Google Material Design 对移动应用设计的影响 [完整指南]
已发表: 2019-02-06在接下来的八分钟内,您将了解 Material Design 如何影响全球的移动应用程序设计公司。 您将了解 Google Material Design 标准所依据的指导原则,以及如何将 Material Design 整合到您的移动应用程序中。
让我们继续名为 Material Design 的设计之旅。
UI 和 UX 是两个移动应用程序元素,不仅决定了应用程序的现在和未来,还决定了设计和开发它的移动应用程序设计公司的现在和未来。
增强移动应用程序 UI 的所有经过验证的技巧都集中在一个元素上——移动应用程序设计。
您的应用程序的设计方式会影响用户在您的 Android 应用程序中操作时所面临的体验情绪。
现代应用程序用户的需求——看起来与其真实元素感觉相同的应用程序——虽然看起来很容易理解,但在转化为设计时可能会带来挑战。
现在,当谈到创建和包含赋予物质世界感觉的交互式设计元素时,谷歌的 Material Design 为移动应用程序开发人员提供了急需的帮助。
随着 Material Designs 的引入,早先被极简平面所统治的设计世界现在被极简交互材料的元素所取代。
现在我们了解了什么是 Google Material Design ,现在让我们深入了解Google Material Design UI 及其提示和技巧
以下是谷歌材料设计的原则

Material Design 应用程序遵循上图所示的三个原则。 全球所有领先的 Android 应用程序设计公司宣誓就职的原则。
材料是隐喻
富有想象力的原则是基于对材料的研究,以及它们在不同的光线下看起来如何不同,以及它们堆叠在一起时的外观。
该原则由边缘、阴影、尺寸等属性支持。
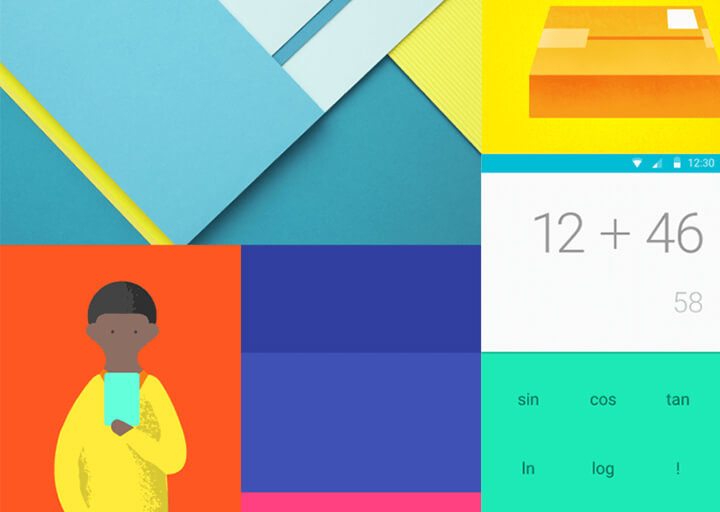
粗体、有意、图形

设计中有意留白,使用大胆但不同步的颜色集,以及适合屏幕与屏幕的图形,同时满足其直接目的,这些是谷歌材料设计原则中第二大指针的定义。
运动提供意义

Material Design 中的动画是一种不会干扰其他设计元素的动画,也不会显得强迫。 它们是用户主要操作的结果,并遵循他们的提示。
虽然这是 Material Design 的三个主要指导原则,但还有另外两个原则定义了全球公认的设计标准——灵活基础和跨平台。
灵活的基础

Material Design 具有自定义代码库的优势,允许移动应用程序 UI 设计师将他们的品牌元素添加到设计中。
跨平台

Material Design 有助于在不同平台上维护类似的 UI,这有助于在所有平台上使用共享组件——Android、Flutter、iOS 和 Web。
以下是 Android 应用程序材料设计的 5 条指导原则。 为了加快理解这些原则的方法,是时候研究如何在移动应用程序 UI 设计中应用它们了。
如何在您的 Android 应用中掌握 Google Material Design?

假设您已经阅读了Google 发布的官方材料设计资源作为您的圣经,让我们开始在您的移动应用中应用这些Android 材料设计指南。
以下提示将帮助您构建 Google Material Design 移动应用程序,并通过遵循Android 用户体验指南成为您的移动应用程序设计公司的设计明星。
1.使用阴影显示层次结构

边缘、表面和逼真的阴影算作Google ui 指南的主要工具。 使用阴影来显示设计元素的层次结构,以显示哪个元素出现在什么之上。
2.大胆的颜色

在移动 UI/UX 开发方面,Intentional、Graphic 和 Bold 是实施Google 新材料设计的口头禅。 使用大胆的颜色为用户带来互动和乐趣,同时让应用程序使用起来很愉快。
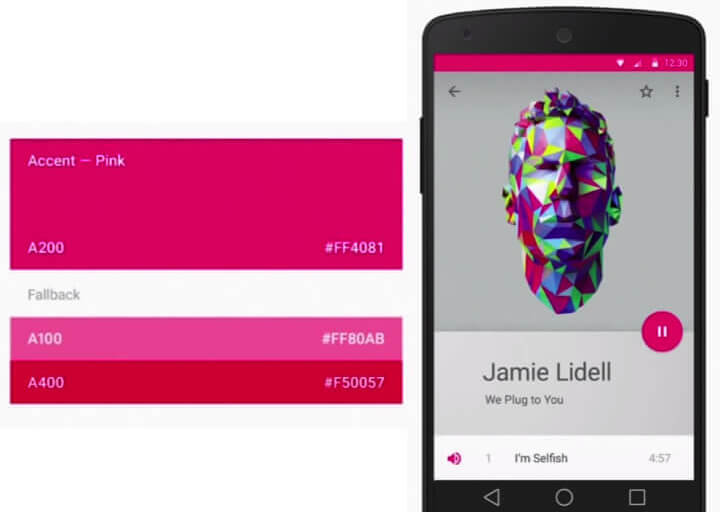
3.原色和强调色的使用


Google Material 文档要求移动应用程序设计师使用三种色调的原色和一种强调色。
主要颜色集将用于字体、框和背景等,而强调色可以填充以显示移动应用程序屏幕的主要元素。
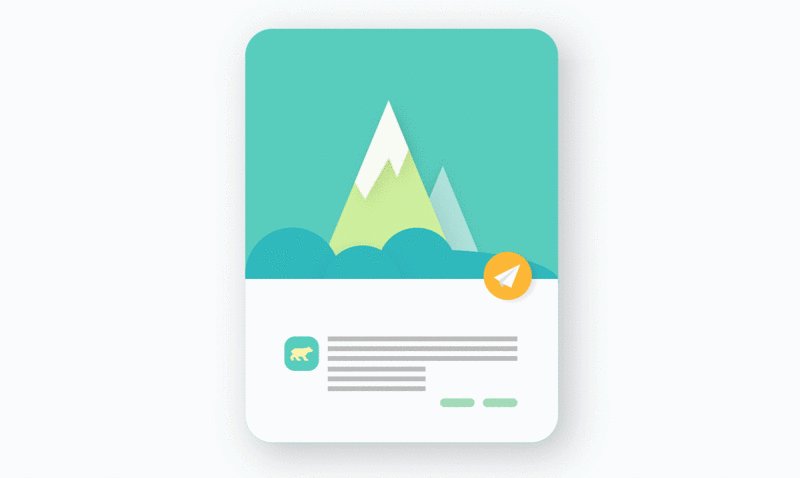
4.从图像中提取颜色
Google 不断鼓励我们的移动应用程序设计师在开发基于图像的设计时从图像中提取颜色并将它们用作您的调色板。
5.结合运动

谷歌在应用程序 UI 设计中使用动作非常重要。 它使我们了解事物在应用程序中的移动方式以及用户应如何与应用程序交互。
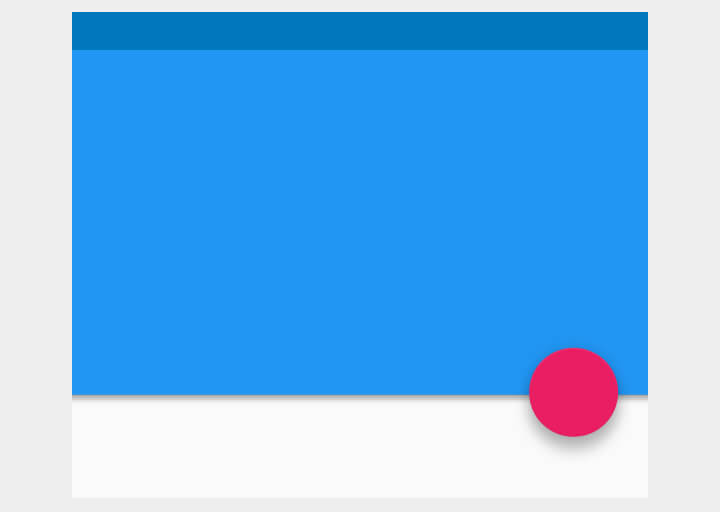
6.让一切浮起来
如果有一个可见的 Material Design App USP,那就是浮动设计元素。 您的应用程序按钮或 CTA 栏应该看起来好像它们漂浮在屏幕上,而不是平放在屏幕上。
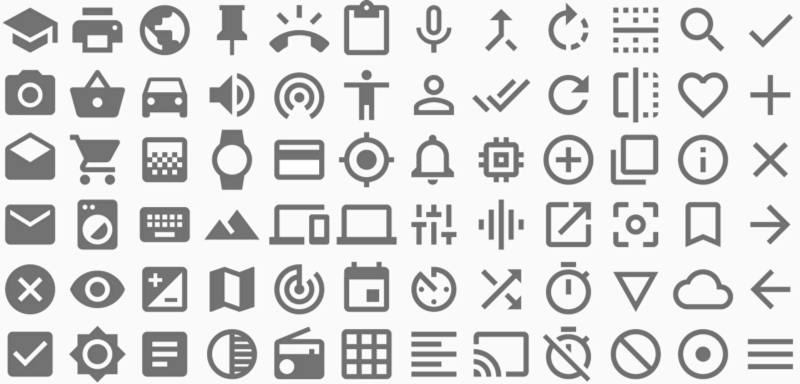
7.图标的选择

选择正确的图标可以增强应用程序的可用性和设计。 现在,Material Design 界面为您提供了许多图标的选择,这些图标分为两个主要标准——产品图标和系统图标。
8.使应用程序排版正确

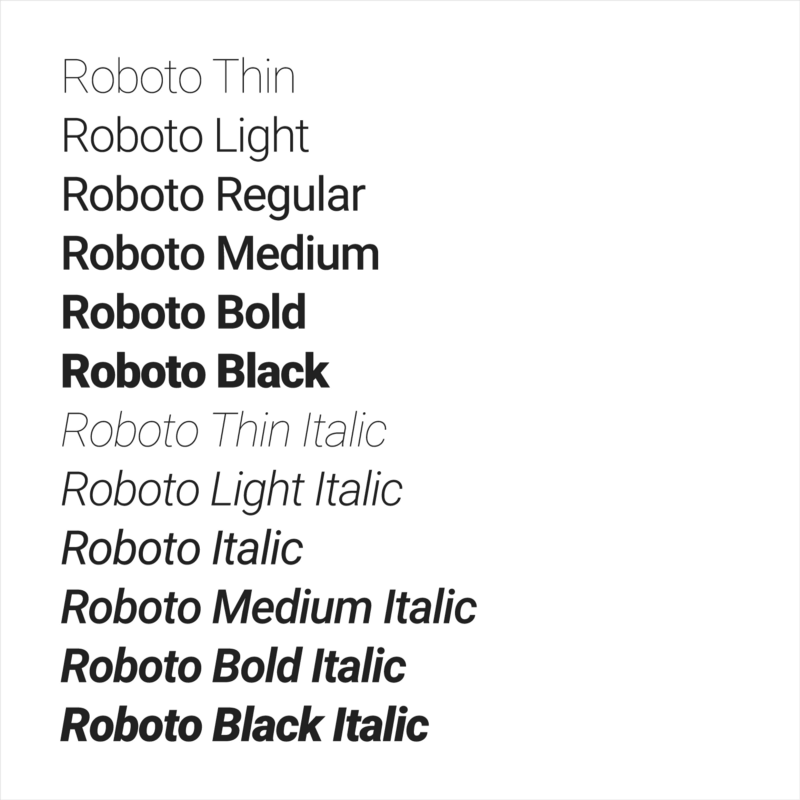
如果您刚开始开发 Android Material Design 应用程序的想法,我们建议您应该坚持使用 Roboto 和 Noto 排版样式。
9.在你的设计中加入响应性

Material 蓬勃发展的主要指导原则之一是一致性。 在您的移动应用程序设计中应该可以看到相同的内容。
你的每一个设计元素都应该在用户与之交互的所有设备上都一样。
虽然这 9 个内容可以帮助您使用当前的应用程序,但设计标准都将重新定义,新的 Material Design 版本正在 Google 创意实验室工作坊内准备。
现在,是时候研究使用 Google 的 Material Design 改造(或改造)的不同应用程序了。
使用材料设计指南改进设计的最佳应用
1.谷歌日历
谷歌日历是最重要的应用程序,多年来随着谷歌材料设计指南的实施而发生了令人印象深刻的变化。 该应用程序具有大量有用的功能,例如自动引入事件的图形和地图,以及一个简单的自动建议系统,可以轻松添加新约会。
2. 邮箱
多亏了 Material Design,Google Gmail 中的电子邮件以卡片式界面分类。 此外,界面中还添加了一个全新的滑出式菜单以及一个用于创建新消息、提醒或执行任何其他操作的浮动按钮。
3.来福车
Lyft 是另一个利用 Material Design 强大功能的应用程序。 该应用程序通过遵循 Google 的材料设计原则展示了一堆控件和显示所需信息的地图,而不会使 UI 烦人。
4. BuzzFeed
BuzzFeed 是另一个在 Google Material Design 应用中崭露头角的移动应用。
该应用程序因其高度引人入胜的娱乐内容而较早流行。 但现在,它也因设定 Google Material Design Web 应用程序的外观标准而闻名。
5.谷歌地图
最后但并非最不重要的一点是,谷歌地图是另一个应用程序,它展示了材料设计的主要区别。 根据最近的消息,谷歌地图的新设计包括搜索部分的圆形和彩色图标以及白色背景,之前分别有黑色和浅灰色可供选择。

这是Material Design的下一步——
Android Material Design 的下一步是什么?
在使用Google UX 指南更改设计世界标准之后,Google 再次通过 Material Design 2.0 对其结构进行了更改。
第二代Material Design将在几天内面向全球推出,它将告别矩形界面,继续使用圆润的移动用户界面设计。
凭借其新的Android 用户体验指南,谷歌正计划对其所有重要产品进行整容,例如 Gmail、谷歌搜索、谷歌地图等。
Material Design 2.0(Material Design Successor)的目标是提高效率、可读性并消除混乱,从而提供迄今为止最简洁的 UI 实现。
最后说明
因此,这就是 Android 材料设计指南,不仅适用于 Android 应用设计师,也适用于刚刚涉足 Android 应用设计领域的 android 应用开发公司。
现在,无论您是设计师还是希望统治百万 Android 心脏的企业,准备您的应用程序以加入最佳Google 材料设计应用程序列表,请立即咨询我们的移动 UI/UX 设计师团队。