优化移动登陆页面的 3 种方法
已发表: 2017-04-13在本文中
构建有效的移动登陆页面并非易事。 以下三种方法可确保您的努力得到转化和成功的回报。
我们知道,在着陆页中,每个元素都必须经过精细校准和完善以确保一个目标:用户执行您想要的操作。 无论是订阅时事通讯、预约约会、下载电子书还是任何其他操作,登陆页面都没有足够的空间和时间让用户正确地实现您的目标:转换。
这不是一项简单的任务。 这在移动设备上更具挑战性,因为一切都被缩减到最小的屏幕空间:可读性、读者的注意力,甚至通常是电池和连接强度。

登陆页面:短信的好帮手
短信具有巨大的潜力(我们也在这篇文章中讨论过),但也有一些无可争辩的局限性。 两个主要限制是 160 个字符的限制(使用 MailUp 可扩展到 480 个)和标准图形。 他们的目标是吸引接收者并鼓励他们追求内容。 我们如何才能使这两个步骤具有连续性? 使用缩短的 URL 将链接放在 SMS 中的登录页面。
这是释放 SMS 全部潜力的最佳方式:为他们提供视觉效果更佳、风格更符合品牌标识和更丰富内容的支持页面。 所有这些都是为了提高转化率。 在哪里? 当然是在移动设备上。 在帖子的后面,我们将看到如何在实践中为 SMS 构建登陆页面。
了解有关 SMS 登录页面的更多信息 >
为什么要完善移动登陆页面?
优化移动登陆页面是一项必要但又复杂而微妙的任务。 数据说明了一切。
流量在移动设备上传输……
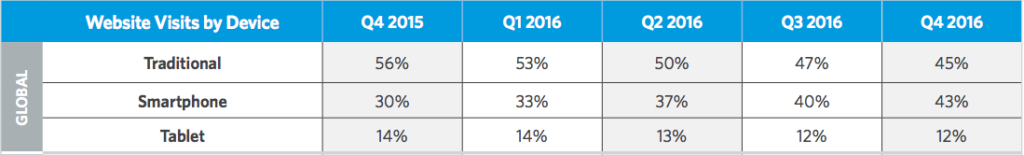
Monetate 电子商务季度报告 2016 年第四季度记录的全球数据显示,在 12 个月内,台式机访问电子商务网站的比例下降了 11%,而智能手机的访问比例则上升了 13%(尽管平板电脑略有下降,然而,登陆页面的显示更接近桌面)。 这些趋势没有逆转的迹象,除了这些设备的性能之间越来越大的差距之外,我们不能指望任何事情。

……然而,转化率并没有跟上
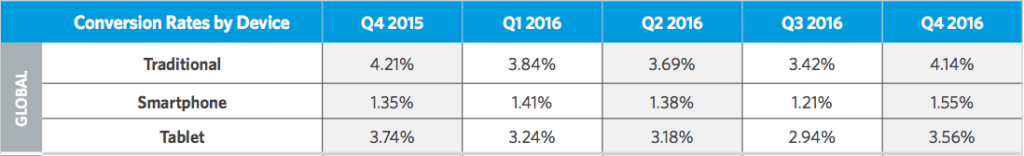
移动流量正在超越台式机,但转化率似乎未能跟上这一趋势。 来自智能手机的转化(同样根据 2016 年第四季度 Monetate 电子商务季度报告)仍然低于桌面网站和平板电脑(事实表明小幅增长)。

这个问题不仅限于电子商务(这个问题尤其突出),也适用于各种类型的企业。 造成这种情况的原因有很多,但我们归结为一个广泛的宏观问题:仍然远不能令人满意的移动体验。
仅仅拥有响应式网站是不够的——尽管这显然是关键的第一步。 为了提高性能,我们需要重新考虑专门针对移动设备使用的内容和布局:即所谓的“移动优先”方法。 在智能手机上打开网站时,我们都有过以下因素使我们放弃网站的经验:
- 页面无法加载
- 可读性差
- 没有立即找到我需要的信息
- 使用受到弹出窗口、文本覆盖(例如庞大的 cookie 免责声明)、占据整个屏幕的富媒体以及其他侵入性和不需要的内容的阻碍
- 太多的卷轴将我与号召性用语或问题的潜在解决方案分开
等等。 可以在台式机上正常工作的元素,例如时事通讯订阅的弹出框(经常推荐的做法),在移动设备上可能会适得其反。 所有这些都应特别注意。
最终目标:消除用户体验中所有可能的障碍。 总之,目标是尽可能无摩擦。
在移动登陆页面上优化什么
1.加载速度
加载缓慢的页面是品牌可以实现的最糟糕的自己的目标之一。 作为消费者,我们都知道失去耐心并关闭浏览器窗口是多么的简单。 这种对体验的感知被转化为 Kinsta 数据的数字:74% 的用户会在 5 秒内离开无法加载的网站。

[twitter_quote text="74% 的用户离开了无法在 5 秒内加载的网站" text_twitter="74% 的用户离开了无法在 5 秒内加载的网站" image_twitter="https://blog.mailup.com/wp -content/uploads/twitter_icon.png” 字幕=””图像=””]
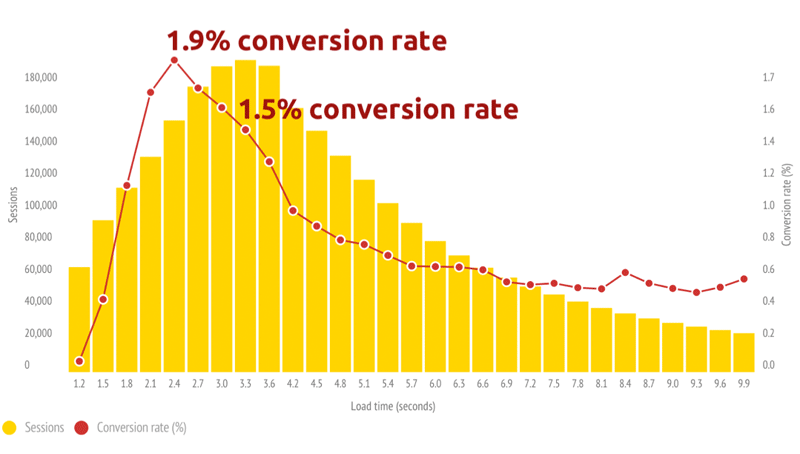
这还不是全部。 这个 SOASTA 数据显示了页面加载速度和转换率之间的相关性:性能甚至在 3 秒之前就开始崩溃。 这进一步证明了在 3-4 秒内快速有效地加载登录页面是多么重要。 多一秒钟可以有所作为(更糟的是)。

理想情况下,着陆页应保持在 20 KB 以下。 有多种方法可以减小页面大小,从而提高加载速度:
- 通过控制大小来优化您的图像,例如使用 TinyPNG
- 使用 Gzip 等压缩系统减少 HTML 和 CSS 文件
- 使用 CSS Minifier 等工具最小化 CSS 和 JS 文件
- 优化服务器对数据的响应,选择要压缩的文件和要排除的文件。
还有多种工具可以测试着陆页的重量和上传速度,包括:
- 谷歌 PageSpeed 见解
- 网页测试
- GTmetrix
- 移动测试
- 手机就绪
2. 内容快速清晰,一目了然
首先澄清两点:
- 在移动设备上,用户必须立即找到他们想要的东西。 如果他们不明白你做什么或你卖什么,他们会关闭页面。
- 智能手机屏幕上的空间很小。 所以你必须好好利用它。
移动设备登录页面中包含的内容必须从两个平行的方向考虑:
- 质量:使用极其有效、清晰和引人注目的副本非常重要。 一目了然,您必须能够说服用户信任您并单击 CTA 按钮。 这适用于标题和号召性用语。
- 数量:任务是创建易于阅读的消息(中等大字体)并且适合可用的小空间(一个卷轴)。

还要注意响应式调整大小中的任何错误。 例如,如果将副本移到颜色太浅或太忙的图像部分上,照片背景会影响移动设备上文本的可读性。
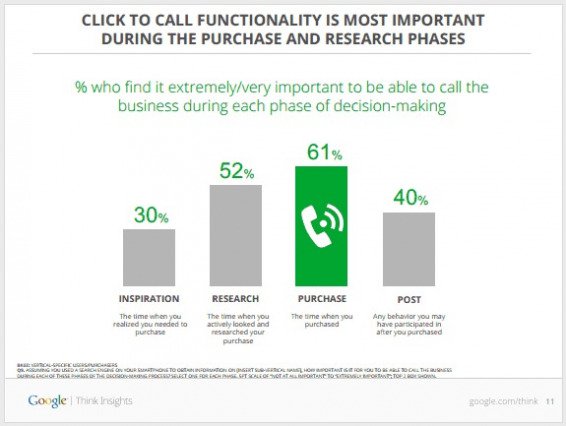
3.点击通话按钮
用户在移动设备上的行为以所谓的“微时刻”为特征。 用户现在出于特定目的使用互联网:他们需要即时需求的答案和精确指导。 知道如何被发现并在这个微时刻有所帮助的品牌将被用户选择。 否则潜在交互的窗口将被关闭。
谷歌的数据告诉我们,点击通话功能——即通过点击行动号召来发起电话通话的能力——正在获得越来越多的支持。 如果着陆页的目标是销售产品或预约,那么一个让您呼叫品牌的按钮将在用户体验方面产生影响。 使登陆页面真正有用。

一个实际的例子:现在是下午 1 点,我在客户那里工作,想吃午饭。 我在智能手机上寻找餐厅。 数十个 SERP 结果中的哪一个与我的业务有关? 这个地方不仅可以展示漂亮的照片和概述菜单,而且在其登录页面上还有一个按钮,可以打电话和预订餐桌。 或在谷歌地图上打开路线的按钮。 用户体验越简单有用,转化次数就越高。

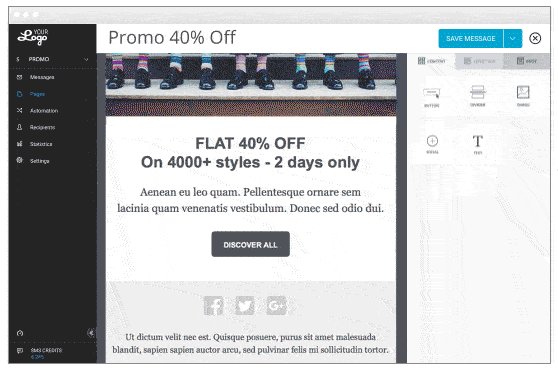
如何创建适合移动设备的登陆页面
MailUp 的集成拖放编辑器使创建变得非常容易,只需简单的拖放操作,移动优化的登录页面包括有关产品、服务、活动、比赛、法规等的所有详细信息。
在设计良好的用户体验时,外观和感觉至关重要,确保布局的连续性和统一性以及在不同渠道和接触点之间移动时的能力也很重要。 MailUp 编辑器可以对登陆页面进行高度定制,使其图形与其他渠道保持一致,并使您的品牌更具辨识度:从背景到号召性用语,您可以决定每个设计元素。
创建着陆页后,请始终记住使用缩短功能缩短 URL,以节省字符并为文本留出更多空间。
了解有关移动登陆页面的更多信息 >
