如何将 WordPress 更改从登台推送到实时
已发表: 2019-12-03从 WordPress 临时站点到实时站点从未如此简单!
暂存对于网站的维护和维护、消除测试新插件、更新、尝试图形和动画内容、可能会造成伤害、崩溃和可能使我们的网站脱机的事情的风险是必不可少的。
在我们之前的周一大师班中,我们看到了设置临时站点是多么简单,但这只是临时过程的一部分。 推动我们的分阶段网站,更新我们的网站并进行所有更改和调整,并将其放置在我们的实时(或生产)网站的位置上,如果不是更重要的话,也同样重要。
出于登台的目的,我们需要建立两种类型的 WordPress 网站,或者如果您喜欢两组 Elementor 用户,每组都由网站上使用的内容类型定义:
- 所有者生成的内容– 完全依赖于我们(网站版主)提供的内容的网站。 也称为版主生成的内容或品牌内容。
- 用户生成的内容– 完全或在一定程度上依赖用户数据的网站。 这包括来自表单或用户下订单的信息,以及上传的文件、图像、评论等数据。
我们需要做出这种区分的原因是我们需要知道我们是否应该关注添加到我们实时网站的数据——当我们正在处理我们网站的备份版本时——在孤立的登台环境。
从登台推动到实时站点:所有者生成的内容
* 注意:此过程将覆盖任何未出现在 Staging 站点、Live 站点上的用户生成数据(包括评论、订单等)。
如果我们是唯一向我们的站点输入数据的人,我们可以避免在我们进行更新和更改时添加任何数据,并以与创建全新站点大致相同的方式推送我们更新站点的更新版本.

如果这个屏幕看起来很熟悉,那应该很熟悉,因为这正是我们在上一堂大师课上离开的地方。
您可能还记得,我们通过使用 Flywheel 的本地应用程序将我们的实时 WordPress 站点的完整备份上传到我们在自己的计算机上创建的环境中来创建我们的本地临时环境。 还有其他方法可以使用 Bitnami 或 XAMPP 来做到这一点,但我们发现这是最简单的,因此也是最有效的。
出于本次大师班的目的,我们添加了一个菜单和一个标题,以帮助实际区分网站的新(暂存)版本和旧(实时)版本的外观和功能。

完成站点的更新和测试后,我们希望将新版本从本地环境上传到实时站点。 使用迁移插件来执行此操作的最简单方法。
我们更喜欢使用其中最流行的多合一 WP 迁移插件,并将其安装在我们的 WordPress 上。
步骤 1:在本地和实时 WordPress 环境中安装多合一的 WP 迁移
像安装任何其他插件一样,在我们的 WordPress 安装中安装多合一插件。
转到我们本地登台站点的 WordPress 仪表板,然后在插件选项卡中,单击“添加新”。
在搜索框搜索 All-in-One WP Migration,下载它,然后安装并激活它。
激活插件后,“多合一 WP 迁移”选项卡将出现在 WordPress 仪表板的左侧菜单栏中。
重复此过程以在 Live 站点的 WordPress 仪表板上安装多合一 WP 迁移。
步骤 2:从我们网站的本地版本创建导出文件

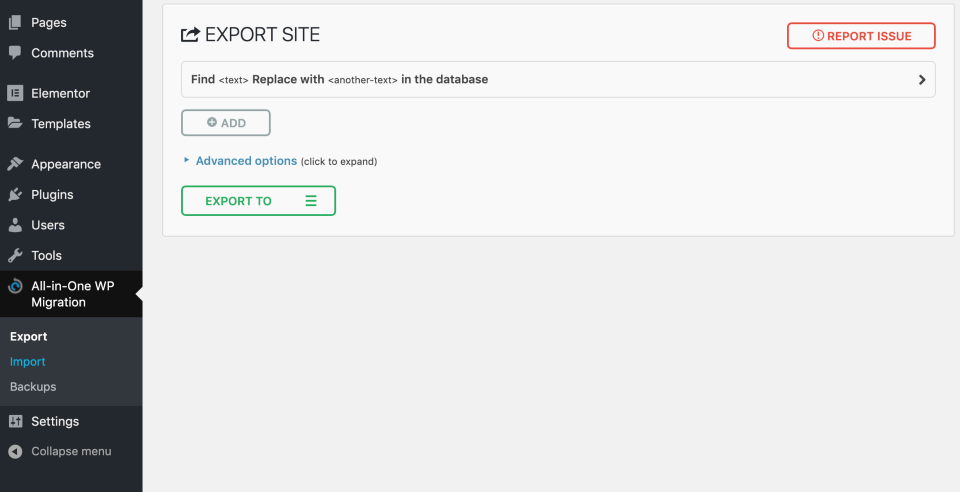
在 WordPress 仪表板的左侧菜单栏上,在“一体化 WP 迁移”选项卡下,单击该选项卡并选择“导出”。
在导出窗口中,您会发现高级设置允许您导出某些数据而不是整个站点。
我们建议导出整个站点。 为此,请单击“导出”按钮并从下拉菜单中选择“文件”选项。
当插件准备好导出文件后,将出现一个窗口,其中包含下载它的选项。 单击以将备份文件下载到您的计算机。
步骤 3:将备份推送到实时站点
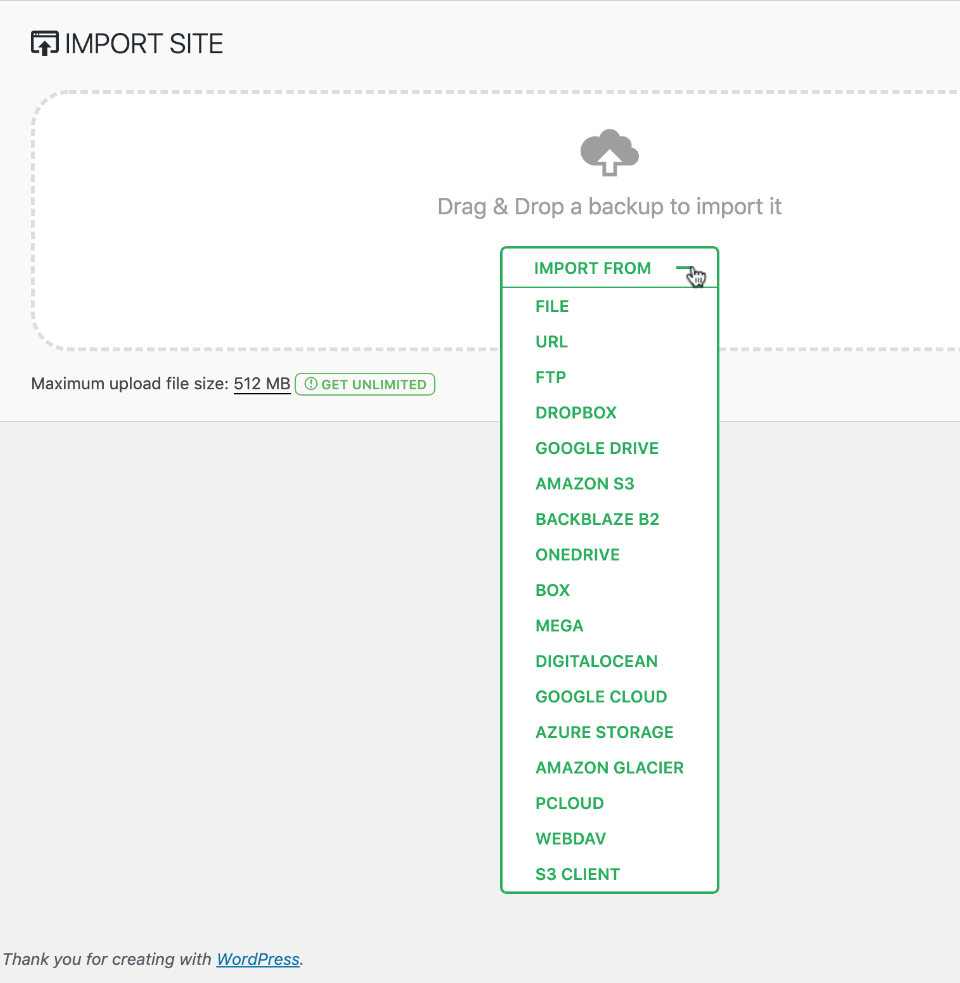
下载临时站点的备份后,我们将转到 Live 站点的 WordPress 仪表板。 在左侧菜单栏中,我们将单击“All-in-One WP Migration”,但这次我们将选择“导入”,在“导入”窗口中,我们将单击“导入”,然后从下拉菜单中,我们将选择文件。
我们将找到导出的文件并单击“打开”。 该文件将上传到 WordPress。
上传完成后,会出现一条警告,提醒我们继续此过程将覆盖我们实时网站上的所有内容(包括评论、订单等)。
由于我们仅对完全依赖于所有者生成的内容的网站执行此流程,因此我们将单击“继续”。
该插件现在将安装我们的新站点,覆盖旧版本。 根据我们网站的大小,这可能需要几分钟或更长时间。

奖励:仅将更新从登台推送到实时站点(类似于 Git)

对于我们的其他类别的 WordPress 和 Elementor 用户,他们依赖来自外部来源的数据,有两种方法可以将更新的站点从临时环境推送到实时站点,而不会丢失任何数据。
如前所述,我们对以用户订阅、采购订单、甚至评论等形式出现的数据的主要担忧是,他们将继续在我们的实时网站上注册,而我们正忙于开发独立的暂存版本。
一种方法是一个复杂的过程,包括使用 C-Panel 等工具通过 FTP 或 SFTP 接口处理单个文件和文件夹。 因此,我们认为我们会冒着让读者误解乏味的步骤并意外地碾压他们的实时站点的风险。
也就是说,在执行任何其他操作之前备份您的 Live 站点和数据非常重要,无论您选择以何种方式推送您的站点。 请记住,安全永远比抱歉好。
从临时环境推送站点更改和更新比直接在实时站点上工作要安全得多。
如何备份数据
为此,您可以使用 Duplicator 插件或 Migrate DB,甚至是多合一的 WP 迁移。
备份我们的实时站点后,第二种方法,即推送我们站点的最安全和最简单的方法是通过我们网站的托管服务。
有很多 WordPress 虚拟主机服务也提供临时服务,从而在托管服务器上创建一个完全独立的环境,供我们运行所有测试并尝试新想法。
其中包括 Bluehost、SiteGround、Kinsta 等主机,甚至 FlyWheel 的高级主机包都包含此选项,当然,我们将在下面的展示说明中发布所有这些和更多内容的链接。
BlueHost 更受欢迎,因为他们免费提供临时服务。
再说一次,您可能更喜欢 SiteGround,因为它们具有卓越的服务质量。
这是我们必须根据我们网站的大小和流量自行决定的事情。 但我们还需要考虑我们需要实现的收入以支付我们的成本,以及我们的选择是有助于还是损害我们的业务目标。

当我们处理数字时,我们需要以收入最大化为目标,同时保持较低的开销。
这是我们需要对自己诚实的地方,因为如果我们的网站也是我们的生计,那么托管就不是我们想要偷工减料或节衣缩食的地方之一。 如果我们的网站收到如此多的流量,以至于一两个小时的停机时间会危及它,我们真的需要投资托管公司。
本地 WordPress 登台
Local Staging 是我们自己计算机上的一个临时环境,它有很多好处,其中最主要的是速度。 在本地工作,我们将更快地看到测试结果和响应,使其成为进行大修和可能的初始构建的完美环境。
虽然主机暂存没有本地暂存那么快,但它仍然可以很好地处理图形和书面内容的更改、更新和测试,只要它们不是太大。 它非常适合日常测试和更新,特别是如果服务器还提供将新版本推送到实时站点的选项。 缺点是价格标签,因为一些托管服务会收取额外的分期费用。 但是,这笔费用包括从长远来看可以节省大量时间和金钱的支持。
分期服务
提供临时服务的主机站点具有类似的功能,使我们能够以最少的努力和零担心将我们网站的新版本从临时站点推送到我们的实时站点。
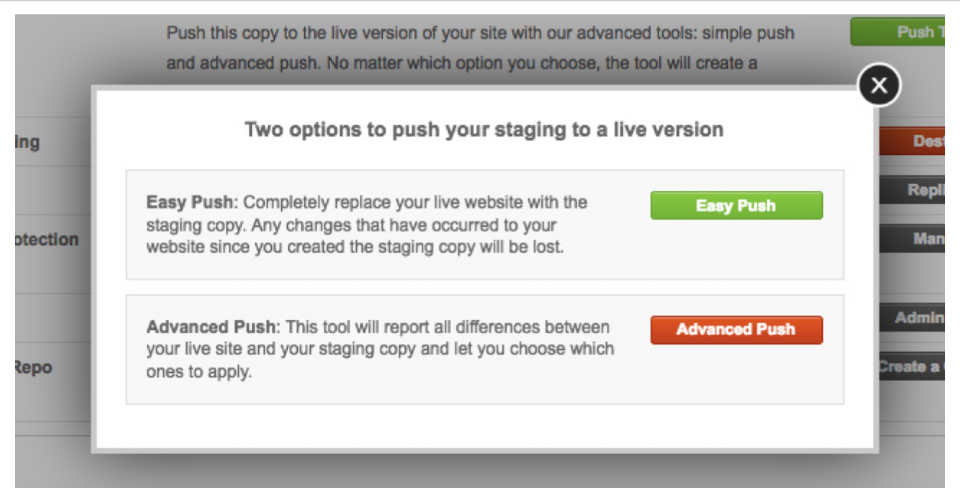
例如,在 SiteGround 上,所有暂存选项都可以在暂存管理页面上找到,可以通过 SiteGround 的 cPanel 版本访问。 在这里,用户可以使用“轻松推送”选项将整个新站点推送到旧的实时站点上,实际上是对其进行滚动并删除那里的所有内容。 或者,用户可以“高级推送”来比较新旧文件之间的差异,然后允许您选择要保留的文件和要覆盖的文件。 此解决方案有效地保留了我们在临时站点上工作时担心丢失的数据。

WordPress 升级到实时站点:结论
回顾这个由两部分组成的星期一大师班,我们很高兴我们决定解决分期这个主题。
它不仅让我们有机会帮助那些一直在寻求关于舞台表演建议的用户,而且由于第一集产生的精彩评论和对话,我们决定将第二集比计划更进一步,并澄清一些问题和你提出的有趣观点。
我们已经审查了世界各地的专业网站建设者使用的几种实用方法,将两种不同类型的 WordPress 网站从本地临时站点或主机临时站点推送到我们的实时或生产网站。 此外,我们讨论了为什么我们应该选择一种方法而不是另一种方法的原因。
归根结底,作为我们网站的所有者或版主,我们的选择是我们应该将时间和金钱投入到何处以及在什么方面进行,这一选择将影响我们的流量、参与度以及不可避免的我们的收入。
您如何从登台推送到实时站点? 如果您有其他方法,请在评论中告诉我们。
