管理电子邮件图像的 4 个致命错误
已发表: 2017-10-17在本文中
电子邮件就像冰山:我们经常关注其中最明显的方面——例如 CTA、主题、文案质量——而忘记优化最终用户无法立即看到的许多其他方面。 但唉——这些确实可以区分基本信息和专业信息。
今天,我们将研究您在管理电子邮件图像时可能会遇到的一些错误。 实际上,经常会发生您将所有注意力集中在图像的图形渲染上:艺术家或设计师的工作时间,然后单击上传到电子邮件营销平台。
尽管如此,要获得最佳性能,仅拥有美观且分辨率高的图像是不够的。 必须至少有两个额外的步骤:
- 图形部门的精确简介,以便在为电子邮件创建图像时,他们必须考虑电子邮件渠道的规格和要求
- 平台上的后加载操作(例如包含替代文本,我们将很快讨论),以最大程度地减少失败或图像显示不正确的可能性
然后让我们来看看管理电子邮件图像时最常见的4 个错误。 顺序是完全随机的。
1.图像太重
每个人都喜欢钻研一张漂亮的图片,尤其是如果定义得很好。 尽管如此,我们必须始终牢记我们使用的媒介。 假设电子邮件客户端没有提前阻止图像:然后我们可以假设通常,除非它们作为附件与通信一起发送,否则图像仅在打开电子邮件时下载。
一旦电子邮件在客户端或浏览器中打开,它就会向服务器发出请求,您将在其中存储要下载并显示的图像。 显然这意味着连接带宽被交换客户端/服务器数据占用。
现在,带宽不是无限的。 您绝对可以看到文件重量不会阻止图像轻松下载和显示的重要性。
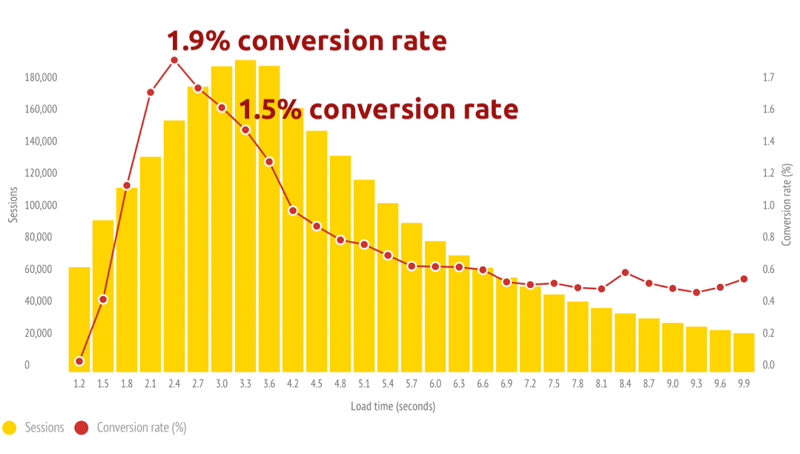
在移动端,大约 0.3 秒即可下载 1 MB 的图像。 想想你通常愿意等待打开网页的时间:根据 Kinsta 的说法,74% 的用户会放弃在 5 秒内没有加载的页面,而下面 Soasta 的数据显示了转换率是如何开始的在 2 秒之前倒塌。

从这些有限的数据中可以清楚地看出,不要过度延长加载时间和正确处理图像以便它们足够轻以便快速下载,同时保护分辨率以避免颗粒效应是多么重要。
以下是我们的建议,以确保在轻量级和良好分辨率之间取得适当的平衡:
- 保持大约 50 KB 的最大权重
- 确保图像分辨率为 72 dpi
- 以JPG、GIF 或 PNG 格式保存图像。
2. 图片太大或太小
这是一个非常诱人的做法。 如果您有为广告活动或您的网站拍摄的图像或图片,为什么不也将它们用于您的电子邮件活动?
好,去吧。 但请记住,如果没有适当的预防措施,这些图像的大小(高度和宽度)将不会是最佳的或对消息起作用的。
让我们更详细地了解一下。 HTML 标签img允许您定义图像的高度和宽度。 例如,以下代码行指定图像高度为 123 像素,宽度为 456 像素。
<img src="[ImagePath]" height="123" width="456">
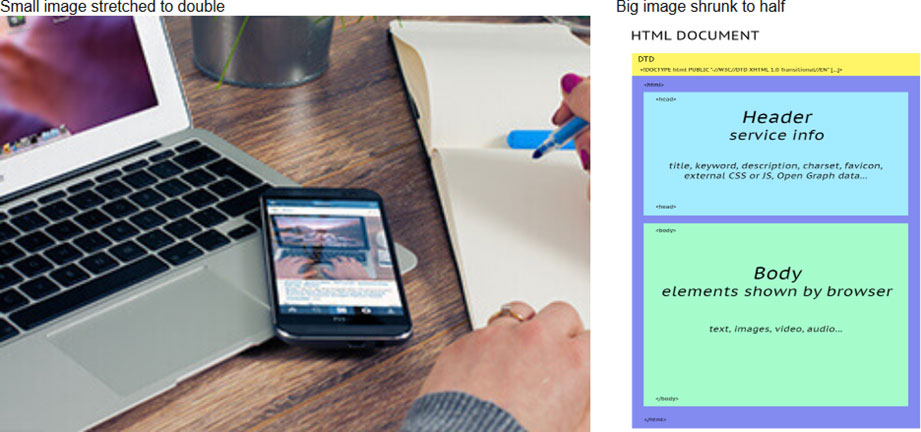
一旦您设置了一个或两个参数,无论实际大小如何,浏览器都会显示具有指定 width 和 height 的图像。 这意味着如果服务器上的图像尺寸小于标签中设置的尺寸,则将其放大,如果更大,则将其缩小。
因此,如果您使用尺寸未针对 email 优化的图像,则会产生两种可能的结果,无论哪种方式都会产生不良结果:
- 图像大于必要:更大的重量和浪费的带宽,在第 1 节的情况下会出现挫折
- 图像比必要的小:强制放大、质量损失和颗粒效果

视网膜屏还是普通屏?
另一个讨论涉及 Apple 于 2010 年推出的Retina 屏幕。视网膜技术依赖于更高的单位面积像素密度,根据 Cupertino 的说法,人眼可以感知单个像素。 这样,图像将更加均匀,观看更加愉快且不那么累眼。
由于每个 Retina 屏幕的像素密度大约是普通屏幕的两倍,为了防止出现颗粒效果,您需要将图像尺寸加倍。 例如,如果邮件中的图片尺寸为 250×145 px(即 <img height=”250″ width=”145″),则需要使用 500×290 px 的图片。
我们的提示
- 将图像剪切为电子邮件大小
- 将所有图像保存在同一文件夹中,以便您在编辑时拥有相同的来源和更多的控制权
- 不要设置图像的大小,让它们在它们所在的框架内保持流畅,让通信结构“塑造”图像
3. 动画 GIF 未优化
在您的交流中添加动画(如 GIF)肯定会为消息提供很多突出的信息:这是一种非常有效的吸引注意力的方式,特别是如果图形设计经过精心制作并且是原创的。
将动画 GIF 插入电子邮件很容易,但与典型的静态图像相比,您需要多加注意。

了解如何在电子邮件中插入动画 GIF >
一些历史:GIF, Graphics Interchange Format 的缩写,诞生于 1987 年。 基本思想是定义一组默认颜色,与构成图像的数据一起包含在内,以便在压缩过程中避免图像质量下降。
自 1989 年以来,该格式获得了两项重要的创新:透明度,以及最重要的是为动画铺平道路的多幅图像。
从那时起,世界各地的设计师激发了他们的想象力,创造了充斥网络的历史GIF 。 迄今为止, GIF 的健康状况非常好:我们不仅考虑每天将它们包含在电子邮件中的方式有多少,还考虑 giphy.com 等网站的命运。

与所有事情一样,在这种情况下,您也必须注意您使用的媒体。 首先,我们必须考虑以 KB 为单位的动画 GIF 的权重作为动画中的帧数和基于大小的函数迅速上升。 因此,从一开始就仔细考虑您将制作的动画类型是个好主意。
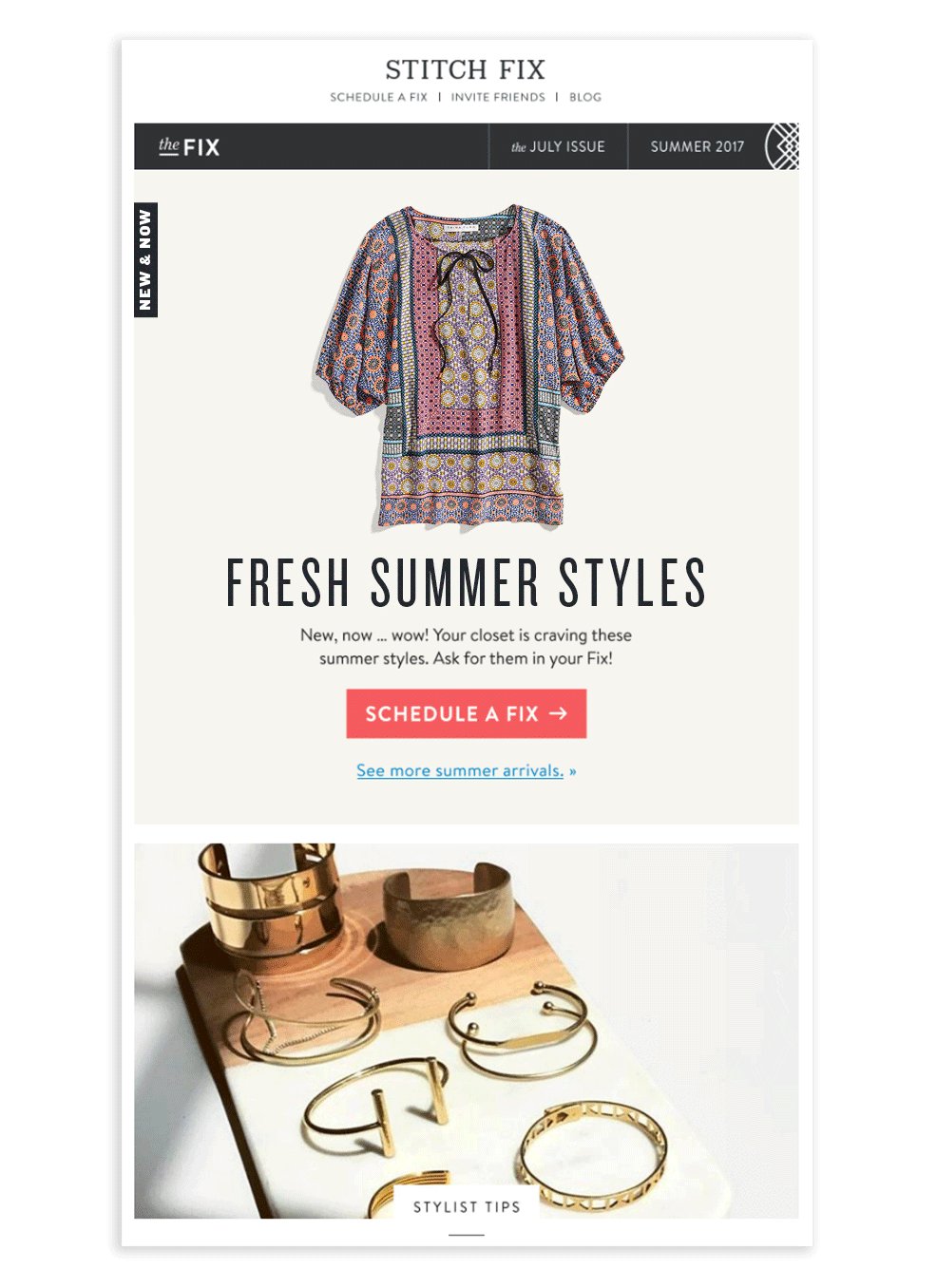
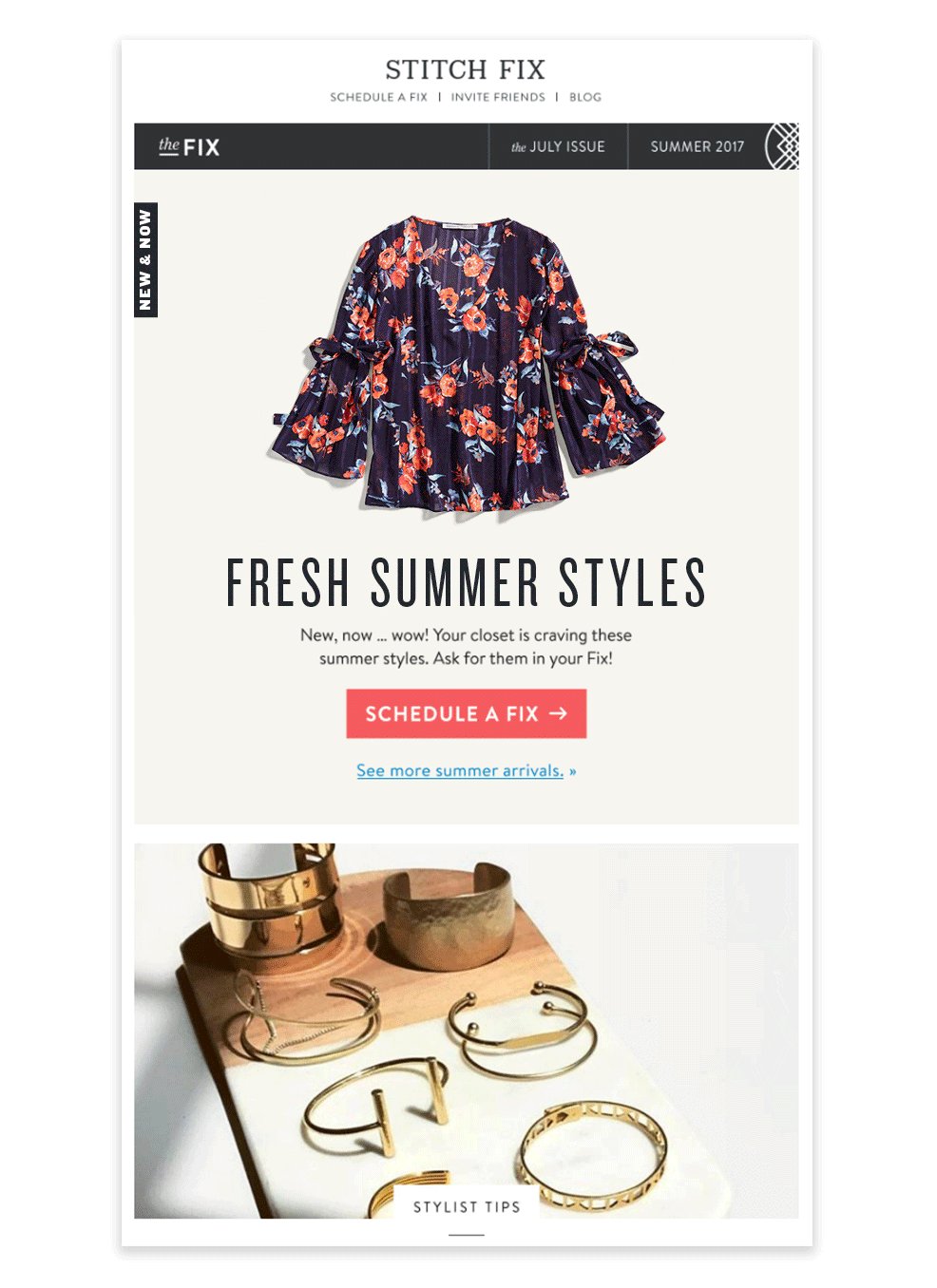
其次,你必须考虑到一些客户端根本不显示动画。 一个主要客户端(Outlook 2007-2013)仅显示第一帧 - 如以下示例所示。

我们的提示
- 注意图像的总重量(并记住第 1 节中所说的内容!)
- 每封电子邮件不要使用多个动画
- 不要使用太多帧:GIF 不是视频!
- 避免可能危及整个程序集的过于复杂的动画
- 确保第一帧给出了通信的完整概念,在任何情况下都要确保它永远不会是空的
- 利用,例如,在电影摄影技术,以减少动画的总重量
4.缺少替代文本
如今,没有图像的电子邮件越来越少见。 但是,请记住,某些电子邮件客户端默认情况下不显示图像,并且出于各种原因,一些用户更愿意禁用它们:在这种情况下,如果电子邮件没有其他方式来传达消息,则通信是无可救药地妥协了。
因此,让我们看看如何通过利用 HTML,使用标签 <img>的属性alt和标题来有效地解决这个关键问题。
具体来说:
- 当鼠标指针位于图像区域上时,标题允许显示内容
- alt定义了图片加载失败时要显示的文本(Alt Text)
因此,始终将这两个属性添加到您认为具有战略意义的图像(如品牌徽标、视觉效果、产品等)中非常重要,并通过描述图像包含的内容为它们赋予价值。
标题属性
让我们看看属性标题是如何工作的:您可以从图中看到光标下出现一个小窗口,其中包含在代码中输入的文本。 所以我们可以利用这部分来添加额外的信息,以补充图像中存在的内容。

Alt属性
现在让我们继续分析属性alt的行为,那里肯定有更多的行动空间。
下面的屏幕截图向您展示了不包括上传图像的电子邮件客户端的时事通讯将如何显示。 您可以看到经典的蓝色和紫色链接,分别表示存在链接和以前访问过的链接。

显然,任何从事电子邮件营销的人都不会满足于此:好吧,当图像未显示时,会出现带有链接的文本,但可以肯定的是,此视图在视觉上很碍眼,难以阅读。
你能改善这种情况吗? CSS 来救援了。 通过将内联样式应用于图像,就像它是文本一样,我们不仅可以定义颜色(注意社交媒体块),还可以定义大小、字体和下划线。

让我们看看完整的代码。 请注意,除了属性alt和title 之外,图像上还有一个内联样式,用于定义图像大小(16px)、字体类型(Helvetica、Arial 等)和文本颜色(#ffffff)加载。

这样,即使图像无法正常显示,至少您不会完全丢失信息。 应用这种技术,我们仍然可以通过格式良好的文本获取信息,此外它还突出显示了可点击链接的存在。
我们的提示
- 确保最重要的图像始终具有 alt 和 title 属性值;
- 避免超过输入的文本,它可能太长并在通信中创建多个页面(用于 alt)或难以使用(用于标题);
- 确保替代文本颜色在大小和颜色方面都易于阅读,尤其是当您有彩色背景时;
- 最好将下划线留在带有链接的替代文本中,以便其在通信中的功能易于识别。
您对电子邮件中的图像有什么体验? 在下面的评论部分让我们知道!

