设计最小应用程序的初学者指南
已发表: 2019-11-06“达到完美,不是没有什么可添加的,而是没有什么可带走的。 ”
——安托万·德·圣埃克苏佩里
曾几何时,在移动应用程序中添加太多元素是一种常态。 但是,随着时间的推移,用户行为发生了变化。
在了解了Android 和 iOS 应用程序UI 设计之间的所有差异之后,用户现在开始倾向于最少的交互和元素; 希望在享受同等服务水平的同时与有限的事物进行交互。
这种变化的需求反过来又使应用程序设计师和 UI UX 设计机构必须结合最小应用程序设计的概念,并用有限的元素构建引人入胜的设计。
在本文中,我们将从简化定义开始讨论极简主义的设计概念。
什么是极简主义?
正如名称所描述的,应用程序设计中的极简主义被描述为一个按照“少即是多”原则运作的过程。 在这里,尽可能少的元素被添加到您的应用程序设计中,这样它就形成了应用程序的最原子形式。 这意味着,您无法在进一步删除元素时实现应用程序的核心功能。
由于它提供的众多好处,这个概念在 UI/UX 设计界获得了巨大的动力。
最小的 UI 设计应该是什么样的?
极简主义的 Web 和移动 UI UX 应用程序设计应该简洁、清晰且一致。 程序段的沟通应该指向解决客户的问题,无论是短信、在线购物还是其他可以推断用户便利的东西。
一般来说,极简主义使 UI/UX 专业人士能够找到一种合法的方法,用更少的手段说更多的话。 要实现这样的结果,您需要遵循某些极简 UI 设计原则。 它们是直接、简单和一致的。
应用程序设计过程中最小化设计的好处
传递优美的信息
当一个屏幕添加多个元素时,很可能会让用户感到困惑,让他们难以理解您希望传递的核心价值。 但是,另一方面,极简主义,当添加到移动应用程序界面时,用户几乎不可能无法理解您希望传递的信息。
快速加载应用程序屏幕
自然,当消除不必要的组件时,应用程序会变得更快。 这带来了应用程序崩溃实例最少到零的优势。 当应用程序的性能得到改善时,体验也会得到改善,最终会延长应用程序在消费者设备上的可用性时间范围。
简化导航过程
极简主义网络和移动应用程序设计流行的另一个原因是它增强了应用程序导航。
用户在屏幕上与较少的元素交互。 因此,他们找到替代导航路径并分心的可能性较小。
需要更少的维护
由于应用程序维护所需的时间、精力和成本因数量而异。 在屏幕上可用的元素中,在极简 UX 设计的情况下,价值会降低。
提升品牌价值
最后但并非最不重要的一点是,极简的应用程序设计有助于品牌增加其应用程序的粘性。 通过设计理念,用户可以长期坚持界面,同时,他们的兴趣一直在飙升。
简洁的号召性用语
由于适度的计划技术,任何强调都会引人注目。 界面简洁明了,让您可以将用户的注意力吸引到您真正需要他们看到的内容上。
需要您的用户出于任何原因使用您的应用程序? 还是您需要他们订阅您的热门视频? 无论您的活动是什么,它的调用都会令人愉快地投射到应用程序上。
了解使用最小 UI 设计的好处后,我相信您会热衷于开始在您的应用程序设计中实现它。
可是等等!
在要求您雇用的移动应用程序设计和开发公司遵循最小设计方法之前,先了解不同的应用程序如何利用它的优势来抢占先机会很有用。
使用极简设计理念的热门应用
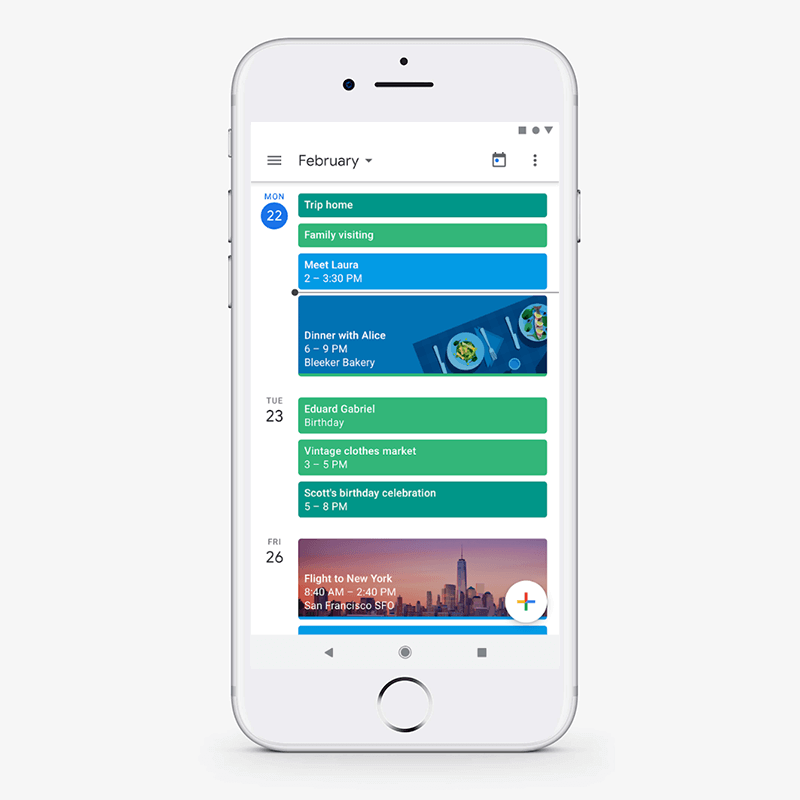
谷歌日历

Google 日历使用网格布局以简化和有组织的方式显示所有信息。 此外,还选择了类似的配色方案,为界面带来新鲜和积极的外观。

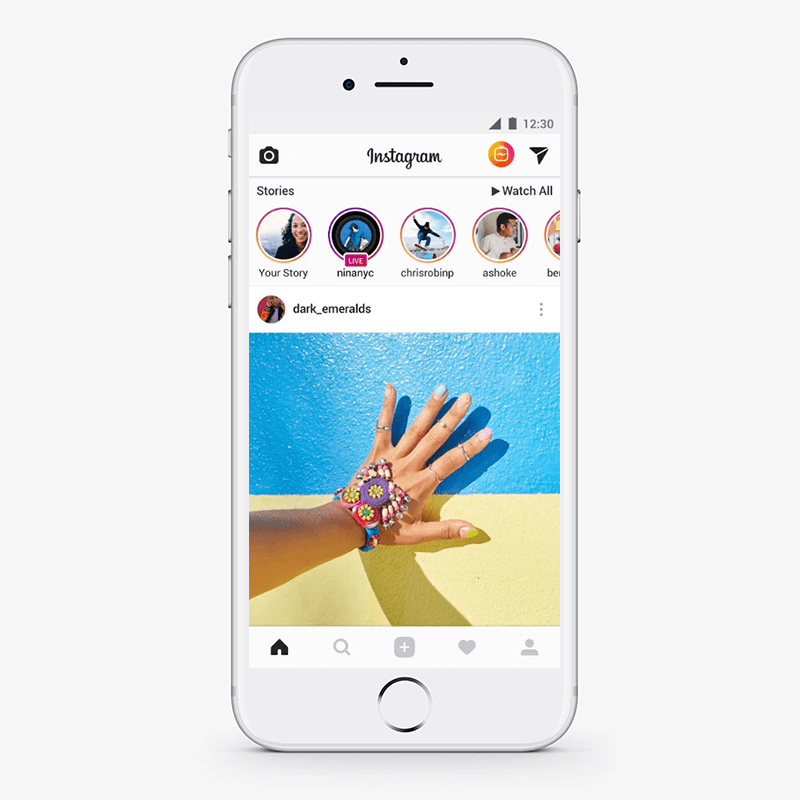
Instagram 拥抱空白的概念,并添加了最简单的图标形式,以给目标用户群带来愉悦的感觉。
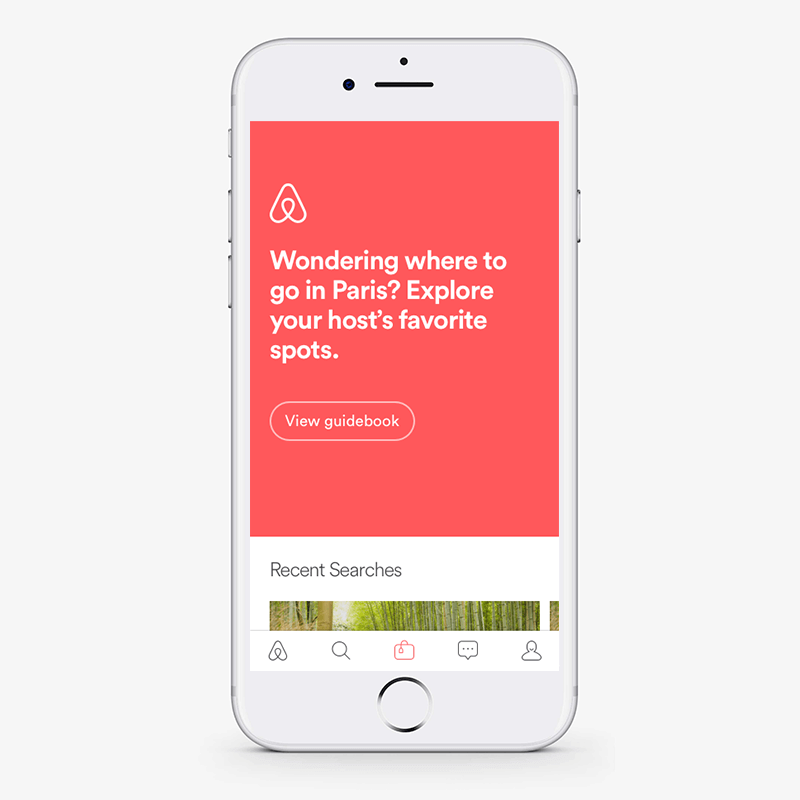
爱彼迎

在 Airbnb 中,使用单一字体来使应用程序界面看起来更简洁。 此外,图标被巧妙地用于定义目的。
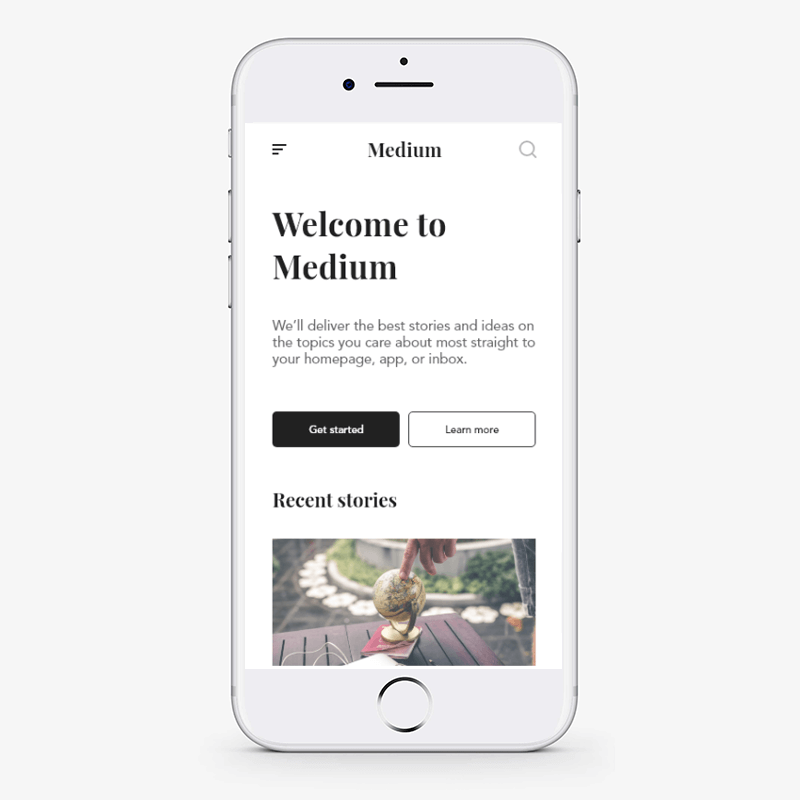
中等的

排版、照片和每个元素都以网格格式在 Medium 应用程序中使用。
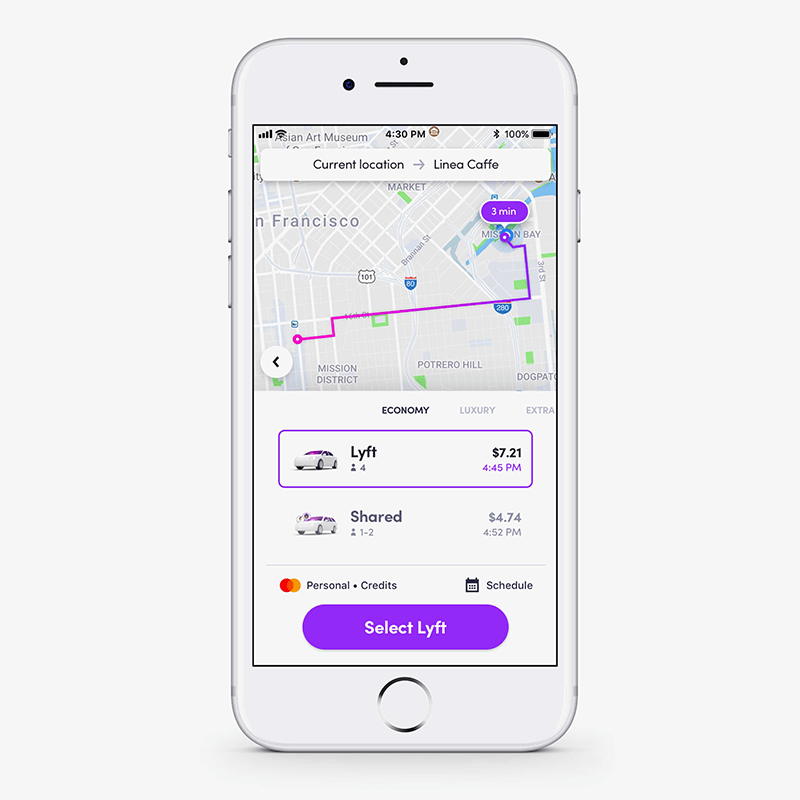
来福车

Lyft 是一个恰当的例子,说明如何在您的应用程序设计计划中添加类似的配色方案,以在不大量投资应用程序设计成本的情况下获得最佳结果。
有了这个,让我们更深入地研究极简设计的技术细节——从极简主义设计理念的核心特征开始,密切关注。
极简应用设计的特点
1.简单
最小的应用程序设计使用较少且不复杂的元素,这为应用程序提供了简单而干净的外观。
2. 清晰度
它不仅看起来简单,而且还简化了了解核心应用目的的过程。
3.每个元素的功能
应用程序屏幕上的每个元素都会执行一些操作,而不仅仅是让应用程序看起来很有吸引力。
4. 富有表现力的视觉层次
最小化应用程序设计中的元素被放置,以便它们展示视觉层次结构。
5.对比例和构图的关注度更高
UI/UX 设计是通过考虑黄金比例来创建的。
虽然这些是通过最小化设计方法设计的应用程序所显示的特征,但让我们转向它所组成的元素。
应用程序开发时需要注意的最小设计元素
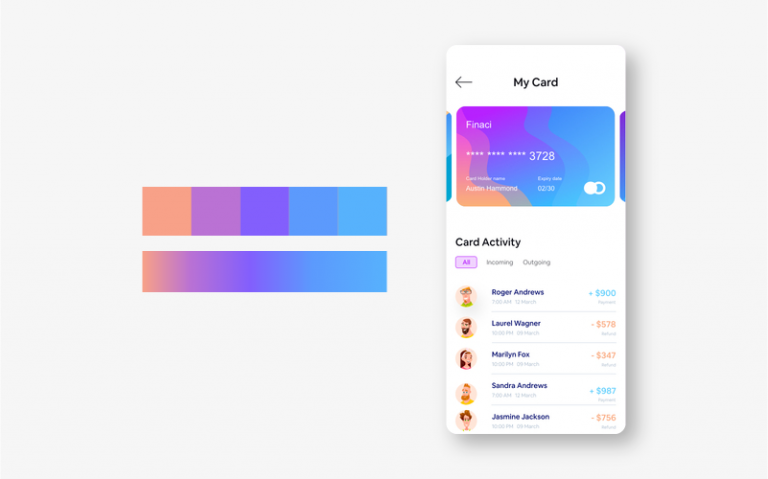
配色方案
最小设计的原始元素之一是配色方案。
您为应用程序界面选择的颜色类型和数量会对目标用户群和情感方面产生重大影响。 如果您的应用程序在同一个地方有太多的粗体或颜色,应用程序可能会显得杂乱无章。 而另一方面,界面上的淡色或单一颜色可能会使应用显得乏味并影响用户留存率。
在这种情况下,构建引人入胜的应用程序界面的两种方法是:-
- 使用单色配色方案——通过改变同一颜色的色调亮度和饱和度来创建多种颜色; 让眼睛轻松。
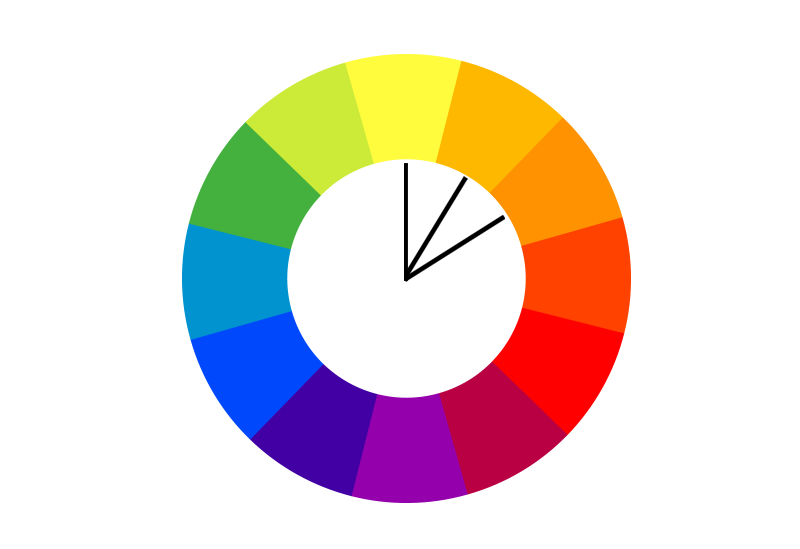
- 选择类似颜色方案——色轮上的三种相邻颜色用于创建应用程序的不同方面。

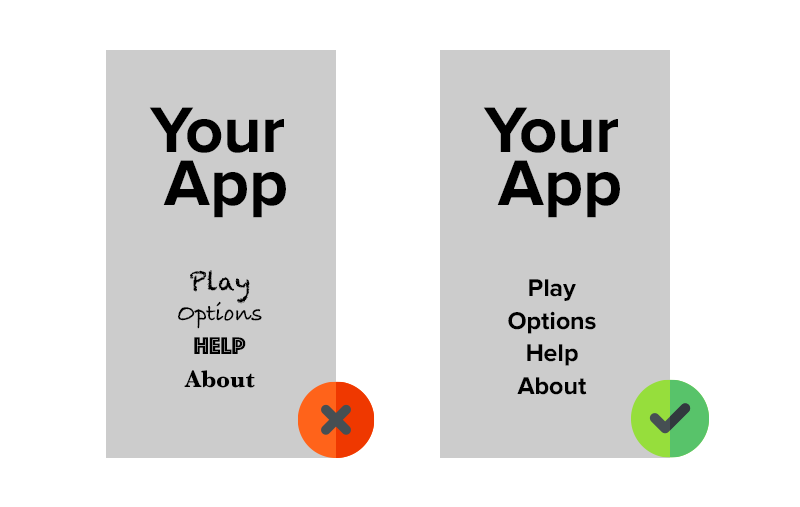
排版
另一个赋予最小设计不同方面的元素是排版。 定义为表示书面文字的技术,它改善了用户和应用程序界面之间的沟通。
如果选择得当,它可以在您的应用屏幕上吸引更多眼球。 另一方面,它会给用户带来杂乱无章和消极的感觉,尤其是在使用多种排版字体时。
在这种情况下,有必要了解最好的排版工具以及应该考虑多少排版来构建复杂外观的想法。
白色空间
在谈论在应用程序世界中实现最小设计时,设计师和开发人员需要关注的另一个元素是空白。 作为文本行之间的空间,它给应用程序界面带来清晰整洁的印象; 让用户对与页面交互感到积极。
图标
图像学是一种用于处理功能和内容的视觉语言。 一个好的图标很简单,具有易于发现和理解的视觉组件。 由于条形符号作为导航到应用程序的不同部分填充,因此必须通过突出显示图标来指示哪个部分处于活动状态。
增强
增强是另一个移动应用程序 UI 设计工具元素,它在移动应用程序世界中建立了简约设计。 这意味着,当页面上出现多个时,您将更多地关注特定图像或文本的方式。
现在关于应用程序中的极简设计究竟意味着什么以及哪些应用程序将其引入其应用程序设计以及如何将其引入应用程序设计中,让我们来看看您可以考虑创建应用程序的极简界面的一些技巧和实践。
轻松为您的应用构建最小设计的最佳实践
去平面设计
在您的应用程序设计中遵循扁平化设计是在您的应用程序中引入最小设计的最重要方法。
与其他设计风格不同,扁平化设计侧重于使用有限的 2D 元素并避免阴影、纹理或渐变。 这使得设计的图像和其他视觉元素更容易看起来整洁,占用更少的空间,并增强界面的可用性。


制作网格布局
每个UI/UX 应用程序设计师在创建最小的应用程序 UI 设计时必须考虑的另一个因素是网格布局。

布局不仅增加了应用界面的便利性,还突出了视觉元素。 在响应式设计的情况下,它还为设计人员提供了在整个页面中保持相同感觉的便利。
删除多余的元素
极简设计的最佳实践之一是确保不会在屏幕上添加不必要的元素。 意思是,只有那些元素被引入到一个在那里服务的屏幕上。
现在,在决定在设计中保留哪些元素以及删除哪些元素时,请注意以下两个提示:-
- 不要添加图像,除非它们有助于让其他人清楚您的信息。
- 使用简单而有限的词语进行交流,以便为听众提供有意义的信息。
不要过度简化设计元素
简单导致极简主义。 但是,这并不意味着您必须过度简化您的应用程序设计。
这是因为过度简化的用户界面会使用户难以理解您的应用程序的用途。 此外,它可能会破坏导航流程,从而进一步降低应用参与度和留存率。
因此, UI/UX 设计师必须确保他们在设计移动应用程序时保持简单和极简主义之间的平衡。
使用负空间
负空间,即由于从界面中删除额外元素而产生的空白,是最小设计的支柱。
如果巧妙地使用这一元素,它在防止分心、提高参与度和向客户传递正确信息方面发挥着至关重要的作用。 但是,只有当您专注于以下必要条件时,这才有可能:-
- 内容在左侧。
- 关注元素的层次结构。
- 交互变得简单,而不会影响信息。
- 为不同的分辨率保持负空间的变化。
选择正确的图标
图标,如果使用得当,可以帮助设计师减少对内容的需求,增强应用程序的视觉外观,并增加可访问性。

因此,设计正确的应用图标并在应用设计中的正确位置实施它们也是获得更高利润的有效方法。
写清晰的内容
正如已经在“负空间”指针中共享的那样,编写简单而简洁的文本副本可以改善应用程序指标。 它的延伸是用有限但有意义和朗朗上口的词语来表达你的想法。
选择大胆的排版
应用程序 UI 设计中的排版,就像图标和其他视觉元素一样,也有助于在应用程序设计中享受极简主义。 尤其是粗体字体。
大胆的排版将用户的注意力转移到重点单词上,并有助于打造高视觉体验。 因此,不要忘记将它们引入您的应用程序设计计划。
接受对比的想法
使用对比元素有助于设计师创建视觉层次结构并引起对特定设计元素的关注。 因此,将您的时间和精力投入到构建对比界面上也是一个好习惯。
在谈到拥抱对比的力量时,最好引入黑色、白色或深色背景以及明亮和彩色的排版和图片。 这里需要注意的是,如果您正在考虑合并暗模式设计主题,则对比度规则将完全不同。
使用有限的颜色
在同一个应用屏幕上使用太多颜色会给用户带来负面影响。 因此,为确保您的设计能够营造积极的氛围并吸引更广泛的受众,请使用有限的颜色。 最好的方法是使用相同颜色的不同色调。

同样,使用明亮的色彩以及舒缓和互补的色调、简单的排版和不太复杂的动画也可以帮助您在应用程序设计中实现极简主义。
专注于简洁直观的导航
在处理导航元素时,许多设计师经常转向隐藏导航的某些部分等技术。 这可能有助于保持设计最小化,但会降低菜单元素的可发现性。 这会使用户在他们的旅程中的某个地方感到困惑,并且无法在ux 审查过程之后体验到您希望提供的那种用户体验。
因此,在设计您的应用导航时,有必要遵循“测量三次,削减一次”的理念。
拥抱功能动画
在确保应用程序中的最小设计的同时要注意的另一个因素是接受功能动画的想法。
这种运动设计元素作为任何功能的一部分添加到用户界面中。 并且专注于提高可发现性并提供有意义的目的,而不需要更多空间。
遵循操作系统设计指南
Apple 和Google 都围绕标准应用程序应具有的设计类型制定了规则。 在您的应用程序中引入极简主义的同时考虑这些设计指南也是确保更高成功率的有效方法。
放弃一些规则
最后但并非最不重要的一点是,弯曲一些极简主义设计的规则也是一种很好的做法。 之所以如此,是因为当您违反某些规则时,您可以自由地尝试您的设计并为其添加创意,从而帮助您在应用页面上吸引更多眼球。
移动应用程序设计的 10 个快速且可操作的 UI UX 技巧
模糊效果
模糊效果作为最小产品设计 UI 的逻辑答案出现,允许对界面的层和层次结构进行特定的衡量。 Blur 使在 UI 中制作数据层变得更简单。 这同样为最小的设计师提供了探索不同覆盖解决方案的理想机会。
一个应用程序,一种字体

更多的字体很少带来更好的客户体验。 实际上,混合几种不同的字体会使您的应用程序显得碎片化。 减少屏幕上字体样式的数量可以发现排版的力量。 移动应用程序设计技巧之一是,在设计应用程序时,请考虑如何通过使用重量、样式和大小来使排版令人惊叹。
简单的背景
网页设计师有时会创建复杂的背景主题,例如包含照片的主题。 然而,移动应用程序设计服务提供商长期以来都放弃了这种培训,而倾向于简单和单调。 在有限的空间下非常明亮的背景会混淆探索应用程序的方式并减慢加载阶段,这是不可接受的。
简单的导航
没有复杂的功能、页面或功能模式,但只是方便地安排体验。 因此,通过这种方式,客户可以完美地从一个模块探索到下一个模块,并且比其他方式更快地完成任务。
整理 UI
保持最好的应用程序 UI 设计没有混乱是明智的。 清晰度是移动设计的一个重要属性。 过多的设计组件(如按钮、文本、图像等)会使任何移动应用程序变得复杂且无法使用。 保持基本和最小化,否则您将无法以清晰简洁的方式向用户传达信息。
可访问性
随着组织采取措施让每个人都可以使用产品,最小的设计师需要有同情心,并通过类似的移动计划为不同的人提供不同的体验。 一个精心策划的项目应该可供各种用户使用,例如视力低下、任何类型的视觉缺陷、运动和听力障碍的用户。 借助全面的应用程序设计功能,残障人士可以探索您的产品并与之互动。
拇指区
随着每个新的移动版本的发布,屏幕尺寸都在扩大,单手拿着小工具浏览应用程序变得越来越麻烦。 因此,移动应用程序的设计不应该是美学上的规划,还应该关注手指和拇指的运动。
在进行移动应用程序设计时,请记住所有区域。 手机越宽,用户越难以用一只手握住手机并在目标超出范围时点击它们。
设定期望
与网页或应用程序的许多关联都会产生结果:单击按钮可能意味着花钱、删除网站或发表不赞成的评论。 更重要的是,点击按钮会产生后果,还会带来焦虑。
因此,请务必在用户点击该按钮之前告诉他们会发生什么。 您可以通过一个不错的设计计划来做到这一点。
没有额外的细节
最小设计的所有组件都发挥特定功能:每个 UI 细节都满足特定需求的情况。 这意味着您可以安全地处置应用程序段而无需直接承诺。 它们是不必要的。
这也适用于内容,即减少使用的单词数量并尽可能简短地进行交流。
直观的应用程序界面
整个问题归结为最后一个重点,即制作易于使用的界面。
最终,没有人需要感到枯燥和愚蠢,而计划外的可用性会给用户带来根本不想要的印象。 以这种方式,您的应用程序界面应该是直观的,在所有设备上以类似的连贯方式工作。 更重要的是,在规划最小的应用程序时实现响应并不是那么困难。
结论
多年来,最小化应用程序设计一直是一种流行的方法,并且很可能也是UI/UX 趋势之一。 因此,对于希望进入 UX/UI 领域或正在设计他们的应用程序以专注于这个概念并提高成功机会的每个人来说,这是明智的。 您可以参考本文中共享的规则和实践。 或者简单地说,与我们在美国的 UI/UX 设计公司联系。
