运行 81 个请求。
步骤 2:查看性能结果

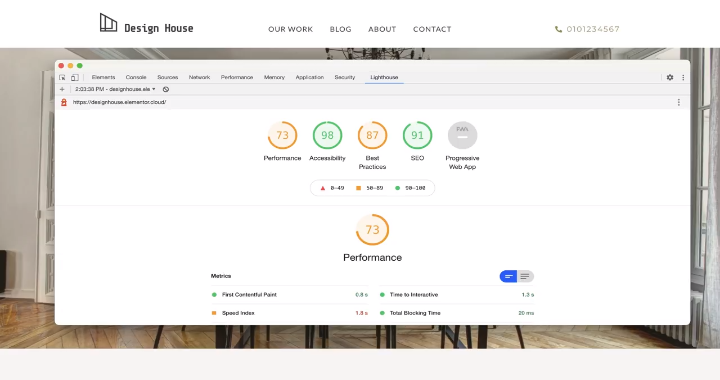
- 切换到 Lighthouse 选项卡,在那里我们可以在我们的页面上运行审计报告。
这将使我们更深入地了解页面的当前性能。
- 选择“生成报告”。 片刻之后,您的报告将出现。
我们目前的性能得分为 73/100,我们当然可以继续努力。
理想情况下,我们希望所有这些数字都是绿色的。 现在让我们开始优化我们的页面并改进我们的统计数据。
请记住,在我们执行的每个优化步骤之后,我们可以从更改中得出某些最佳实践,并将它们牢记在我们构建的未来网站中。
