如何在 WordPress 上添加动画下载按钮
已发表: 2020-06-24您最近可能已经注意到 UI 动画在网页设计领域越来越受欢迎。 Web 创建者有许多选项可以为他们构建的网站添加动画。 就个人而言,我们最近最喜欢使用 Lottie 动画,尽管创建 SVG 动画或使用 After Effects 的矢量动画等替代方法也很棒。
就网站访问者或界面用户的附加价值而言,动画是用户体验的好朋友。 因为用户体验依赖于令人兴奋的微交互并以一种微妙、优雅的方式吸引用户注意力,所以在制作用户友好的界面时,精心制作的动画会改变游戏规则。
如果我们进一步缩小讨论范围,动画设计最有效的用例之一就是动画按钮。 号召性用语按钮通常是页面上最重要的设计元素之一,如果对它们进行动画处理可以提高它们的可点击性,那么它们绝对是我们想要追求的东西。
在这篇文章中,我们将深入探讨如何使用 Lottie 小部件在您的 Elementor 网站上创建动画按钮。
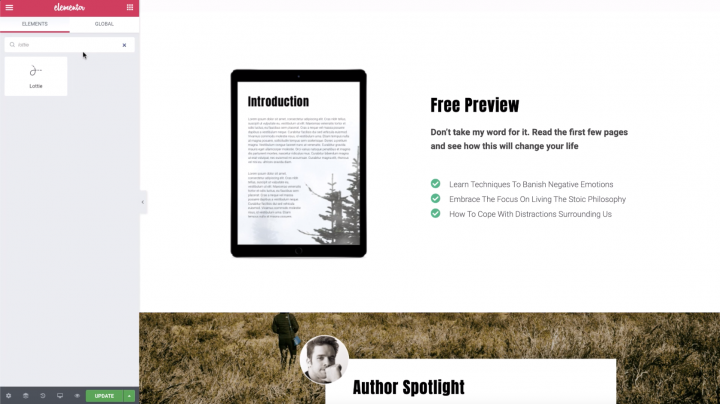
1. 开始使用 Lottie 小工具

您要做的第一件事是搜索“Lottie”,然后将其拖到页面上所需的位置。
让我们选择来源。 您有两种方法可以执行此操作,均在小部件的“内容”选项卡中:
- 只需复制在线 Lottie Animation 链接并将其粘贴到字段中,即可使用外部 URL
- 将源设置为媒体文件,并上传您自己的 Lottie 动画*
*在这篇文章中,我们将完成上传 Lottie 文件的过程。
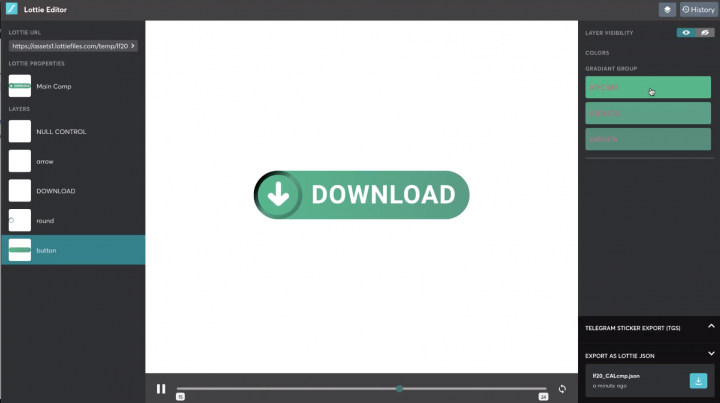
2. 选择您的 Lottie 按钮

我们确保做的第一件事是从 LottieFiles 库中选择一个您喜欢的按钮,如果您愿意,可以在 Lottie 编辑器中自定义该按钮。
自定义按钮后,您将其下载为 Lottie JSON 文件。
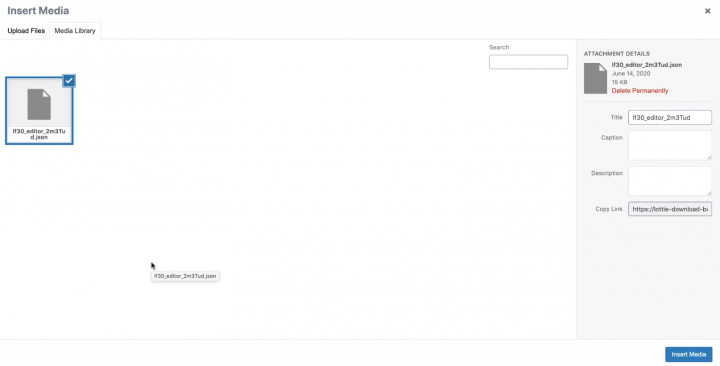
3. 上传您的 Lottie JSON 文件

然后,返回 Lottie 小部件,单击媒体图标以上传 Lottie JSON 文件。
只需将其拖入上传,然后将其插入您的页面。
插入后,您可以选择其对齐方式并通过将其链接设置为自定义 URL 将其变成一个真正的按钮。 单击该按钮后,此链接将自动下载您的免费电子书。 我们很快就会得到它。
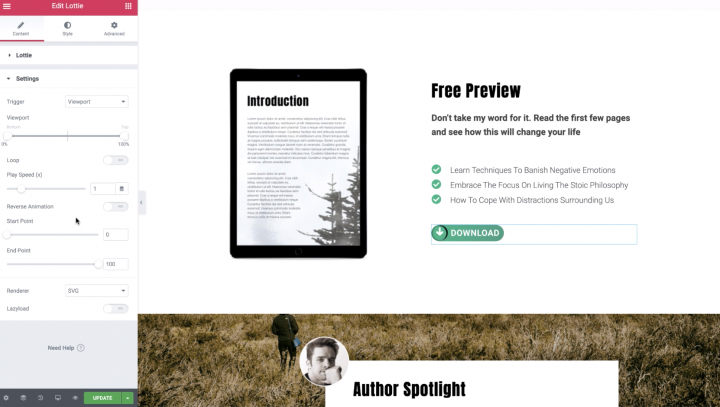
3. 选择你的动画偏好

让我们首先确保动画根据我们的喜好播放。
将触发器设置为“On Click”,以便在单击 Lottie 按钮时开始播放动画。 此外,将其设置为循环播放,以便继续播放。
为了让它在下载完成的同时停止,请将其设置为仅循环 3 次。 通过这种方式,观众有足够的时间享受有趣的动画,同时下载免费的电子书。
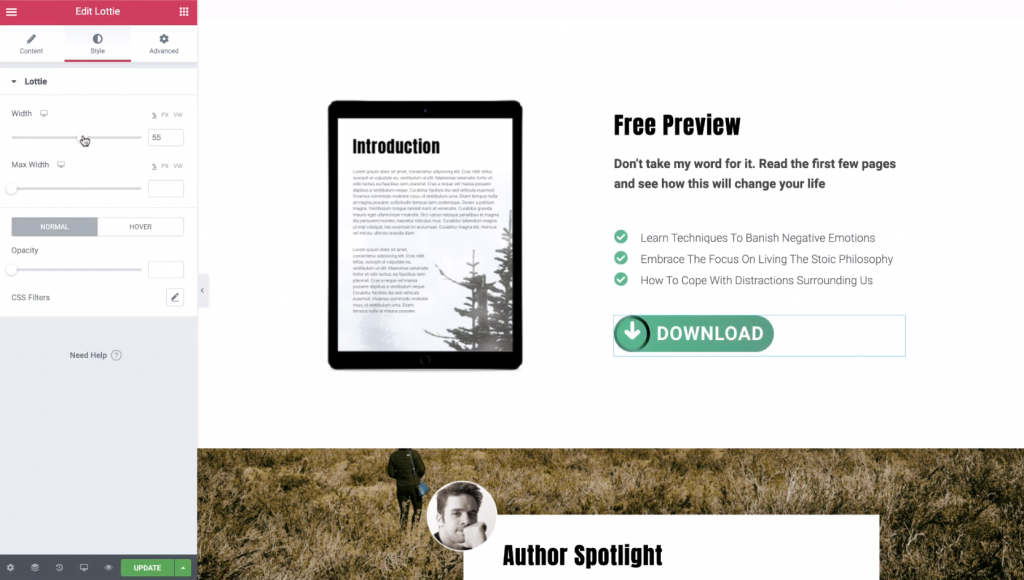
4. 设计你的按钮

接下来,您将转到“样式”选项卡,您可以在其中调整按钮的大小以及常用的样式选项。 增加按钮的宽度,使其适合页面,看起来像一个真正的按钮。
6. 上传您的电子书文件

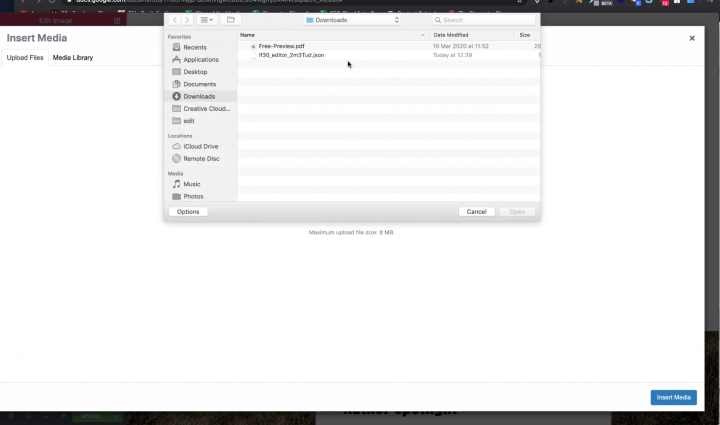
是时候将电子书上传到我们的媒体库了。您可以点击任何图片进入。
转到上传文件并选择要上传的电子书,然后从附件详细信息中复制电子书链接,并关闭媒体库。 我们将在最后一步中使用此链接,以确保该按钮自动下载免费电子书。
7. 创建您的直接下载链接
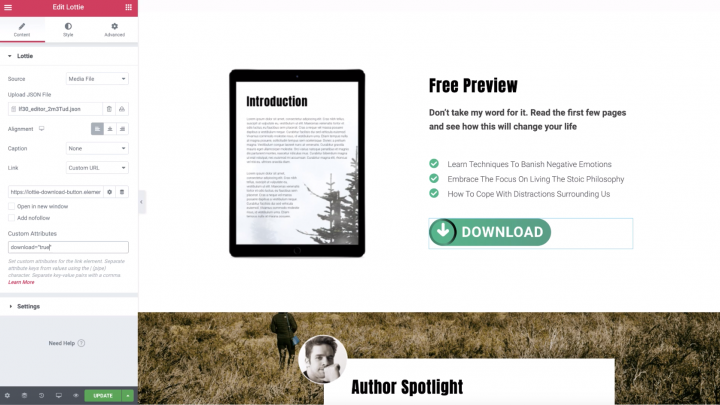
最后,回到 Lottie 小部件,是时候将电子书链接粘贴到自定义 URL 字段中,并将其转换为直接下载链接。
为此,请单击“链接选项”并添加此自定义属性:下载 =“true”。

享受你的动画
恭喜,您正式知道如何将 Lottie Widget 用作按钮并设置它播放动画并同时下载免费电子书。
一旦您将 Lottie 动画添加到您的网站,您的网站,尤其是您的按钮,只会感谢您。 不仅如此,他们还会以出色的用户参与结果来奖励您。
你想看其他的 Lottie 教程吗?
