衡量和优化 Google Core Web Vitals:SEO 技术指南
已发表: 2023-09-25收集有关网站性能的数据是提供出色用户体验的第一步。 多年来,Google 提供了各种工具来评估和报告网络性能。
其中包括 Core Web Vitals,这是 Google 认为对所有网络体验至关重要的一组性能信号。
本文介绍了当前的一组核心 Web 生命周期以及提高 Web 性能的关键技巧和工具,从而为用户提供良好的页面体验。
看看网络性能的演变
直接提高网站性能的日子已经一去不复返了。
过去,臃肿的资源和缓慢的连接常常导致网站瘫痪。 但是,您可以通过压缩一些图像、启用文本压缩或缩小样式表和 JavaScript 模块来超越竞争对手。
如今,连接速度更快了。 大多数资源默认是压缩的,许多插件处理图像压缩、缓存部署等。
谷歌对更快网络的追求始终如一。 PageSpeed Insights (PSI) 仍然存在于 web.dev 上,是评估单个页面加载的最佳工具。
尽管许多人认为 PSI 评级具有不必要的惩罚性,但它仍然是我们能得到的最接近 Google 如何通过页面速度信号对网站进行权衡和排名的方式。
要通过 Google 页面速度测试的最新版本,您需要满足核心网络生命评估。
了解核心网络生命线
核心网络生命是集成到 2021 年推出的更广泛的页面体验搜索信号中的一组指标。每个指标“代表用户体验的一个独特方面,可以在现场进行测量,并反映关键用户的真实体验 -以结果为中心”,谷歌表示。
当前的一组核心 Web Vitals 指标包括:
- 第一次内容丰富的绘画
- 首次输入延迟(由与下一次绘制的交互取代)
- 与下一个绘画的交互
- 到第一个字节的时间
- 最大的内容涂料
- 累积布局偏移
Web.dev 解释了每个指标的工作原理如下。
首次内容绘制 (FCP)
“首次内容绘制 (FCP) 指标衡量从页面开始加载到页面内容的任何部分呈现在屏幕上的时间。 对于此指标,“内容”是指文本、图像(包括背景图像)、
<svg>元素或非白色<canvas>元素。”
这对于技术 SEO 意味着什么
FCP 相当容易理解。 当网页加载时,某些元素先于其他元素到达(或“绘制”)。 在这种情况下,“绘画”意味着屏幕上的渲染。
一旦页面的任何部分被渲染(假设主导航栏在其他元素之前加载),FCP 将在此时被记录。
将其视为页面开始为用户可见加载的速度。 页面加载尚未完成,但已经开始。
首次输入延迟 (FID)
“FID 测量从用户第一次与页面交互(即,当他们单击链接、点击按钮或使用自定义的 JavaScript 驱动的控件时)到浏览器实际能够启动的时间处理事件处理程序以响应该交互。”
这对于技术 SEO 意味着什么
FID 是一项用户交互响应指标,将于 2024 年 3 月被 Interaction to Next Paint (INP) 取代。
如果用户与页面上的元素(即链接、对表格进行排序或应用分面导航)进行交互,网站需要多长时间才能开始处理该请求?
与下一个油漆的相互作用 (INP)
“INP 是一种指标,通过观察用户访问页面的整个生命周期中发生的所有点击、敲击和键盘交互的延迟来评估页面对用户交互的整体响应能力。 最终的 INP 值是观察到的最长相互作用,忽略异常值。”
这对于技术 SEO 意味着什么
如前所述,INP 将于 2024 年 3 月取代 FID 成为核心网络生命线。
INP 考虑了更深层次的信息(显然延伸到键盘)并且可能更详细和复杂。
第一个字节的时间 (TTFB)
“TTFB 是一种衡量资源请求与响应第一个字节开始到达之间时间的指标。”
这对于技术 SEO 意味着什么
一旦请求“资源”(即嵌入图像、JavaScript 模块、CSS 样式表等),站点需要多长时间才能开始提供该资源?
假设您访问一个网页,该页面上有一个嵌入的图像。 它开始加载但尚未完成加载。 该图像的第一个字节从服务器传送到客户端(Web 浏览器)需要多长时间?
最大内容涂料 (LCP)
“最大内容绘制 (LCP) 指标报告视口中可见的最大图像或文本块的渲染时间,相对于页面首次开始加载的时间。”
这对于技术 SEO 意味着什么
LCP 是最重要但又最难满足的指标之一。
一旦加载了最大的视觉媒体块(即文本或图像),就会记录 LCP。
您可以将其理解为,加载页面的大部分主要内容需要多长时间?
也许页面下方仍然有一些加载的内容,而大多数用户不会注意到这些内容。
但是,当记录 LCP 时,页面的大部分明显内容已加载。 如果发生这种情况的时间过长,您将无法通过 LCP 检查。
累积布局偏移 (CLS)
“CLS 是衡量页面整个生命周期中发生的每次意外布局变化的最大布局变化分数爆发的指标。
每当可见元素将其位置从一个渲染帧更改为下一帧时,就会发生布局转换。 (有关如何计算各个布局转变分数的详细信息,请参阅下文。)
突发布局转换(称为会话窗口)是指快速连续发生一个或多个单独的布局转换,每次转换之间的间隔不到 1 秒,总窗口持续时间最多为 5 秒。
最大的突发是该窗口内所有布局变化的累积得分最大的会话窗口。”
这对于技术 SEO 意味着什么
回到过去,当页面速度优化更简单时,许多网站所有者意识到,只需推迟所有渲染阻塞资源(通常是 CSS 表和 JavaScript 模块),他们就可以实现令人难以置信的高页面速度评级。
这对于加快页面加载速度很有帮助,但也让网络的导航体验变得更加故障和烦人。
如果您的 CSS(控制页面的所有样式)被延迟,则页面的内容可以在应用 CSS 规则之前加载。
这意味着页面的内容将加载无样式的内容,然后随着 CSS 加载而稍微跳转。
如果您加载页面并单击链接,但随后链接跳转并且您单击了错误的链接,这确实很烦人。
如果你像我一样有点强迫症,这样的经历绝对令人恼火(尽管它们只花费几秒钟的时间)。
由于网站所有者试图通过推迟所有资源来“游戏”页面速度评级,因此 Google 需要一个反制指标,以抵消所有页面速度的提升与用户体验的不足。
输入累积布局偏移 (CLS)。 这是一个棘手的客户,如果您尝试粗略地应用页面速度提升而不考虑您的用户,那么他就会毁掉您的一天。
CLS 基本上会分析您的页面加载是否存在故障变化和延迟的 CSS 规则。
如果太多,尽管您已满足所有与速度相关的指标,但您仍将无法通过 Core Web Vitals 评估。
评估您的核心网络生命以获得更好的用户体验和搜索引擎优化结果
分析单个网页性能的最佳方法之一是将其加载到 PageSpeed Insights 中。 该视图分为以下组合:
- URL 级数据。
- 原始(域级)数据。
- 实验室数据。
- 现场数据。
为了理解这一点,我们需要看一个例子:
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile
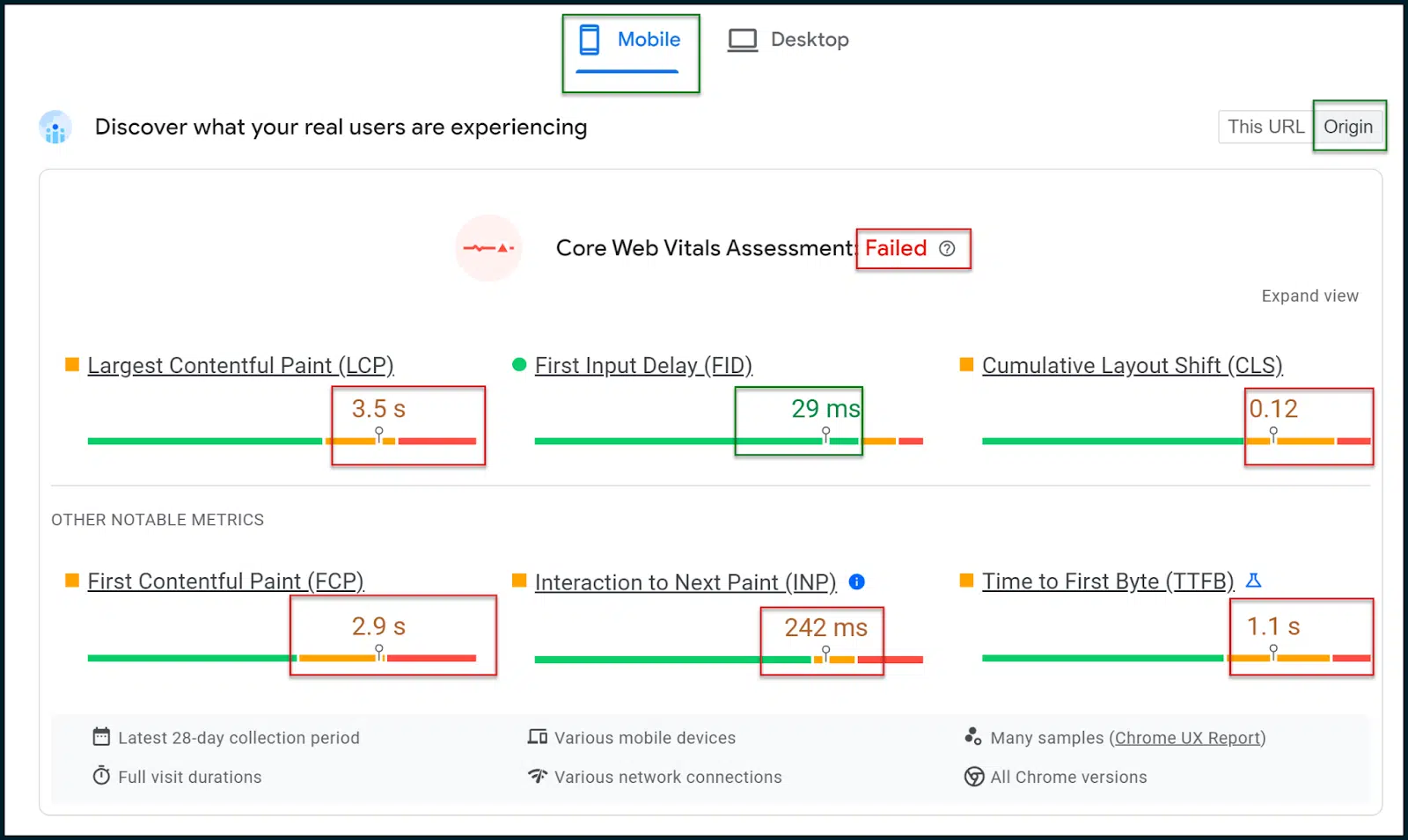
在这里,我们可以看到 TechCrunch 主页的页面速度评级和指标。

在上面,您可以看到核心 Web Vitals 评估失败。
在移动优先的网络中,选择“移动结果”选项卡非常重要,该选项卡应默认呈现(这些是真正重要的结果)。
选择“来源”开关,以便您看到整个站点域的平均一般数据,而不仅仅是主页(或您放入扫描的任何页面)。
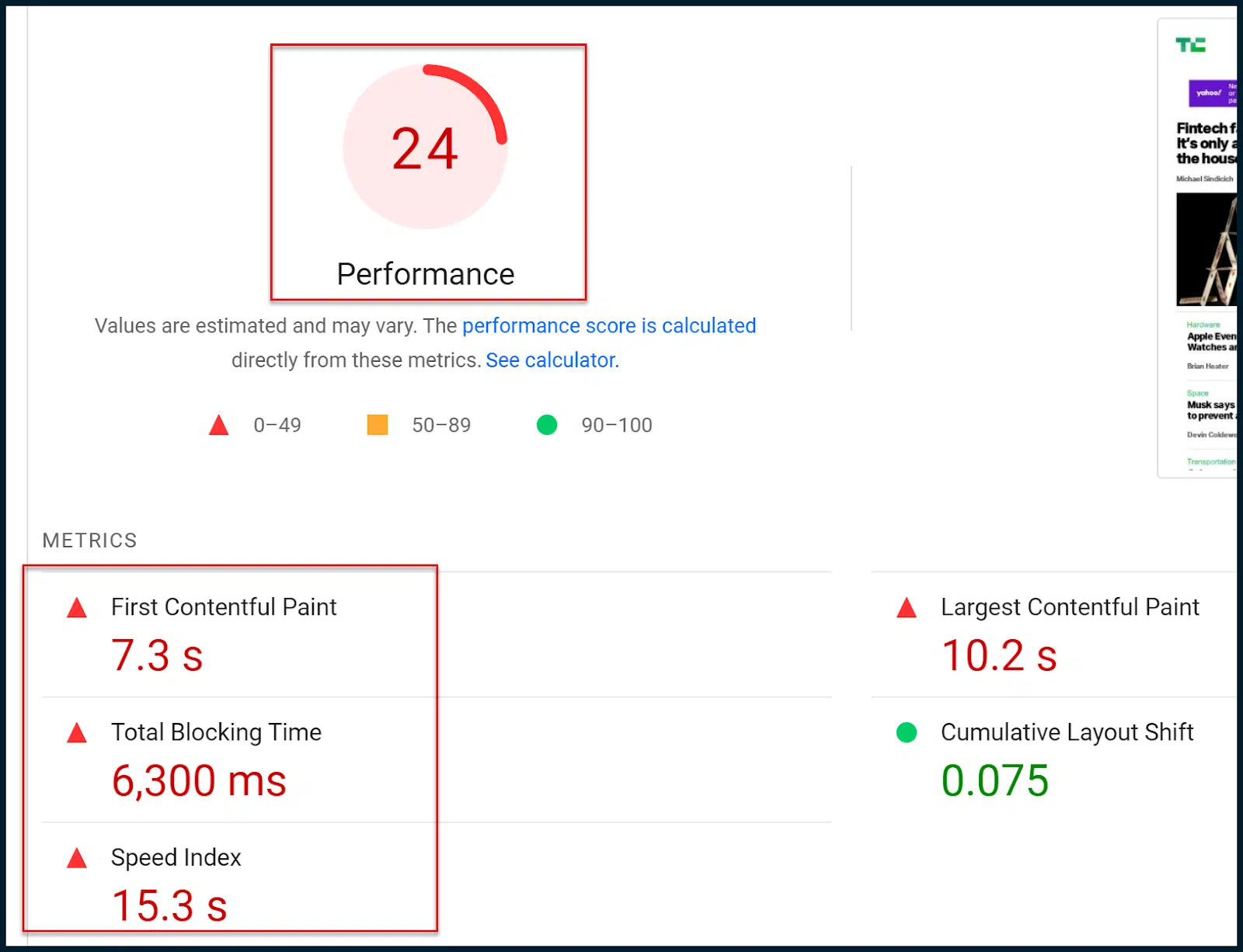
在页面的下方,您将看到旧的、熟悉的数字页面速度评级:

那么,新的 Core Web Vitals 评估和旧的页面速度评级有什么区别呢?
本质上,新的 Core Web Vitals 评估(通过/失败)基于现场(真实用户)数据。
旧的数字评级基于模拟的移动爬行和实验室数据,这只是估计值。
本质上,谷歌在修改搜索排名方面已经转向核心网络生命力评估。
需要明确的是,模拟实验室数据可以很好地细分出问题所在,但谷歌并没有在其排名算法中使用该数字评级。
相反,Core Web Vitals 评估并没有提供太多详细信息。 然而,这一评估已被纳入谷歌的排名算法中。
因此,您的主要目标是使用更丰富的实验室诊断,以便最终通过 Core Web Vitals 评估(通过现场数据得出)。
请记住,当您对网站进行更改时,虽然数字评级可能会立即观察到变化,但您必须等待 Google 提取更多现场数据,然后才能最终通过 Core Web Vitals 评估。
您会注意到,核心 Web Vitals 评估和旧页面速度评级都使用一些相同的指标。
例如,它们都引用第一内容绘制(FCP)、最大内容绘制(LCP)和累积布局移位(CLS)。
在某种程度上,每个评级系统检查的指标类型非常相似。 这是所检查数据的详细程度和来源不同。
您必须致力于通过基于现场的 Core Web Vitals 评估。 然而,由于数据不太丰富,您可能希望利用传统的实验室数据和诊断来取得进展。
希望您能够通过解决实验室机会和诊断问题来通过 Core Web Vitals 评估。 但请记住,这两个测试没有本质上的联系。
获取搜索营销人员信赖的每日新闻通讯。
查看条款。
通过 PageSpeed Insights 评估您的 CWV
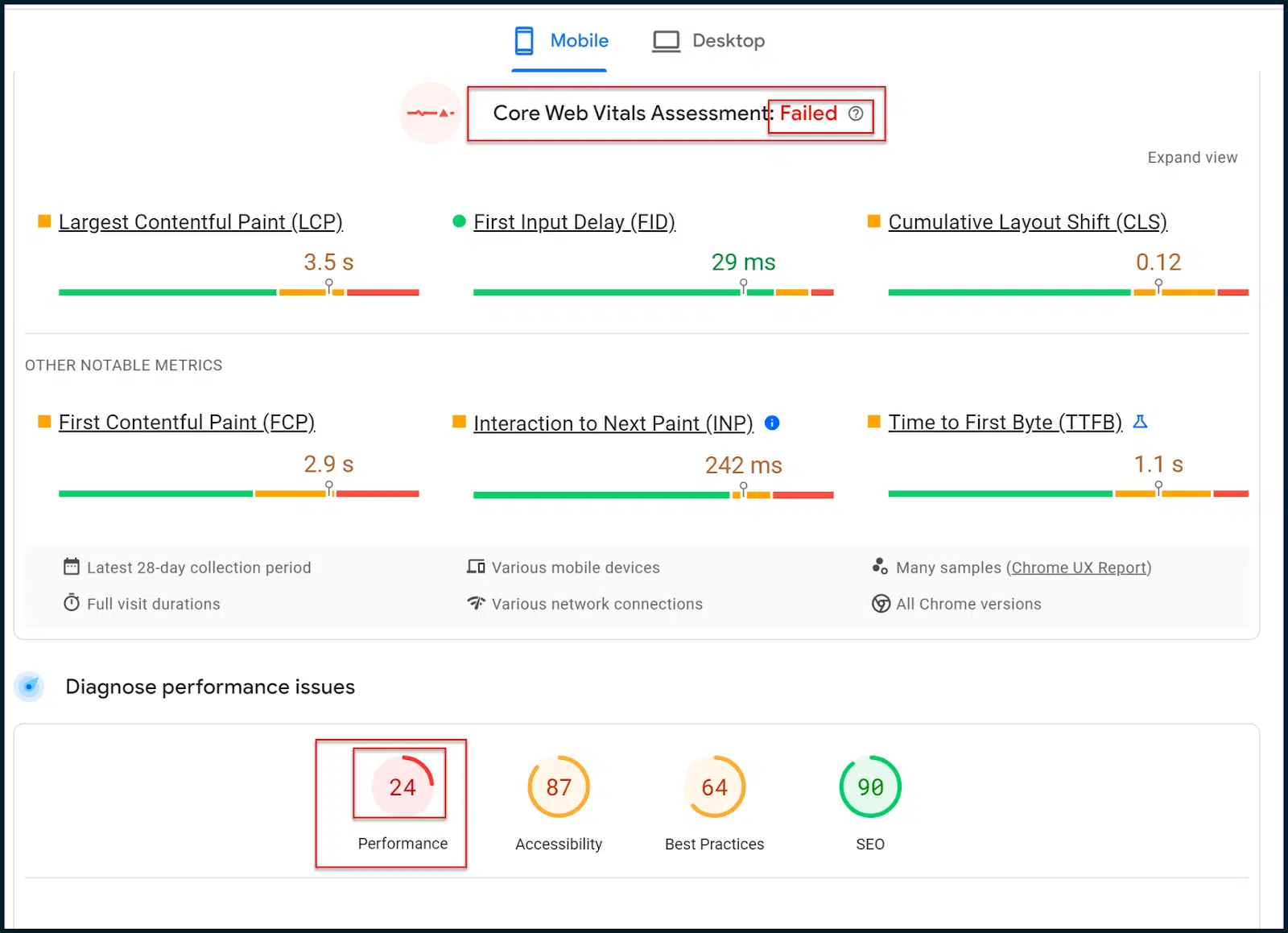
现在您已经了解了主要的 Core Web Vitals 指标以及如何在技术上满足这些指标,现在是时候运行一个示例了。
让我们回到对 TechCrunch 的检查:
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile

此处,FID 得到满足,而 INP 仅以微弱优势失败。

CLS存在一些问题,但主要问题是LCP和FCP。
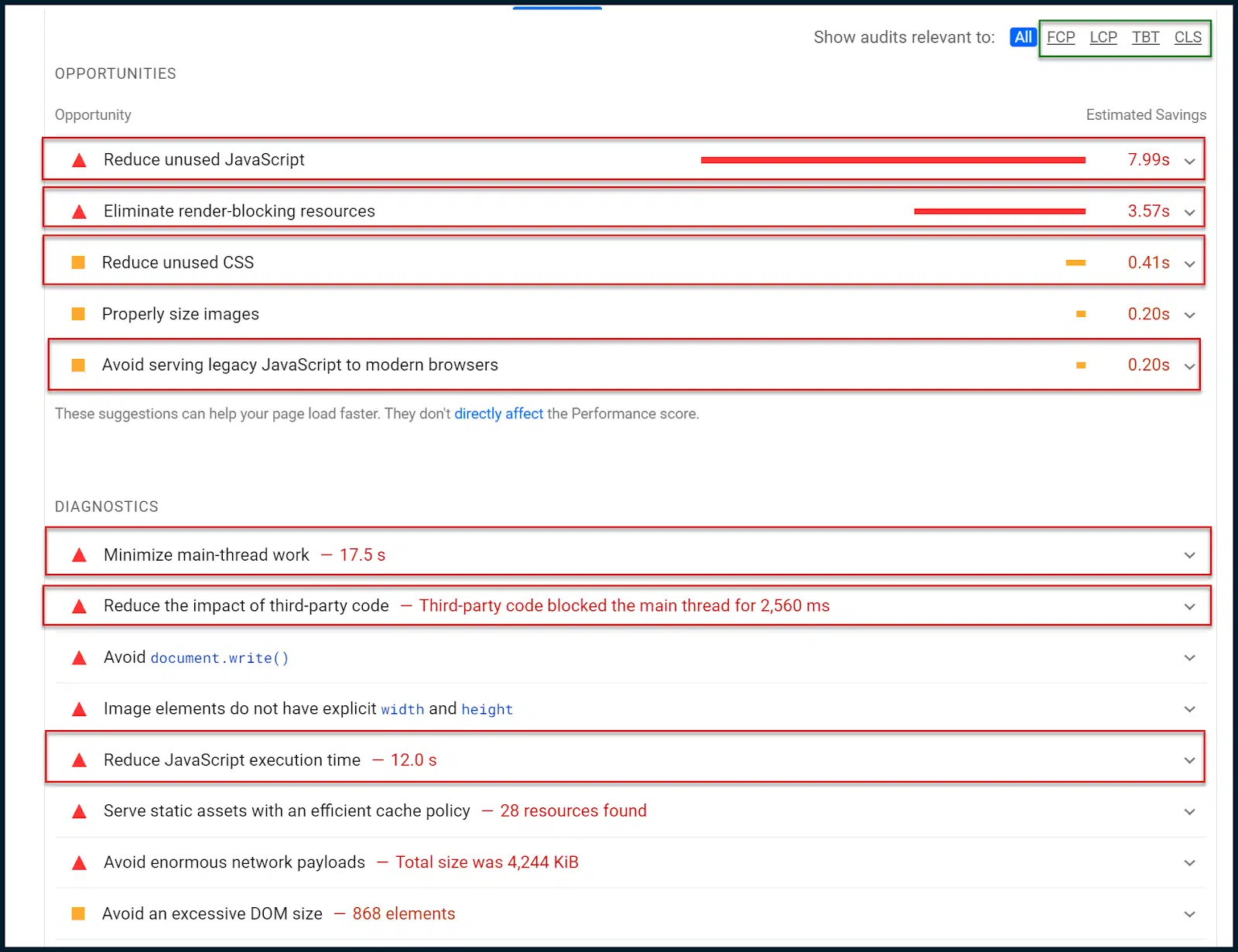
让我们看看 PageSpeed Insights 在机会和诊断方面有什么说法。
我们现在必须从现场数据转向实验室数据,并尝试隔离可能影响核心网络生命的任何模式:

在上面,您可以在右上角看到一个绿色框内的小子导航。
您可以使用它来缩小对某些 Core Web Vitals 指标的不同机会和诊断范围。
然而,在这种情况下,数据讲述了一个非常清晰的故事,而没有缩小范围。
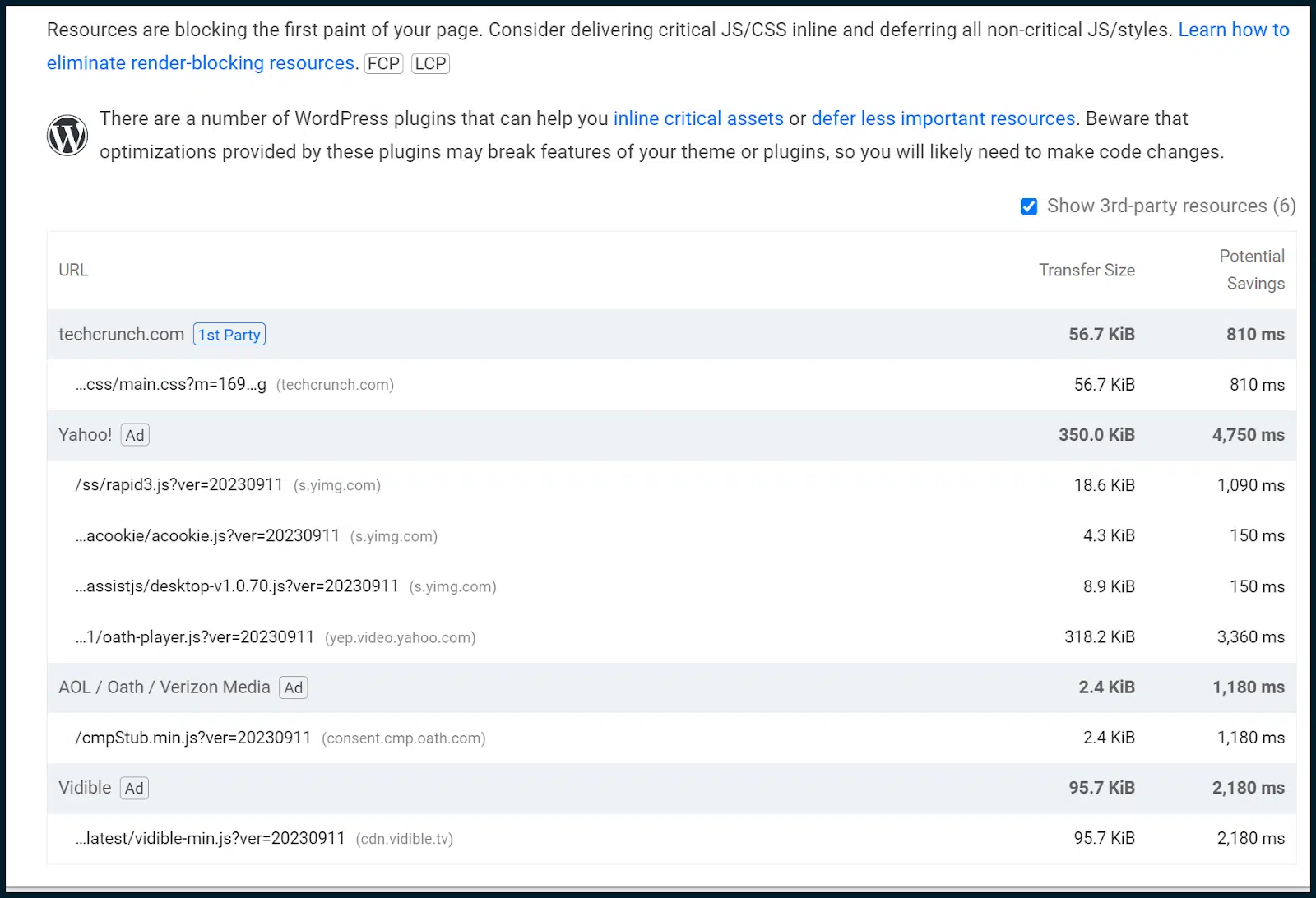
首先,我们被告知要减少未使用的 JavaScript。 这意味着有时 JavaScript 会被加载但未被执行。
还有减少未使用 CSS 的注释。 换句话说,某些 CSS 样式正在加载,但尚未应用(类似问题)。
我们还被告知要消除渲染阻塞资源,这些资源几乎总是与 JavaScript 模块和 CSS 表相关。

必须延迟渲染阻塞资源以阻止它们阻塞页面加载。 然而,正如我们已经探讨过的,这可能会扰乱 CLS 评级。
因此,明智的做法是开始设计关键的 CSS 和关键的 JavaScript 渲染路径。 这样做将内联首屏所需的 JavaScript 和 CSS,同时推迟其余部分。
这种方法使网站所有者能够满足页面加载需求,同时与 CLS 指标保持平衡。 这不是一件容易的事,通常需要高级 Web 开发人员。
由于我们还发现了未使用的 CSS 和 JavaScript,因此我们还可以发布一般的 JavaScript 代码审核,看看是否可以更智能地部署 JavaScript。
让我们回到机遇和诊断:
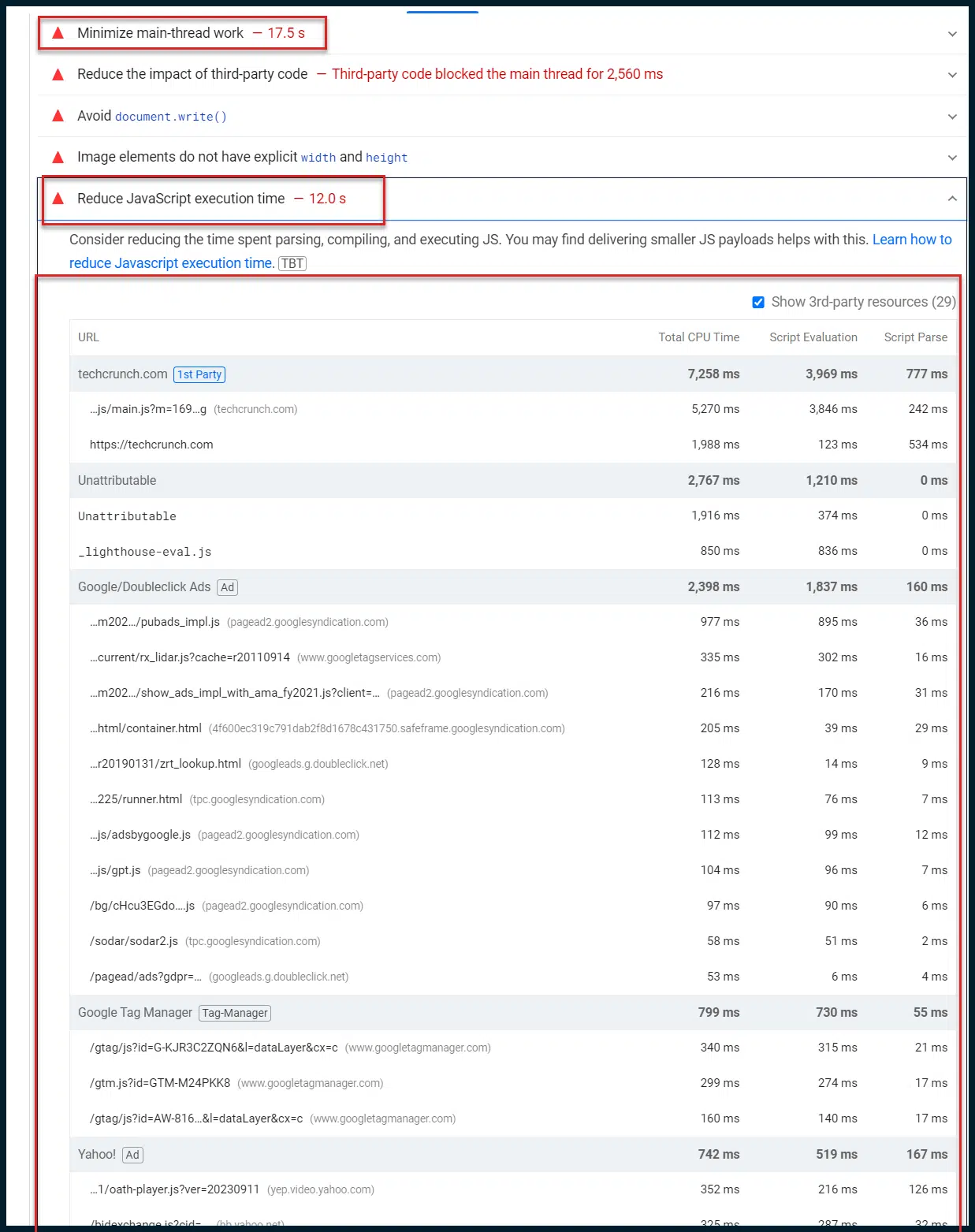
现在,我们要重点关注诊断。 Google 故意通过较差的 4G 连接来限制这些检查,因此主线程工作等项目看起来很长(17 秒)。
这是有意为之的,目的是为了满足全球范围内常见的低带宽和/或慢速设备的用户的需求。
我想提请您注意“最小化主线程工作”。 这个单一条目通常是洞察力的金矿。
默认情况下,大部分网页的渲染和脚本执行 (JavaScript) 任务都是通过客户端 Web 浏览器的主处理线程(一个处理线程)推送的。 您可以了解这如何导致严重的页面加载瓶颈。
即使所有 JavaScript 都被完美压缩并快速传送到用户的浏览器,默认情况下它也必须在单线程处理队列中等待,这意味着一次只能执行一个脚本。
因此,将 JavaScript 负载快速发送给用户就相当于向一堵一厘米间隙的砖墙发射消防水龙。
交付工作做得很好,但并不是一切都会成功!
Google 越来越多地将推动客户端速度响应能力作为我们的责任。 喜欢它或讨厌它,就是这样(所以你最好熟悉一下)。
你可能会沮丧地说:“为什么会这样!? Web 浏览器多年来一直可以访问多个处理线程,甚至移动浏览器也迎头赶上。 事情没必要弄得这么尴尬吧?”
其实,是。 有些脚本在执行之前依赖于其他脚本的输出。
很可能,如果所有浏览器突然开始并行、不按顺序处理所有 JavaScript,那么大多数网络可能会崩溃并烧毁。
因此,顺序脚本执行是现代 Web 浏览器的默认行为是有充分理由的。 我一直强调“默认”这个词。 这是为什么?
这是因为还有其他选择。 一是通过代表用户处理脚本来防止客户端浏览器处理任何脚本。 这称为服务器端渲染 (SSR)。
它是一个解开客户端 JavaScript 执行结的强大工具,但也非常昂贵。
您的服务器处理所有脚本请求(来自所有用户)的速度必须比普通用户的浏览器处理单个脚本的速度快。 让这个想法沉入一会儿。
不喜欢这个选项? 好的,让我们探讨一下 JavaScript 并行化。 基本思想是利用网络工作人员来定义哪些脚本将按顺序加载,哪些脚本可以并行加载。
虽然您可以强制 JavaScript 并行加载,但默认情况下这样做是非常不可取的。 在大多数情况下,集成此类技术将在很大程度上减轻对 SSR 的需求。
然而,实现起来会非常繁琐,并且需要(你猜对了!)高级 Web 开发人员的时间。
您雇用的负责完整 JavaScript 代码审核的同一个人也可能能够帮助您完成此任务。 如果您将 JavaScript 并行化与关键 JavaScript 渲染路径结合起来,那么您就真的飞了。
在这个例子中,真正有趣的是:

您可以立即看到,虽然主线程占用了 17 秒,但 JavaScript 执行却占用了 12 秒。
这是否意味着线程工作的 17 秒中有 12 秒是 JavaScript 执行? 这是很有可能的。
我们知道所有 JavaScript 默认情况下都是通过主线程推送的。
这也是活动 CMS WordPress 的默认设置方式。
由于该网站运行的是 WordPress,所有这 12 秒的 JavaScript 执行时间可能都来自 17 秒的主线程工作。
这是一个很好的见解,因为它告诉我们主处理线程的大部分时间都花在了执行 JavaScript 上。 看看引用脚本的数量,这并不难相信。
向 Chrome 开发工具发起十字军东征
是时候学习技术并移除辅助轮了。
打开 Chrome 的新实例。 您应该打开访客个人资料,以确保没有混乱或启用的插件来夸大我们的发现。
请记住:从干净的访客 Chrome 配置文件中执行这些操作。

加载您要分析的网站。 在我们的例子中,这就是 TechCrunch。
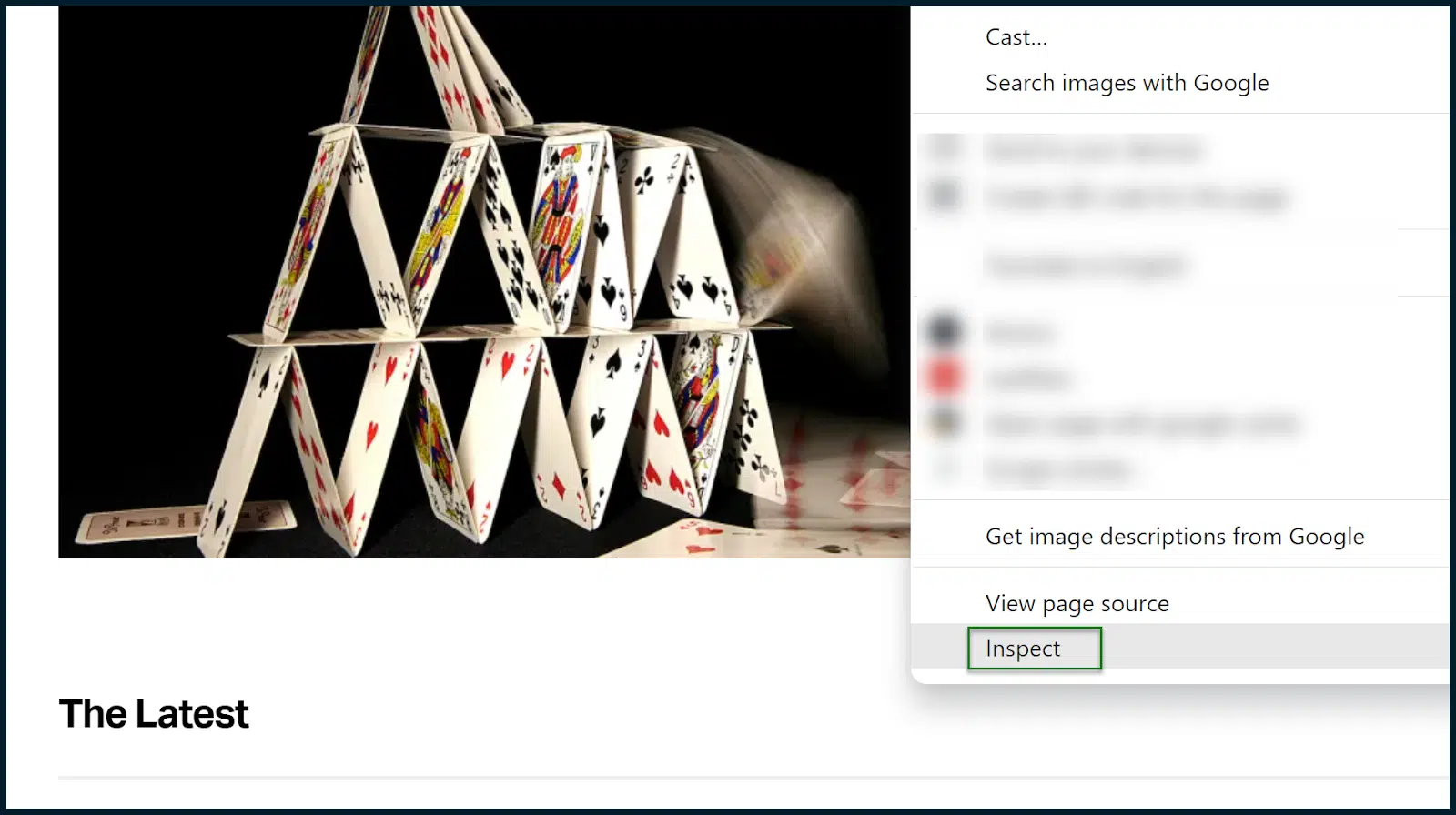
根据需要接受 cookie。 页面加载后,打开 Chrome DevTools(右键单击页面并选择Inspect )。

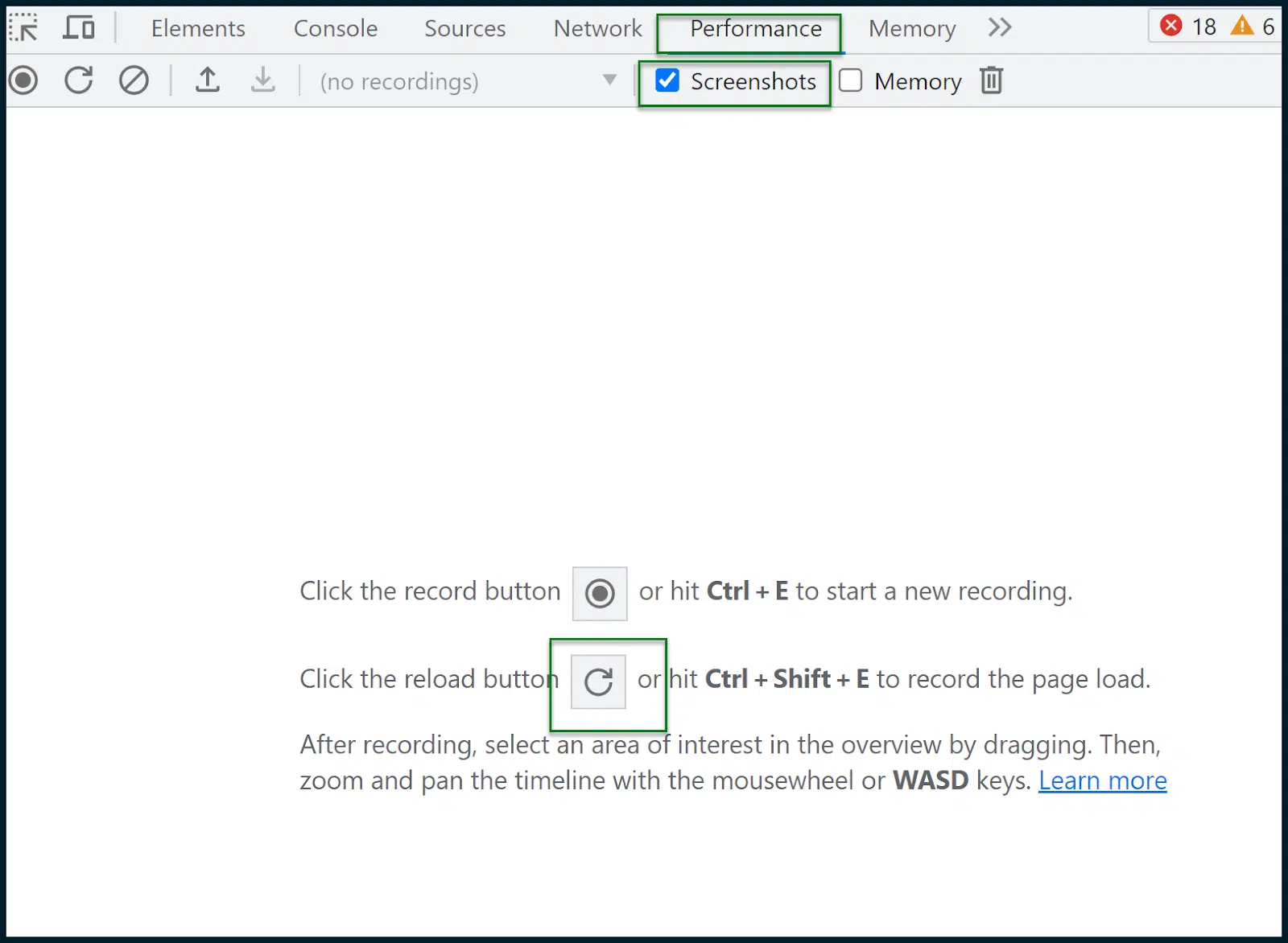
导航到性能 > 屏幕截图。

点击重新加载按钮来记录页面加载。 然后将生成一份报告:

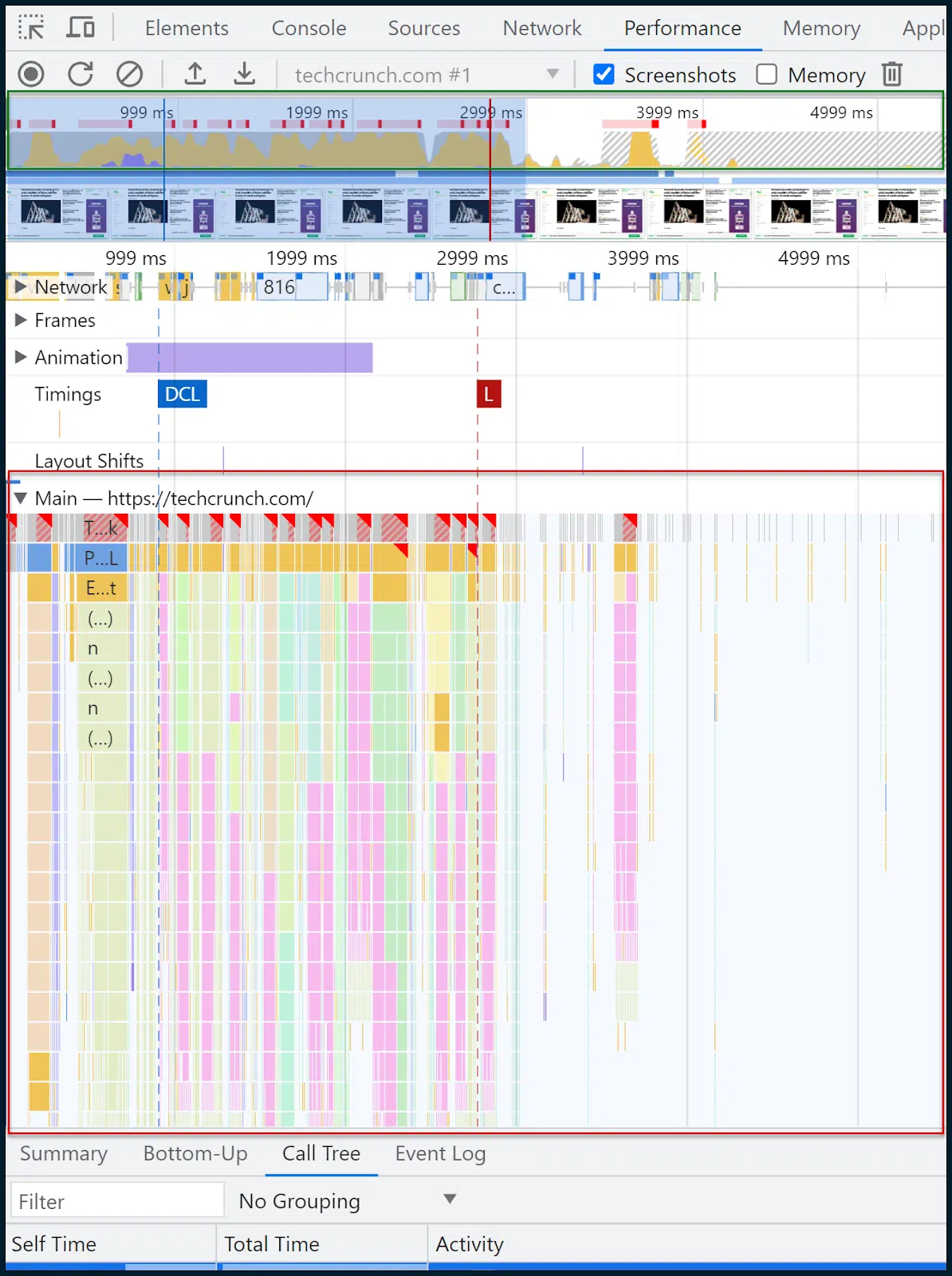
这是我们都需要深呼吸并尽量不要惊慌的地方。
在上面的绿色框内,您可以看到一个薄窗格,其中说明了随时间变化的请求。
在此框中,您可以拖动鼠标选择一个时间片,页面的其余部分和分析将自动适应。
我手动选择的区域是被半透明蓝色框覆盖的区域。
这就是主页加载发生的地方,也是我有兴趣检查的地方。
在本例中,我粗略地选择了 32 毫秒到 2.97 秒之间的时间和事件范围。 让我们把目光聚焦在主线程的内部:

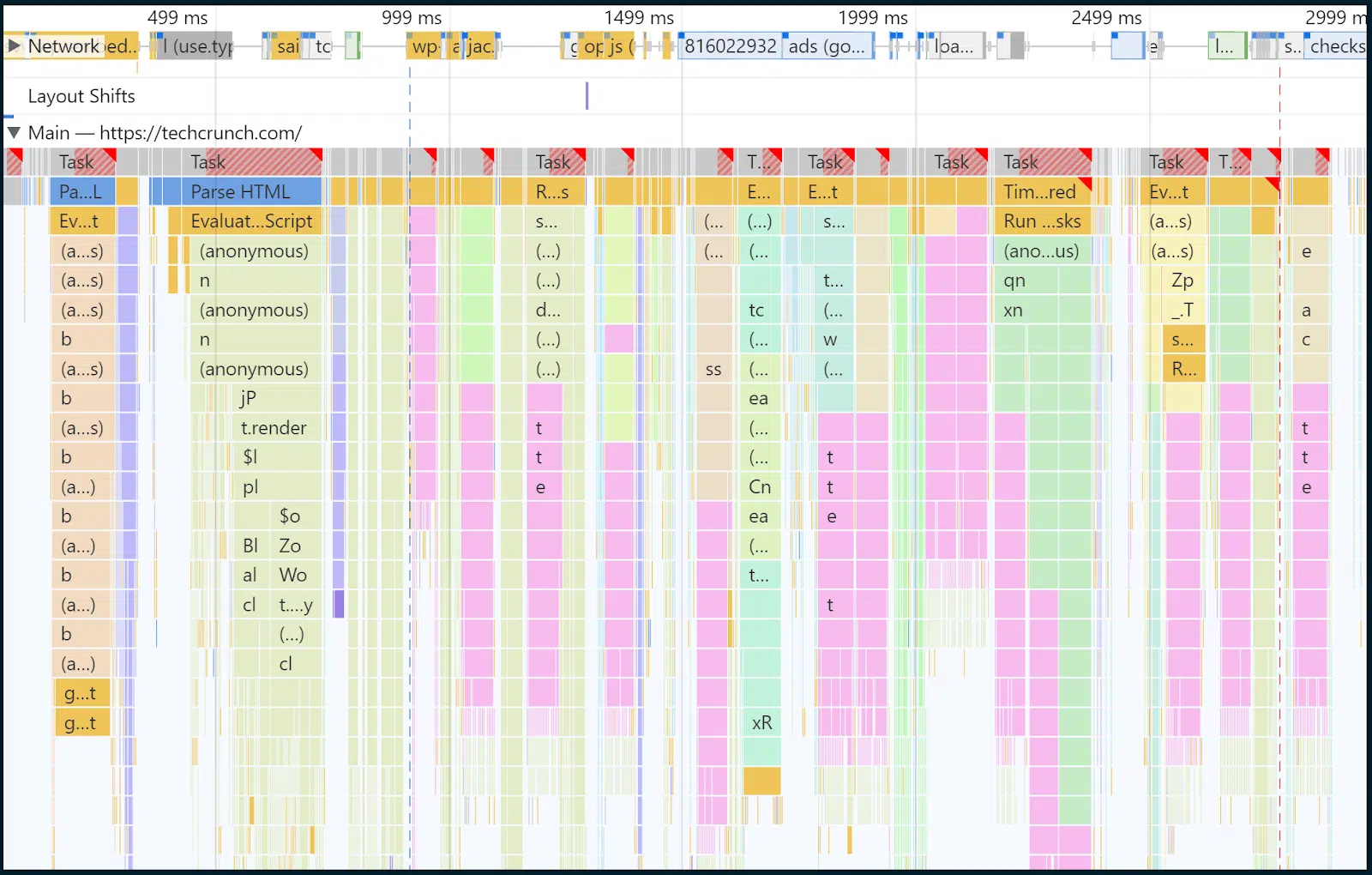
你知道之前我说过大多数渲染任务和 JavaScript 执行都是被迫通过主线程的瓶颈吗?
好吧,我们现在正在随着时间的推移查看该主线程的内部。 是的,在黄色中,您可以看到很多脚本任务。
在最上面几行,随着时间的推移,有越来越多的深黄色块确认所有正在执行的脚本以及它们需要多长时间来处理。 您可以单击各个条块来获取每个项目的读数。
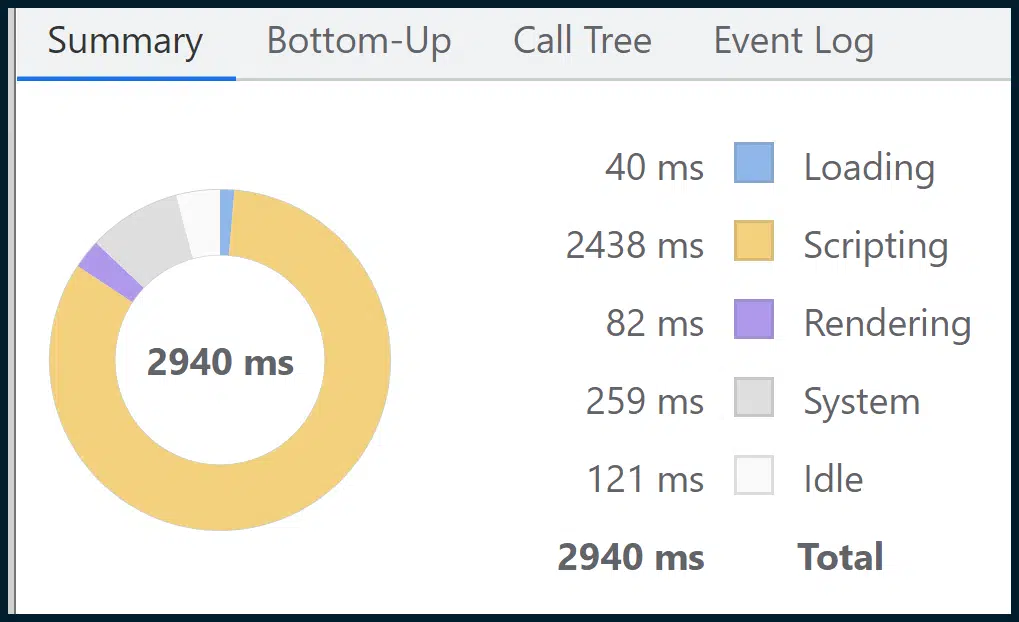
尽管这是一个强大的视觉效果,但您会在“摘要”部分找到更强大的视觉效果:

这汇总了所有细粒度数据,并通过易于理解的圆环图视觉媒介分解为简单的主题部分(例如,脚本、加载、渲染)。
如您所见,脚本(脚本执行)占用了大部分页面加载。 因此,我们之前根据 Google 的现场和实验室数据混合得出的假设(指出主线程中的 JavaScript 执行瓶颈)似乎是准确的。
到 2023 年,这是最广泛遇到的问题之一,几乎没有简单、现成的解决方案。
创建关键的 JavaScript 渲染路径很复杂。 执行 JavaScript 代码审计需要专业知识,并且采用 JavaScript 并行化或 SSR 并不是那么简单。
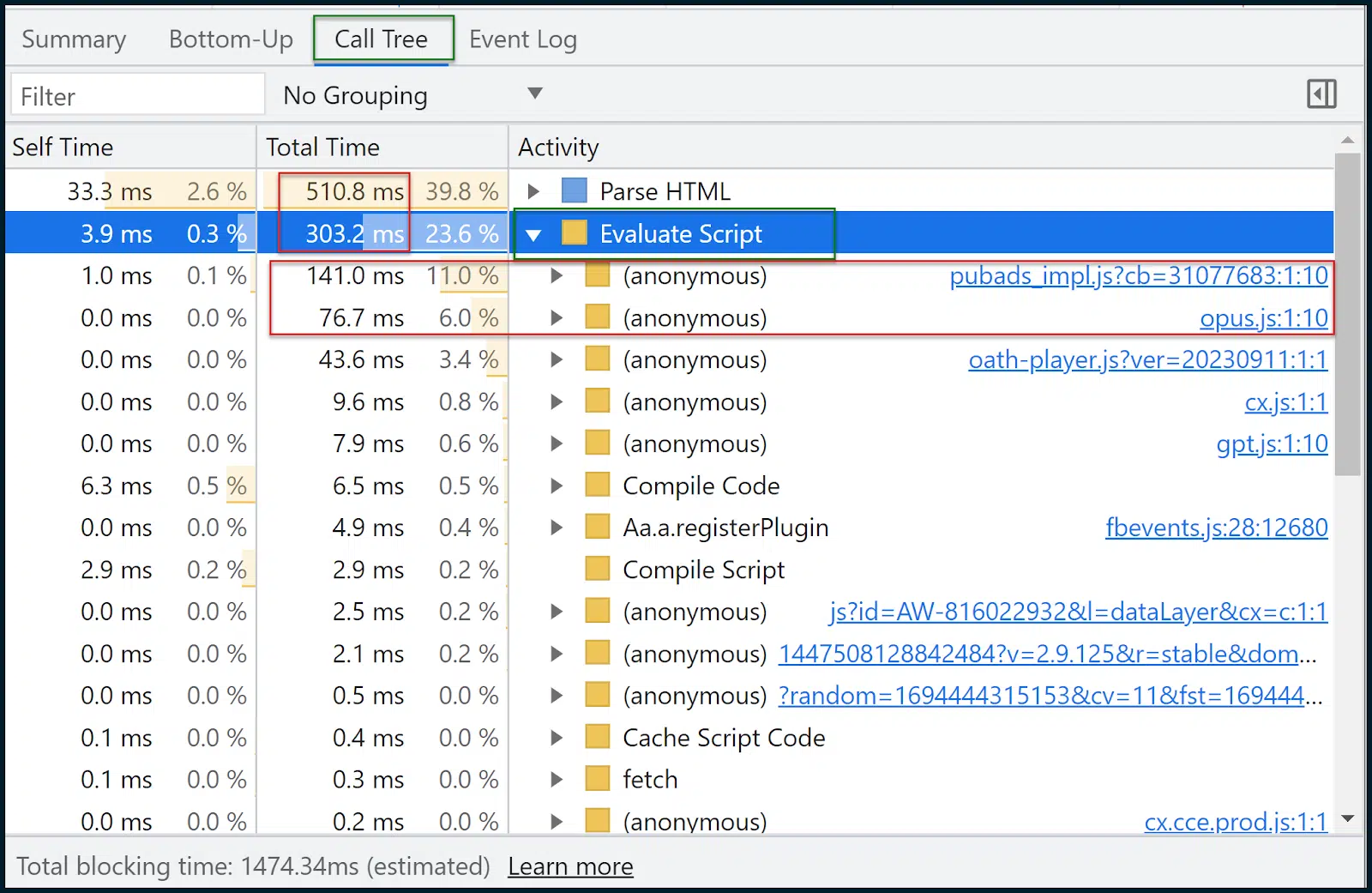
现在让我们看看调用树:

调用树通常比自下而上更有用。
数据相似,但调用树将按主题将任务分组到方便的存储桶中,例如评估脚本(脚本执行)。
然后,您可以单击一个组,将其展开并查看脚本以及加载所需的时间。 11% 的时间用于加载pubads_impl.jsm ,而 6% 的时间用于加载opus.js 。
我不知道这些模块是什么(您可能也不知道),但这通常是优化之旅开始的地方。
我们现在可以退后一步:
- 谷歌搜索这些脚本,看看它们是否是第三方库的一部分、它们的作用以及影响是什么。
- 请咨询开发人员,了解如何更智能地部署这些内容。
- 将问题缩小到个人资源并寻找替代方案。
- 解决性能缺陷(或者,争取更多资源/带宽、强大的托管环境——如果确实需要的话)。
用于衡量和优化 Core Web Vitals 的其他工具
如果你能坚持到现在,恭喜你。 在深度 Core Web Vitals 和页面速度分析方面,我们仅使用:
- PageSpeed 见解
- Chrome 开发者工具( “性能”选项卡)
是的,你真的可以那么苗条。 但是,还有其他工具可能对您有很大帮助:
- GTMetrix :对其瀑布图特别有用(需要免费的瀑布帐户),您可以在此处了解如何阅读。 不要忘记 GTMetrix 默认情况下将不受限制地运行,从而给出非常有利的结果。 请务必将其设置为 LTE 连接。
- Google Search Console :如果您设置了此选项并验证您的网站,您可以看到一段时间内的大量性能和可用性数据,包括跨多个页面的 Core Web Vitals 指标(聚合)。
- Screaming Frog SEO Spider :这可以连接到页面速度 API,以允许批量获取 Core Web Vitals 通过或失败等级(针对多个页面)。 如果您使用免费的页面速度 API,请不要以不合理的方式对其进行锤击
提高页面速度评级过去就像压缩和上传一些图像一样简单。
如今? 这是一场复杂的核心网络生命运动。
准备充分参与。 任何不足都会导致失败。
本文表达的观点是客座作者的观点,并不一定是搜索引擎土地的观点。 此处列出了工作人员作者。
