移动优先设计:为什么重要,关键要素和 5 个最佳示例
已发表: 2020-10-02
研究表明,到 2021 年,全球移动设备用户将超过 38 亿。
此外,如果有适合移动设备的网站,61% 的移动搜索者更有可能联系本地企业。
这两个数字都表明,越来越多的人正在使用移动设备来查找内容和研究产品/服务,这表明对移动友好和移动优先网站的需求不断增长。
在本文中,我们将了解移动优先设计的关键要素是什么。
我们还将涉及:
- 为什么移动优先设计对企业很重要
- 移动优先和响应式设计的区别
- 成功的移动优先网页设计的五个最引人注目的例子
让我们开始吧!
目录
- 什么是移动优先设计及其重要性?
- 移动优先和响应式网页设计有什么区别?
- 移动优先网页设计的 5 个关键要素
- 5 个最佳移动优先网站示例
- 移动优先设计要点
什么是移动优先设计及其重要性?
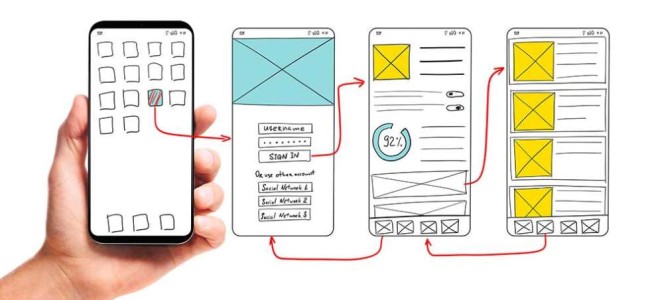
移动优先的网页设计是一个从最小的移动屏幕开始的过程,旨在为通过智能手机访问网站的人们创造最佳用户体验。
移动优先的网页设计的核心是简单和极简主义。
通过使用智能手机和平板电脑构建网站,网页设计师和开发人员可以帮助为访问者实现无缝体验。
移动优先设计背后的原因是网站设计师、所有者和其他决策者应该只选择最重要的元素来呈现给用户。
为此,他们首先勾勒出网站布局在移动屏幕上的外观,然后再将其应用于更大的桌面屏幕。
从更直接的大纲和功能发展到更复杂的桌面解决方案会更容易。
Google 的算法偏爱适合移动设备的网站,并且通过在移动设备上提供良好的用户体验,您的企业可以提高其可发现性。
此外,针对智能手机优化的网页已被证明可以提高转化率并产生更多潜在客户。
但这并不是拥有移动优先网站的唯一优势。
移动优先网站还可以:
- 在便携式设备上提供更好的用户体验
- 使用手机的内置功能
- 节省用于构建更昂贵的解决方案(例如应用程序)的资金
- 帮助用户专注于核心内容
- 增加覆盖面和知名度
- 提供简单的导航
移动优先和响应式网页设计有什么区别?
简而言之,响应式网页设计使桌面网站适应移动屏幕——这与移动优先设计过程直接相反。
响应式设计从桌面开始,然后缩小到更小的屏幕。 内容、导航和布局减少以适应移动屏幕,但仍然面向“经典”桌面网站。
移动优先设计更类似于设计移动应用程序并调整桌面设备的布局,同时保留出色用户体验的特征,例如快速下载速度和精简内容以吸引观众。
响应式网页设计可帮助网站内容自动适应不同设备的屏幕,并让用户阅读起来更舒适。
移动优先方法首先考虑移动用户的需求,产生于更具限制性的移动端,并致力于扩展桌面的功能。
响应式网站有其自身的优势,例如:
- 开发和维护相当划算
- 他们的设计是一个很好的 SEO 因素
- 它非常适合内容丰富且信息丰富的网站
- 更容易实现复杂的号召性用语

移动优先网页设计的 5 个关键要素
57% 的互联网用户表示,他们不会推荐移动网站设计不佳的企业。
为了避免这种情况,您的企业应该遵循这些常青步骤,以确保您的移动优先网站是一流的。
1. 将您的用户置于设计的最前沿
在开始设计移动网站之前要做的第一件事就是研究和确定访问者的痛点。
移动优先网站应该帮助您的访问者以最方便的方式快速有效地完成任务或解决问题。
第二个重要步骤是确定在您的移动优先网站上实施哪些用户流程和用户旅程。
尝试在每个网站页面上考虑不同的用户行为场景,并相应地调整用户的旅程。
为了使您的网站更加用户友好和直观,请考虑用户和网站界面之间可能的交互,并通过以下方式确定用户的痛点:
- 检查已经存在的移动优先网站并了解它们如何改进
- 分析您的竞争对手并找出他们不提供哪些适合移动设备的解决方案
- 通过调查直接向访问者询问他们在使用您的移动网站时遇到的问题
2. 建立内容的视觉层次
在为移动优先网站创建内容时,您应该使该内容尽可能简洁明了。
为您的用户提供他们正在寻找的内容,并避免任何可能分散或压倒用户注意力或使内容的要点难以阅读的绒毛、杂乱和其他任何内容。
由于移动网站具有一定的屏幕尺寸限制,因此您应该根据内容的重要性以尊重视觉层次结构的方式向观众展示内容。
这使得更容易辨别哪些元素最重要并且应该放在第一位。
内容优化可提高网站性能并促进用户体验。 关于移动优先内容及其层次结构,请始终考虑以下方面:
- 将标题保持在顶部,文章预览在首屏,以便读者可以立即看到和理解内容
- 优化图像和视频的大小以在移动设备上实现完美的性能
- 只专注于呈现相关内容,您的用户可以快速浏览
- 保持内容简明扼要,并用尽可能少的词提供尽可能多的信息
- 将长文分成许多可略读的一句话段落
3. 保持网站简单
简单和最小的设计在网页设计中流行是有原因的:它提高了内容的清晰度,并将用户的注意力集中在最重要的事情上。
在实践中,这意味着,在构建移动优先网站时,您应该保留您认为真正需要的元素并丢弃其余元素。
尽量不要让您的用户使用他们可能会觉得烦人和分散注意力的多余元素,例如弹出窗口和广告。 仅包括他们来到您网站的元素。
在寻求简化您的移动优先网站时,请考虑采取以下措施:
- 减少导航菜单中的链接数量
- 使用简单的排版,不要让手机屏幕太小
- 使用宽边框和干净的线条
- 尽可能少地使用您网站上的页面
- 集成有用的搜索引擎功能
- 利用空白使布局不那么杂乱,更具可读性
- 最多使用两列内容

4. 使 CTA 和其他移动优先元素一致且大胆
简洁的线条、鲜艳的色彩和排版元素都为以智能手机设计的网站创造了奇迹。
将它们全部组合成一个有效、有力的号召性用语按钮是移动优先的当务之急。
没有如此大胆的 CTA 可能会导致失去有价值的潜在客户和转化。 尽可能使用这些具有视觉冲击力的 CTA,而不是在移动屏幕上很难点击的链接。
如果网站的内容或布局没有吸引力,90% 的人会从网站上反弹,而专注于设计的公司在标准普尔指数中的表现甚至比其他公司高出 219%。
这意味着不仅您的 CTA 需要引人注目。 其他可增强用户体验并引导用户进入销售渠道的图形移动优先元素也应该引人注目。 这些包括:
- 易于阅读的导航按钮,可在顶部的汉堡菜单中存储附加内容
- 对比鲜明的配色方案和生动的色调
- 几何形状和抽象图案
- 视差滚动条和图像或视频背景
- 带有手绘插图的少许个性化
- 强排版
5. 提高网站的加载速度
研究表明,如果网站加载时间超过三秒,访问者就会离开网站。
此外,如果他们遇到糟糕的网站性能,79% 的购物者不太可能再次从网站上购买。
网站加载速度对于网站的成功很重要 - 作为搜索引擎排名因素和用户体验元素。
在移动设备上,加载速度同样重要,甚至更重要。 这就是为什么去除不必要元素的移动优先网站有利于这一点。
您应该遵循的其他一些速度协议包括:
- 压缩您的图像,使它们“减轻重量”,但不会通过将它们保存在网络上并减小其大小来降低质量
- 使用“延迟加载”,分别按顺序加载网站元素,以便用户至少可以立即看到网站的某些部分
- 切换到安全的 HTTPS 协议,除了安全之外,速度更快,有助于更好的 SEO
使用 CDN 从最接近用户的缓存加载站点内容
5 个最佳移动优先网站示例
我们现在将研究一些满足出色移动设计标准的移动优先网站,甚至通过为其他人制定标准来超越这方面。

1. Festa de Francofonia

该活动行业网站促进内容更新并实施通知技术。 它使用 HTTPS 协议(它将 HTTP 流量重定向到它),这大大提高了它的速度。
它还缩小了 CSS、HTML 和 JavaScript,并使用文件压缩来优化移动性能。
在用户体验方面,使用清晰的字体大小、颜色对比和可见内容的优先级,使本网站迎合了便携式设备用户的需求。
关键的移动优先元素:
- 几何设计
- 一个非常简单的菜单
快速加载时间 - 自定义动画
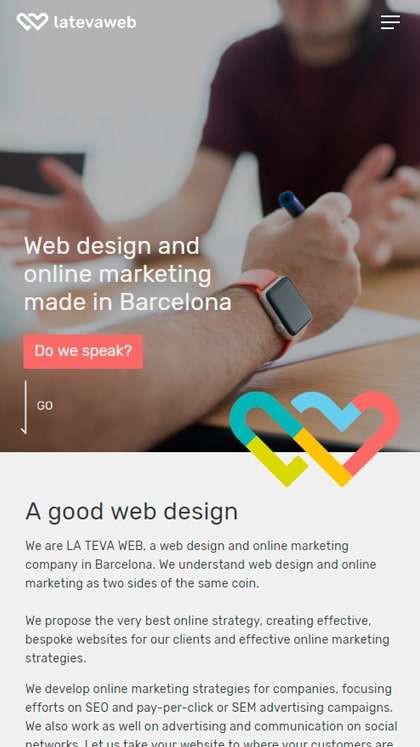
2. 拉梯瓦网

网页设计机构 La Teva Web 有一个移动优先网站,它使用 PWA 最佳实践检查大多数框,因为它避免了应用程序缓存并在页面加载时请求地理定位许可。
非常用户友好,该网站的内容大小适合视口和大小点击目标。 为了提高性能,该网站使用渐进式 JPEG。
关键的移动优先元素:
- 直观的导航
- 简短的联系我们表格
- 可滚动的内容
- 适合移动设备的排版
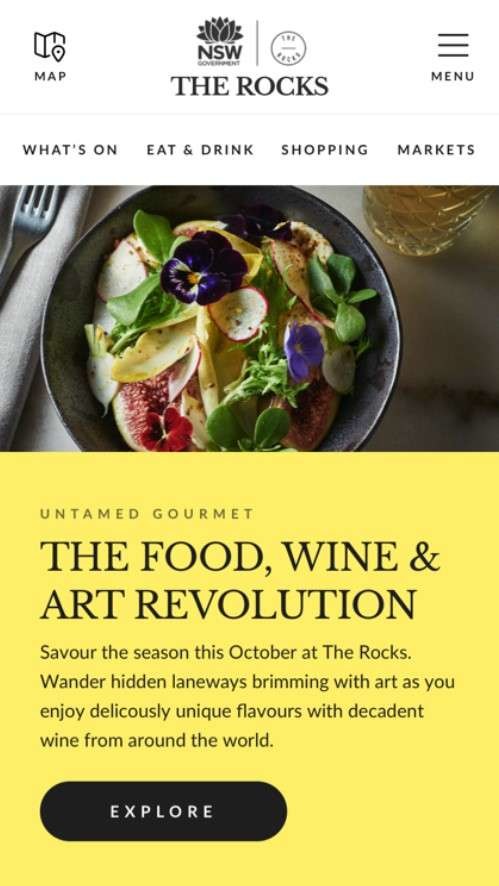
3. 岩石

Eat & Drink 网站 The Rocks 是一个内容丰富的门户网站,其信息性质转化为移动优先的环境,具有高质量的图像和介绍博客文章的基本文本块。
大型 CTA 补充了这些内容,因为较小的链接使用起来太不方便。
为了获得更好的可用性,品牌标志链接到主页,活动部分在导航菜单中突出显示,用户在表单中可能犯的所有错误都会立即突出显示,并提供正确完成的指示。
关键的移动优先元素:
- 精简的菜单,只有几个项目
- 大图
- 简短的内容介绍
- 大胆的号召性用语
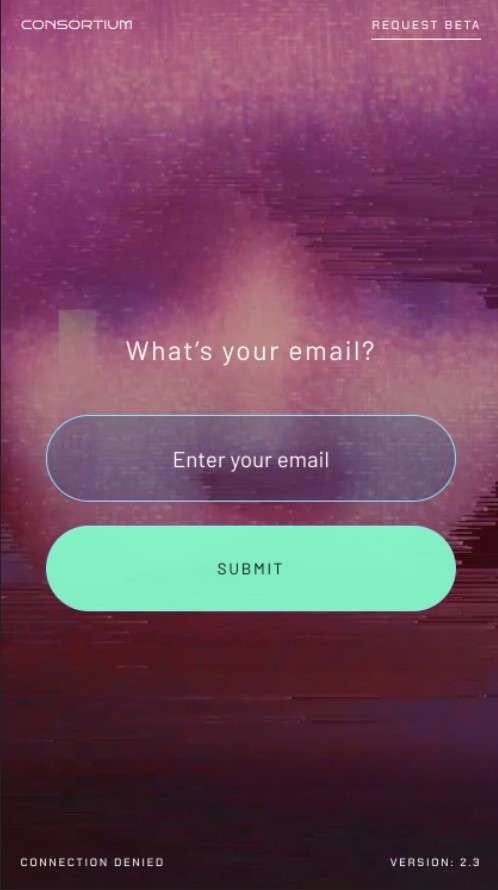
4.发明(皮提亚时代)

具有未来感的网站是 100% 适合移动设备的体验,具有出色的 CTA、清晰的字体大小、令人满意的颜色对比度和适合移动屏幕的内容大小。
该网站安全且加载速度快,使用 HTTPS 协议,这也提高了搜索引擎的可达性和可见性。
独特的设计使用不影响网站加载时间的背景动画和视差滚动。
关键的移动优先元素:
- 页面加载速度
- 压缩图像
- 视差滚动条
- 最少的书面内容
5. 国际能源署

在这个移动优先的网站上,用户个人资料、搜索和菜单等元素与品牌标志一起整齐地隐藏在顶部,只需轻轻一按即可打开和展示他们的能力。
由于该网站有大量博客文章,因此通过单列布局提高了可用性,邀请用户向下滚动以获取更多内容。
访问者会看到一个反对高质量摄影的大标题和一个打开内容的 CTA 链接。
关键的移动优先元素:
- 汉堡菜单包含易于获取的附加内容
- 为提高网站速度而进行良好压缩的高质量图像
- 带有一句话介绍的大标题
- 一栏布局
移动优先设计要点
85% 的成年人认为公司的移动网站应该与他们的桌面网站一样好或更好。
移动优先网页设计的目标是通过以下方式提供完整的移动用户体验
- 少复制
- 类似应用程序的用户界面
- 大字体
- 可见的号召性用语
- 更快的下载速度
- 优化的视频和图片素材
随着移动技术的进步,智能手机设备及其浏览器将开始更加突出地使用摄像头、语音检测和触觉反馈等功能。
这将使移动优先方法在提供最佳用户体验以及使用它的企业在推动有价值的流量和产生潜在客户方面的竞争中处于领先地位。
