如何为移动应用程序创建线框 - 分步指南
已发表: 2021-08-09无论是什么项目,线框都起着至关重要的作用,尤其是在移动应用程序设计项目中。 线框就像是第一个交互式原型和低保真草图之间的中间地带。 对于移动设备,线框图的实际过程变化很大。
不同的设计师制作线框图,其翻译以各种方式达到高保真设计。 同时,一些品牌更喜欢直接从草图进行编码。 典型的设计过程包括以下步骤:
Sketch(概念级)→ 线框(组件级)→ Mock/Prototype(样式级/交互级)→ 代码
我们应该跟踪产品设计是一个多步骤的过程,因此,我们应该避免在过程的第一步中执行线框图。 在创建线框图之前,您需要花足够的时间进行用户研究。 在线框图过程中,定量和定性研究数据将作为参考。
因此,如果您想更好地了解线框图,了解它们如何适合设计过程以及如何创建它们,我们为您提供了指南。 在这里,您将了解有助于您入门的分步说明。 此外,它将简化快速创建设计概念。
线框图移动应用程序的步骤
现在让我们从创建移动应用创意线框图的步骤开始。 我们将步骤分为两步:在创建线框之前和线框。
创建线框之前
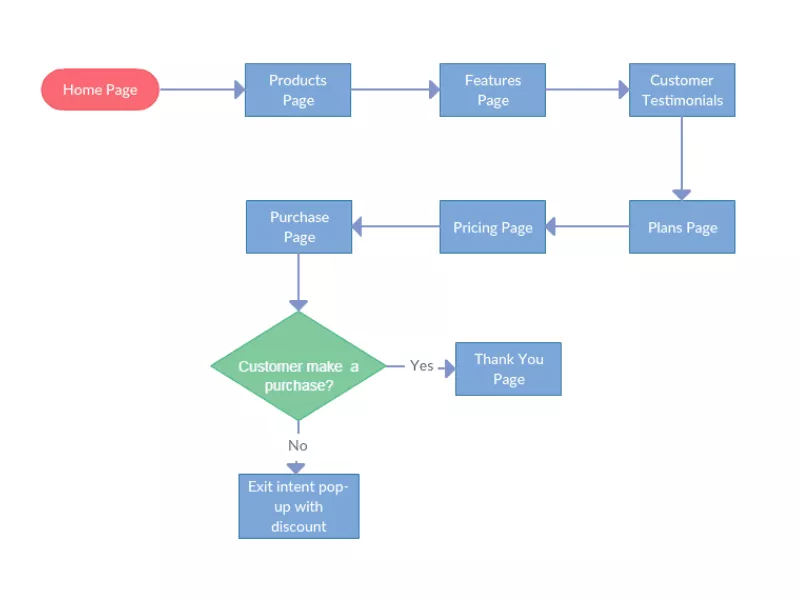
1. 绘制目标用户流
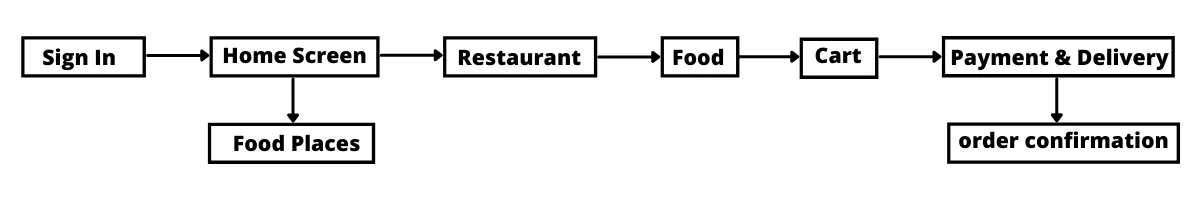
在开始线框图之前,您应该知道需要设计多少个屏幕以及用户将如何与它们交互。 有形的用户流程将使您更容易理解这一点。
用户流程这是用户为实现特定目标而遵循的一系列步骤。 用户目标是用户流的基础。 为了满足特定目标,用户可能会尝试一些不同的路径。 这就是用户流可能不直的原因。 用户流程将帮助您了解您必须创建哪些线框以及它们应该如何链接。
使用基本对象(如箭头和框),您可以可视化流程。 您可以在数字工具或纸上创建用户流。

2. 勾勒出用户流程的核心部分
接下来,在定义用户流之后,您需要对其进行可视化。 为此,使用数字原型制作工具会很容易,但这样做并不好。 此步骤的主要目标是让您探索多个设计方向。 在许多情况下,使用数字素描工具可以更好地完成素描,或者在纸上进行素描效果更好。
草图允许您创建快速概念,您可以与他人共享、获取反馈并对其进行迭代。 画草图时,要站在用户的角度思考,考虑用户的目标。 对于您设计的每个屏幕,您应该问:
- 每个页面的目的是什么?
- 每个页面如何帮助企业/用户实现其目标?
什么是线框图?
您制作的草图将成为您线框的基础。 当涉及到线框图时,尝试制作中等保真度的线框图。 在与其他设计师和开发人员讨论时,此类线框是实用的。
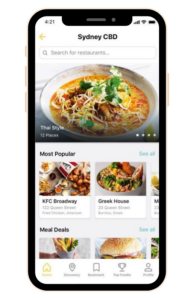
1.设置移动框架
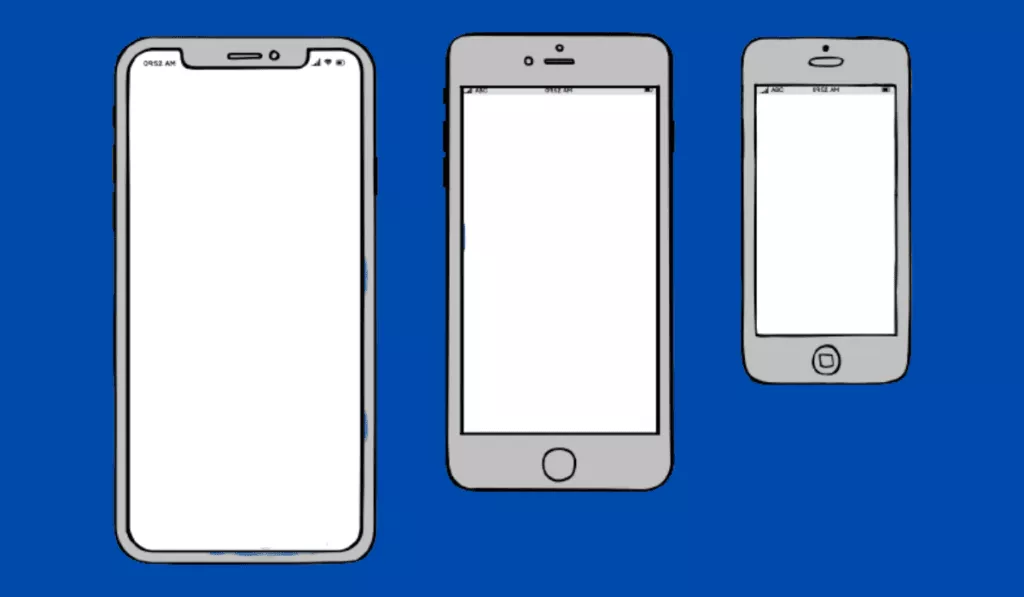
当您使用一个简单的矩形来构建您的移动设计框架时,最好选择具有您设计的实际设备尺寸的框架。
首先,框架看起来像是一个自然限制,不允许您在屏幕上放置许多元素。
其次,框架会在实际设计上产生幻觉。
您将拥有大量想要为其设计线框图的设备。 但是,建议从具有中等屏幕尺寸的设备开始。

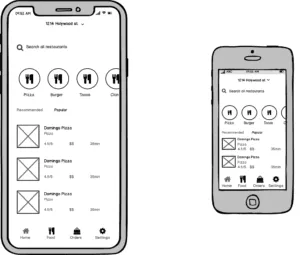
2. 用框确定布局
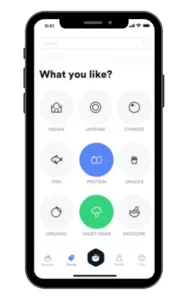
在绘制线框图的初始阶段,您的目标应该创建一个透明的视觉层次结构、设置布局和结构。 在此步骤中,您不必定位内容。 你应该考虑如何呈现它。 因此,您应该规划您希望用户处理信息的布局,并开始在画布上绘制框。
您的主要目标应该是设置您需要向用户展示的信息的顺序。 不要忘记用户从上到下和从左到右扫描手机屏幕和网页(F 形模式最适合移动和桌面屏幕)。

3. 使用设计模式
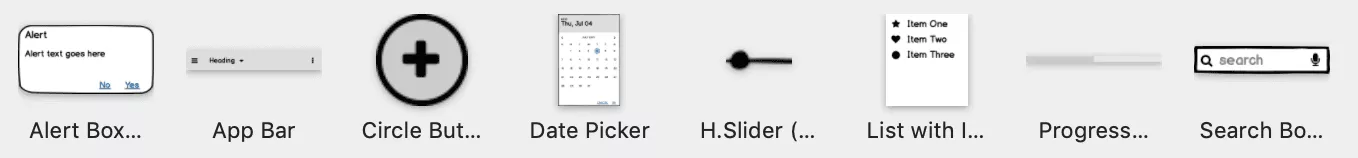
良好的用户体验设计的基本属性之一是熟悉度。 当人们在新产品中看到熟悉的 UI 元素时,他们可能会依赖于他们之前使用该产品的经验。
Android 和 iOS 都具有原生设计模式,可以轻松为设计师打造熟悉的体验。 设计模式充当可重用的内容块,您可以使用它们来解决常见问题,例如全局导航。 主要使用顶级移动导航、浮动操作按钮(FAB)、侧边抽屉和底部标签栏。 如果您需要设计简单的导航路径,您可以在您的电子商务移动应用程序中使用这些模式。

另请阅读:选择用于应用程序开发的技术堆栈
4. 带入实际副本
在您的视觉层次让您满意后,您可以开始用实际内容替换虚拟文本和占位符。 在这个阶段你应该避免使用虚拟文本,因为它无法传达页面如何支持用户实现他们的目标。 此外,我们创建的各种视觉元素取决于我们产品中的内容。 当您开始附加实际内容时,您会知道某些 UI 元素对您的产品来说不是必需的。
在用准确的细节填充您的线框时,您会发现布局无法正常工作。 在这种情况下,您应该迭代并以更好的方式展示您需要交流的信息。
之后,您需要测试页面是否为用户流动。 您页面上的某些内容可能没有帮助。 此时,您可以重新组织您的页面内容,使构图更好看。


5. 确保您的内容完美扩展
如果您创建的设计在中型手机屏幕上看起来令人印象深刻,那么它在其他型号上看起来不会更好。 虽然在线框时从中等尺寸的屏幕开始是好的,但检查内容在不同屏幕尺寸上的显示方式并在需要时进行调整也很重要。

6. 将页面连接在一起以创建流程
可以将您的设计作为单独屏幕的集合进行传输。 但是,最好制作一个流程。 UX 流程可让您的团队轻松了解交互场景的信息。 通过这种方式,他们将传达用户可能如何与产品进行交互。

7. 测试你的设计决策
线框图的最后一步是测试。 测试包括用户交互; 这就是为什么这段文字通常用在原型的上下文中。 我们可以对从线框创建的流程进行简单的测试。 我们可以使用这个移动应用测试清单,也可以通过将线框链接在一起来制作简单的可点击原型。 此类测试的目标是检查屏幕是否一起工作。

另请阅读:如何在 2021 年推出移动应用
结论
线框图的主要目标是了解内容的轮廓,并为设计过程的下一步奠定坚实的基础。 用于移动应用程序开发的精心设计的线框使交互和视觉设计更容易。
因此,在设计线框图时,要留出足够的时间来尝试不同的流程和工具。 这样,它将帮助您找到您的应用程序线框图风格。

