最好的最小网站设计和用户界面示例——另外,为什么它们是有效的
已发表: 2018-07-20
有很多关于 UI 中的极简主义及其吸引用户注意力的力量的讨论。 那么,您是否应该赶上潮流并去除您网站上所有不必要的元素?
事实证明,你应该。
一项研究表明,视觉复杂性会影响用户在50 毫秒内对网站的感知,使他们更难导航和与网站元素进行交互。
但是,不要将极简主义误认为简单。 一个最小的网站可以是一个复杂的生态系统,但它的界面干净、清晰和简洁。 配色方案简单,布局便于浏览网站,一切都以用户体验为设计理念。
极简主义的网页设计不仅仅是让您的网站或应用程序看起来漂亮。 这是关于帮助用户尽可能高效地浏览您的平台。 这是形式和功能的完美搭配。
“少即是多。”
请放心,当现代设计成为谈话的话题时,我们都已经听到这句话的次数超过了我们的数。 事实证明,极简主义实际上是要走的路。 但是,我们都应该记住,尽管创建和管理简约的设计和 UI 方法似乎很容易,但通往那里的道路崎岖不平,而且往往很棘手。
现在,您可能会想,“创建简约的 UI 很容易……您只需删除不需要的所有内容。”
但是男孩,你会错吗! 试着这样想象:你有一个产品和/或一项服务,你想为你的(潜在)客户获得最大量的信息。 但是,有一个问题。 您绝对不能使用任何类型的复杂通信。
听起来不再那么容易了,是吗?

那么,您如何创建极简主义设计?
好吧,优秀设计师和伟大设计师之间的区别就在于此。 构建一个完美的最小网站或应用程序以获取大量信息需要耐心、经验和研究。 有几种方法可以为完美的用户体验创建完美的用户界面,但两种主要策略是:
- 建起来
- 向下建造
前者需要更多的经验,而且远比后者难。 构建基本上意味着您从头开始,只创建站点所需的必要元素。 这会带来潜在的风险,即使对于设计老手来说也是如此,因为总有一些元素可能会被遗漏。 这就是为什么向下建造总是可取的。
创建网站(尤其是极简主义网站)时,构建(或略读)绝对是更长的路线。 从本质上讲,您可以将您能想到的所有可能的元素整合到一个大组合中。 之后,您开始略读不必要的元素,并逐步了解最重要的特性、功能和信息。 在过滤之后,通过简化来增强视觉体验。
现在,让我们通过一些设计精美的 Web UI 示例,探索它们为什么好(或坏)并确定我们可以从它们中学到什么。
这10个极简主义设计的惊人例子设置了现代趋势

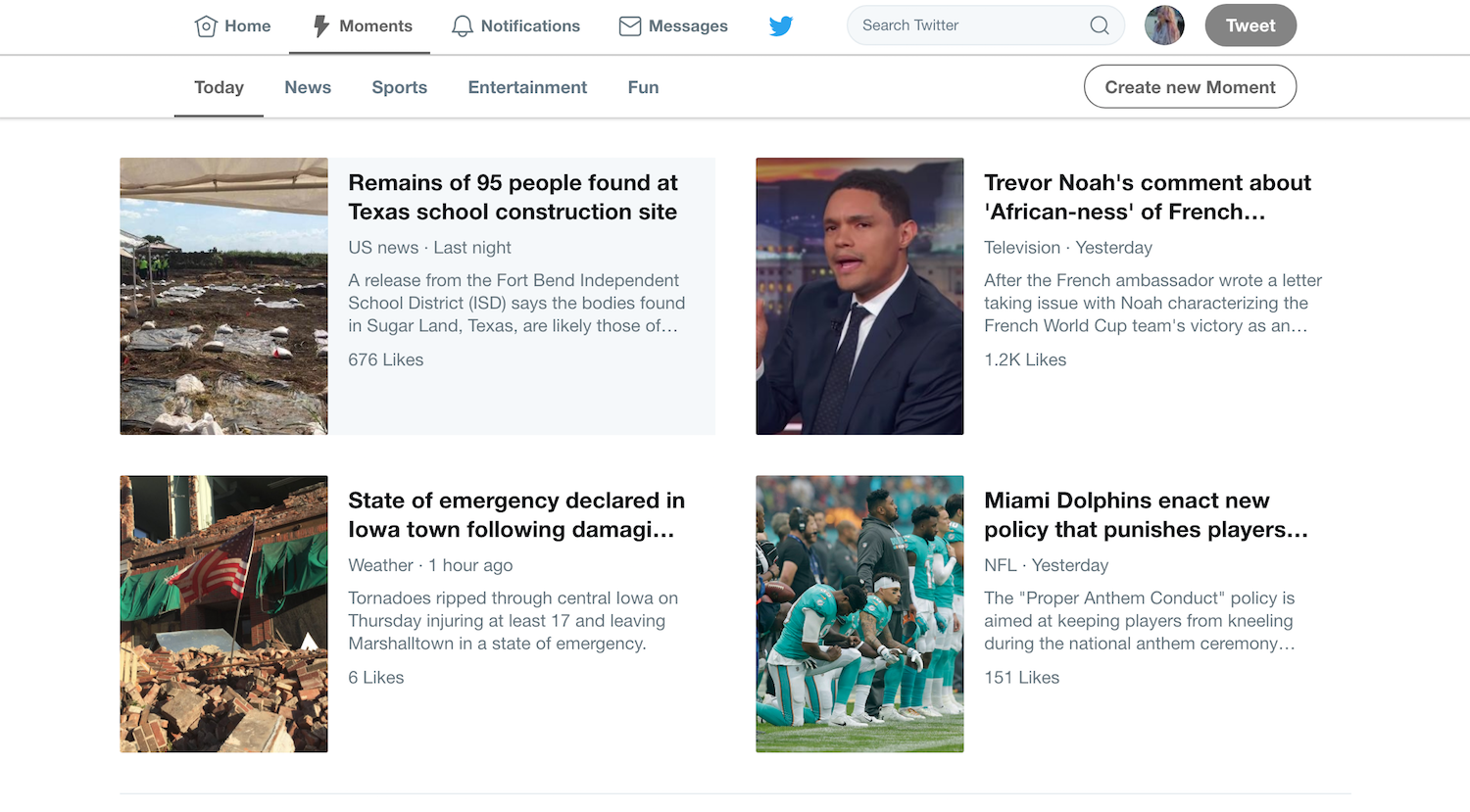
1.推特
马上,我们就有了臭名昭著的 Twitter 鸟。 我们不禁要提到这个聪明的符号,因为它的简单和圆滑。
当这个社交网络被广泛使用时,设计很简单,但有点笨拙。 徽标中有“Twitter”这个词,当时鸟徽标已经过时了。 不久之后,事情开始发生变化。 UI变得越来越简单。 并且不要忘记 140 个字符(现在是两倍大小)的限制来传达您的信息。
整个设计试图变得简单和简约,但它只是缺少标记。 这个系统散发着“高效、快速”的极简主义气息。 但随着最近的更新,这种设计确实体现了创意极简主义。
现在,我们可以从这项服务中学到更多东西。 例如,决定将“最喜欢的”图标从星星改成心形就是一个很好的简化示例。 由于用户需要花更少的时间来尽可能地了解站点,因此心形图标更改是理想的。 对更易识别的符号的轻微更改使用户能够更有效地浏览。
此外,来自朋友和品牌的推文的时尚列表与巧妙的图像和干净的界面相匹配,使设计优雅而精致。
这个界面天生直观,是为消费者而构建的,它的主页部分注入了简约元素,如白色空间,其发现部分的标题组织精美,带来了完整的、极简设计的完整循环。

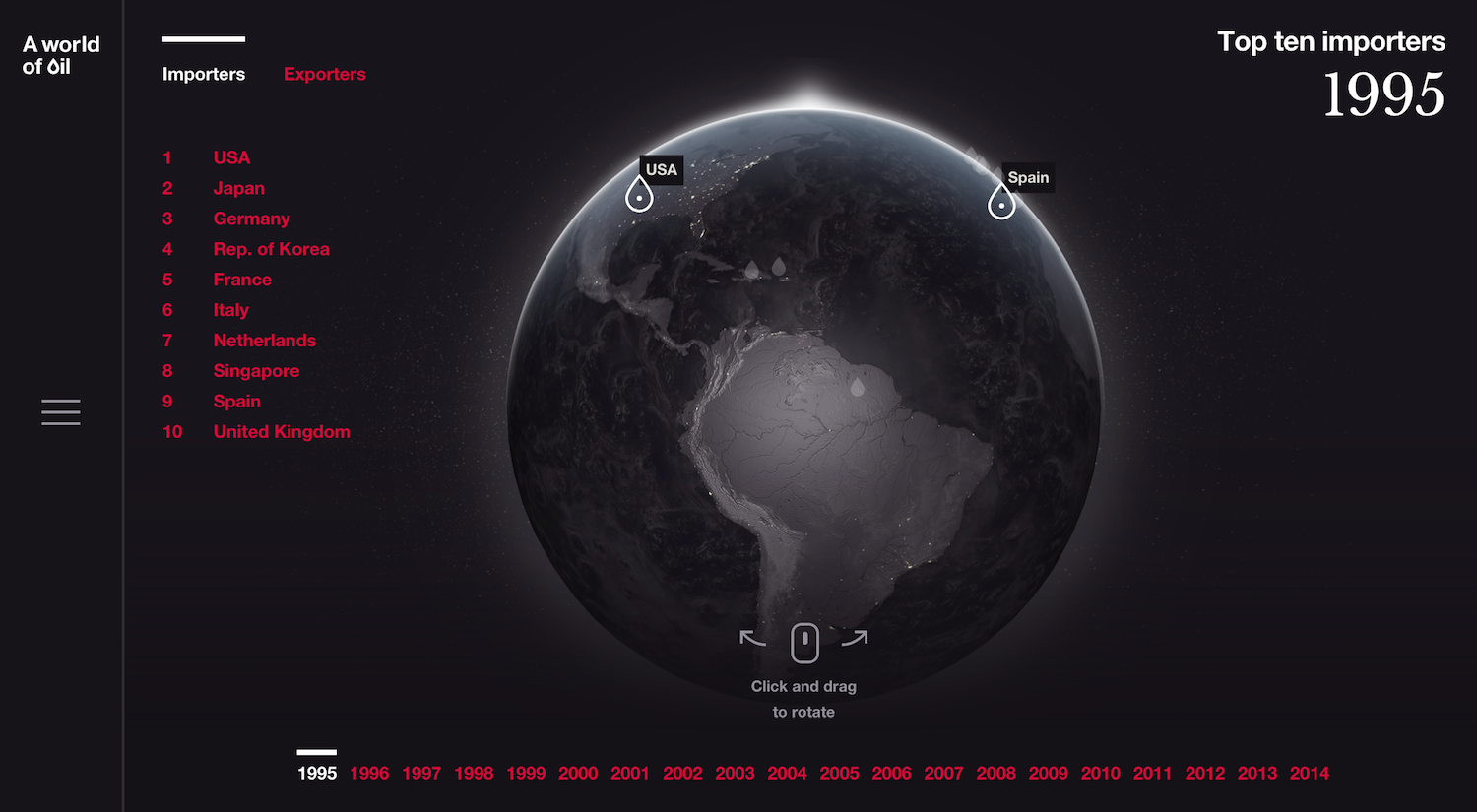
2. 全球石油地图(GSM London)
现在,讨论一个稍微与业务相关的主题——一个有点奇怪的 UI 示例,与原油的进出口有关。 这个网站相当独特,提供了极简主义的一个很好的学习例子。
当您登陆网站时,您会看到流动的油和一条短信。 除了这些选项之外,还有探索按钮。 您从这个头版获得的第一印象是严肃,并推动现代性。 但接下来是真正重要的部分。
单击探索按钮后,您不会看到解释您正在查看的地图是什么的行和文本框。 不,你会得到一个地球仪来探索和点击,过滤器放在一边,以便进一步发现。
在这个例子中,我们不仅看到了一个非常强烈的第一印象的例子,而且看到了跟进的重要性。 在制作最小的用户界面时,请记住您网站的每个方面都需要完美结合。 这样,您将重要且负责任的效果烙印在您的服务和/或产品中,这就是理想的结果。

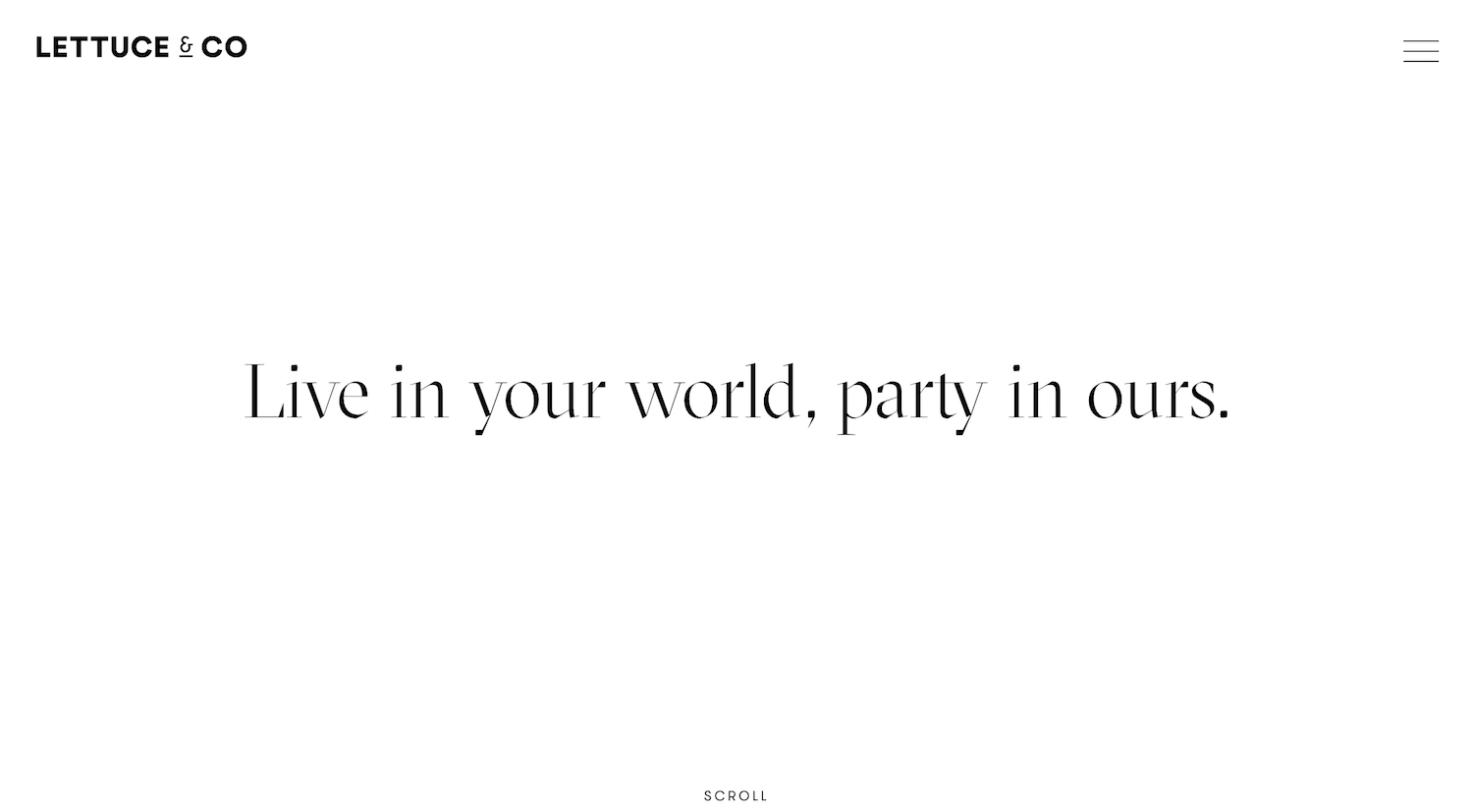
3.生菜公司
我们正在慢慢进入真正的交易(并不是前面的例子不好)。 这家活动策划公司触及了极简主义的真正柔和甜蜜。 如果您考虑一下,进行室内设计或任何其他高度视觉化的工作,都需要您的在线展示准确无误。 从Lettuce的例子中我们可以看出,这种专业的氛围绝对可以传递到您的在线工作中。
极简主义的一个高度相关的元素在这里得到了完美的利用。 如果您现在还没有猜到,它就是留白的重要技能。 是的,与您放在网站上的元素一样重要,您不使用的元素也很重要。 这就是极简主义的美丽、祝福和诅咒。
白色空间提供了一种呼吸空间,一个供用户站立并观察您提供的内容的开放空间。 在本网站的动画移动菜单中,我们可以看到没有特别促销和折扣正是让我们留下来的原因。 这听起来几乎违反直觉,但是,尽管如此,它向我们表明,在美学方面,它们意味着严肃的事情。
始终牢记您的目标受众是谁,以及如何在不吓到他们的情况下传输尽可能多的信息。

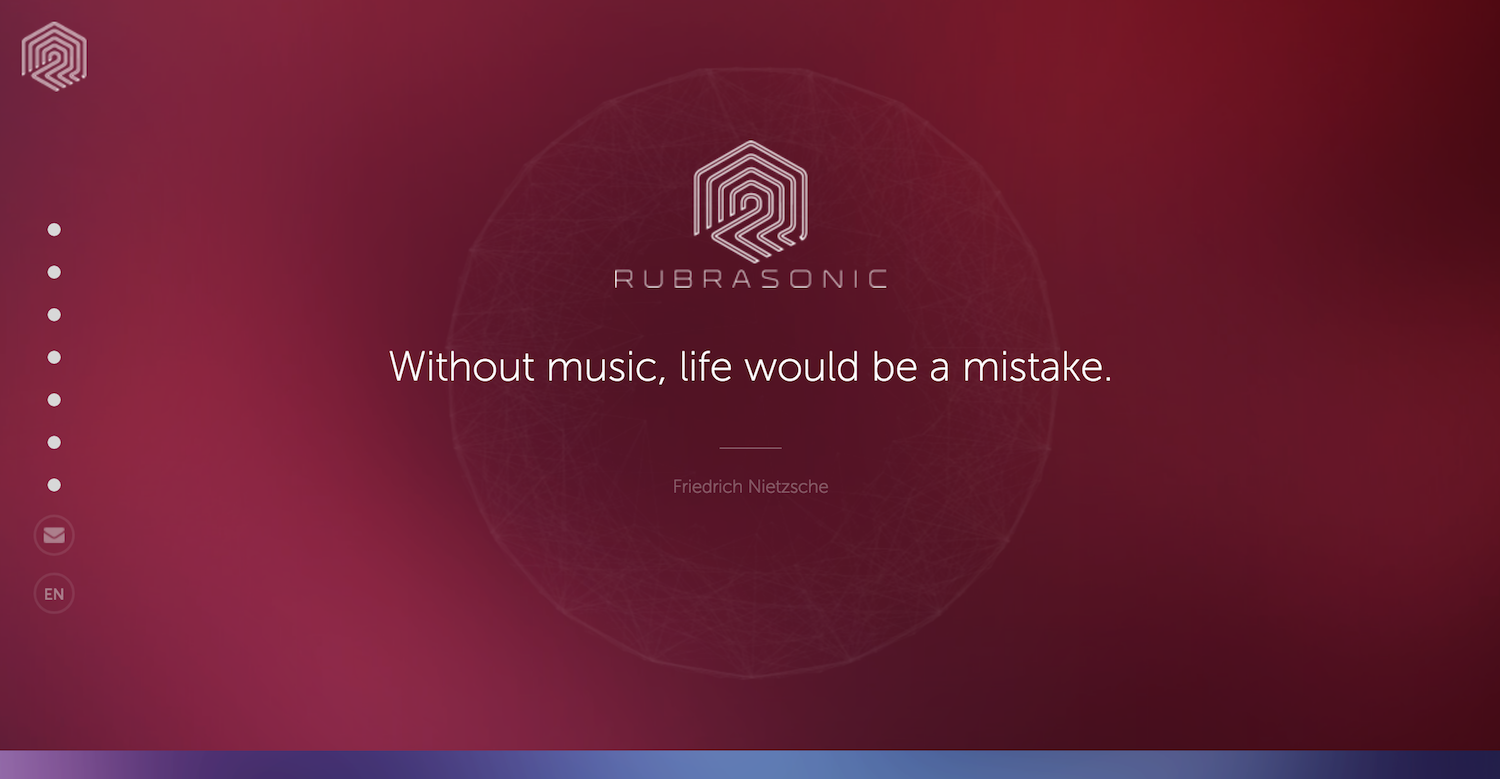
4. Rubrasonic
是时候触及我们眼睛以外的其他感官的表面了。 这家提供背景音乐的公司将音频作为其最小设计的一部分。 他们在页面中央向您致意的最小几何标志,让您无能为力。 直到您意识到将鼠标悬停在屏幕底部的气泡上会产生旋律。
在旋律之后,您可以向下滚动,聆听您自己设定的曲调。 这种利用声音来销售他们的音频服务是巧妙的,因为它显示了音乐作为一个发达环境的重要组成部分的重要性。
该网站有多个著名的历史人物关于声音的引用。 设计师在这里放置的巧妙捕捉隐藏在显眼的地方。 网站有点无聊,还没动动鼠标就开始听音乐了,证明背景音乐有改变心情的力量,一眨眼就改变心情。
虽然声音是这个特定 UI 的最大武器,但 Rubrasonic 犯了一个小错误。 他们使用了沉重的调色板,这对眼睛来说有点困难。 音频和视频效果的结合仍然很重要,但我们绝不能忘记颜色在设计中的作用,尤其是在极简设计中。 平衡的重要性怎么强调都不为过。
颜色会产生影响。 在这个关于色彩心理学的DesignRush 案例研究中了解如何利用它并吸引消费者!

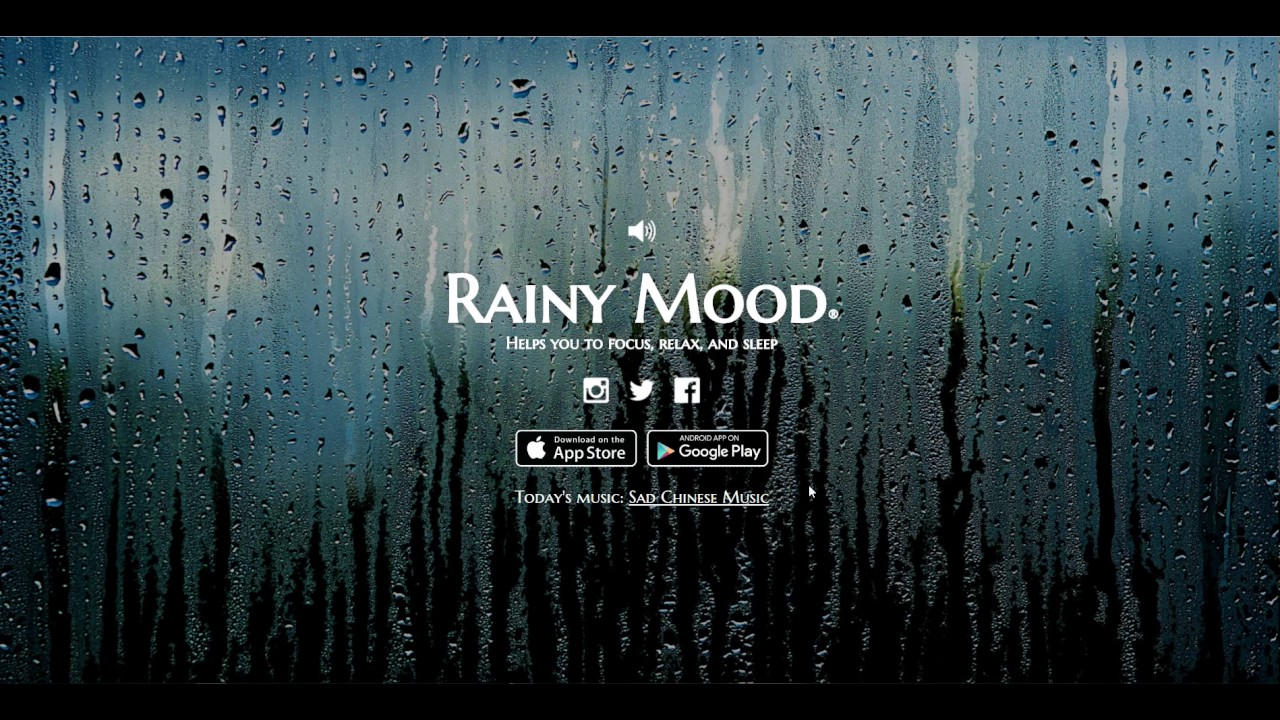
5. 下雨的心情
说到声音,那些喜欢 ASMR 和其他大气音乐的人肯定对这个极简的网站很熟悉。 Rainy Mood 是一个单页的网站,它只提供了几个选项,但做得非常优雅。

本网站的强大之处在于其独特的设计。 该网站的唯一目的是播放下雨天的白噪音,提供放松和冥想的感觉。 一张背景图代表了一片草地的窗外景色,水溅得遍地都是,雨声非常适合。 其余图像包括音量控制旋钮和设计为白色小图标的社交媒体链接。
从 Rainy Mood 的例子中,我们可以了解到,一张照片可以被充分利用,以至于它覆盖了整个网站。 此外,最近他们嵌入了“每日歌曲”功能,这是一个推荐系统,可为您提供与雨声相得益彰的歌曲建议。
尽管该网站不销售产品或服务,但它以其简单性提供轻松的氛围。 利用我们每天在每个角落都受到超重营销轰炸的事实,现在掌握了极简设计。

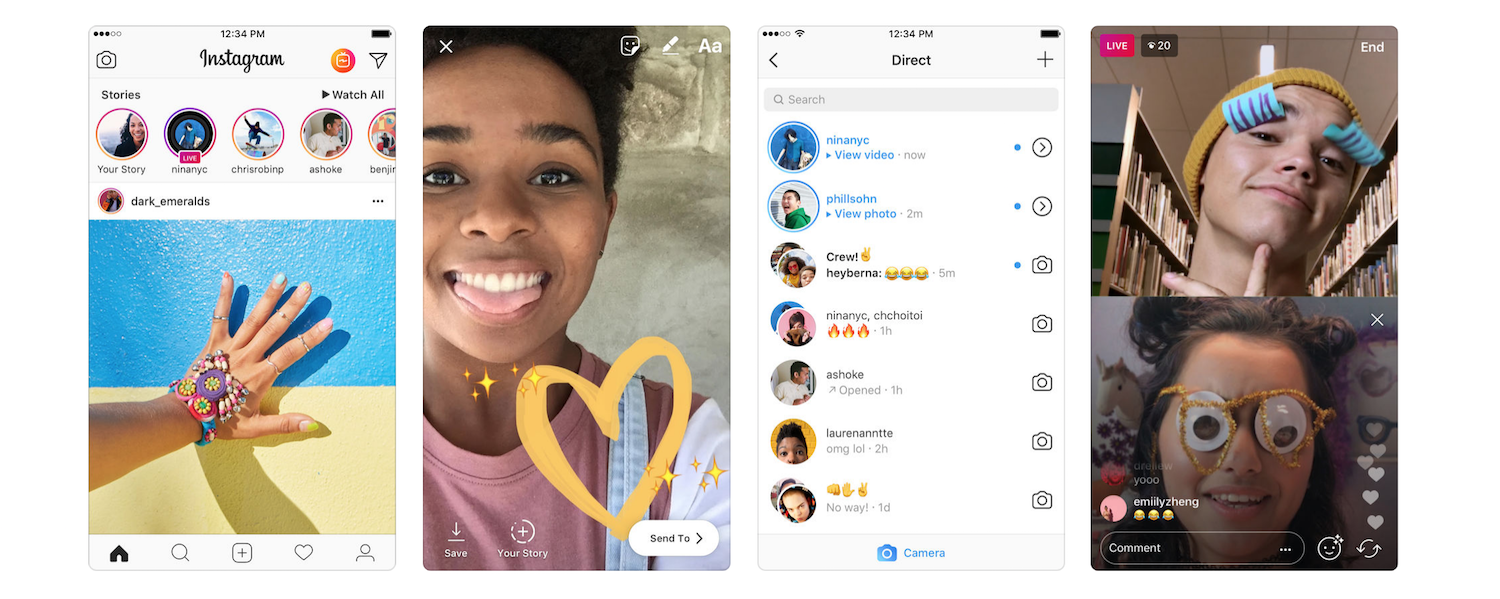
6.Instagram
现在是从音频切换到纯视觉效果的时候了。 我们绝对不能不提及 Instagram 就谈论极简设计,这是一种既稀缺又丰富的设计。 首先,重要的是要区分这个照片共享平台的网站和移动应用程序迭代。
老实说,即使它是功能性的,人们也会注意到该网站给人一种不完整的感觉。 当极简主义的表达达到散发这种氛围的地步时,重新考虑是必要的。
但我们不要忘记,Instagram 是为移动用户设计的,主要用于移动用户,应用程序 UI 几乎完美无缺。 滚动、点击点击是唯一的移动选项。 您可以看到的唯一内容来自用户本身——该网站不会提供任何其他元素供您选择。 我们可以观察到这一点,并了解到添加大量选择会窒息您的网络流量,而 Instagram 轻松地绕过了这个障碍。
我们或多或少都熟悉这个平台及其目的,但从设计的角度来看它并将其与来自同一分支的其他媒体进行比较很重要。 如前所述,Twitter 是最好的极简网站之一,而 Instagram 正在打破标准社交网络设计的模式。 他们都做到了,而不会失去任何可信度,也不会缺少功能部门。

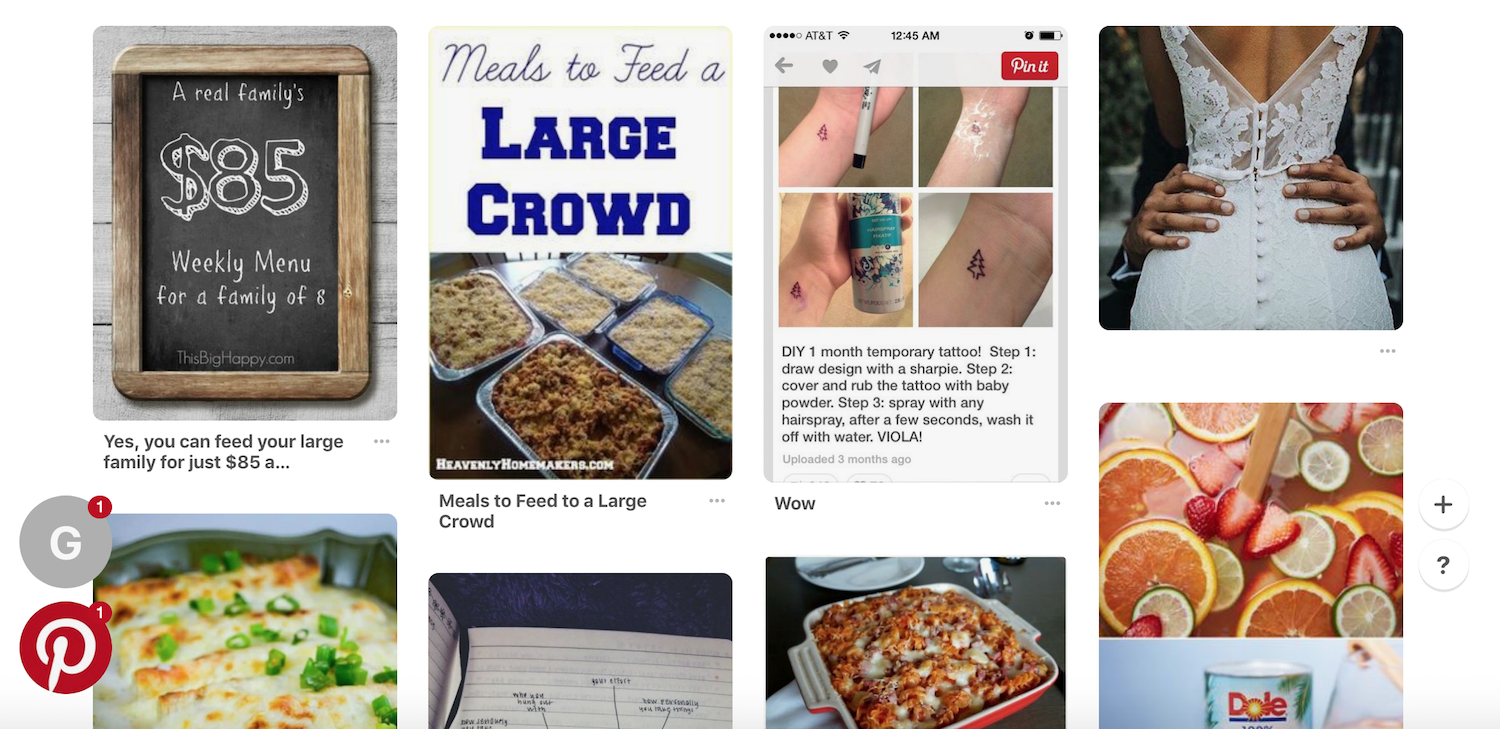
7.品趣
说到精心设计的基于社区的网站,我们不能不提 Pinterest。 Pinterest 不仅彻底改变了我们浏览想法和灵感的方式,更重要的是,它彻底改变了我们在线策划内容的方式。
凭借仅由图像组成的结构,极简主义的方法和连接屏幕的少量文本,Pinterest 在涉及网站本身的流程时将其钉牢。 除了标准的社交包之外几乎没有其他选项 - 在您想要保存以供以后保存或作为集合的一部分的内容中放置一个图钉就是它所在的位置。
Pinterest 是一个网站,您可以在上面花费数小时而不会觉得它压在您身上或让您感到疲倦。
这一切都归功于滚动系统,通过不每分钟都按自己的方式抛出链接和建议,从而营造出“反侵入”的氛围。 尽管 Pinterest 有一个庞大的数据库供用户使用,但它的外观和感觉仍然与您在几个关键图像之间浏览一样。
从设计的角度来看,简单的布局,屏幕上没有文字,为流量大的网站带来轻松和现代的感觉。

8. 我们为何探索
是时候远离社交网络、点赞和分享了。 在这个精彩的例子中,我们可以看到极简主义是如何用于叙事目的的。 这个美丽的讲故事工具以从左到右滚动文本冒险的形式出现。
巧妙地使用了大量的空白,这个相当小的网站的访问者不会感到厌倦,并且该网站有一个当天部分的图像,以保持它的新鲜度并赋予它重播价值。
在从左到右的极简风格网站的情况下,我们可以看到滚动可以本能地用于表示时间顺序和/或任何想象的层次结构。
尽管这个特定的网站甚至有 3D 模型,但它们被平滑地融入黑色背景中,留下足够的空白空间,让我们感受到宇宙中的小行星。 在整个旅程中,最小的环境让游客保持冷静并专注于所提供的信息。 为了提高标准,小行星周围有一些微妙的可点击按钮以获取额外信息。
正如前面提到的一些网站所做的那样,该网站告诉我们,确实越多就是越少。 它向我们表明,即使是“不那么传统”的教育网站也可以以极简主义的风格完成。
快速修复您的设计。 注册DesignRush 每日剂量!

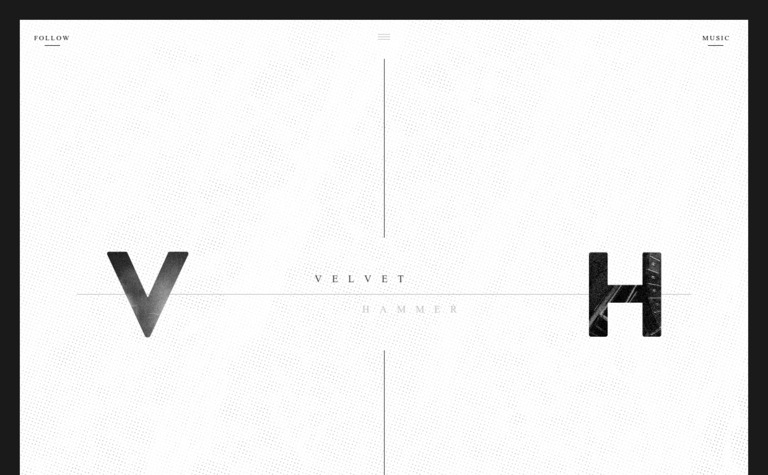
9. 天鹅绒锤
一个精心设计的网站可能是最适合您业务的广告。 音乐制作和公关公司 Velvet Hammer 意识到了这一点,并将其完美地投入使用。
该网站几乎是单色的,颜色保持在黑色、白色和灰色的范围内。 当您打开网站时,您会看到公司客户在没有任何解释的情况下表演的快速剪辑照片蒙太奇。 很快,公司的标志出现了,精美的排版紧随其后。 缩小到一个图标的大小,所有与 Velvet Hammer 合作过的乐队都带有他们的标志。
随着文本背后的纹理和背景渐变随着滚动变得更加灰色,即使没有文本可阅读,访问者的注意力也会保持集中。
一个带有更多选项(但不是太多)的菜单被小心地放在顶部。 这有点混乱,但很干净。 一旦你完成滚动,网站就会变黑,并弹出更多选项。
这里的留白用的很漂亮,页面本身看起来精致而奢华。

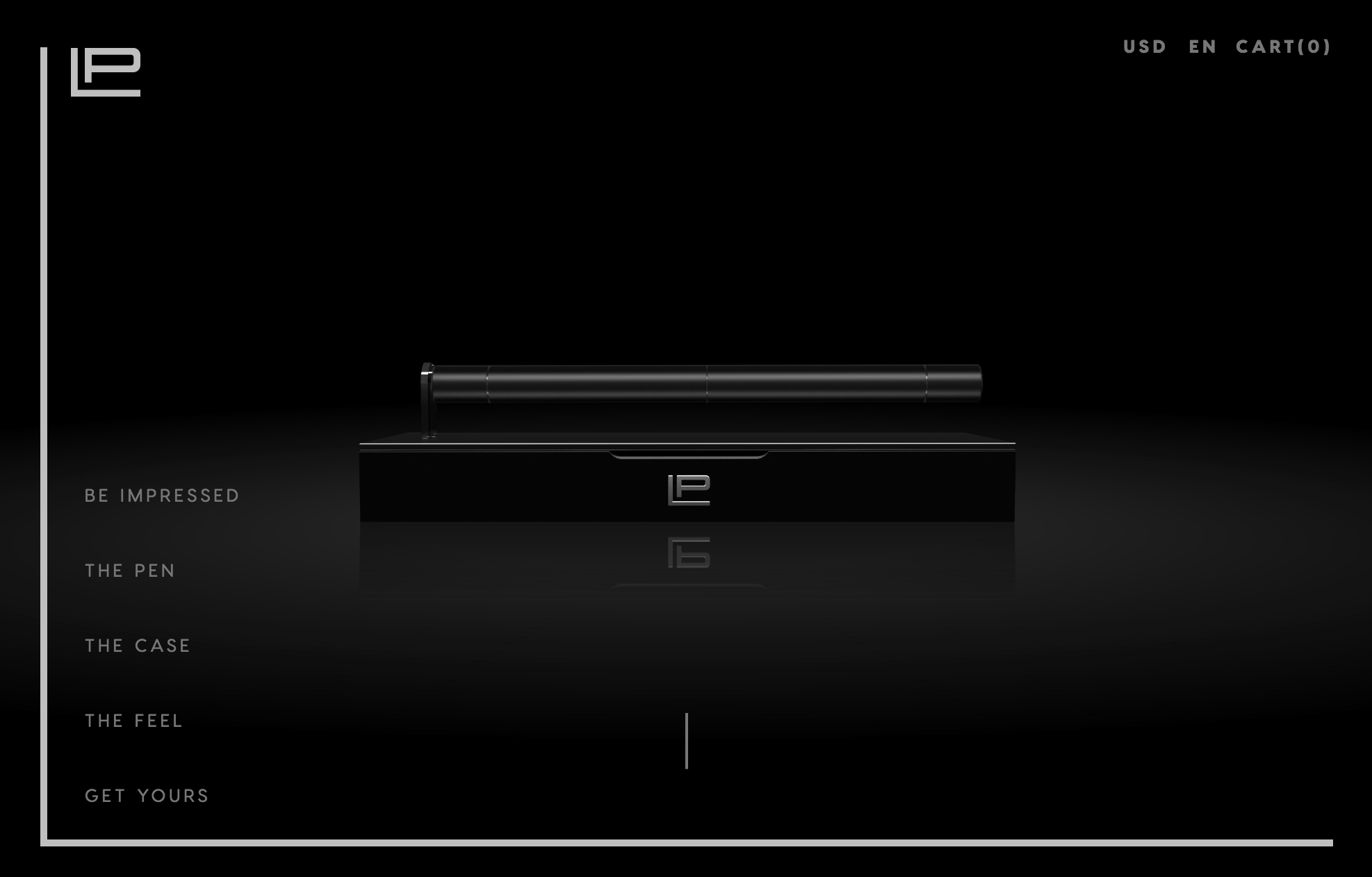
10. 莱维笔
在整个分析过程中,我们观察到免费和付费、基于社区和以个人为中心的服务。 现在,是时候看看如何利用极简主义来宣传产品了。
信不信由你,这是一个钢笔网站——准确地说是一个豪华的网站。 这是一个多功能工具,有很多选择。 网站的黑色,设计师给了它一个严肃的感觉,而跟随用户的动画让它感觉很现代,甚至是未来派。 当您向下滚动网站时,笔会被解剖,其中的整个系统很容易解释。
留白的使用做的很整齐。 这种设计将这支笔宣传为某种科幻设备。 一切都在您的眼前被解剖,即使是非技术精通的人也能立即理解整个概念。
这向我们表明,积极的营销方法绝对不是销售的唯一途径。 一个普通的项目,拥有非凡的设计和网站元素,本身就会变得非凡。
极简主义的网站设计有各种形状和大小
而且,我们走了 - 一整套可供学习的最小网站。 有些比其他人更广为人知,但每一个都给了我们一两个宝贵的教训。 幸运的是,我们将其总结为可操作的提示和技巧:
少即是多……但多多少少?
极简主义通常总是在某种程度上存在。 最近,随着广告商社交网络的扩张,极简主义更受欢迎,因为它提供了一种不那么前卫的营销风格。 在为您的企业寻找合适的简约风格时,请记住,您仍然需要将所有必要的信息传达给潜在客户。 用户界面需要为你说话,所以要保持简单、简洁和有品位。
颜色可能很棘手
这是极简主义的一个敏感领域。 一般的经验法则是使用尽可能少的颜色,但不要局限于黑色和白色。 在这里和那里使用少量颜色可以帮助您真正强调您要传达的主要观点。 尽管如此,外部链接或网站其他部分的颜色编码可以用作导航工具。
声音在进化
是的,声音。 如今,我们都拥有足够强大的计算机,无论是家用的还是袖珍型的,都可以随身携带。 所以是的,声音是在平台内使用的有效工具。 尽可能保持它的工具性,并请专家将声音与您网站的主题相匹配。 最近,随着技术越来越先进,这似乎很有影响力。
不要只是为了切割而切割
这是设计界最常见的错误之一。 人们想让他们的网站更有效,所以他们删掉了很多东西,只留下一半必要的信息。
极简设计的全部意义在于将所有注意力集中在您呈现的单一事物上。 尝试将极简主义视为一种微妙而有效的聚光灯,而不是化妆品。
它就是——研究执行良好的网站,从商业电子商务到教育和广告等行业。 您可能已经得出结论,形象就是一切,广告是关键。
在一个大多数人通过相当响亮、凌乱和混乱的渠道宣传自己的世界中,请考虑采取更平静的方式。 最小设计的被动攻击性通常比常规声音更大。
探索优秀的机构,让您的网站在DesignRush 的网页设计和开发机构列表中占据优势!
