如何在响应式电子邮件中堆叠列
已发表: 2021-10-04Sooooo,我要在这里和自己约会一会儿,但请坚持下去。
回到智能手机刚开始成为电子邮件营销人员必须处理的事情时,我从每个人那里看到的常见解决方案是单栏电子邮件。 这是有道理的,因为没有多少移动电子邮件客户端支持媒体查询。 最简单的选择是通过在桌面上坚持使用单列设计来完全避免这个问题,这些设计可以轻松地为移动设备调整大小。
但是现在有了更多的媒体查询支持,您可以创建更多有趣的设计,利用响应式编码让您的电子邮件设计响应订阅者正在查看的屏幕尺寸。
我会引导你完成:
- 正常与反向堆叠顺序
- 2 种对堆叠内容进行编码的方法
- 什么时候不应该堆叠移动内容
为什么你应该在移动设备上堆叠列
移动设备提供的查看屏幕非常有限,移动设备的理想设计是一列。 但我们不想将自己局限于桌面上的单列设计,因为我们有大量空间。 输入媒体查询,让您在移动设备上堆叠内容,以确保您的内容针对较小的屏幕进行了优化。
| 桌面 | 移动的 |
|---|---|
 | |
| 来源:非常好的电子邮件 |
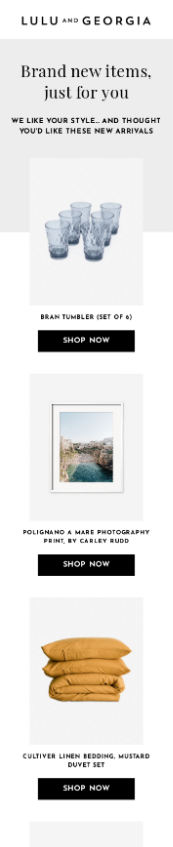
将电子邮件内容保持在相同的桌面布局会导致文本和图像非常小,或者移动设备上的内容被压扁。 这不是一个好的用户体验,因为您的订阅者很可能难以阅读您的内容,例如这封电子邮件与某些手机的屏幕一样宽:

帮您的订阅者一个忙,并确保您的电子邮件在每个阅读环境中看起来都是最好的。
电子邮件设计的堆叠方法
当您确实希望将列堆叠在一起时,内容可以通过两种不同的方式堆叠:左列在顶部(正常堆叠)或右列在顶部(反向堆叠)。
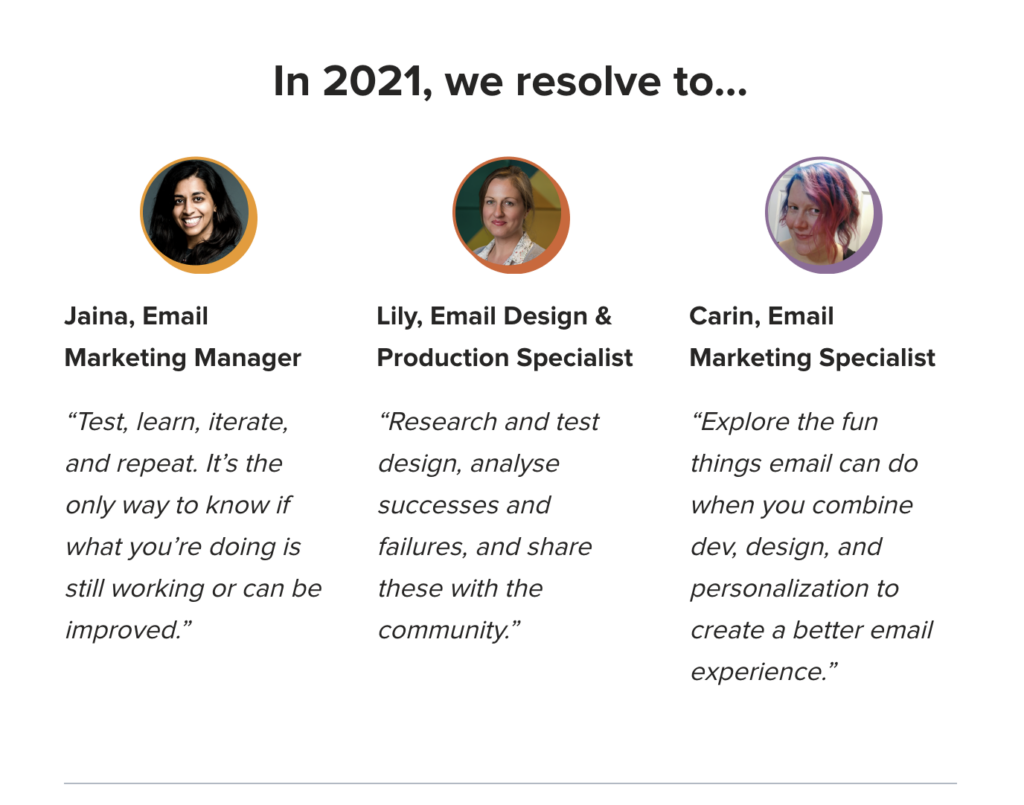
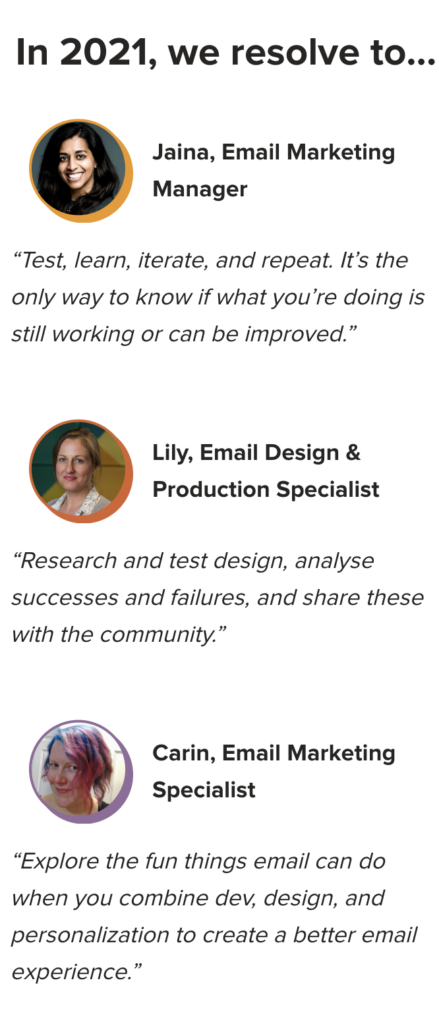
正常堆叠
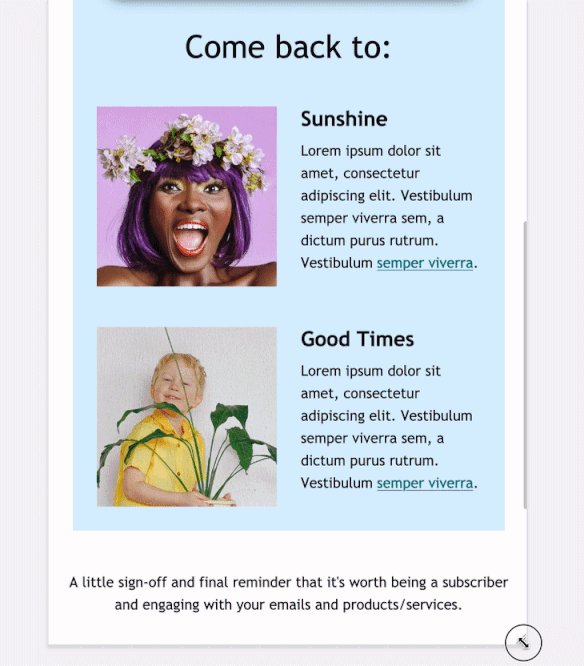
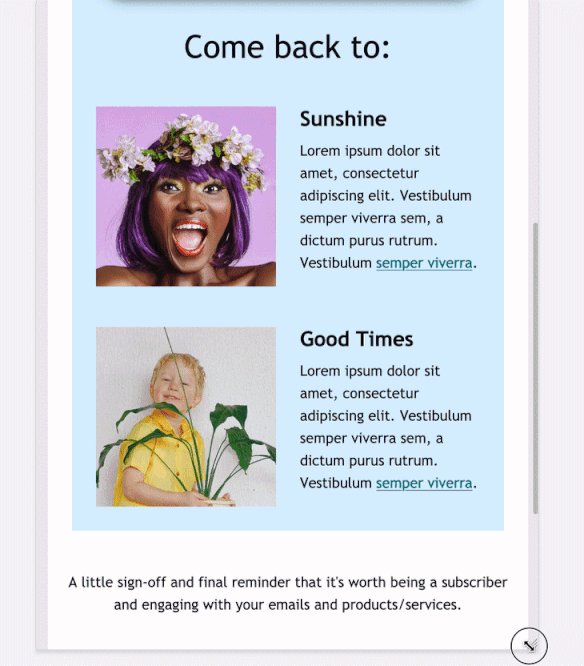
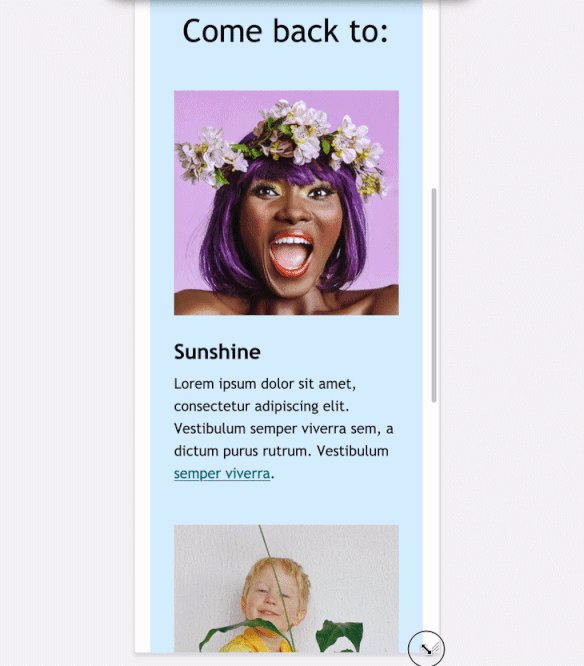
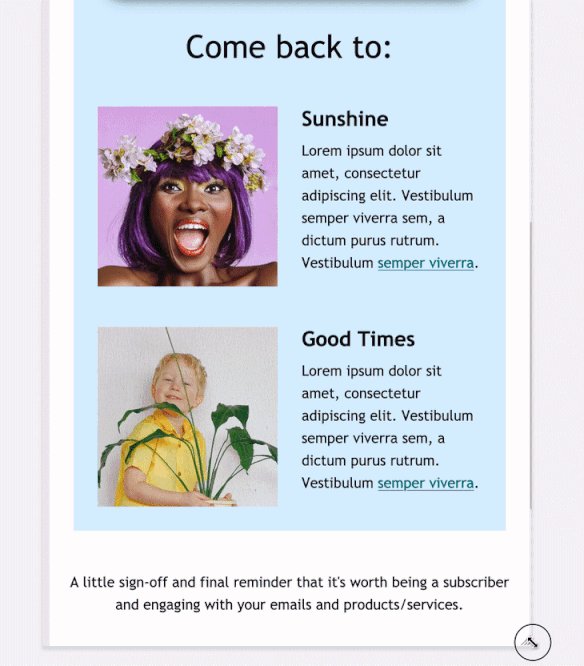
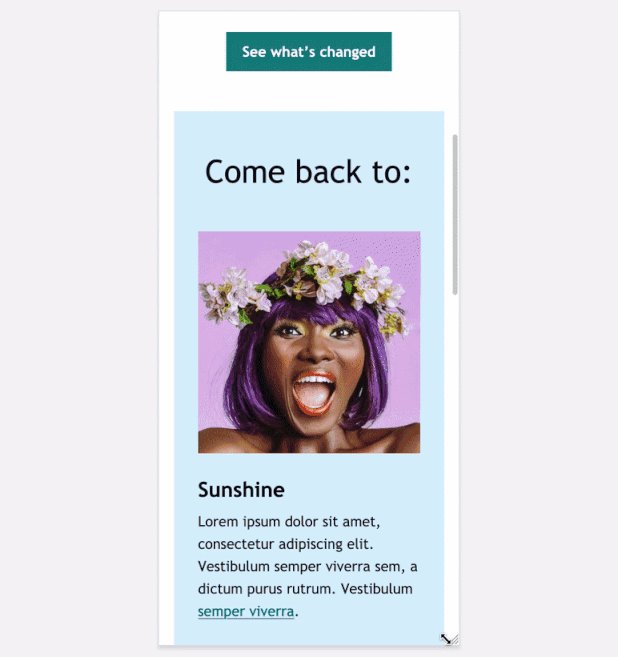
正常堆叠是最常见的堆叠形式。 它获取左列中的内容并将其堆叠在右列中的内容之上,如下所示:

反向堆叠
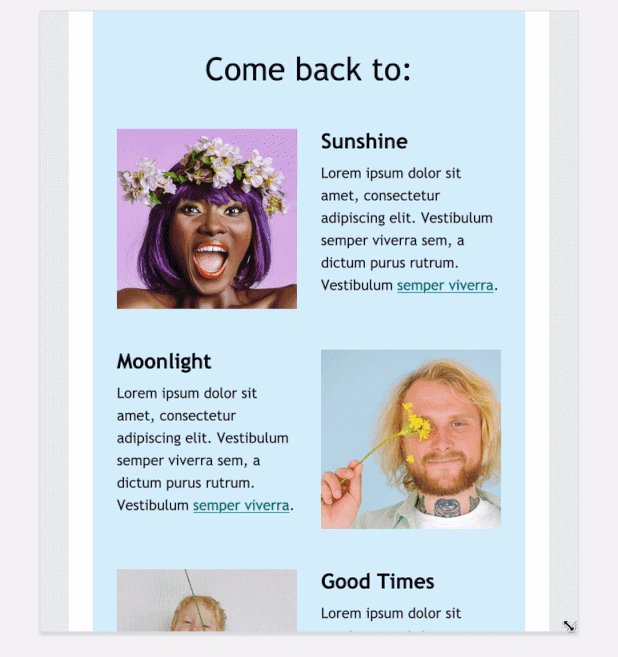
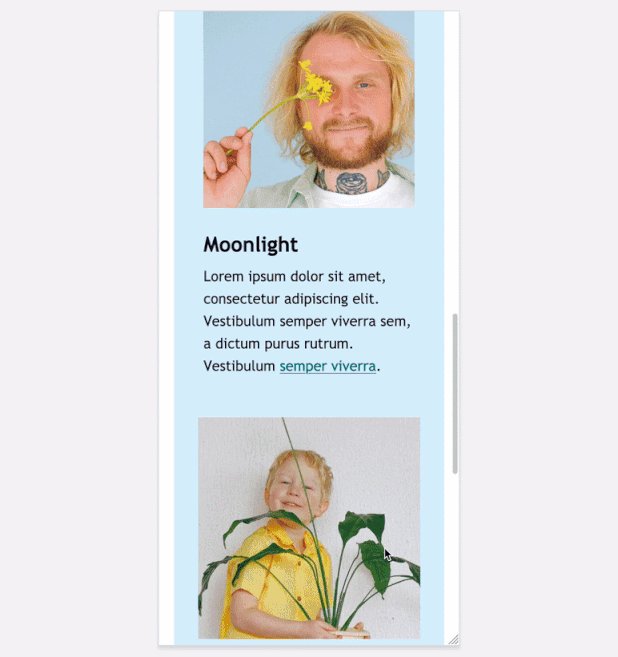
反向堆叠是指左列中的内容堆叠在右列中的内容之下。 如果您在桌面上有 Z 模式,但您希望这些行在移动设备上看起来都一样,那么它最常用于中间行。 在这个例子中,第一行和最后一行是正常堆叠,但第二行是反向堆叠列:

对移动设备上堆叠的列进行编码的 2 种方法
有几种不同的方法可以对堆叠列进行编码。 我将引导您使用 CSS 媒体查询,然后使用混合编码方法。 测试它们,看看什么最适合你。
使用 CSS 媒体查询
只需创建一个两列表,然后使用类将列堆叠起来,就可以创建两列。
CSS 看起来像这样: